Create diagrams directly in VS Code
Diagrams make coding go a lot smoother, especially when you are programming in teams. Having diagrams version tracked and right with the code they reference, and version tracked similarly in your code editor saves you time. You don’t have to exit your workspace to switch to an external tool, or have to export/import every time you want to update a diagram.
Henning Dieterichs has created a third party diagramming integration for the VS Code editor that lets you do exactly that. Now you can create .drawio diagrams using the draw.io editor without leaving your code editor.
At the moment, you can create and edit .drawio, .dio, or .drawio.svg files, with .drawio.png file support under development. The diagram editor extension is bundled with the VS Code editor so you can code and diagram offline.
This is possible because draw.io is both open source, and supports being embedded in other applications.
See the full list of third-party integrations
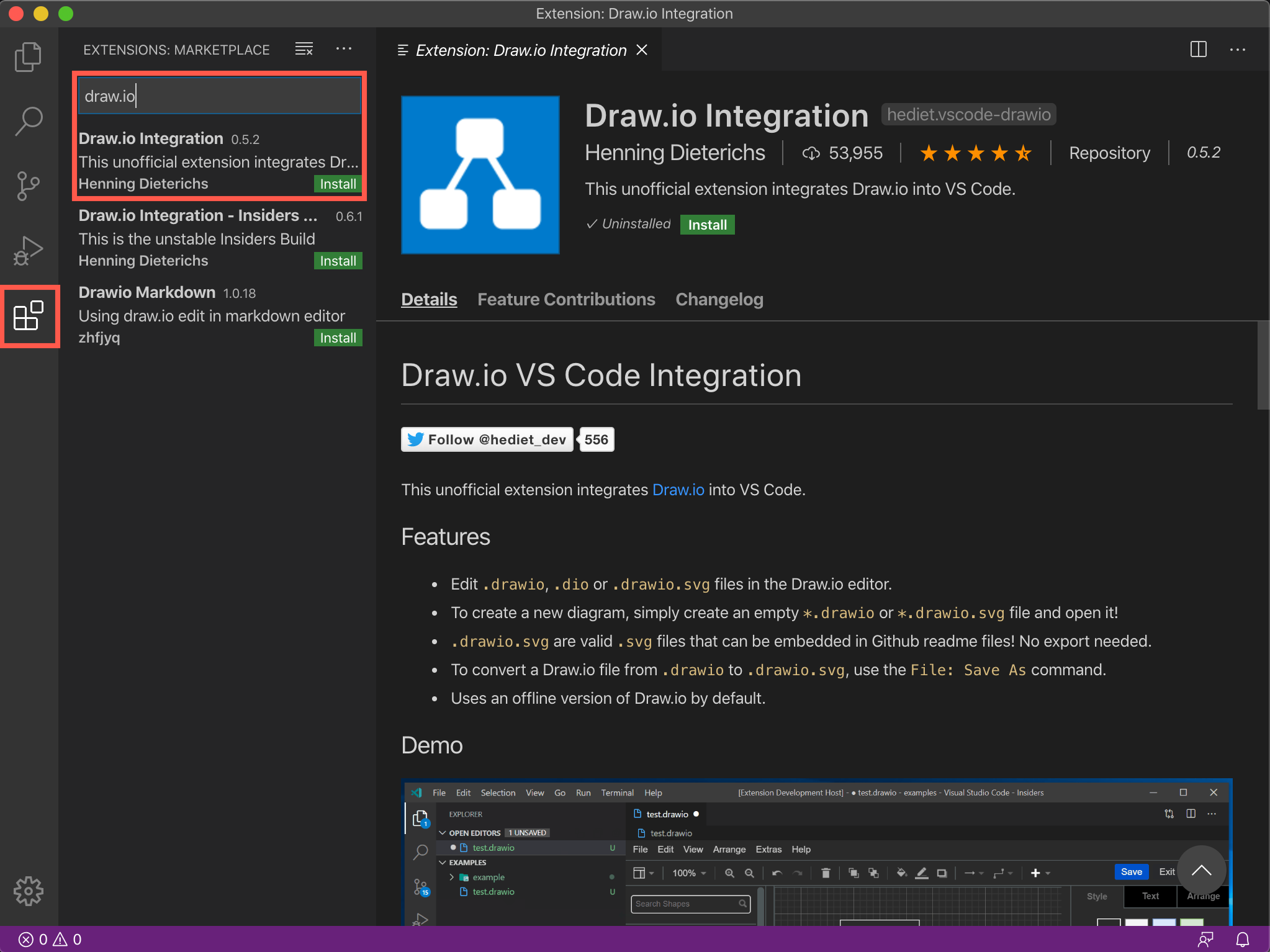
Install the VS Code integration
- In the VS Code editor, click on the Extensions section in the left panel.
- Search for
draw.io. - Click Install on the Draw.io Integration created by Henning Dieterichs.

Create a new diagram in VS Code
Create a new file as usual in the VS Code editor, and make sure the file extension is .drawio. A new blank diagram will be shown in the embedded diagram editor.
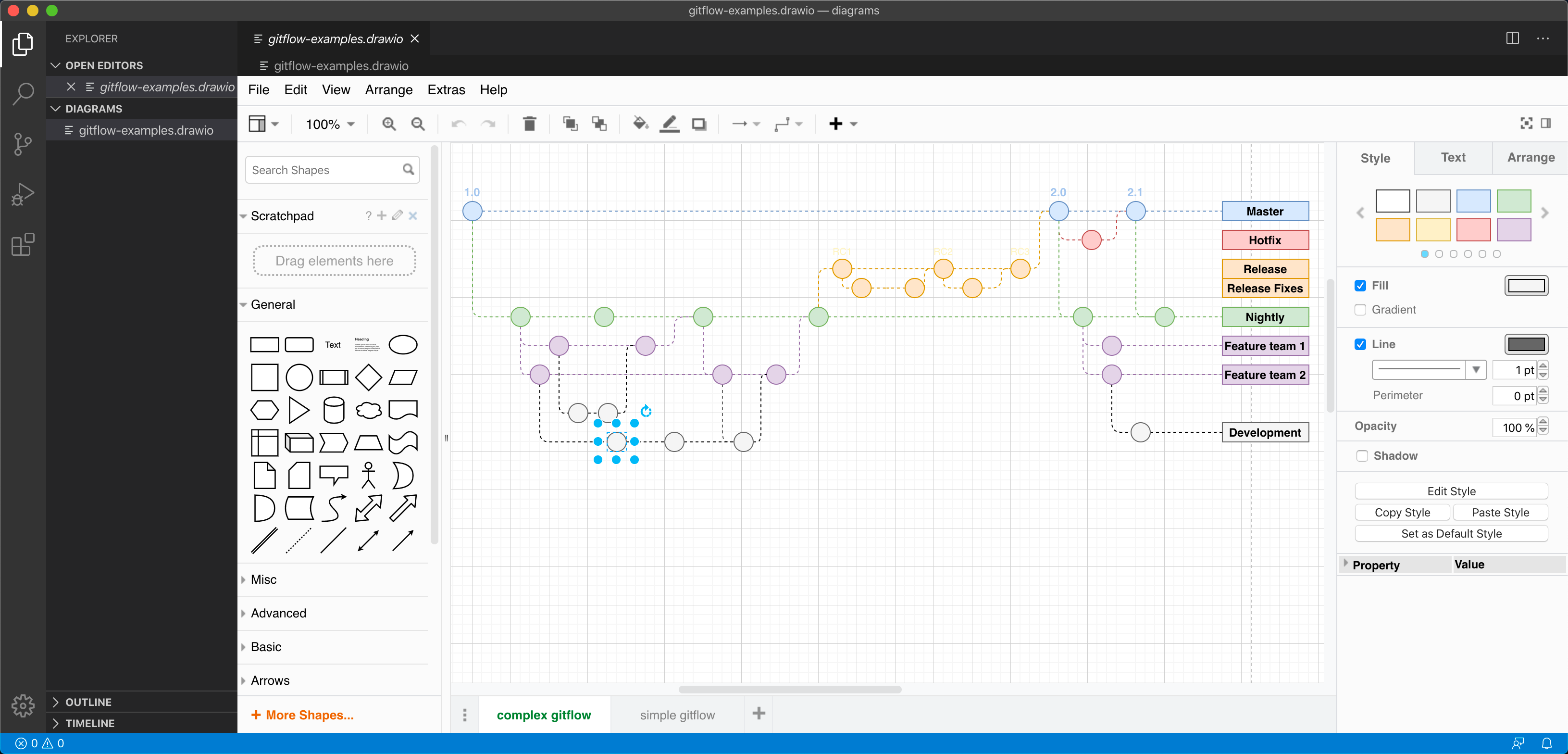
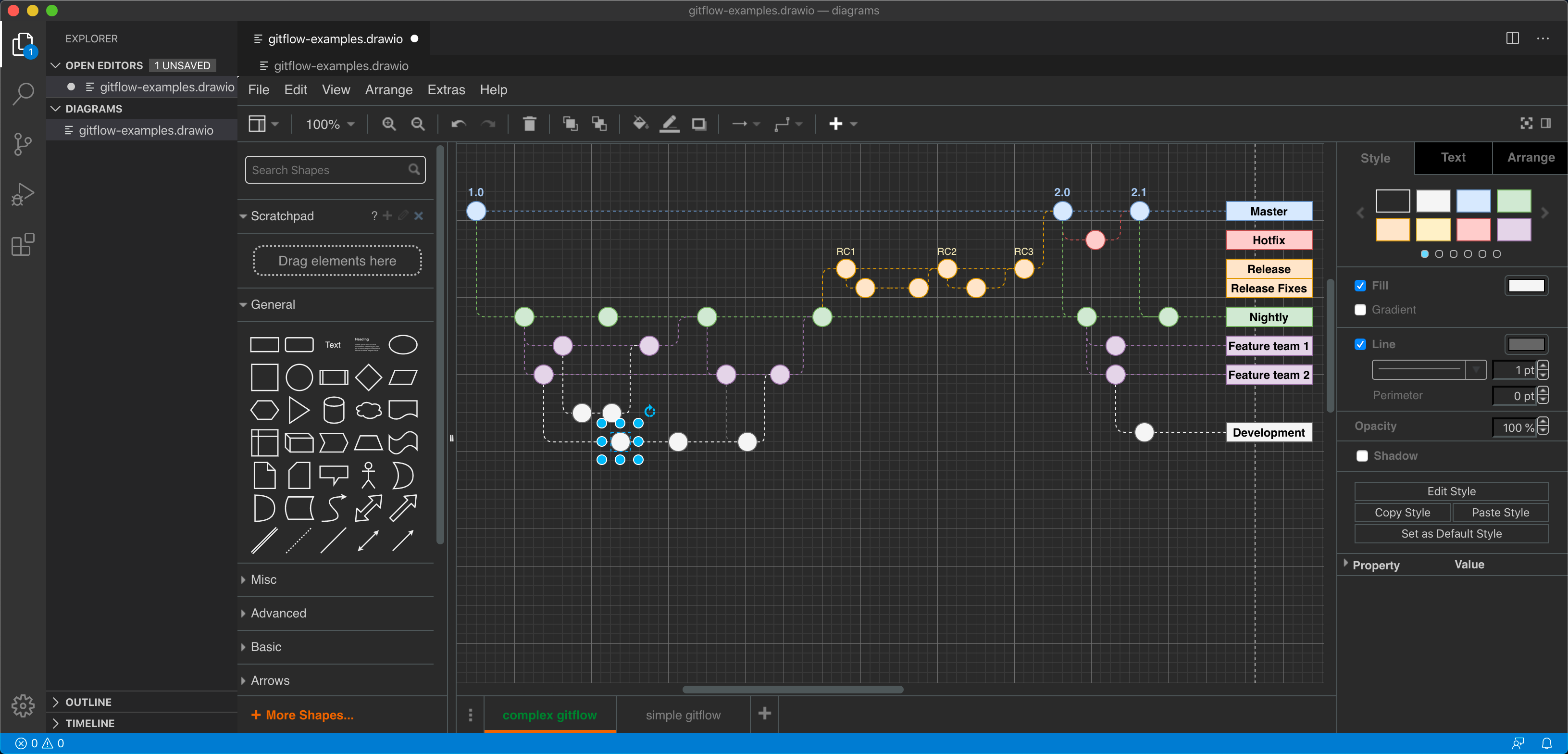
Edit a diagram within VS Code
- Open the folder in which you have stored your diagram, then select the diagram file.
- The diagram will open in right-hand pane. Resize the panes to get a larger diagramming area if required.

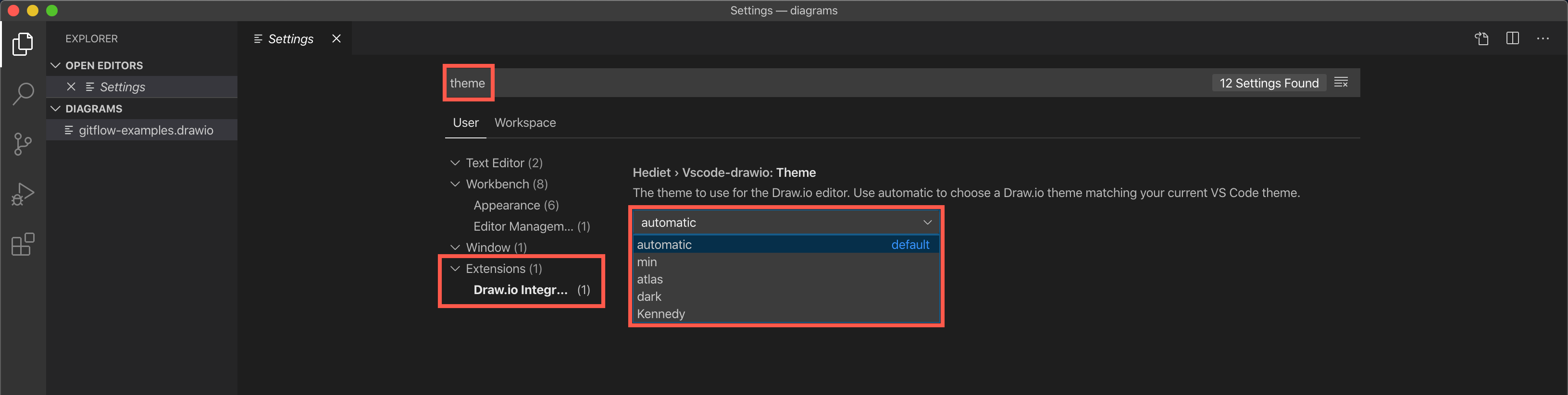
Change the diagram editor to use a different theme
The diagram editor automatically uses the dark theme in the VS Code editor to match its default dark theme. You can change this easily.
- Select Preferences > Settings in the VS Code menu.
- Search for
themeon the Settings page. - Under Extensions, click on Draw.io integration, then select a new theme from the drop-down list. Learn more about the draw.io.