Diagrams in tables with container cells
With draw.io, tables aren’t limited to holding text data. Because you can drop shapes and images into container table cells and drag connectors between them, you can get creative with diagrams inside tables.
Work with container tables
Add a table to a diagram
-
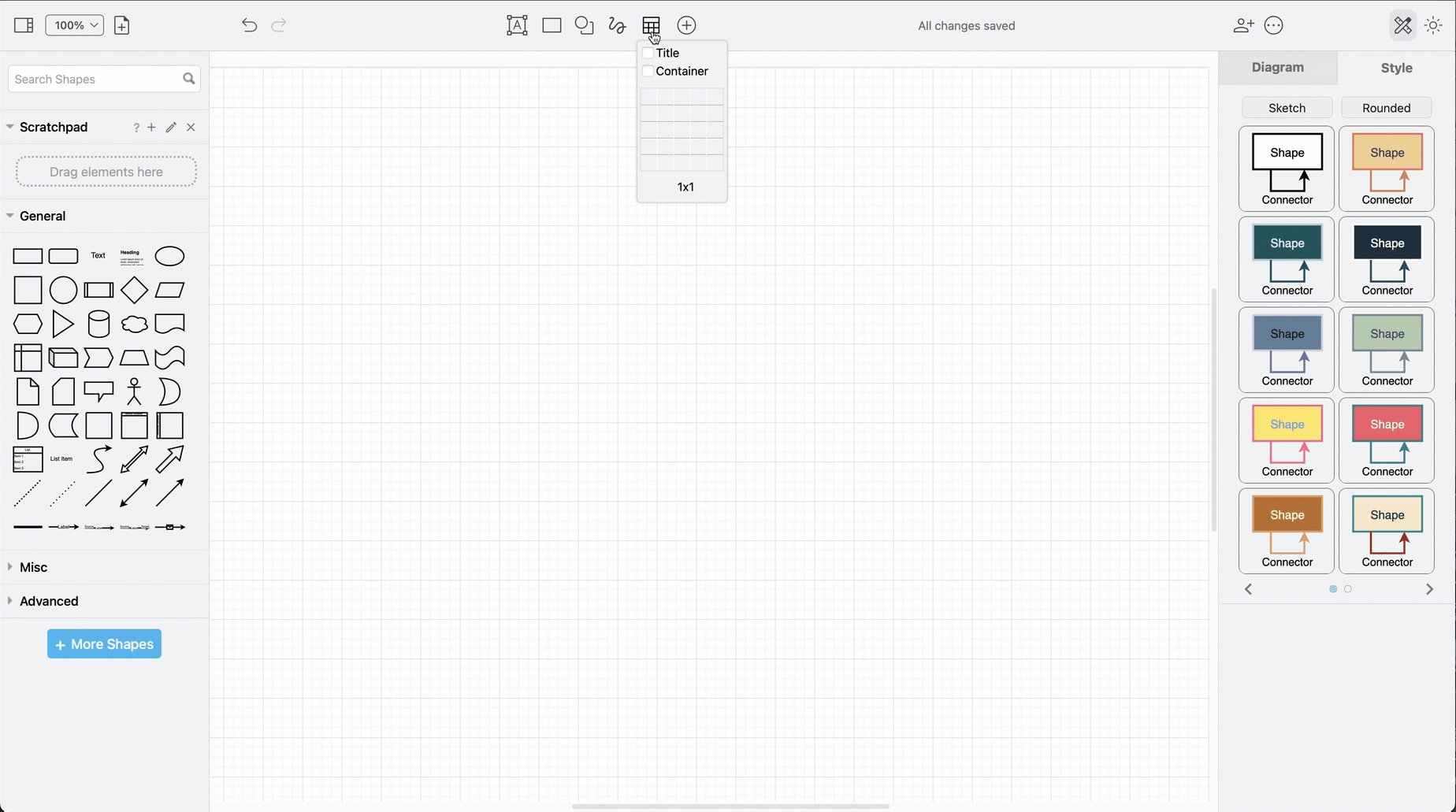
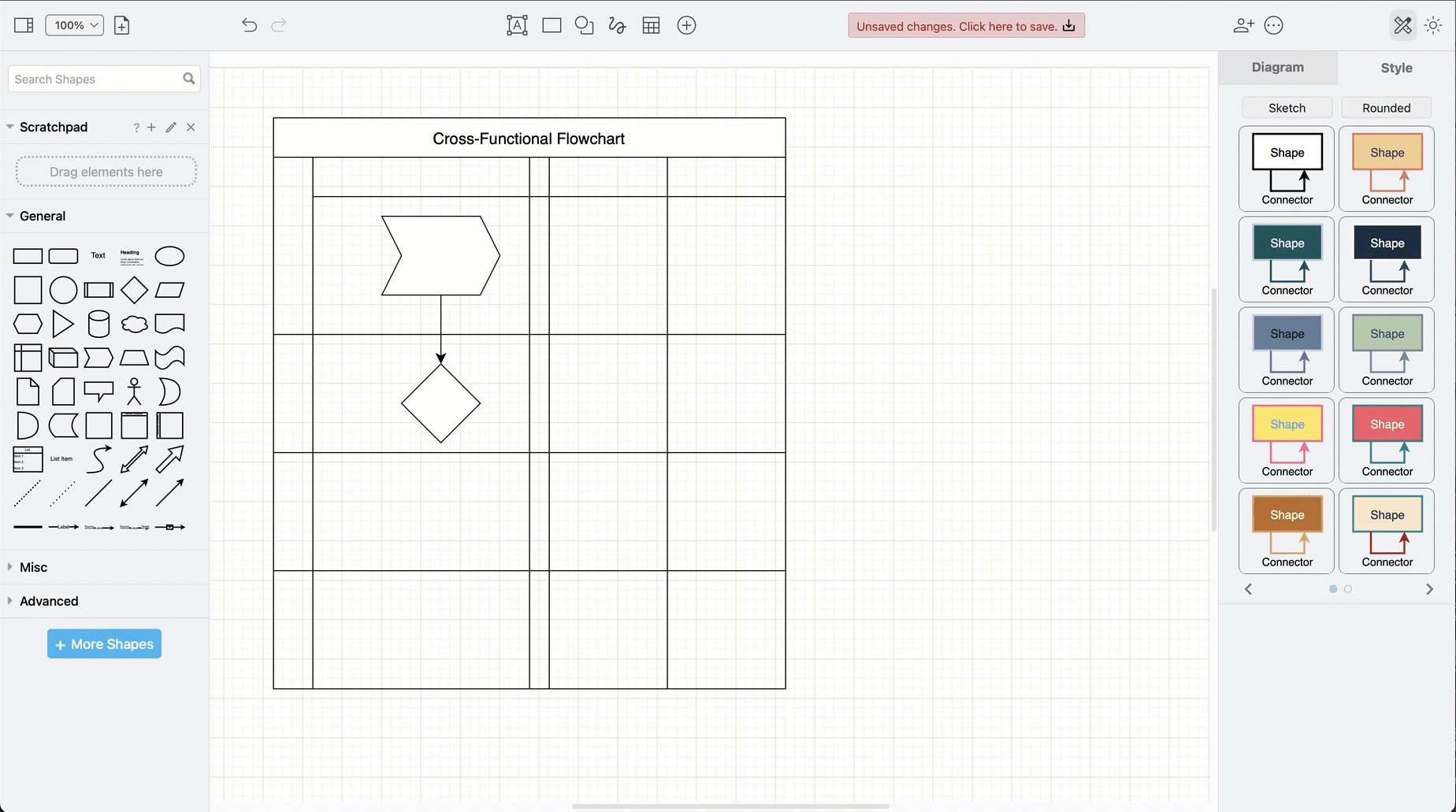
Click on the table tool in the diagram editor, either in the top toolbar, or the side toolbar in the Sketch whiteboard editor theme.
-
Click on the Container checkbox to make the table cells hold other shapes. This will automatically add row and column titles, but you can drag the title separator to remove these sections.
-
Move the mouse in the table selector to include the rows and columns you need, and click to insert the table. You can change the number of columns and rows later.

Add shapes into table cells
-
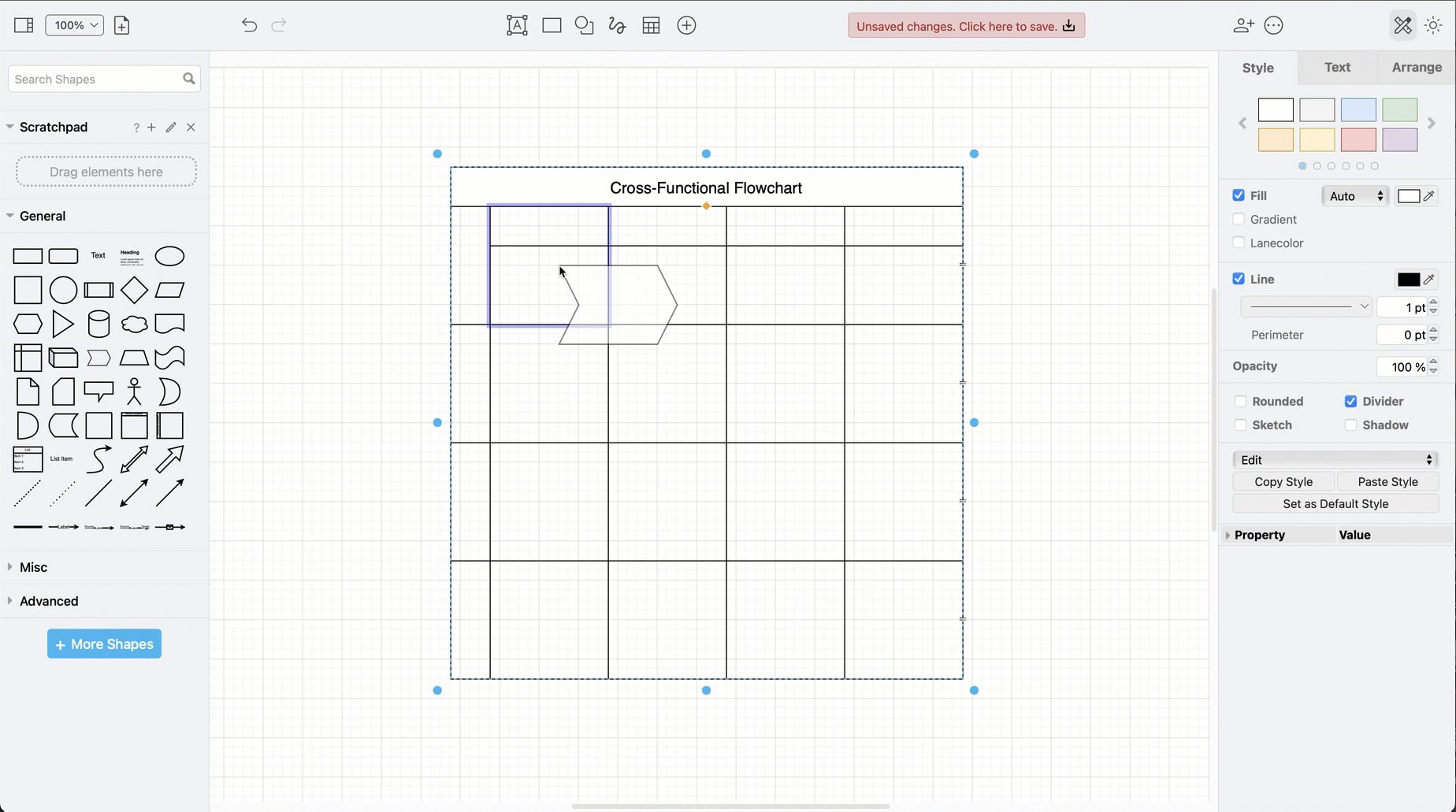
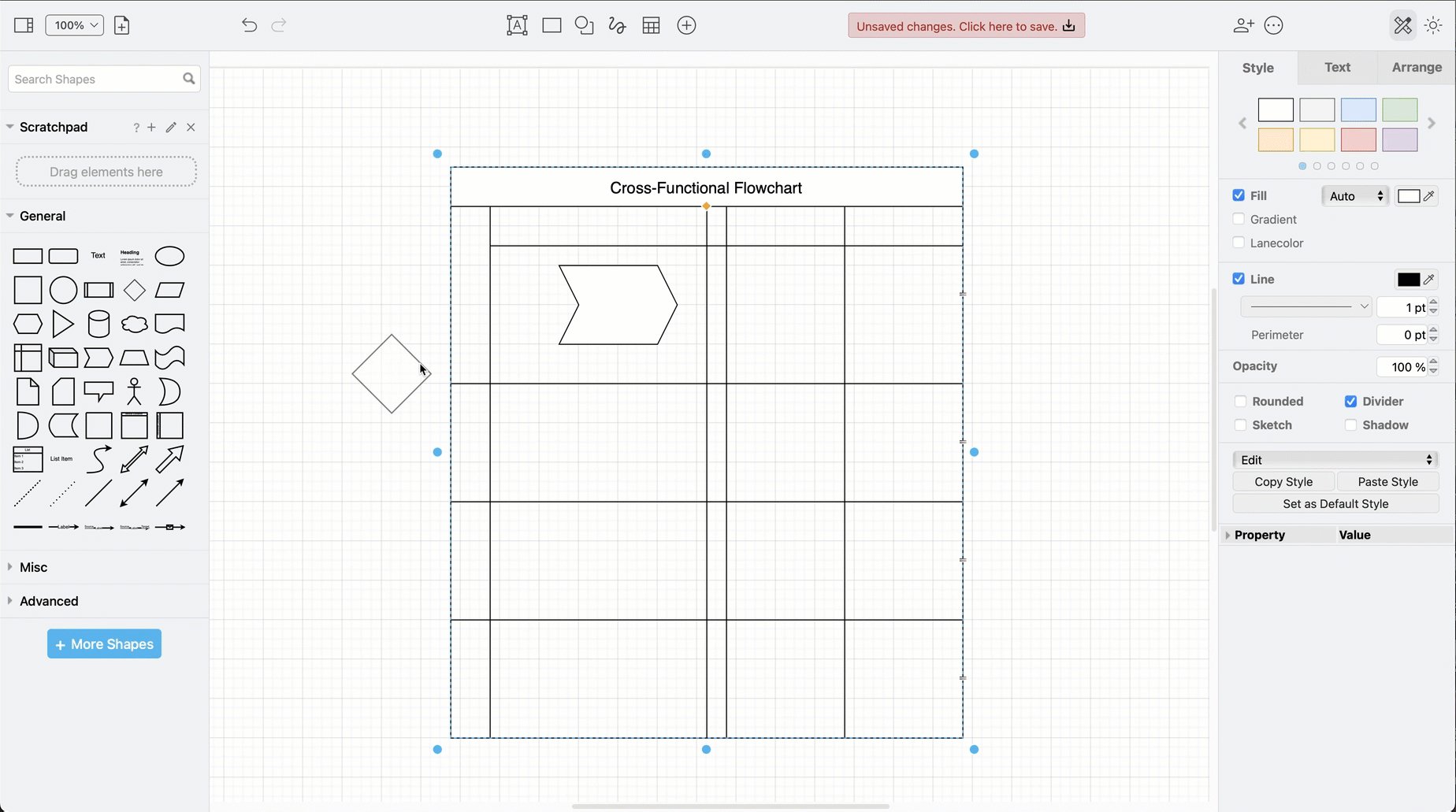
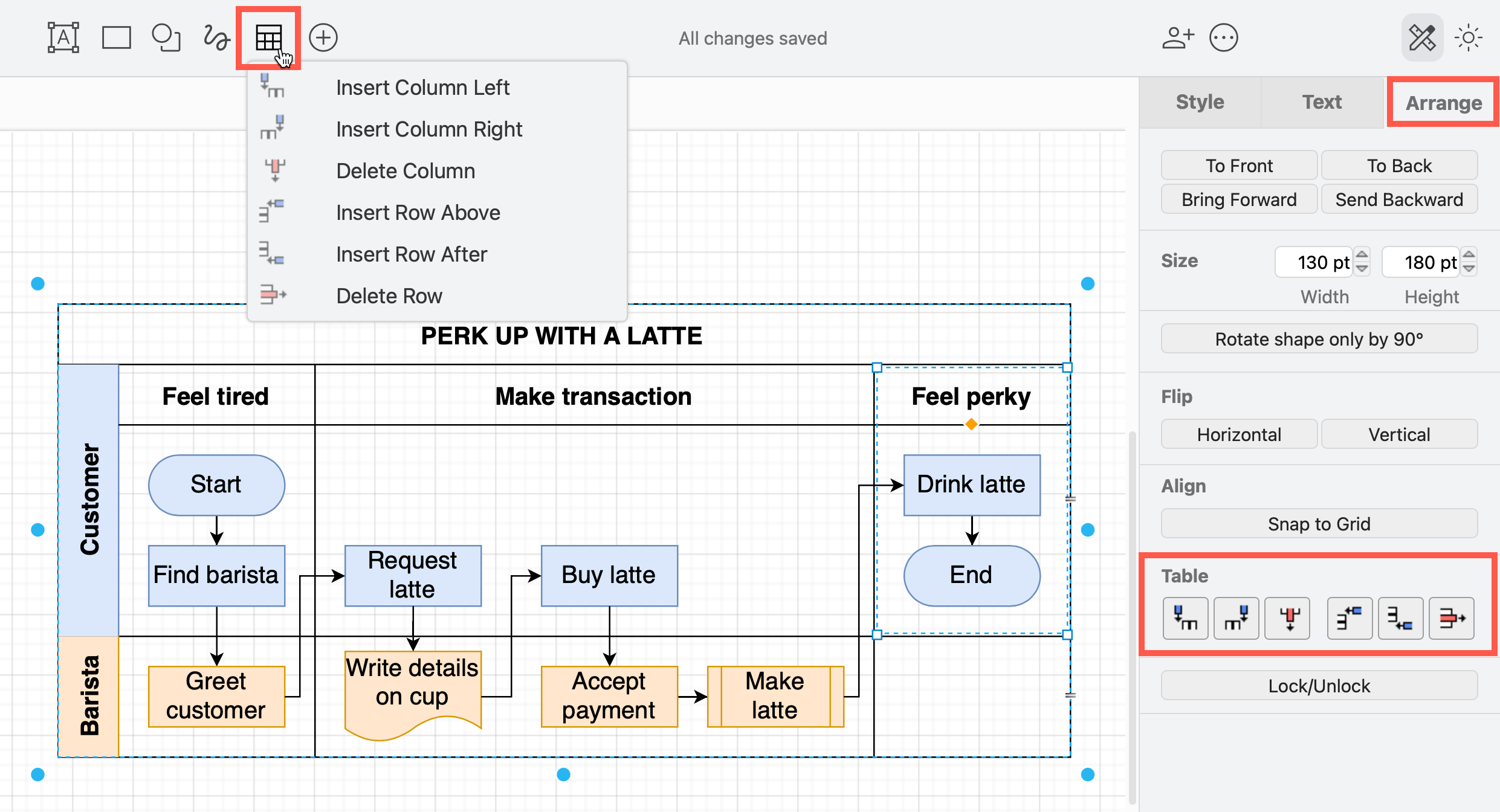
Drag shapes from the shape library or toolbar into the table cell. This won’t resize the row or column to fit the shape you just dropped, so drag the column and row borders to fit.
-
Hover over a shape, drag a connector from one of the direction arrows or fixed connection points, and drop it on a target shape to connect them.
Shapes in container cells in tables move with the table when you reposition it on the drawing canvas, along with their connectors.
Tip: To add or delete columns and rows, use the Arrange tab in the format panel, or the table tool in the toolbar.

Shortcuts for working with tables
-
Hold down
Shiftas you drag a column or row title to resize all the columns or all the rows to be the same size. -
Select then drag a row or a column to a new position inside the table.
-
Select a row or column, and hold down
CtrlorCmdas you drag a copy to another position in the table. -
Select a row or column and press
Deleteon the keyboard to delete it. -
Select two or more cells, right-click on them and select Merge from the context menu to merge them together.
Learn more about tables in draw.io
Types of diagrams using these tables
Because these container table cells can hold shapes and images, there are many different ways you can use them in diagrams.
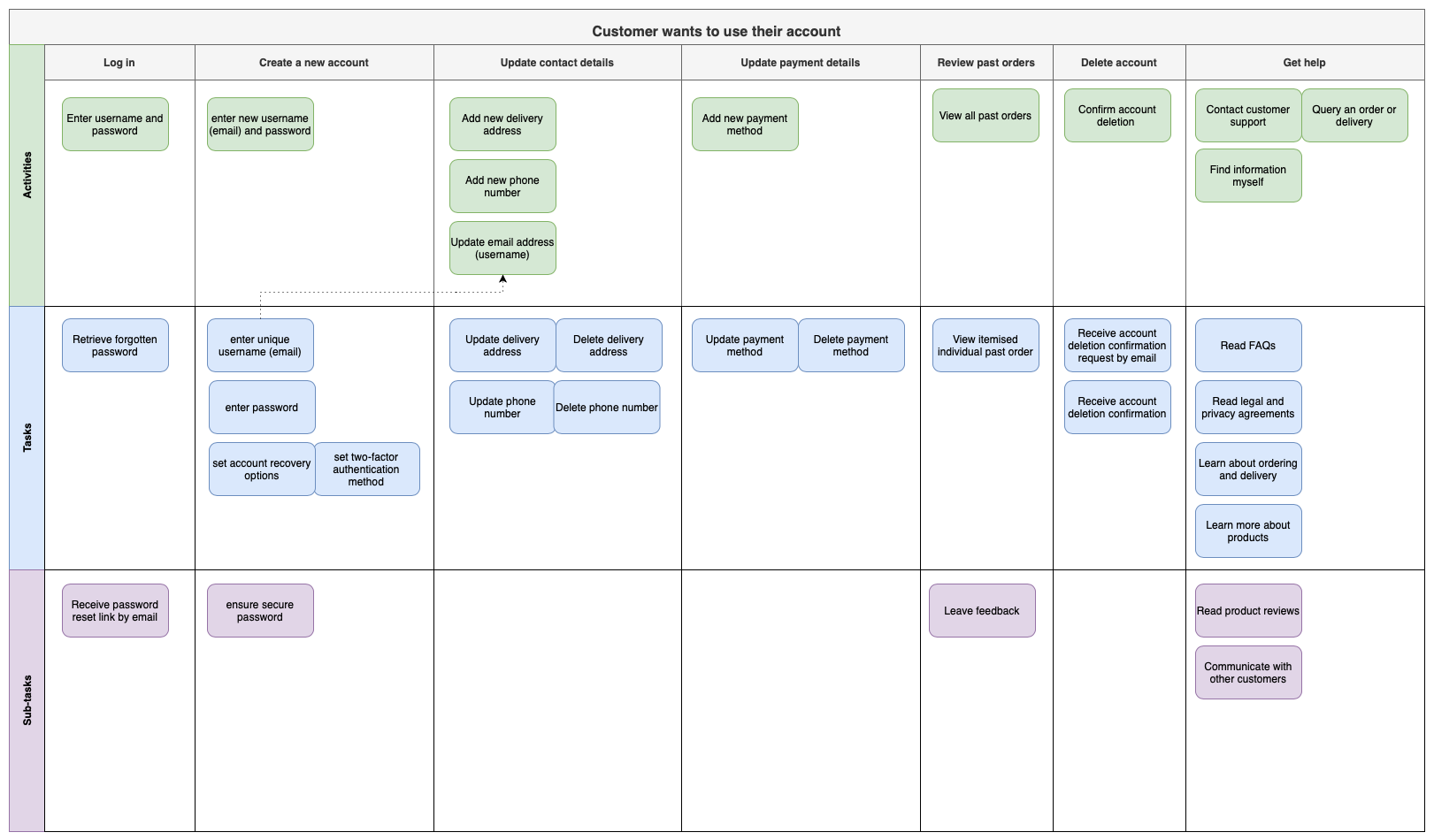
Story mapping
User stories and story mapping visualise how a customer uses your system or steps through your processes by organising their tasks and steps into table cells.

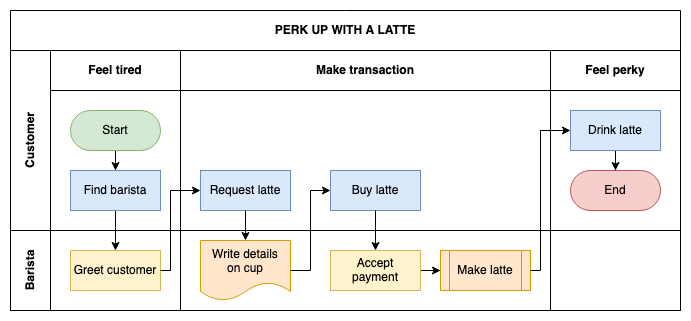
Cross-functional flowcharts
Flowcharts with multiple lanes are one of the most common types of diagram that use tables with container cells, clearly visualising the separation of roles in a workflow.

Open an uncoloured version as a template in the diagram viewer
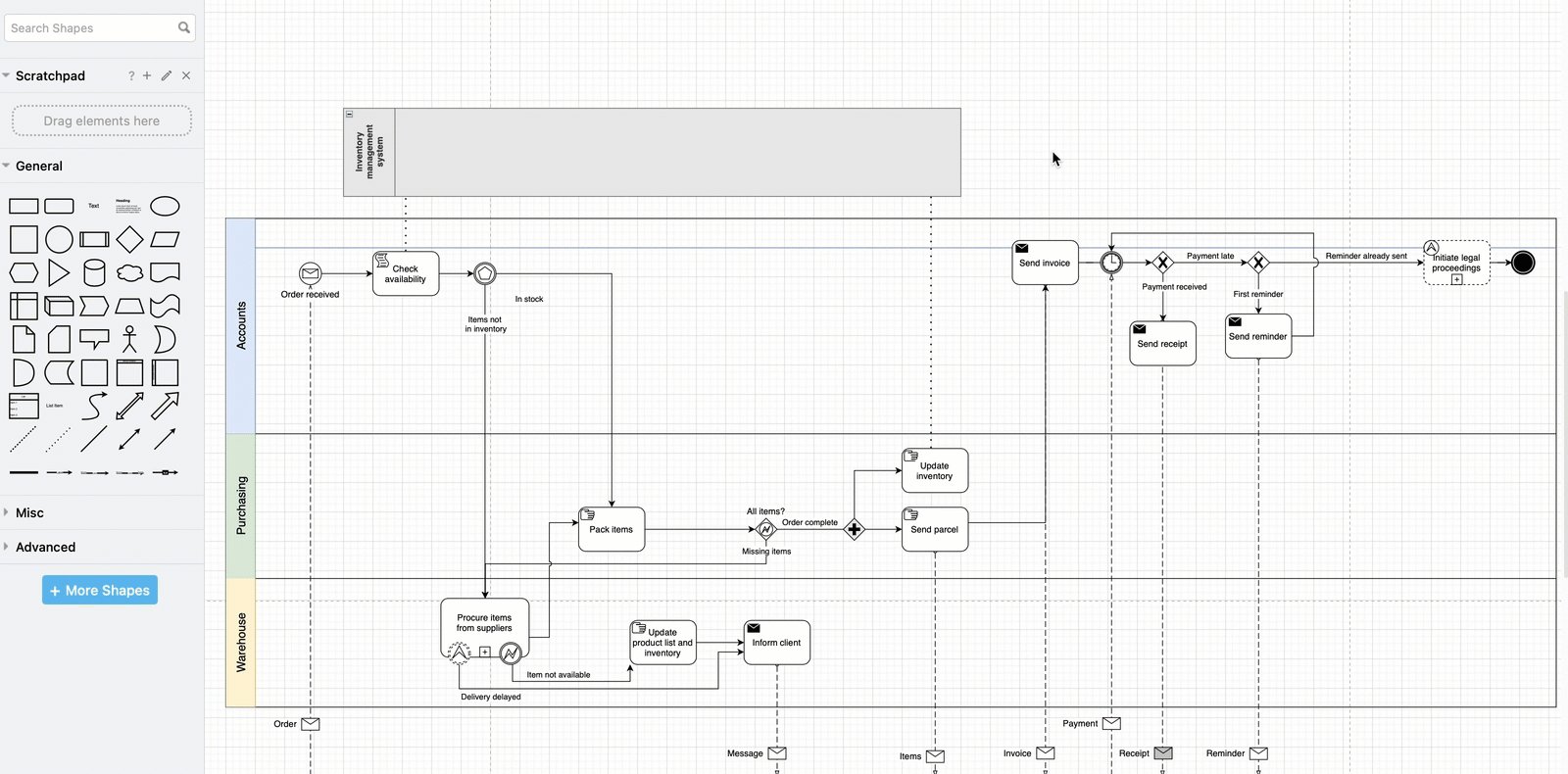
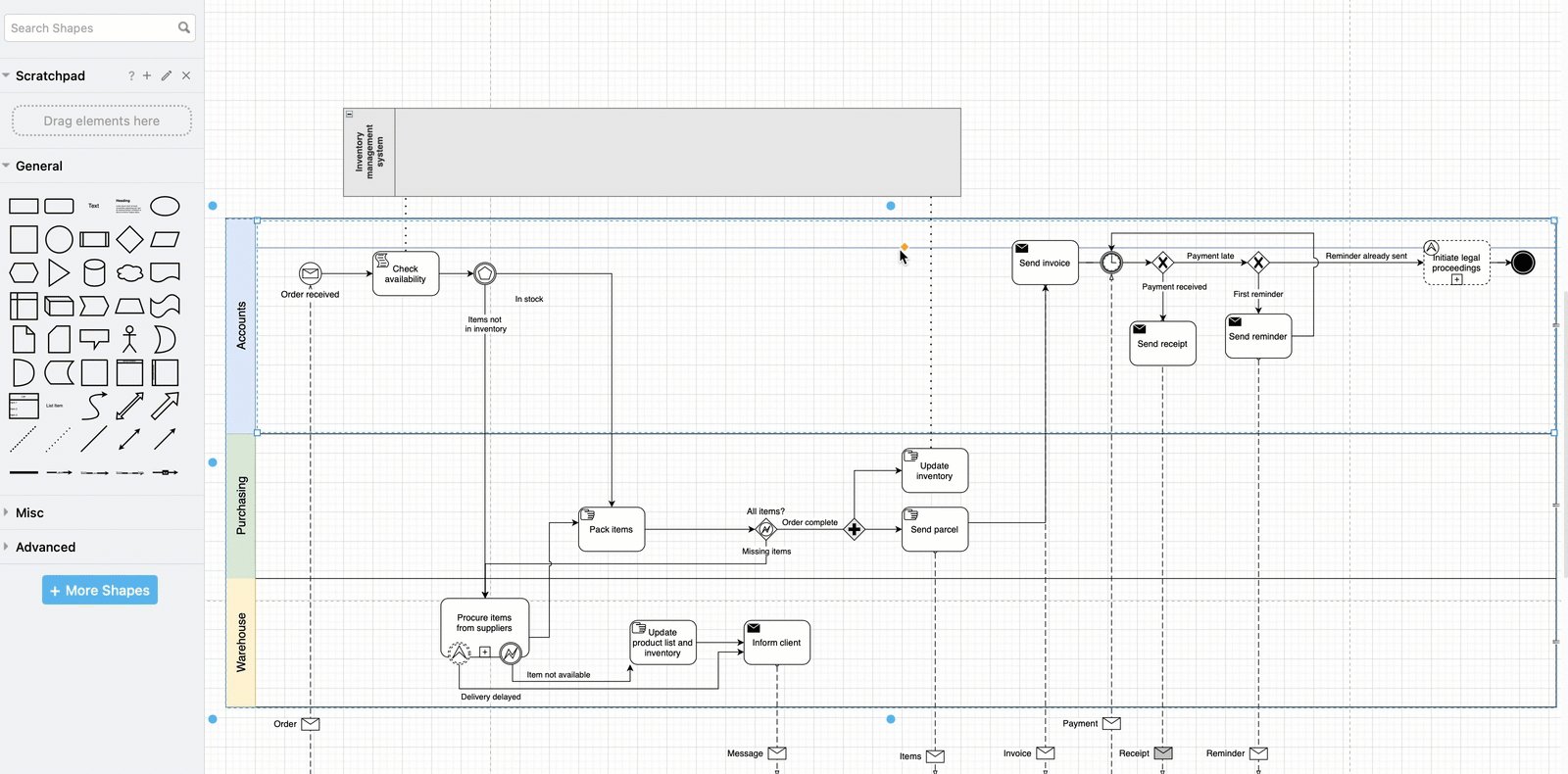
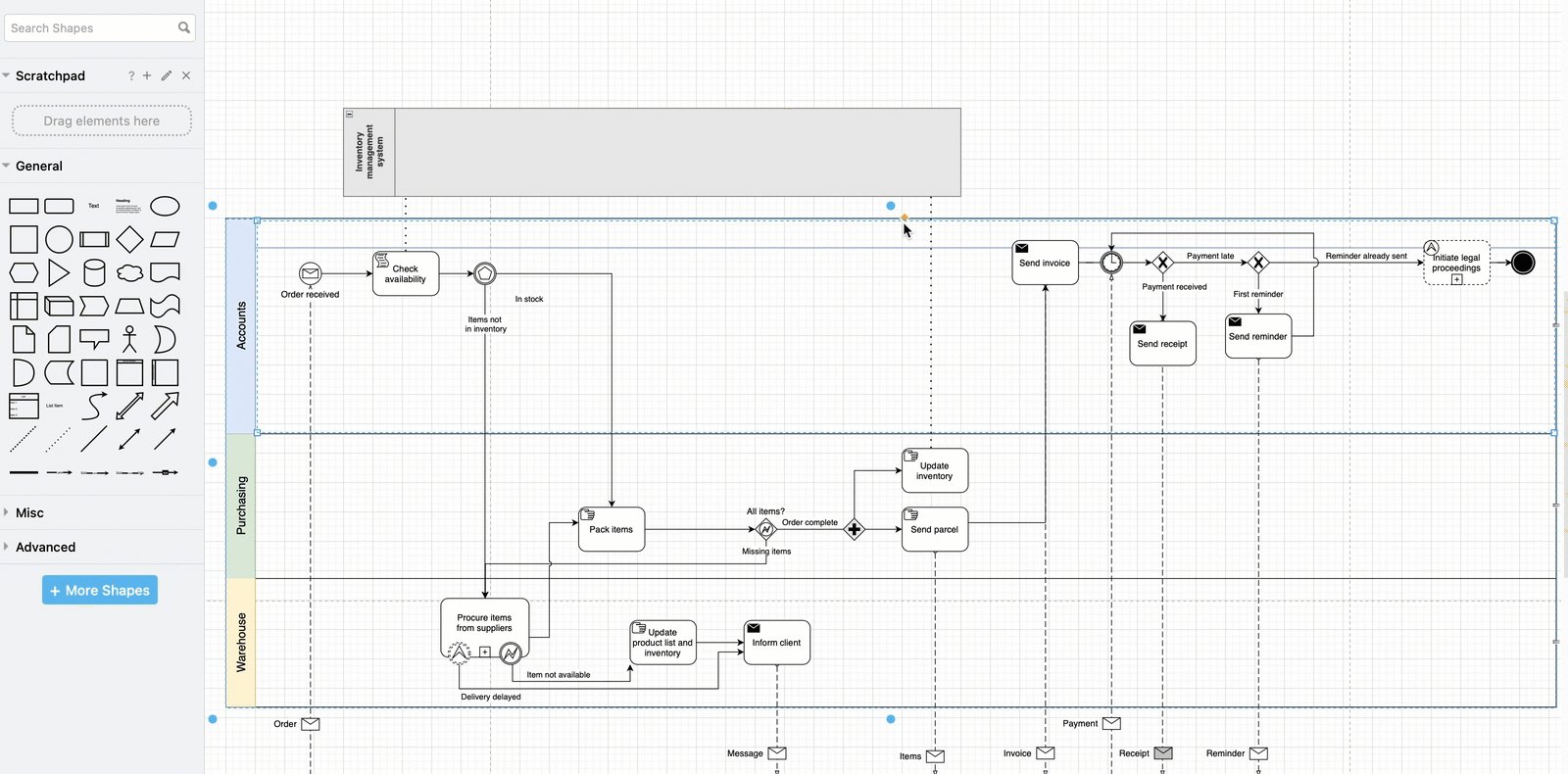
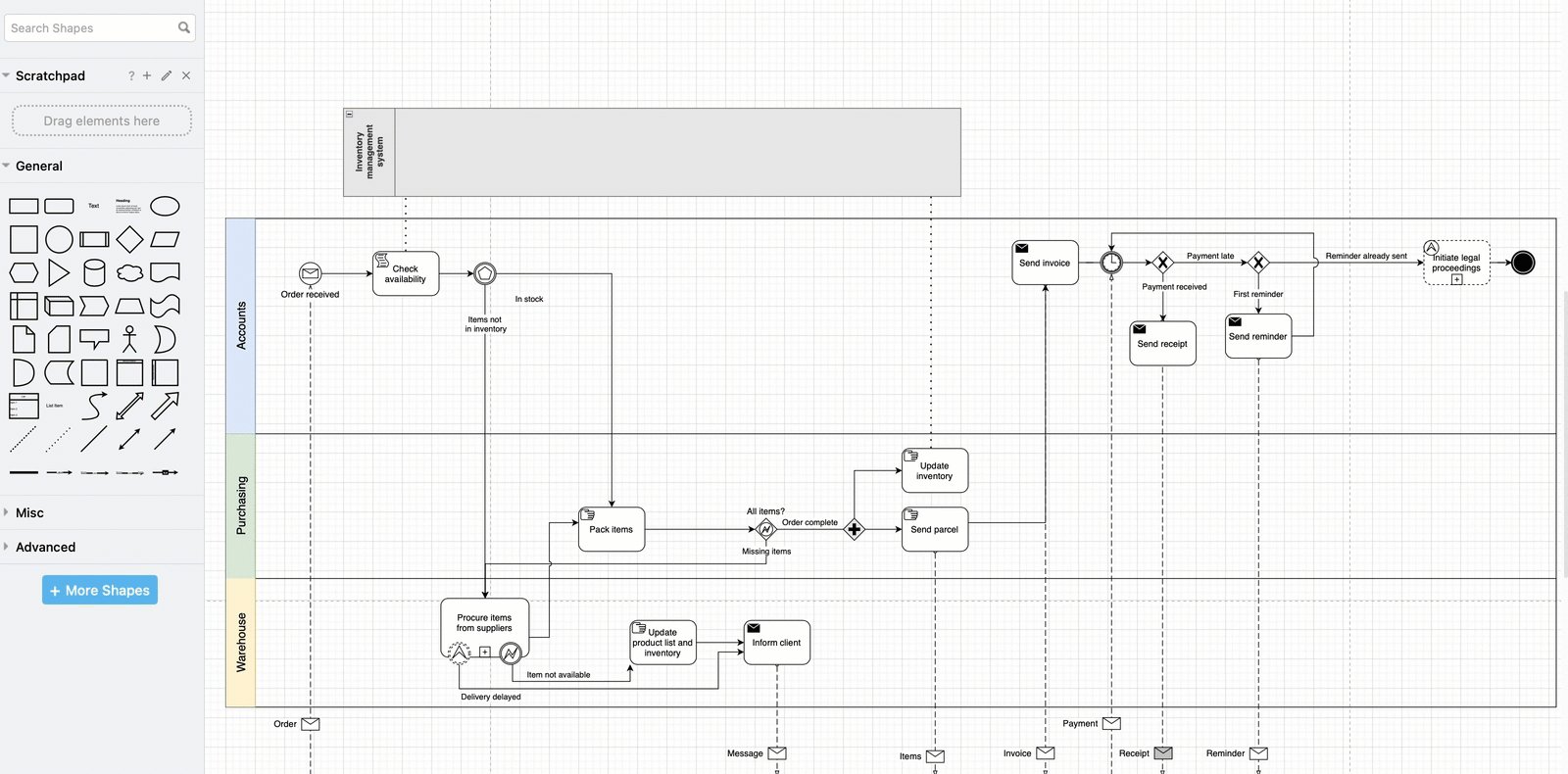
BPMN diagrams
Business workflows using the BPMN notation are a specific form of swimlane diagram, one that often use swimlane container shapes and pools of swimlanes to indicate roles in a workflow. They can be just as easily drawn in a container table in draw.io, one column wide.
To get rid of the column header, select that column, then drag the orange diamond grab handle to line it up with the top edge of that column.

UML activity diagrams
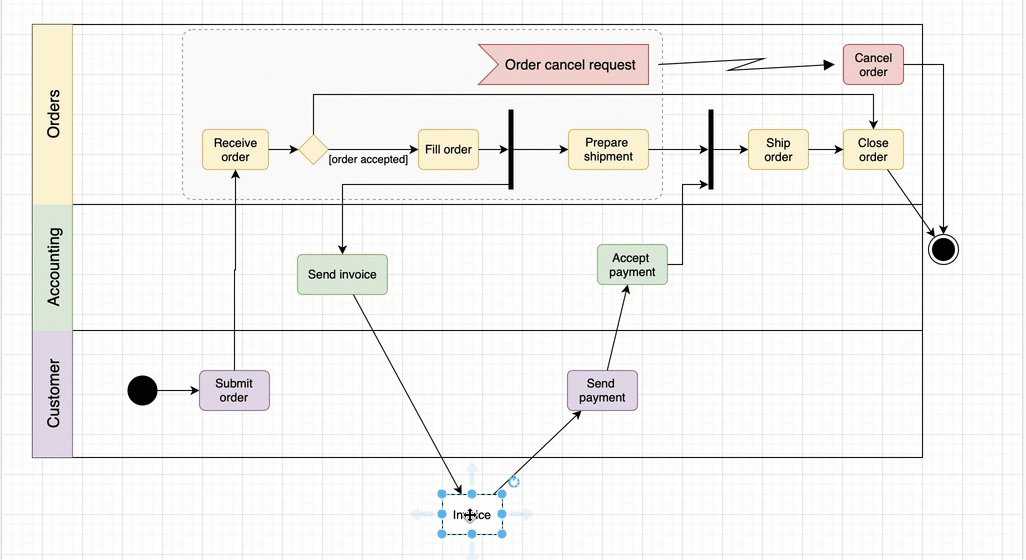
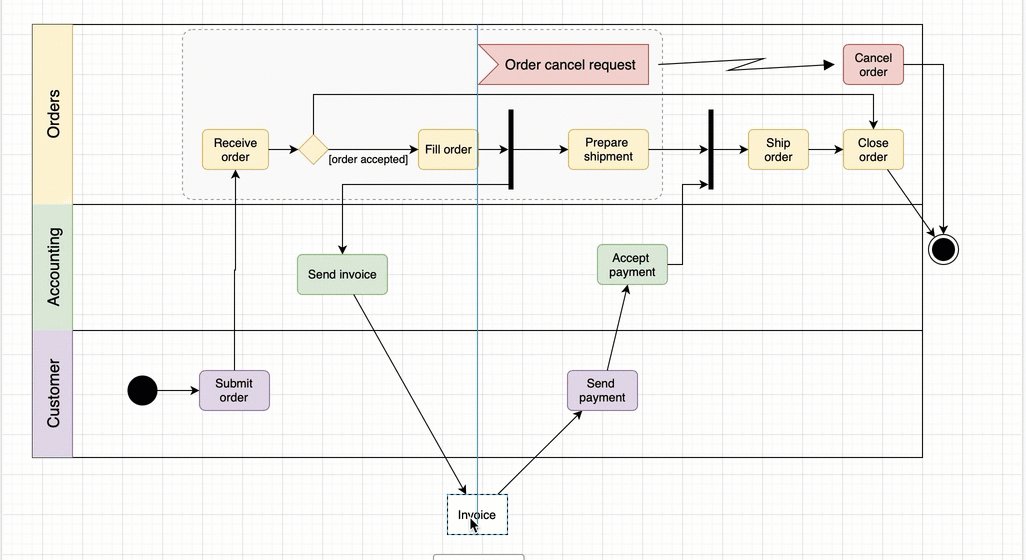
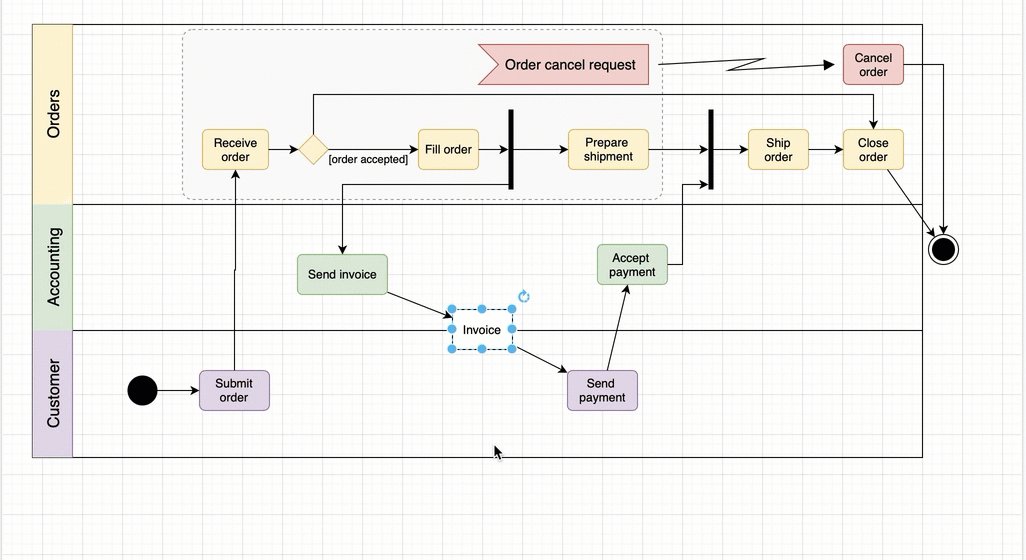
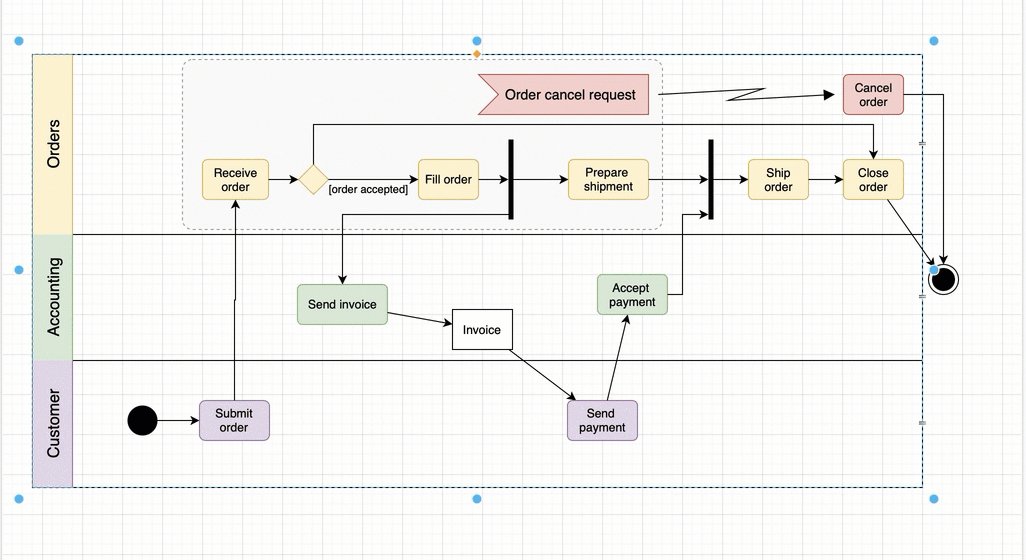
Similarly, UML activity diagrams can be drawn in a table with container cells.
For deliverables that need to move between actors, but not be placed inside any row, hold down Alt as you drop the shape to overlay it on top. Note that this shape will not move with the table unless you group the table and the shape together.

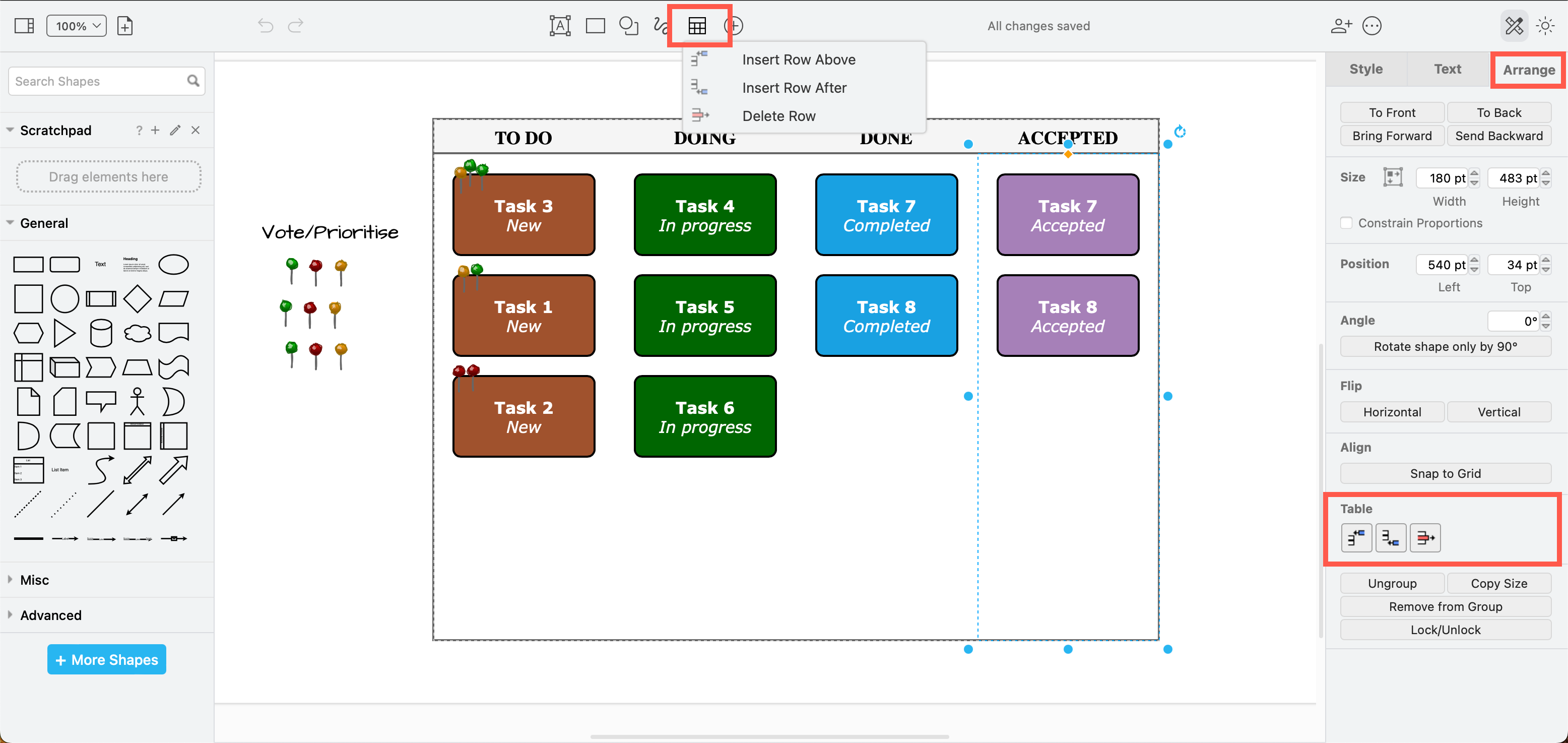
Kanban boards
The simple Kanban board in our template library has automatic labelling and colours for the different status of tasks. It uses a slightly modified version of the table tool.
- Click on the + in the toolbar and select Template, or select Arrange > Insert > Template.
- Select the Simple Kanban Board template, and select Insert.
Use the table tools to add and delete tasks inside each vertical Kanban lane.

Do more with traditional tables
You can add and use a normal tables - without enabling the Container checkbox in the table tool - just as you would in a word processor app. But you can do more with these traditional tables in a diagram editor.
The simpler tables let you quickly present data, style and add icons, and prepare neat graphics for your documentation and presentation slides.
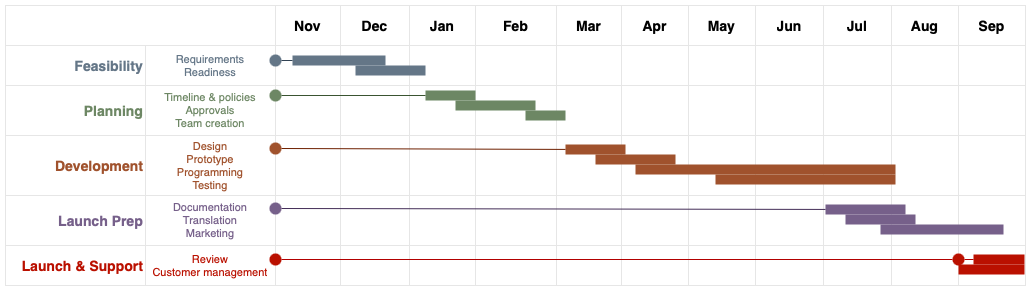
Gantt charts and timelines
It’s quick and easy to build (and expand) a Gantt chart or timeline with overlaid shapes to visualise task lengths and start/end dates.

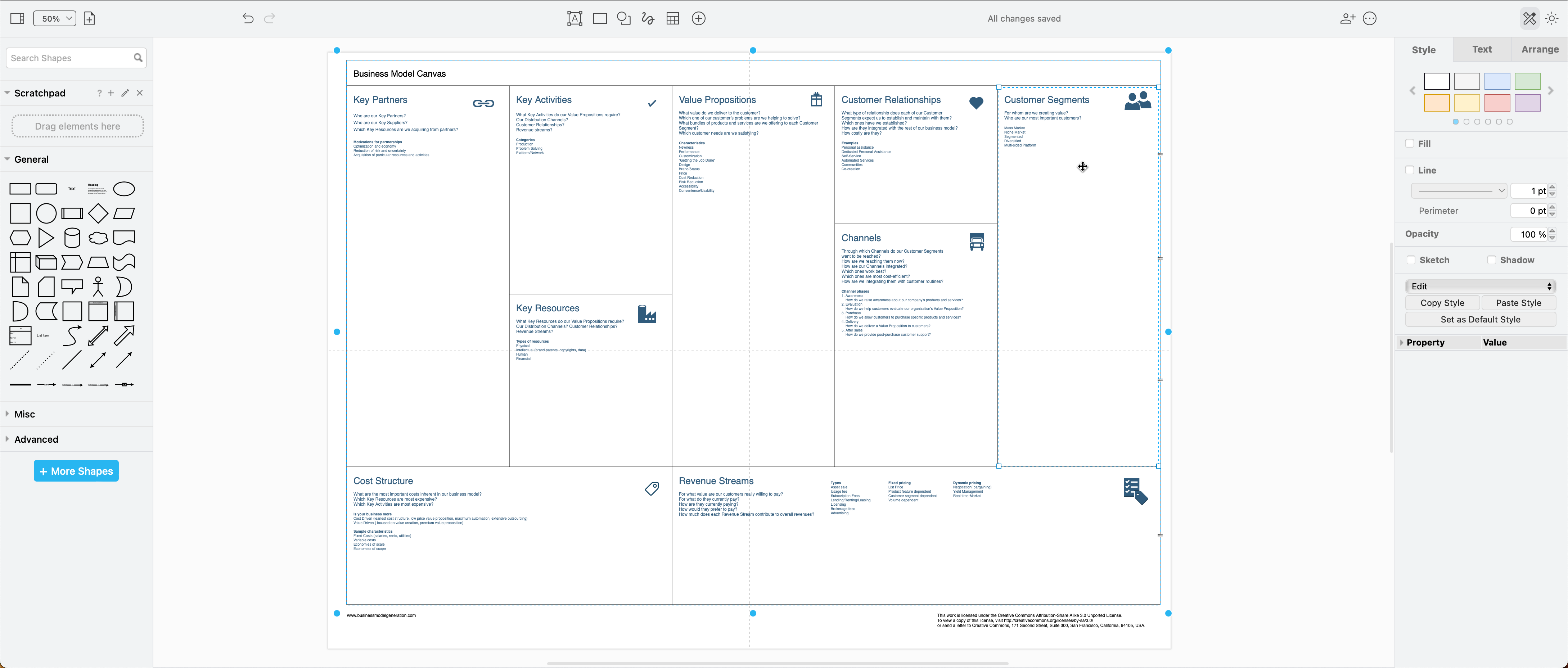
Business model canvas
Any diagram that uses a table-like structure may be easier to work with when using an actual table in draw.io. Like the following business model canvas, where the diagram from our template library has been converted to use a table instead of individual shapes for each section.

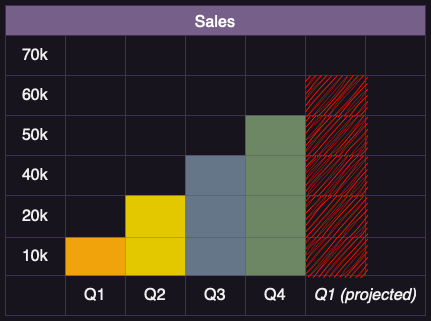
Bar graphs
While draw.io is not a spreadsheet or charting application, you can colour the background of table cells to quickly and neatly create hand-drawn bar graphs. Select the table cell(s), and choose a Fill colour in the Style tab of the format panel.

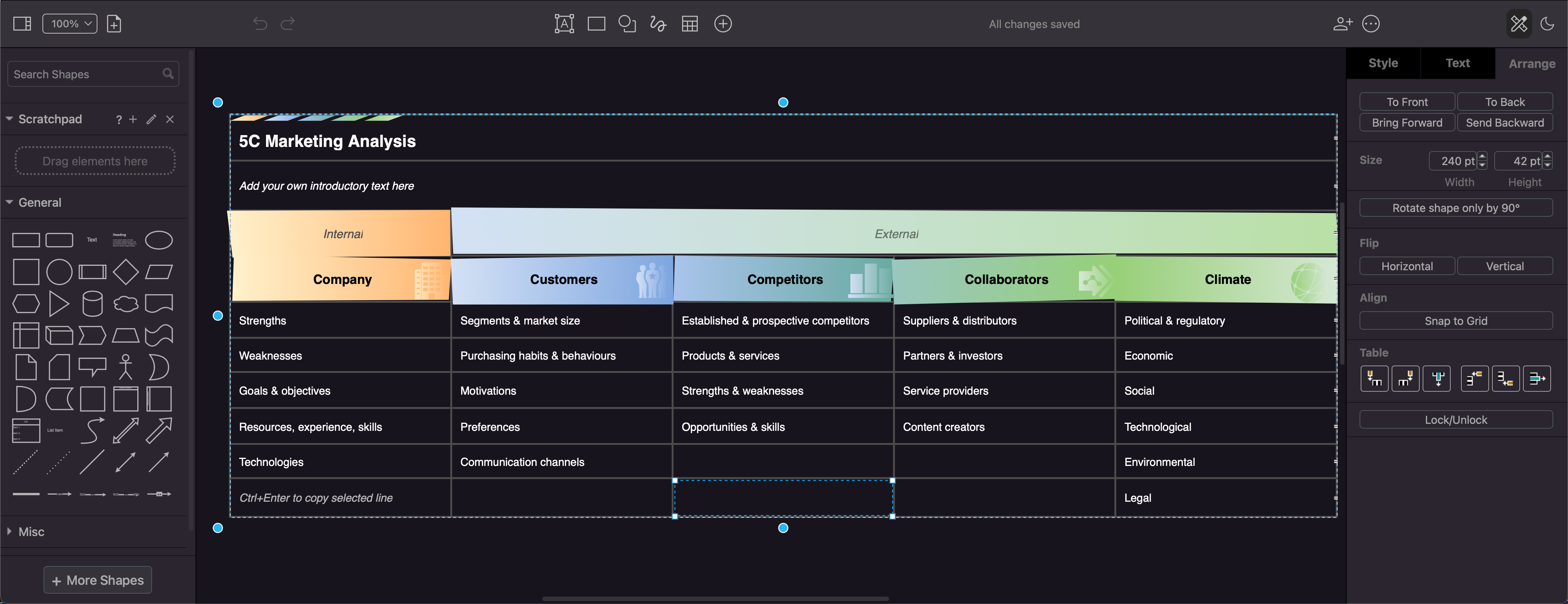
Presentation graphics
You can, of course, use tables in draw.io to present a lot of text information. Add icons, styling and position everything nicely to create graphics for a presentation or intranet. This 5C marketing analysis was converted to use a simple table - in the original post, we had used list shapes.