More flow animation styles for connectors
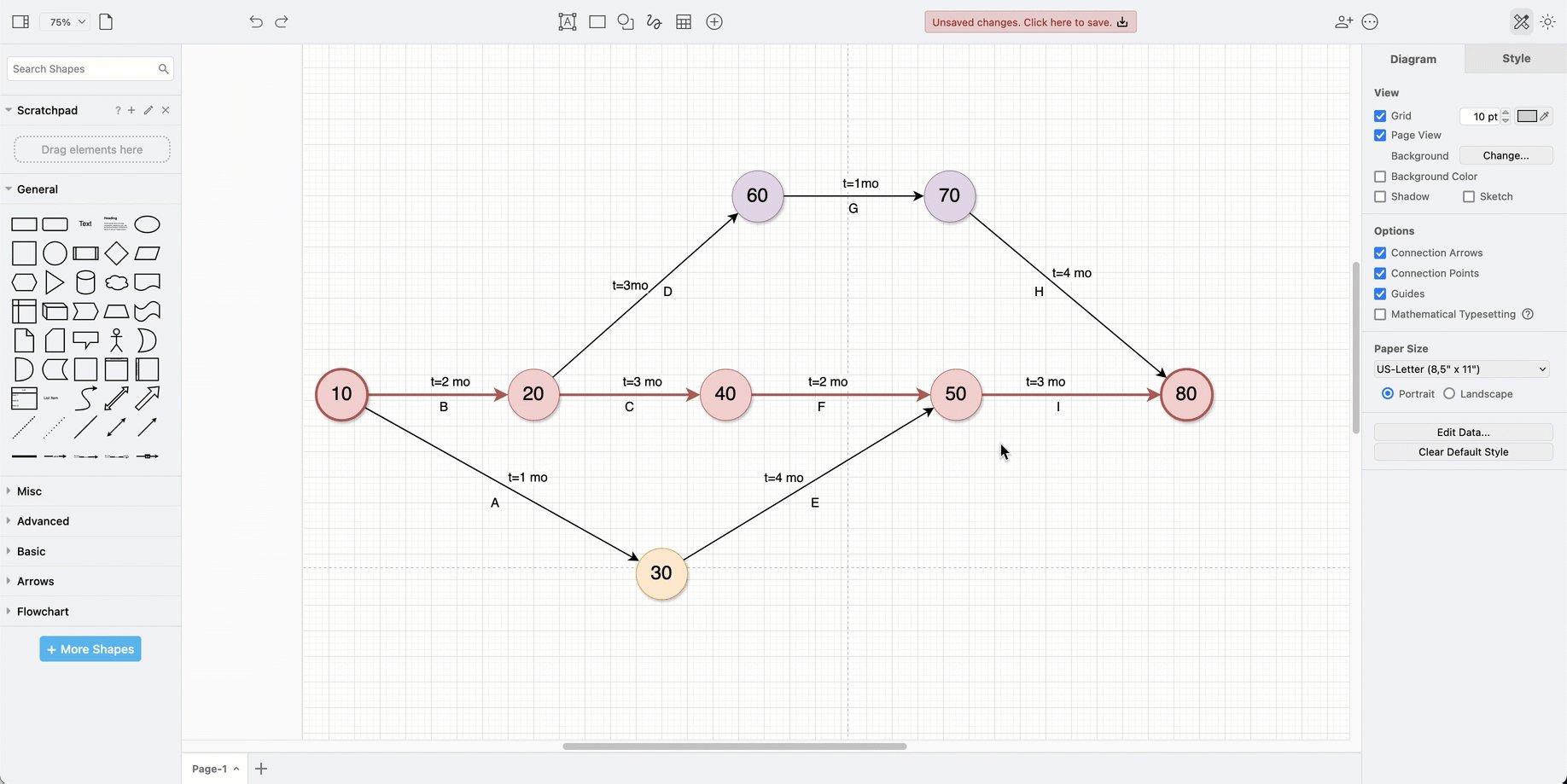
draw.io has added more styles for connector flow animations. You can use animated connectors in draw.io to illustrate workflow, supply chains, electrical circuits, PERT charts - any diagram with connectors that indicate a direction.

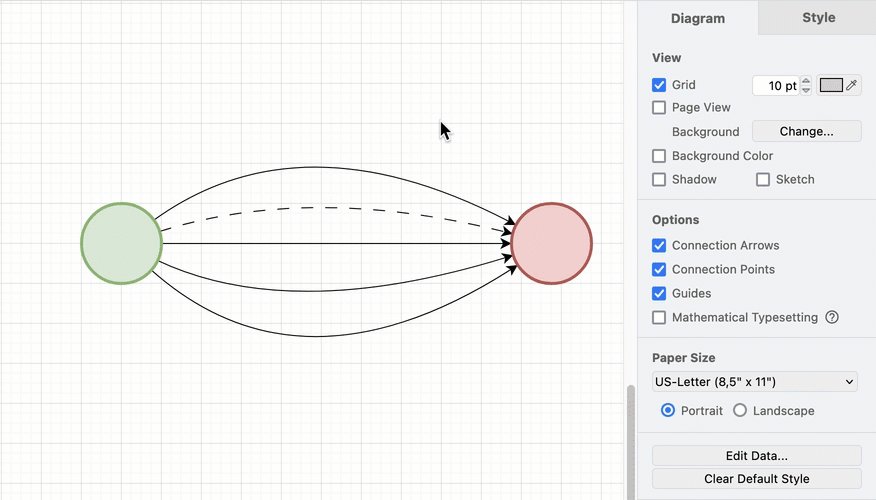
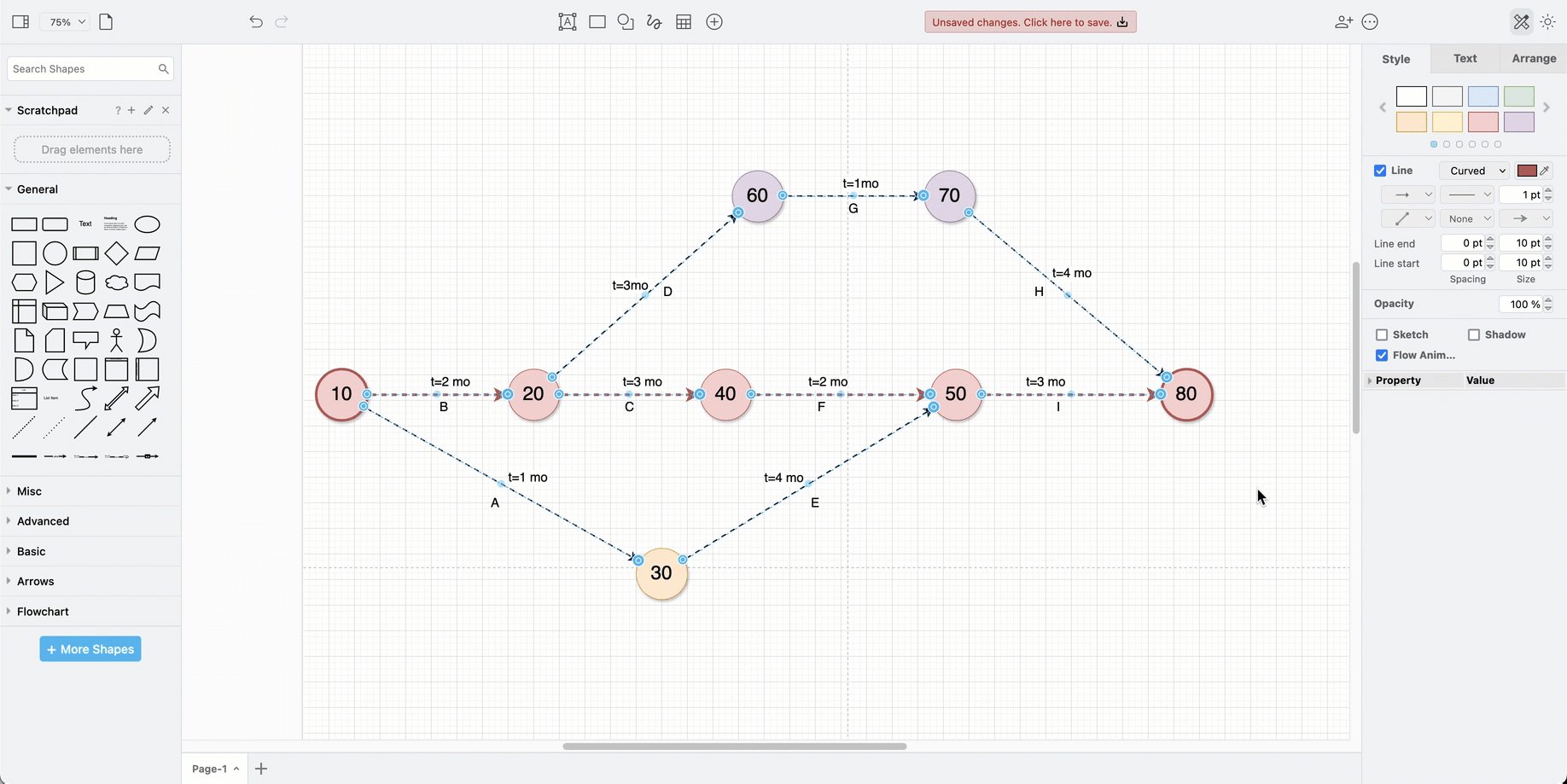
Animate connectors in draw.io
- Select one or more connectors. To select all, right click on a blank area of the drawing canvas and choose Select Edges from the context menu.
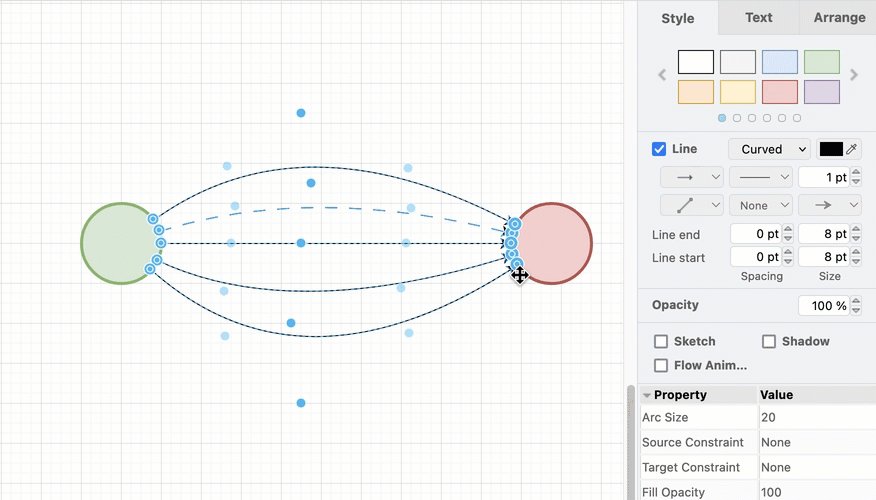
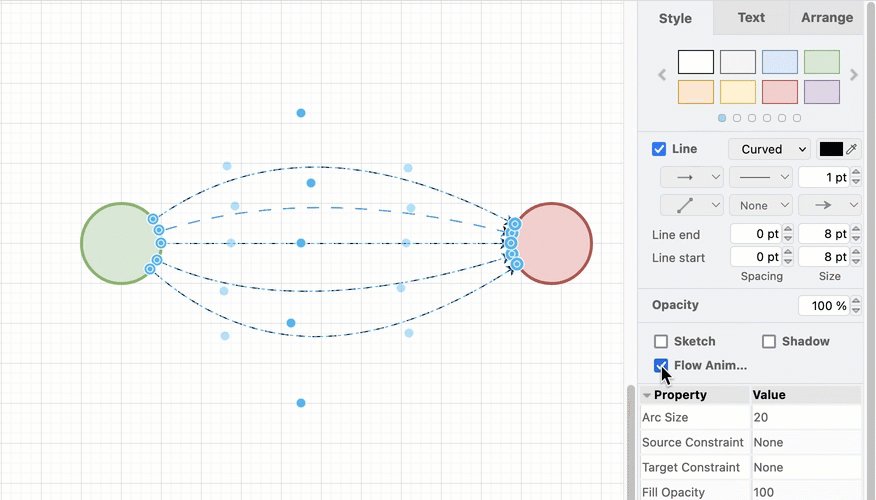
- Enable the Flow Animation checkbox in the Style tab.

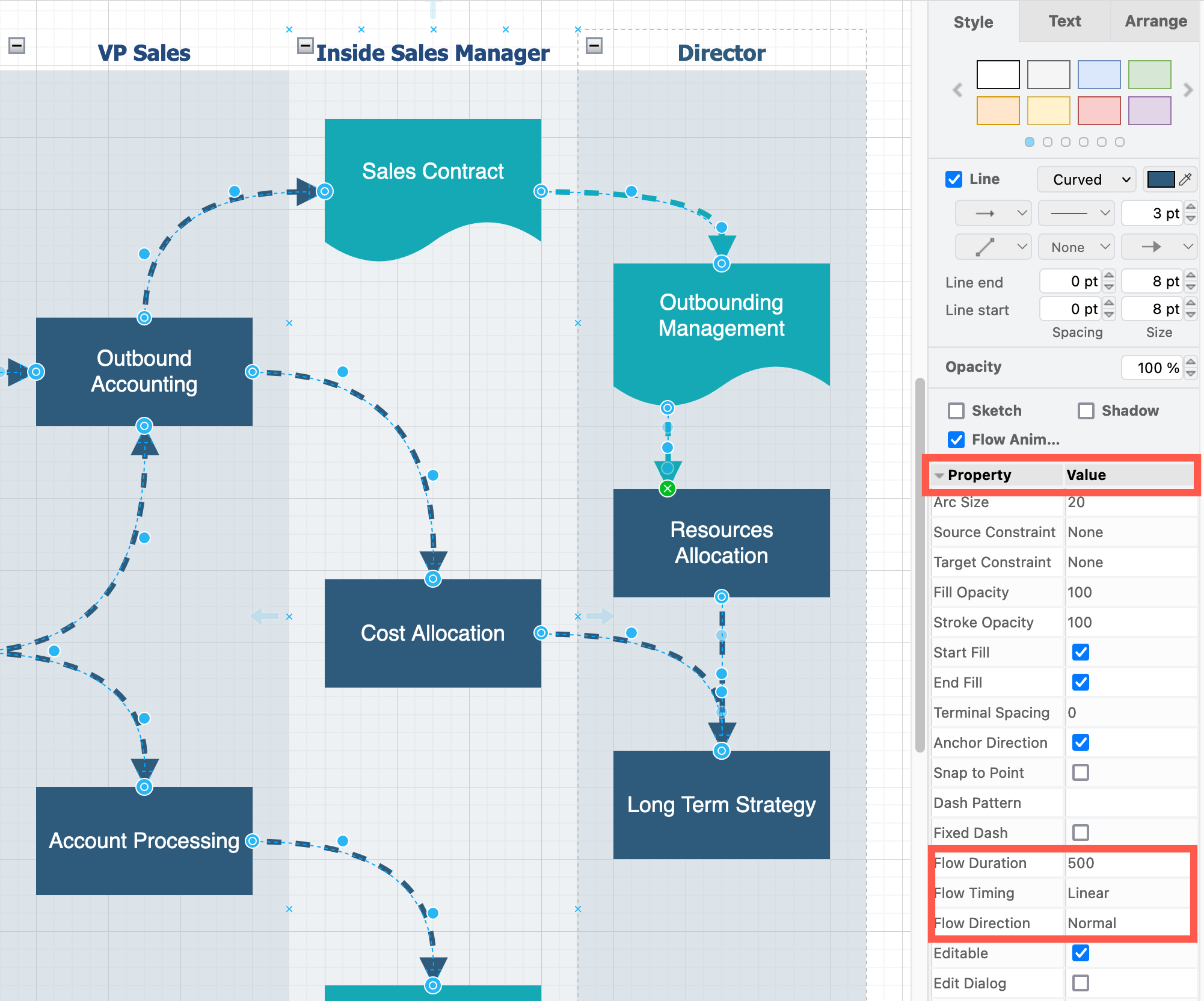
Connector animation styles
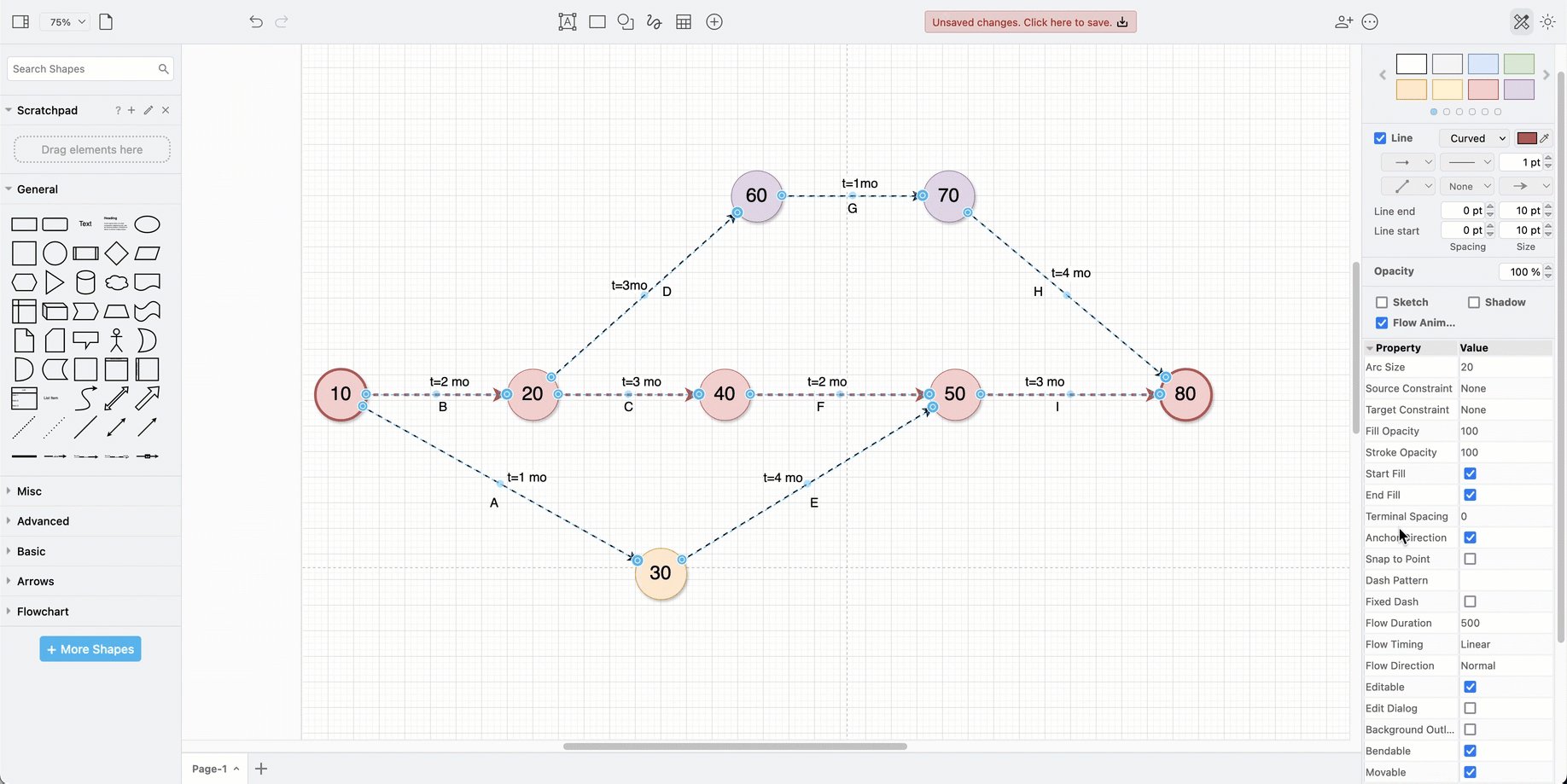
With the new style settings for connector flow animations in draw.io, you can change the flow timing, flow duration, and flow direction.
- Select the connector(s) you want to style.
- In the Style tab, click on Properties to see the detailed style settings for those connectors.

Flow Duration
The default Flow Duration is 500.
- Set a large value for a slower flow animation.
- Set a small value (closer to zero) for a faster flow animation.
Flow Timing
There are several different Flow Timing settings that change the flow animation’s appearance: Linear (default), Ease, Ease-in, Ease-out, Ease-in-out.
These flow timings would be useful to visualise workflows with batch processing steps, or where a step incorporates wait times.
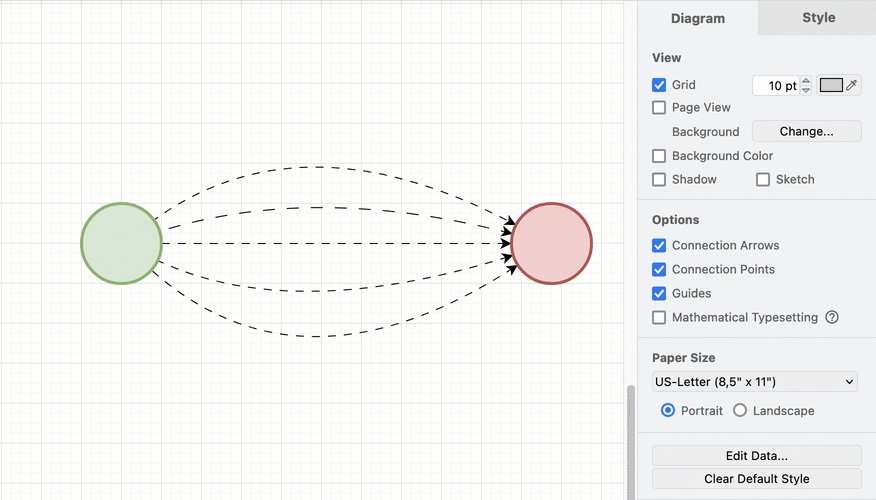
Flow Direction
The default flow animation style for connectors is Normal, flowing from the source to the target shape, whether the connector has arrows at the ends or not.
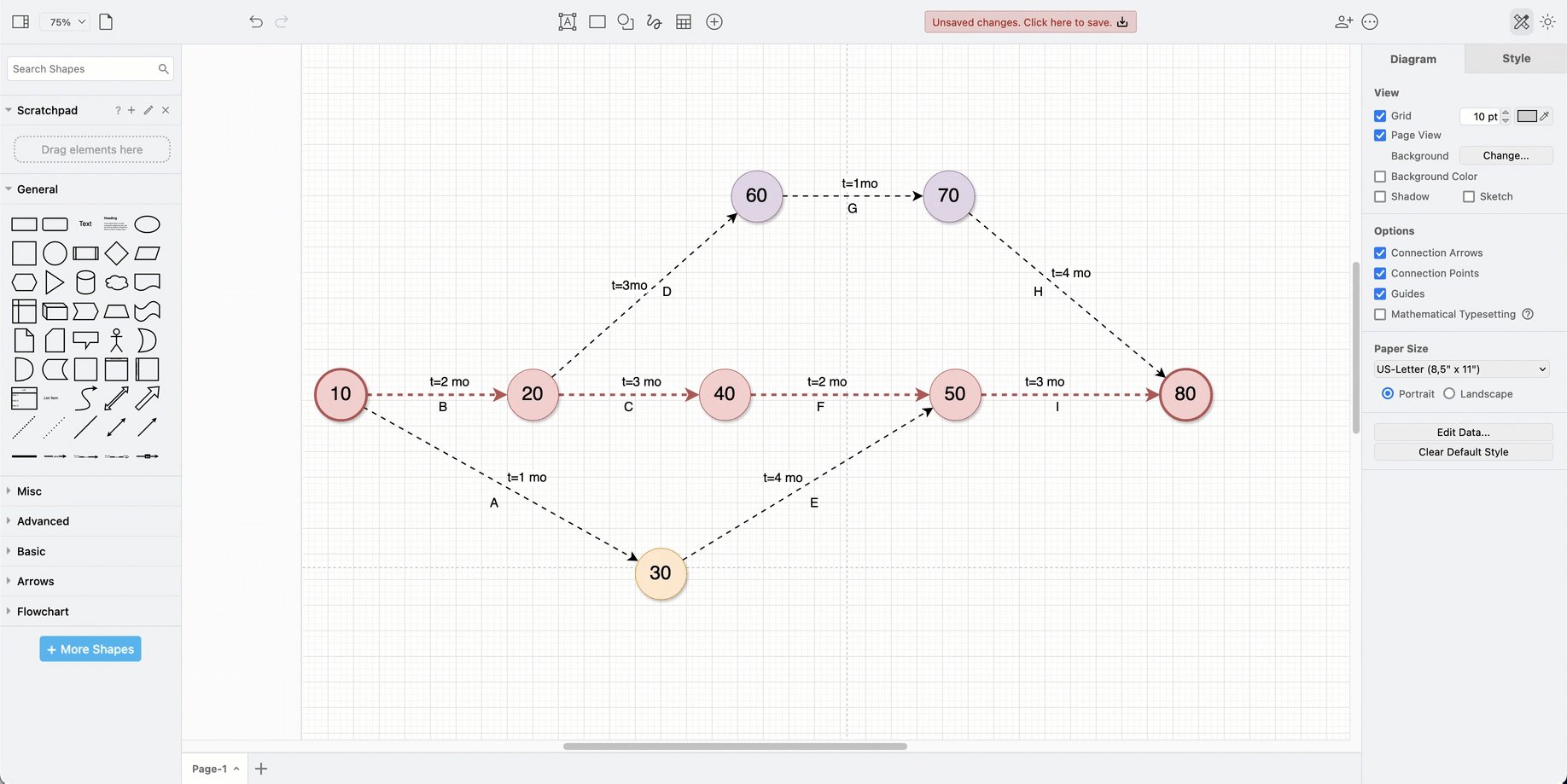
You can change the Flow Direction to Reverse, Alternate or Alternate-Reverse.
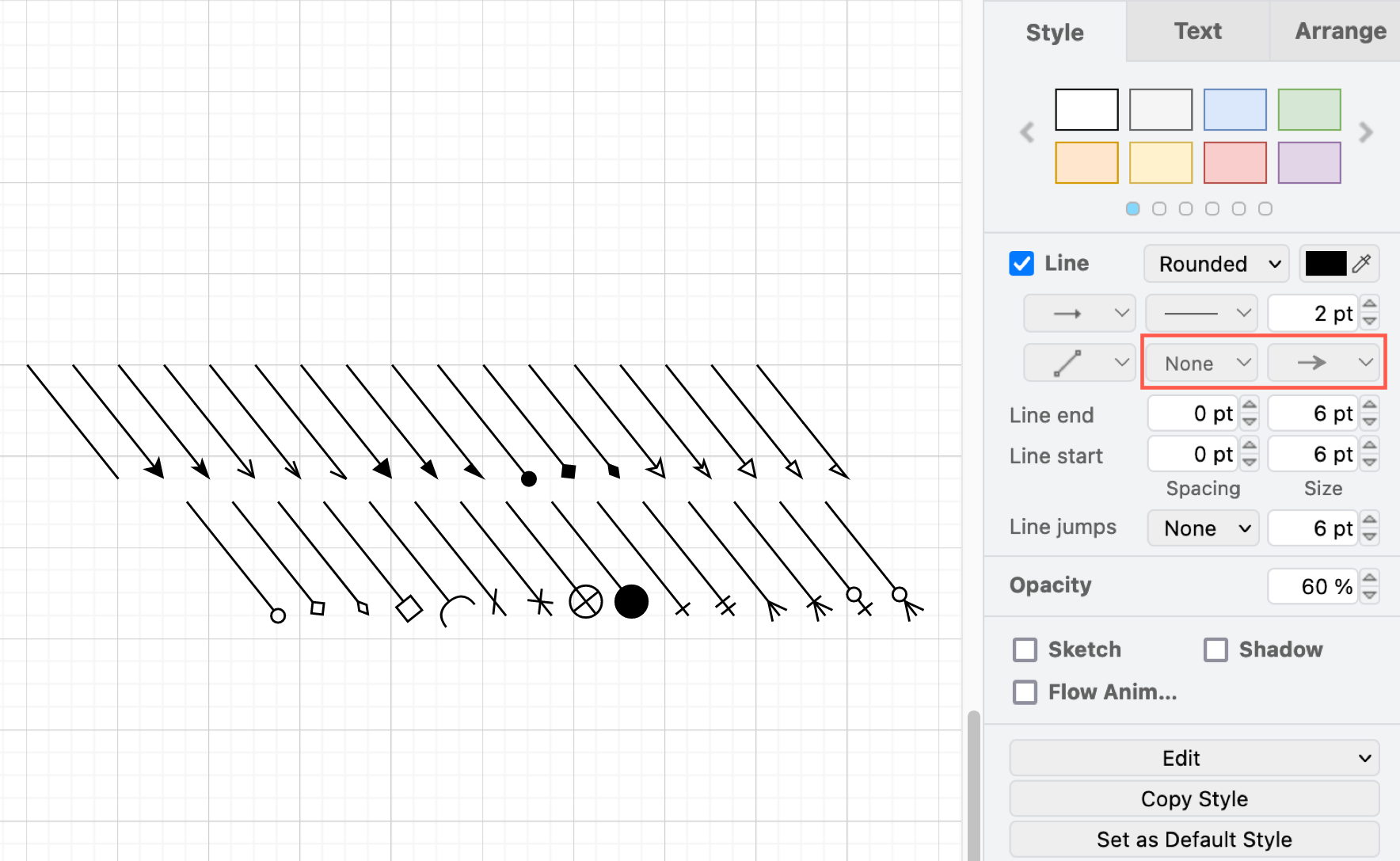
More connector style options
draw.io provides you with many different ways to style connectors, with a variety of line styles, pathing options to change how the connector bends around waypoints, a collection of different arrow ends - including those used in UML and SysML diagrams - and many more options.

Tip: You can copy and paste connector styles - this includes connector flow animation styles.
- Select and style one connector.
- Click on Copy Style in the Style tab of the format panel to copy that style.
- Select all of the connectors that should match that style, and click on Paste Style.
Keyboard shortcuts: There are many shortcuts for styling shapes and connectors in draw.io that will help you diagram faster.
Set a default style: Style the first connector you add, then click Set as Default Style in the Style tab. All future connectors you draw will use your custom style by default.


