New draw.io Board macro for whiteboard-style diagrams in Confluence Cloud
Embed whiteboard-style diagrams in Confluence Cloud pages with the new draw.io Board macro. The Board macro is a new feature for our integration with Confluence Cloud, delivered as part of our draw.io brand.
When you add or edit a diagram using the draw.io Board macro, it uses the Sketch editor theme, with the rough sketch shape and connector styles set as the default global style. The diagram editor has a a white non-paginated background and no grid lines so it feels more like a whiteboard.
A discussion thread on the GitHub draw.io project is open if you have any questions or suggestions.
Add the draw.io Board macro to a Confluence Cloud page
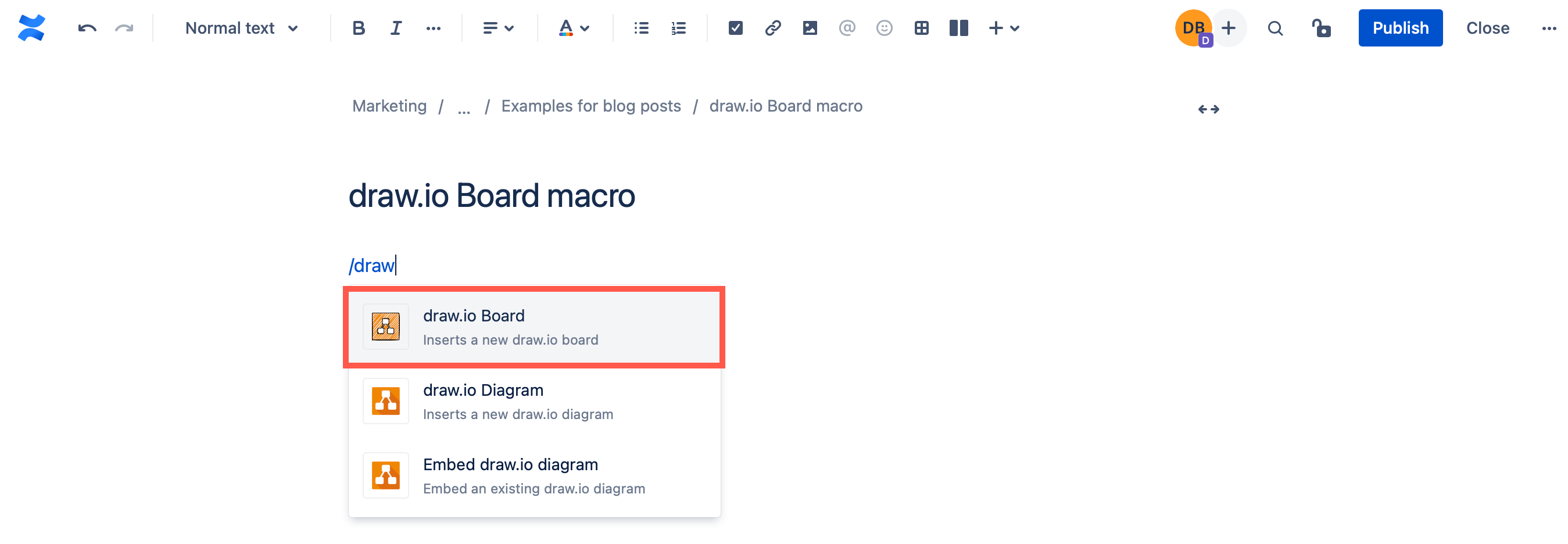
- Edit the page and type
/drawto see a list of macros you can embed. - Select the draw.io Board macro from the list to open the diagram editor.

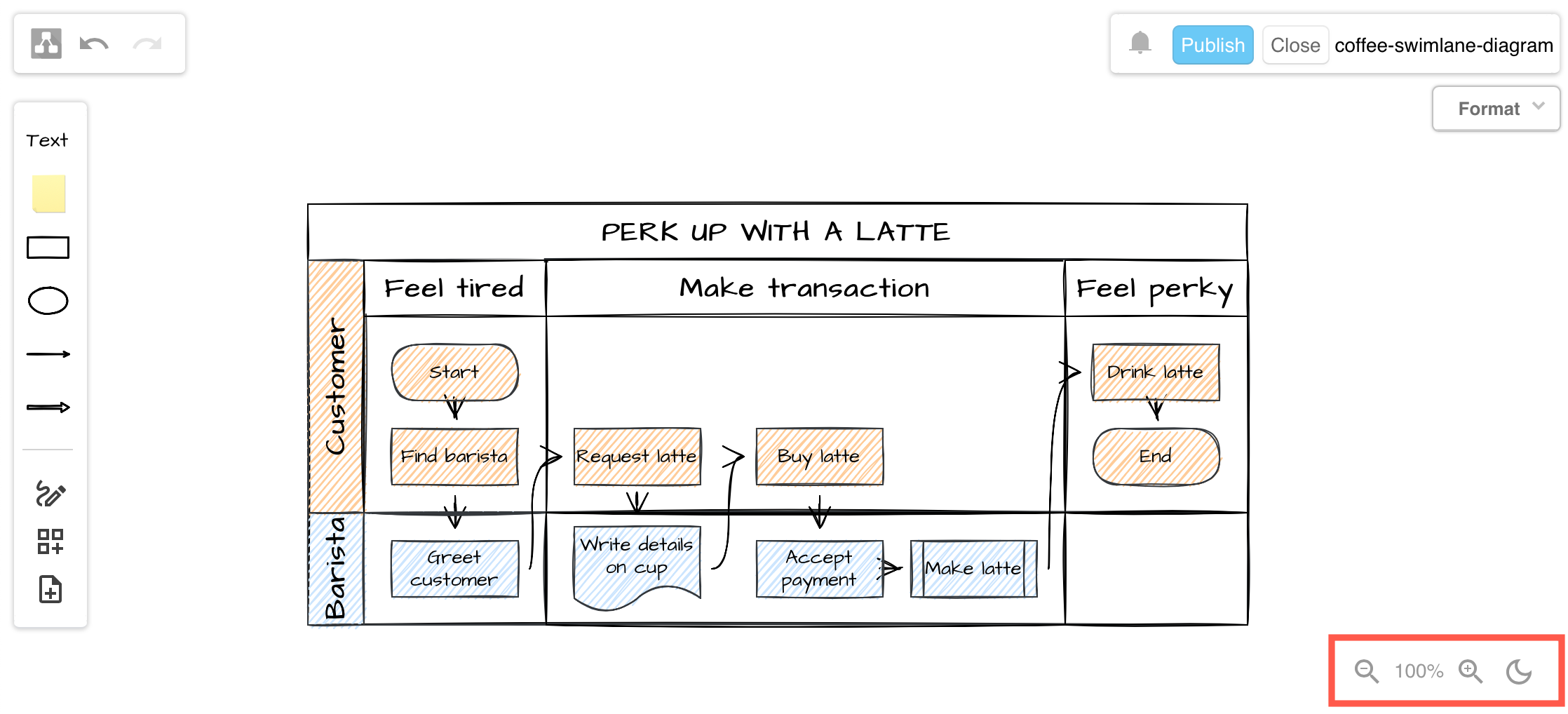
Diagram in Confluence Cloud using the draw.io Board macro
The draw.io Board macro uses a simplified editor theme, where the diagramming tools are reduced to the essentials. The panels you are used to seeing in draw.io are minimised to make it feel more like a whiteboard.
You can display panels and use the menus at any time to use the full functionality of the draw.io editor in the draw.io Board macro.
Zoom: To zoom in and out, click on the magnifying glass tools in the bottom right. Click on the number in the center to reset the zoom to 100%.
Dark mode: To switch between the default light theme and a dark theme (dark background and interface), click on the moon/sun tool in the bottom right.

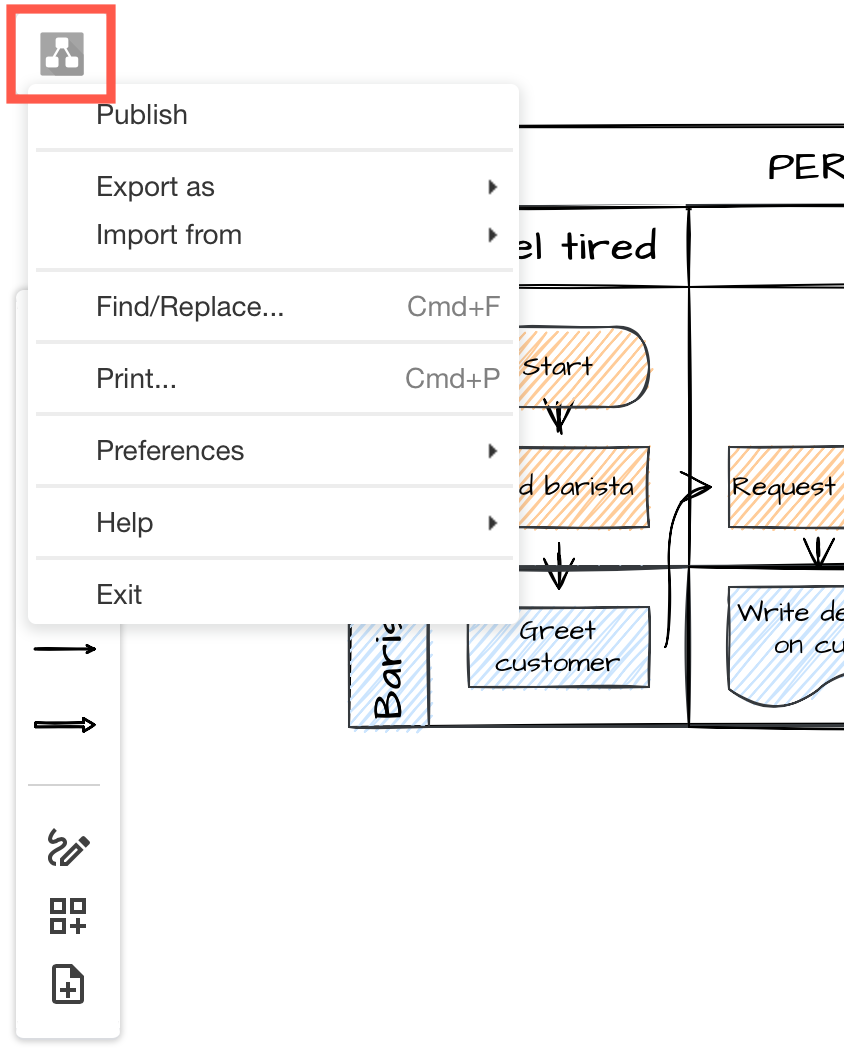
Open the menu in the draw.io Board macro
Click on the draw.io logo in the top left to open the menu.

Undo and redo: Click on the undo and redo arrows next to the menu icon to undo and redo the most recent changes. These will not be shown unless you have edited the diagram.
Work with shapes in the draw.io Board macro
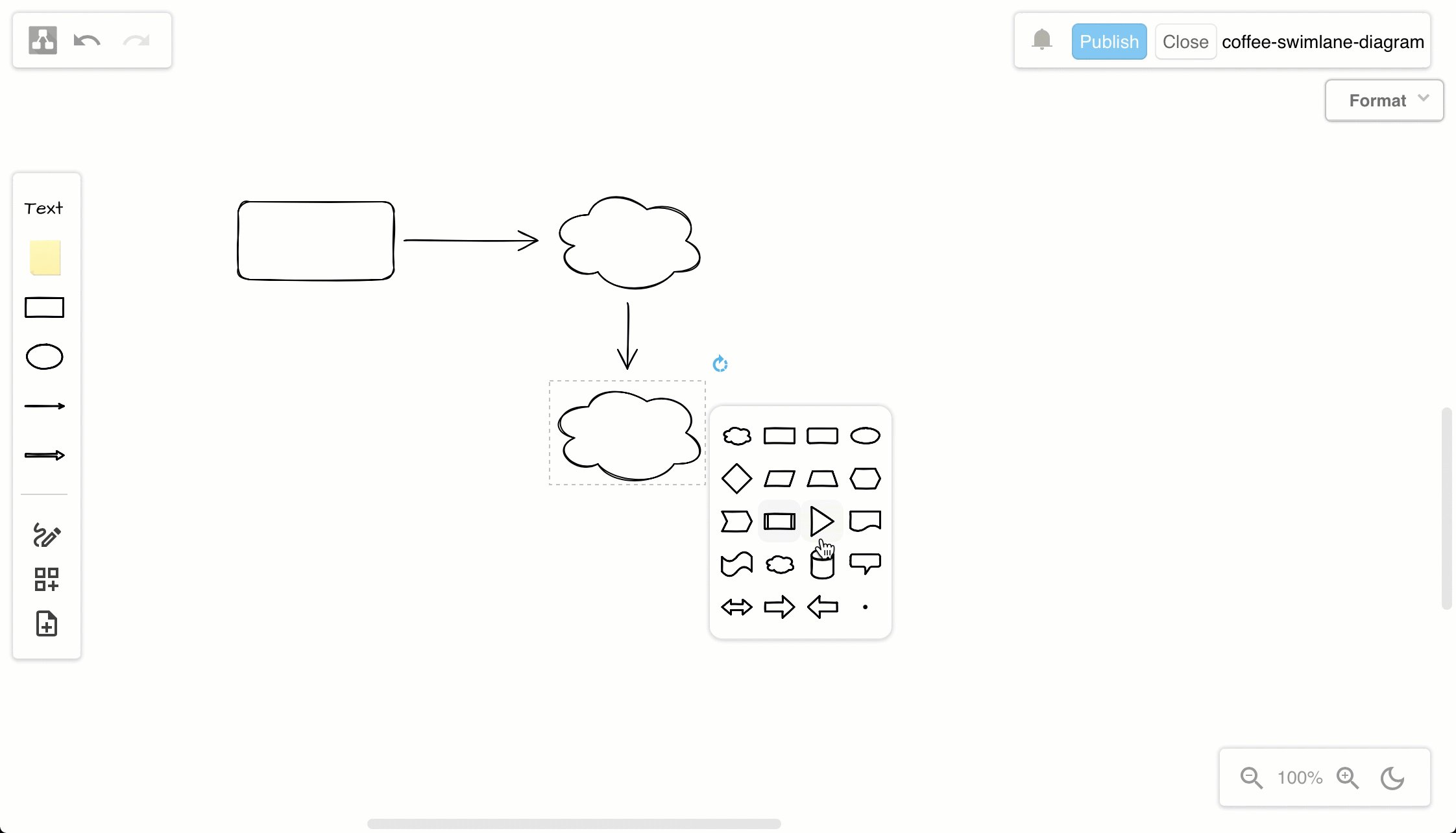
Add shapes: Double click on a blank space on the drawing canvas and select a shape.

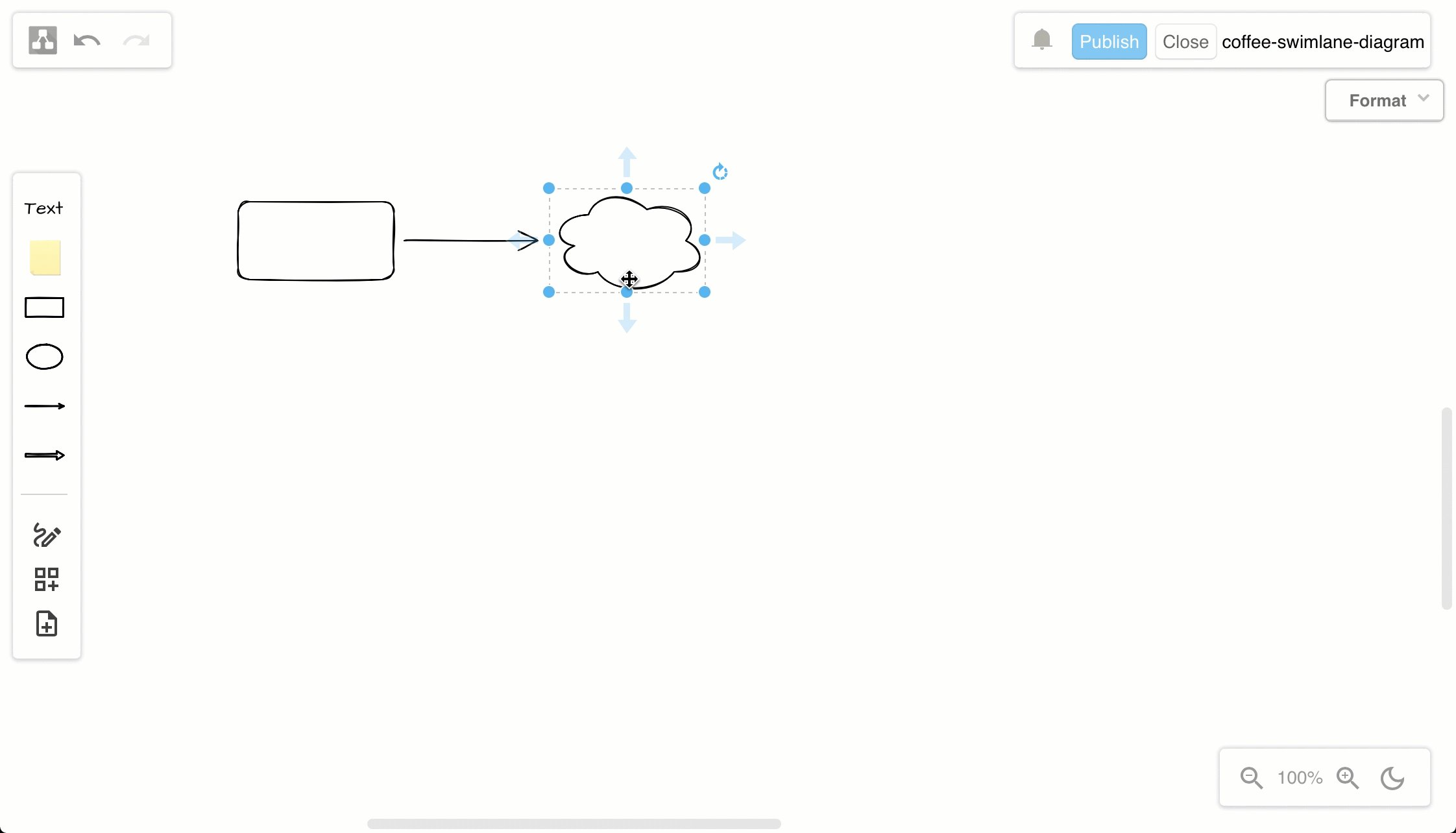
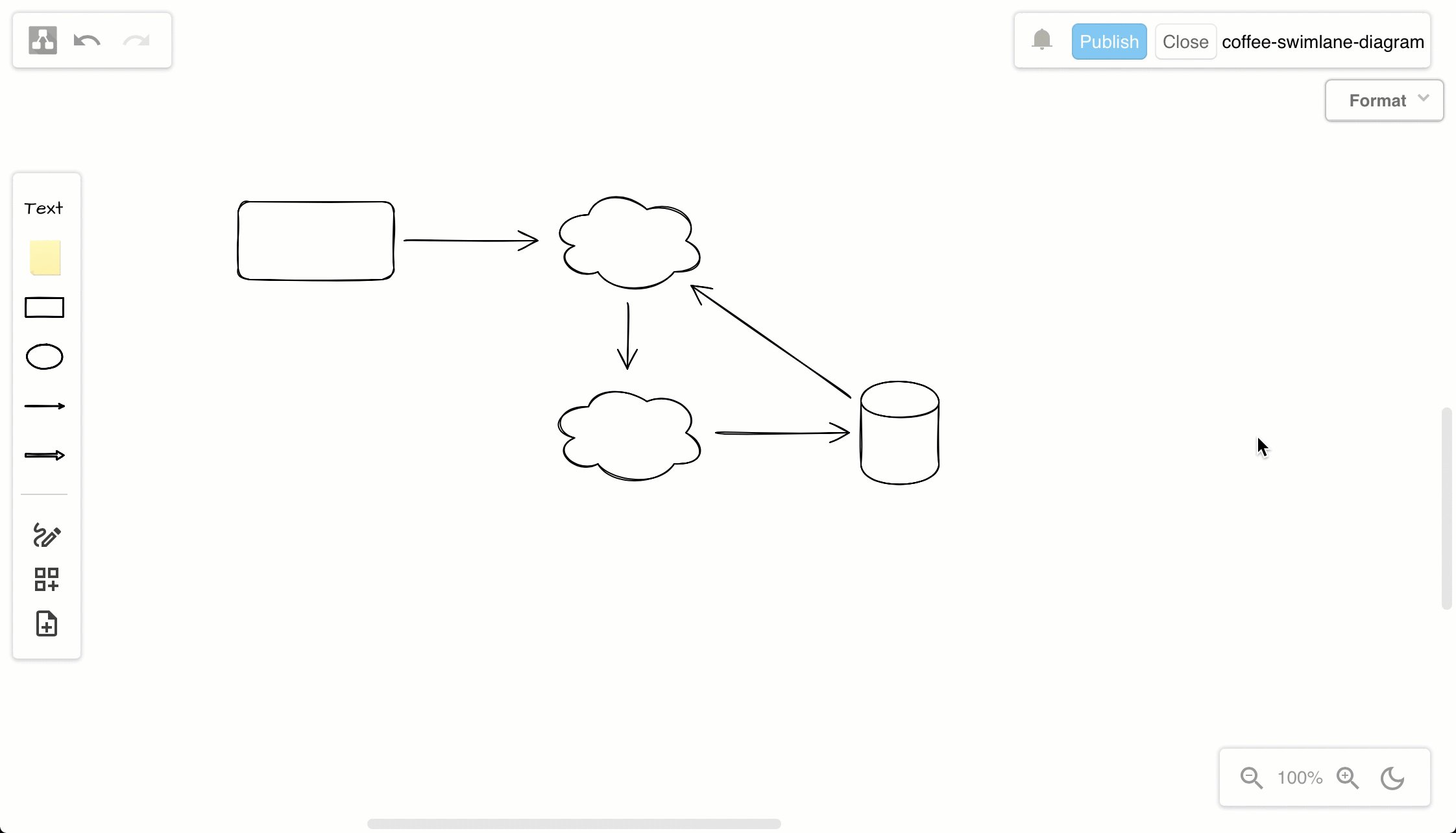
Connect shapes: Hover over shapes to see direction arrows.
- Click on the direction arrow to add a new shape in that direction.
- Click and drag a new connector from the source shape and drop it on another shape to connect them.
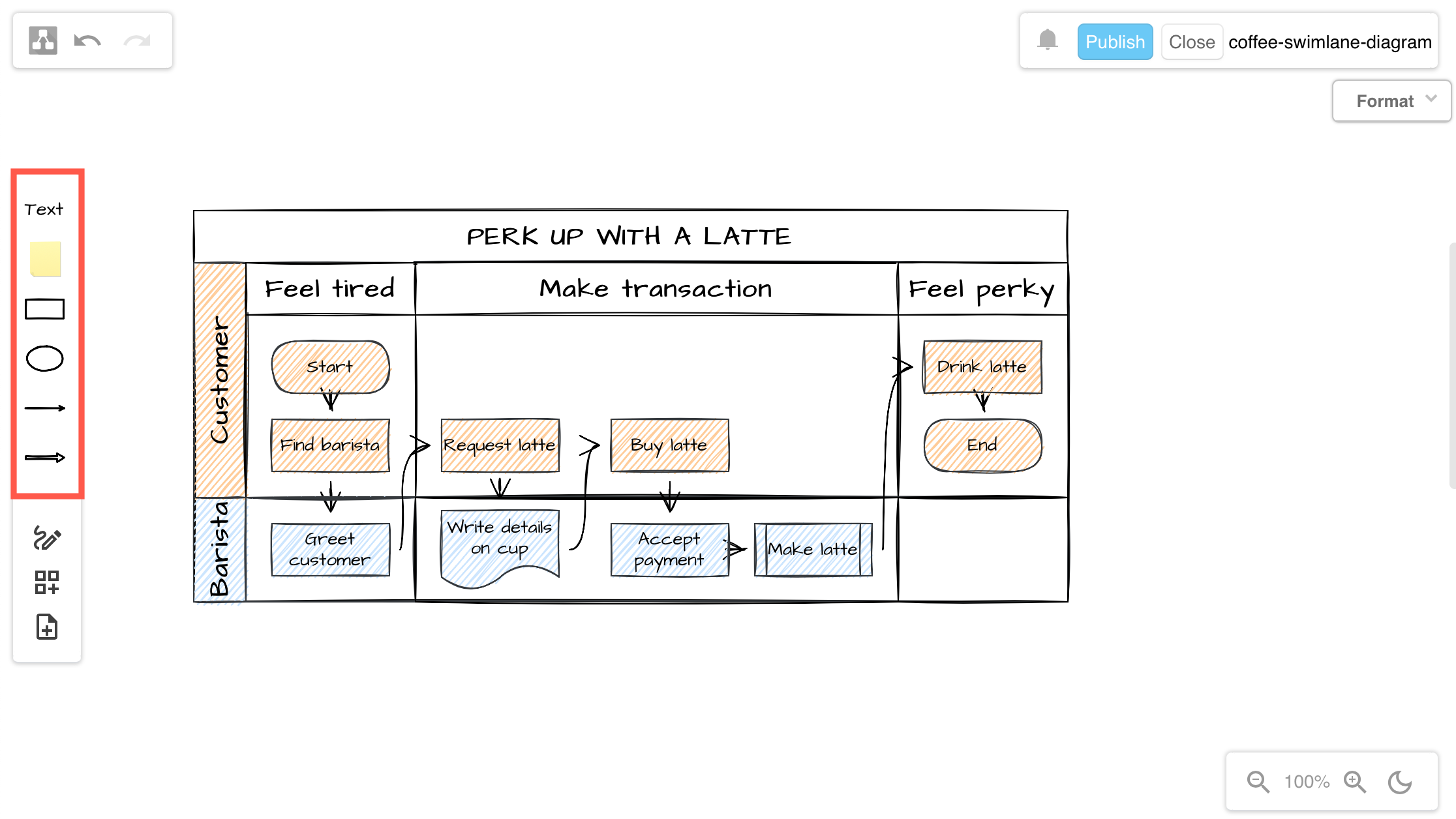
Alternatively, click on or drag the text, sticky notes, basic shapes and connectors in the top half of the toolbar on the left to add them to the drawing canvas.

Use shape libraries in the draw.io Board macro
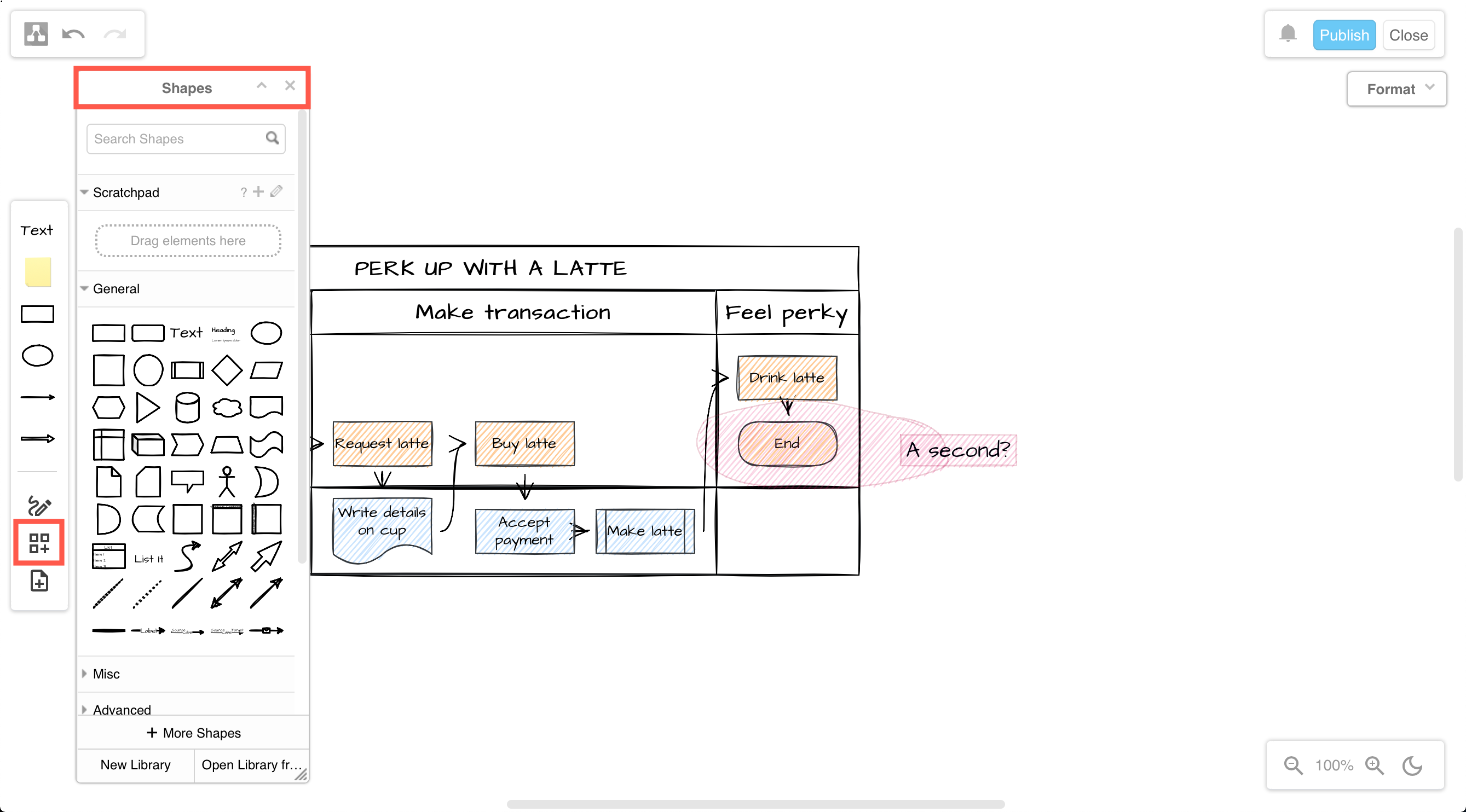
To see the shape libraries and use a greater variety of shapes, click on Shapes in the toolbar to open the Shapes panel.
- Search for shapes by entering a search term and press enter.
- Drag shapes or groups of shapes from the drawing canvas to the scratchpad.
- Enable more shape libraries: Click on More Shapes toward the bottom of the shape library, select the shape library, then click Apply.

Draw a freehand shape in the draw.io Board macro
You can draw images with a transparent background with your mouse.
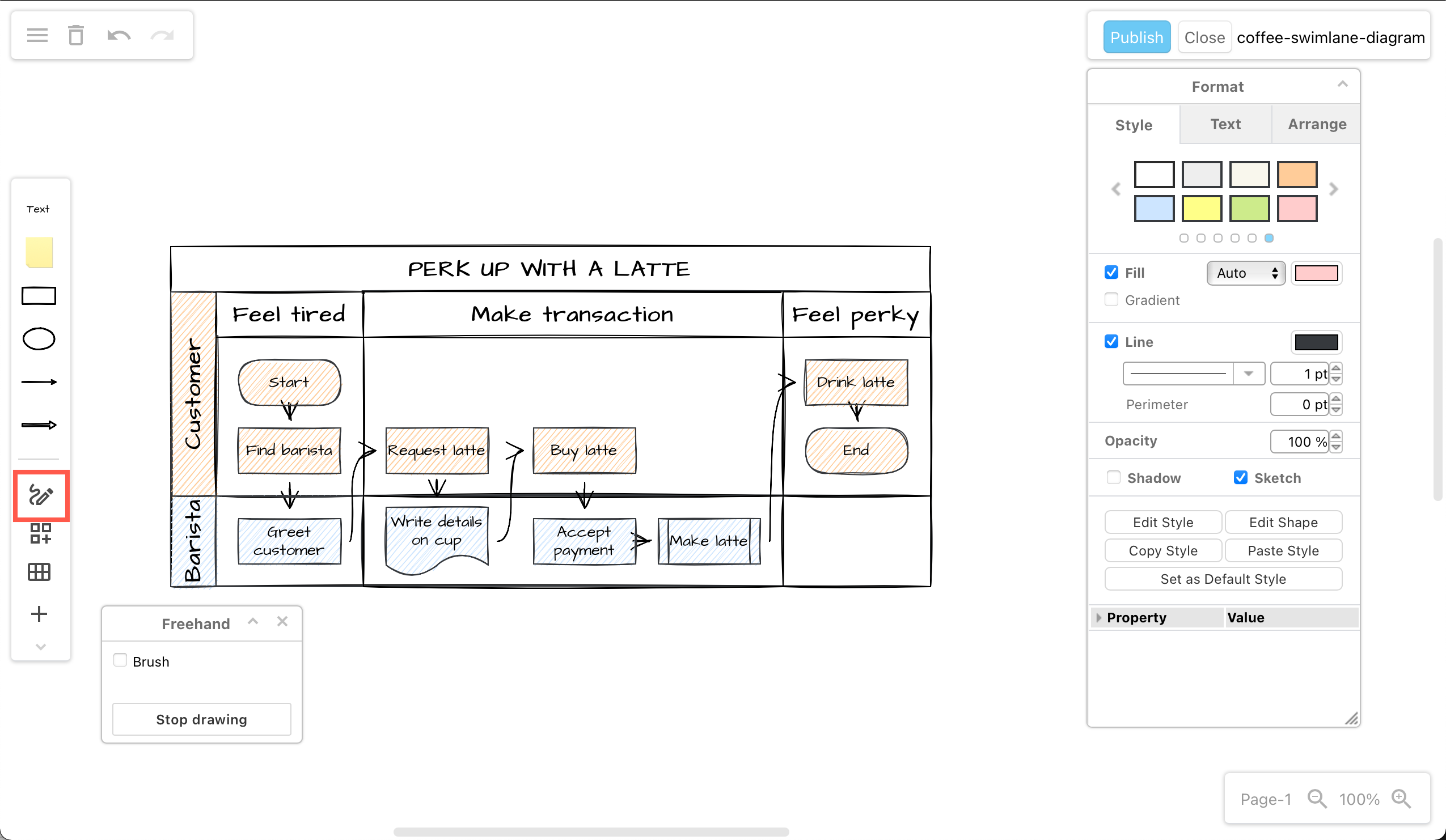
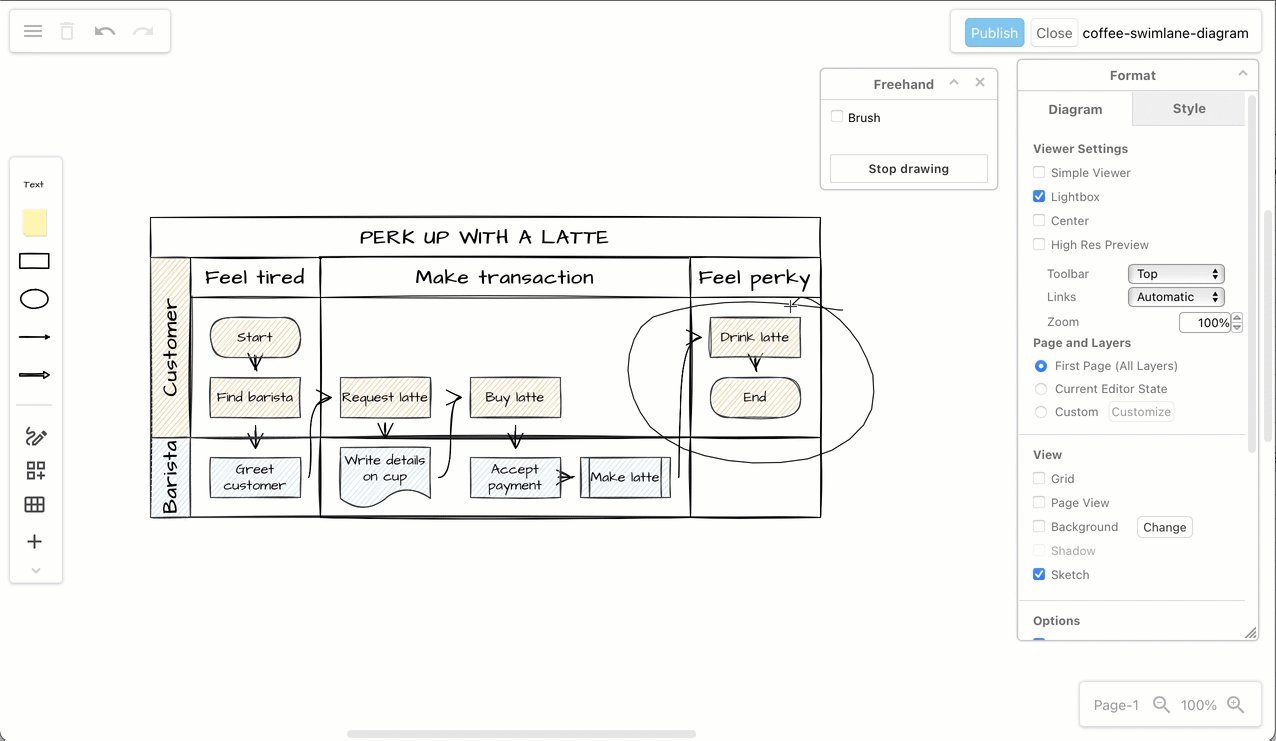
- Click on the Freehand tool in the toolbar.

- Click Start Drawing in the Freehand panel.
- Click and hold to draw a freehand line on the drawing canvas. You can add multiple separate lines in your freehand drawing.
- Click Stop Drawing when you are finished, to save it as an image with a transparent background.

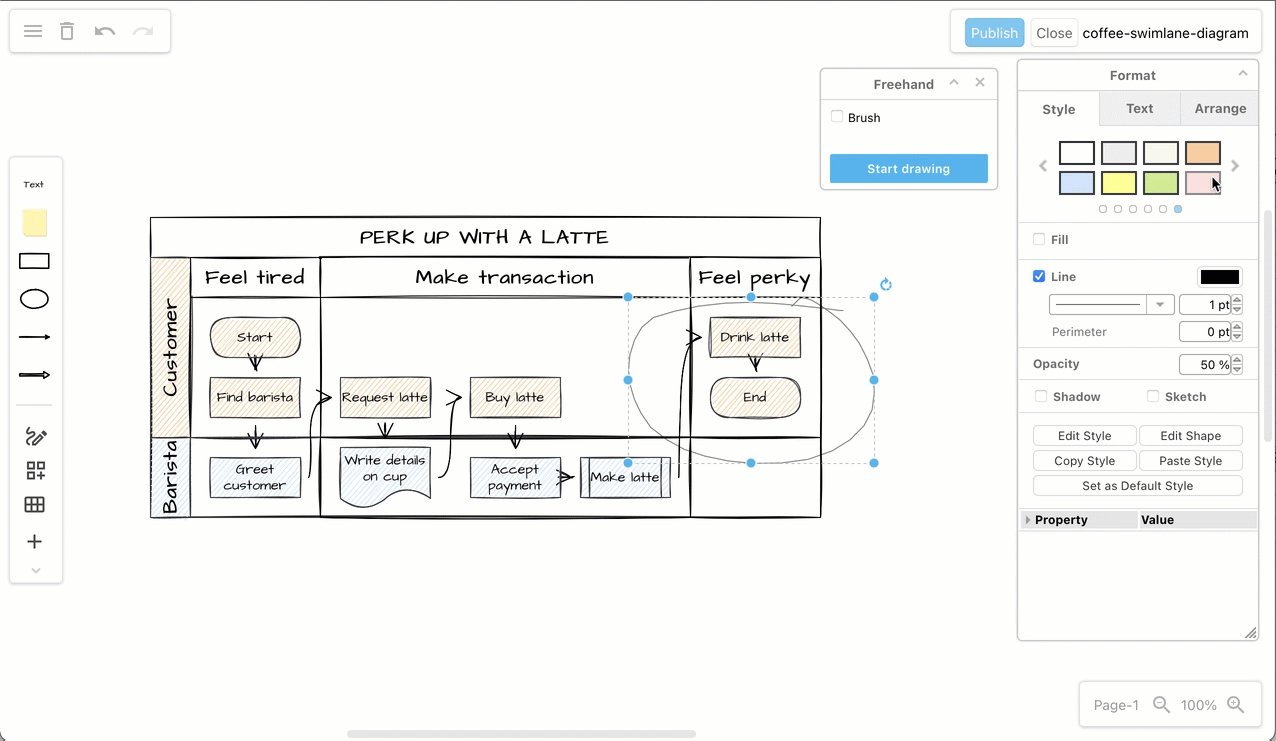
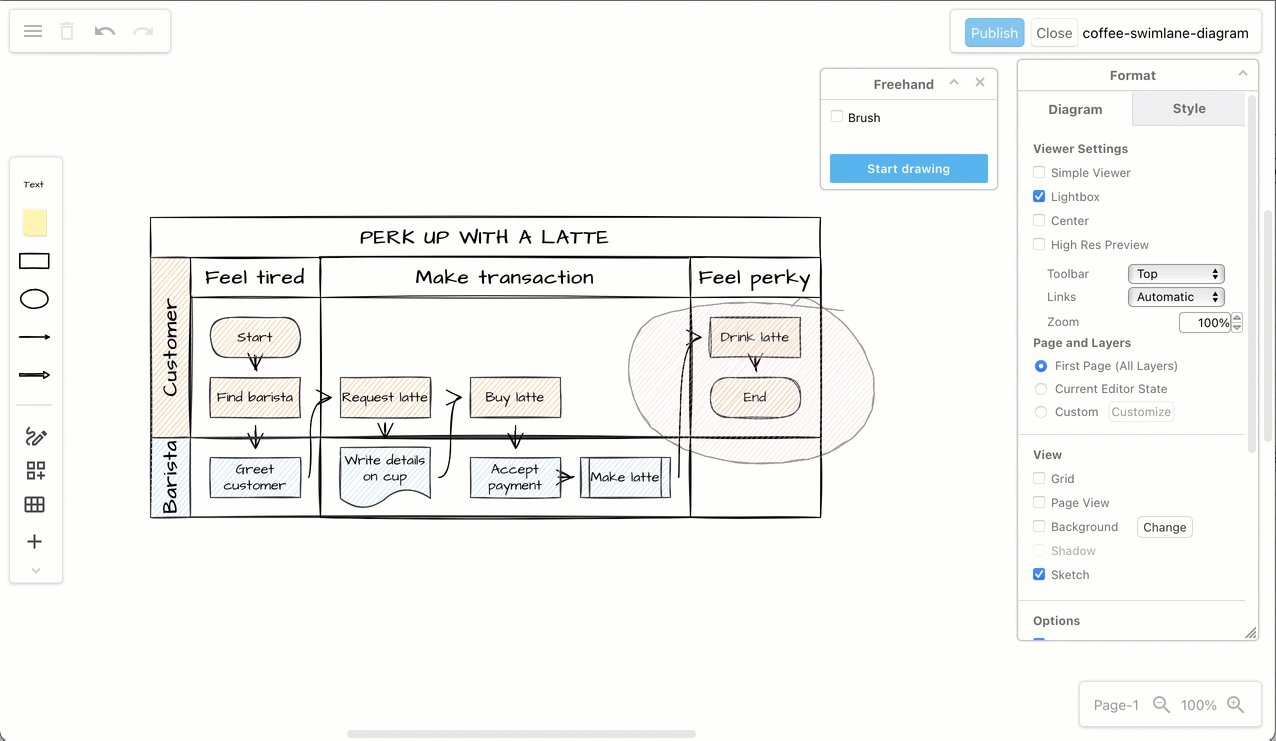
Learn more about drawing and styling freehand shapes
Tip: Use the Style tools in the format panel on the right to change your freehand shape’s style, just as you would a shape from the shape libraries.
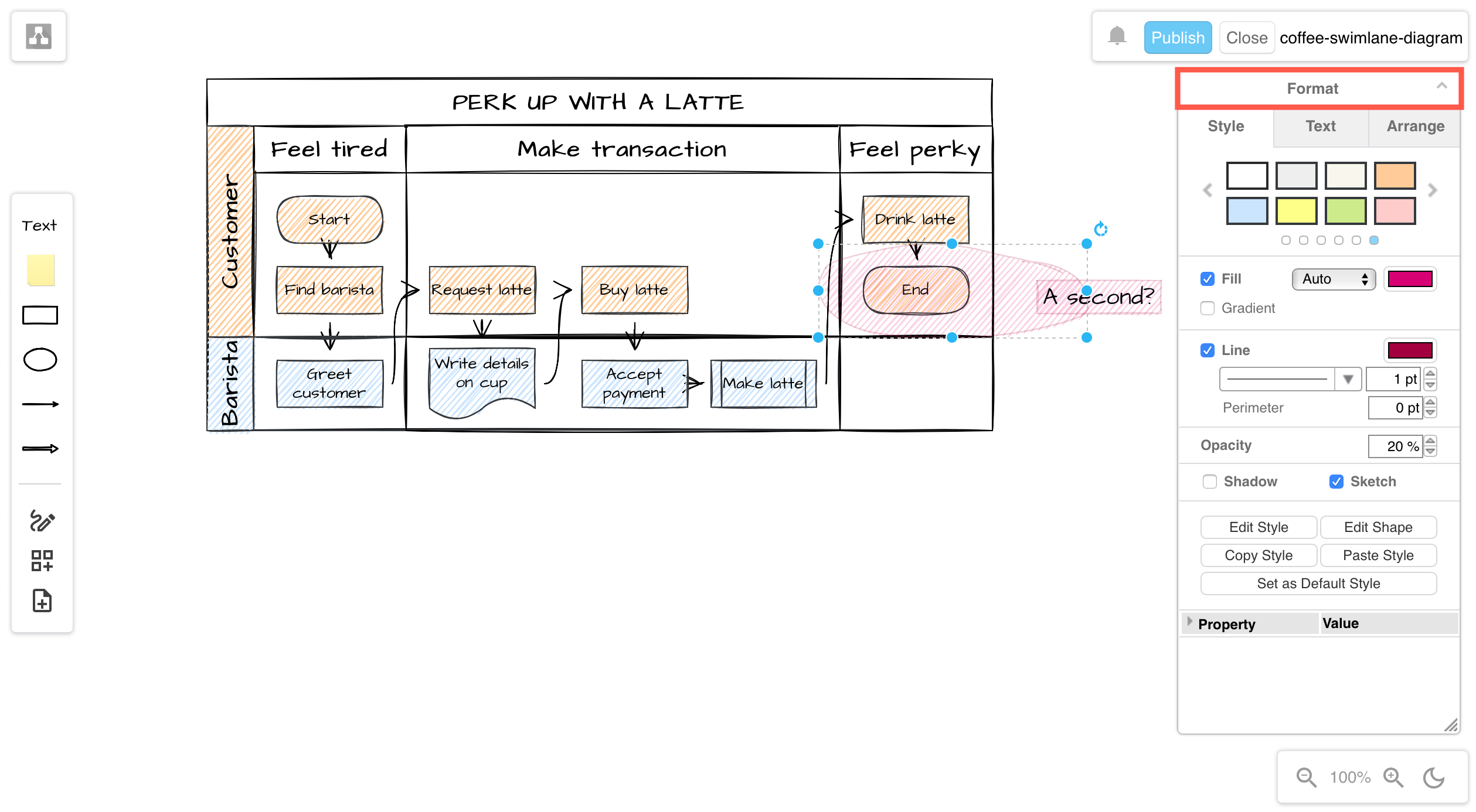
Style shapes in the draw.io Board macro
To access the format panel, click on the minimised heading. The tools and options that are available in the format panel will depend on what you have selected in your diagram.

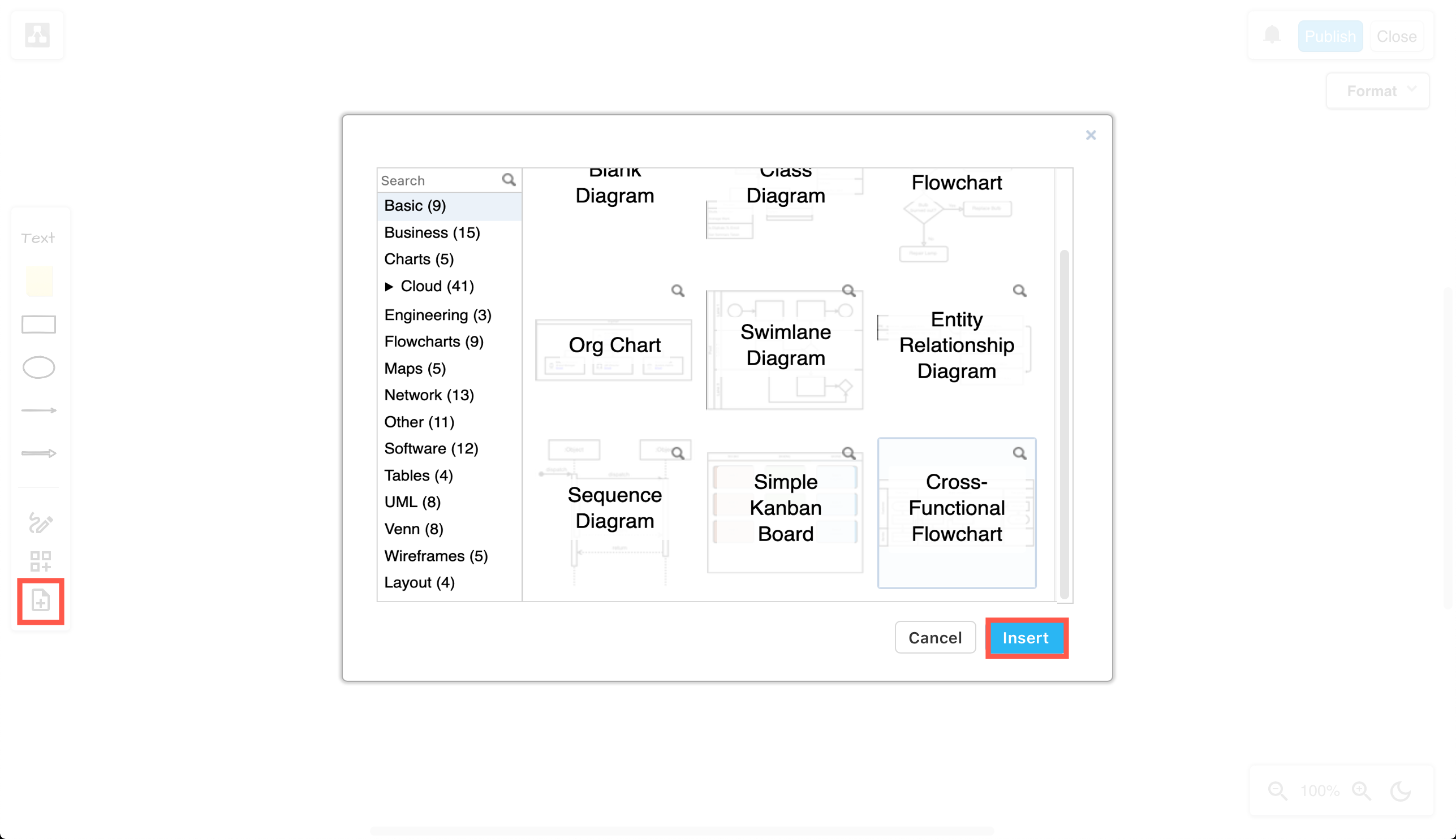
Insert a template in the draw.io Board macro
Click on the Template tool to select and use a diagram template from the template library. Click on the magnifying glass in the top right of a template to see a larger preview of it.

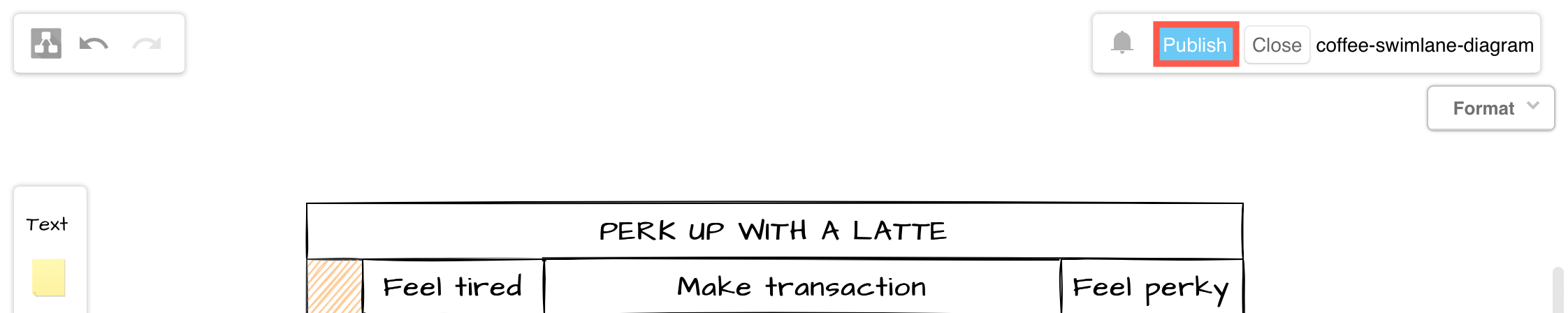
Save the draw.io Board to Confluence Cloud
- Click Publish in the top right to save your diagram.
- Enter a filename if it is a new diagram, and click Save.

You will return to the Confluence page and see a preview of your diagram in the draw.io Board macro.
Finally, publish your Confluence page.
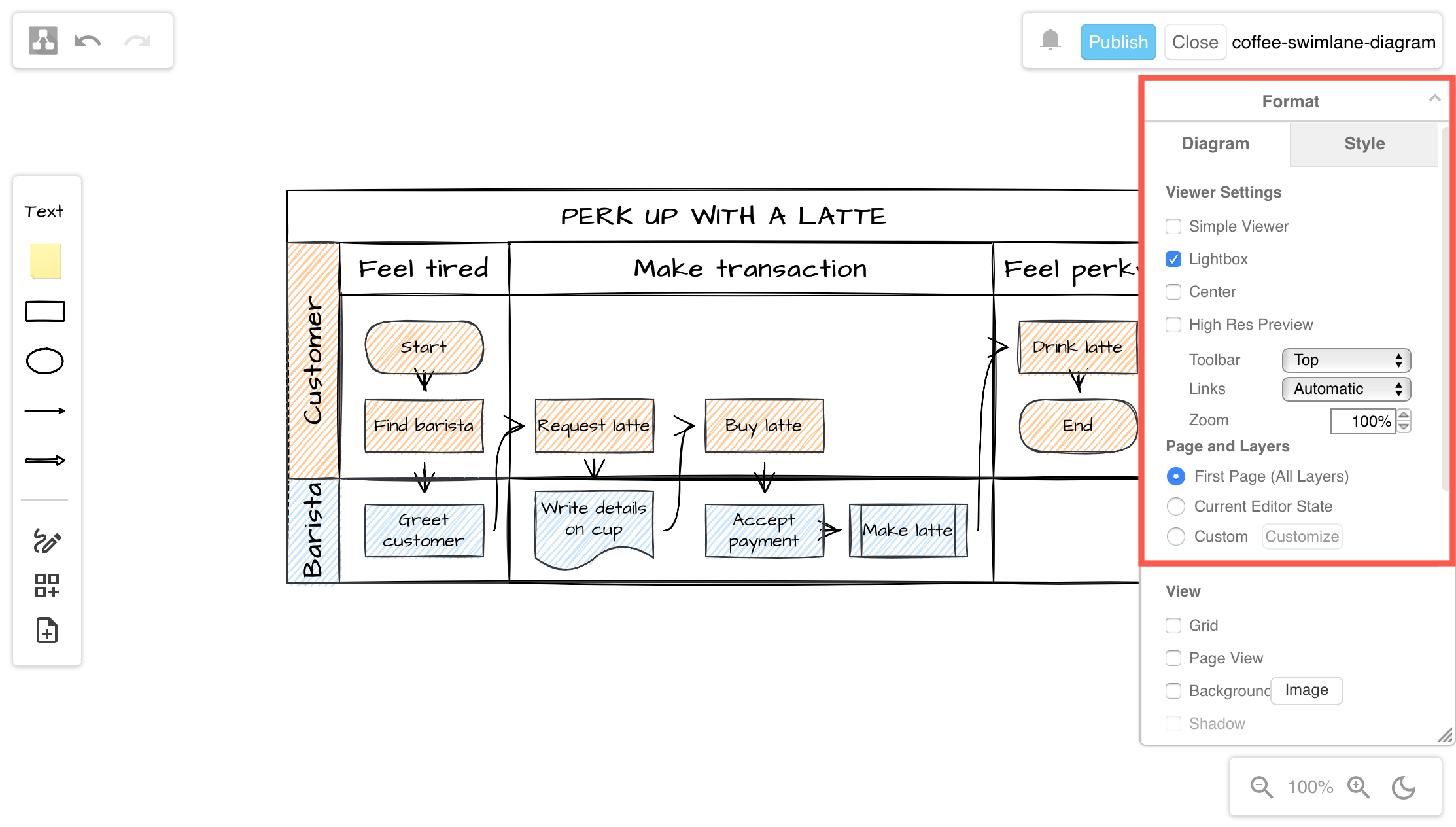
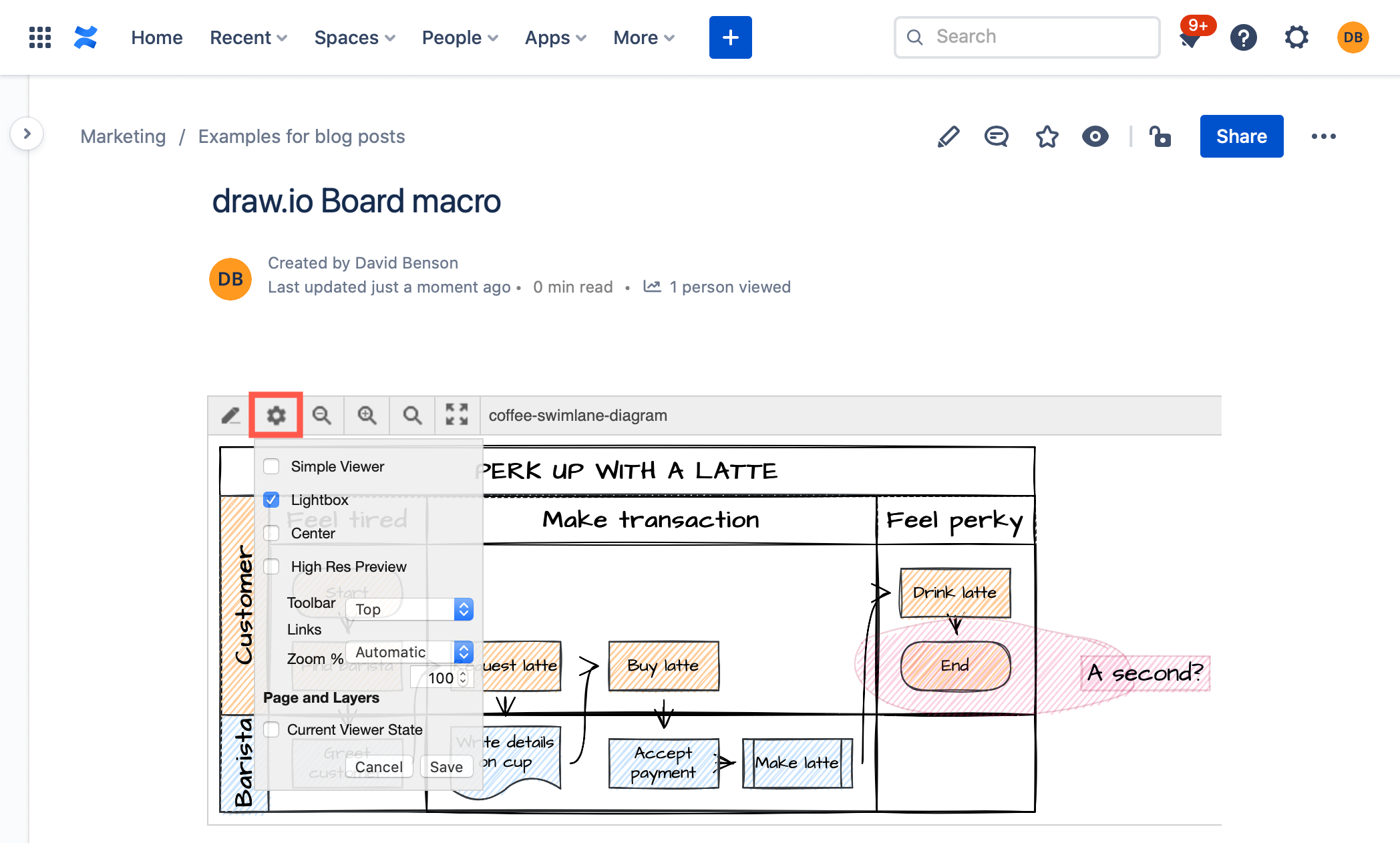
Change the draw.io Board macro viewer settings
There are two methods to change how your diagram appears to viewers:
When viewing the Confluence page, hover over the diagram, click on the gear icon in the toolbar, change the viewer settings then click Save.

Note: If the diagram uses the Simple Viewer, you will not see the toolbar
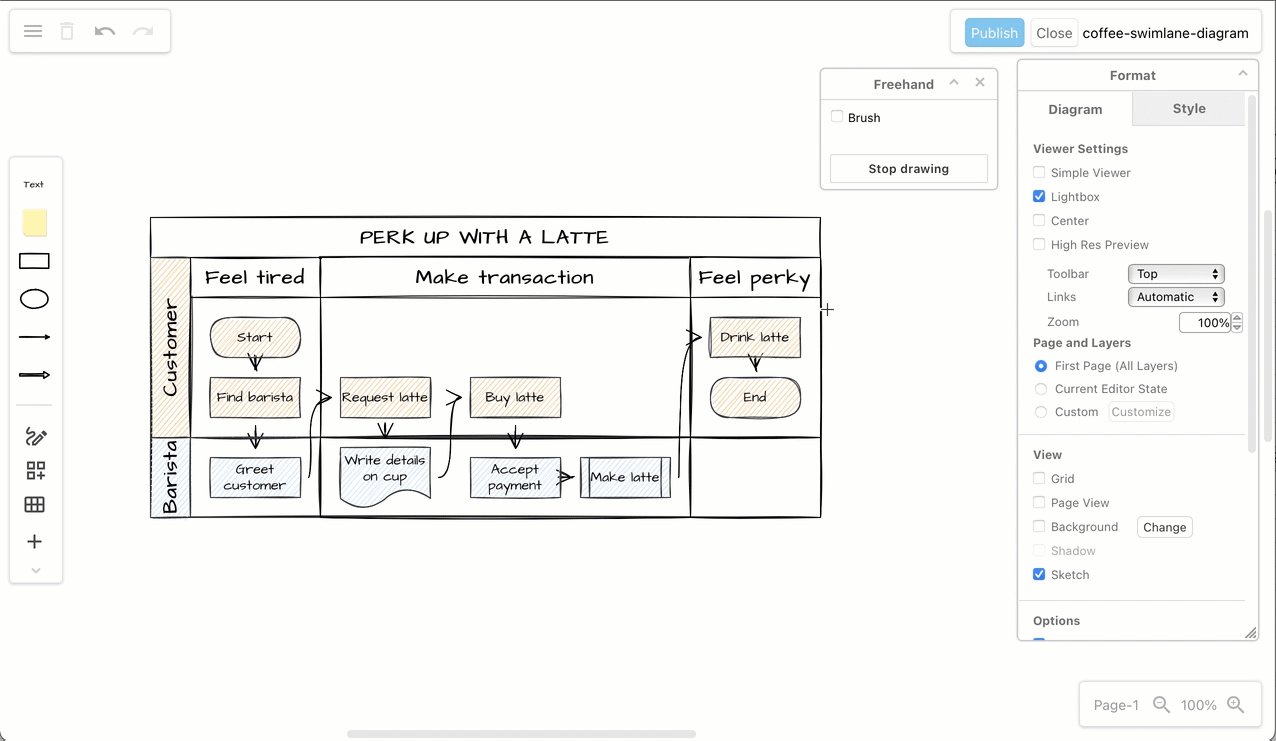
Alternatively, from within the draw.io diagram editor, make sure nothing in your diagram is selected, then open the Format panel. The Viewer options are available at the top of the Diagram tab of the format panel.