Align and space shapes for neater diagrams in draw.io
Diagrams look neater and are easier to read when the shapes are aligned and evenly spaced. It can be time consuming to line everything up using the grid by hand - there is an easier way. In the Arrange tab of the format panel, the Align and Distribute tools let you align and space multiple shapes quickly and easily.

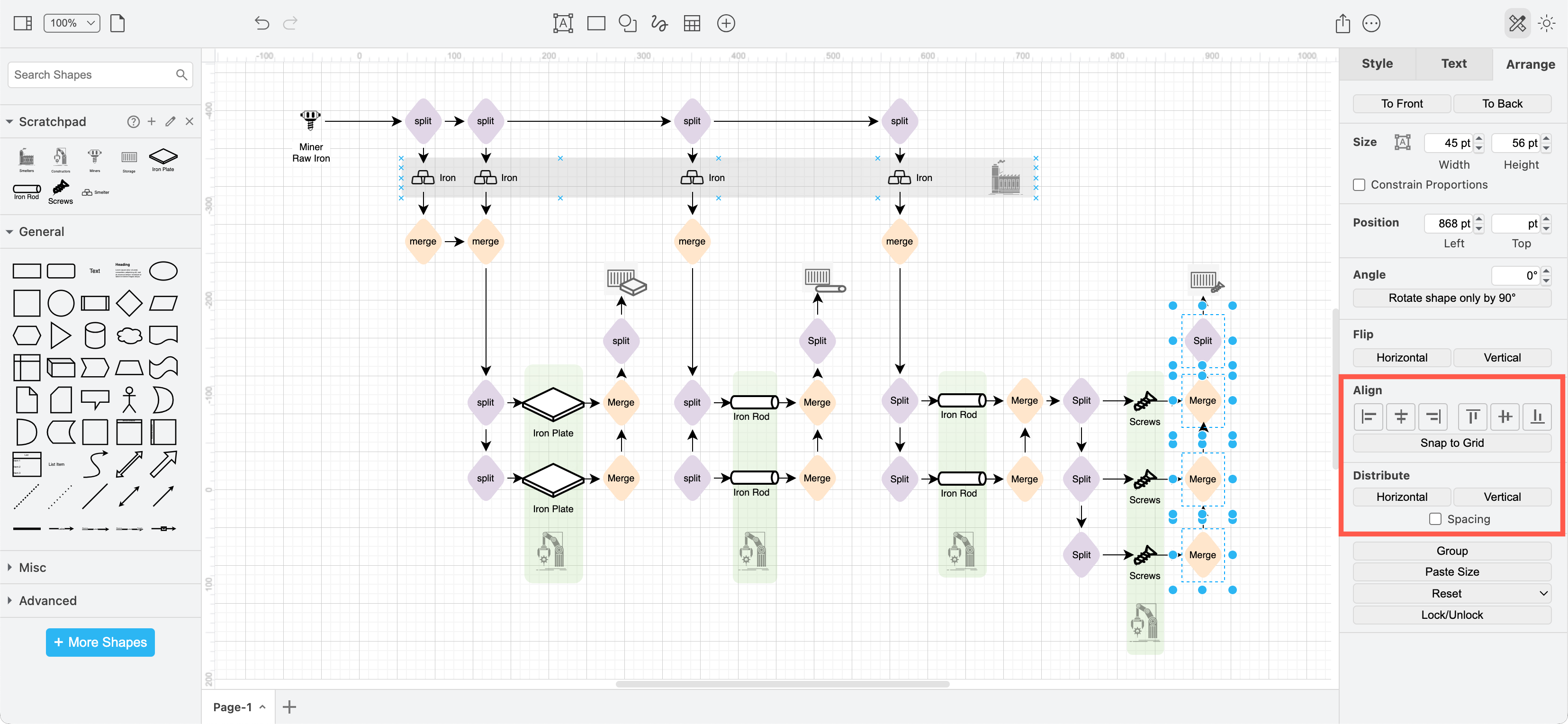
An example automated factory layout
This example is of an extensible manifold layout for a construction line that takes iron ore from a miner, smelts iron into ingots, and constructs iron plates, and iron rods, and screws from the iron rods.
- Plates, rods and screws are stored in their own dedicated containers.
- Conveyer belts connect each machine in the automated fabrication process.
You could build this production line with fewer merge and split nodes. However, using a split node before and a merge node after each factory component allows for a compact and neat build. These also let you extend the system neatly to produce larger quantities.
Tip: A split node before each storage container lets you store some of the base components and forward the rest for advanced construction.
Arranging shapes quickly
Instead of using the guidelines in the draw.io editor to arrange every single shape separately in this production line, you can use the tools in the Arrange tab of the format panel.
These tools will appear in the Arrange tab when you have selected two or more shapes.
-
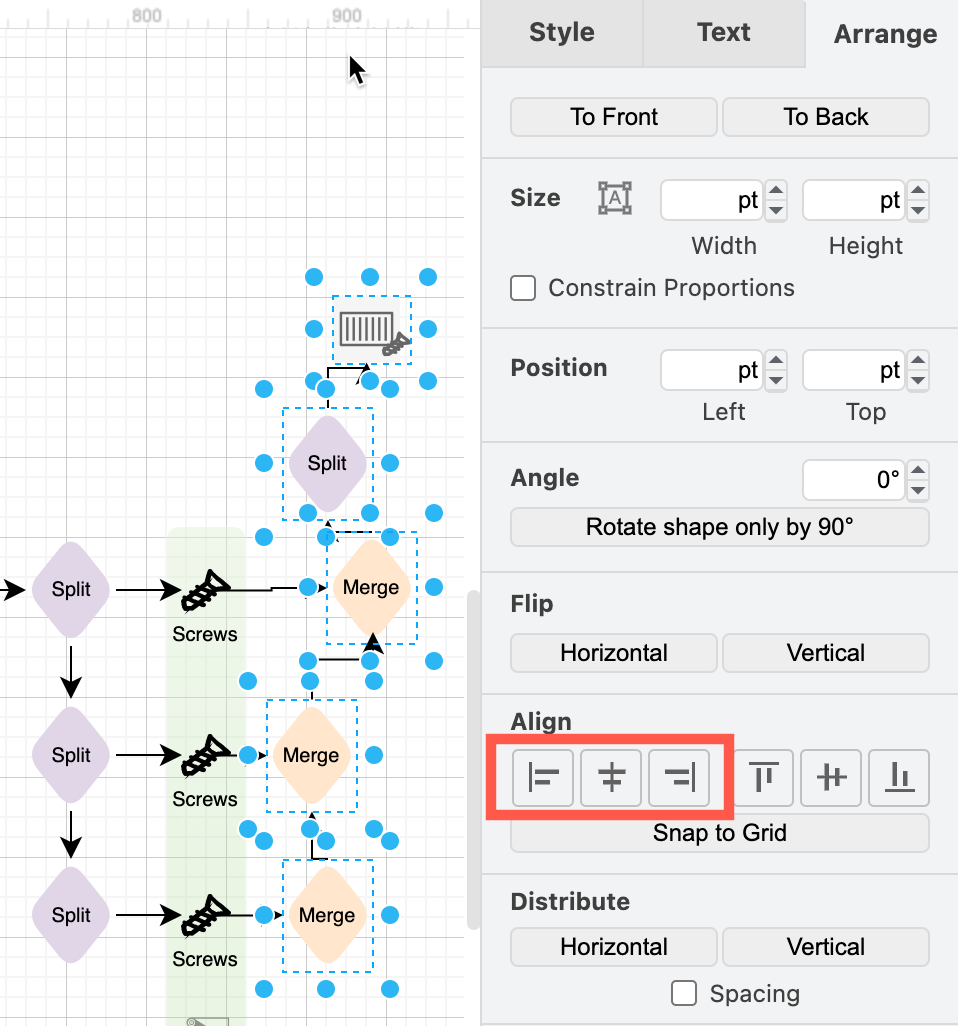
Align shapes horizontally: Use the Left, Center, and Right tools. In the example, Left neatly aligns these shapes.

-
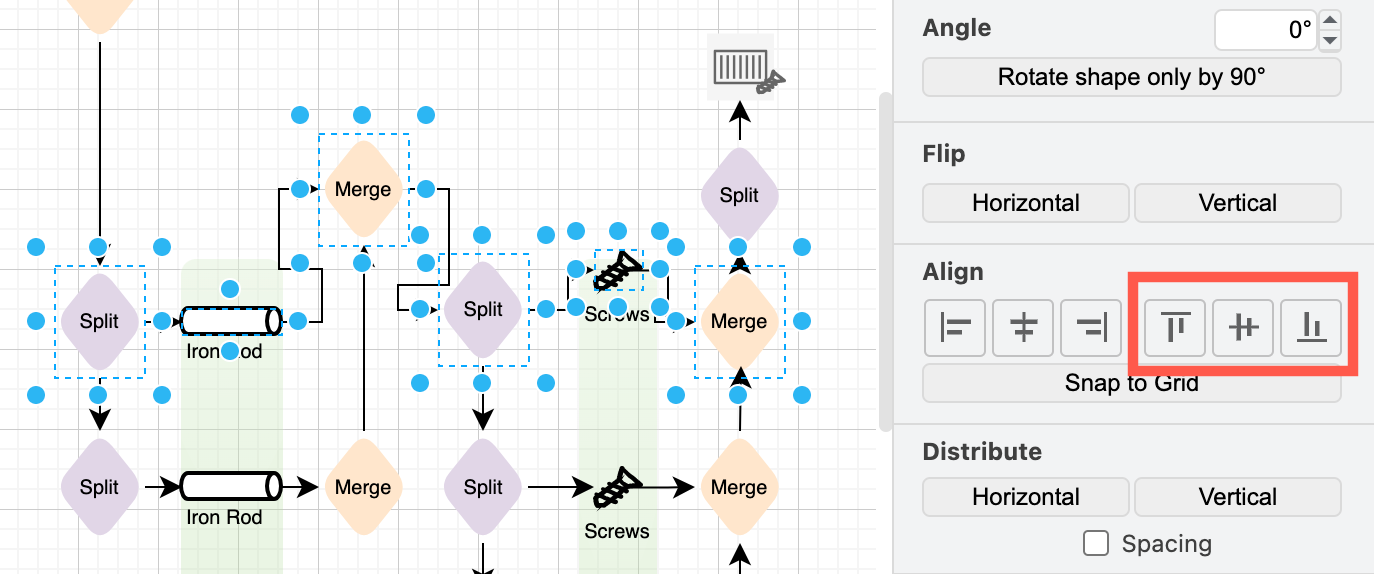
Align shapes vertically: Use the Top, Middle, and Bottom tools. In the example below, Middle aligns them the best.

-
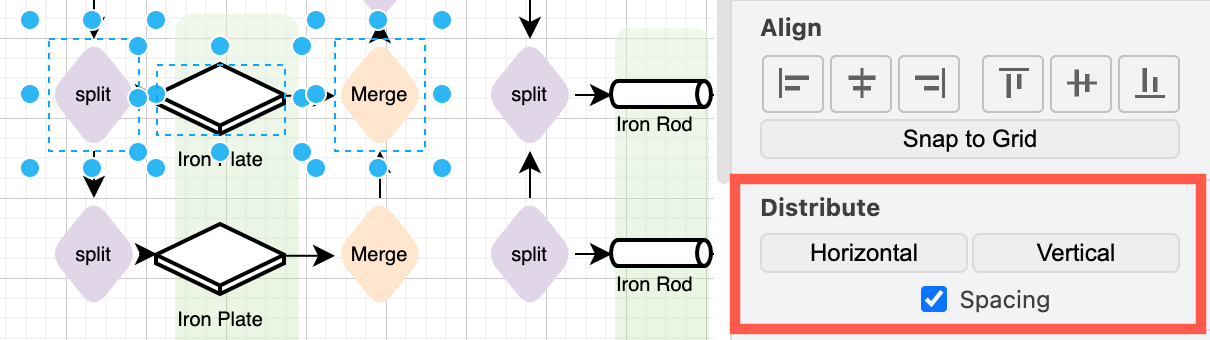
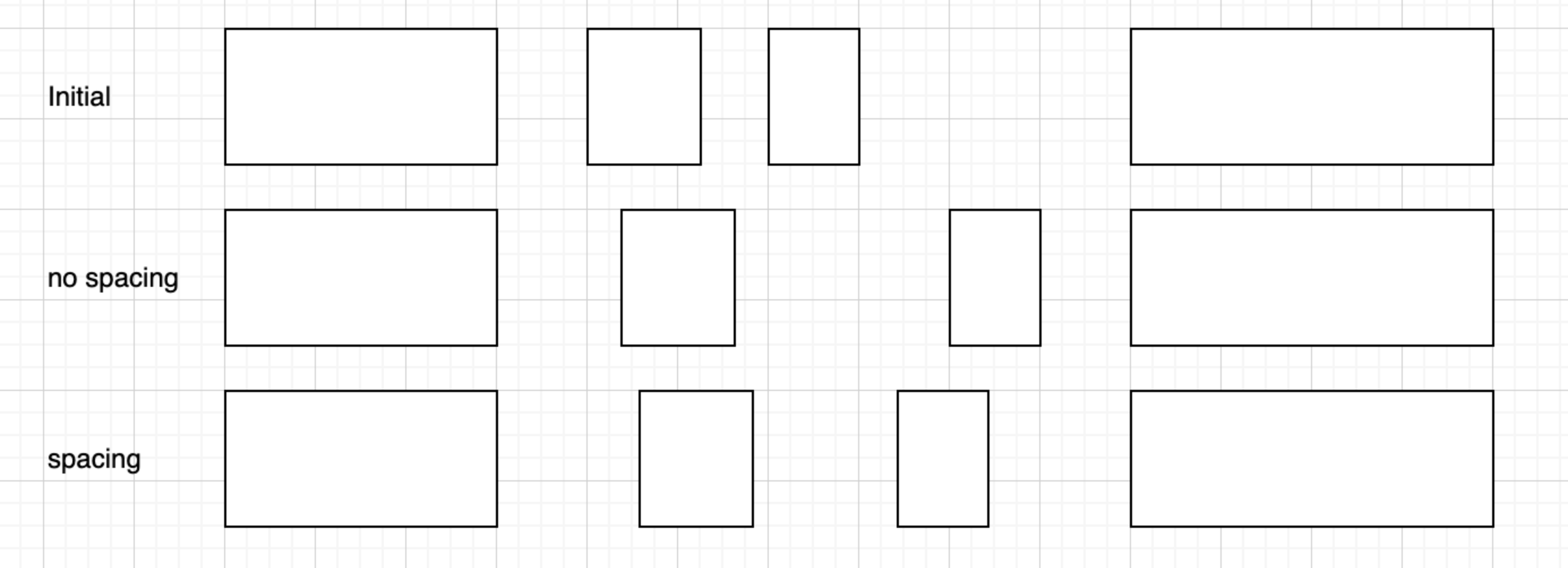
Distribute shapes evenly between the two outermost selected shapes: Enable the Spacing checkbox to distribute the selected shapes with an even amount of space between them then click on Horizontal or Vertical.

Without Spacing selected, the centre of each shape is distributed evenly between the two outermost. The example below shows this difference more clearly - the middle distributes the rectangles using the shapes’ centres, and the bottom makes the space between their outlines even.
Note: Grouped shapes like the storage containers in the example, and custom shapes like the screw and plate can be tricker to align. You may need to manually reposition these in your diagram, as you can see in the example animation below.

Open the finished diagram in draw.io
Now, if only the game also had such useful alignment tools for aligning multiple components.
Related
Learn more about the Snap to Grid tool and the alignment guidelines that appear when you move shapes around the drawing canvas.
If you were more mathematically inclined, you may find dependency graphs useful to visualise production timings.
New to draw.io and diagramming, but want to streamline your factory? Here’s how to draw a basic flowchart.