Embed a diagram in GitHub markdown
You can use a versioned diagram in a GitHub README file in a number of different ways, and include links to edit the diagram or use it as a template for a new diagram.
You can also use GitHub as the storage location for your diagrams, even if you don’t plan to display them in the README files.
The integration with GitHub to display and edit diagrams uses the draw.io editor’s embed mode, where the storage of the diagram is taken care of by a host application (GitHub), and where our online editor (app.diagrams.net) is used for diagram editing.
Embedded diagrams and diagram editing in Github support the following file formats: .png, .svg, .html and .xml (default)
Embed a diagram in GitHub wiki markdown
- Save your diagrams as editable
.pngor.svgimages.- When editing your diagram, select File > Export as > PNG or File > Export as > SVG and make sure the checkbox for Include a copy of my diagram is selected.
- In your GitHub markdown, include these images as normal, with or without alt text. For example:

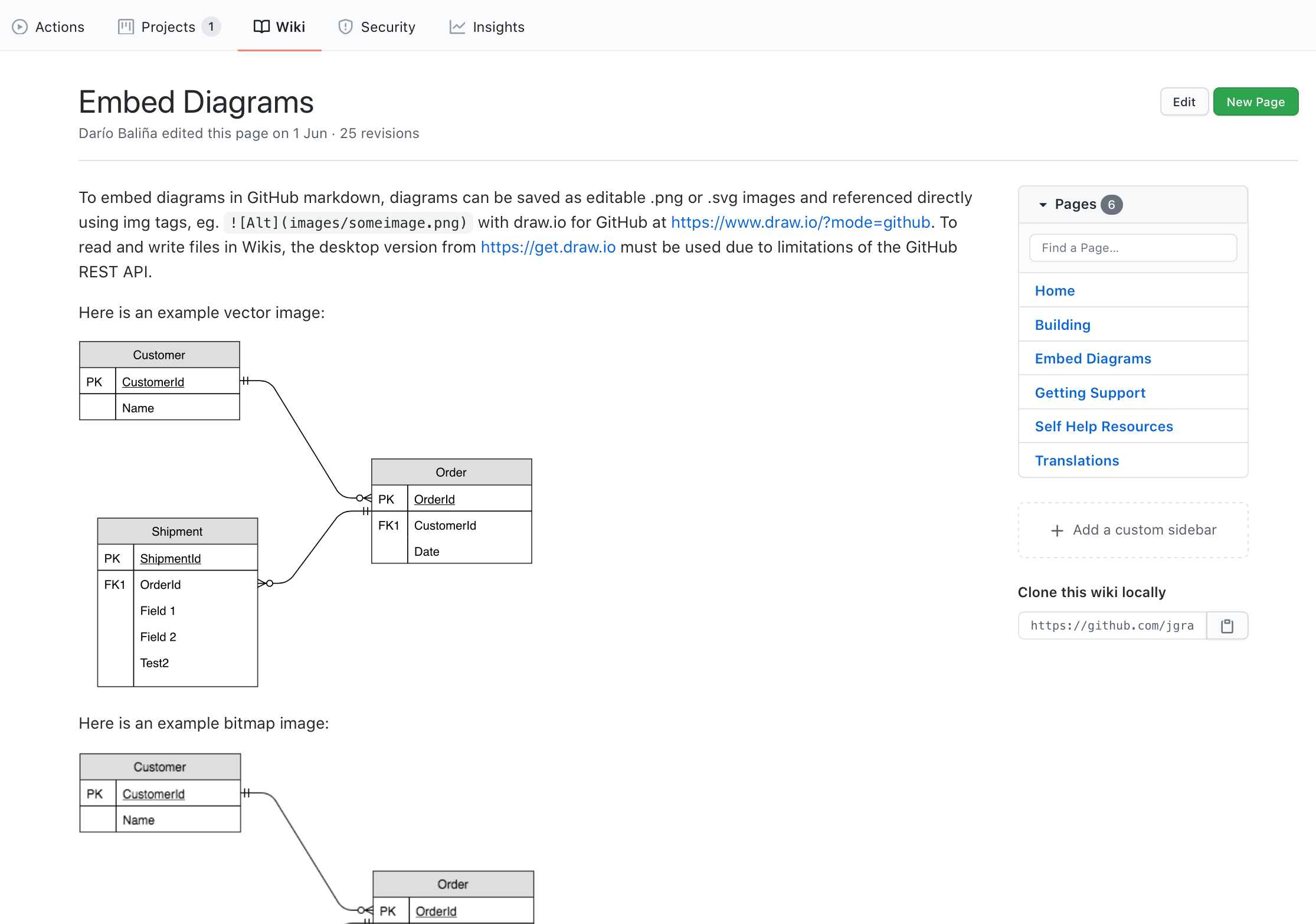
View this example of diagrams in a GitHub wiki page
Edit a diagram in a GitHub README
Using the file edit-diagram.html, available from our GitHub repository, you can enable developers with appropriate access to edit the diagrams embedded in Github markdown pages.
The edit-diagram.html file interfaces with GitHub and uses draw.io in embed mode allowing you to edit and save diagrams stored in a repository. The following URL parameters are required: user, pass, repo, path, ref and action=open.
Use action=open, and pass the user and pass parameters to create links that let your developers immediately edit diagrams. Your link will look similar to the following.
http://jgraph.github.io/drawio-github/edit-diagram.html?repo=drawio-github&path=diagram.png
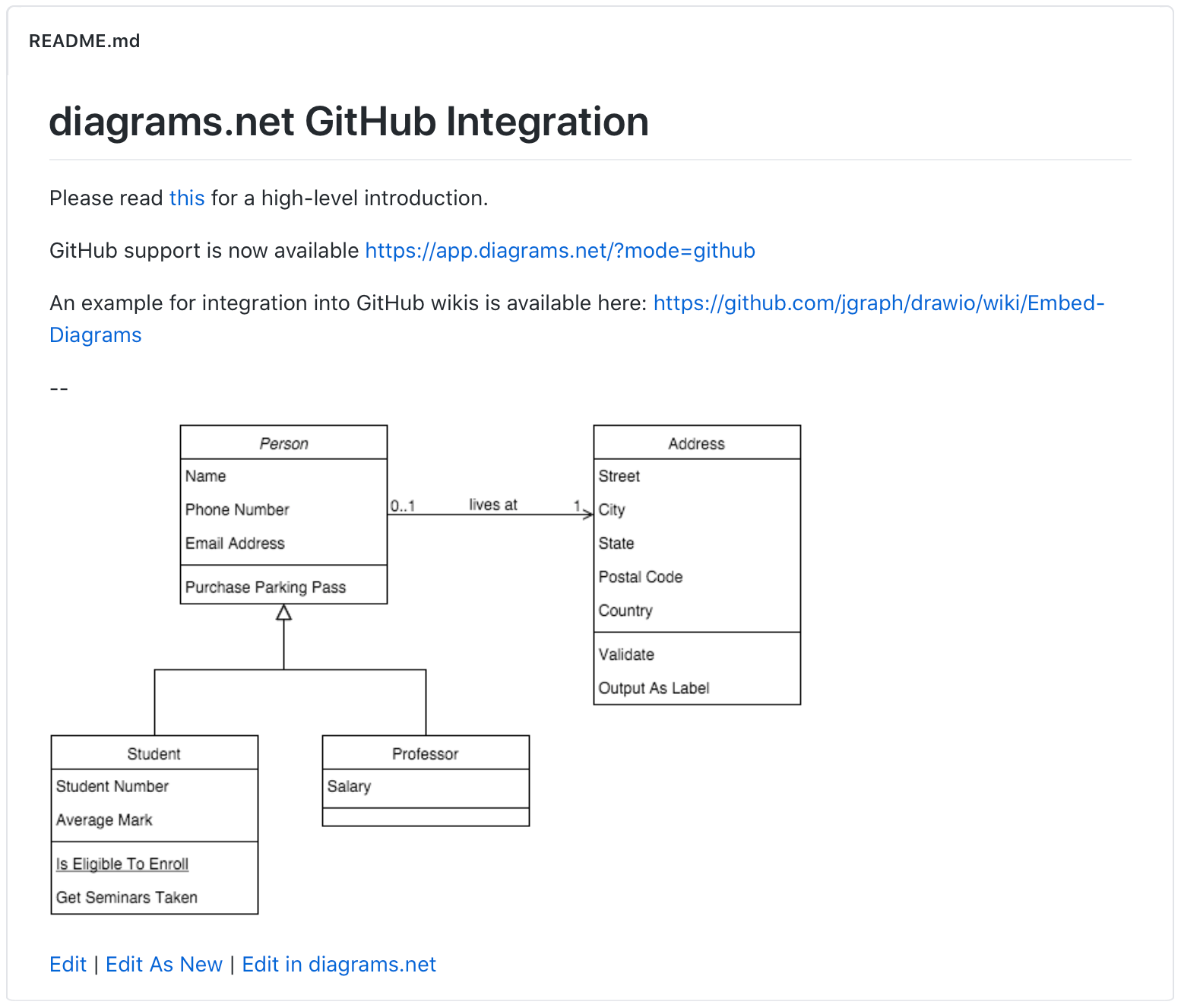
View this GitHub README file with embedded editable diagrams
Use a diagram in GitHub as a template
Pass the diagram as a URL parameter to the draw.io editor at app.diagrams.net to use the diagram stored in GitHub as a template. Your link will look something like the following:
https://app.diagrams.net/#Uhttps%3A%2F%2Fraw.githubusercontent.com%2Fjgraph%2Fdrawio-github%2Fmaster%2Fdiagram.png
Embed a self-editing SVG image in GitHub markdown
You can display an SVG file with embedded PNG data (to support Internet Explorer users who are unable to use foreignObject). The SVG file combines an image format that you can include in markdown with <img src="...">, with scripting for GitHub integration.
To edit such a ‘self-editing’ SVG image, you need to build a link like the following:
http://jgraph.github.io/drawio-github/self-editing.svg
Use HTML as a container for self-editing diagrams
You can build a ‘self-editing’ HTML file with embedded diagrams, using nanocms.js for the GitHub interface and diagram editing functionality, as well as Bootstrap and nanocms.css for CSS styling. HTML can be used in this way with diagrams in a number of formats, including inline SVGs containing links.
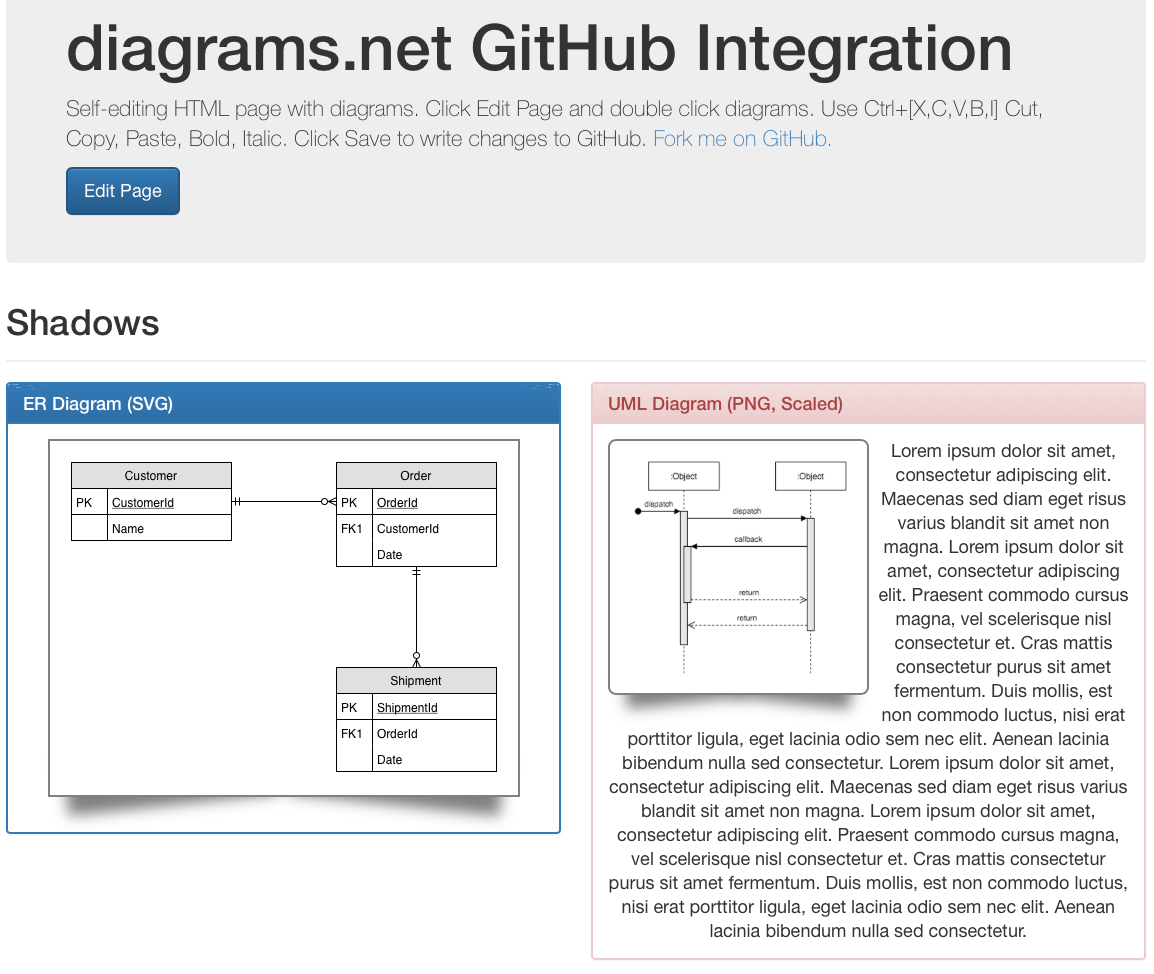
Go to the following example of a self-editing HTML file containing diagrams