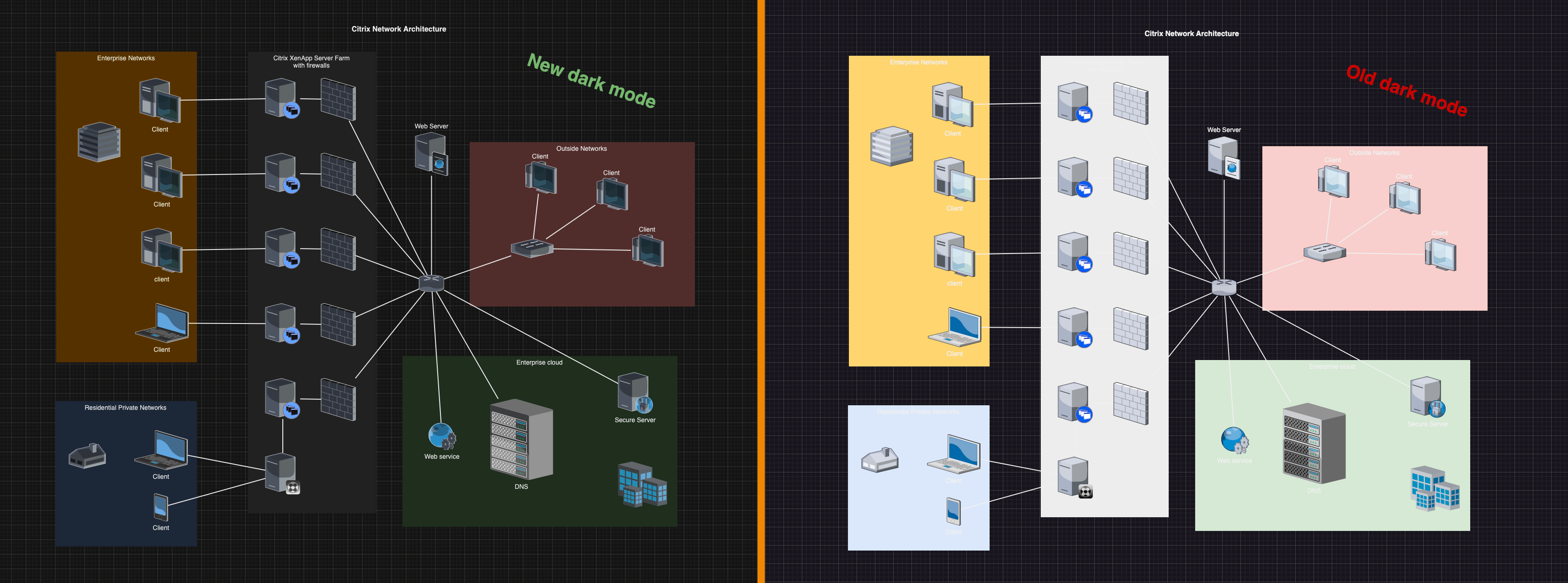
Updates to draw.io dark mode diagrams improve readability
draw.io is one of very few diagram editors that lets you work in dark mode. Colours of shapes, text and connectors change automatically when you switch between light and dark modes. Now, instead of changing the hue, all colours in a diagram will remain the same hue in both modes, but their intensity will be altered to significantly improve readability in dark mode.

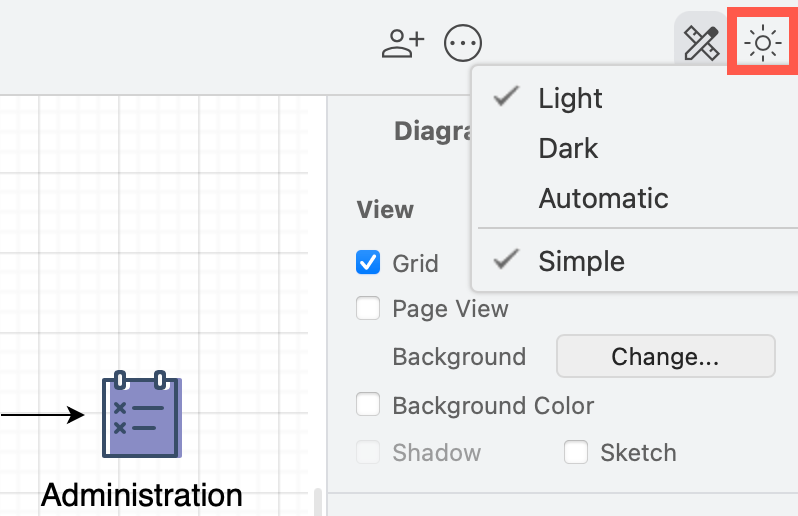
Switch to dark mode in the draw.io editor
Click on the sun icon in the top right and select Dark to change to dark mode. Alternatively, from the draw.io menu select Settings > Appearance > Dark.

To switch back, click on the moon icon and select Light, or Settings > Appearance > Light from the menu.
Tip: Choose Automatic if you want the editor to reflect your operating system or browser mode.
Dark mode is available in draw.io Desktop, our free online editor at app.diagrams.net, and in integrations such as the unofficial draw.io extension for VSCode, and the draw.io Chrome extension for Notion.
Dark is available in draw.io for Confluence Cloud and Jira Cloud, and diagram thumbnails and the draw.io editor will switch modes automatically when you switch between dark and light themes in Confluence or Jira.
Light and dark colours in draw.io
All colours in a diagram - shapes, text, connectors and the drawing canvas background colour - now have their intensity changed when you switch modes.
This makes sure that text that is readable and connectors that are visible in one mode, are just as legible in the other mode.
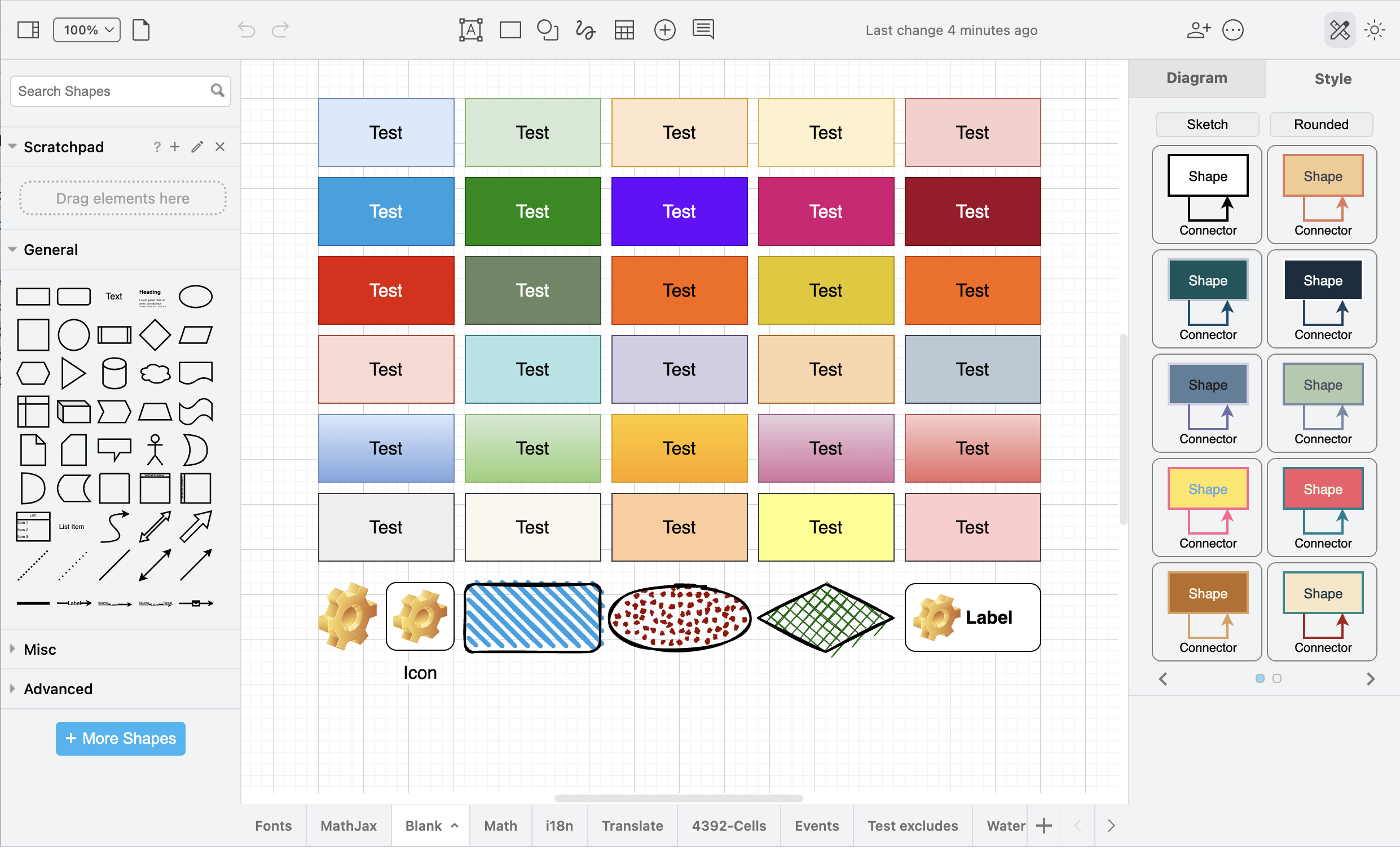
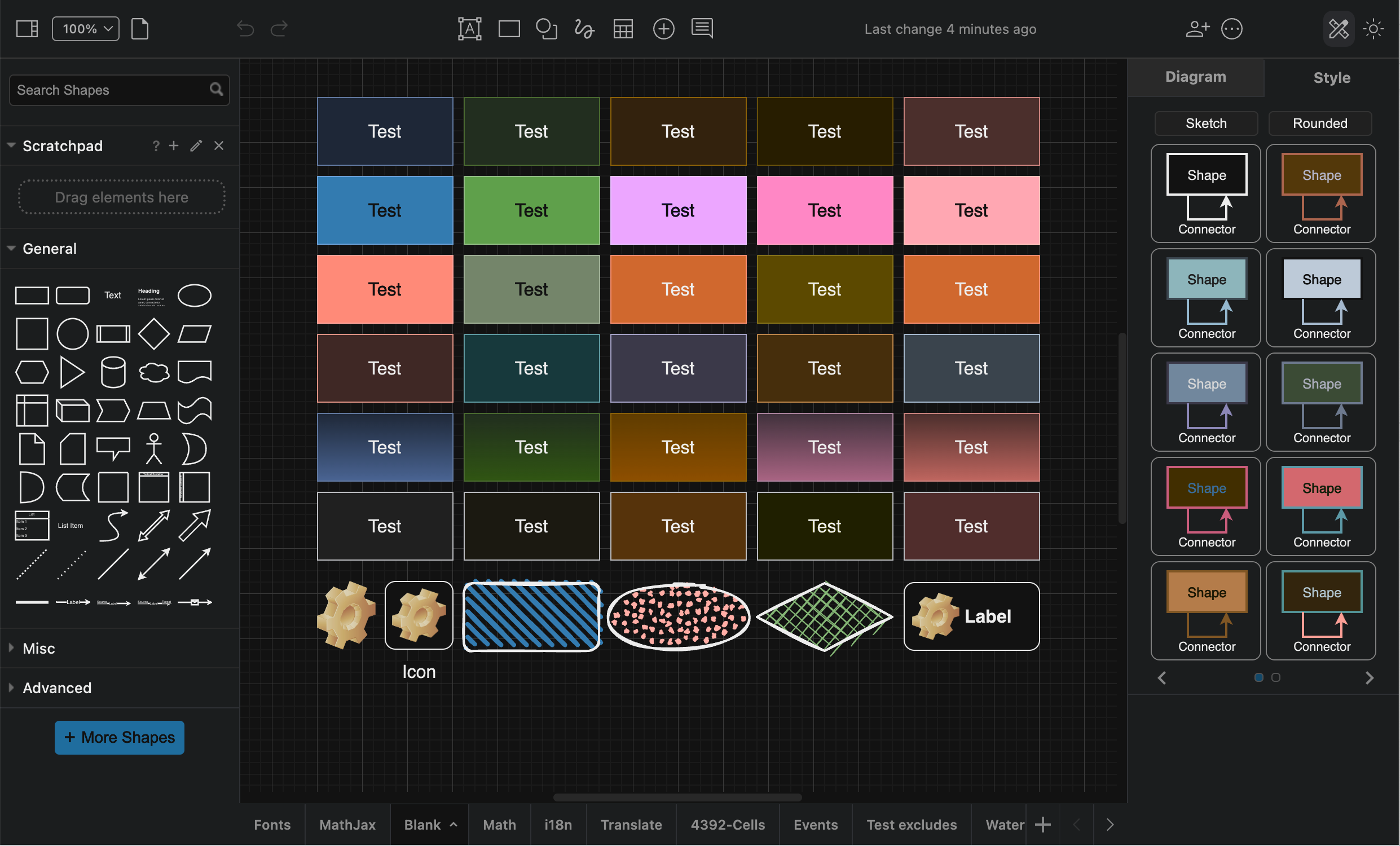
All of the style palette colours (in the Style tab of the format panel), and the global diagram styles are changed to reflect the mode you are working in.
Light mode palette colours

Dark mode palette colours

Set specific colours for light and dark mode
- Select a shape or connector, and click on the Fill or Line colour block in the Style tab of the format panel. For text colour, select the colour block in the Text tab of the format panel.
- The first value (default) is for light mode. Change this to a new hex colour code.
By default, this will automatically shift hues to remain readable when someone views or edits the diagram in dark mode. - Expand Advanced and enter a hex colour code for dark mode. Now, when you are in dark mode, the shape or connector will use this defined colour value instead of an automatic shifted hue.
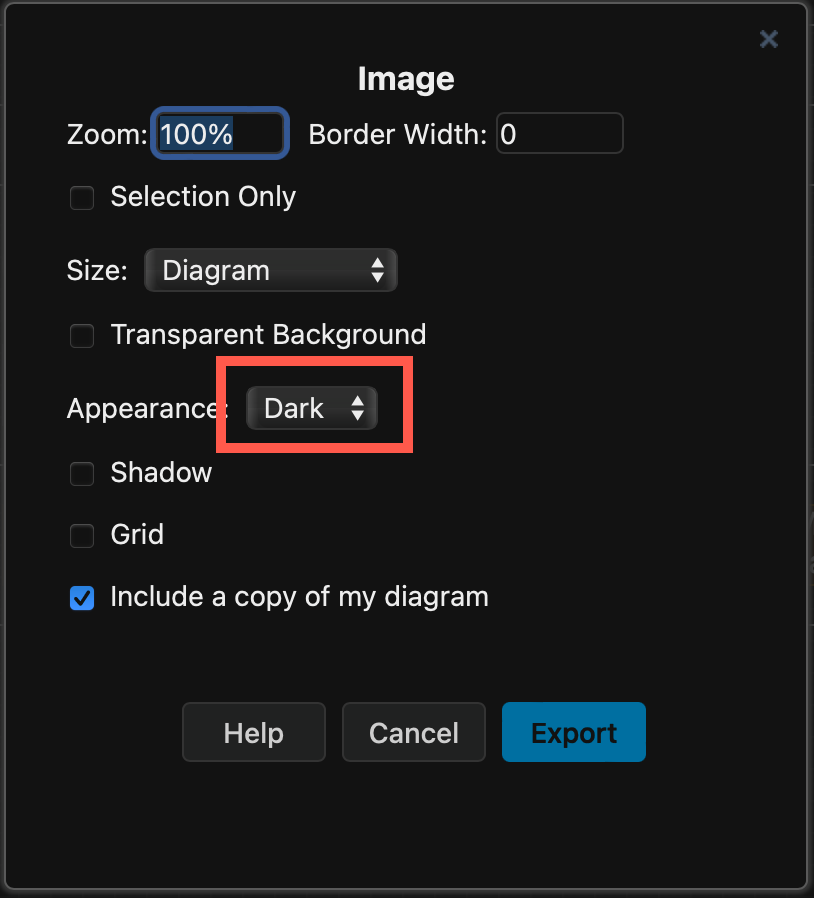
Exporting diagrams from dark mode
When you export a diagram to an image, you can select Dark in the Appearance list. Your diagram will be saved over a dark background in the exported image.

When you export a diagram to a PDF, HTML file, draw.io file or URL, or export to a light-mode image, the diagram will be displayed on a light background with the light colour palette.
Colours in existing diagrams
It is assumed when using dark mode that all diagrams have been created in light mode. As this is by far the most common case, it will ensure the colour intensity change when switching to dark mode will be correct, and your diagram readable.
Note: The mode colour intensity change is a CSS filter - this does not change the colours in your diagram data.
Diagrams not using the right colours?
If you drew a diagram in dark mode and set specific colours to suit the dark background, when you re-open that diagram in the most recent version of the editor, the colours will not be as you originally set.
This is because the algorithm for converting light-mode colour intensity to dark mode is applied to all colours in a diagram when using dark mode. This will affect a minority of users - not many have been using dark mode exclusively to diagram.
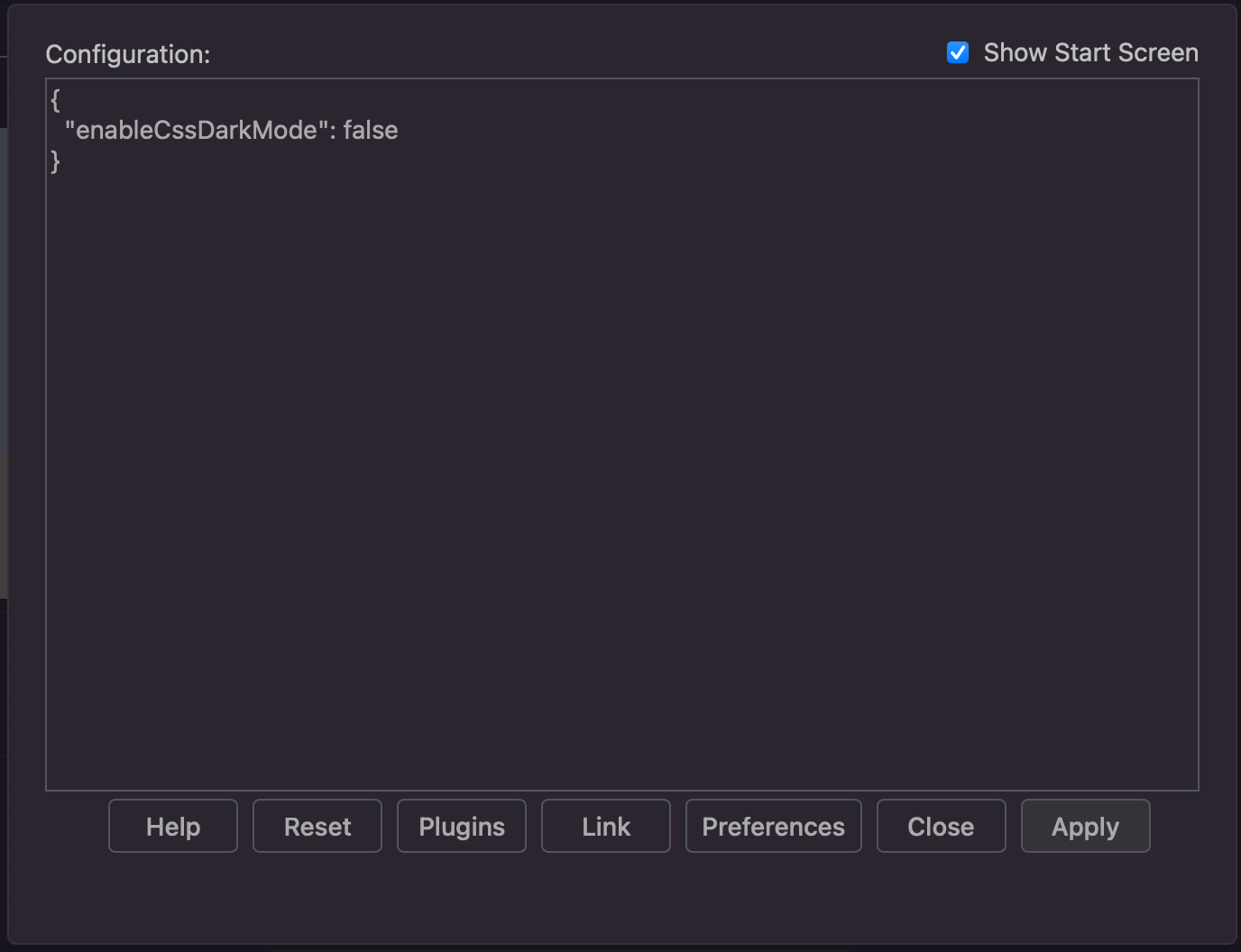
If you want to continue using the old dark mode and your customised diagram colours, open the draw.io configuration (Settings > Configuration via the draw.io menu), add the following property, and click Apply.
{
"enableCssDarkMode": false
}

Then, reload the tab or restart draw.io Desktop to load the new configuration. The colours in the diagrams you had customised for dark mode will now look as expected.
For more information, please visit the related discussion in our draw.io GitHub repository.