Create a mindmap from text with PlantUML
Mindmaps are useful to quickly capture ideas, and are easy to draw in draw.io and our draw.io branded apps. But some people prefer to work from text lists when brainstorming. Drop a text list into the PlantUML import tool and draw.io will generate your mindmap for you - no need to fuss with connectors or layouts.

Create a mindmap in text
PlantUML allows you to create a wide range of diagrams from a human-readable text description. Originally, it supported various types of UML diagrams. PlantUML has been expanded to include general purpose mindmaps, concept diagrams and flows, and even Gantt charts for project management.
Mindmaps in PlantUML are enclosed in the @startmindmap and @endmindmap tags which tell the renderer to lay the diagram out as a mindmap. PlantUML functionality in only available in online versions of draw.io, not draw.io Desktop or draw.io for Confluence/Jira DC, for example.
Use the arithmetic notation for mindmaps in draw.io
- Right-side topics and branches are written with a plus (
+), the left side is written with a minus (-). - Add an extra
+or-to move to a deeper level in the map. - Use an underscore (
_) to remove the box around any topic.
Note: Make sure you put a space between the indicator characters and the text.
@startuml
@startmindmap
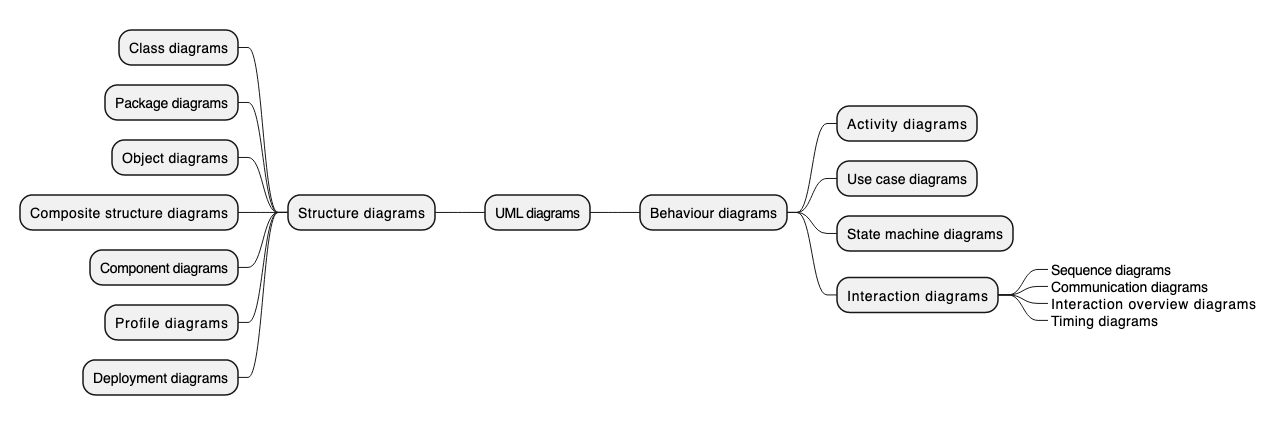
+ UML diagrams
++ Behaviour diagrams
+++ Activity diagrams
+++ Use case diagrams
+++ State machine diagrams
+++ Interaction diagrams
++++_ Sequence diagrams
++++_ Communication diagrams
++++_ Interaction overview diagrams
++++_ Timing diagrams
-- Structure diagrams
--- Class diagrams
--- Package diagrams
--- Object diagrams
--- Composite structure diagrams
--- Component diagrams
--- Profile diagrams
--- Deployment diagrams
@endmindmap
@enduml
Insert the PlantUML mindmap into draw.io
- In the draw.io editor, click Arrange > Insert > Advanced > PlantUML.
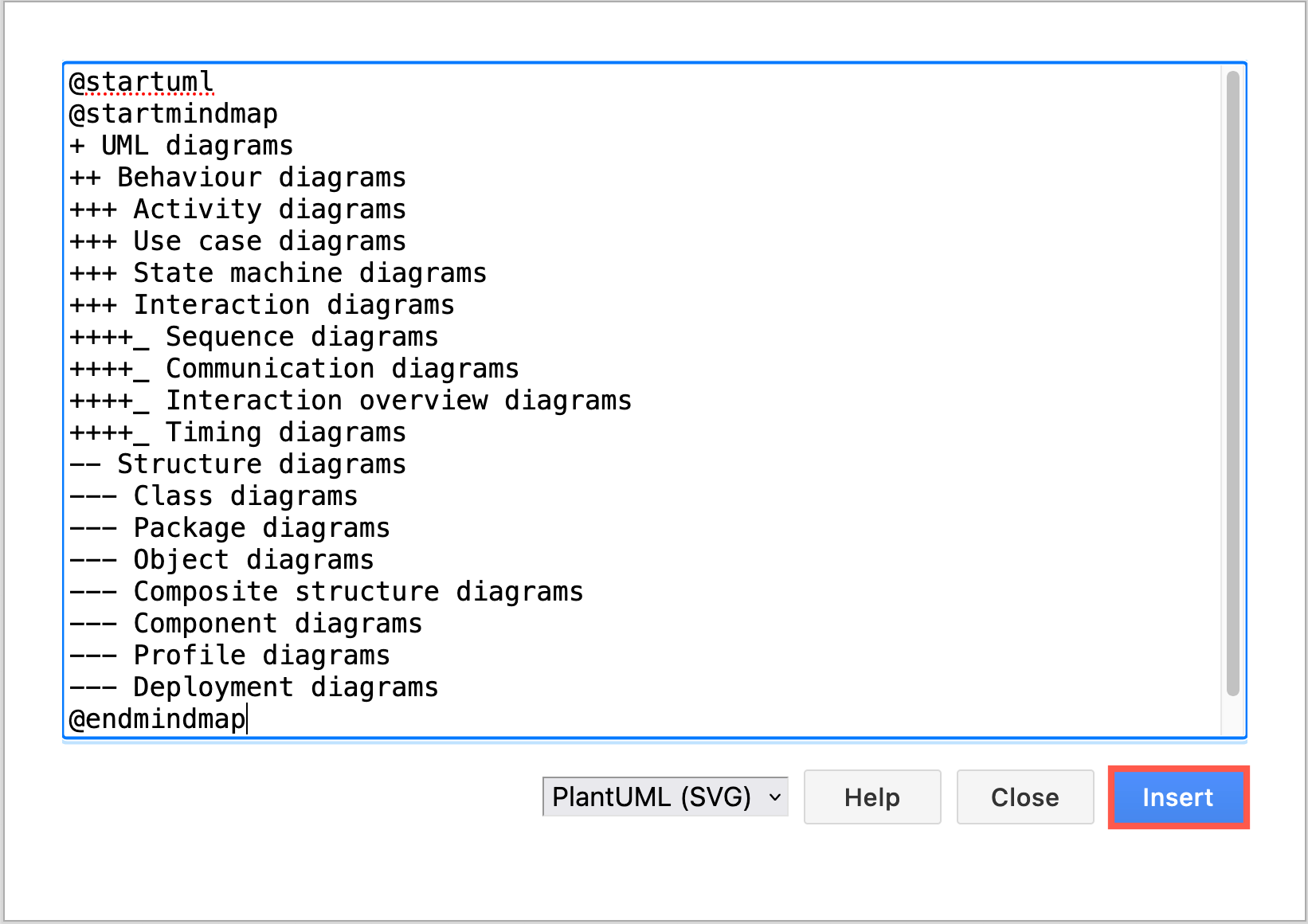
- Add the text for your mindmap into the text field, and click Insert.

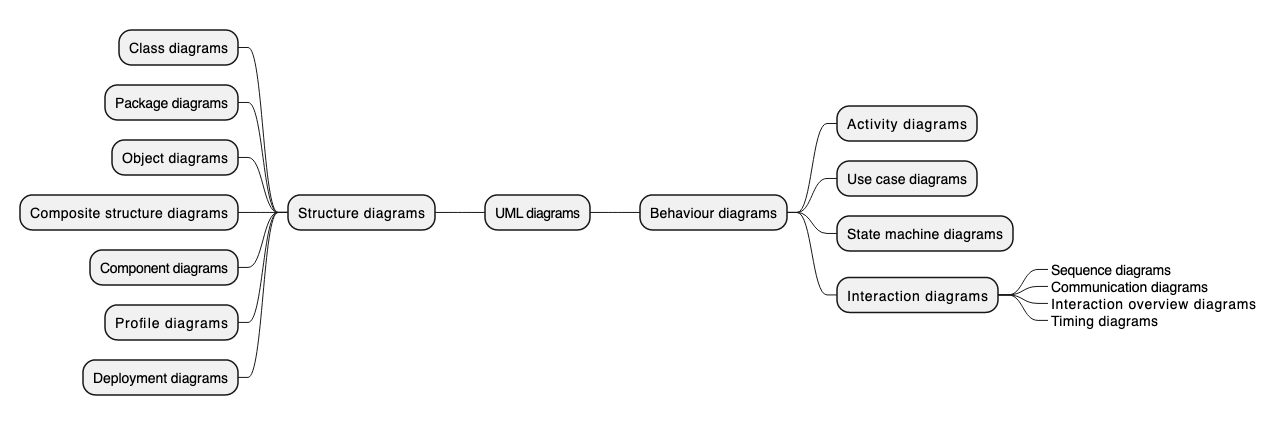
The diagram will be generated and inserted as an SVG image on the drawing canvas.

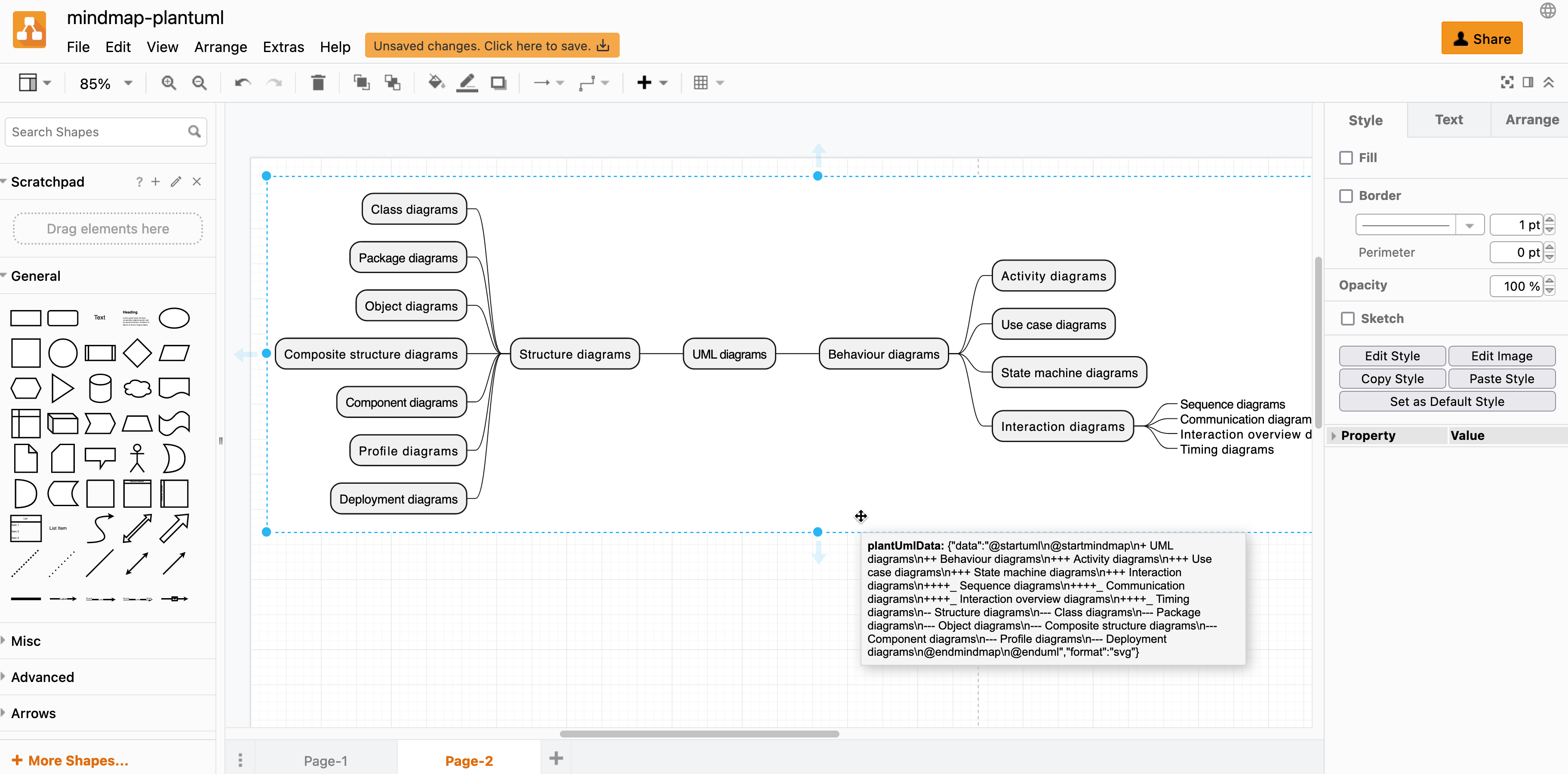
Hover over the mindmap on the drawing canvas to see a tooltip with the PlantUML text.
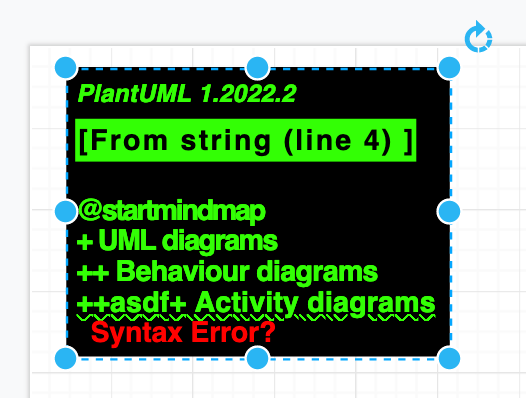
If you see an error on the drawing canvas, there is likely a mistake in the text notation. Double check the PlantUML for mistakes, and make sure you use the arithmetic notation, and not the Markdown or OrgMode syntax for your mindmap.

Double click on the mindmap to open and edit the PlantUML text. Click Apply when you have finished, and the diagram on the canvas will be regenerated.

Do more with your PlantUML mindmaps
- Add a second root topic -
+ second topic - Add colours -
[#colour-name or RGB value](directly after the indicator characters) - Add an icon -
<&star>(directly before the topic text) - Strike through topics -
<s>topic</s> - Add one or more of the following, as shown in the example below:
- heading
- caption
- section heading
- footer
- legend

Open this example in our diagram viewer
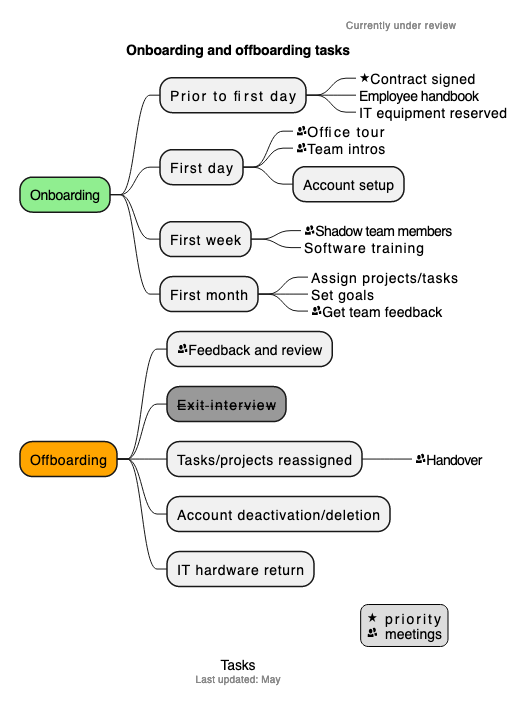
Example: Tasks in a one-sided mindmap
@startuml
@startmindmap
caption Tasks
title Onboarding and offboarding tasks
+[#lightgreen] Onboarding
++ Prior to first day
+++_ <&star>Contract signed
+++_ Employee handbook
+++_ IT equipment reserved
++ First day
+++_ <&people>Office tour
+++_ <&people>Team intros
+++ Account setup
++ First week
+++_ <&people>Shadow team members
+++_ Software training
++ First month
+++_ Assign projects/tasks
+++_ Set goals
+++_ <&people>Get team feedback
+[#orange] Offboarding
++ <&people>Feedback and review
++[#999999] <s>Exit interview</s>
++ Tasks/projects reassigned
+++_ <&people>Handover
++ Account deactivation/deletion
++ IT hardware return
header
Currently under review
endheader
legend right
<&star> priority
<&people> meetings
endlegend
center footer Last updated: May
@endmindmap
@enduml
Refer to the PlantUML language specification for the full set of options in the various supported syntaxes.
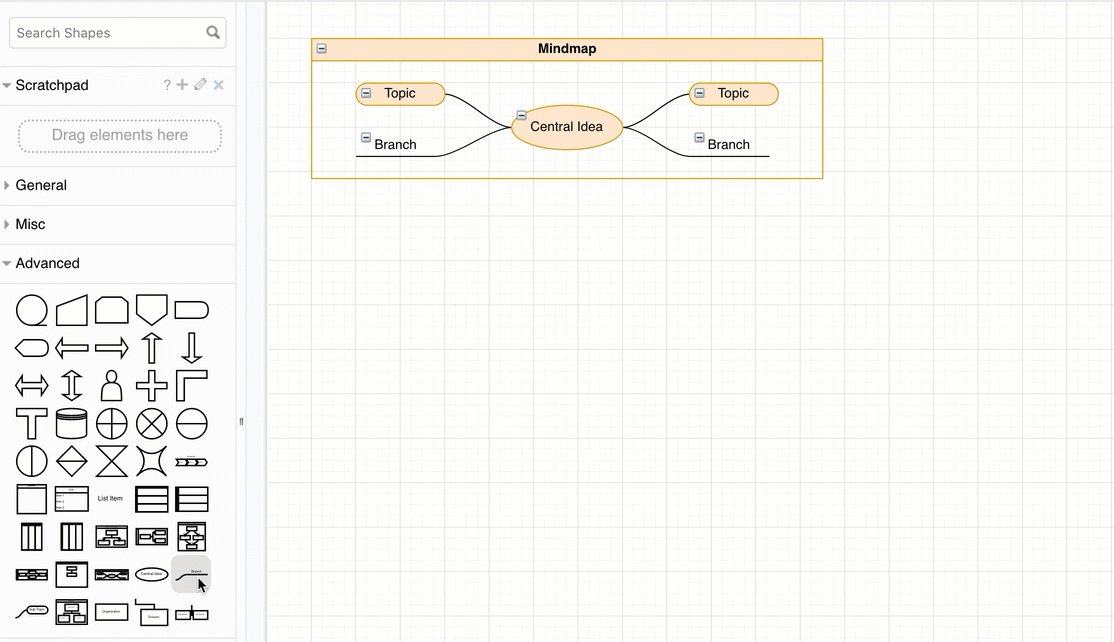
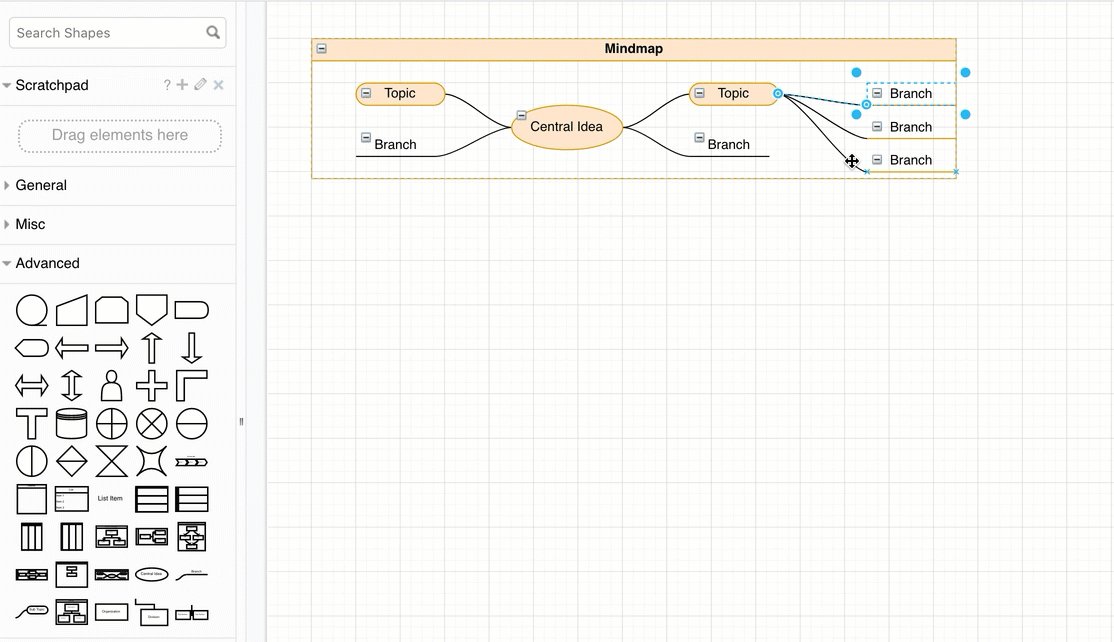
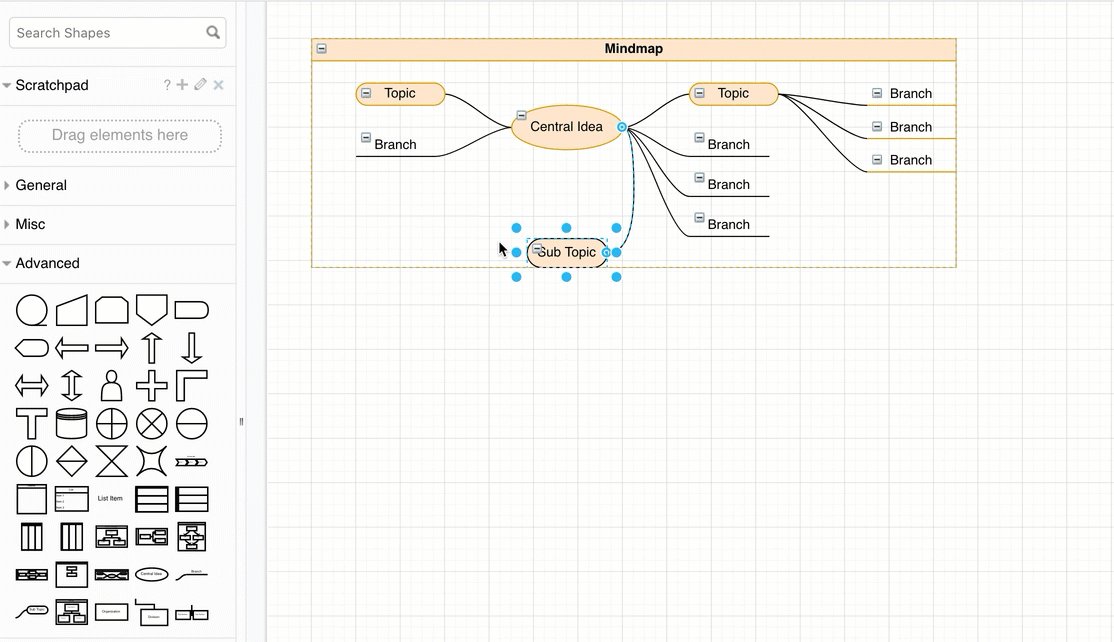
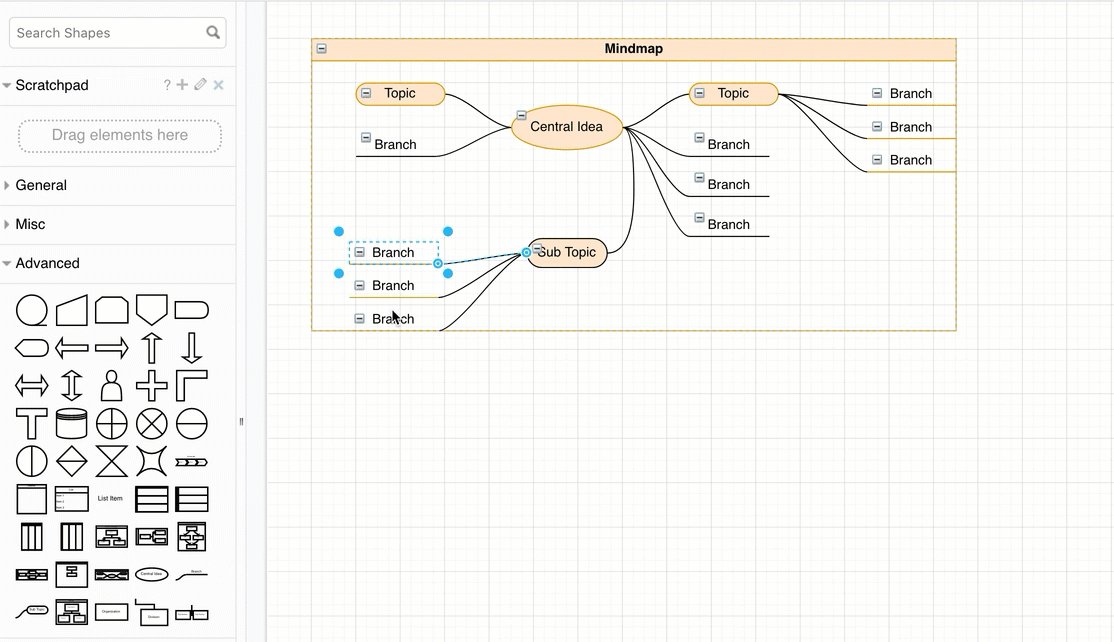
Prefer to draw a mindmap?
Use an automated layout container shape from the Advanced shape library and drop Sub Topic and Branch shapes inside to draw your mindmap quickly and easily.