Using adaptive colours to diagram in light and dark modes
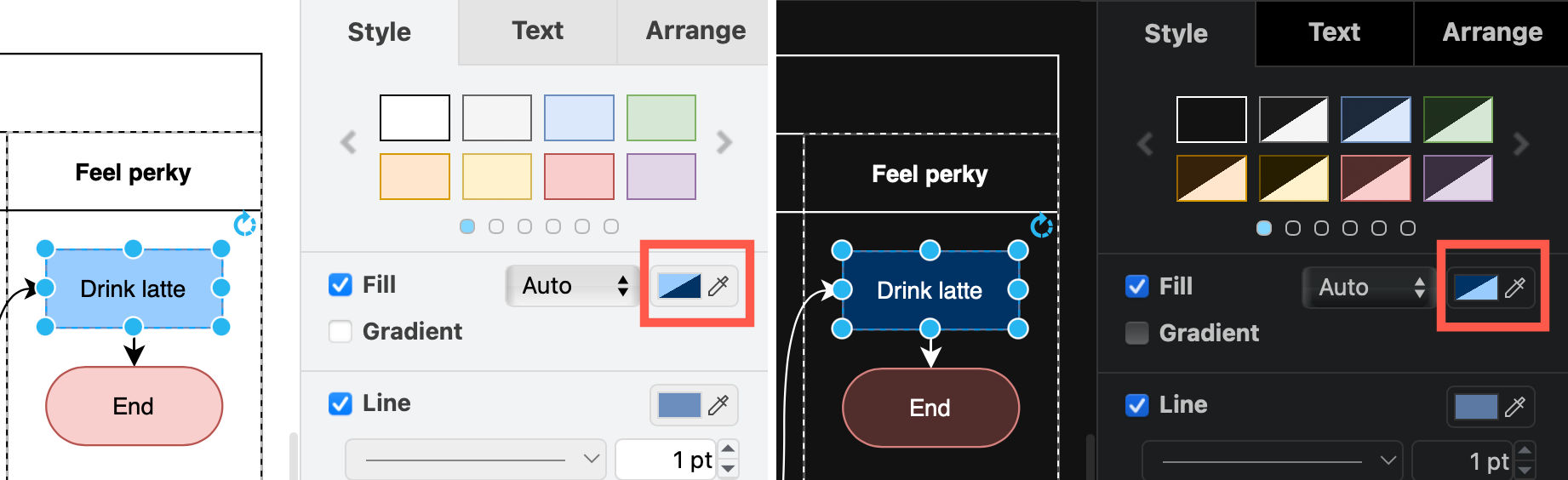
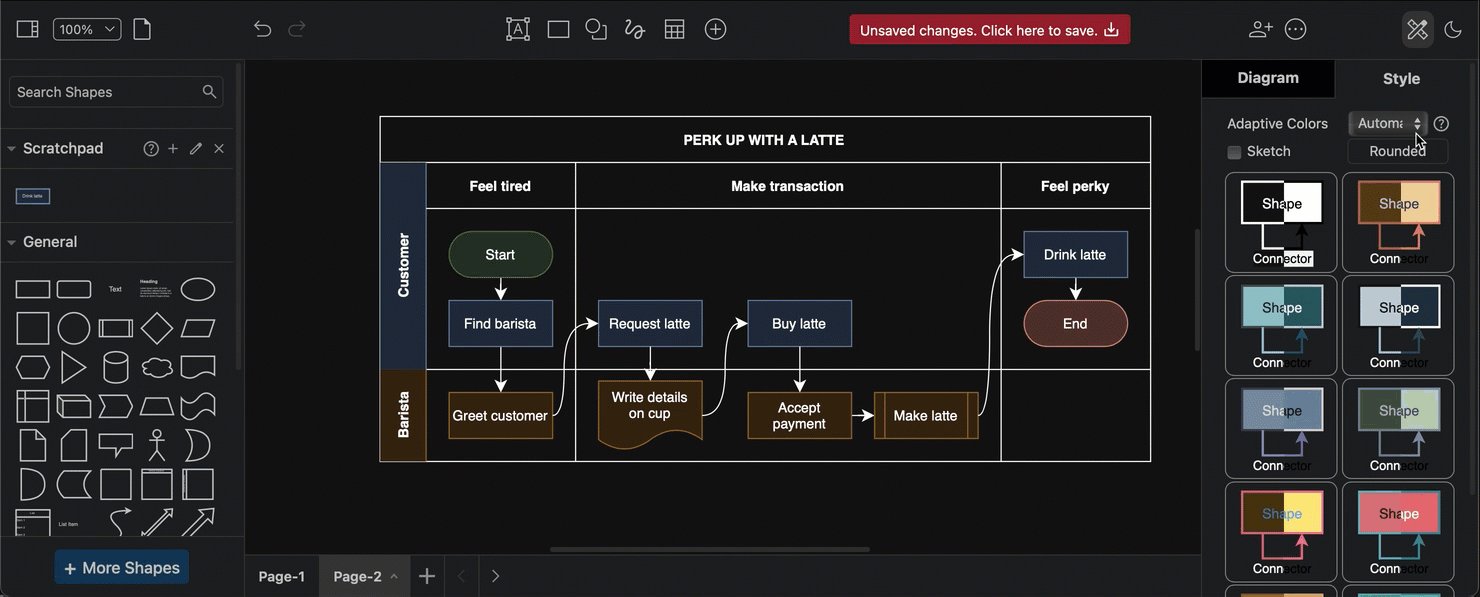
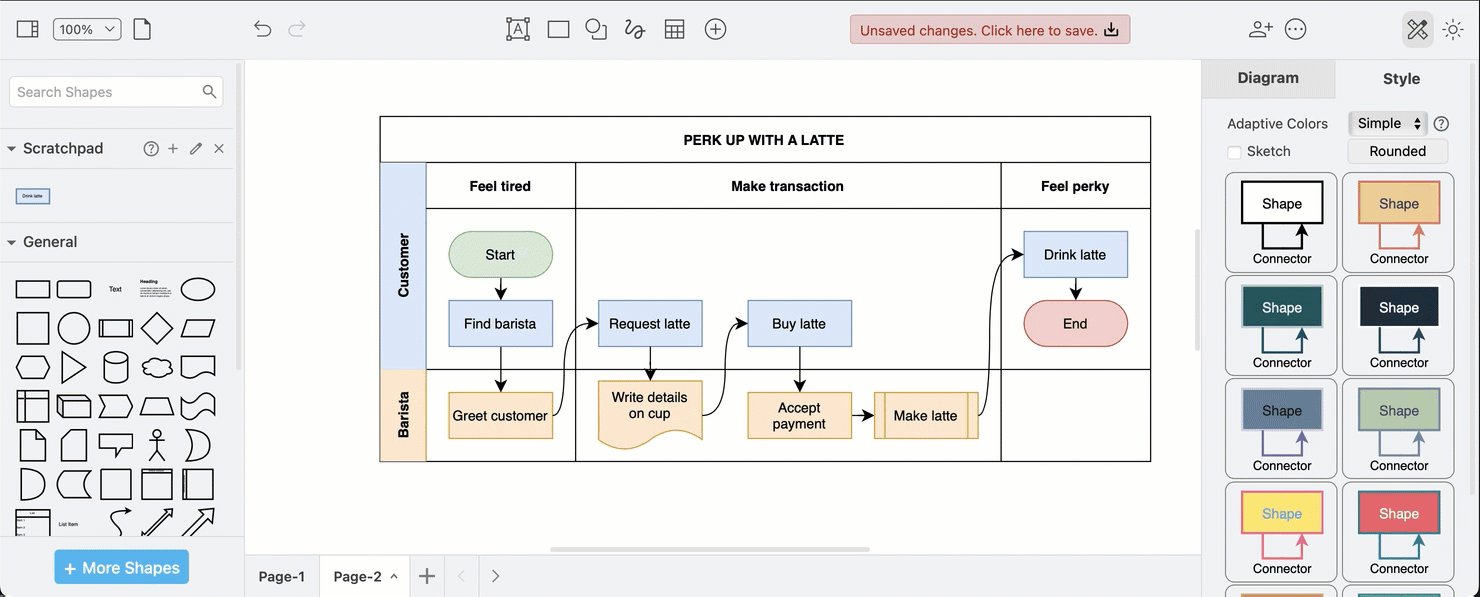
When you change from light to dark mode in draw.io, the colours automatically switch intensity so that your diagram and its labels are easy to read. You can set now specific colours for shapes, connectors, text and the diagram page background for both light and dark modes via the updated colour palette.

Adaptive colours are important when part of your team prefers to work in dark mode, and the rest prefers light mode.
Colour style - use a specific dark and light colour
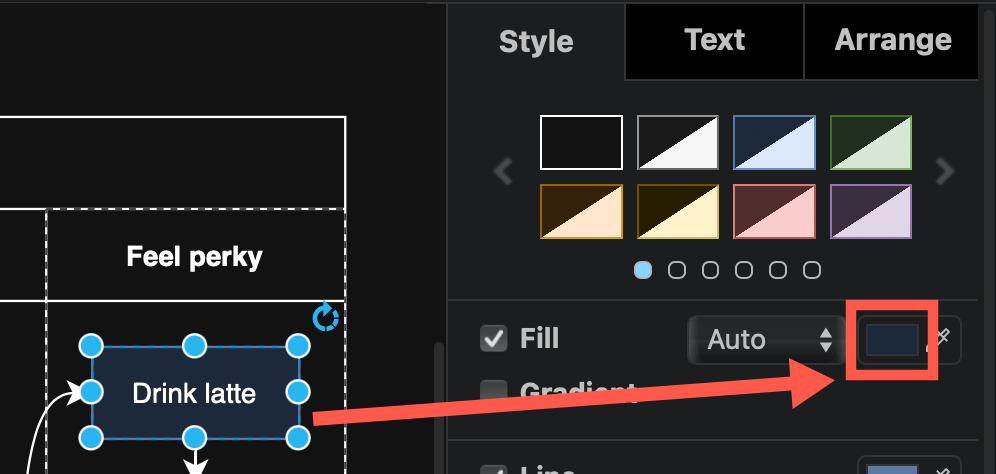
- Select one or more shapes, connectors, text labels, or the diagram background, then click on a colour block to open the colour palette, for example, the Fill colour of a shape.

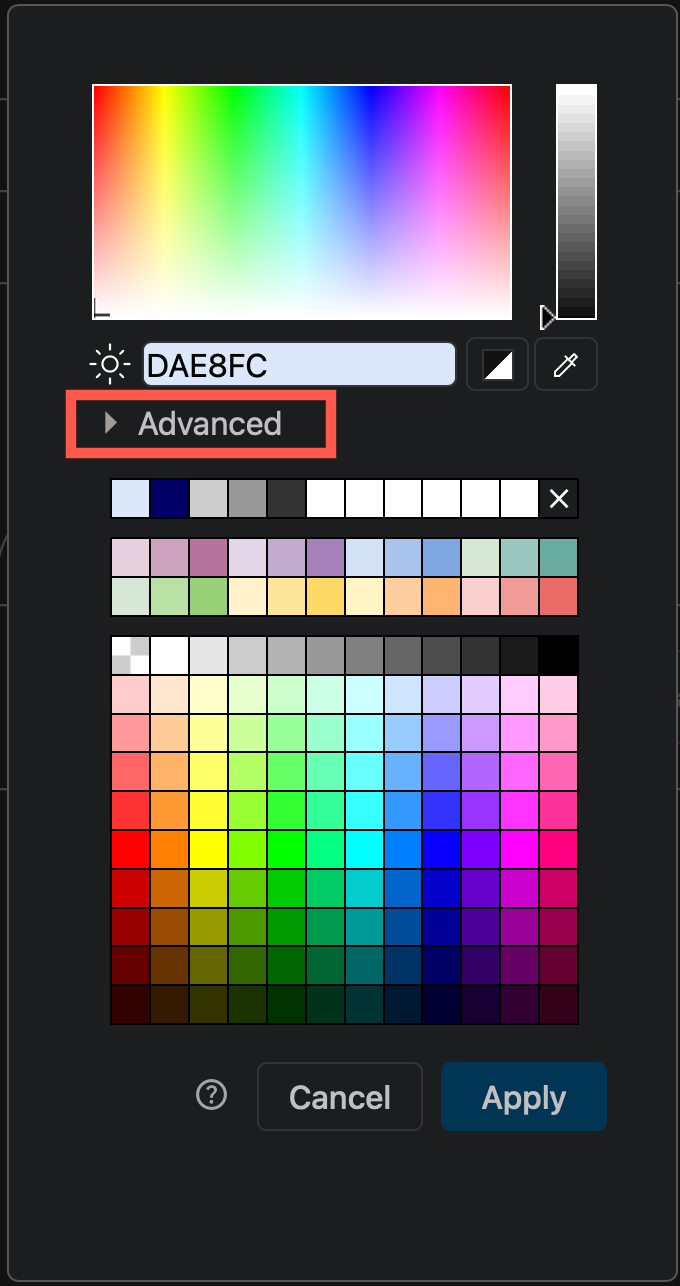
- Click Advanced to see the dark mode colour settings in the palette.

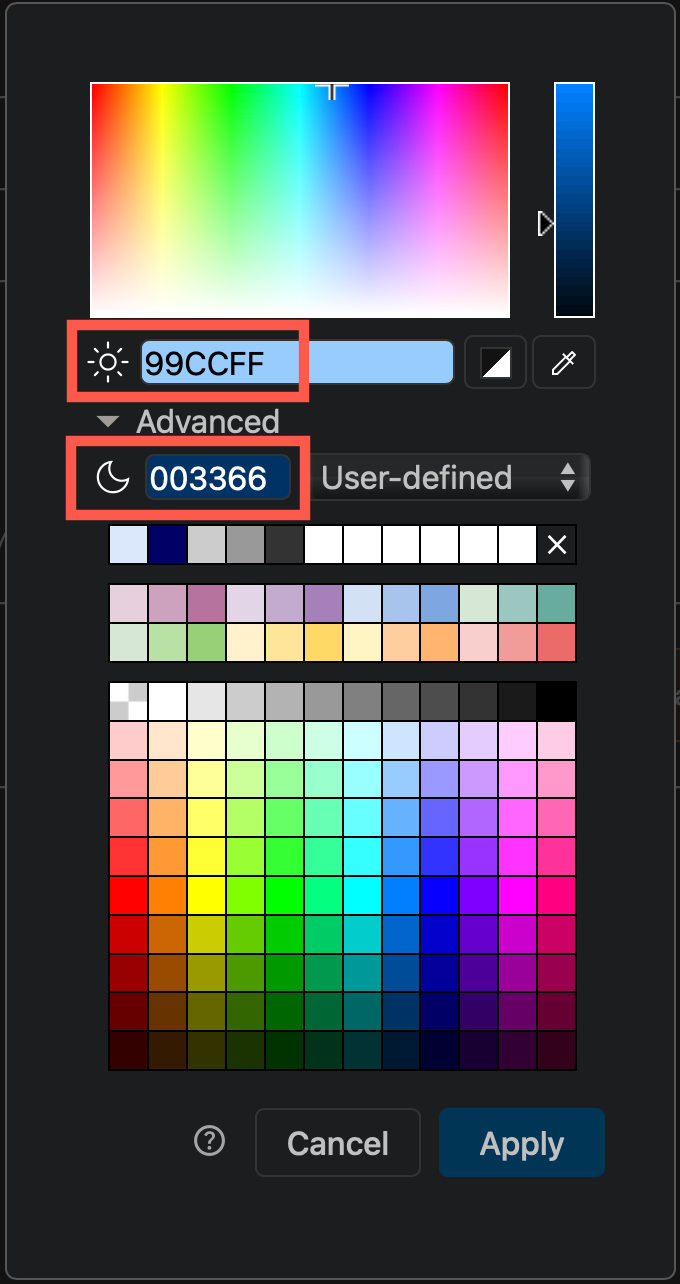
- Enter a colour value in the Light mode field (sun). The dark mode value will update automatically to its inverse if you are using the Automatic adaptive colour setting.
- To use a specific dark mode colour instead, enter a different colour value in the Dark mode field (moon). This colour is now User-defined.

- Click Apply to save the colour style to your selected shapes, connectors, text or diagram page background.
You’ll notice that the colour block now has two triangles, in both dark and light mode.

Tip: To use the same colour in dark and light modes, enter the same value in both fields.
Adaptive colour settings
Each page in a multi-page diagram has its own adaptive colour setting.
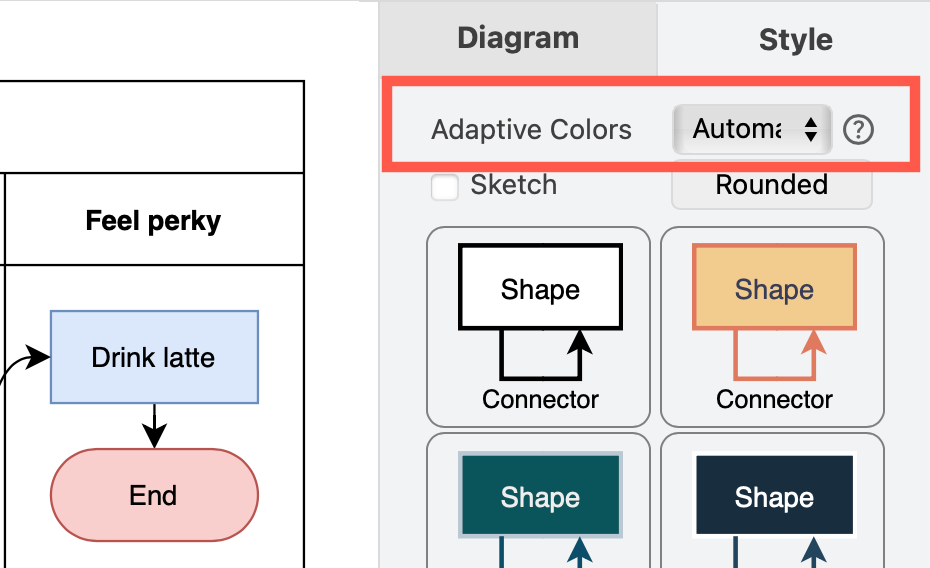
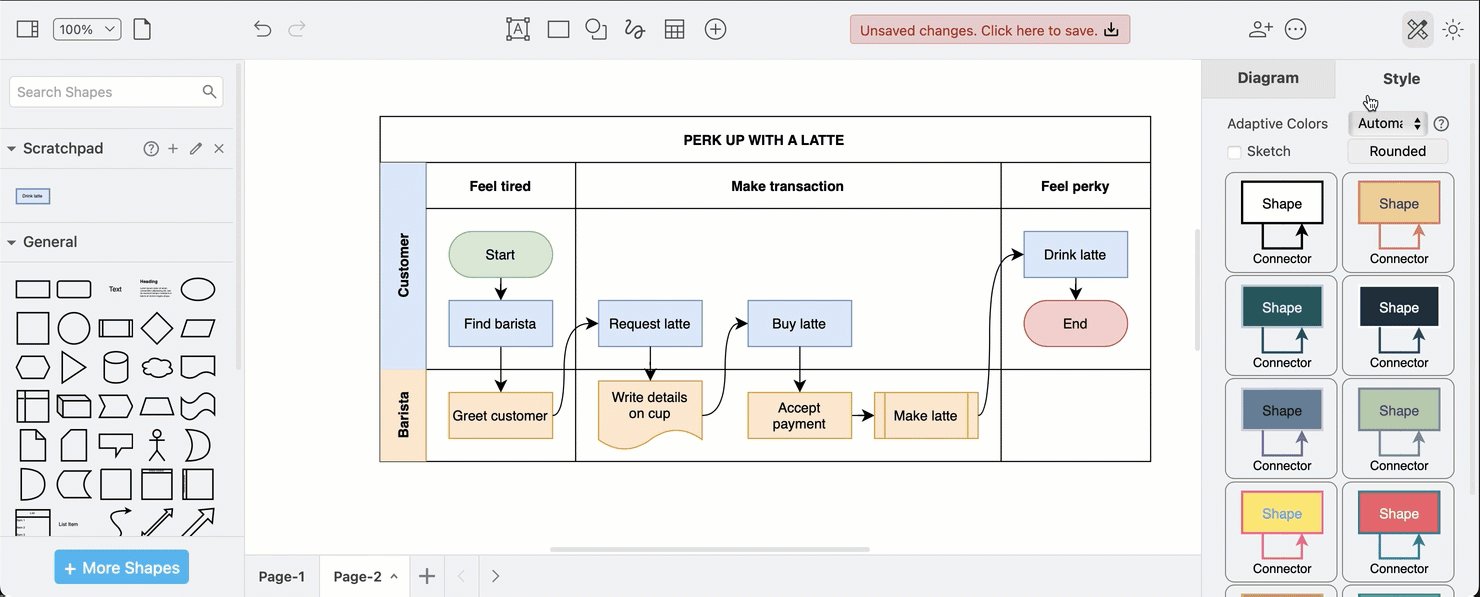
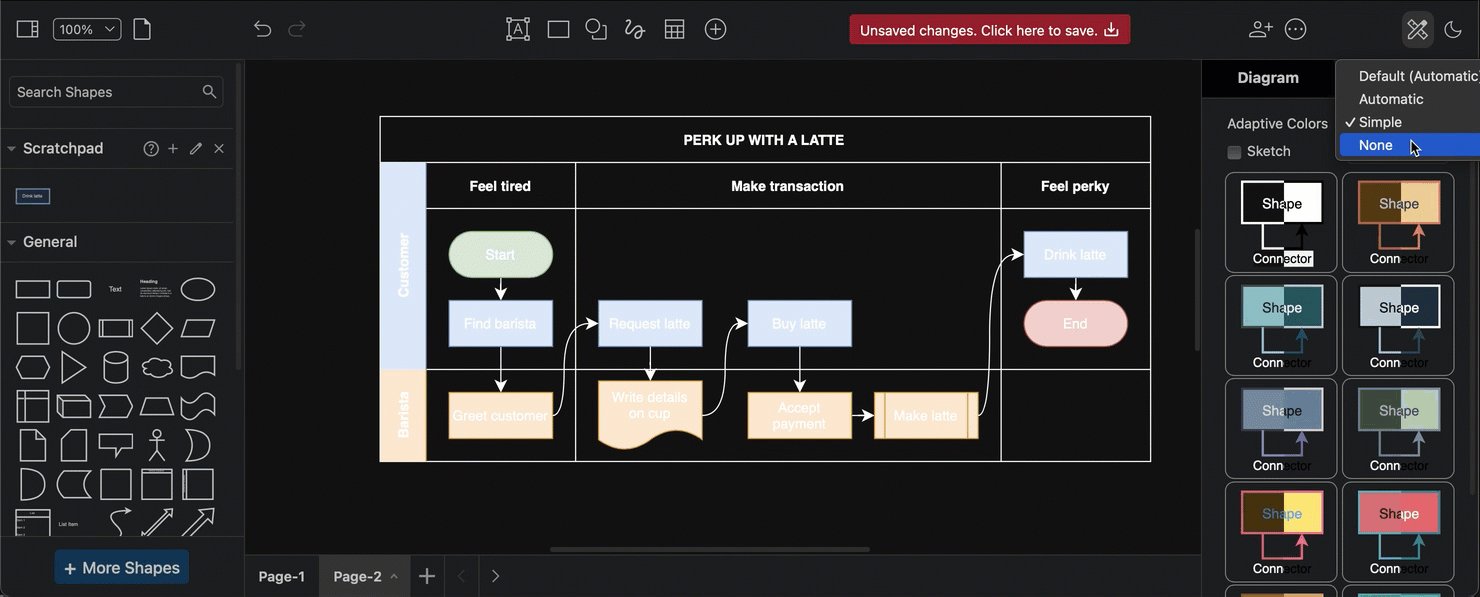
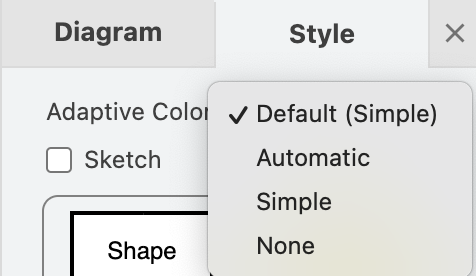
With nothing selected in your diagram page, click on the diagram Style tab. Change the Adaptive Colors setting. Alternatively, select Extras > Adaptive Colors from the menu.

- Automatic: Changes the intensity to enhance the contrast of all coloured elements in a diagram. This is set by default.
- Simple: Improves the contrast of only the black and white elements, and retains all other colours. Thus the same palette can be used in dark and light modes.
- None: Disables adaptive colours in dark mode completely. Diagrams will appear as they would in light mode even if you enable dark mode in the draw.io editor.

Set defaultAdaptiveColors in the draw.io configuration to simple or none when you want your diagram colours to stay the same in light and dark modes.

Step by step: Configure default adaptive colours
Sharing diagrams with adaptive colours
The adaptive colour settings are saved in the diagram file. When you share your diagram file, a URL link with the diagram or HTML code with the diagram embedded, when it is reopened in the editor, the diagram will display with the adaptive colour settings it was saved with.
Related
Diagrams pose a particular challenge when automatically adjusting colours for readability in dark mode.
If you want to reset a diagram to automatically adapt to dark mode, you can remove all the user-defined dark-mode colours.
See how to set custom dark-mode colours in the style and colour palettes with the light-dark function for each color definition.
Learn more about how adaptive colours work when you export to an SVG image.