Use the diagram editor in dark mode
The Dark mode for the default, Minimal and Sketch editor themes, and the new simple mode, lets you switch draw.io to match your operating system’s dark mode or night mode.

Go to our online diagram editor with the dark URL parameter at app.diagrams.net/?splash=0&ui=dark to open the editor in Dark mode.
Switch to dark mode
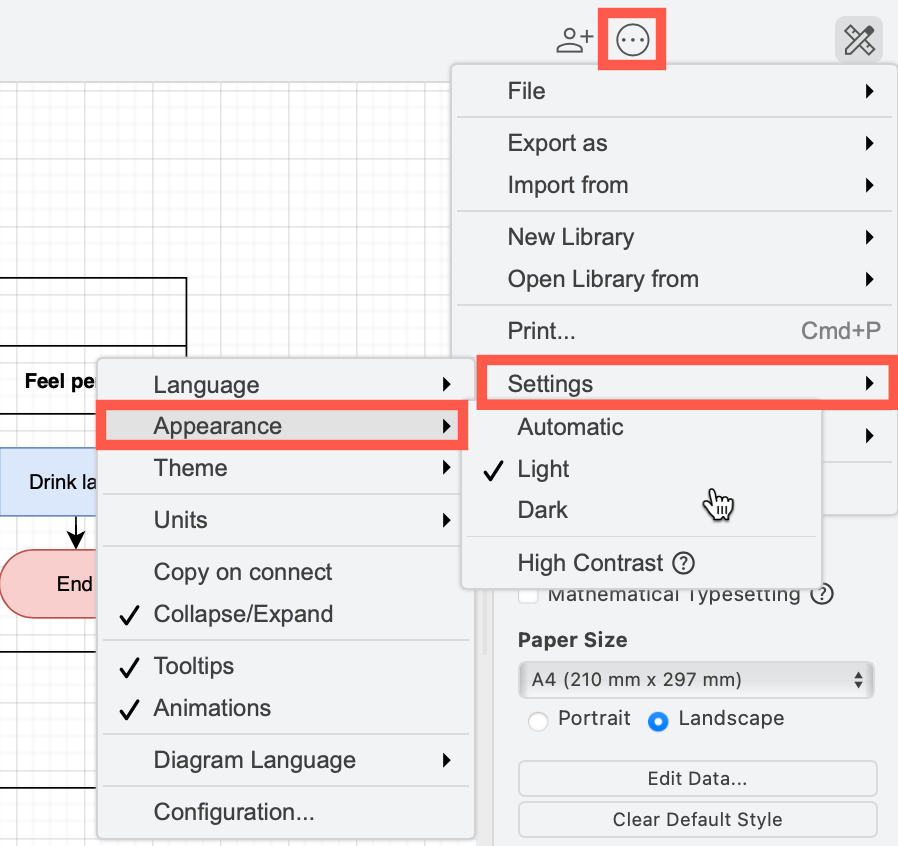
In the draw.io menu, select Settings > Appearance > Dark.

Tip: Automatic should reflect your operating system or browser settings automatically (when they are set to dark mode).
If you are using the Classic editor theme, select Extras > Appearance > Dark.
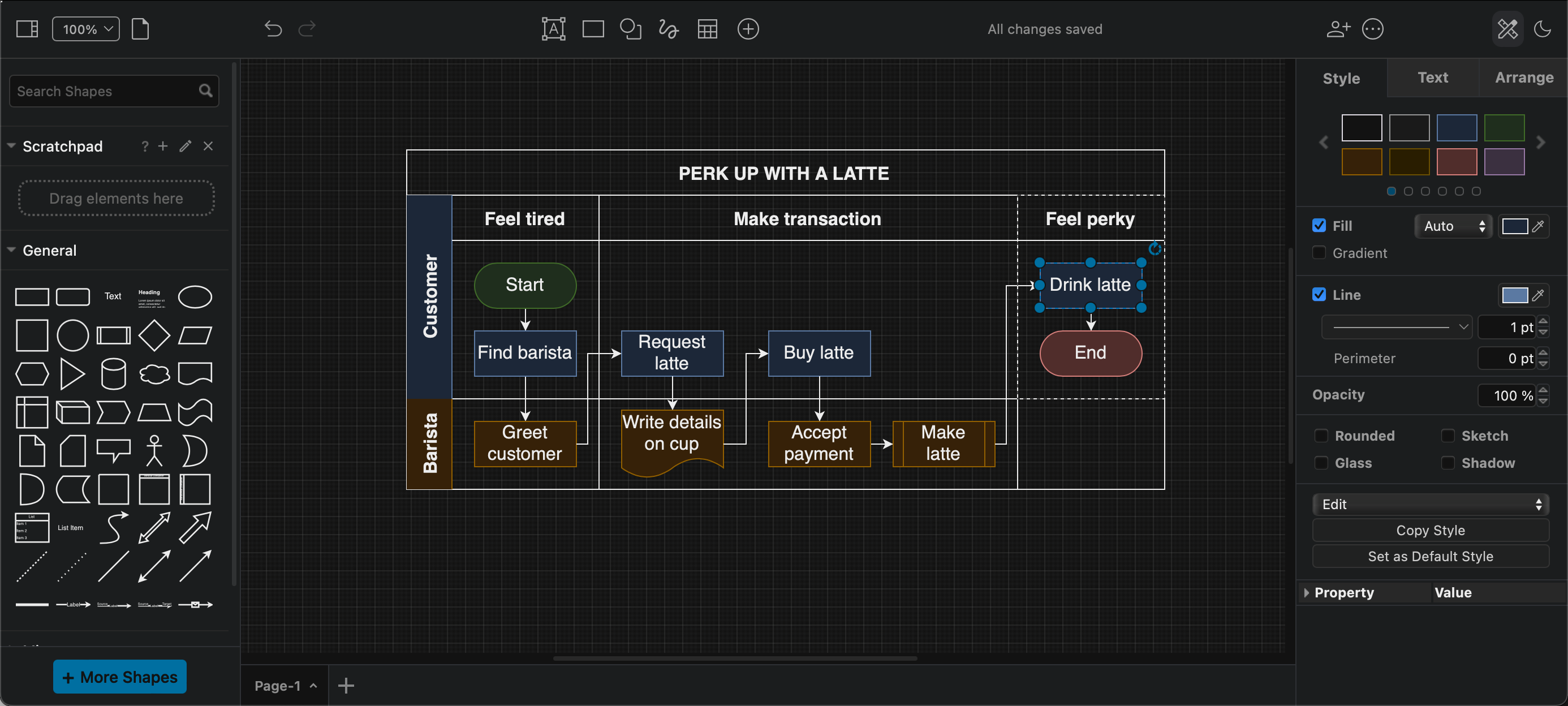
Diagramming in dark mode
With the new updates to dark mode, you don’t have to worry about how your diagrams look when sharing them with others using light mode.
Colours are automatically changed to reflect light and dark mode now, only by their intensity. They don’t change hue. This means that whatever colour you set on a shape, connector, text or as the diagram background will change depending on the mode you or those who are collaborating with you are working in.
The Style palettes will also automatically change to reflect the mode.
-
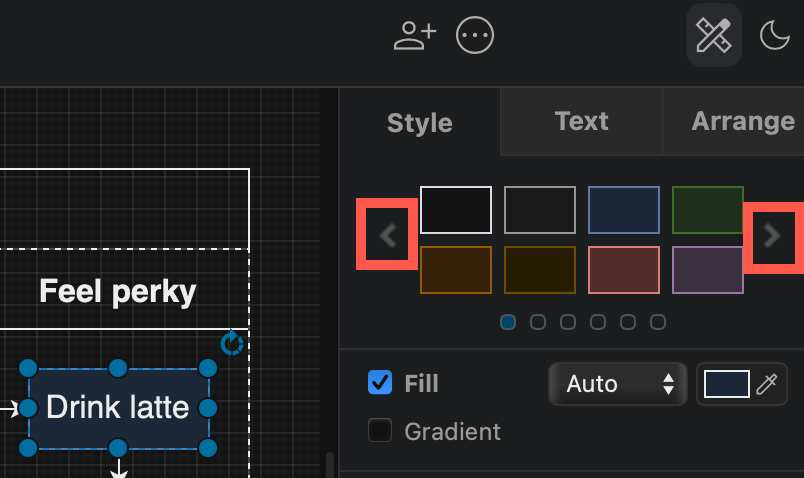
The Style palettes will also automatically change to reflect dark mode. Step through the different palettes with the left/right arrows.

-
Many (but not all) of the diagrams in the template library will switch to a colour palette that is better for dark backgrounds.
-
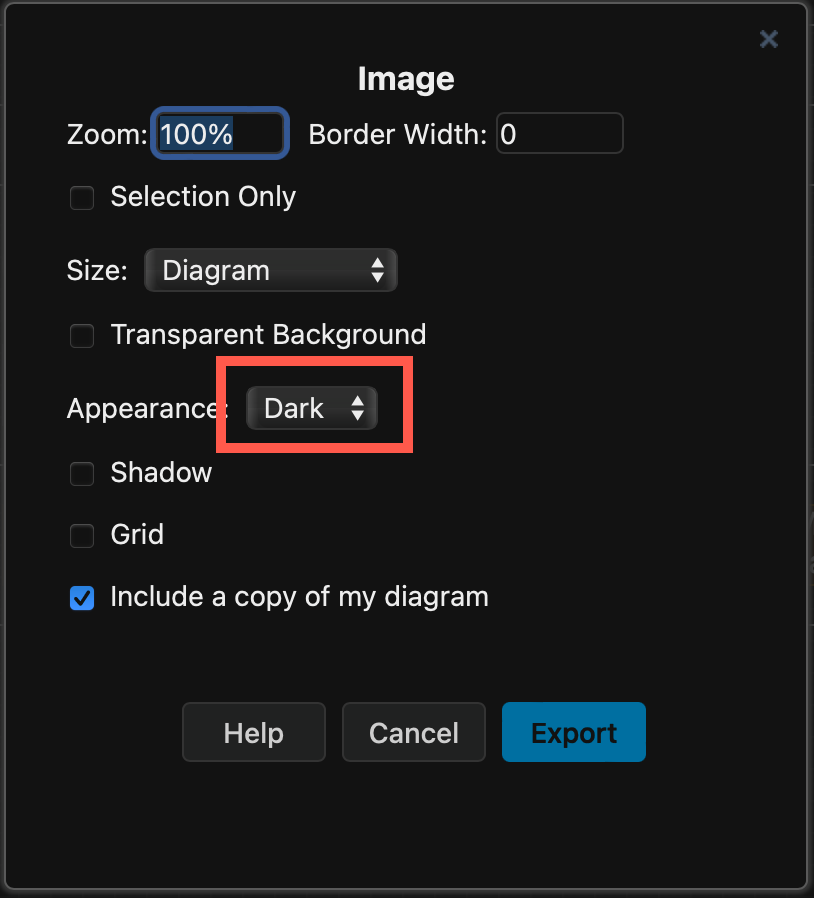
To export your diagram as an image (PNG, JPG or SVG) from the Dark theme and retain a dark background, make sure Dark is selected in the Appearance list.

-
The unofficial draw.io extension for Visual Studio Code, developed by Henning Dieterichs, may automatically use dark mode in the diagram editor if your operating system/VSCode is set to dark mode.
-
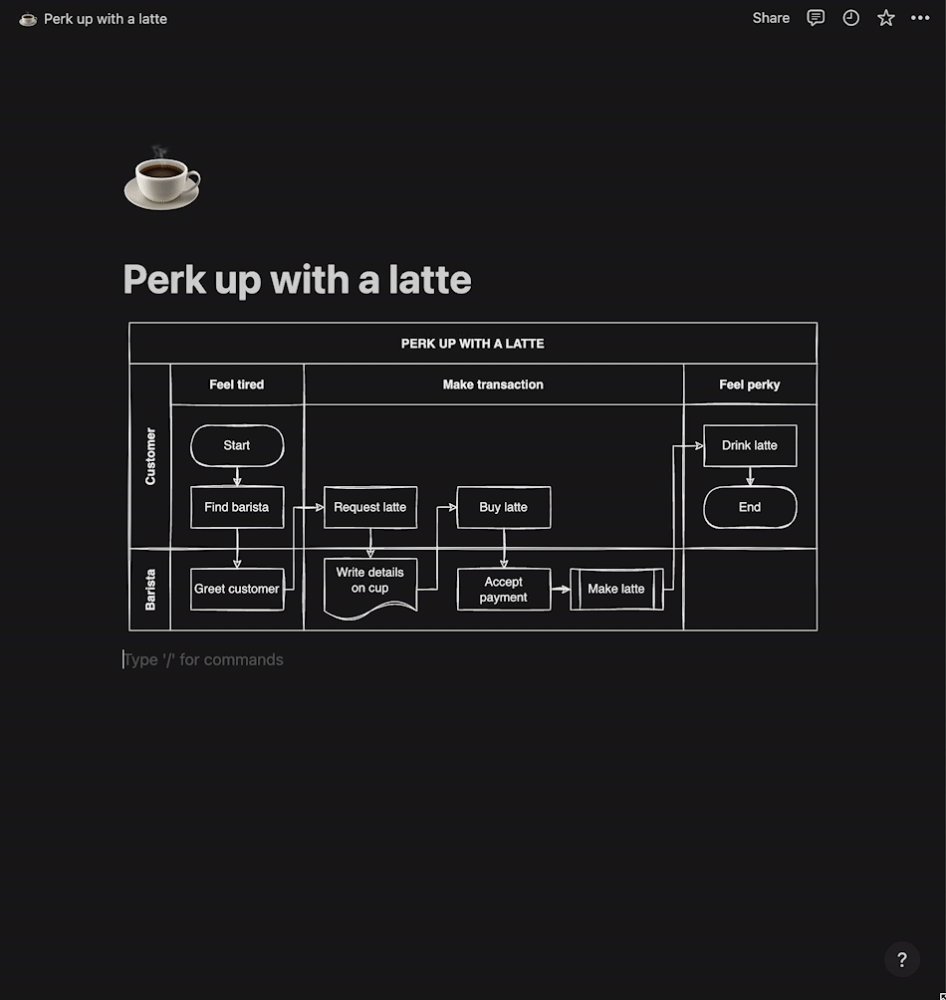
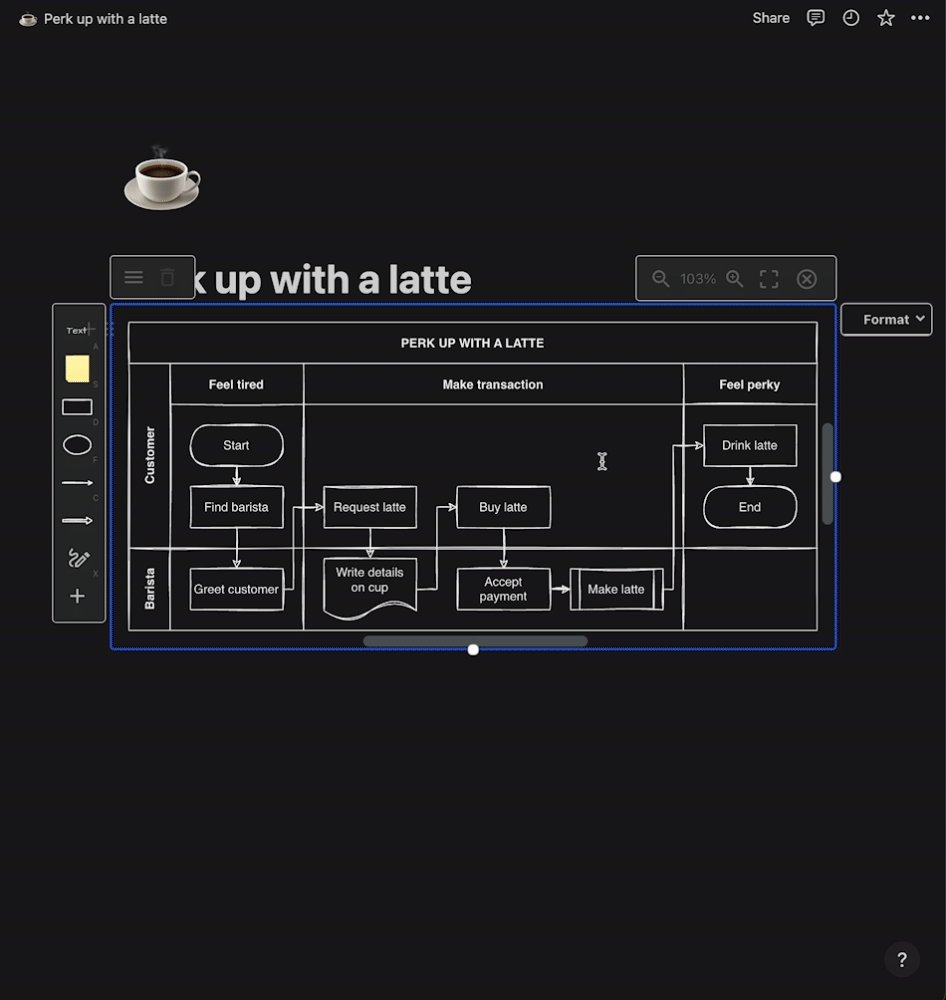
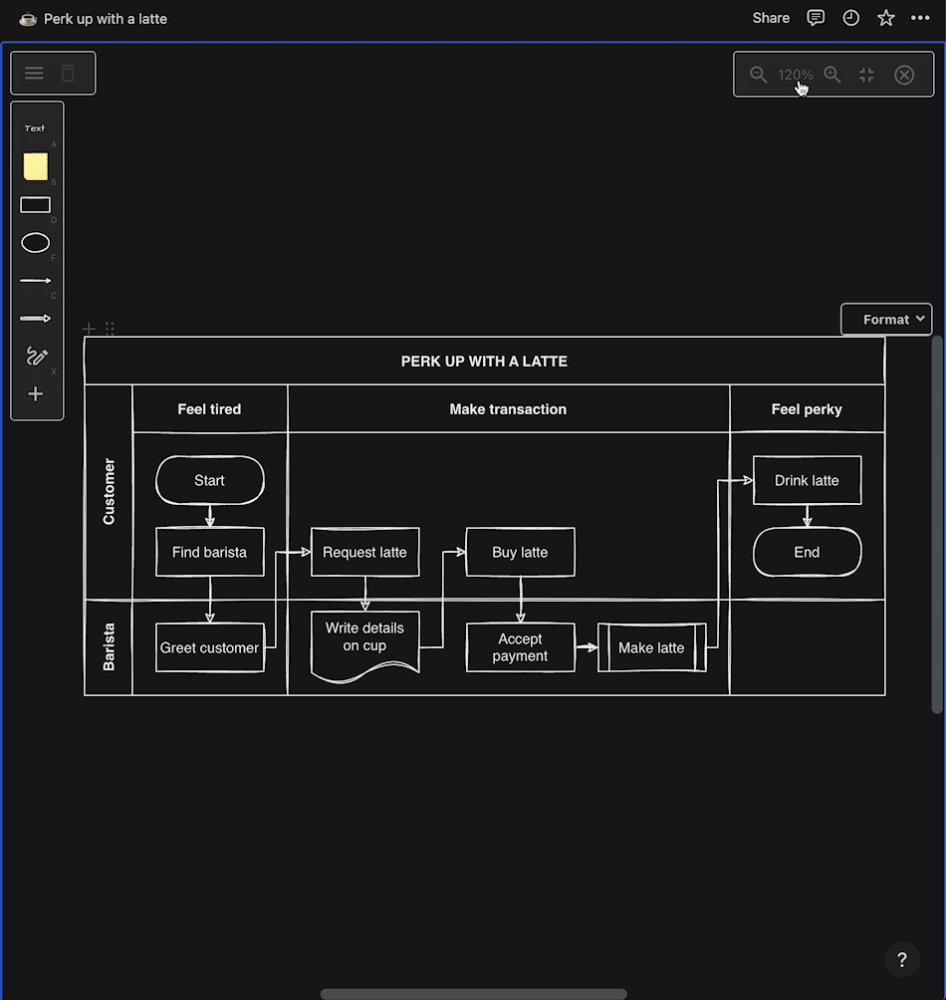
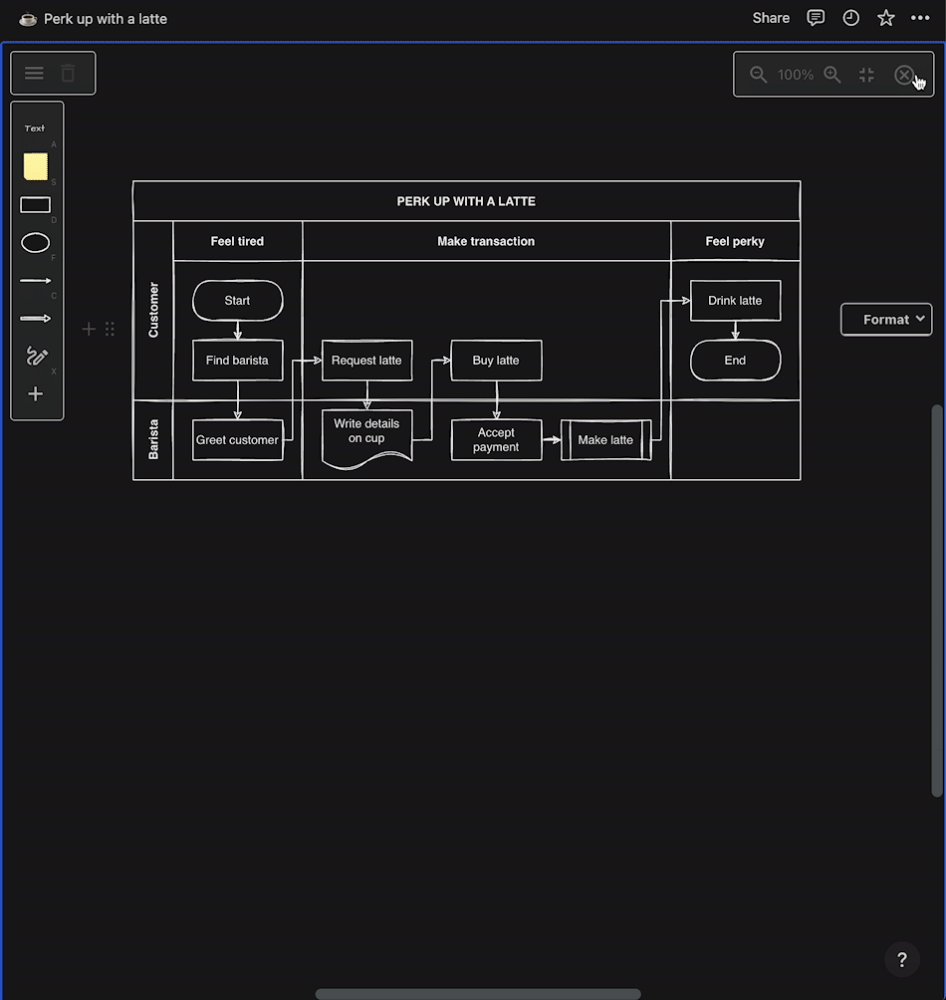
Our draw.io Chrome extension for Notion works in dark mode to match Notion’s dark mode.

Further resources
If you find a shape that has an unreadable label when switched to dark mode (with no default style set), please raise an issue in our JGraph/drawio GitHub repository after searching to see if there is an existing issue for that problem.
Dark mode works all of the four diagram editor themes:
- The default diagram editor.
- Atlas - matches the draw.io app inside Atlassian’s Confluence and Jira.
- Minimal - floating dialogs for all tools.
- Sketch - a simple online whiteboard (advanced features are available via menus and toolbars).