Maths equations in diagrams
You can add maths equations to your diagrams by enabling mathematical typesetting via the draw.io menu. When you enter an equation into a text shape or label, enabling mathematical typesetting will use MathJax to render your equation. MathJax renders equations neatly and works in all browsers.

LaTeX and AsciiMath
Input equations using LaTeX or AsciiMath.
LaTeX inline: surround your equation with \( and \).
Example: \(\sqrt{3×-1}+(1+x)^2\)
AsciiMath inline: by surrounding your equation with a single backtick `.
Example: `a^b + b^2 = c^2`
LaTeX in a block: surround your equation with two dollar signs $$.
Example: $$\sqrt{3×-1}+(1+x)^2$$
You can also mix LaTeX and AsciiMath inline in the one text field.
Example: LaTeX \(\sqrt{3×-1}+(1+x)^2\\) and AsciiMath `a^b + b^2 = c^2`

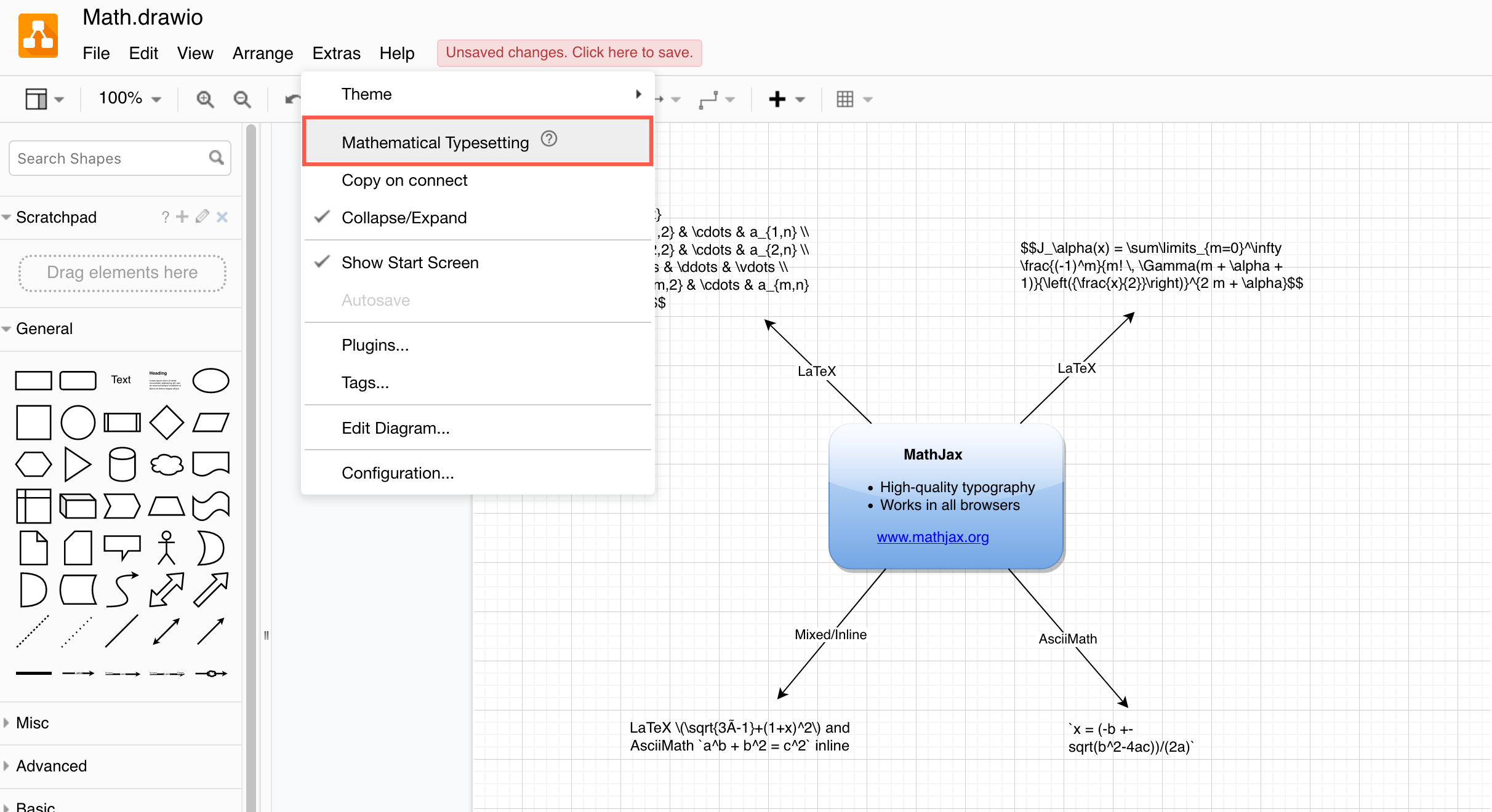
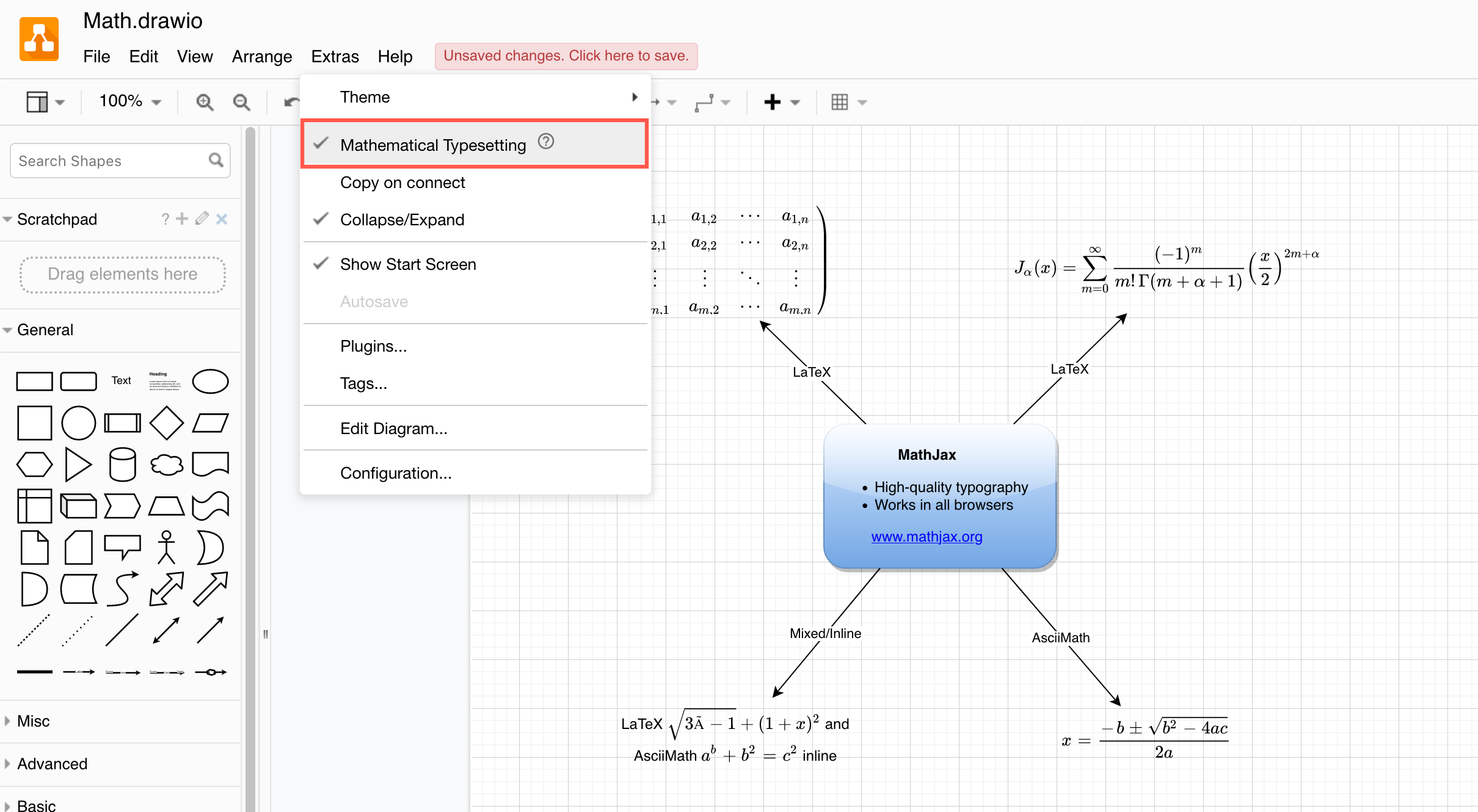
Enable mathematical typesetting
Select Extras > Mathematical Typesetting in the draw.io menu to render your equations in MathJax.
You can disable it at any time and see the equation’s LaTeX or AsciiMath source through the same menu item.

Open these examples in our online diagram viewer
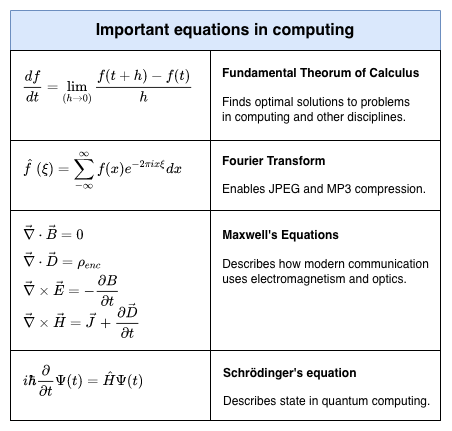
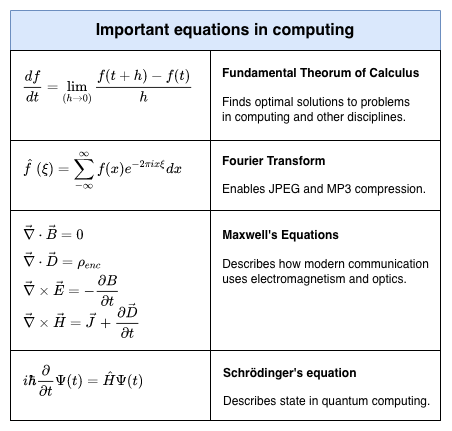
Maths equations in tables
Just like you can add shapes to table cells, you can also add maths equations to table cells and cross-functional tables.
Tip: Left-justify the text shapes, then reposition them as they are rendered so that you do not get blank areas or pages when you export your diagram to an image or a PDF file.

Open these examples in our diagram viewer
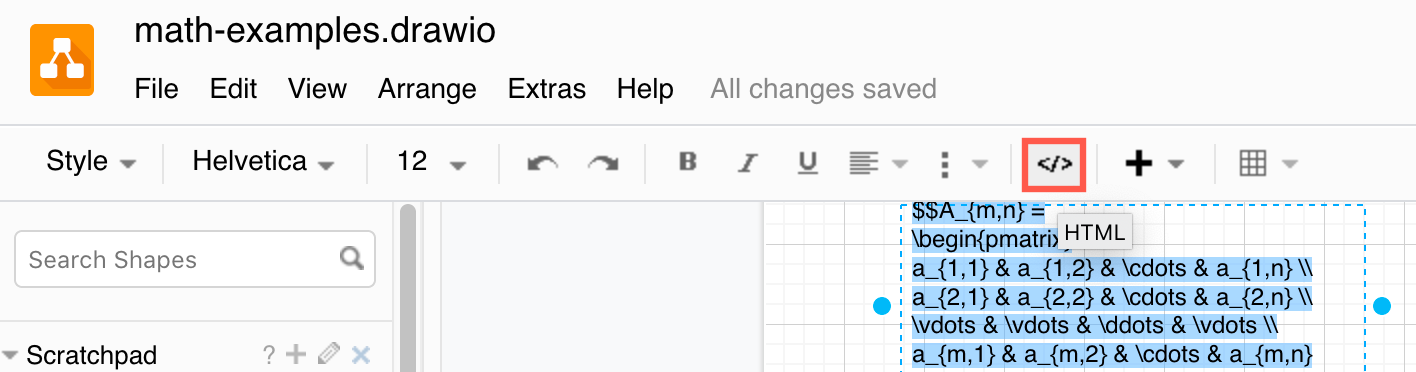
Troubleshooting: If you find your maths is not converted, you likely have pasted some text containing HTML tags that format the text. Select the text, then click on the HTML button in the toolbar to unhide HTML tags.

Change the output font
The TeX font is used by default, and when converted to an image or PDF format, the equation is converted to SVG. You can change these settings using URL parameters.
math-output=htmluses HTML-CSS to render the maths. Use this setting to allow the maths symbols to be selectable in an exported PDF file. Note that not all symbols are selectable.math-font=STIX-Webchanges the font to be STIX when generating the SVG version of the equation.math-font=STIXuses the STIX font in the HTML-CSS version of the equation.