Customise shape shadows to add impact to your diagrams
You’ve long been able to add basic shadows to shapes in draw.io. But now, you can customise shape shadows - set their colour, offset, opacity and blur so your diagram makes the impact you want.

Add a shadow
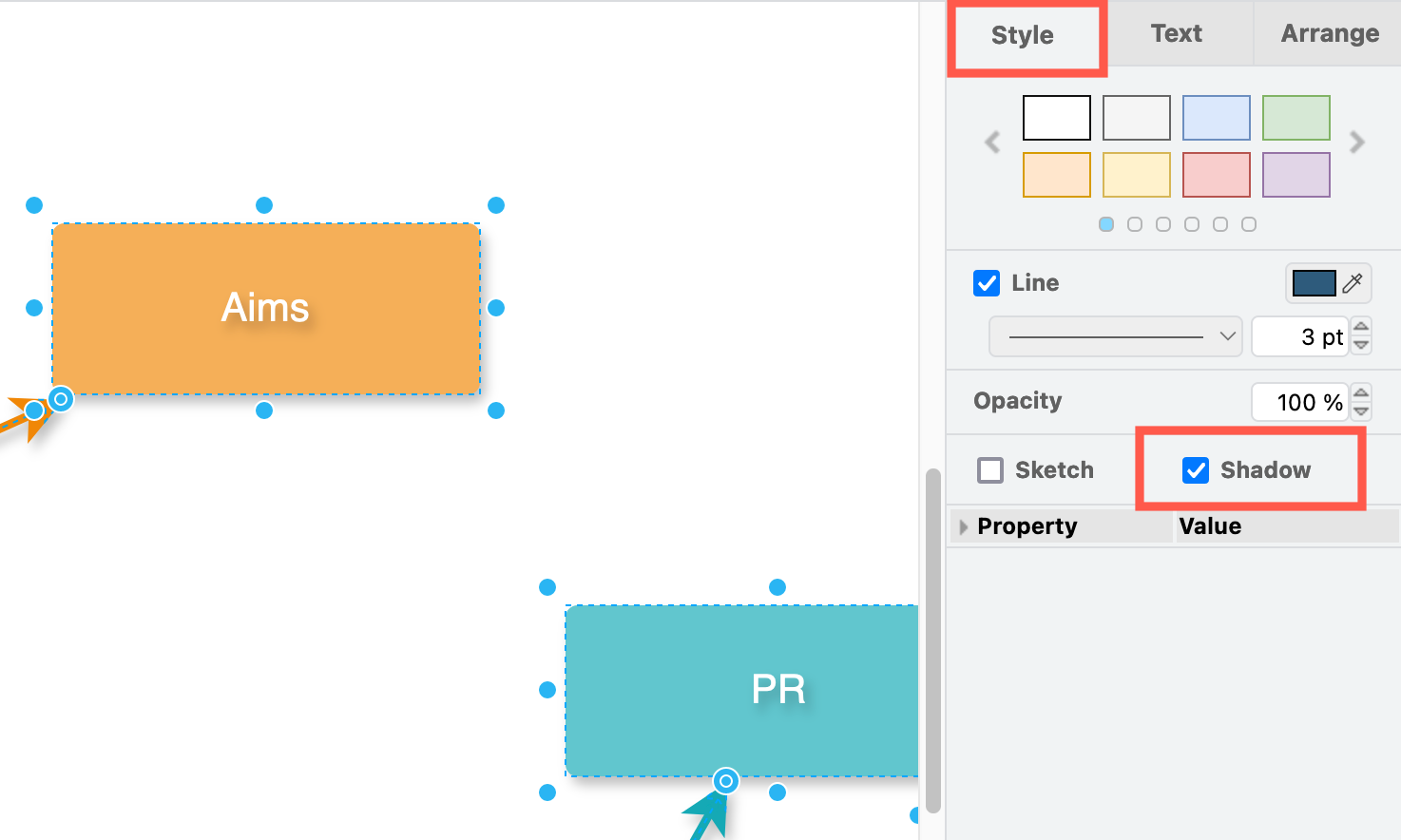
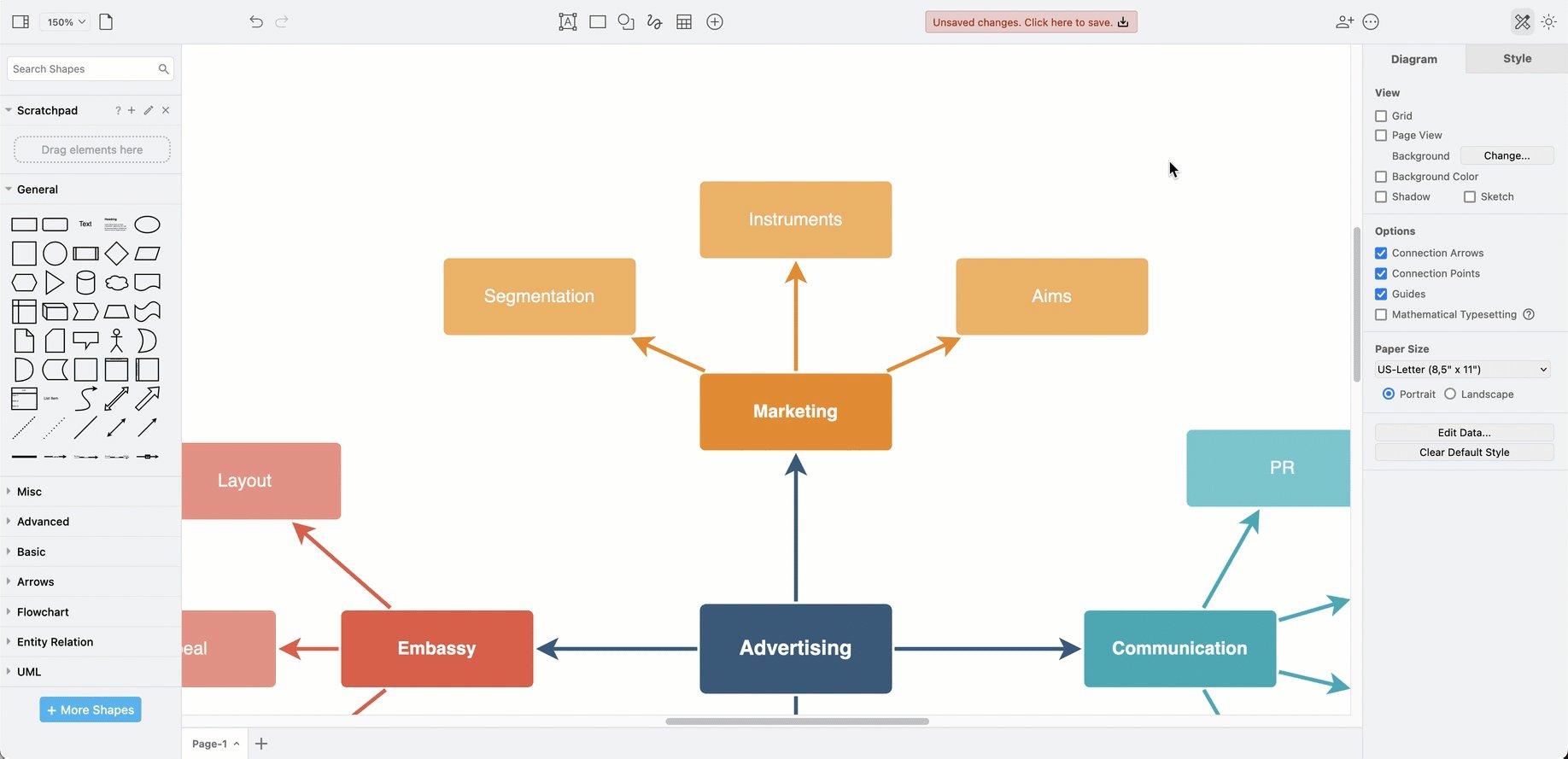
- Select the shapes and connectors you want to add a shadow to.
- In the Style tab of the format panel on the right, click on the Shadow checkbox to enable it.

Tip: To apply a shadow to everything in your diagram, right-click on a blank area of the canvas, choose Select All from the context menu, then enable the Shadow checkbox in the format panel.
Customise the shape shadow
Once you have added a shadow, you can customise it via the shape properties.
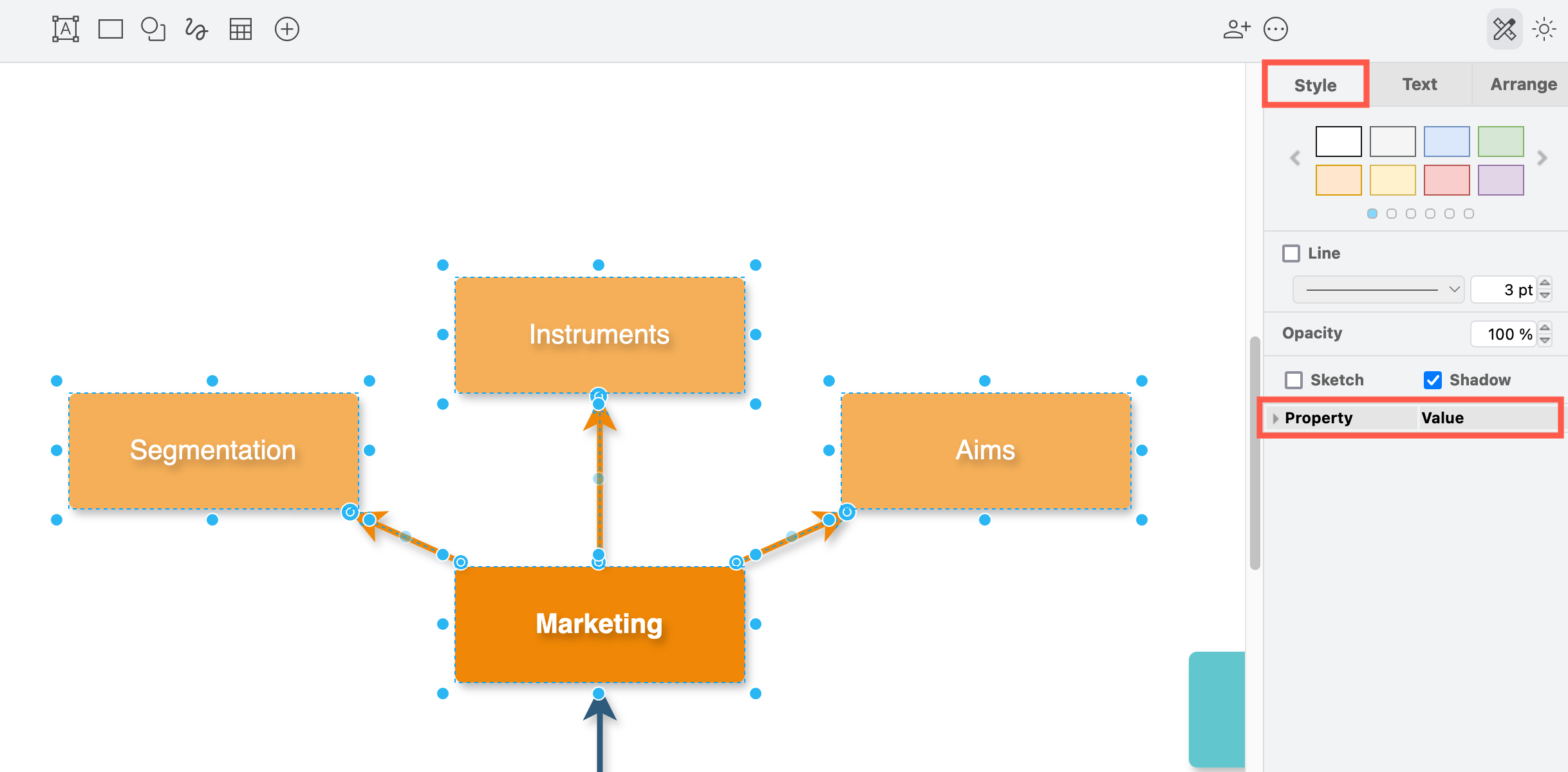
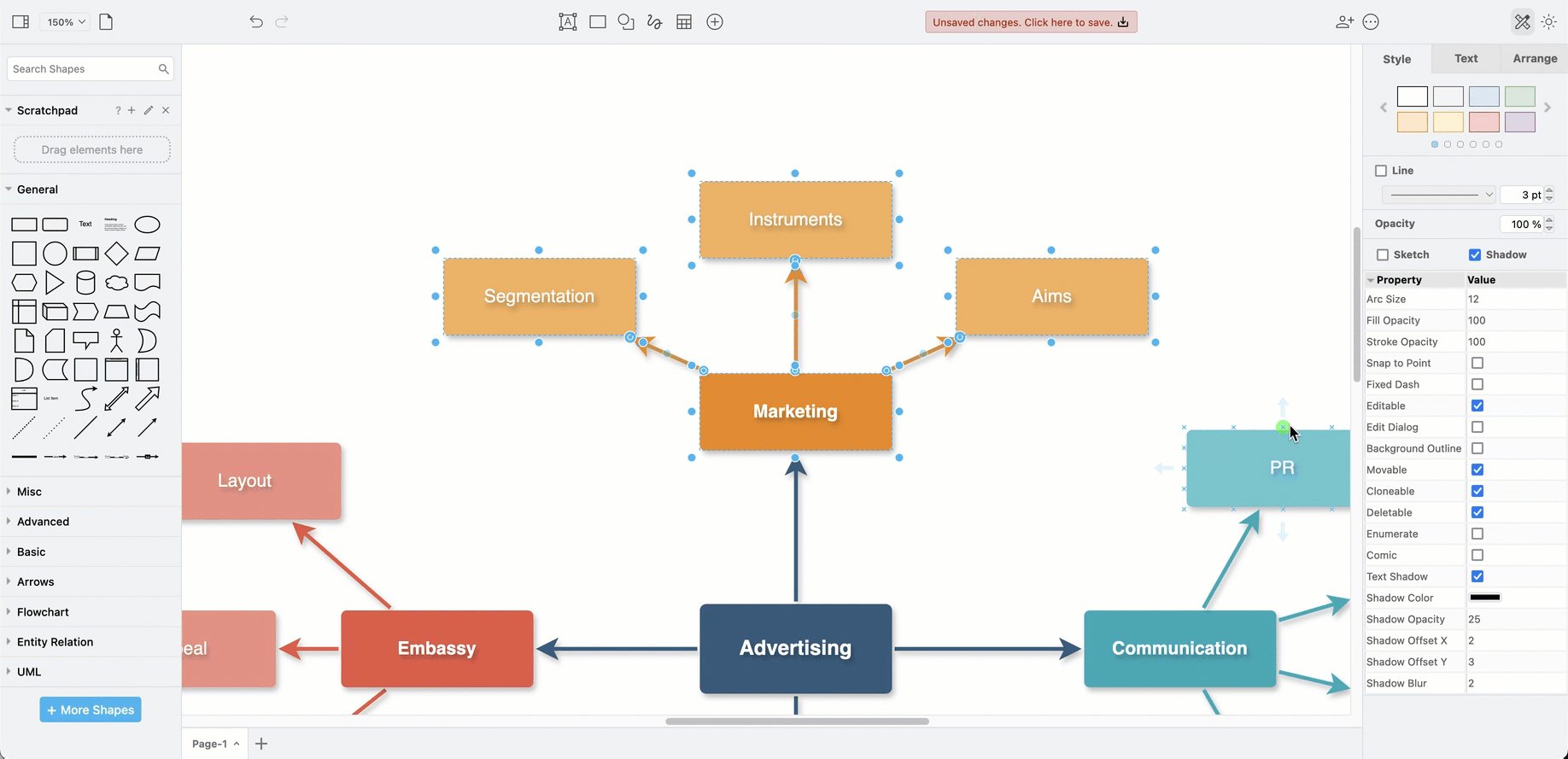
First, select the shapes and connectors that have the shadow you want to customise.
Next, expand the Properties section at the bottom of the Style tab of the format panel.

Note: If you have selected more than one shape or connector, only the properties the selected shapes and connectors have are shown.
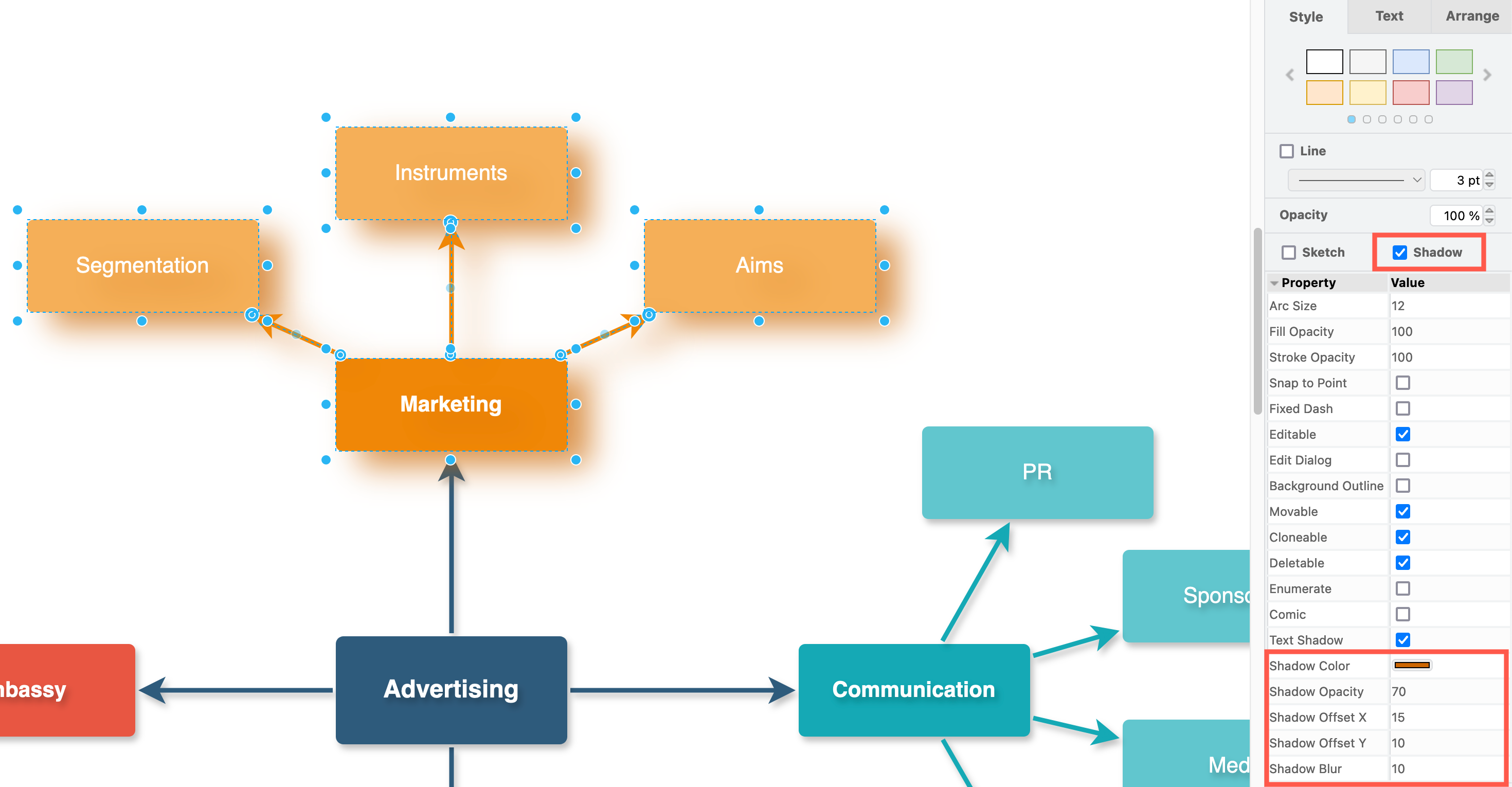
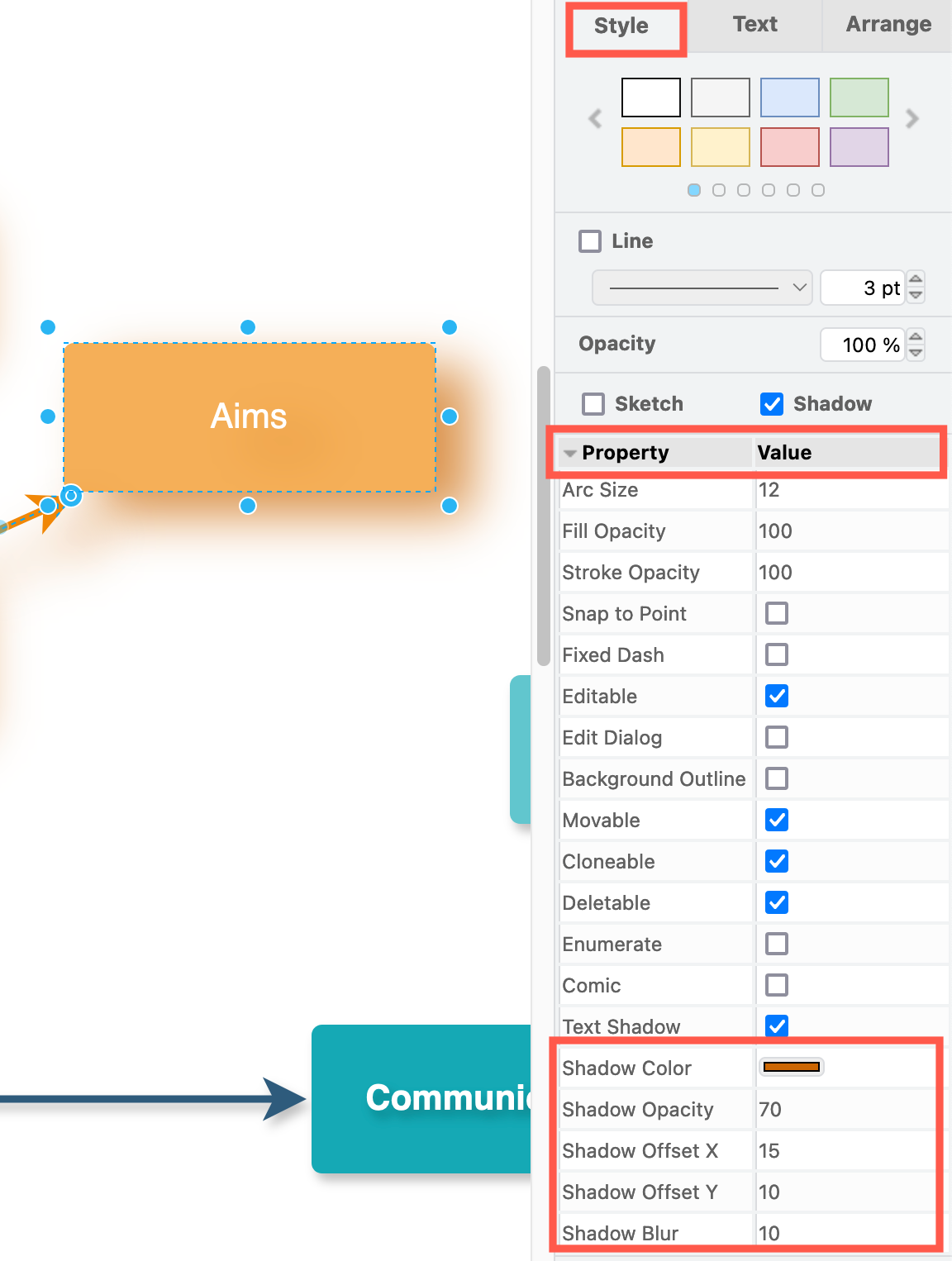
Now scroll down to customise the five Shadow properties.
- Click on the coloured box to open the palette and choose a new Shadow Colour.
- Click on the Shadow Opacity number and increase it to make the shadow darker and less opaque. Enter a smaller number to make the shadow lighter and more transparent.
- Move the shadow further to the right by increasing Shadow Offset X
- Shift the shadow further down below the shape by increasing the Shadow Offset Y.
- Make the shadow softer and less defined by increasing the Shadow Blur.

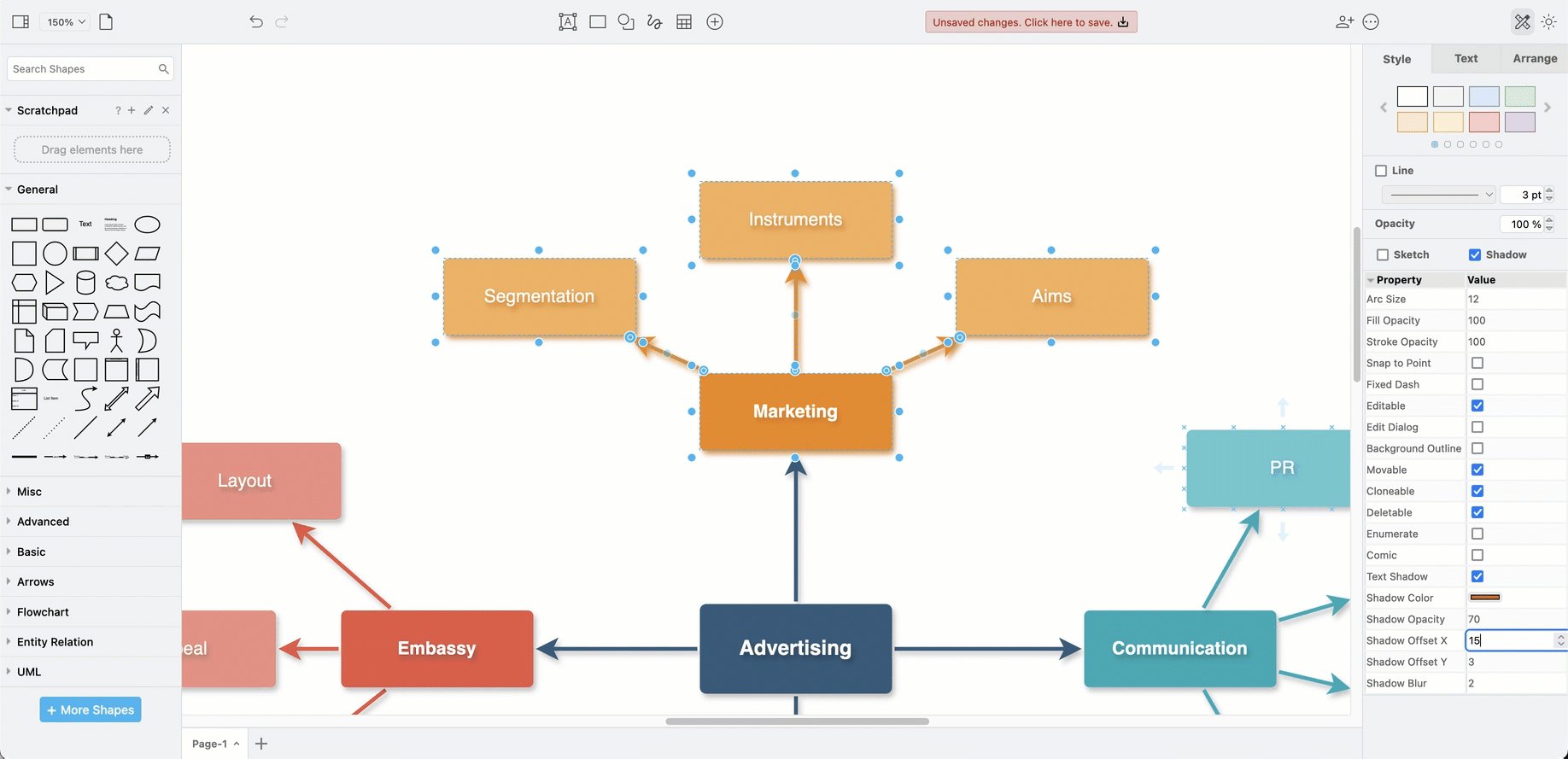
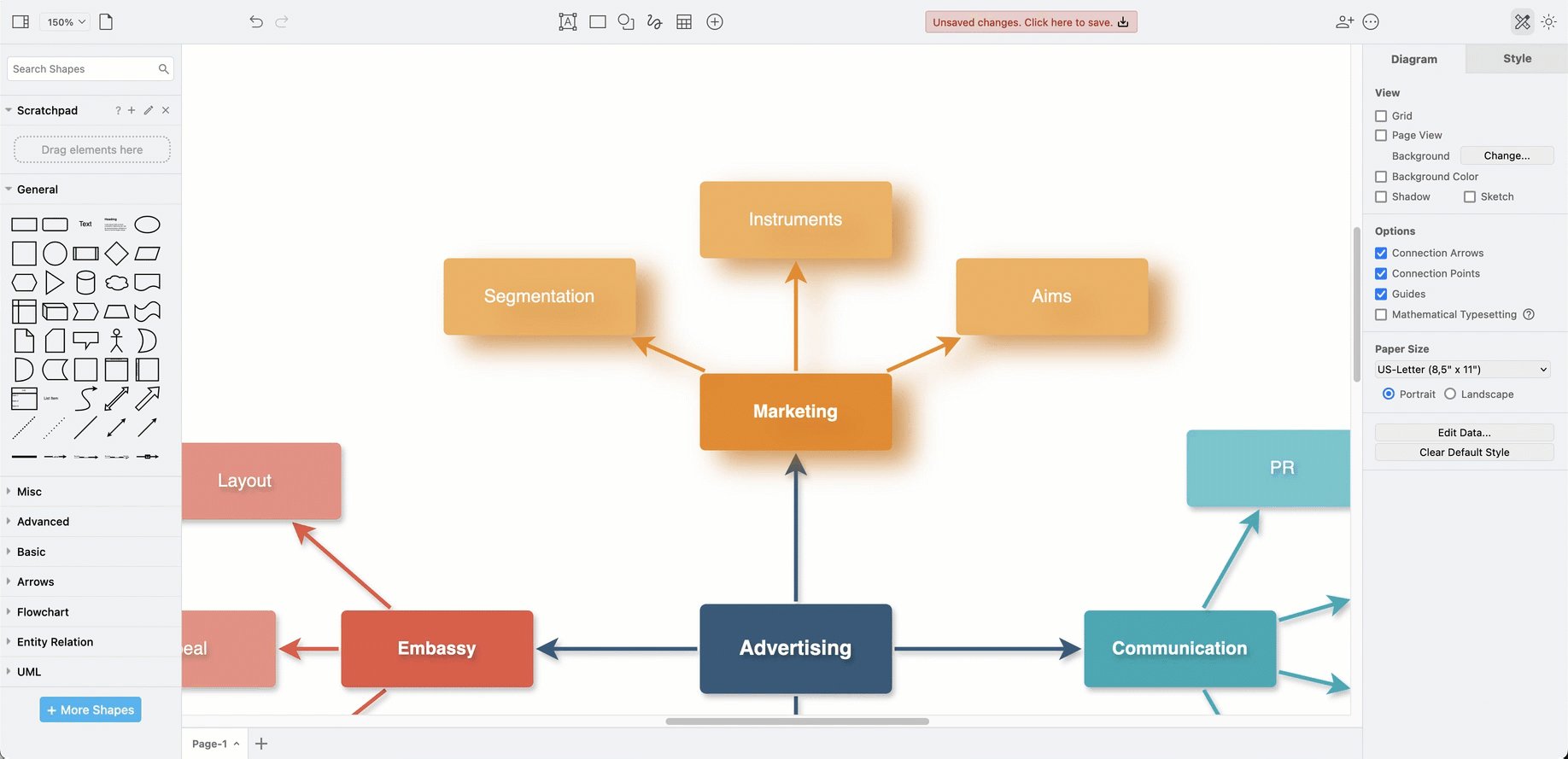
In the example below, we have left the default shadow settings on the non-orange shapes but we’ve customised the orange section of the concept map. For just that section, we’ve increased the size of the offset and blur substantially, increased the opacity, and chosen orange as the shadow colour.

Add emphasis to text with a shadow
Shadows are also applied to the label text on a shape, and to text shapes.
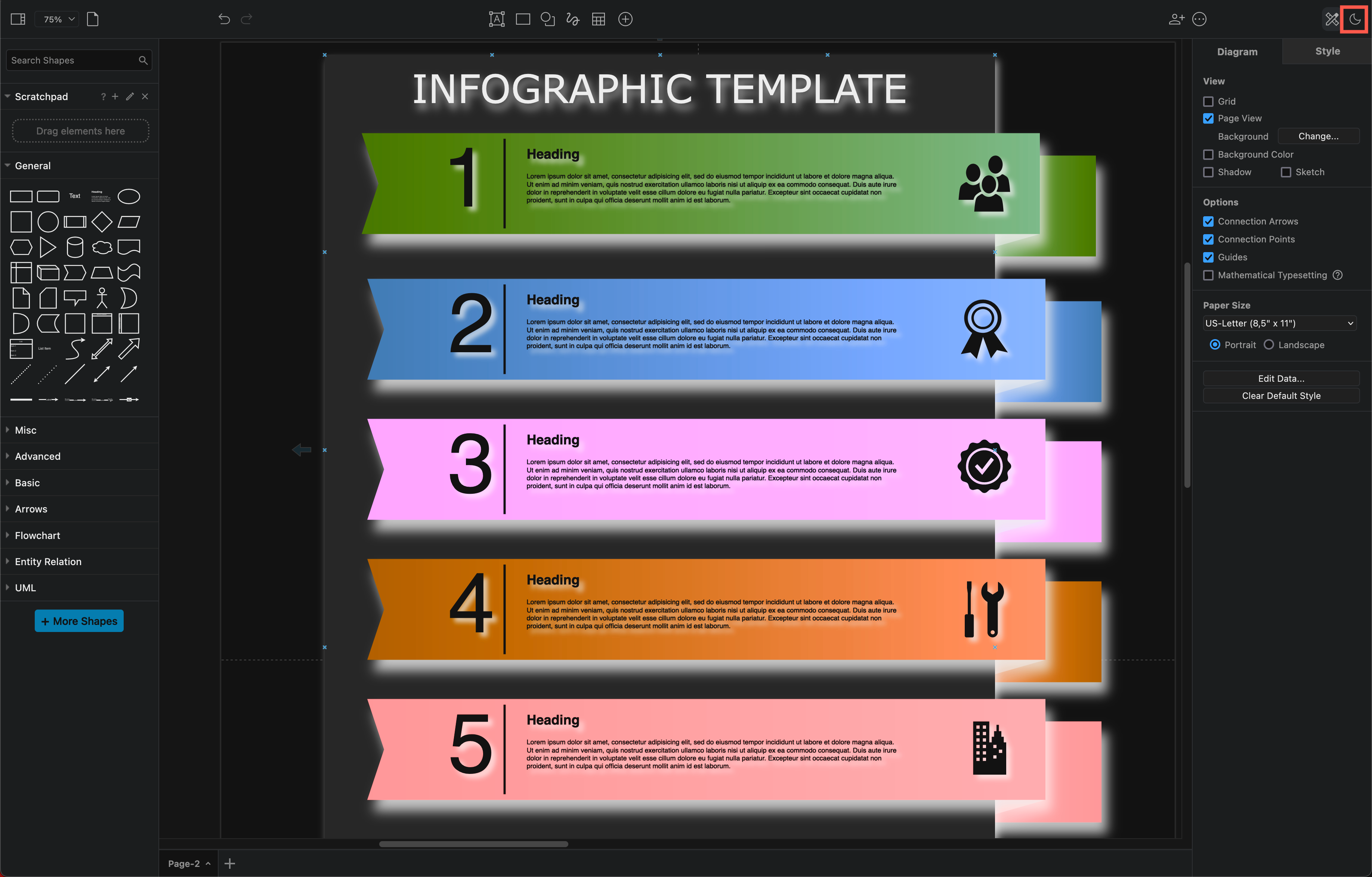
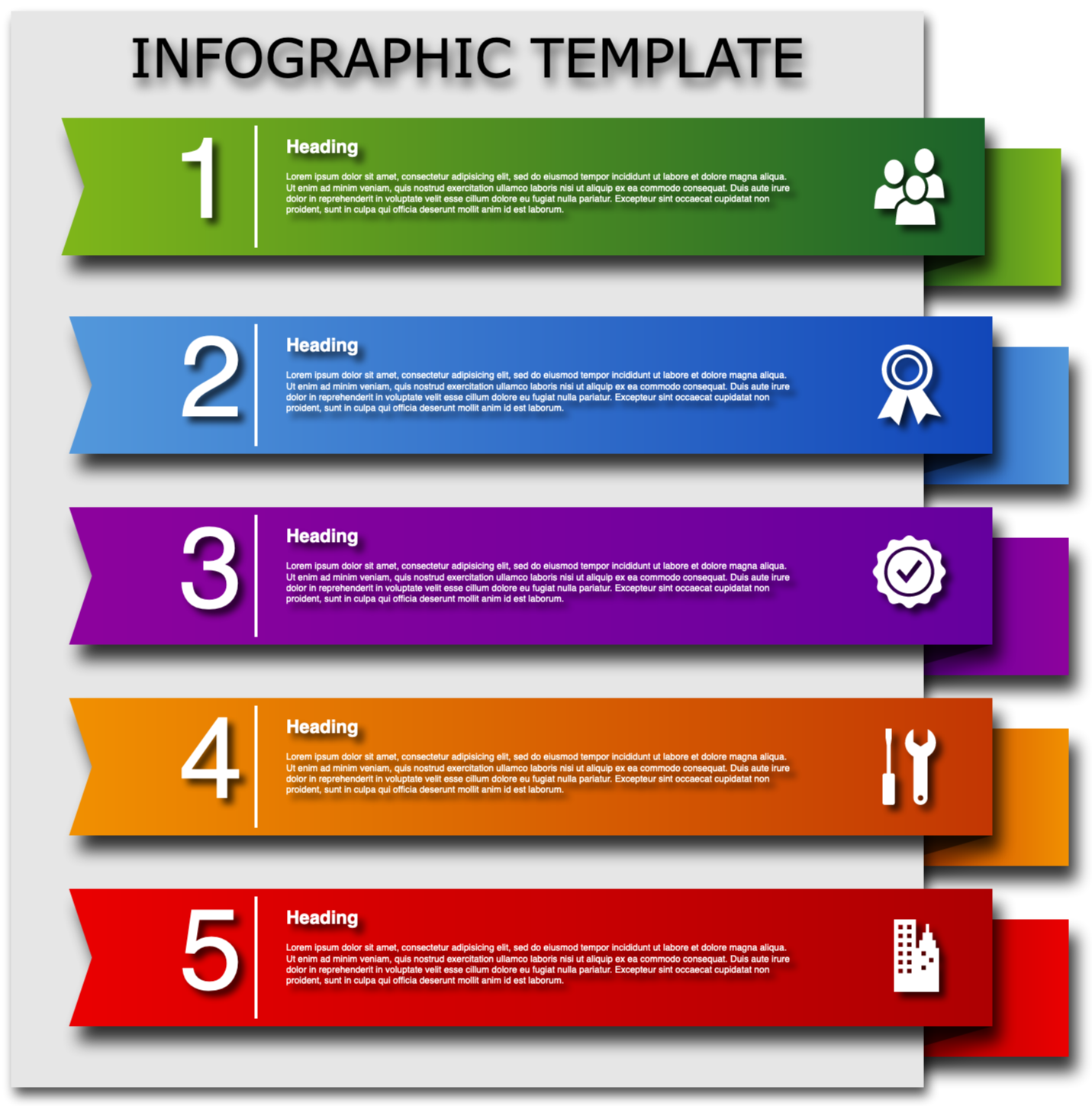
For example, a shadow has been applied to all of the shapes, icons, and text in the following infographic template to make each element in the diagram appear to float above the elements below.

It’s best to keep in mind that while shadows can add emphasis to your diagram, they may also make text less easy to read.
If you or your colleagues work on your diagram in dark mode, shadow colours will automatically change like all the shape and connector colours, to ensure the diagram is readable on a dark background.