Include diagrams in Notion templates with the draw.io extension
With our draw.io for Notion chrome extension, you can easily embed diagrams and the diagram editor directly in your Notion page and in Notion templates when you use Google’s Chrome web browser.

Diagrams stored in a Notion page are saved as an SVG image file with the diagram data embedded in the file itself. These images use the file extension .drawio.svg.
The draw.io for Notion extension will automatically change the background of the diagram to match the dark or light theme, whichever is set in the user’s Notion settings.
Not using Chrome?
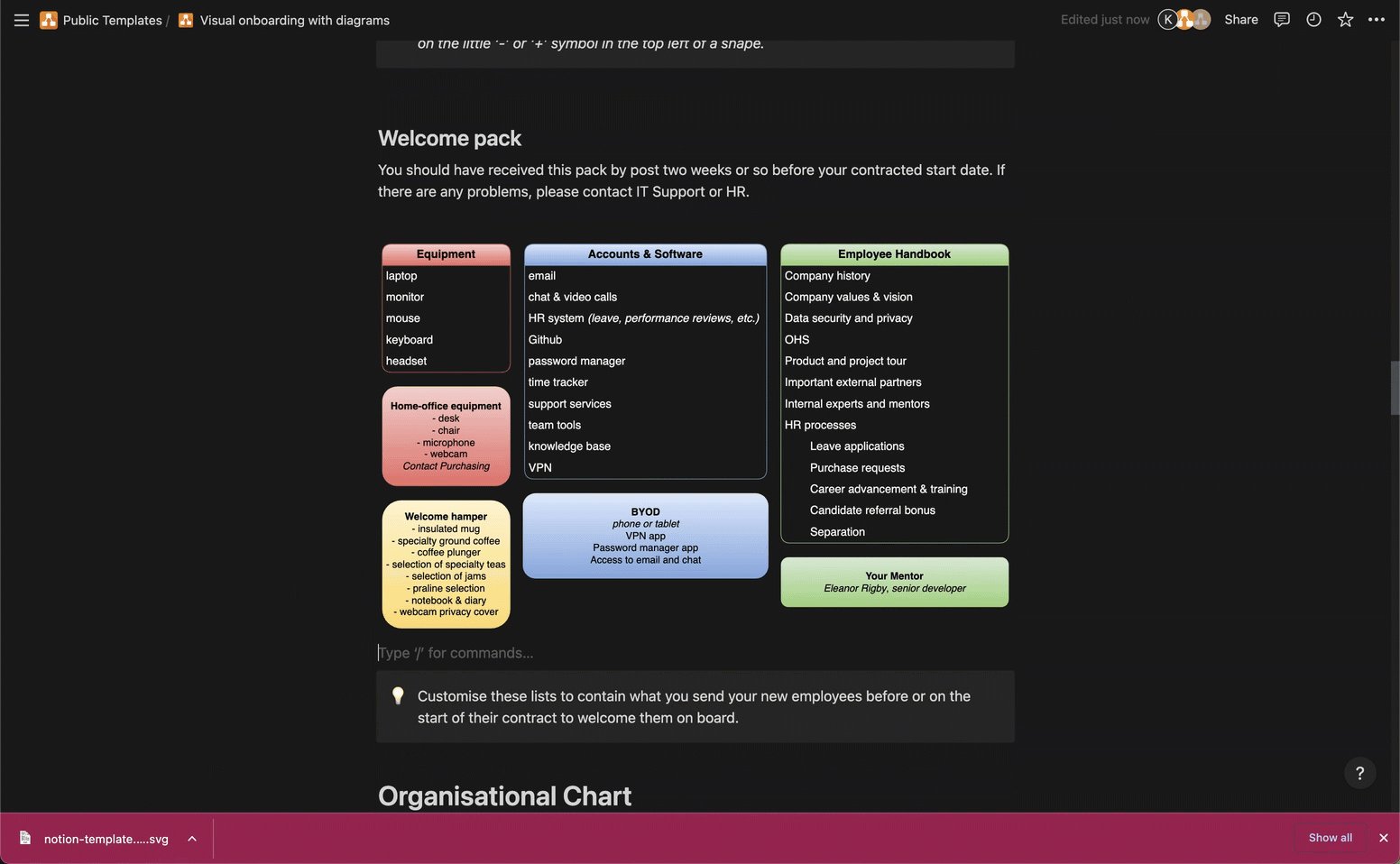
If you aren’t using Chrome and the draw.io for Notion extension, you can still see the diagram in the page as an SVG image on a light background.

You can also right-click and download the image files and open them in the online version of draw.io because the diagram data is embedded right there in the SVG image.
You can embed the .drawio.svg image files in normal webpages too. For example, the flowchart below is an SVG file with embedded diagram data - download and open this image file in the draw.io editor to edit the diagram.
Note: Different browsers may not download the full diagram data when you save the image file. If you are having trouble opening it as a diagram in the editor, try downloading the SVG image file using another browser.
Copy a Notion template with diagrams
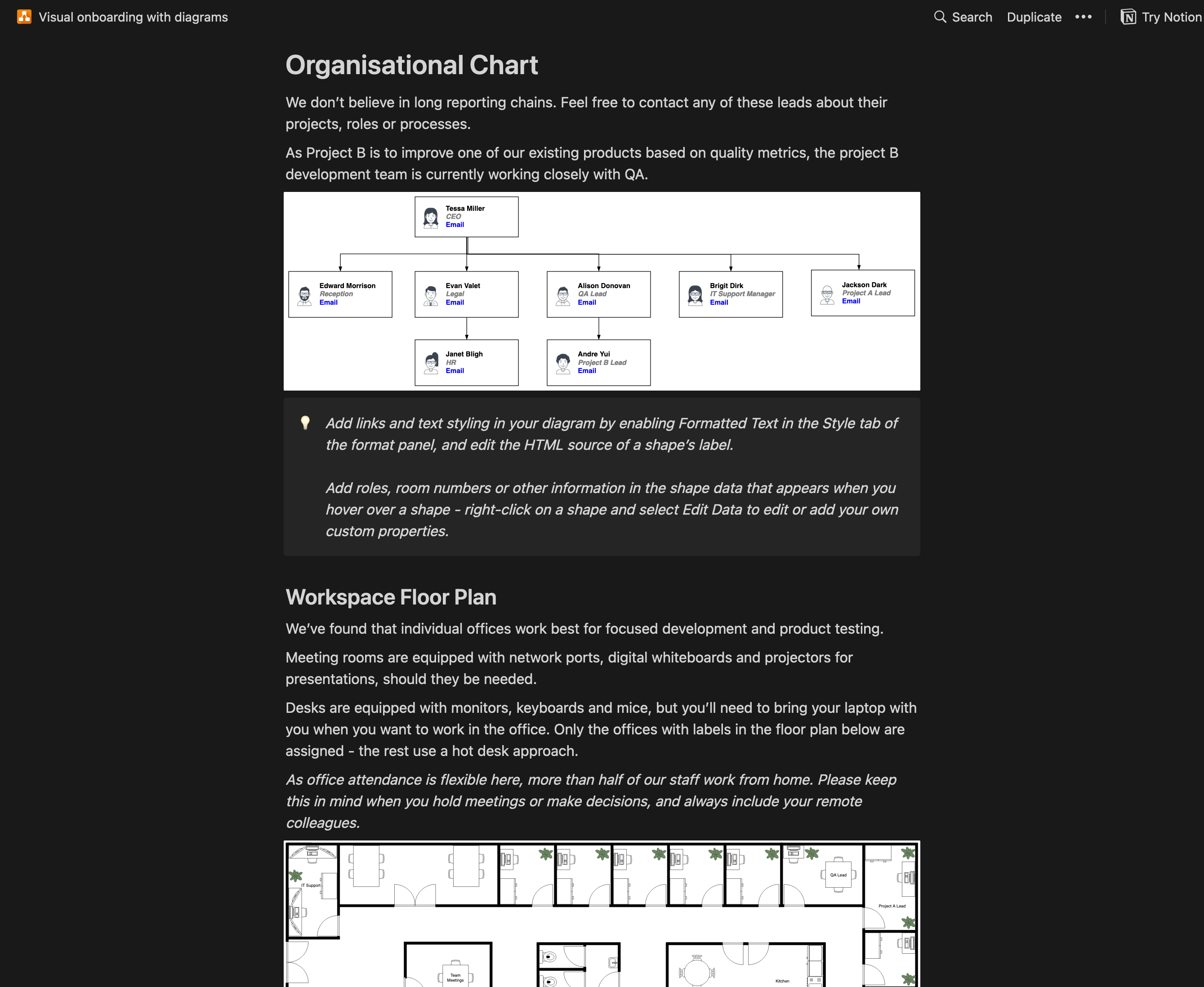
Our example Visual onboarding with diagrams Notion template includes a variety of embedded diagrams.
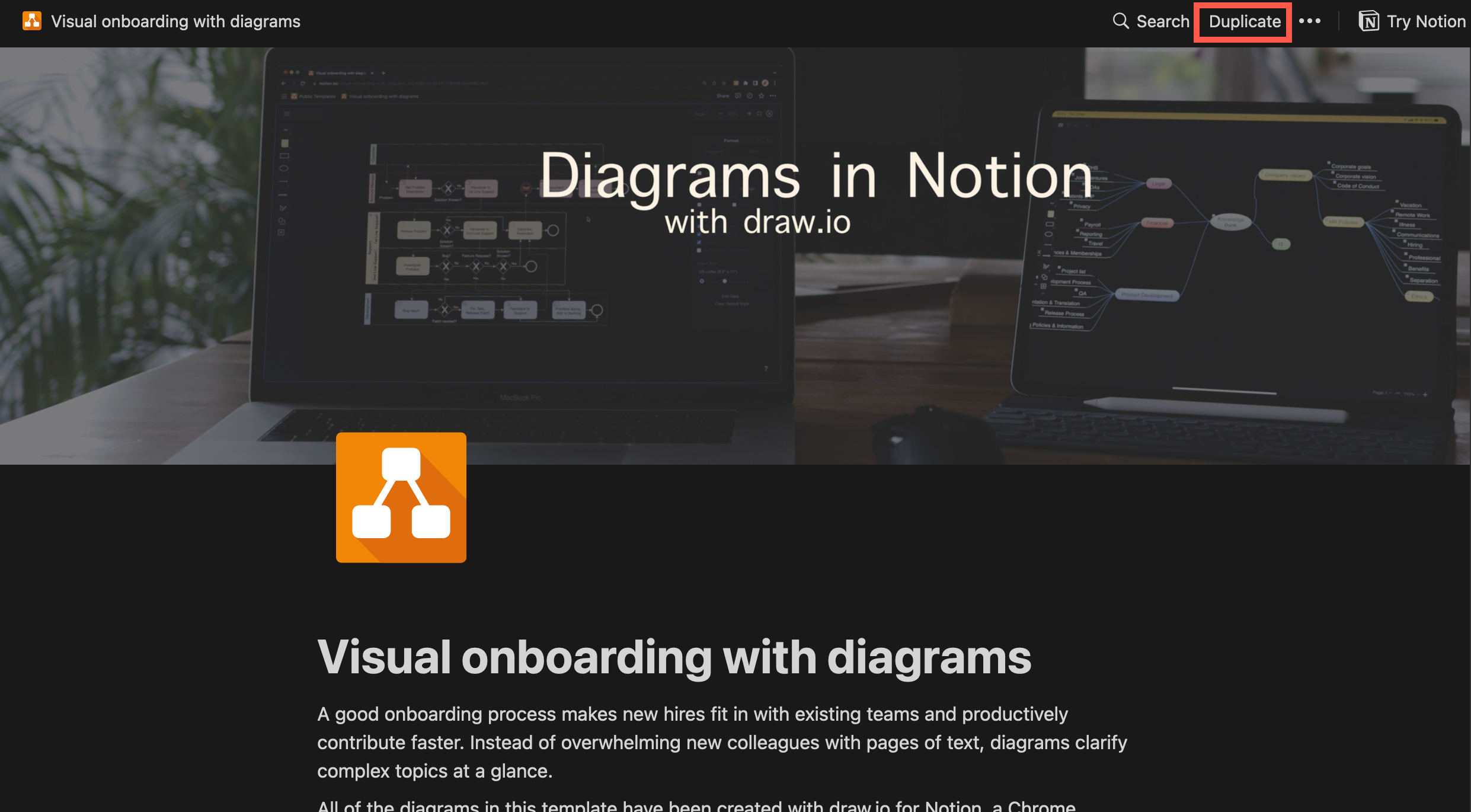
To copy a Notion template, click on Duplicate in the top right, then select where you want to store the Notion page.

This copies everything - including the SVG images with the embedded diagram data.
Work with diagram files stored in Notion
- First, install the draw.io for Notion extension from the Chrome webstore.
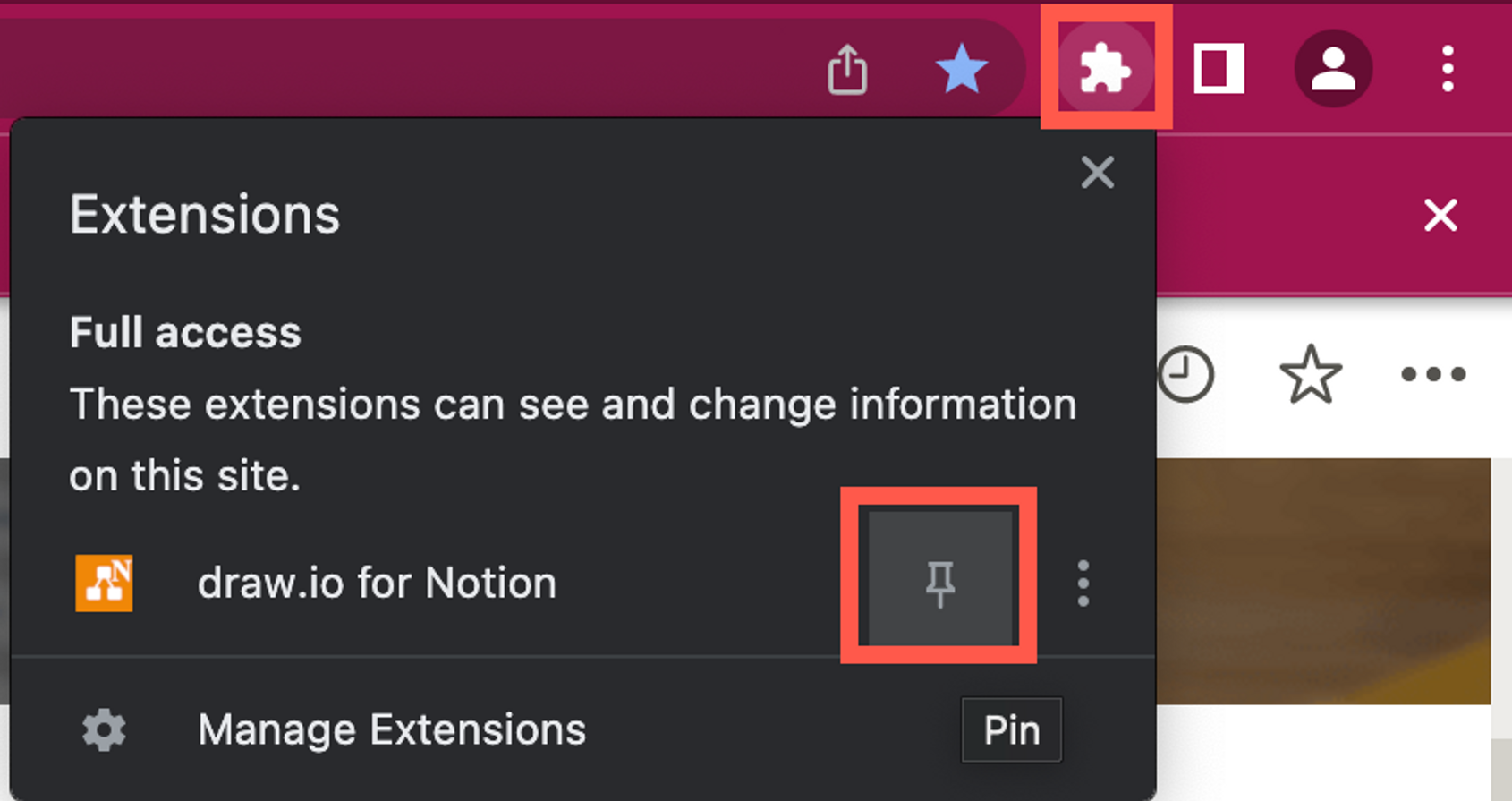
- Pin the extension in Chrome so you can access it easily.

Add a diagram to a Notion page or template
-
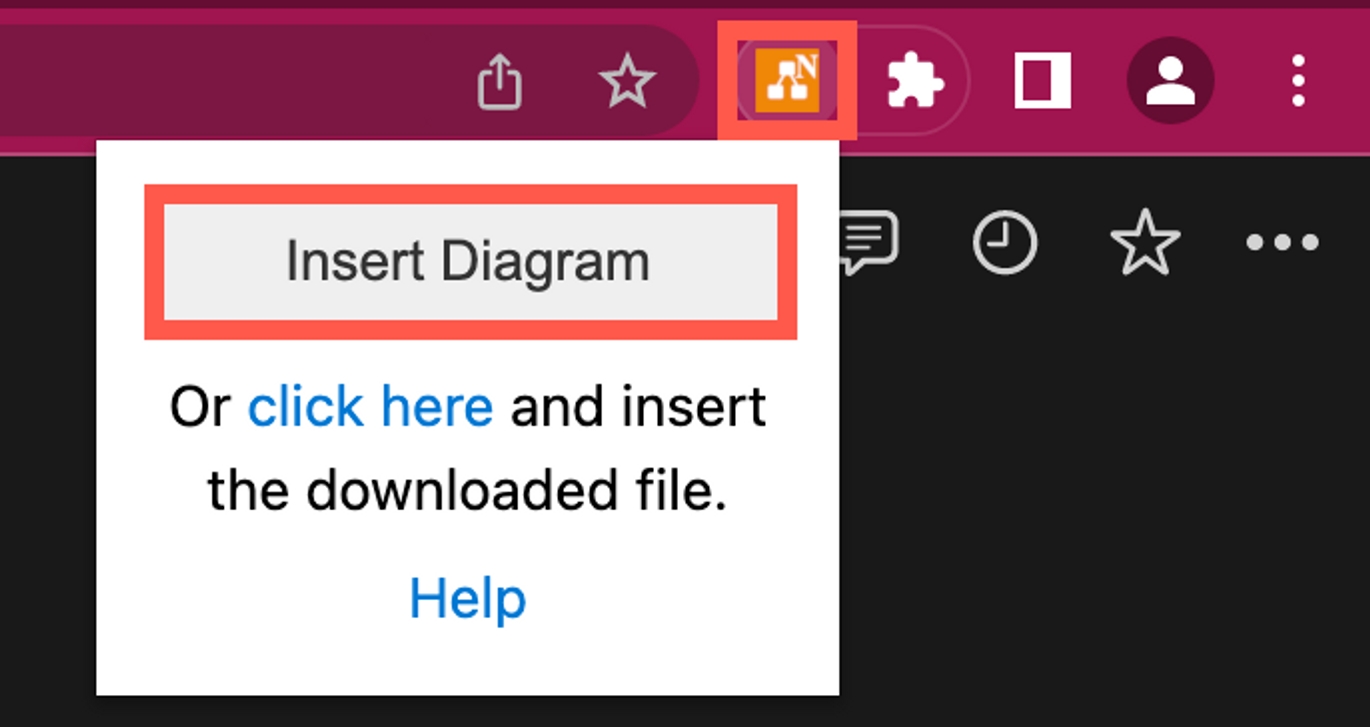
To add a new diagram to the end of the Notion page click on the draw.io for Notion extension, then click on Insert Diagram.

-
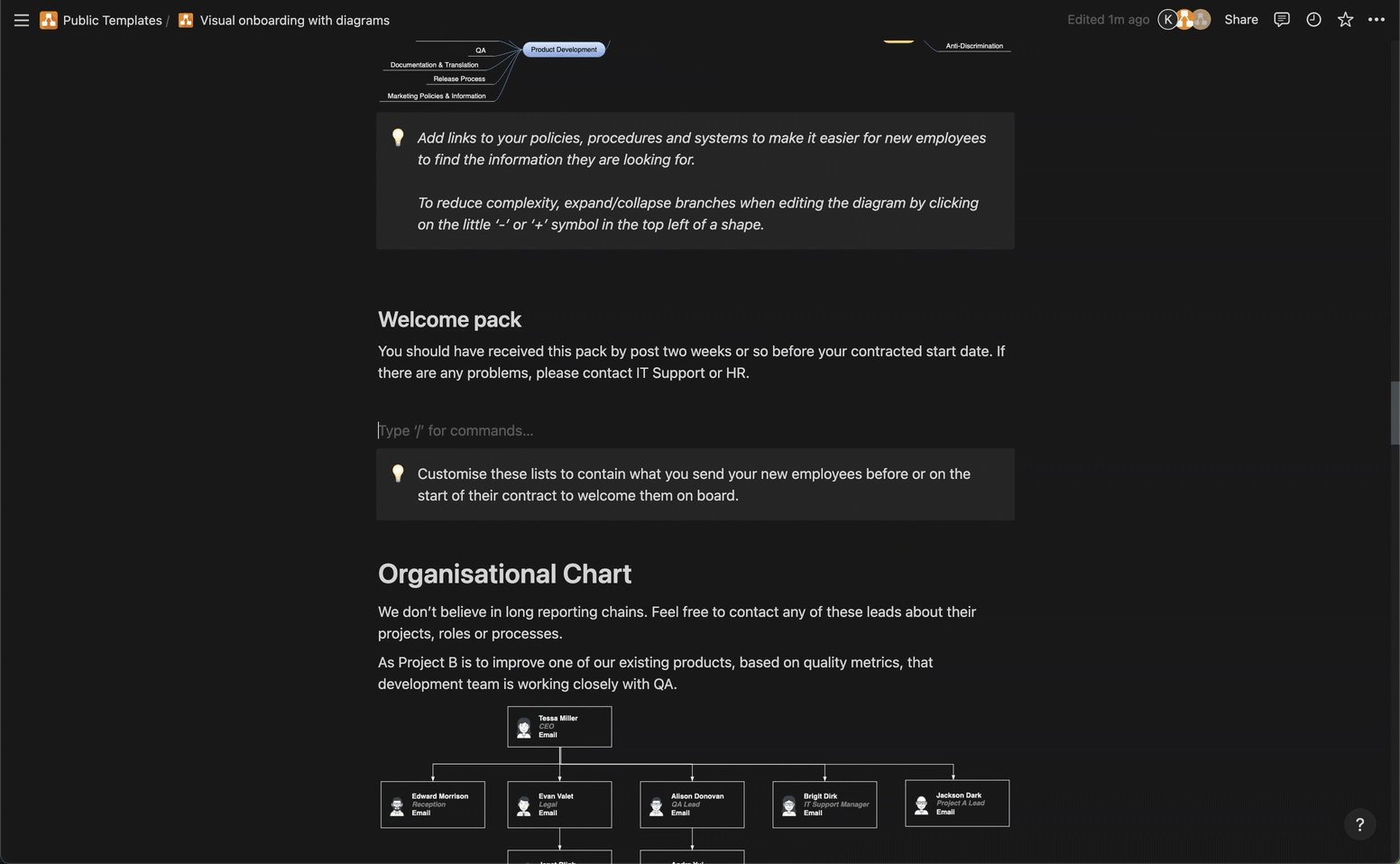
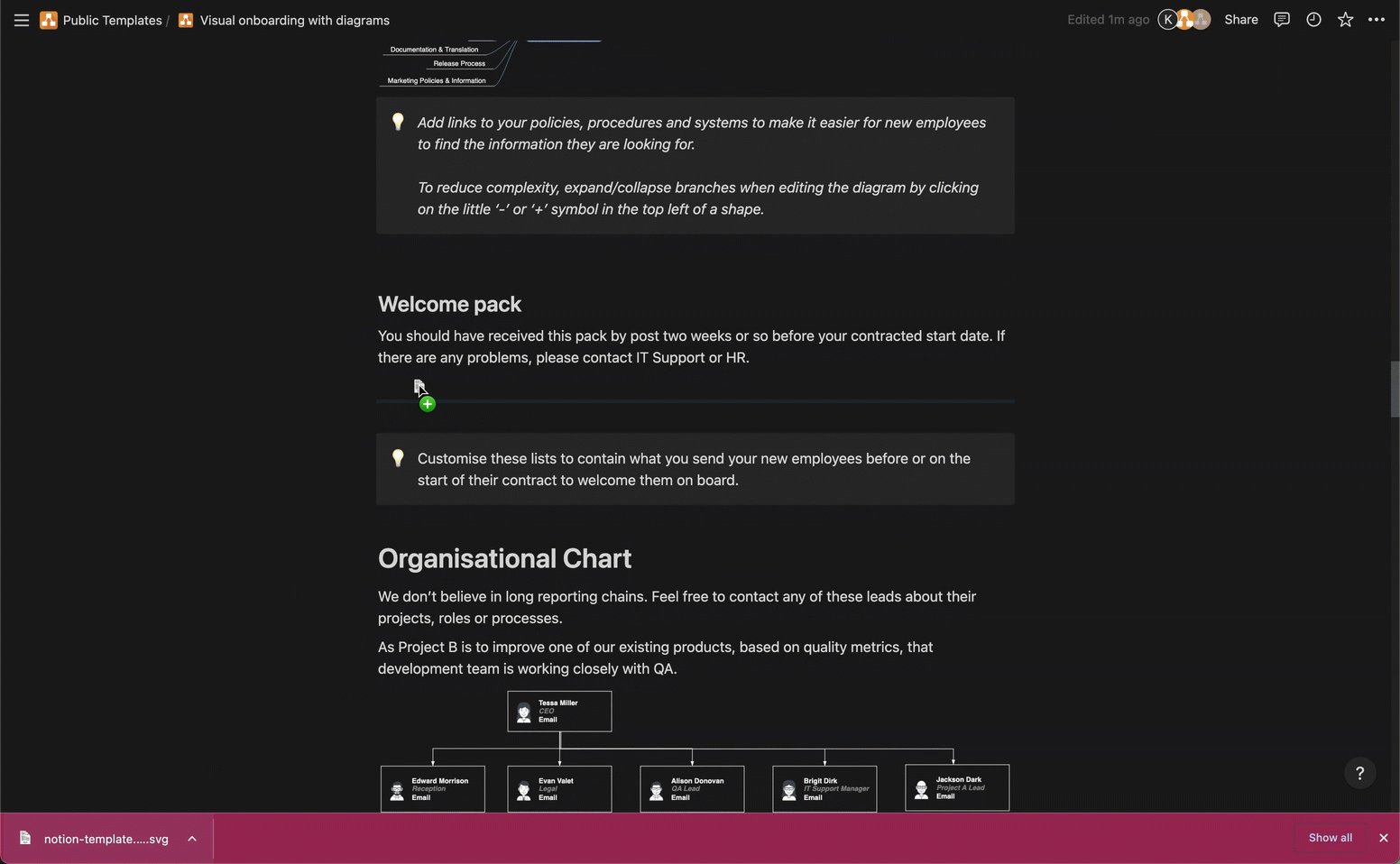
To add a new diagram in a specific position, click on the link (where it says click here), and drag the file that is downloaded into the right position in your Notion page.

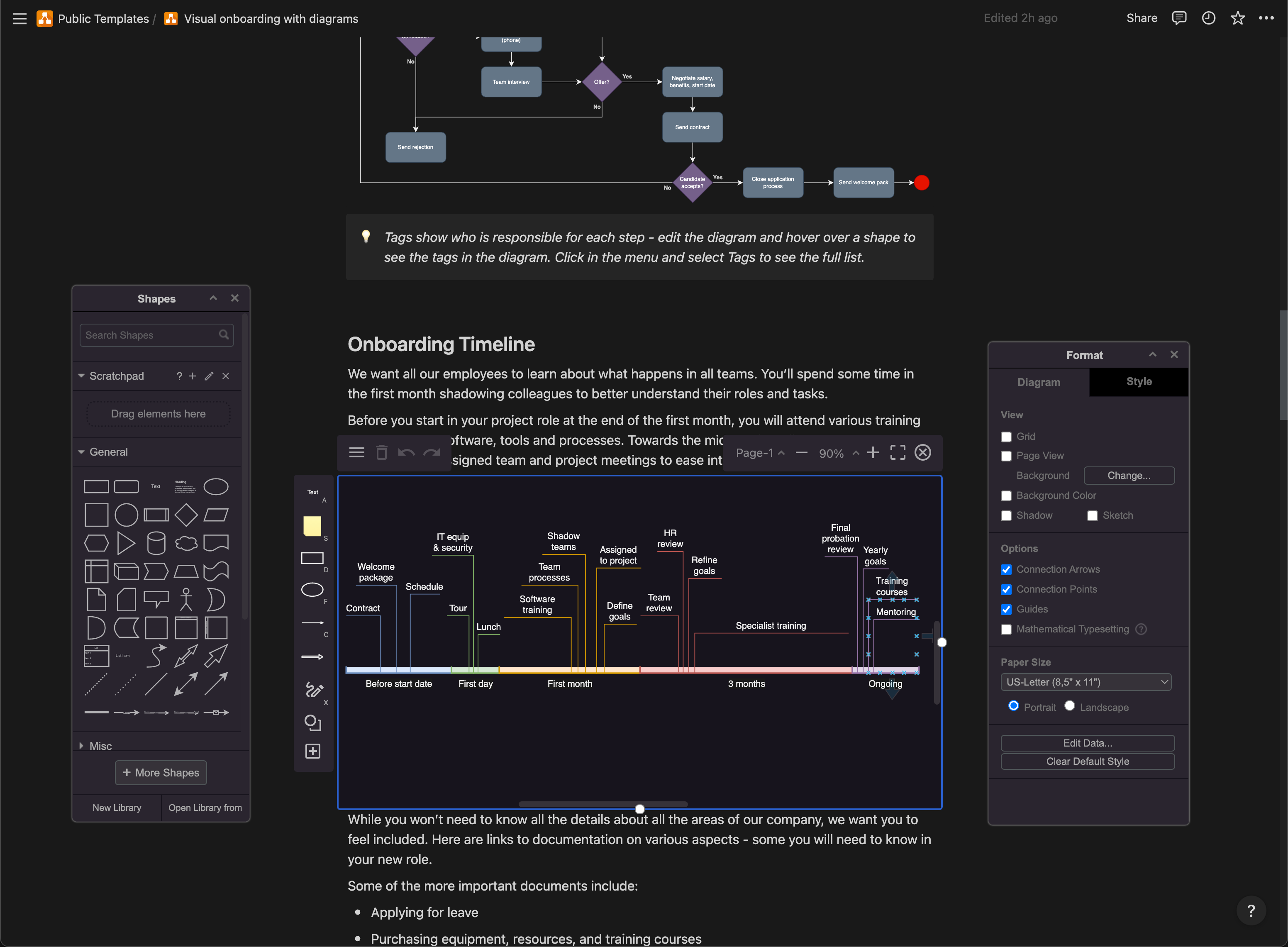
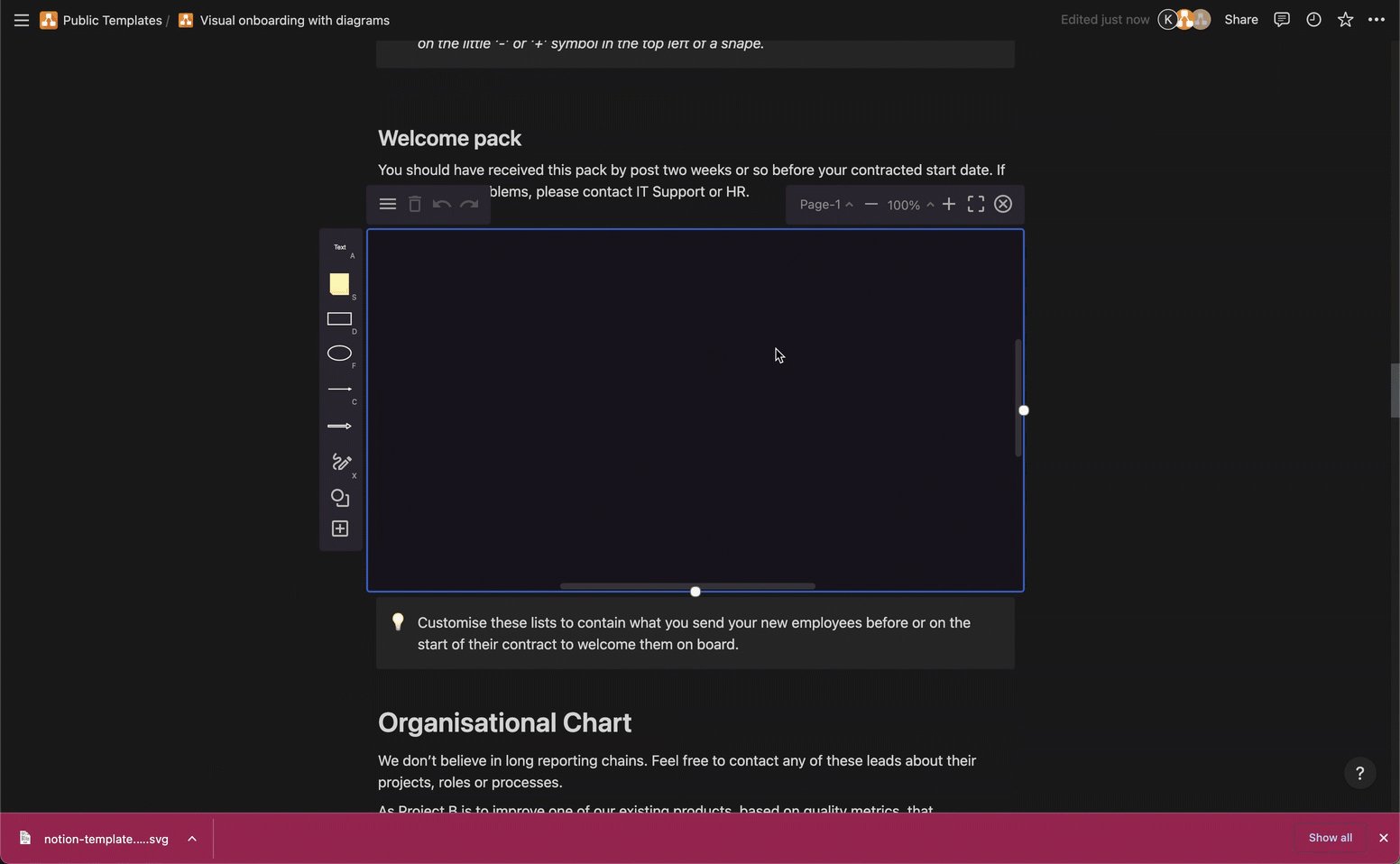
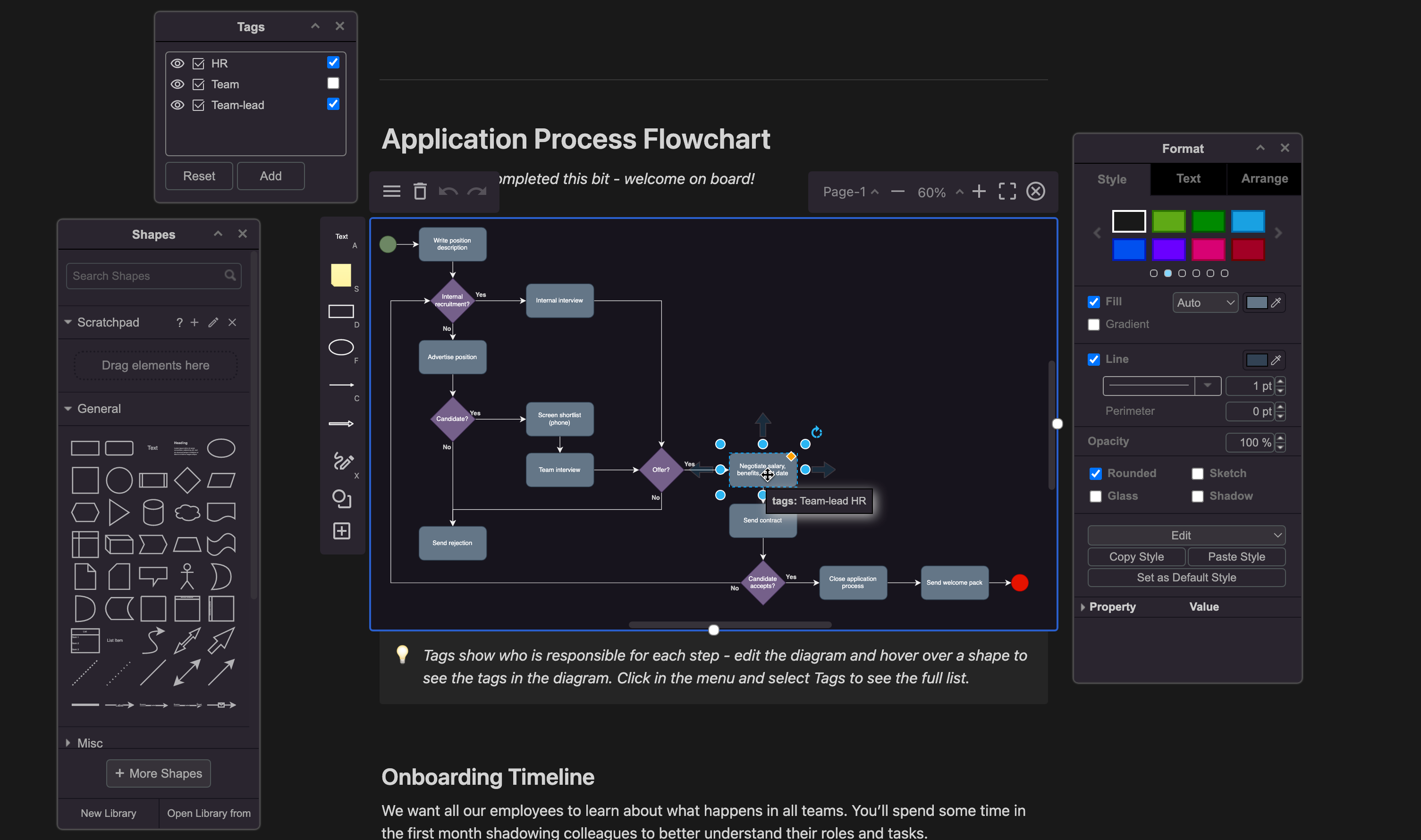
Edit a diagram: Click on the diagram in the Notion page to open the in-page diagram editor.
The simple whiteboard-style editor layout uses floating panels containing the format and style tools, shape libraries, tags, layers, and more. Drag these panels into the positions you want around your browser window.

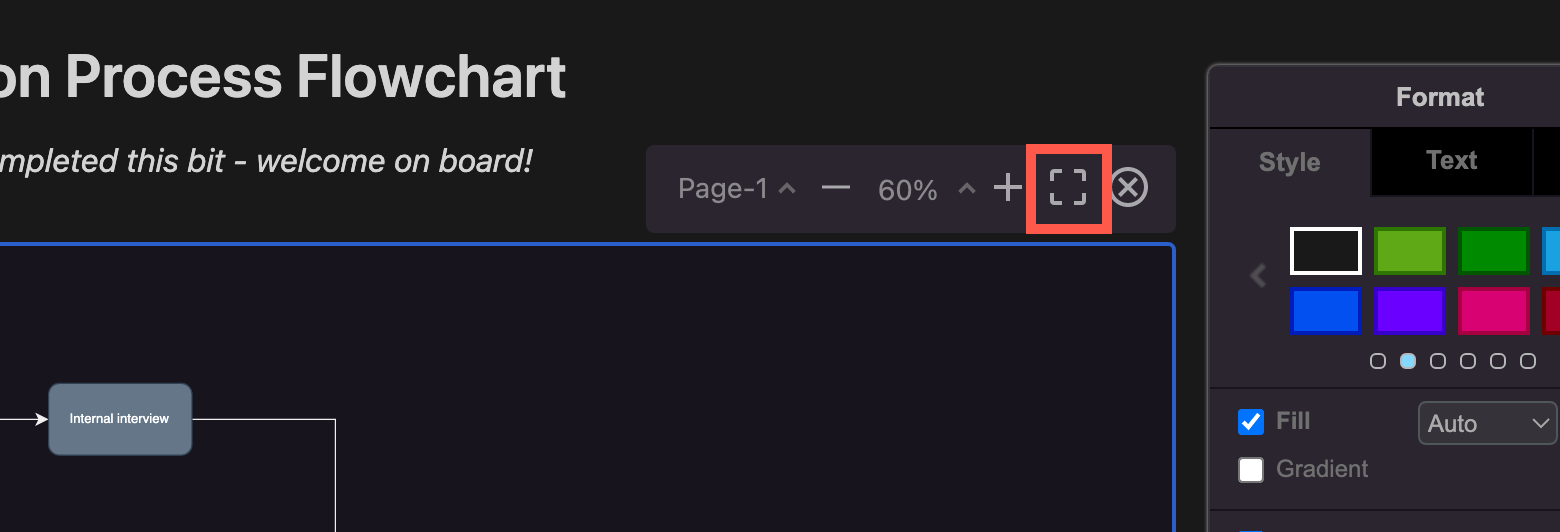
To make the editor take up more of your browser window, click on the Fullscreen icon.

Move a diagram: Drag the diagram component to a new position, just like you would any other type of Notion content.
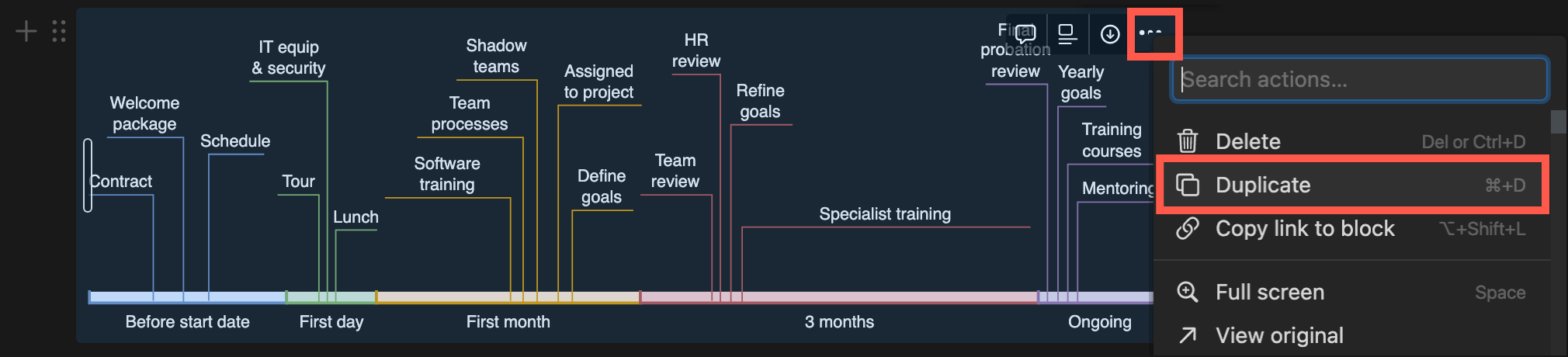
Copy a diagram: Hover over the diagram and click on More Actions then select Duplicate. This creates a copy of the diagram directly below, just like duplicating any other content component in Notion.

Delete a diagram: Hover over the diagram, click on More Actions in the top left, then select Delete.
Turn a Notion page with diagrams into a template
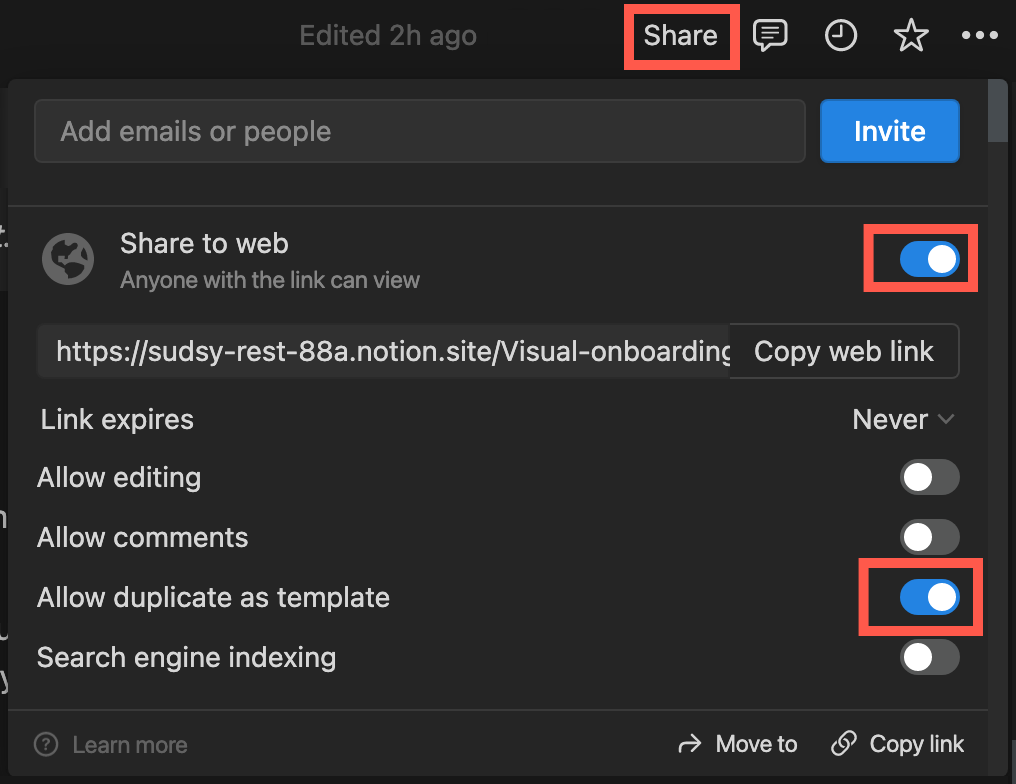
- Click on Share at the top of your Notion page.
- Enable Share to web to generate a shareable link.
- If you don’t see the Link options, click on Show link options, and make sure Allow duplicate as template is enabled.

Notion users that open your template page can now Duplicate it into their own Notion spaces.
