Change connector arrows in draw.io
There are many different styles of connectors - the lines that join shapes in a diagram. Some are plain, some have arrows, and some have particular symbols to show a type of connection. Change the connector arrows and their styles in the Style tab of the format panel.

Change a connector arrow
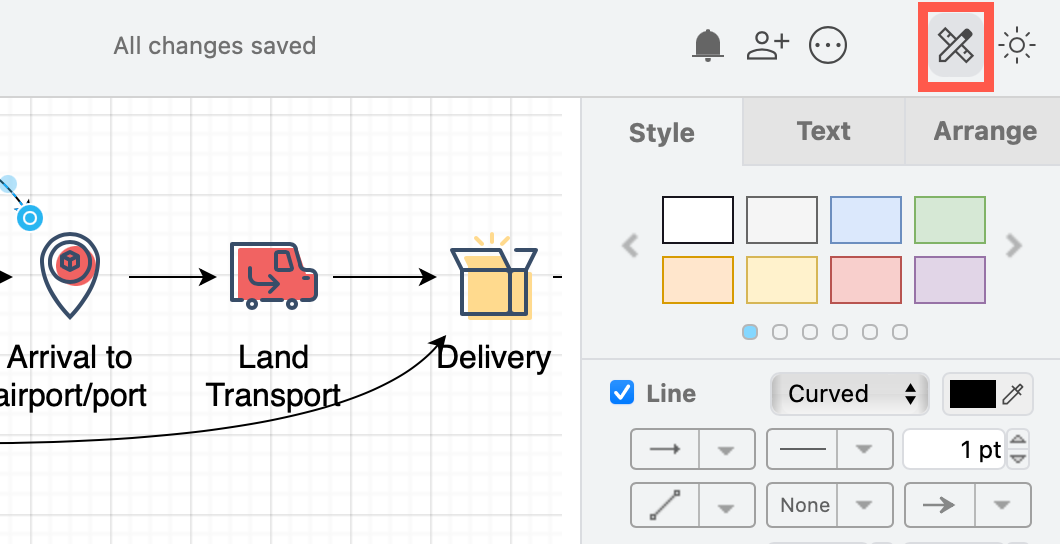
Select the connector that you want to style, then go to the Style tab on the format panel.
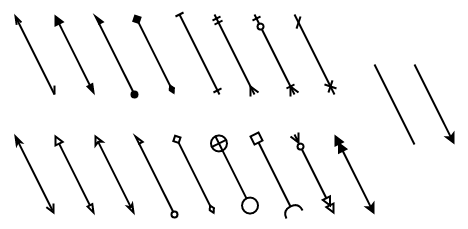
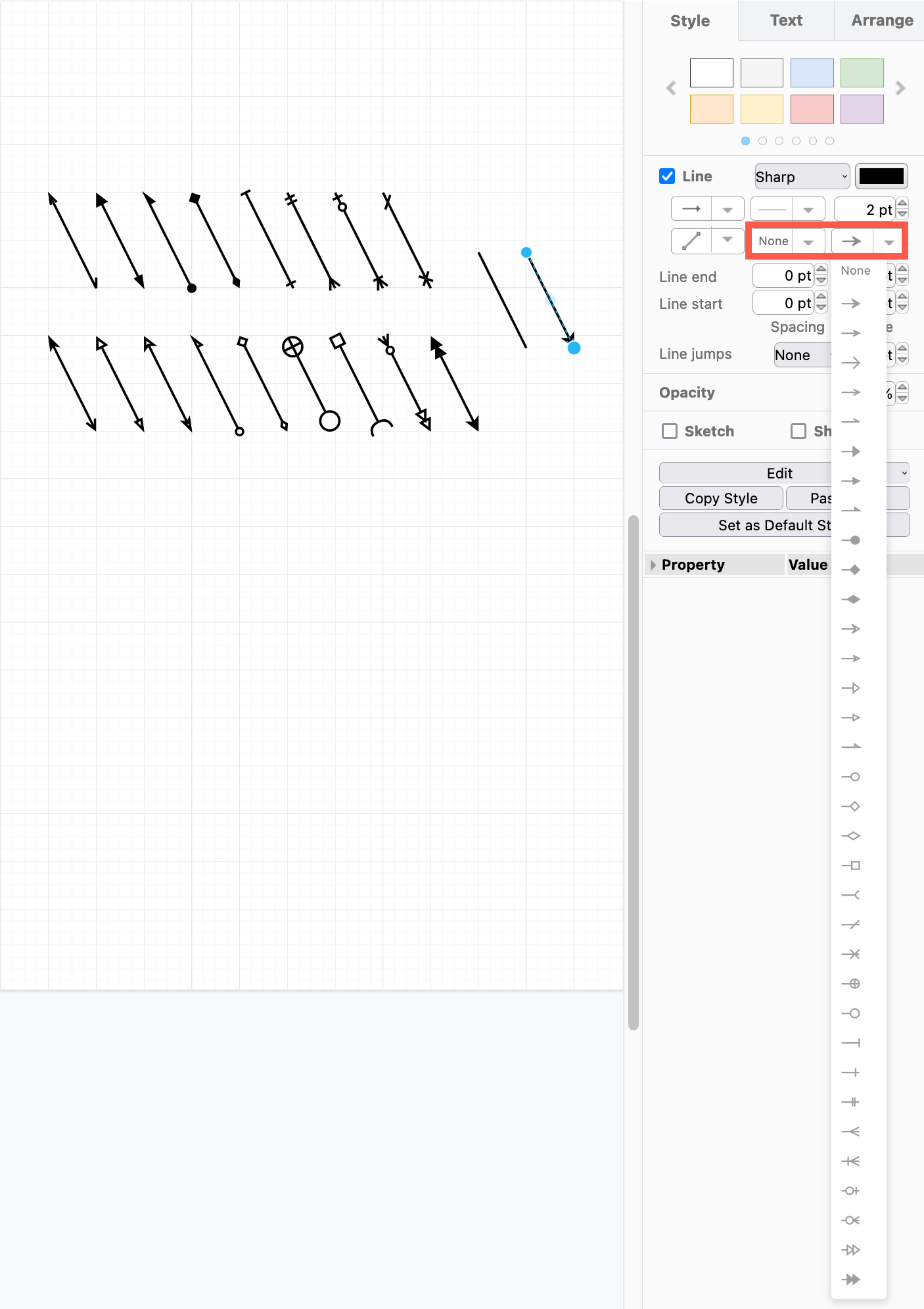
Click on the drop-down list for the Start and End of the connector and choose a different connector arrow from the long list.

If you don’t see all of these arrows and connector symbols, you may need to make your browser window larger!
Connectors in shape libraries
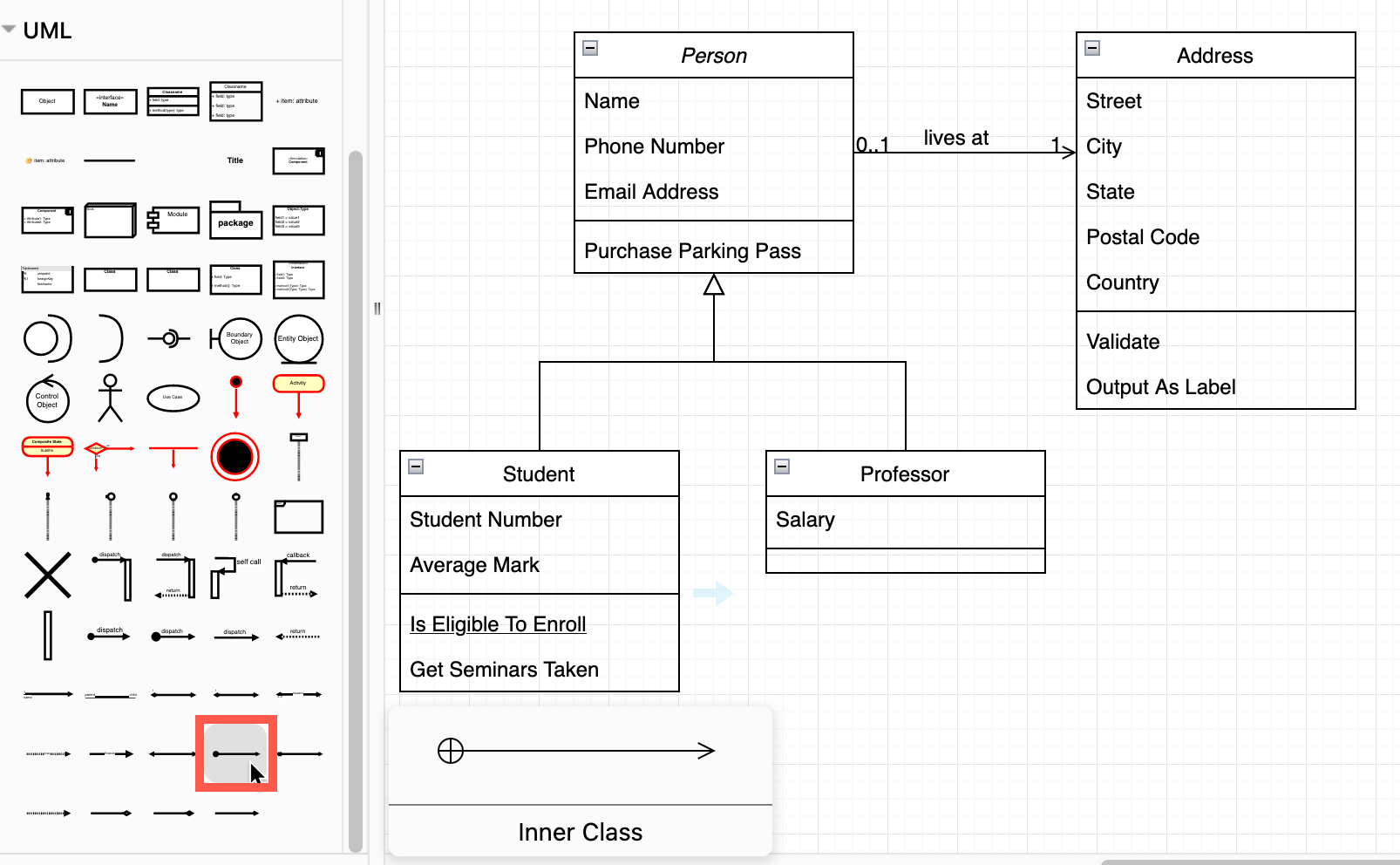
Several shape libraries contain connectors with specific arrows or symbols used to create those types of diagrams. For example, the UML shape library contains the different connectors for class diagrams with symbols to indicate inheritance, dependency, aggregation, and so on.
Hover over any shape to see a larger preview.

Learn more about shape libraries in draw.io
Style connector arrows
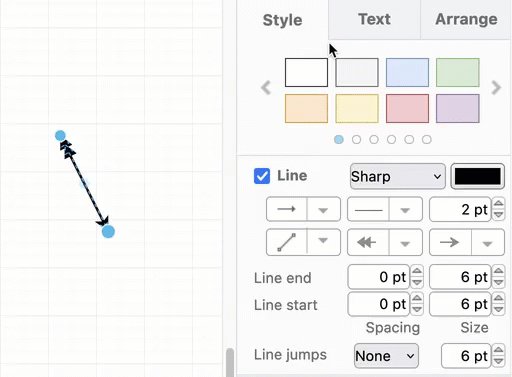
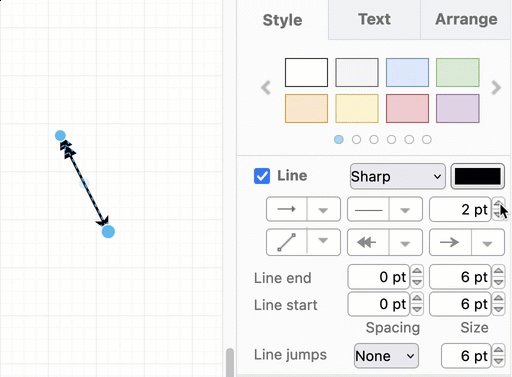
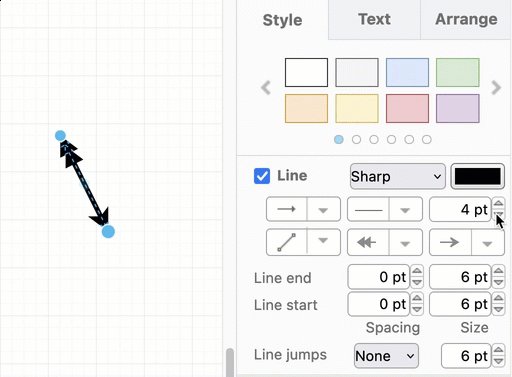
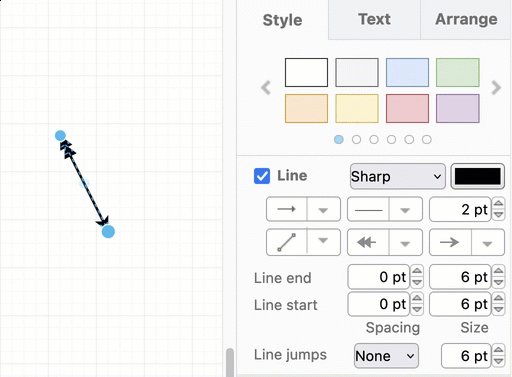
Resize the arrow: To change the size of an arrow or symbol on a connector, change the thickness of the connector. The arrow/symbol will be resized in proportion to the line width.
Click on the Linewidth up and down arrows, or enter a new size in the text box.

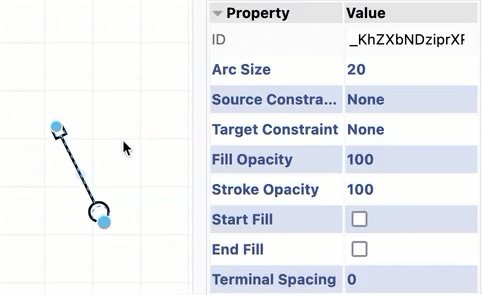
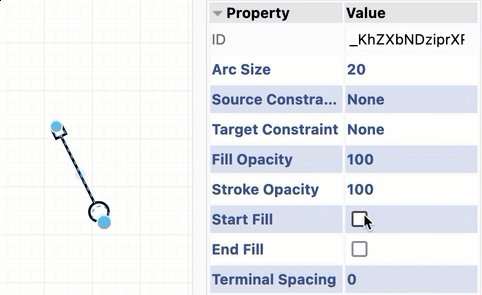
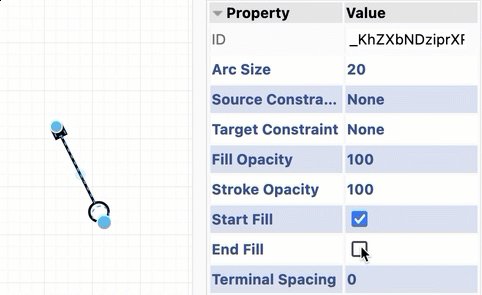
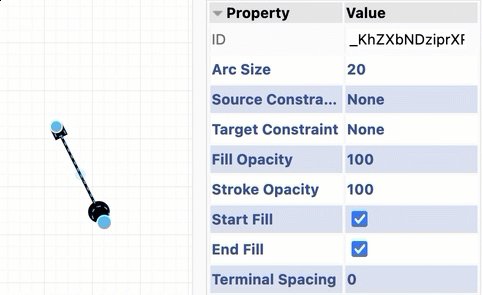
Change the arrow’s fill: Open the Properties section, and enable or disable the Start Fill and End Fill checkboxes.

Apply the sketch rough style
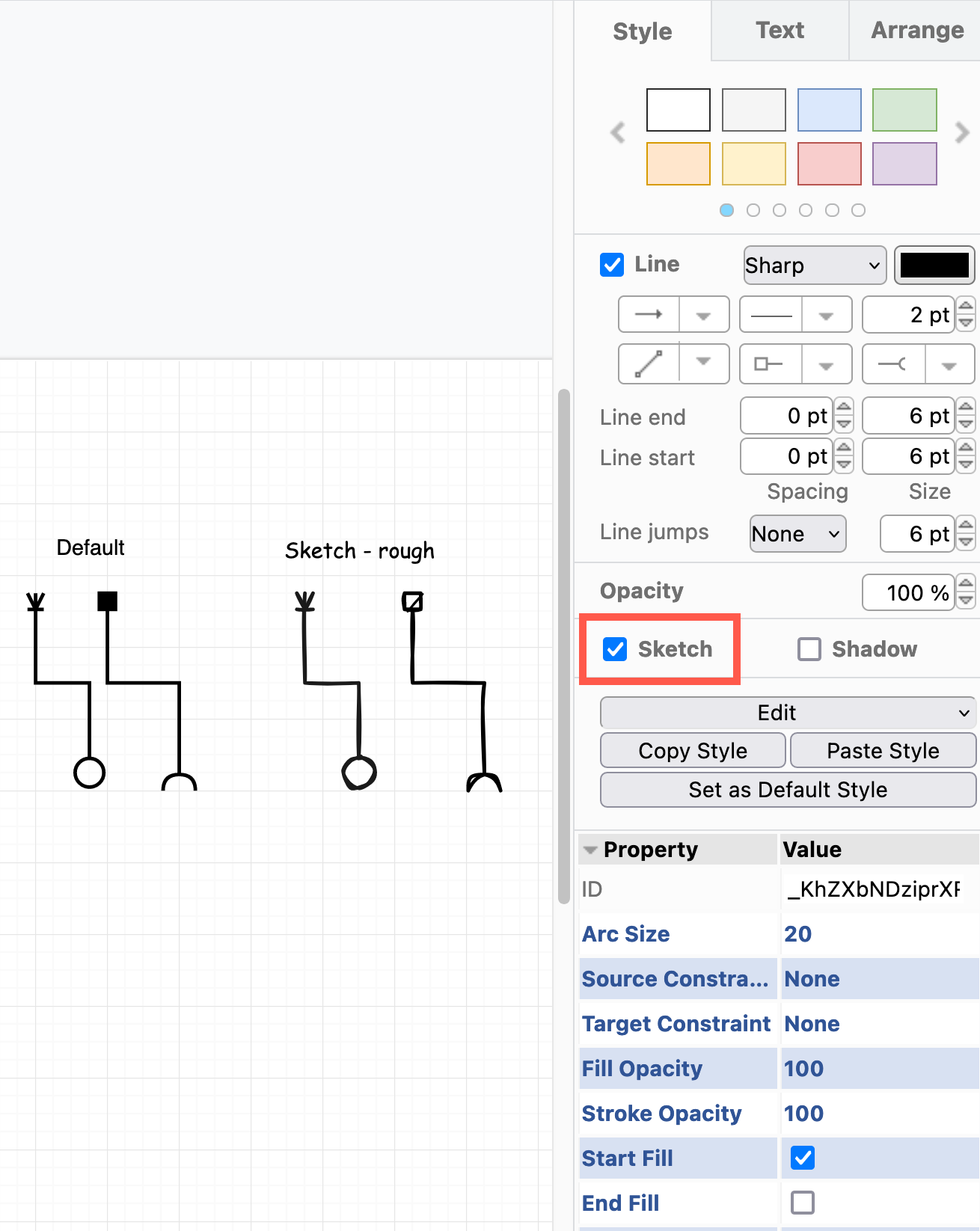
The rough sketch style makes connectors look hand-drawn, and also changes the connector arrows.
- Select the connector(s) you want to restyle.
- In the Style tab of the format panel, enable the Sketch checkbox.

Filled connector arrows will automatically use the rough fill style, which, depending on the size of the arrow or symbol, may then appear unfilled.
Apply the sketch comic style
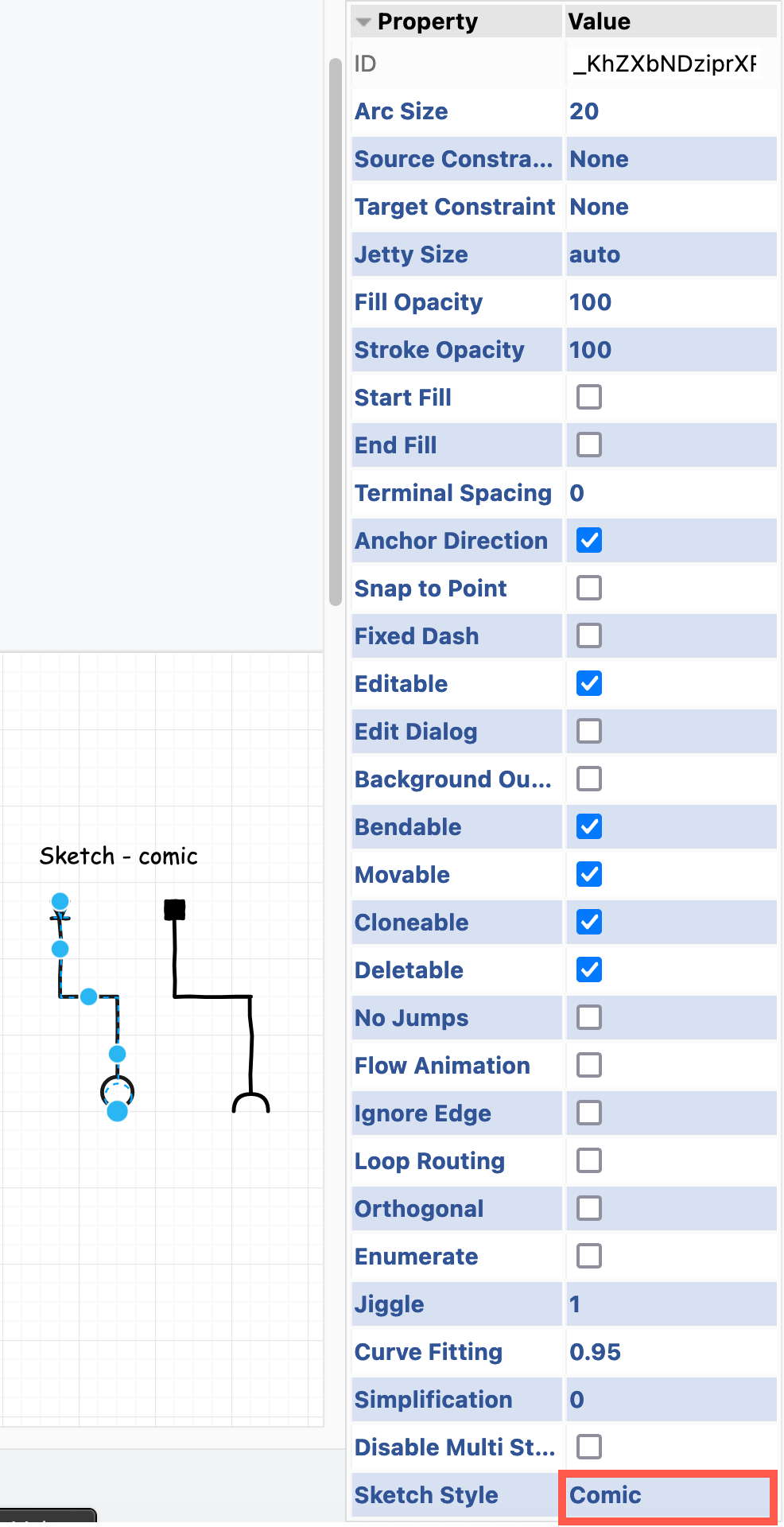
The comic style keeps the solid fill of a connector arrow, but still uses a hand-drawn style.
- In the Style tab of the format panel, expand the Properties.
- At the bottom, change the Sketch Style to Comic.

In this example, the solid square at the start of the right connector has been filled in, but the circle at the end of the other connector is still empty, as it was unfilled.
Learn more about styling connectors
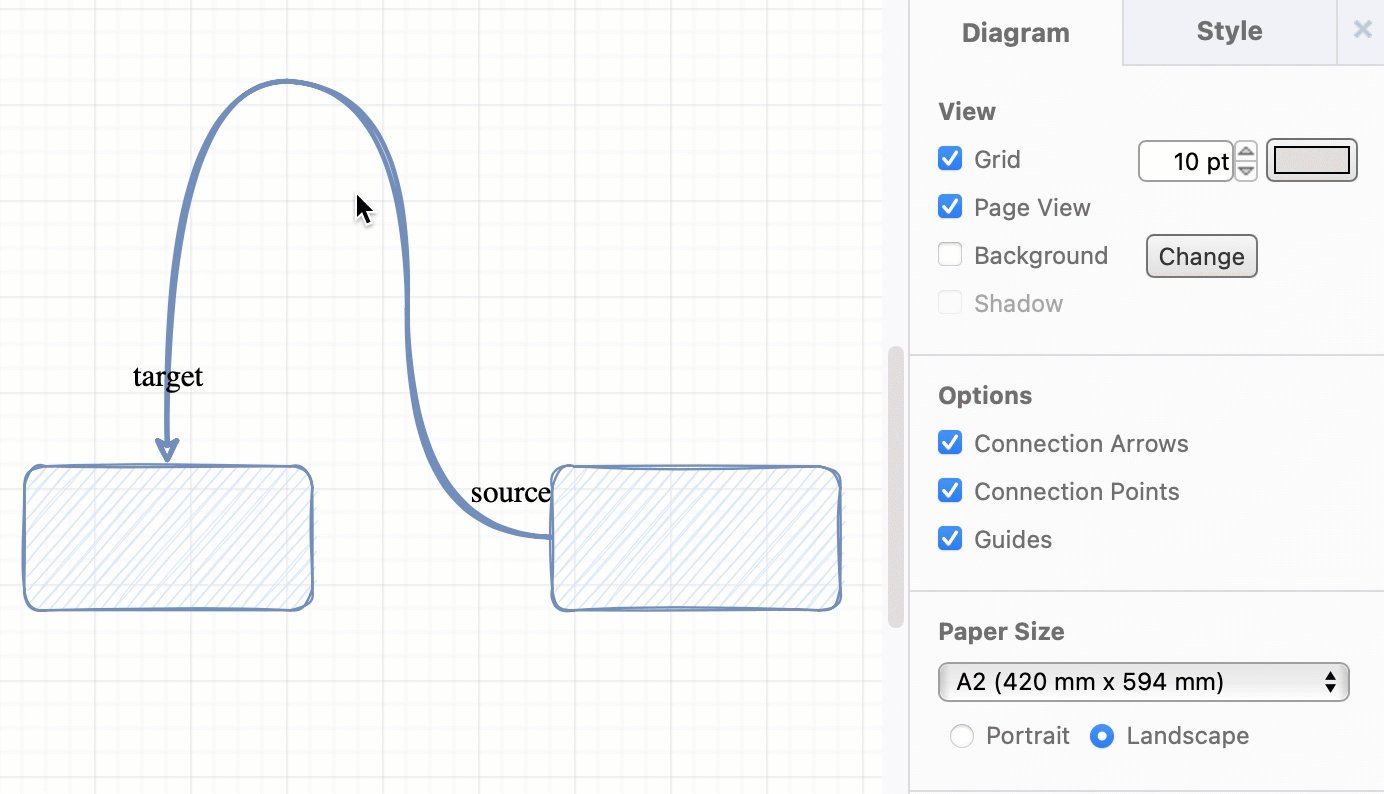
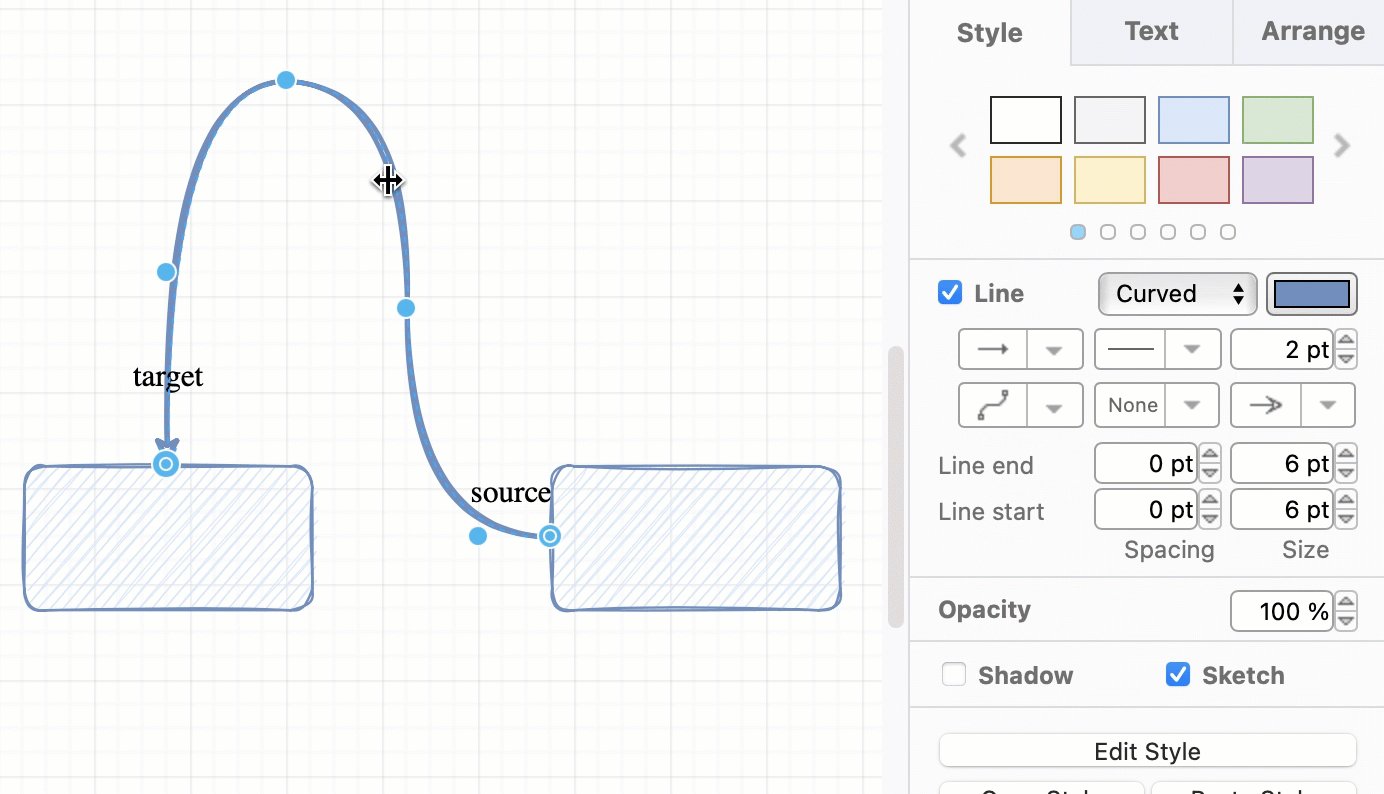
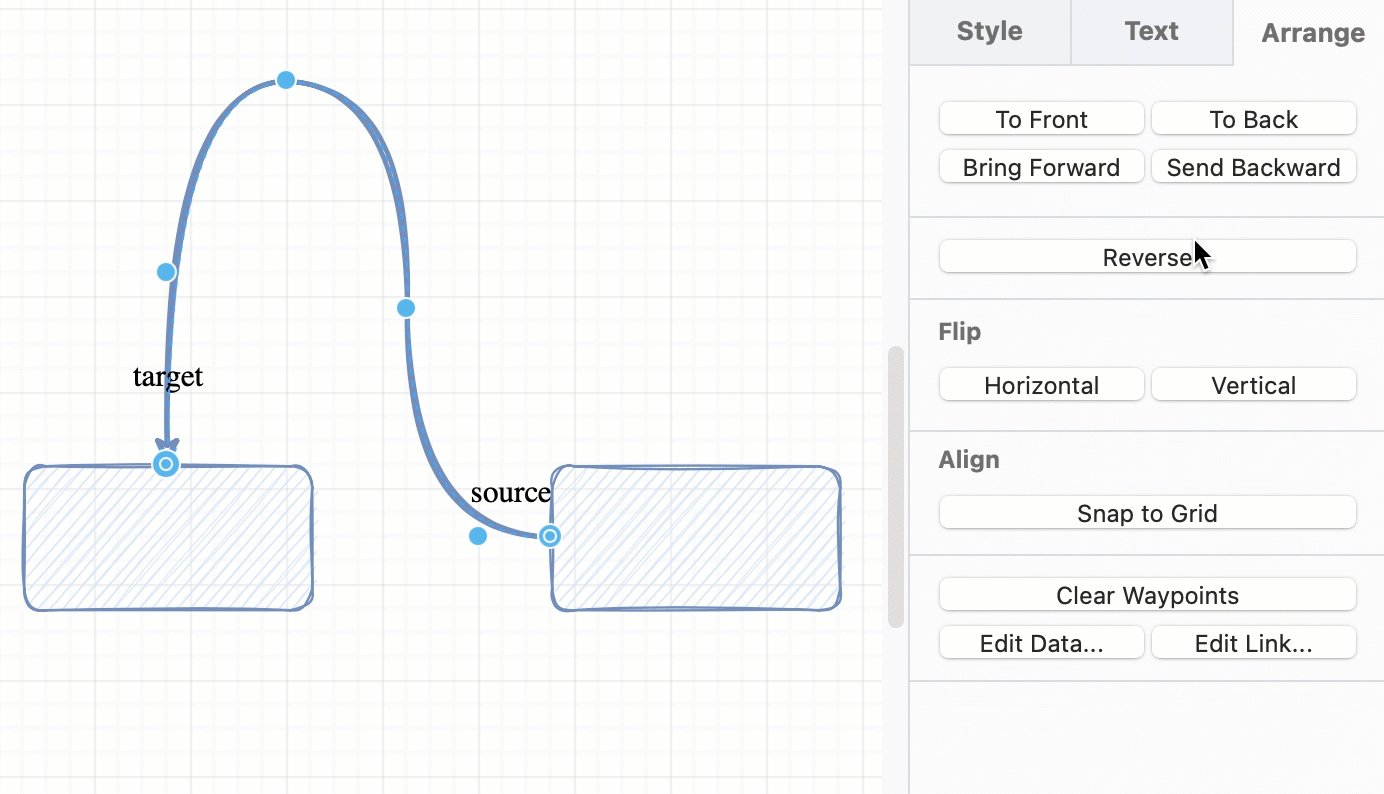
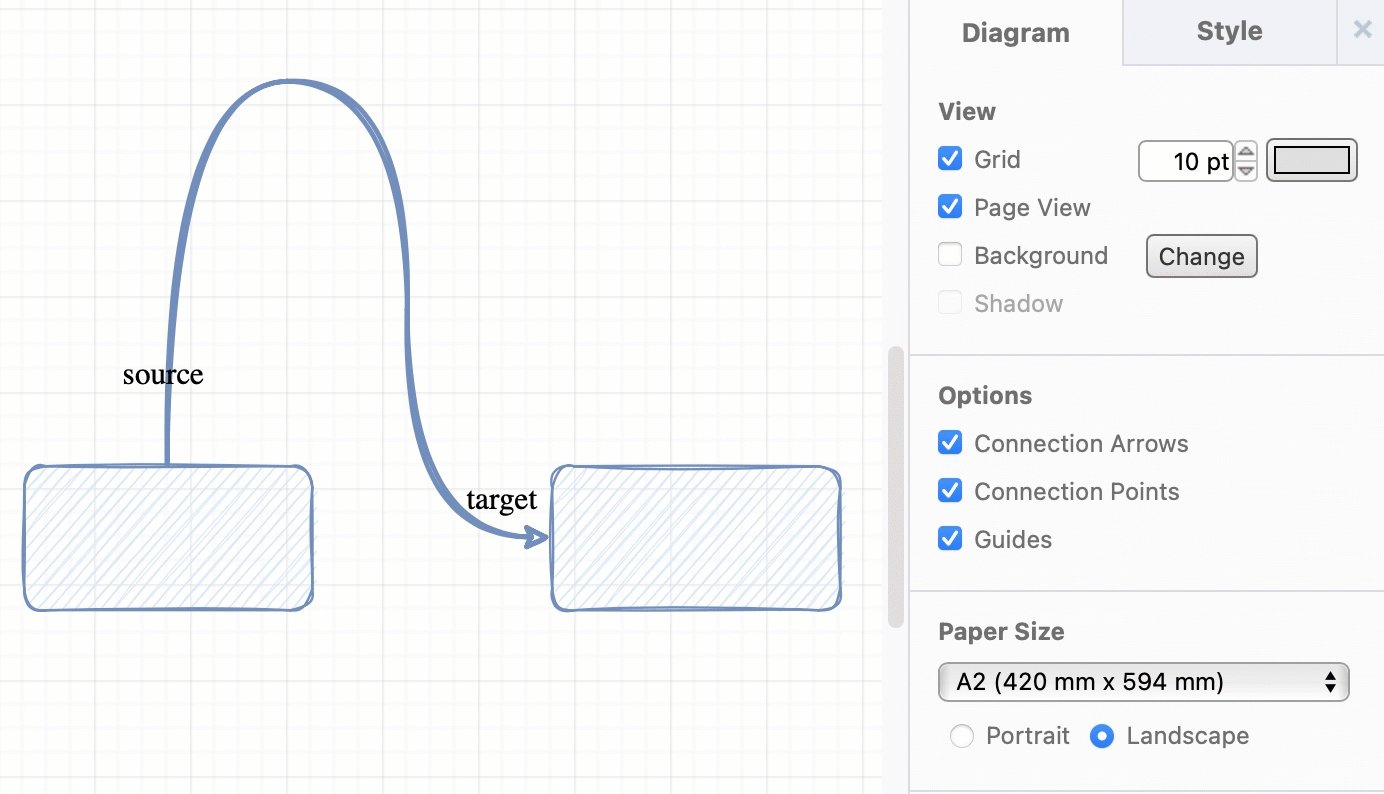
Swap the source and target arrows
When you reverse the direction of a connector, the arrow heads (and labels) at each end will swap.
- Select a connector.
- In the Arrange tab of the format panel on the right, click Reverse.

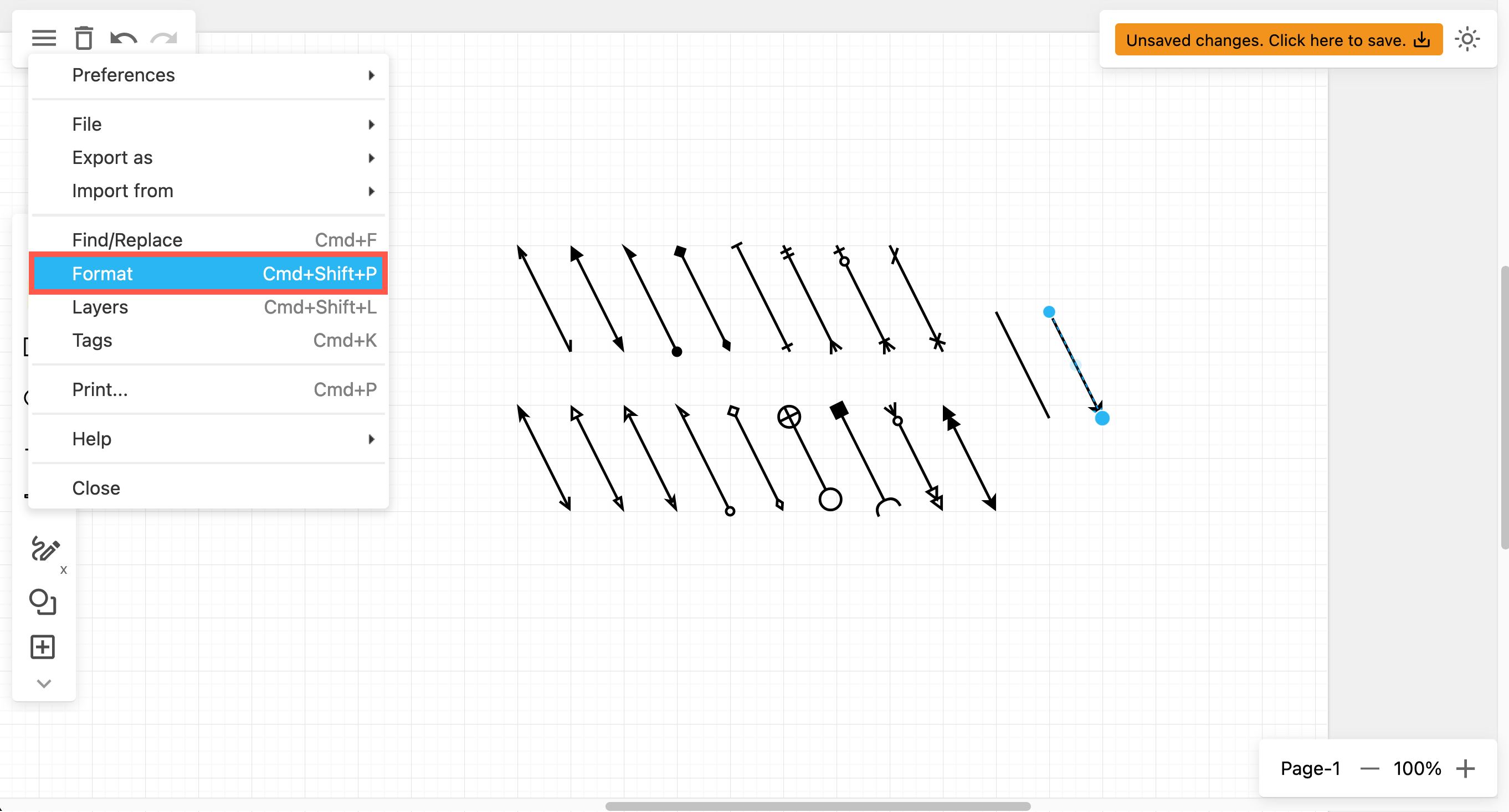
Change connector arrows in the Sketch editor theme
The Sketch editor theme is an online whiteboard with fewer diagramming tools displayed by default to give you a larger drawing canvas. You’ll need to display the format panel first.
Click on the menu icon and select Format.

Change connector arrows in simple mode
You’ll need to display the format panel, if it isn’t already. In the simple mode’s toolbar, click on Format, or press Ctrl+Shift+P (Cmd+Shift+P) to display or hide the format panel.