Automatic layout shapes for flow charts, tree diagrams and mind maps
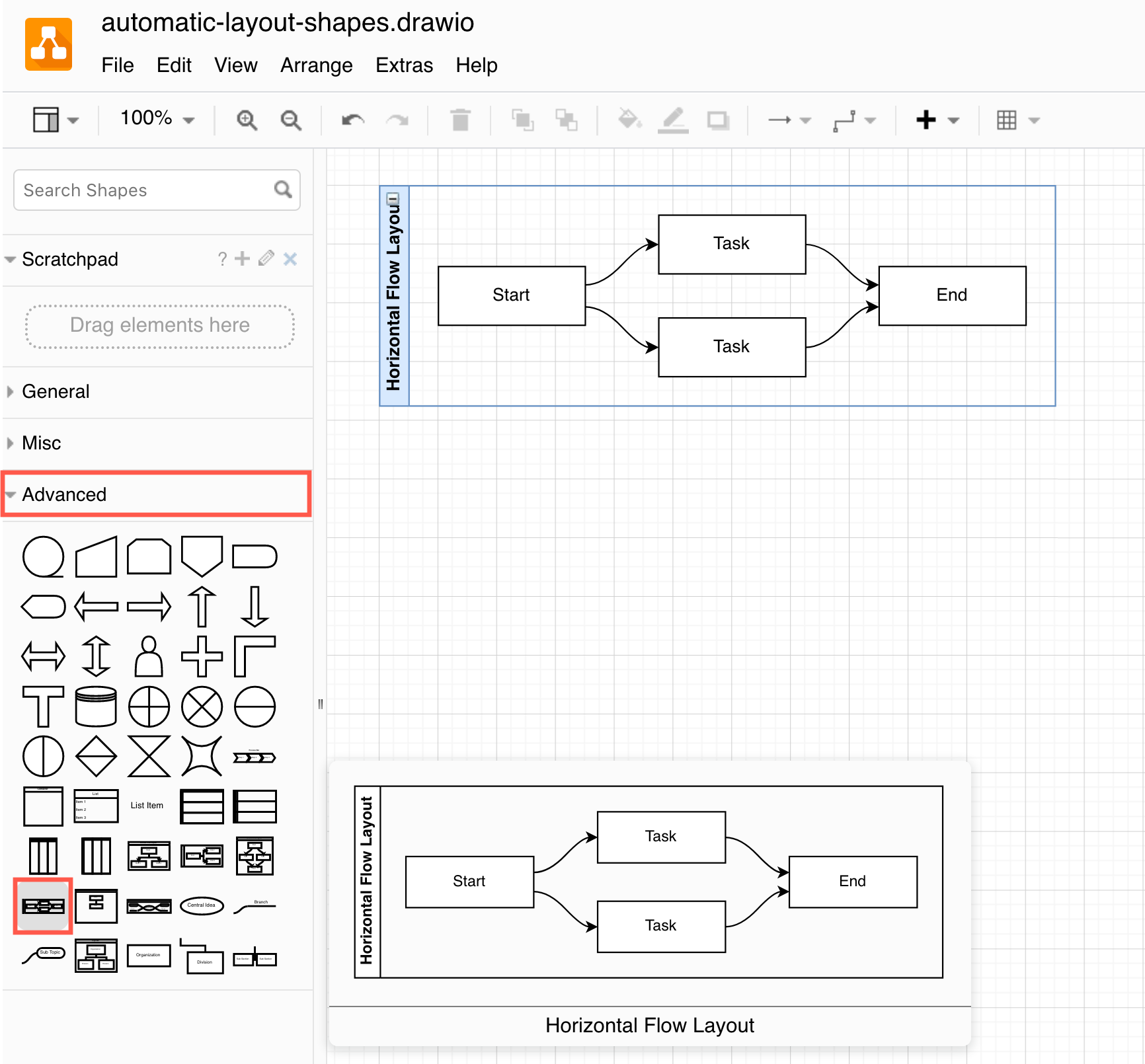
The automatic layout shapes in the Advanced shape library in draw.io organise your flow charts, tree diagrams, org charts, and mind maps for you as you add and connect more shapes. The automated layout ensures that all shapes in your diagram are spaced evenly, either in a horizontal or vertical format, and will automatically increase or decrease the container shape’s size to match the contents.

Advanced shape library: If you don’t see this library, click on More Shapes at the bottom of the left panel, select the General shape library, and click Apply.
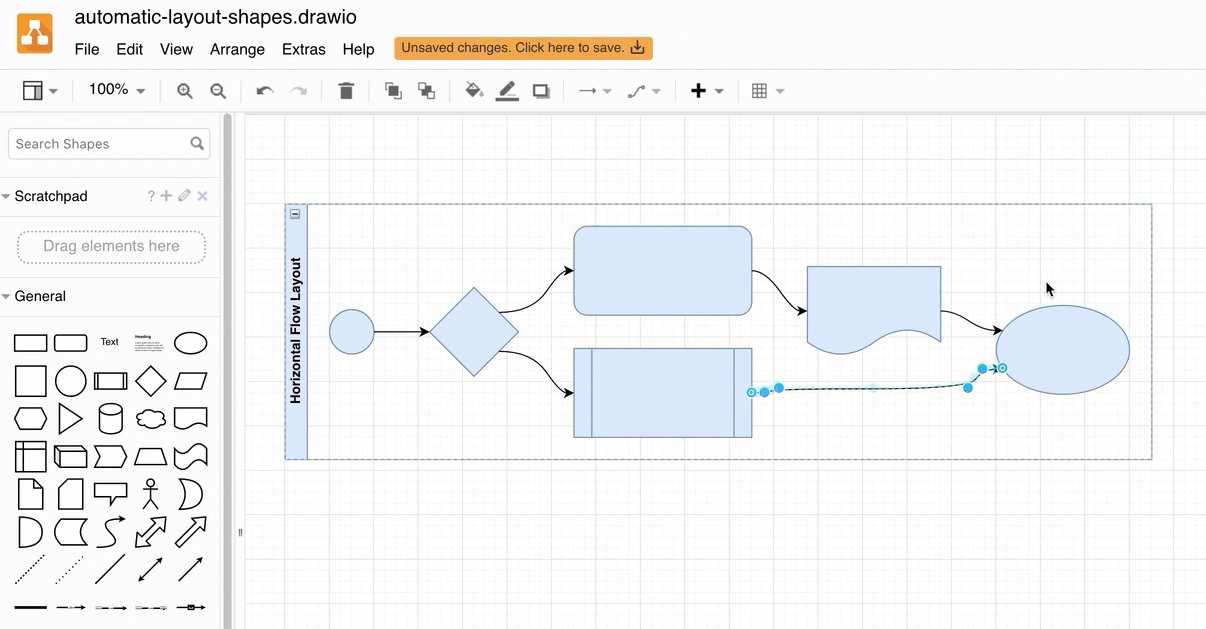
Automatic flow layouts
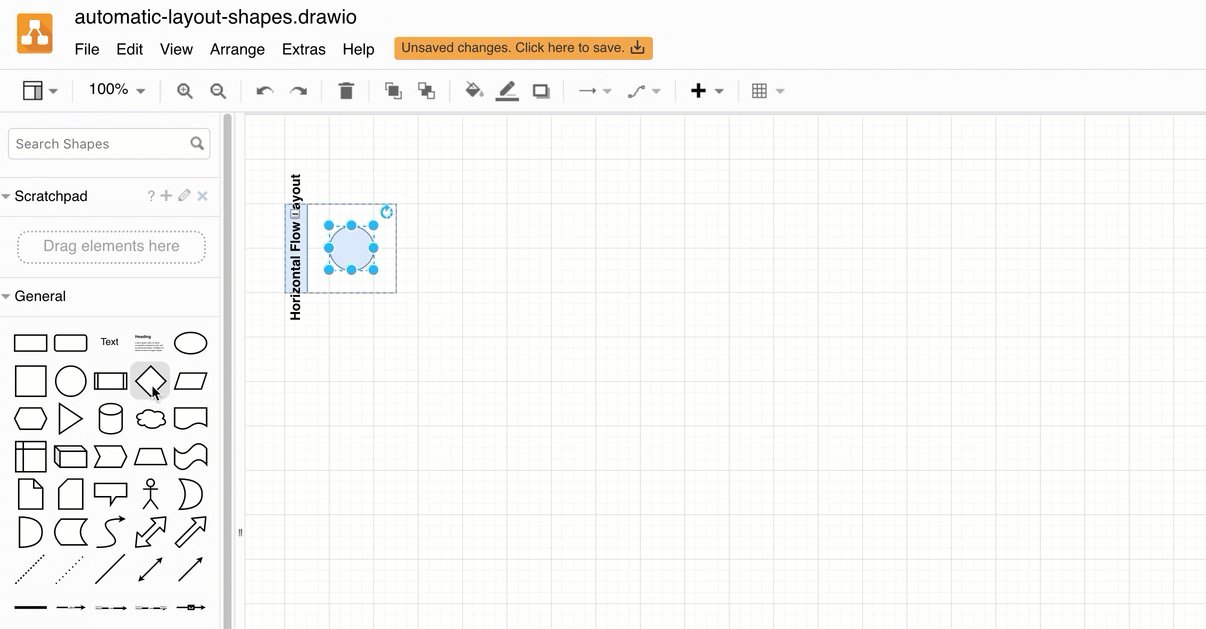
You can add shapes quickly to automatic layout shapes by using a keyboard shortcut. Using the horizontal flow layout shape as an example:
- Drop a shape into the flow layout container, and select a shape inside the container on the drawing canvas.
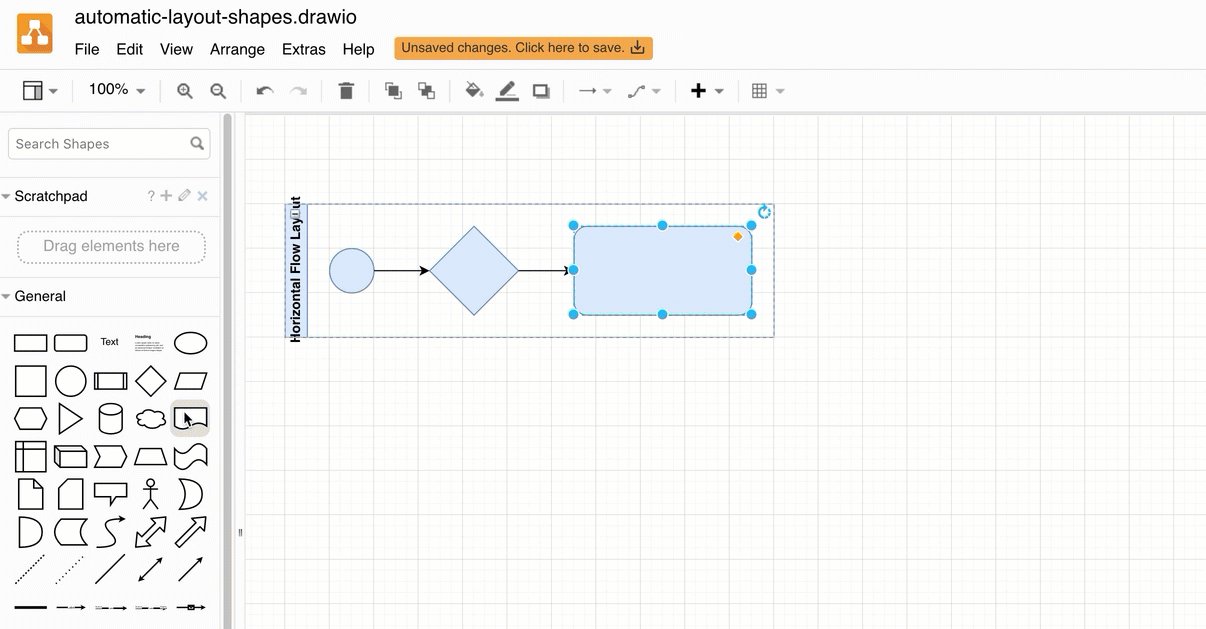
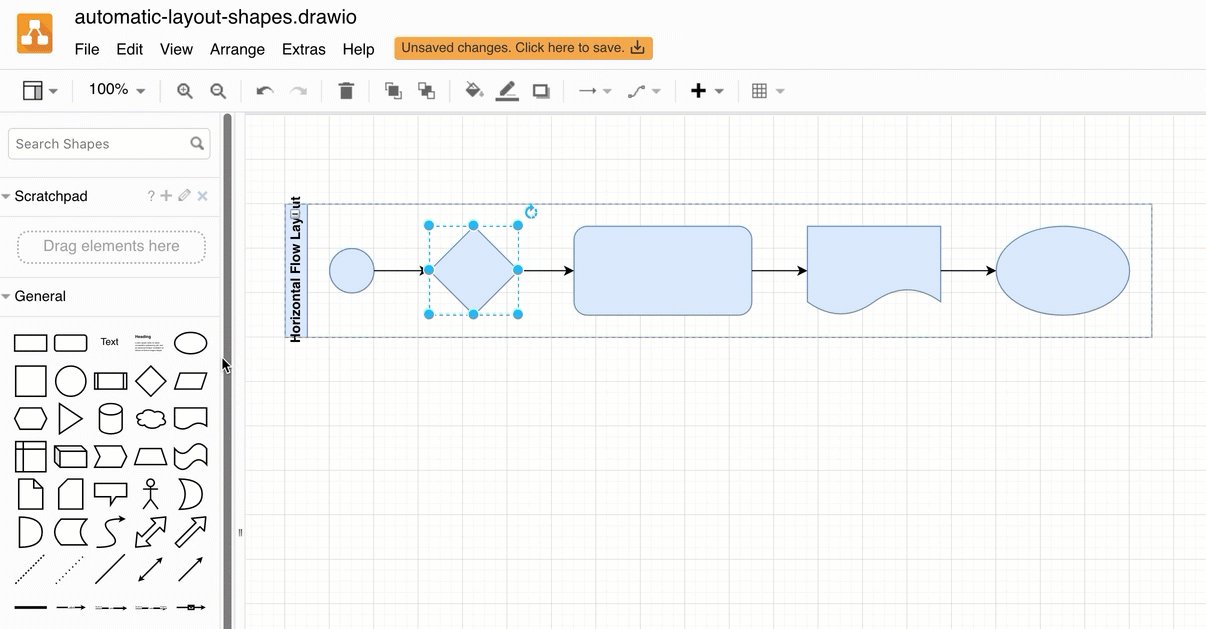
- Hold down
Altand click on shapes in any of the shape libraries on the left to add and connect them to the selected shape. This selection moves along to the most recently added shape so you can easily add and connect additional shapes. - Add extra connectors from one shape to another by clicking and dragging the connector from the blue arrow that appears when you hover over the source shape, and dropping it on the target shape.

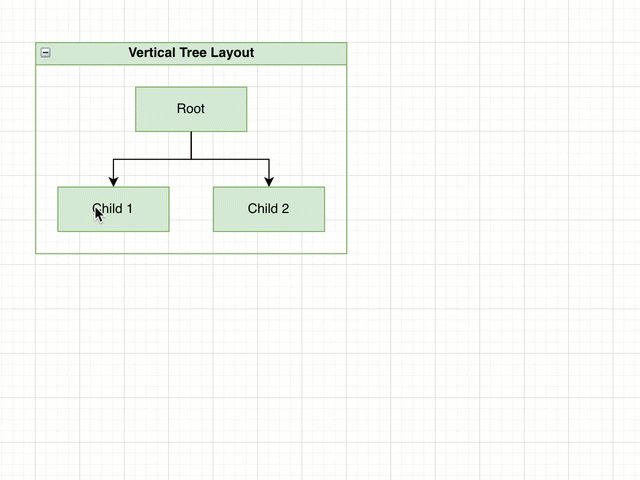
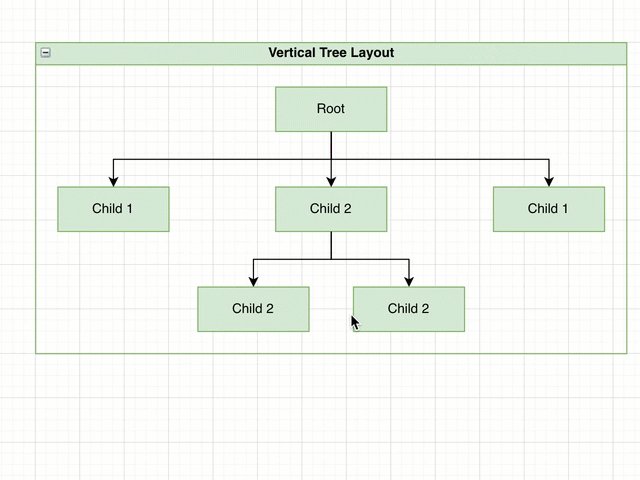
Automatic tree layouts
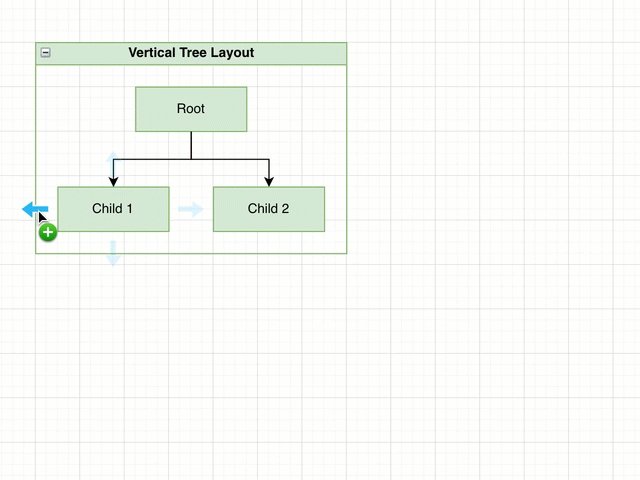
You can also clone and connect shapes within the layout container shapes by clicking on the directional arrows that appear when you hover.
- Hover your mouse over an unselected shape inside the tree or org chart layout shape on the drawing canvas.
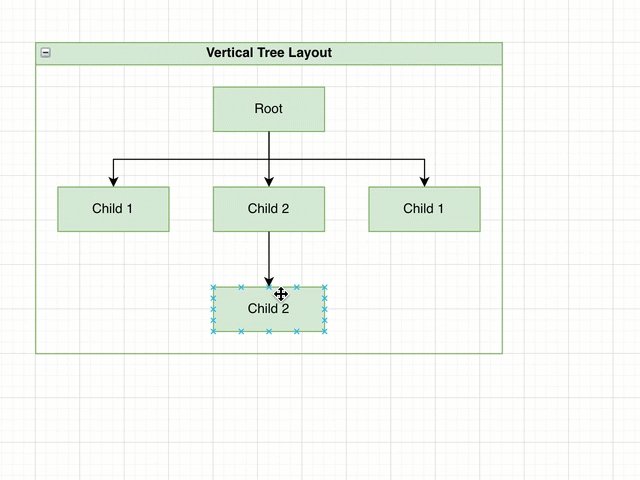
- Click on one of the directional arrows to clone a shape.
- Click on the left or right arrow of a shape will add another child shape at that level and automatically connect it to the parent shape.
- Click on the down arrow to add a child shape underneath.

Note: When you click on a directional arrow to clone a shape, it copies both the text and the formatting. Double click on any shape and start typing to change its label text, and restyle it using the Style tab in the format panel on the right.
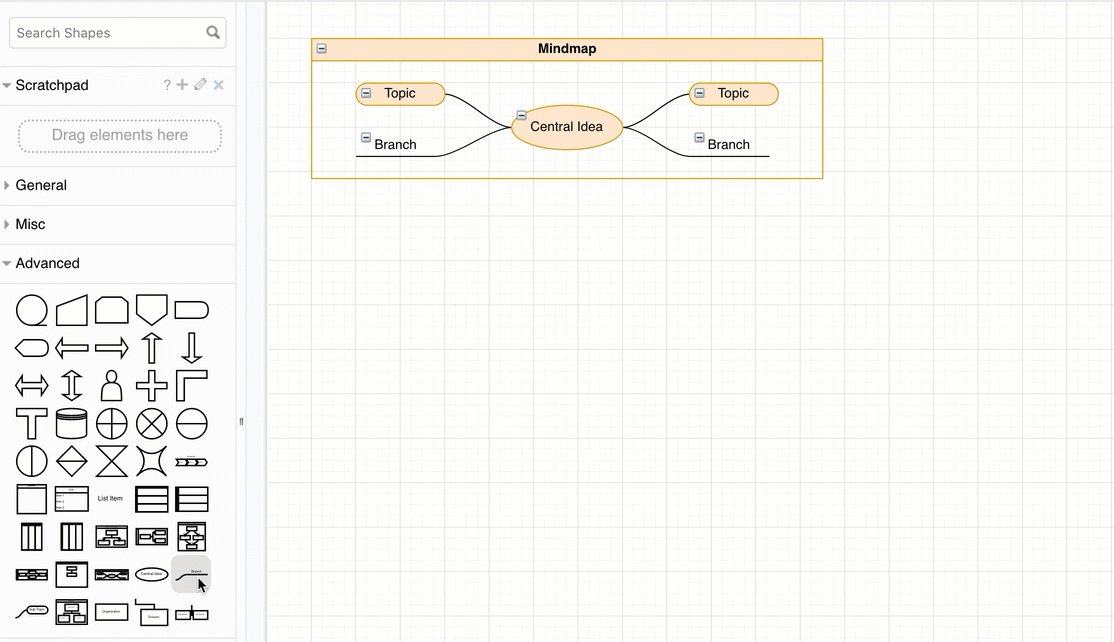
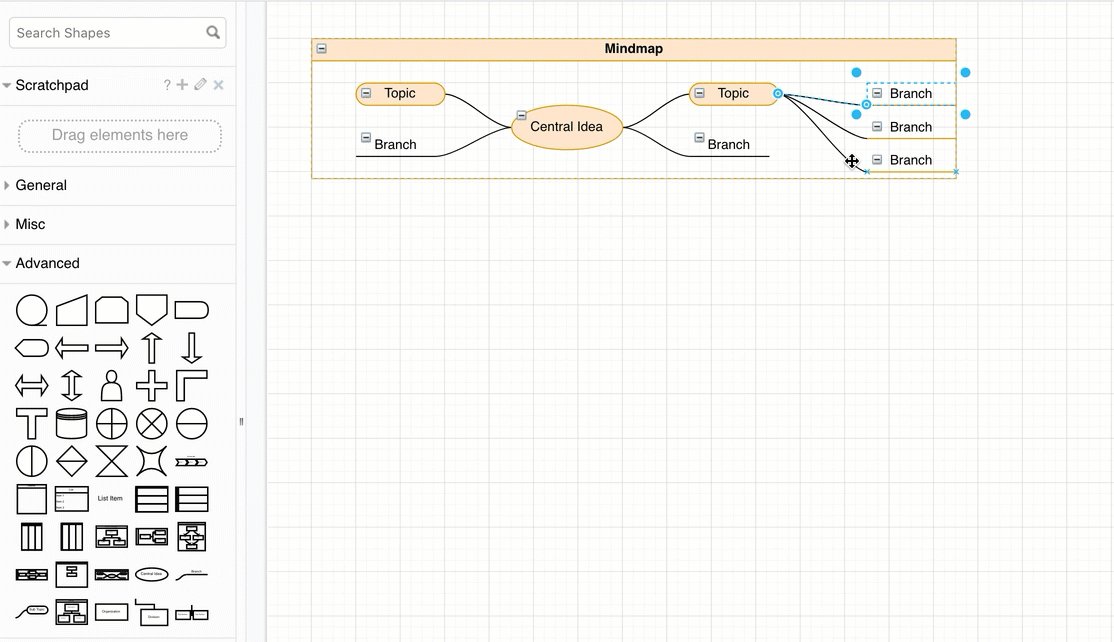
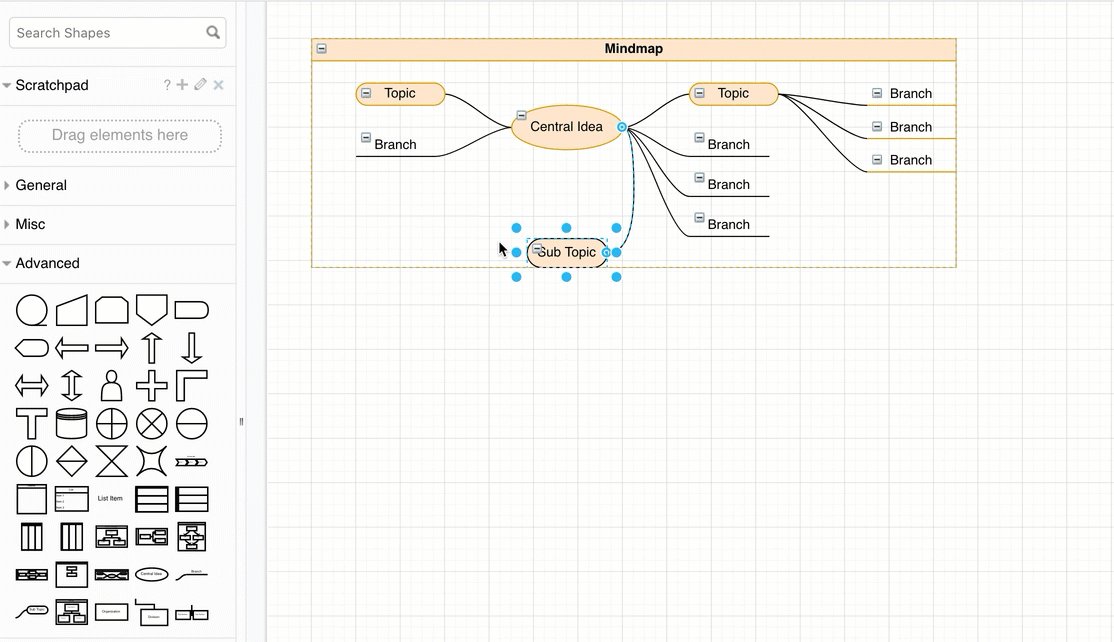
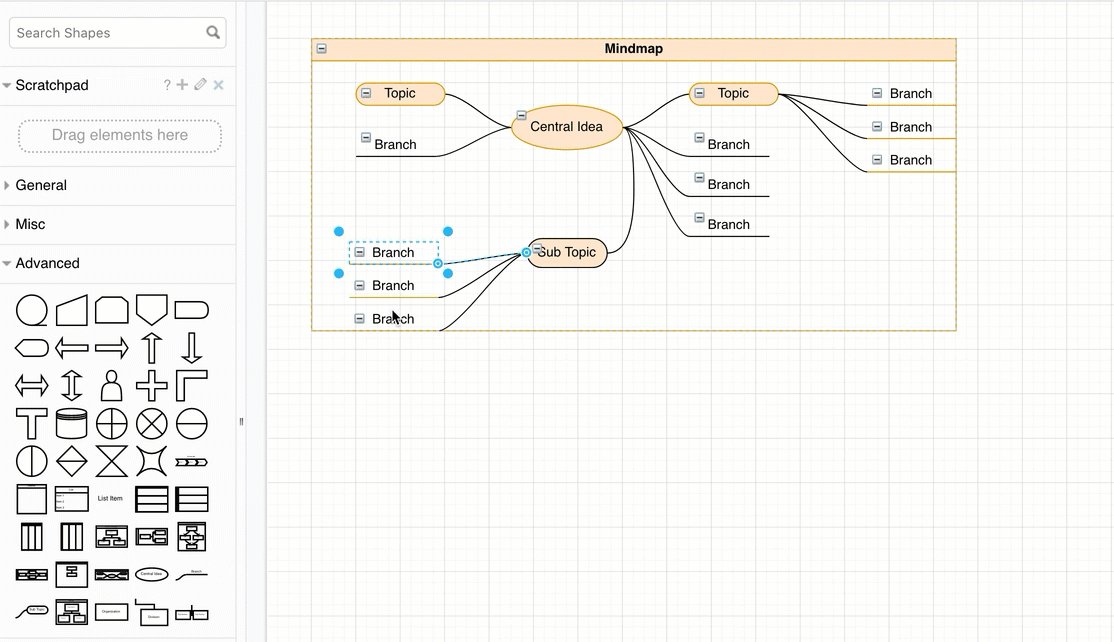
Automatic mind map layouts
Mind maps are a little different in that they have specific shapes for subtopics and branches.
- Drag a Sub Topic or Branch shape from the Advanced shape library.
- Hover over the parent shape, and drop it on one of the directional arrows.
- If you want to add extra subtopics or branches at that level in your mind map, hover over the sibling shape and click on a directional arrow to clone it.