Draw interface mockups and store them in Jira issues
Quick mockups of the user interfaces are invaluable for software developers and designers both for websites and software or mobile applications. Designers and software engineers can draw it together collaboratively with the mockups shape library in our draw.io apps or our online editor.
Add diagrams to Jira issues
With the draw.io app for Jira Cloud, you can attach diagram files directly to issues where they are being discussed.
This avoids problems with broken links when files are moved or renamed and where collaborating team members don’t have access rights to external design software.
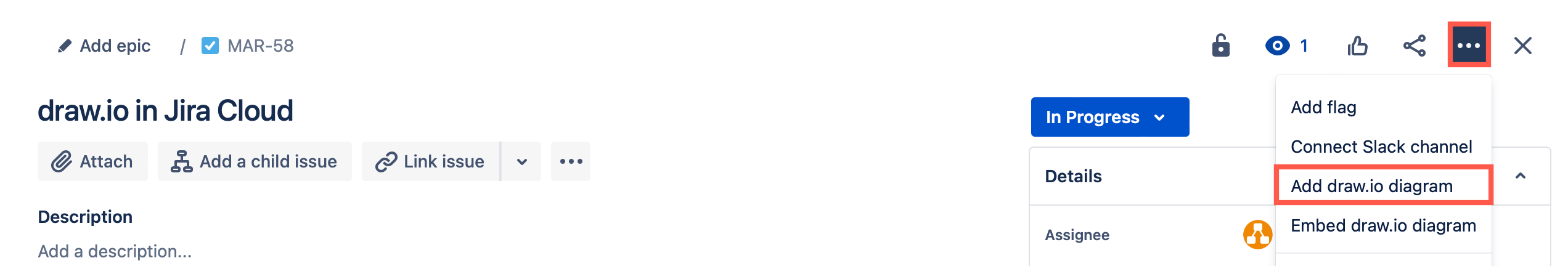
- Click on the Actions menu in the top right and select Add draw.io diagram to open the draw.io editor.

- Create a new blank diagram, or start from a template.
- When you’ve finished your diagram, click Save and enter a filename for the attachment. The diagram will be added as a file attached to the issue.
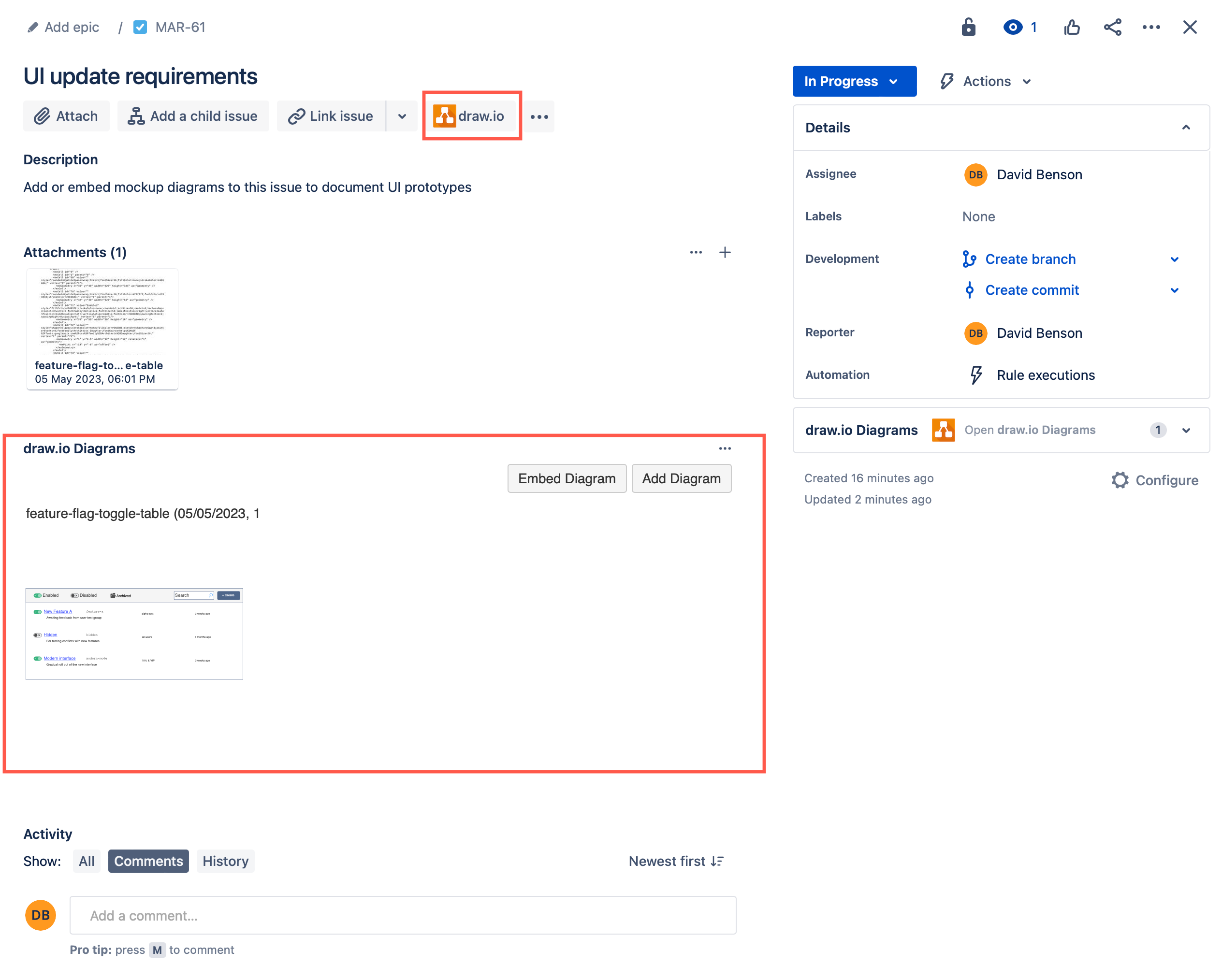
- Click on the draw.io button above the issue description to show/hide the draw.io Diagrams section and see the thumbnails of the attached diagrams.

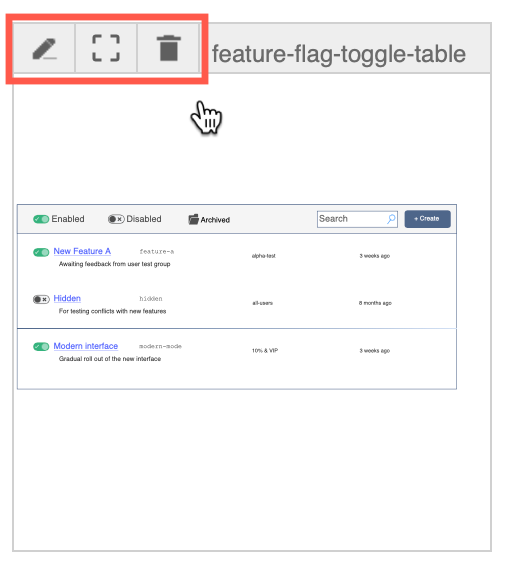
Hover over a diagram in this section of the issue to do the following.
- Edit an attached diagram: Click on the pencil icon.
- View an attached diagram: Click on the Fullscreen icon to open it in the diagram viewer.
- Delete an attached diagram: Click on the Delete icon to delete the diagram.

Create a mockup in draw.io
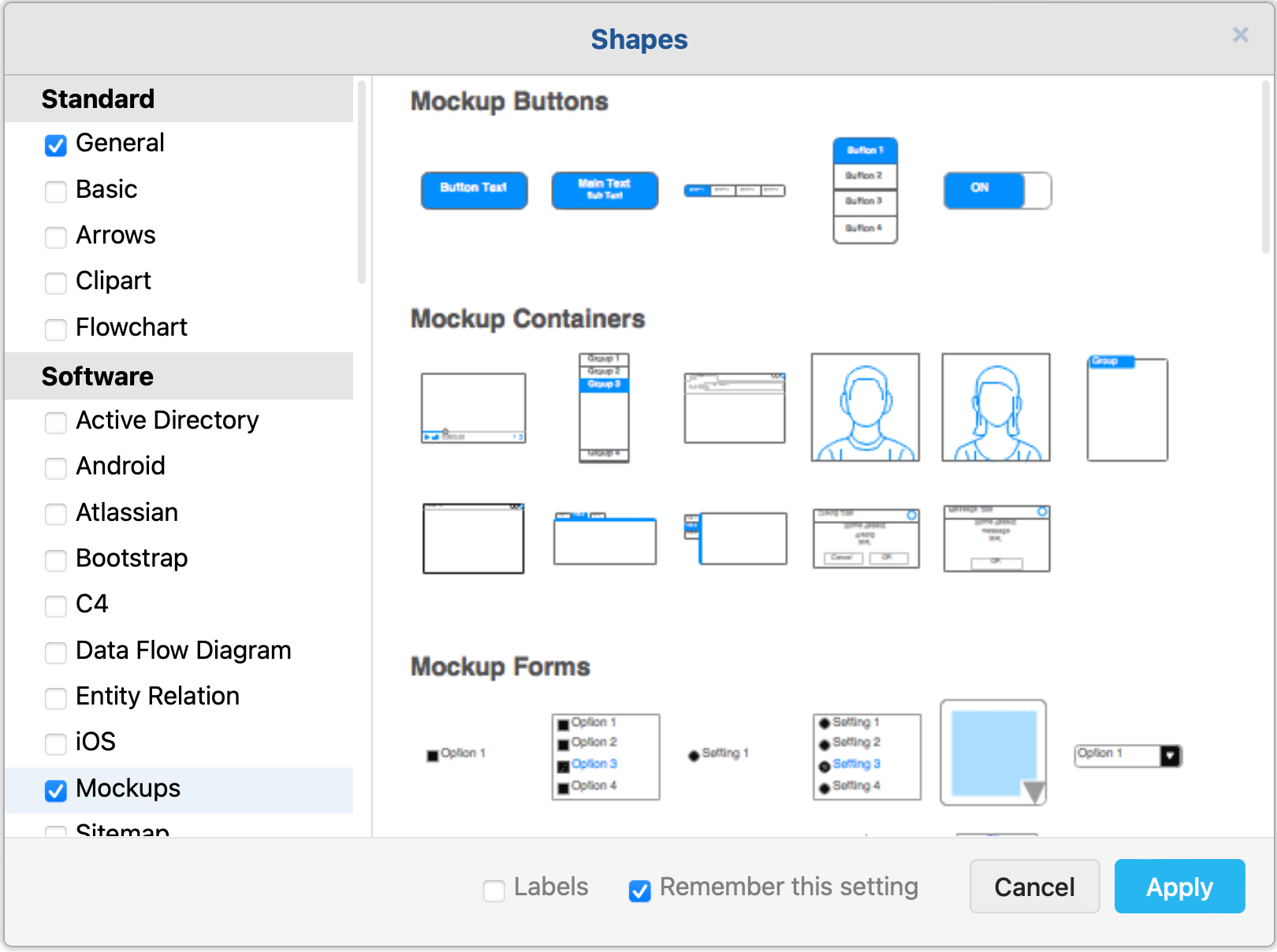
In the diagram editor, click on More Shapes to see the various shape libraries.
Open a mockup shape library
There are several libraries in the Software section with UI components for various platforms: Android, Atlassian, Bootstrap, iOS, and Mockups. In the Other section, Material Design, Web Icons and Signs may also be useful.

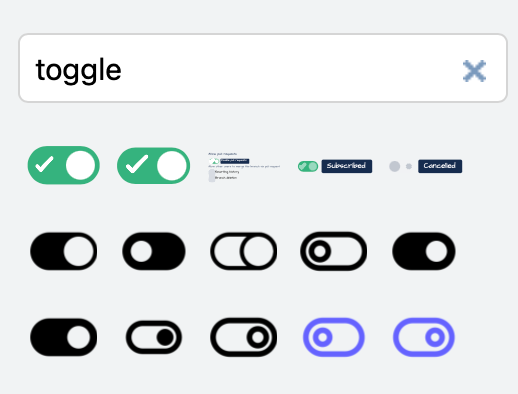
For even more shapes suitable for mockups of user interfaces, type the type of UI component that you want to use the Search Shapes text box and press Enter.
For example, searching for toggle has many different styles of toggle switches.

Tip: Some companies provide their own custom shape libraries for designing interfaces. See how you can open and use a custom shape library from the web.
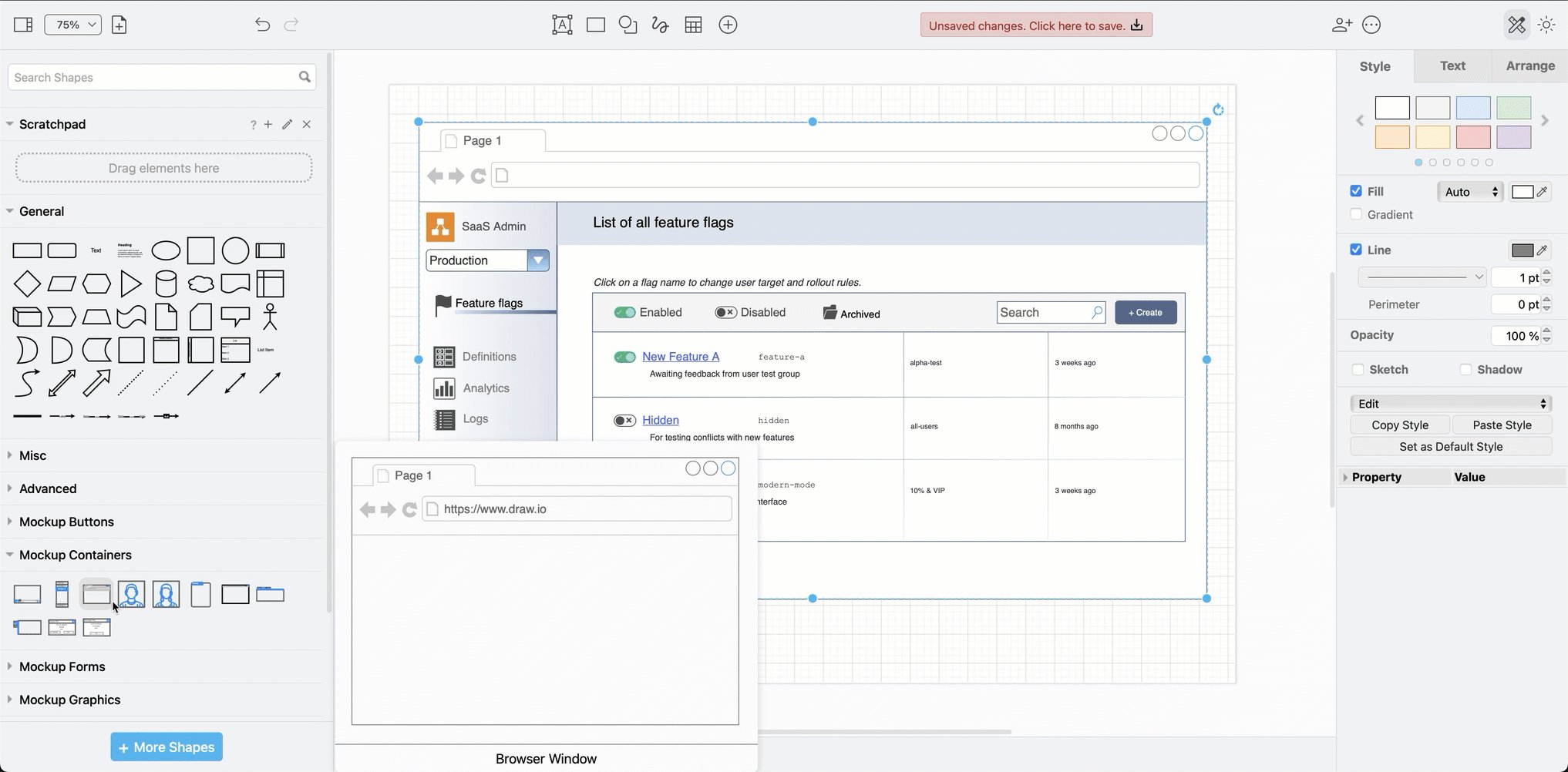
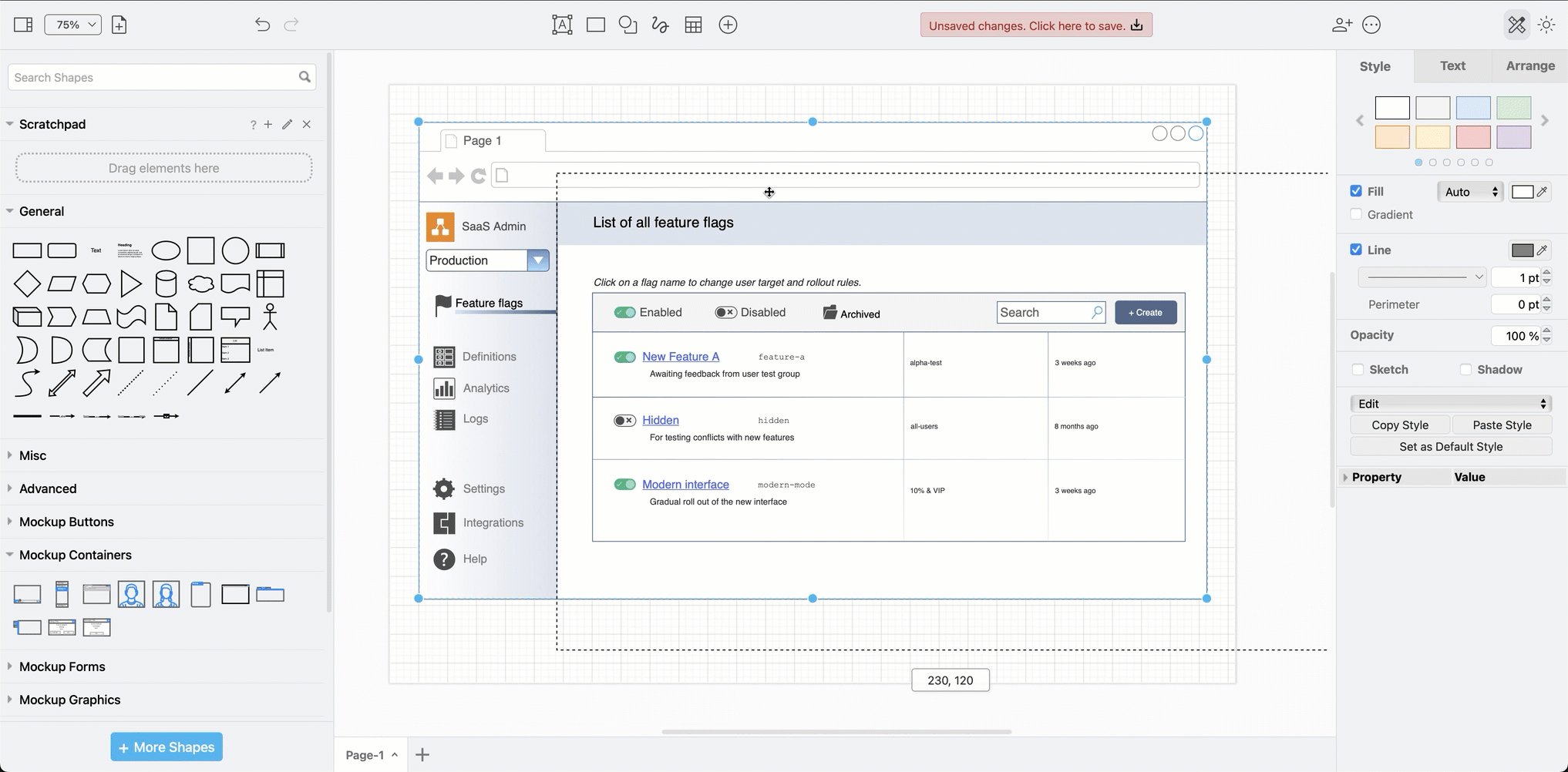
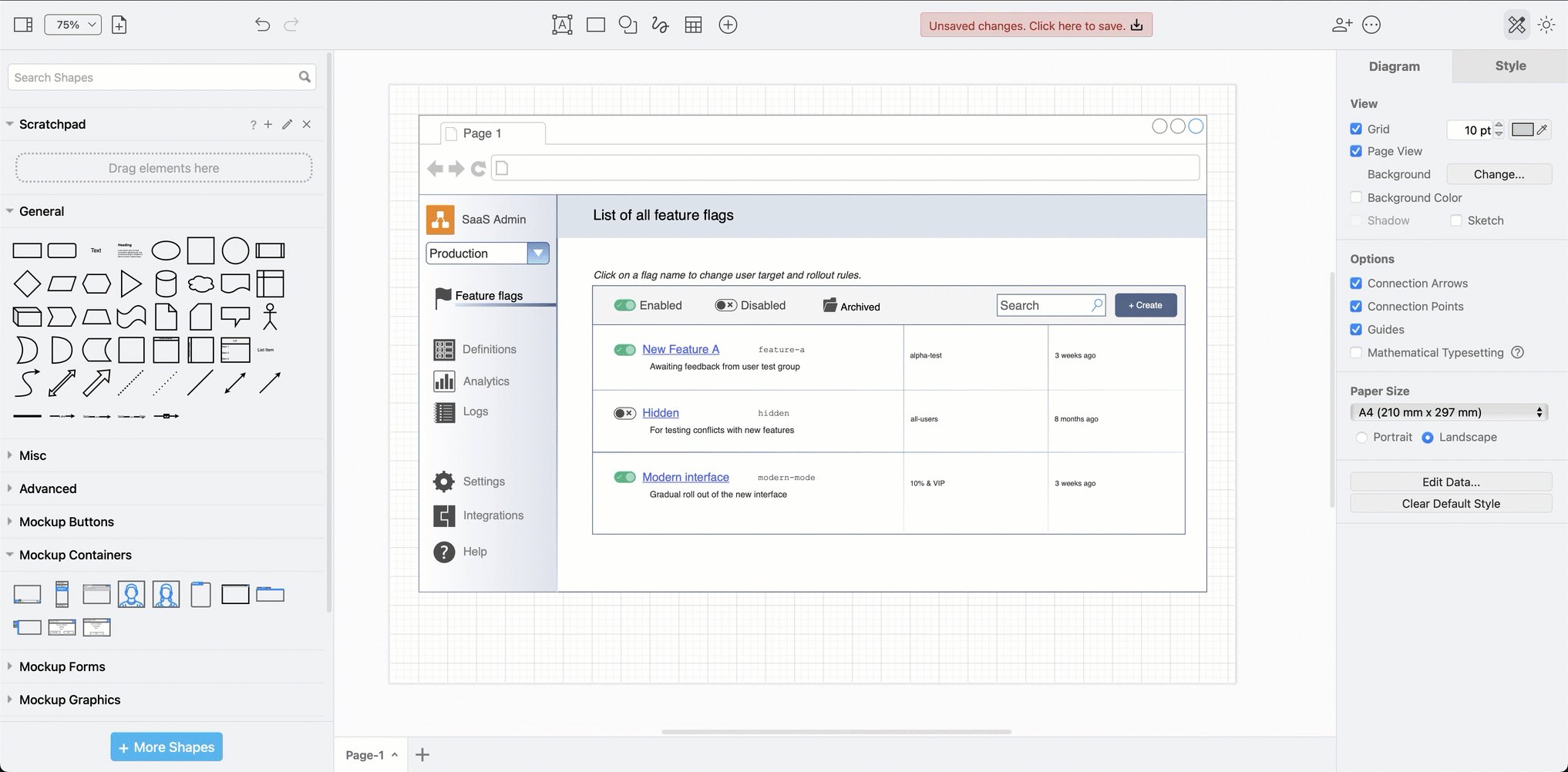
Draw your mockup diagram
Drag and drop shapes from the libraries onto the drawing canvas, resize and rotate them, just like you would any other type of diagram in draw.io.
Use the following tips to draw your mockup more easily.
-
Hover over any shape in the shape library to see a larger preview.
-
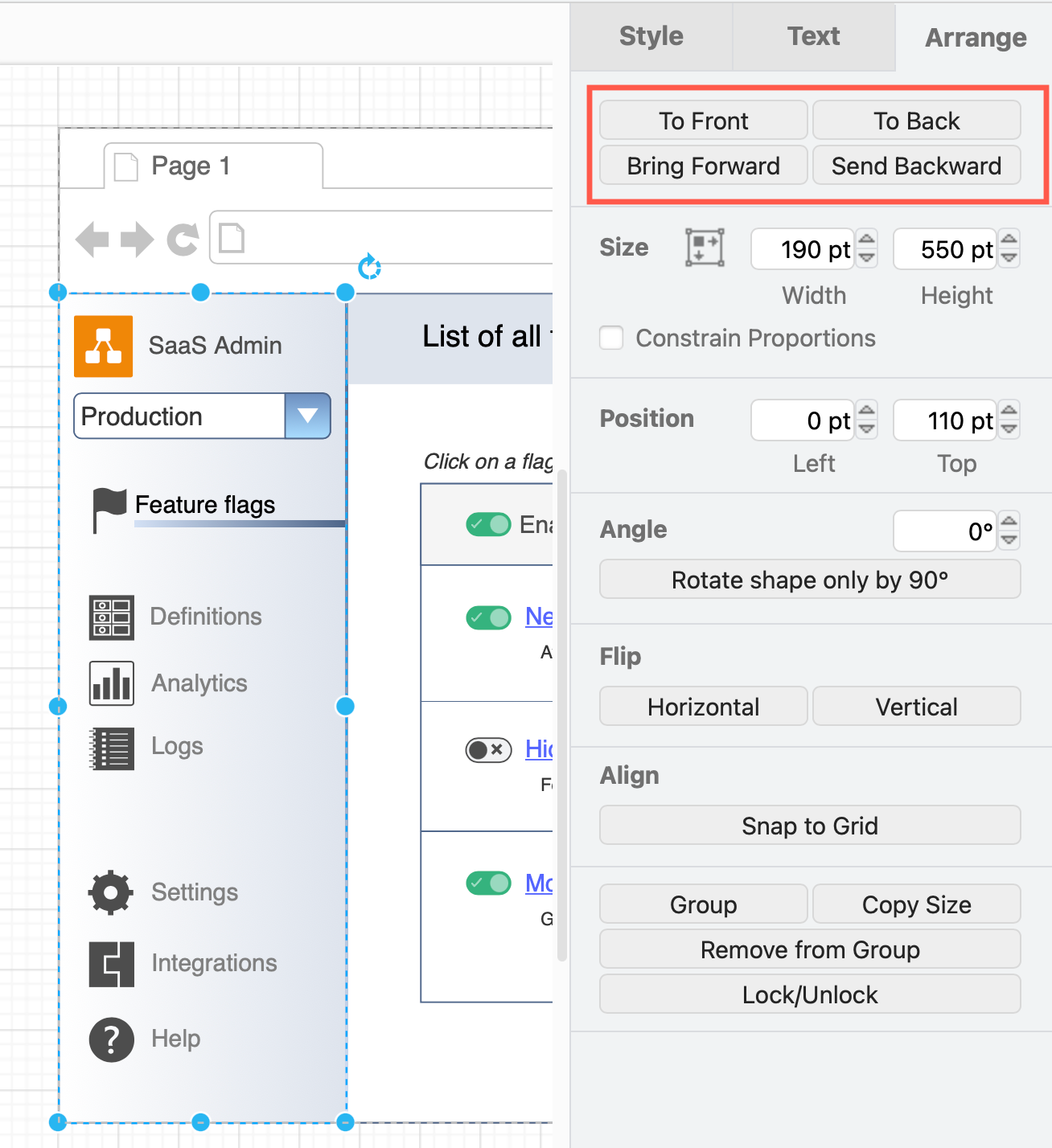
Use the z-order (forward/backward) buttons on the Arrange tab in the format panel to move shapes in front of or behind other shapes.

-
Hold down
Altas you drag and drop a shape on a container shape to overlap the two shapes instead of adding the shape into the container. -
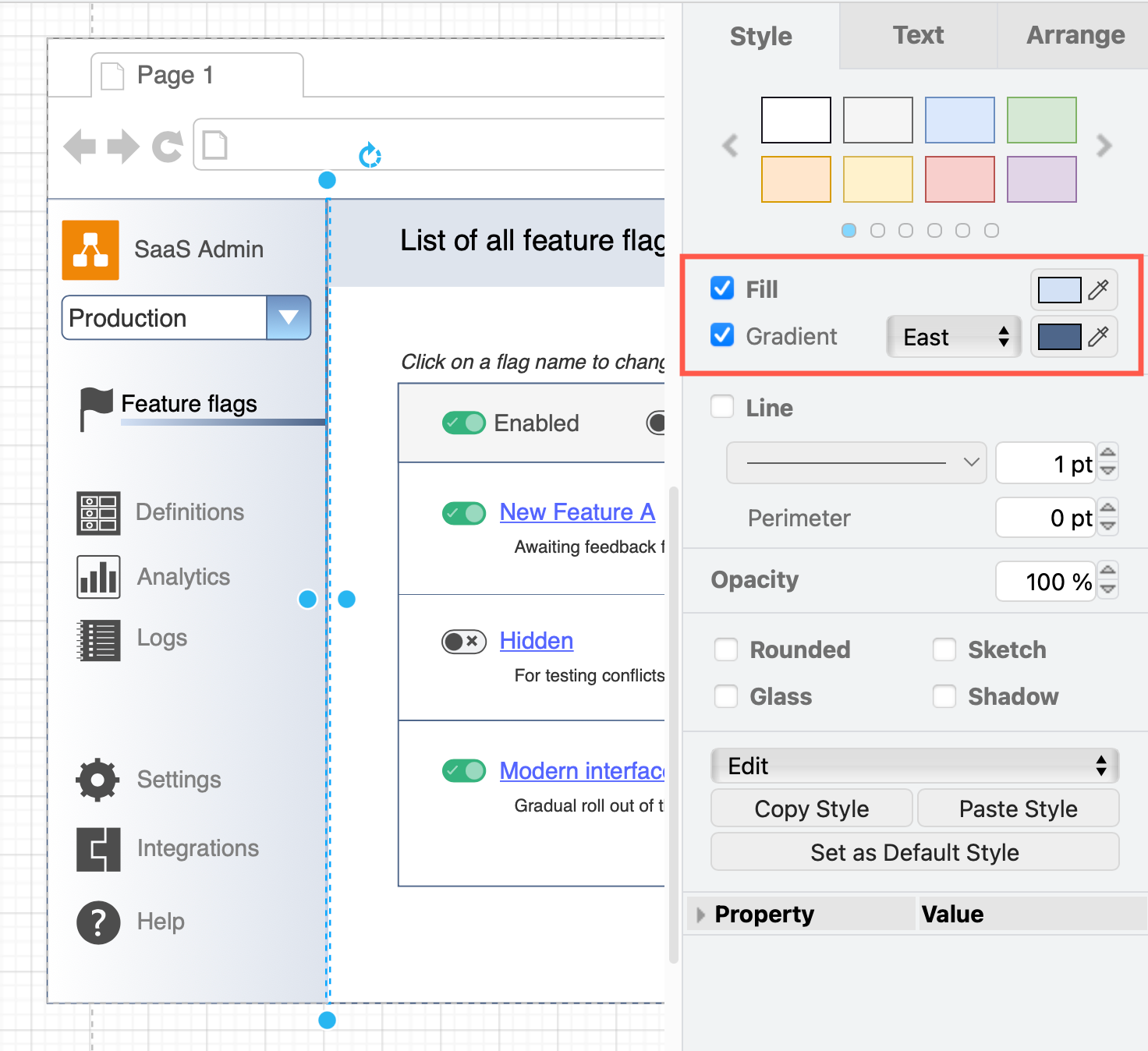
Use very slim rectangles as dividers on the mockup if you want to use a gradient fill.

-
Alternatively, use plain connectors without any arrows at either end as separators within the page. Hold down
Altas you drop the end of a connector to stop it attaching to a shape. -
Hold
Shiftas you drop the end to turn it into a fixed connector on the target shape under your cursor. -
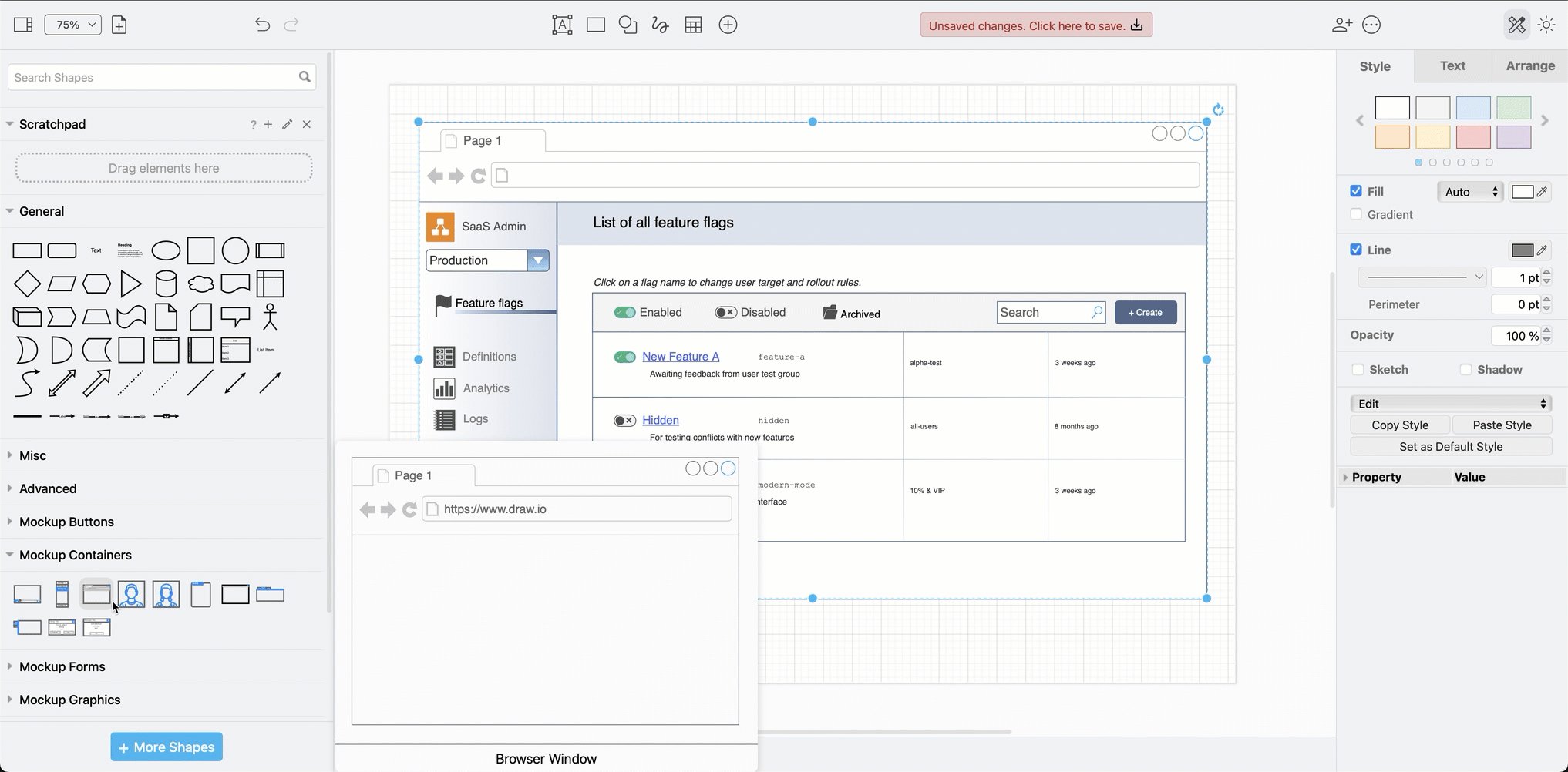
Use container shapes to keep your mockup neat as you move it around the drawing canvas.

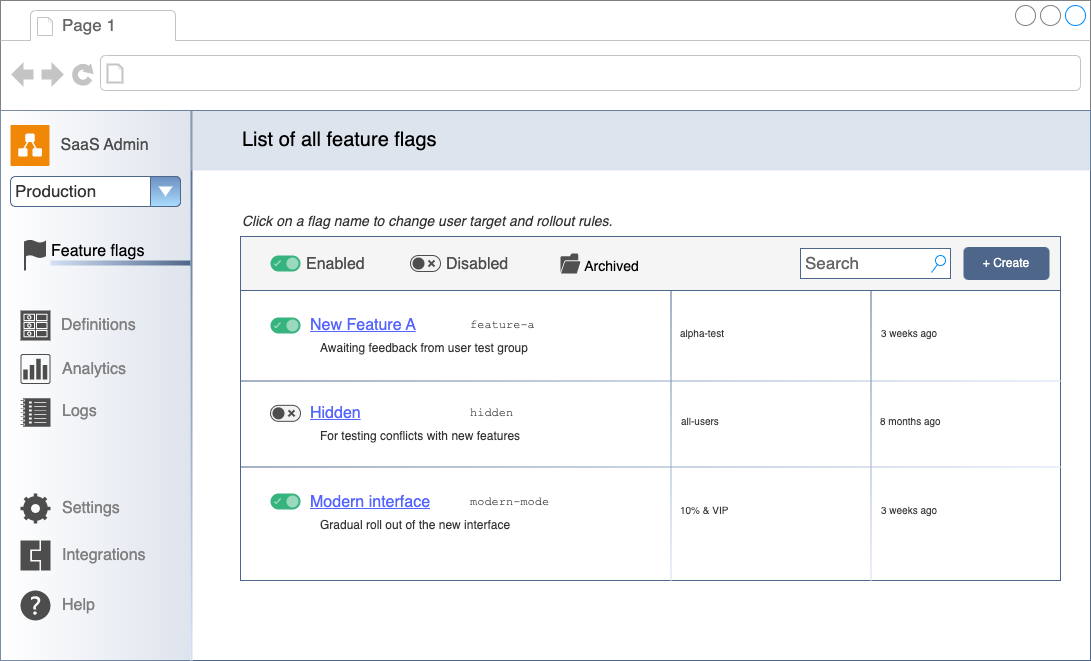
Example mockups
Click on a mockup below to open it in the diagram viewer
This example of a web interface for toggling software functionality in a web service was created with shapes from the Mockups shape library as well as rectangles, text and connectors from the General shape library, in addition to some icons found via the shape search.

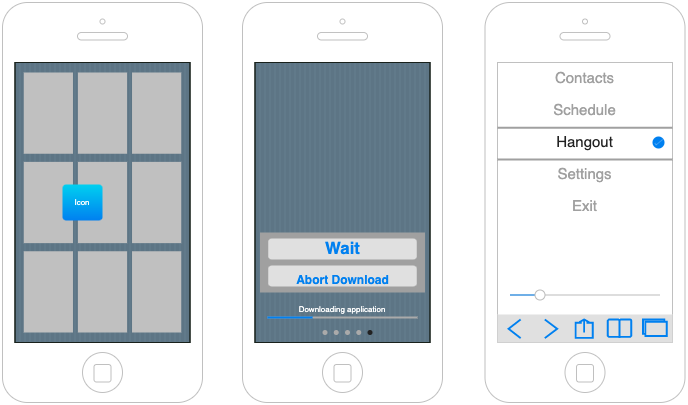
This example of a mockup showing multiple screens of an iOS application is available from our example diagram repository on GitHub. It uses shapes from the iOS shape library.

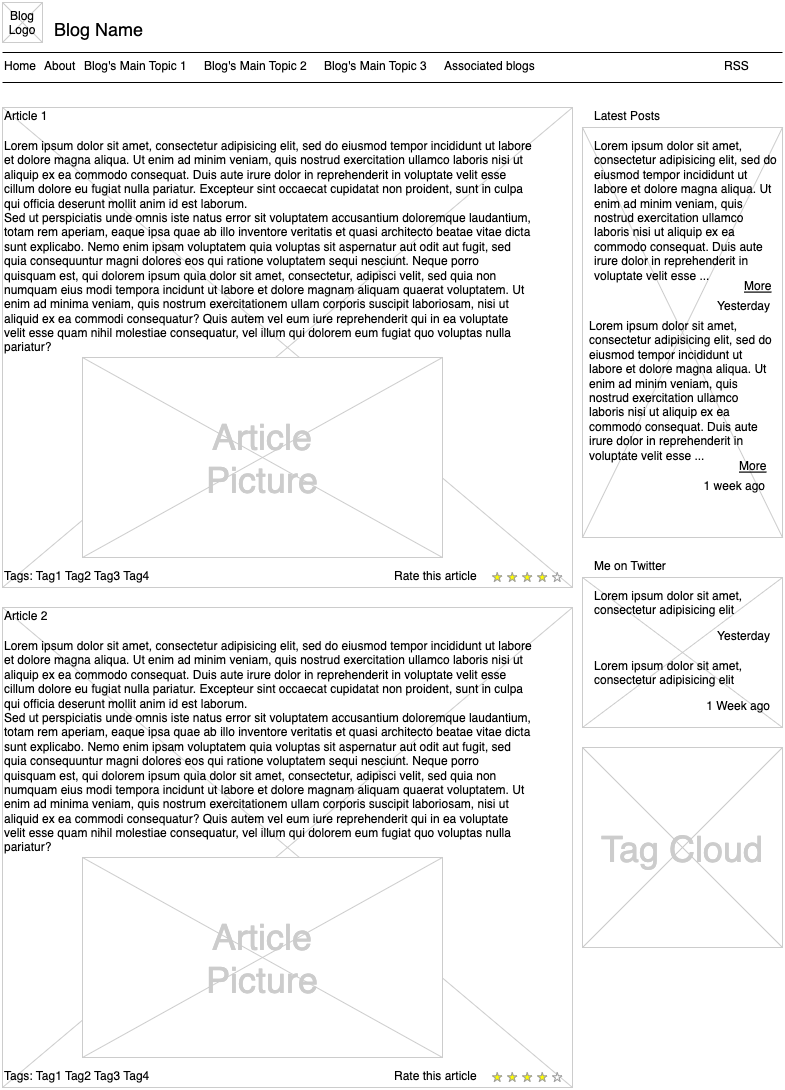
Wireframe diagrams are commonly used to show relative sizes of regions on a web page or app, and can be easily created with draw.io - many are available as templates in the template library and in our example diagrams repository on GitHub.

Embed a mockup from Confluence Cloud
If you are collaborating on design options for your user interface using draw.io in Confluence Cloud, instead of duplicating the mockup diagram file into a Jira issue, embed it directly from your Confluence Cloud instance.
As the diagram file is stored on Confluence and only embedded in the Jira issue, the issue will reflect any changes you make to the original mockup in your Confluence instance - you don’t need to update the diagram in multiple places.
- In the draw.io Diagram section of your Jira issue, select Embed diagram.
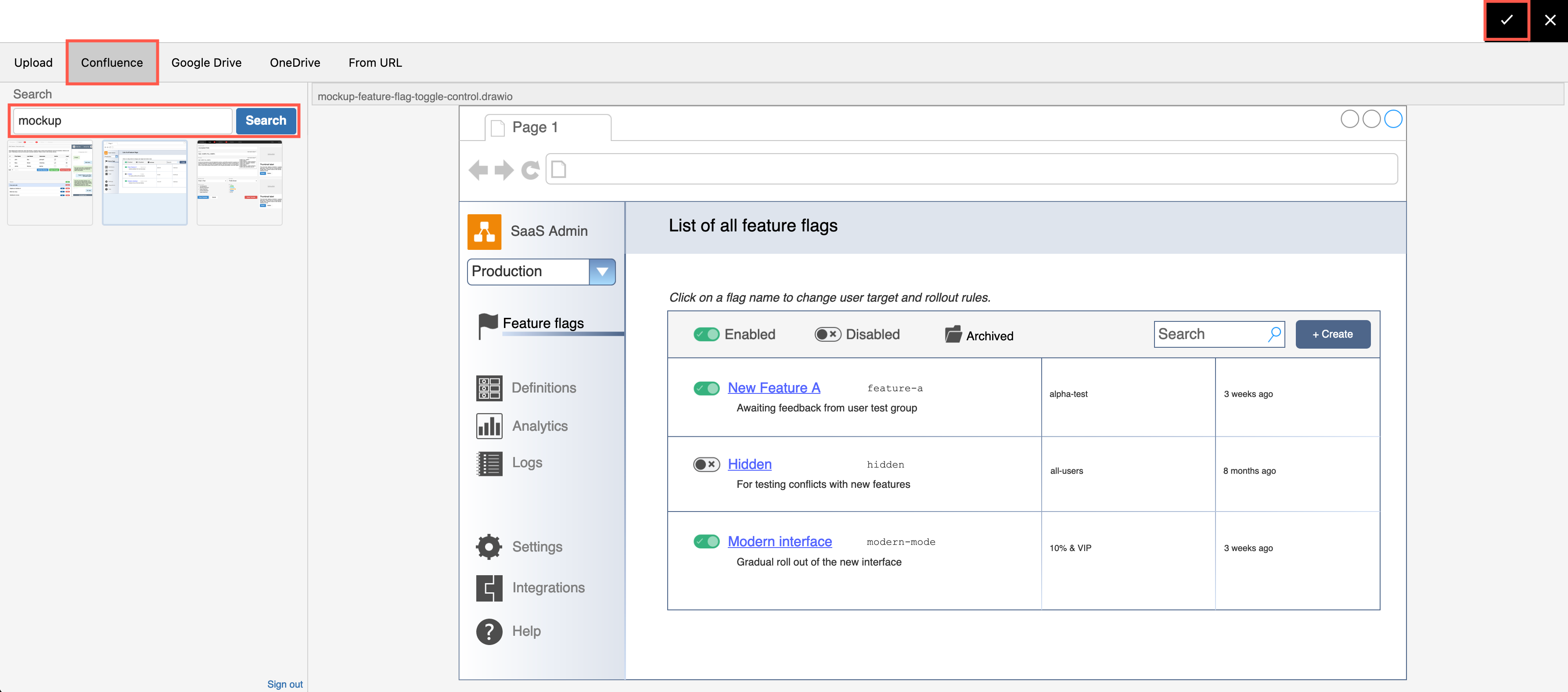
- Select the Confluence tab and authorise access to your Confluence instance if necessary.
- Search for the name of your diagram file in Confluence, select one of the results and check the preview. Click the tick in the top right to embed it in your Jira issue.

Learn more about draw.io in Confluence Cloud
Collaborate on many other platforms with draw.io
-
If you use cloud storage for your files, you can embed draw.io mockups and diagrams in Jira Cloud issues from Google Drive and from Microsoft OneDrive.
-
If your developers use GitHub or GitLab for storing project documentation, use the unofficial extension for draw.io to edit diagram files directly from within VSCode or the VSCode web editor.
-
Our PowerUp for Trello is useful if you are using Atlassian’s lighter-weight planning and tracking system.
-
And if you use our Notion Chrome extension, you can create and store mockups and diagrams directly in your Notion pages, if your designers and developers are collaborating on that platform.