Draw diagrams on a touch screen
It is easy to diagram on a tablet or any other device with a touch screen because draw.io is a web application. Point your browser to our online editor at app.diagrams.net, select where you want to save your diagram file, and start diagramming.
Simple touch whiteboard
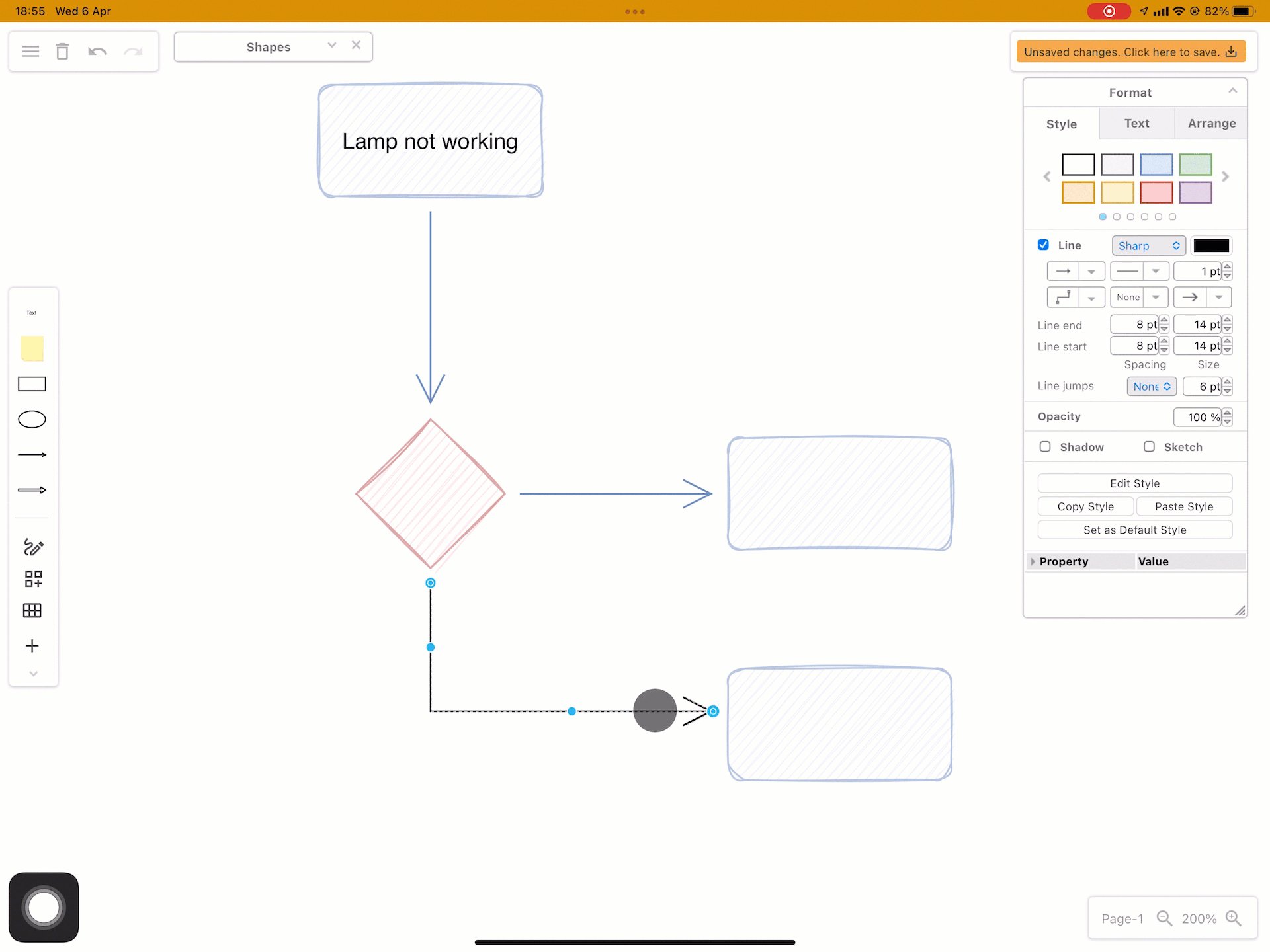
The Sketch diagram editor theme is ideal for diagramming on the smaller touch screens of mobile devices.
You can minimise the panels you aren’t using to gain additional drawing space. If a panel is in the way, drag it to another position in the diagram editor.

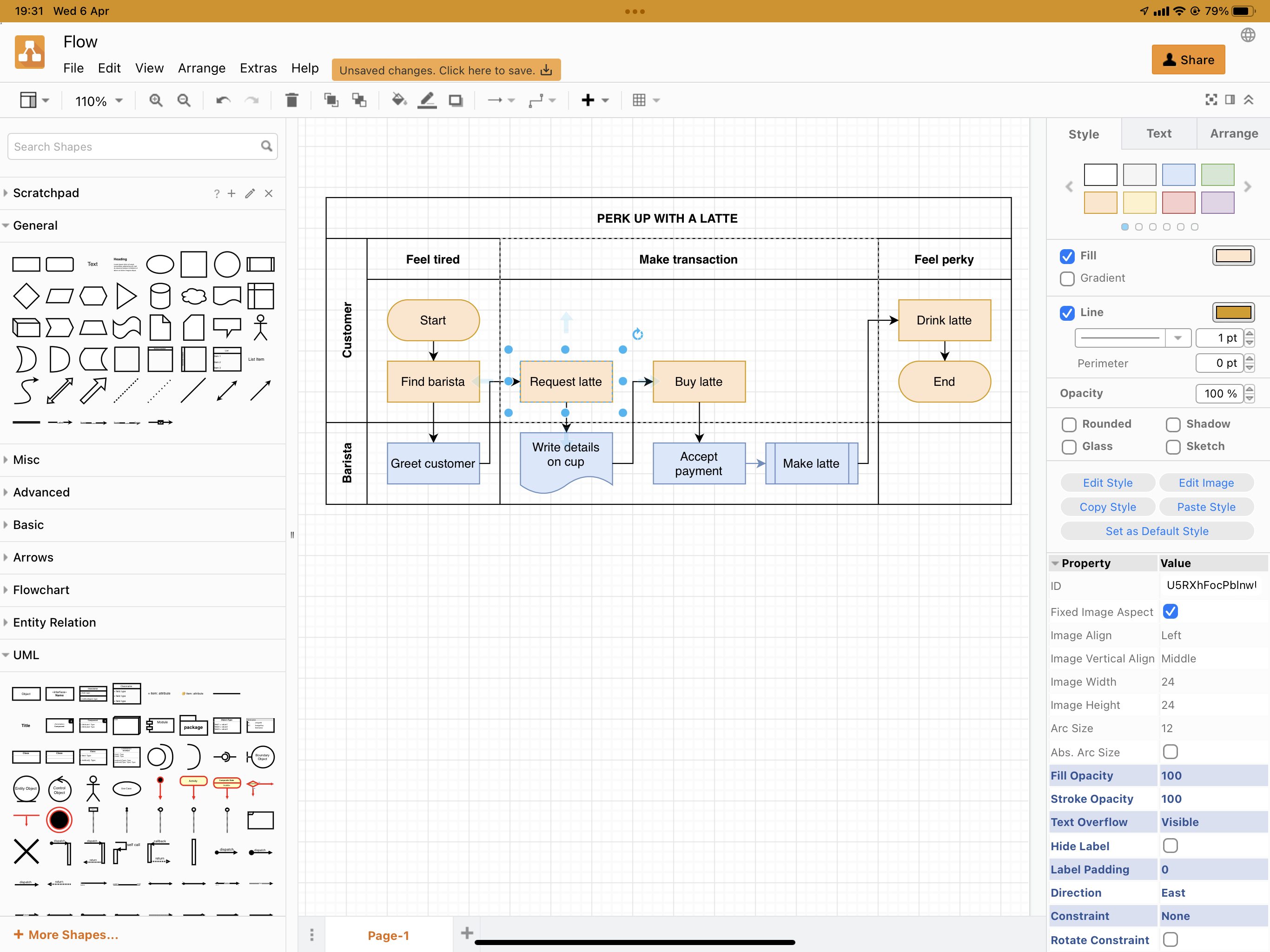
The default more complex editor themes - with the menu, top toolbar and fixed panels - are still easy to use on larger tablets and notebooks with touch screens.

Touch shortcuts for diagramming on a tablet
While almost all features work just as well with a finger or pen as they do with a mouse, there are a few gesture shortcuts specific to touch screens.
The round highlights in the following tutorials show finger movements on an iOS touch screen. The gestures work similarly on other touch devices.
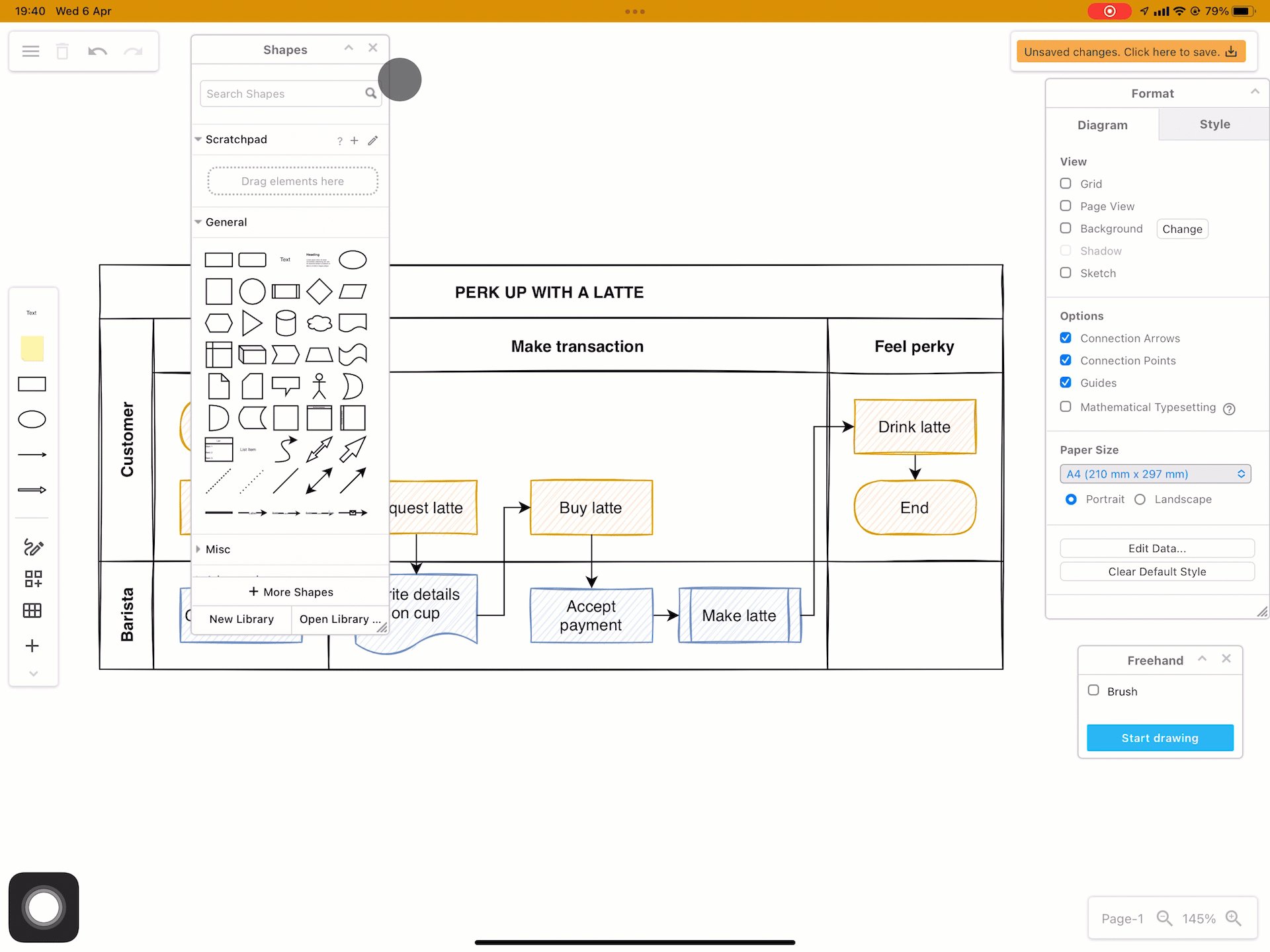
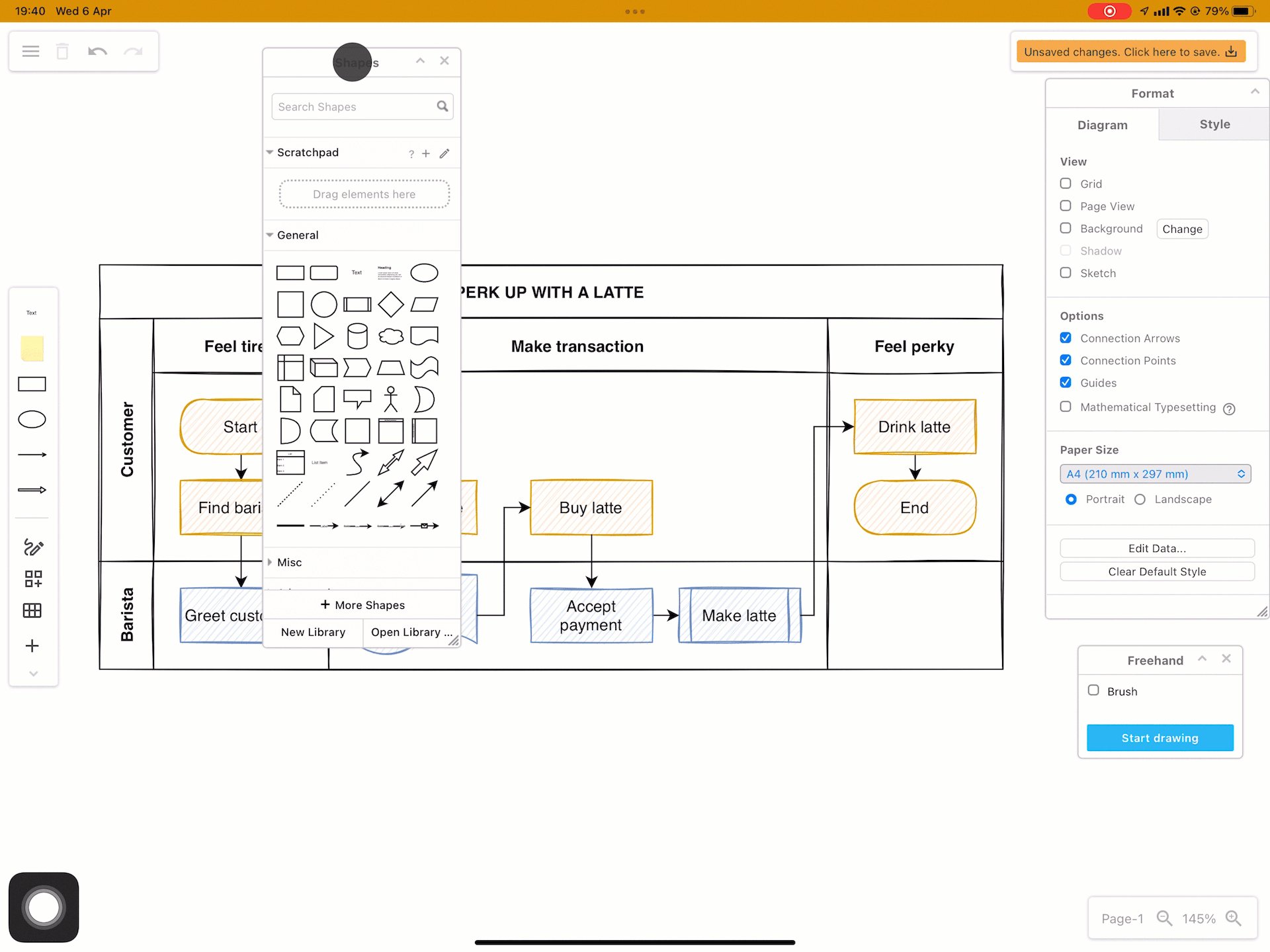
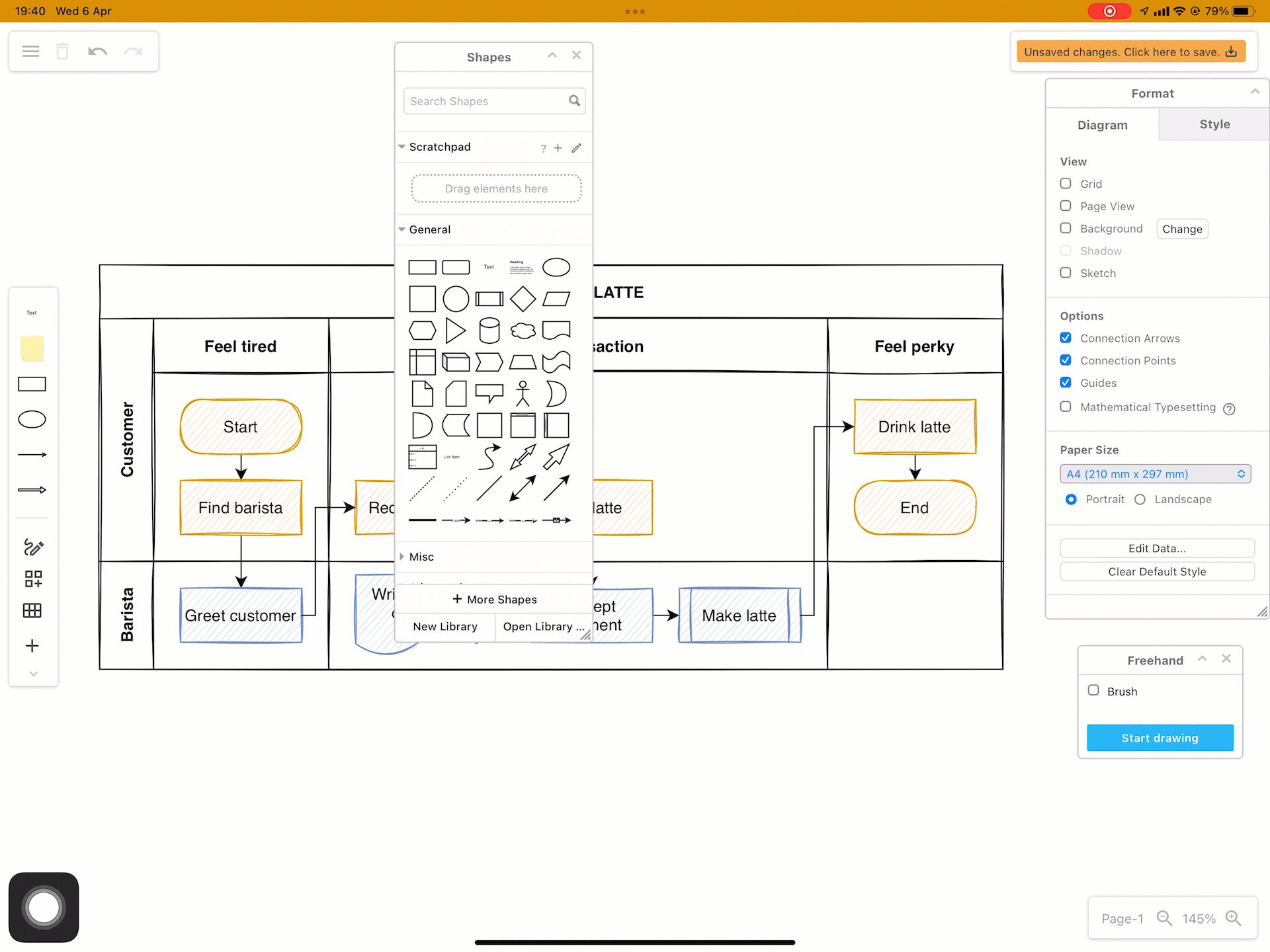
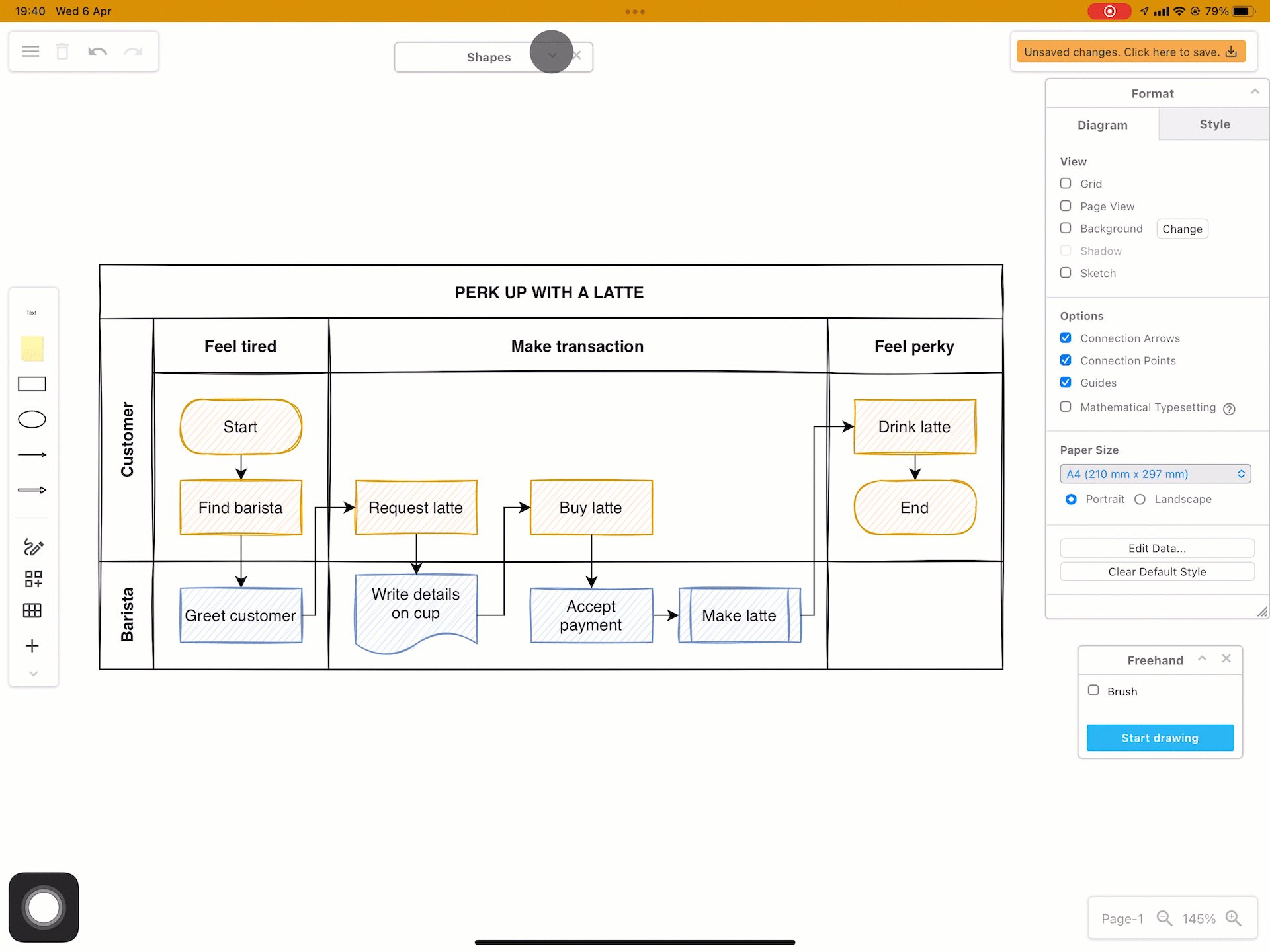
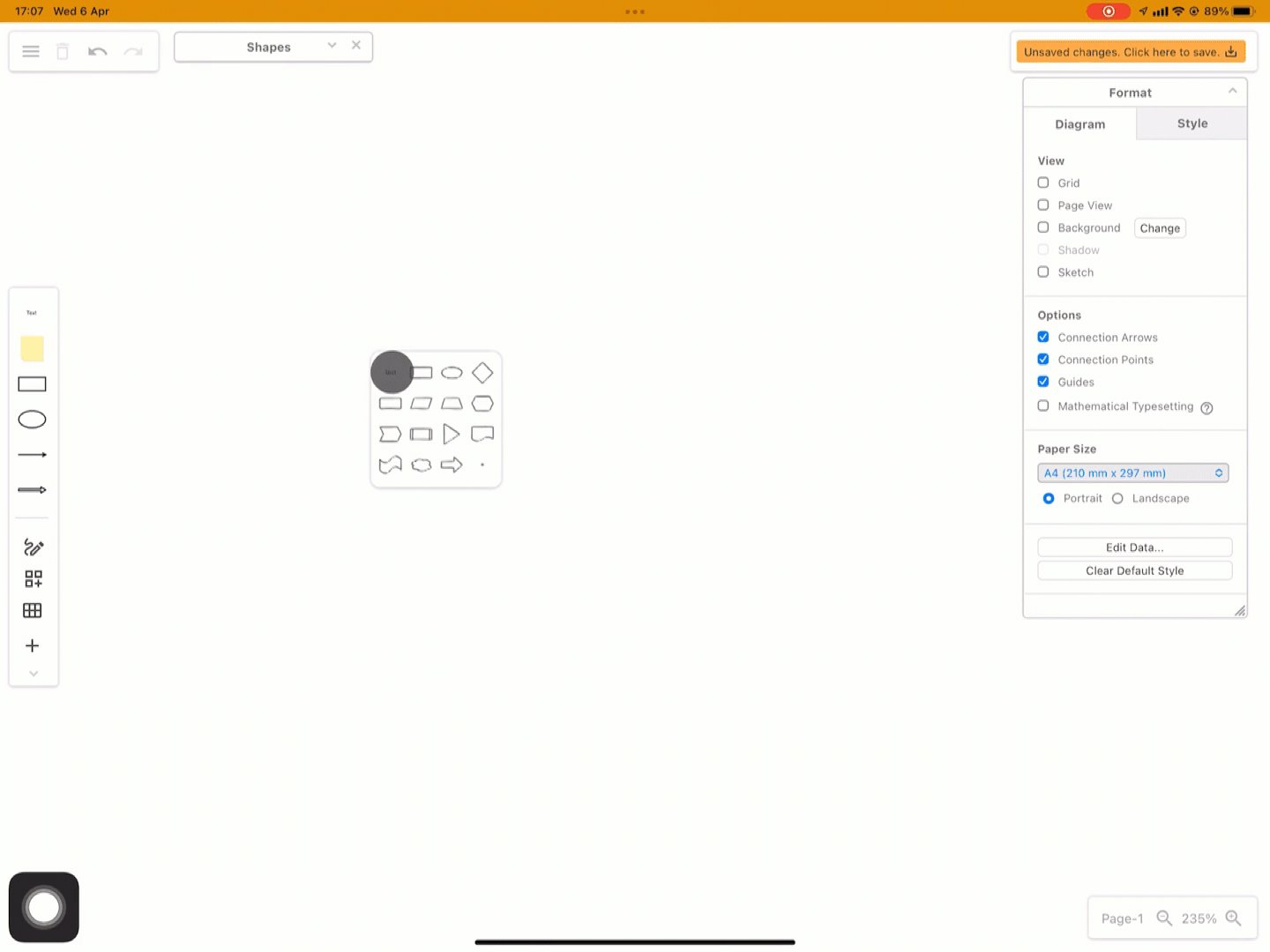
Open the shape selector: Double tap on a blank area to get the shape selection box and tap on a shape to add it to the drawing canvas.
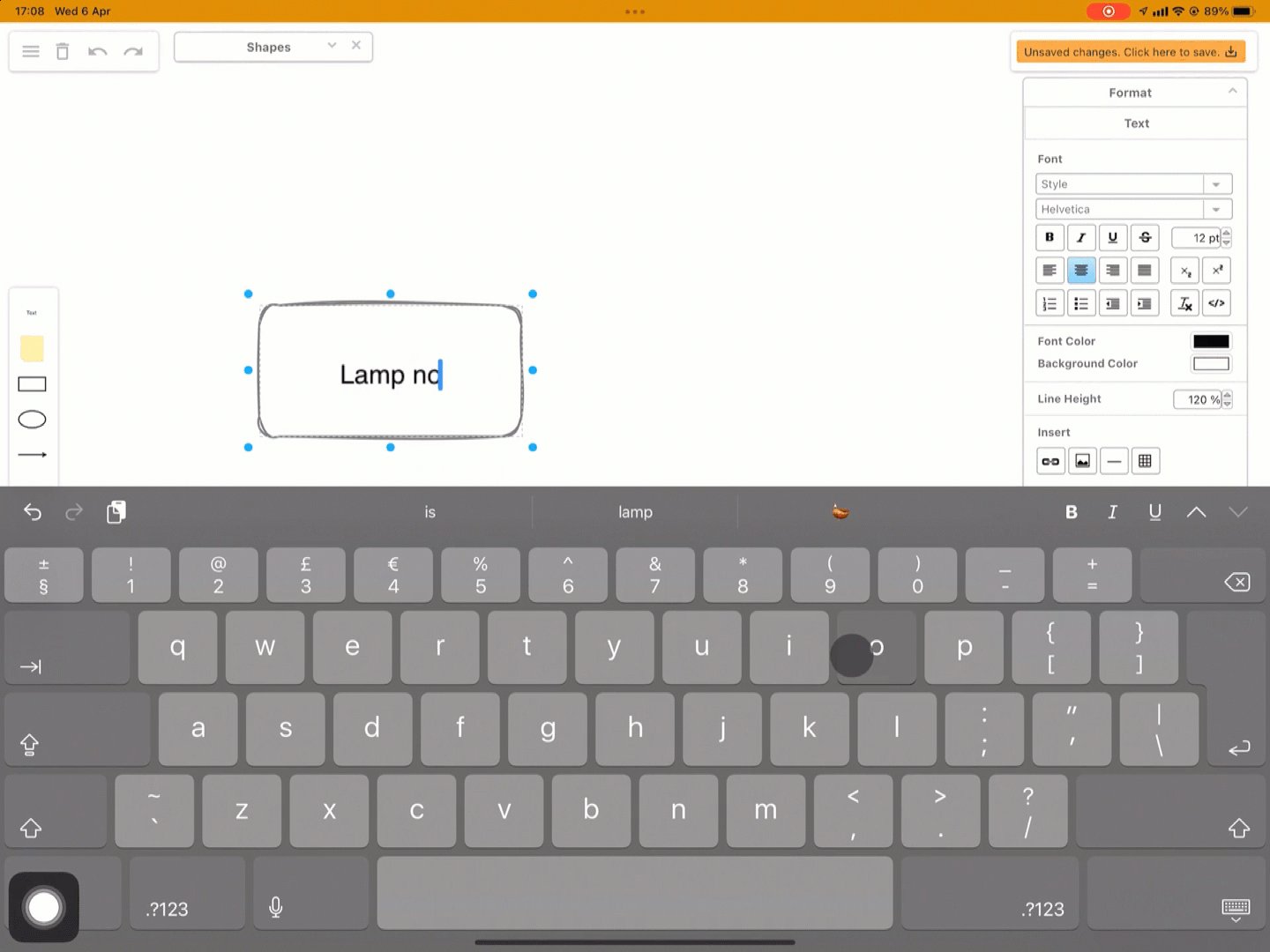
Type a label: Double tap on the shape or connector to open the on-screen keyboard.

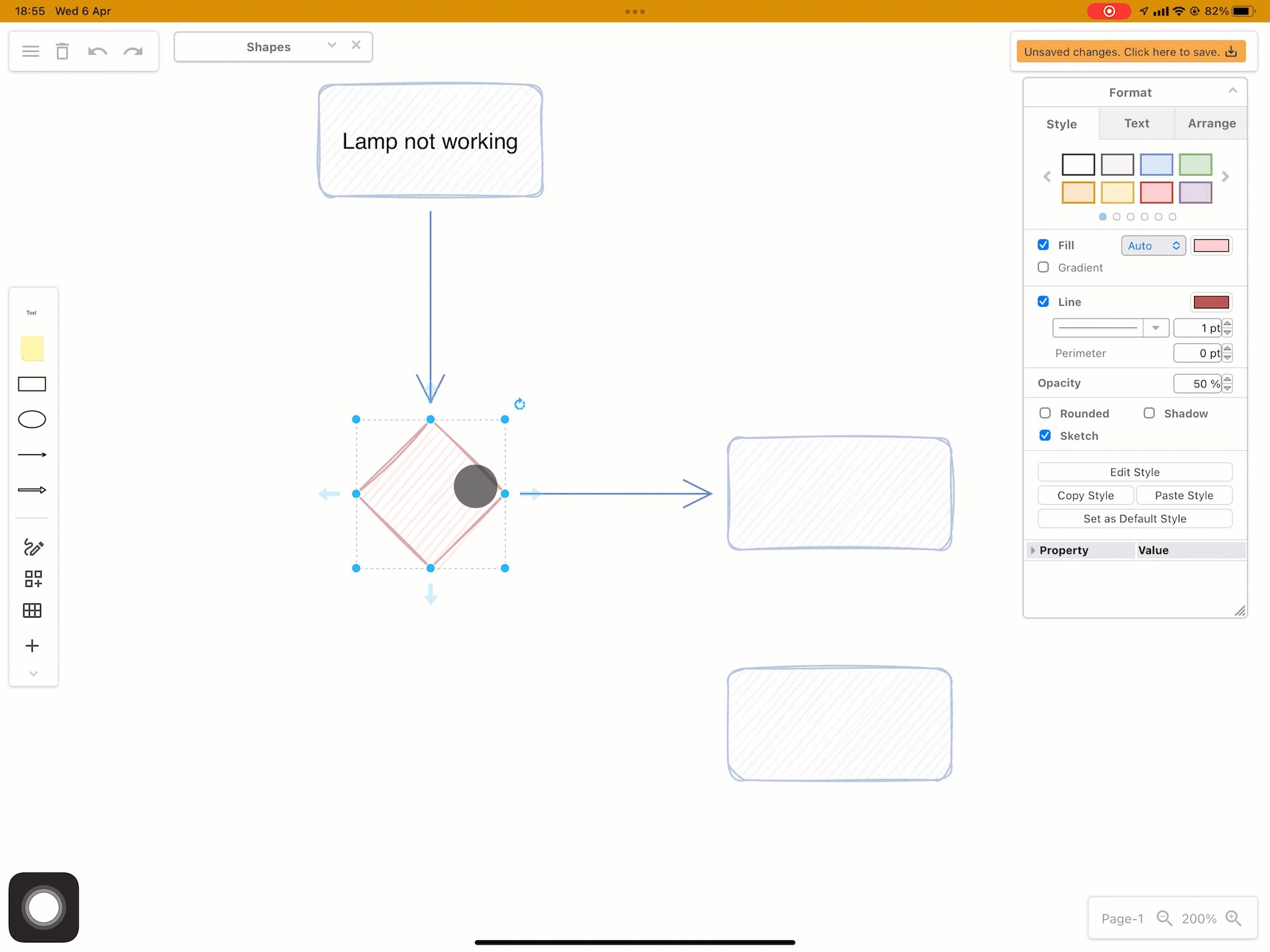
Add a shape: Tap on a shape to select it, then tap on one of the direction arrows and select a shape to add it in that direction. The newly added shape will be connected automatically.
You can also tap on a shape in the shape library, or drag one from the shape library to the drawing canvas, just as you would with a mouse.
Zoom in and out: Pinch to zoom out, and spread two fingers on the touch screen to zoom in, just as you would when editing a photograph. You can also tap on the tools in the toolbar at the bottom right of the screen.

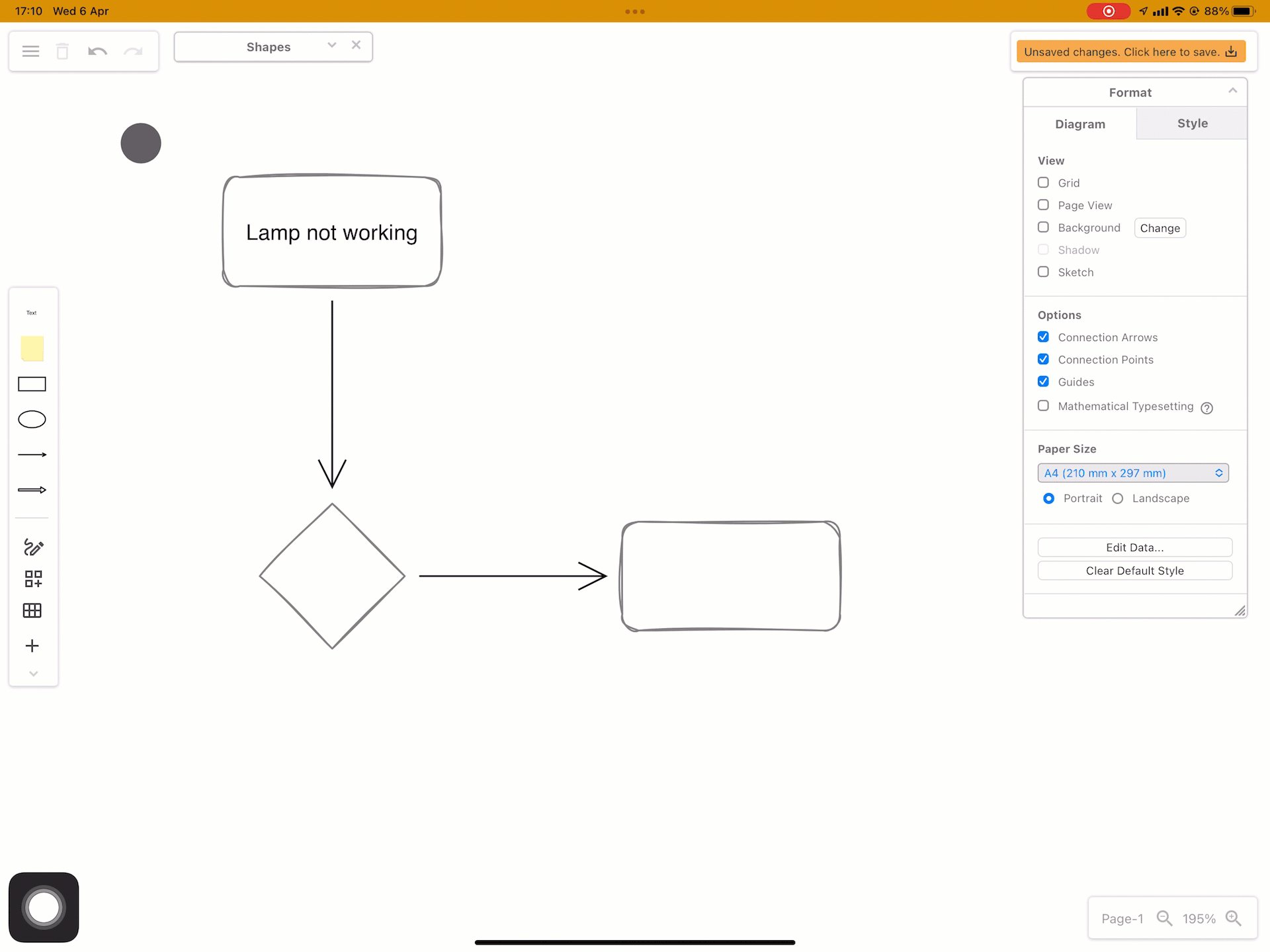
Move the drawing canvas: Tap and drag on a blank area of the drawing canvas to move to another position. Alternatively, use two fingers to drag the canvas as you zoom in and out.
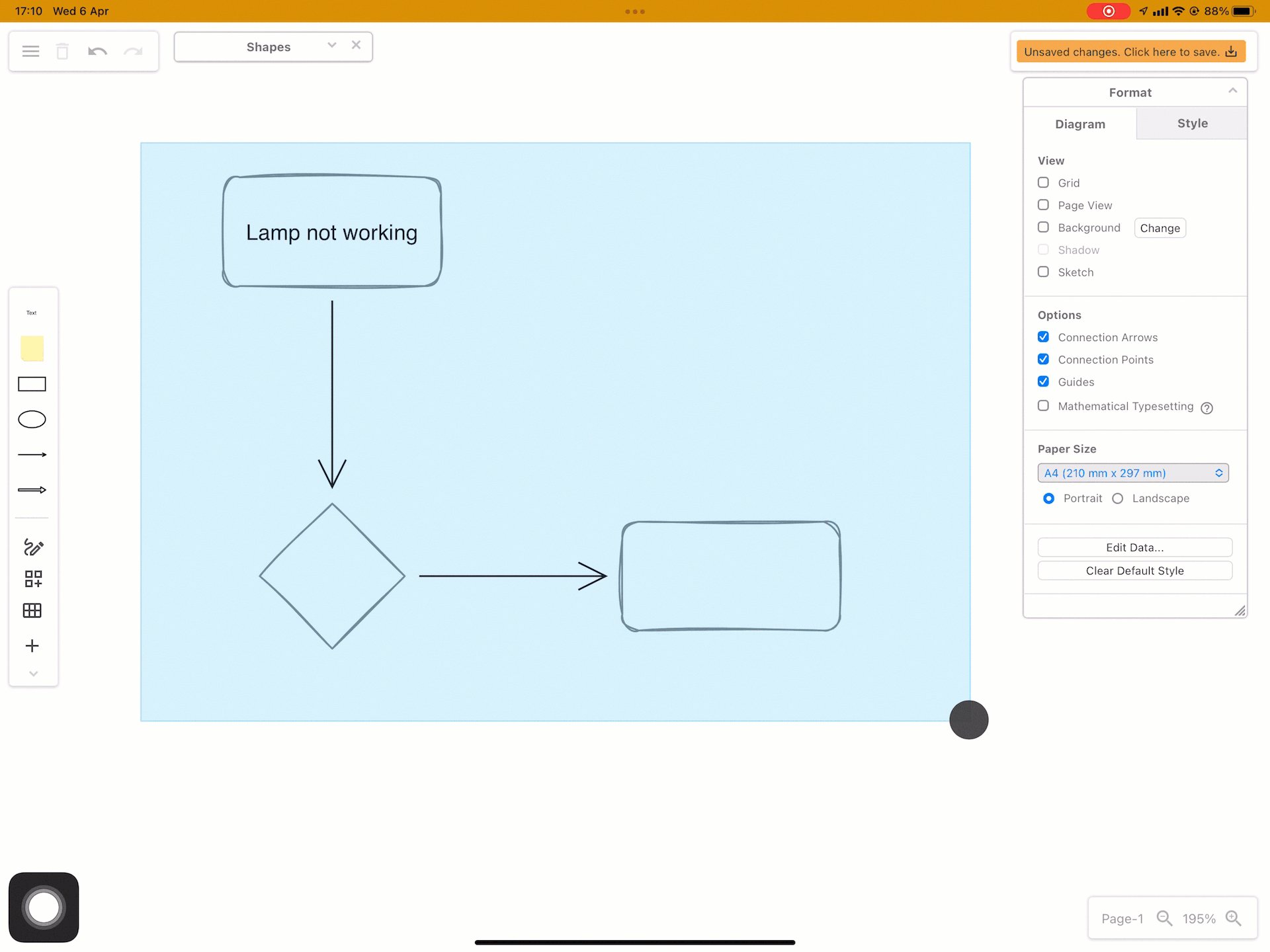
Rubberband selection: Long tap on a blank area of the drawing canvas, then drag a selection box - a rubberband - around a group of shapes.
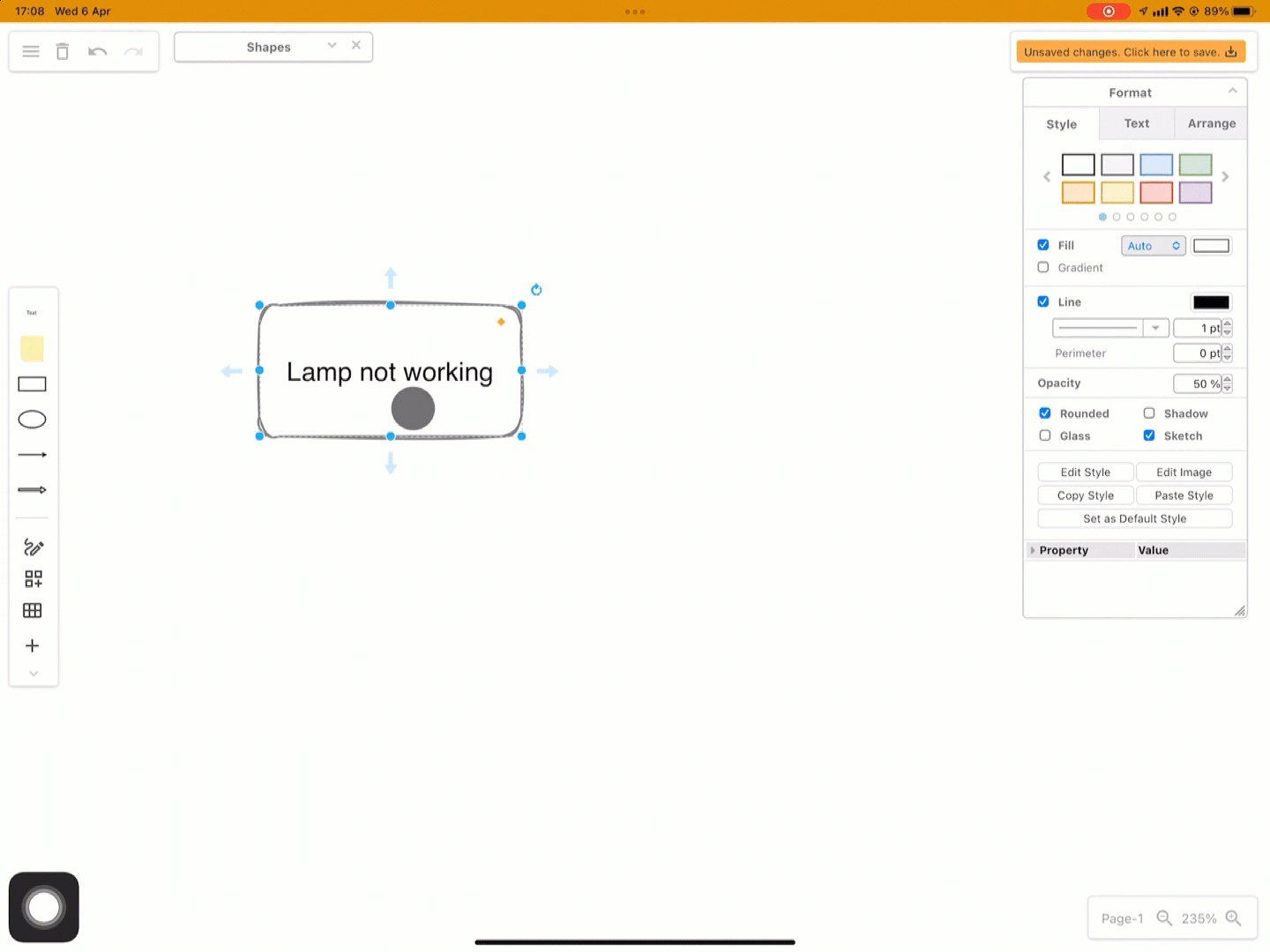
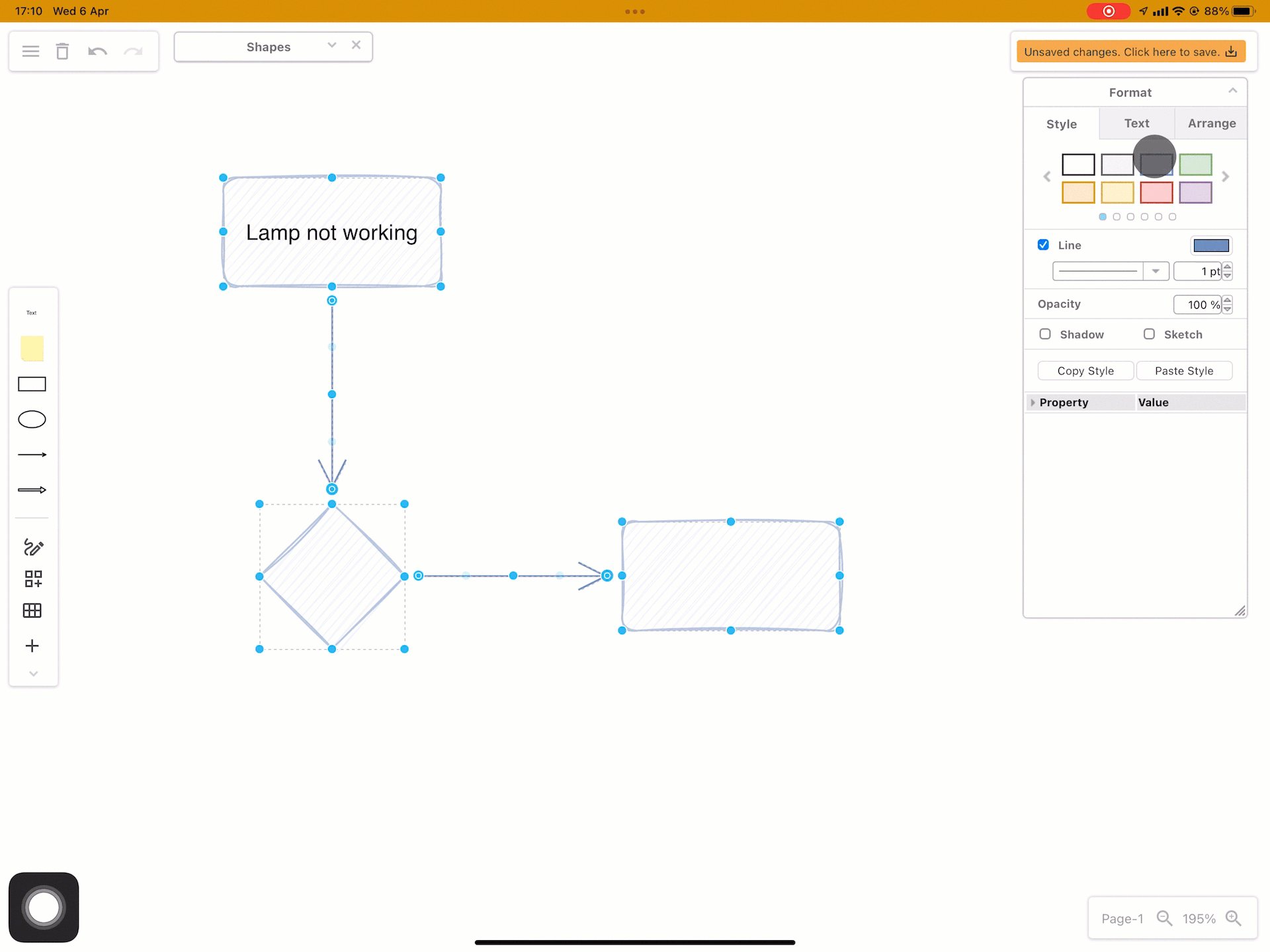
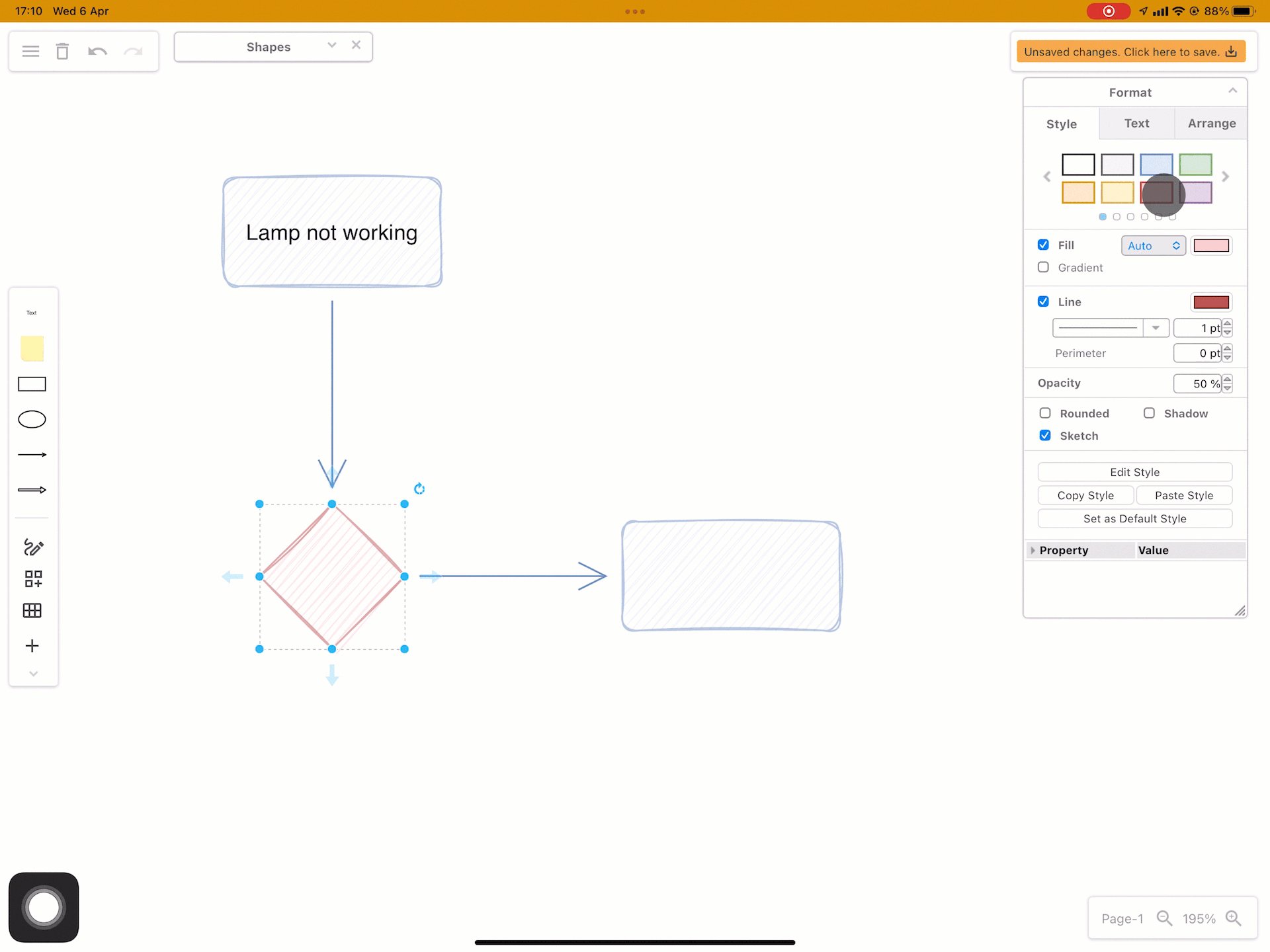
Style shapes and connectors: Tap on a shape to select it, or use the rubberband selection to select multiple shapes, then use the tools in the format panel to add colours and styles.

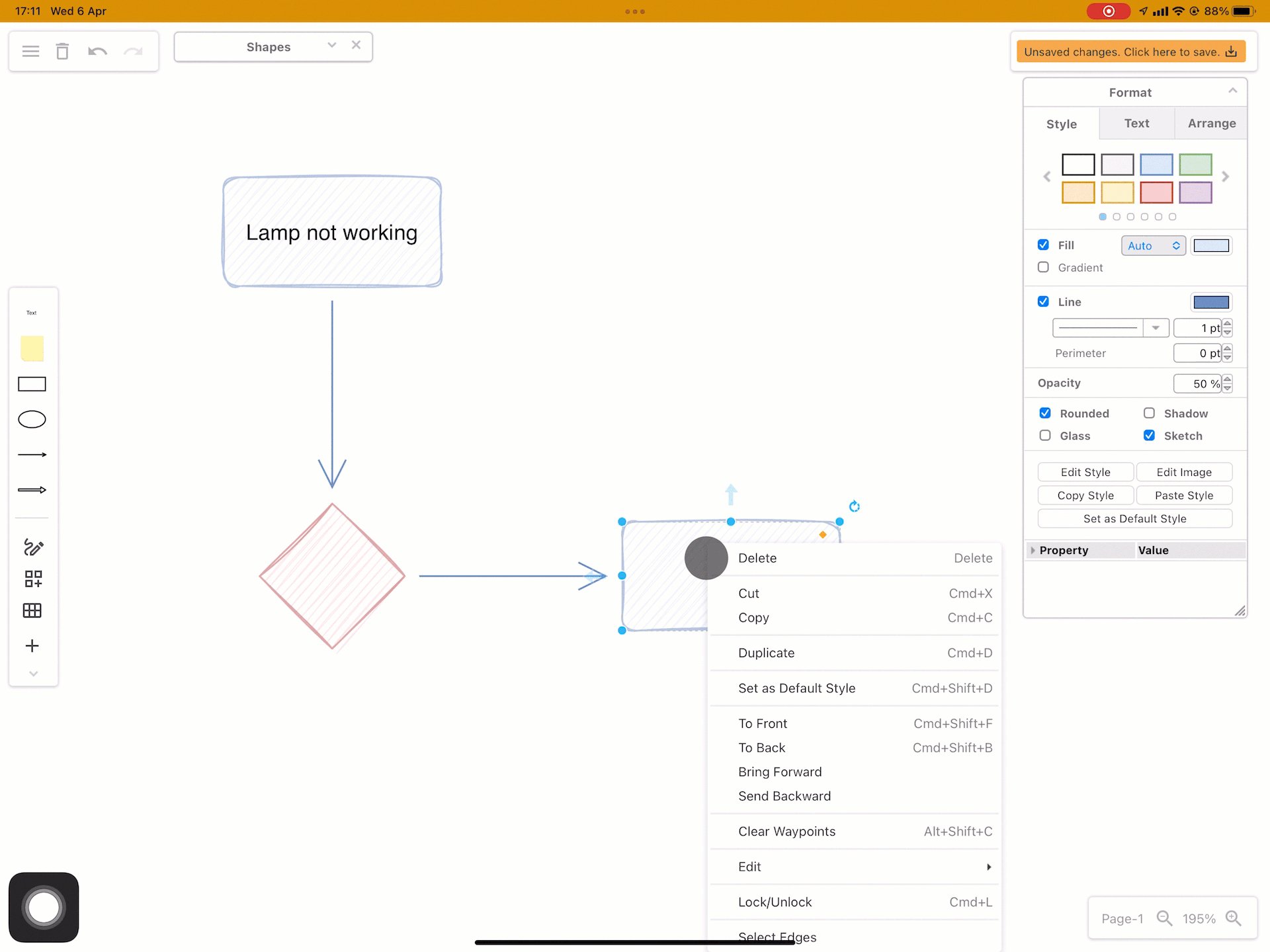
Right-click context menu: Tap on a blank area of the canvas to open the context menu for the page. Tap on a shape or connector to select it, pause slightly, then tap again to open the context menu.
If you tap twice too quickly (double tap), you’ll start editing the label instead.

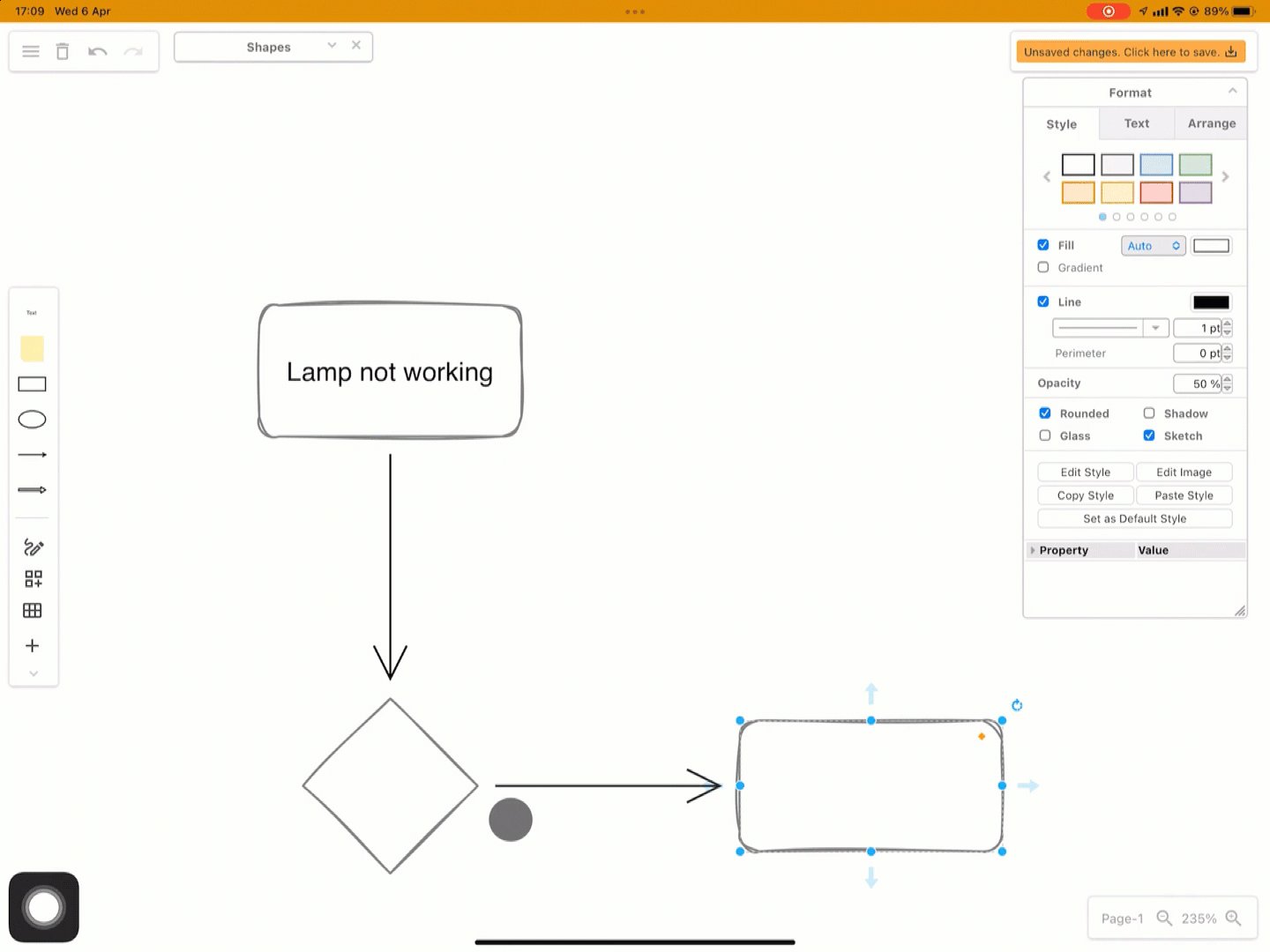
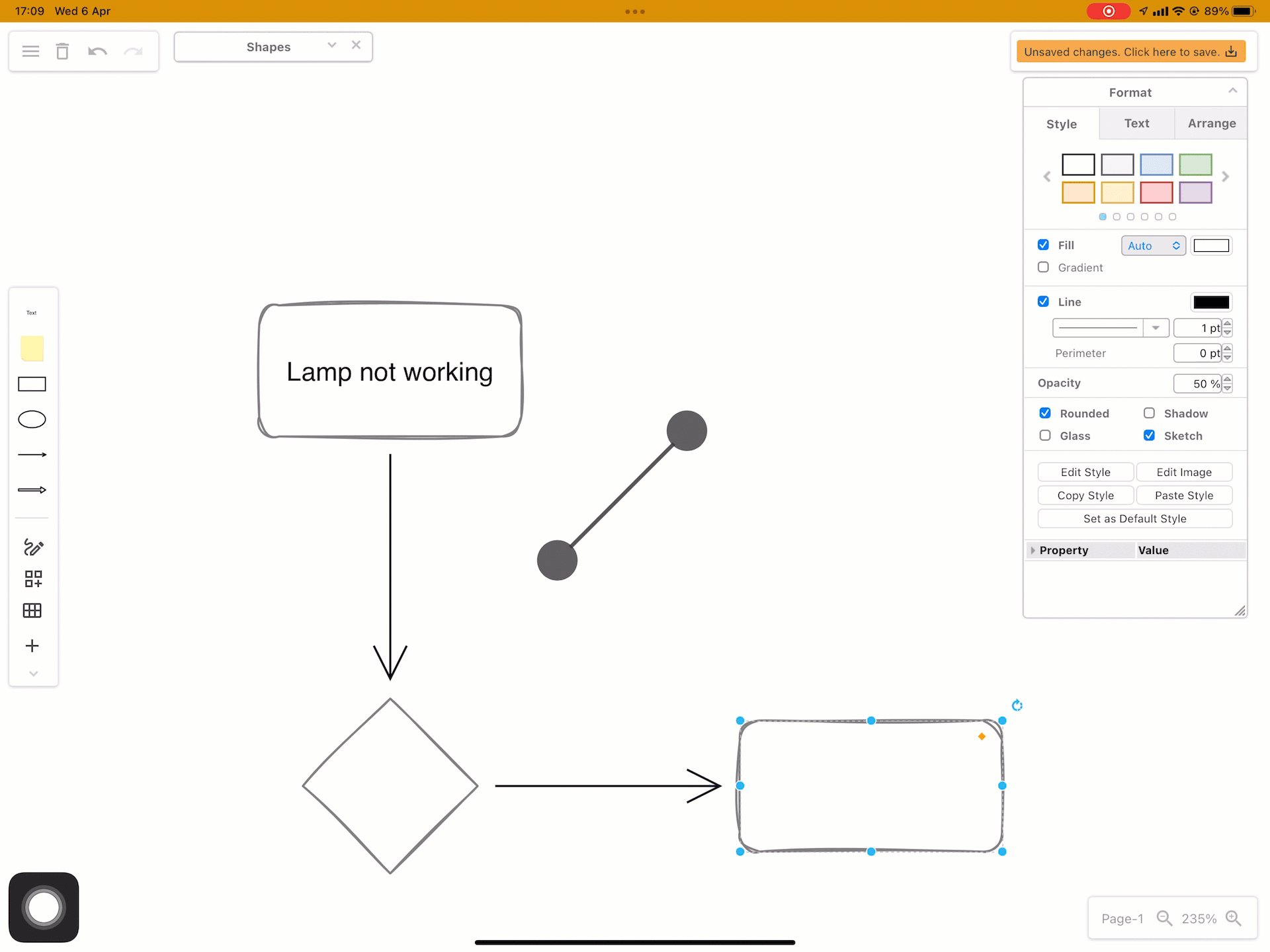
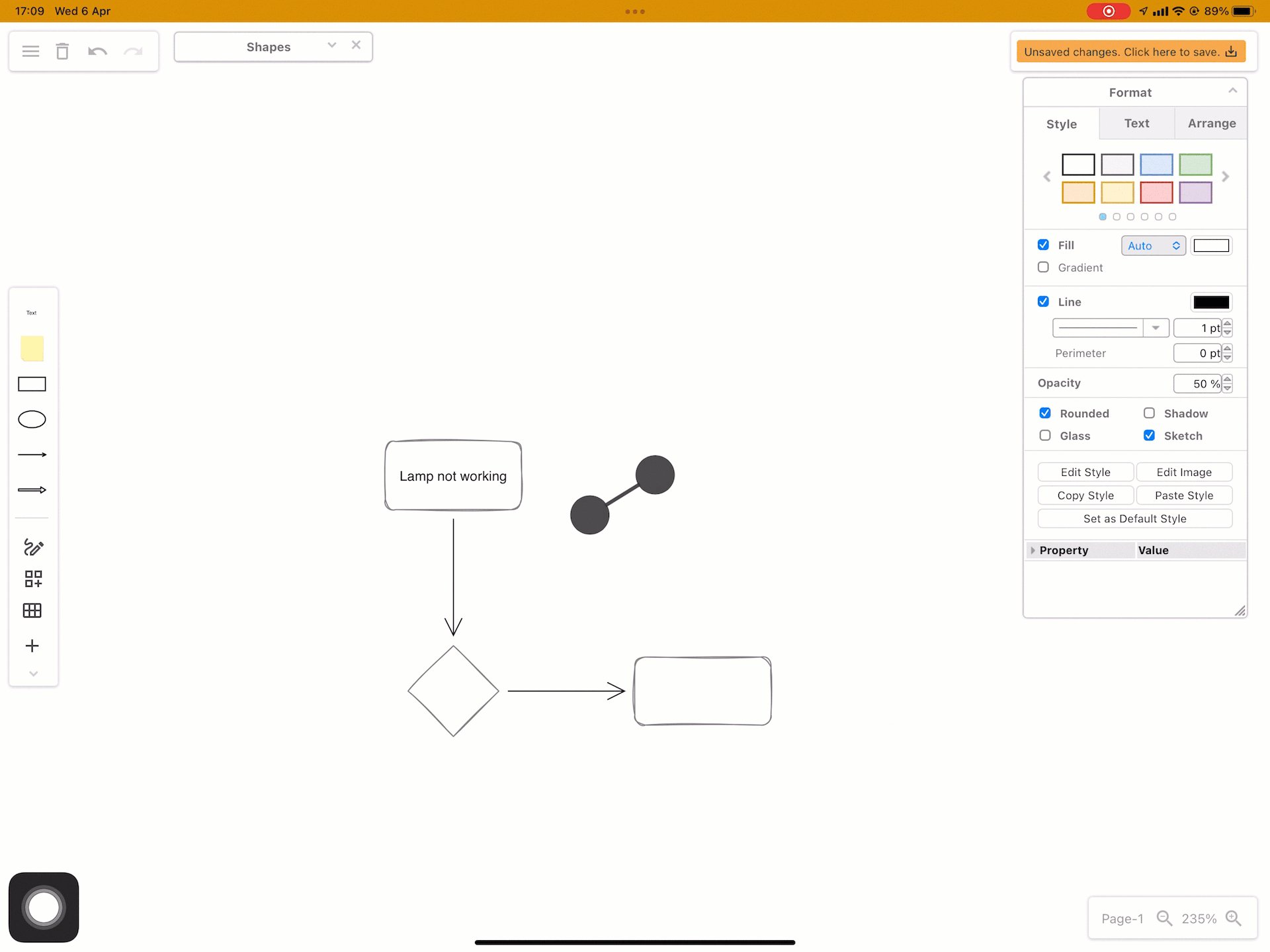
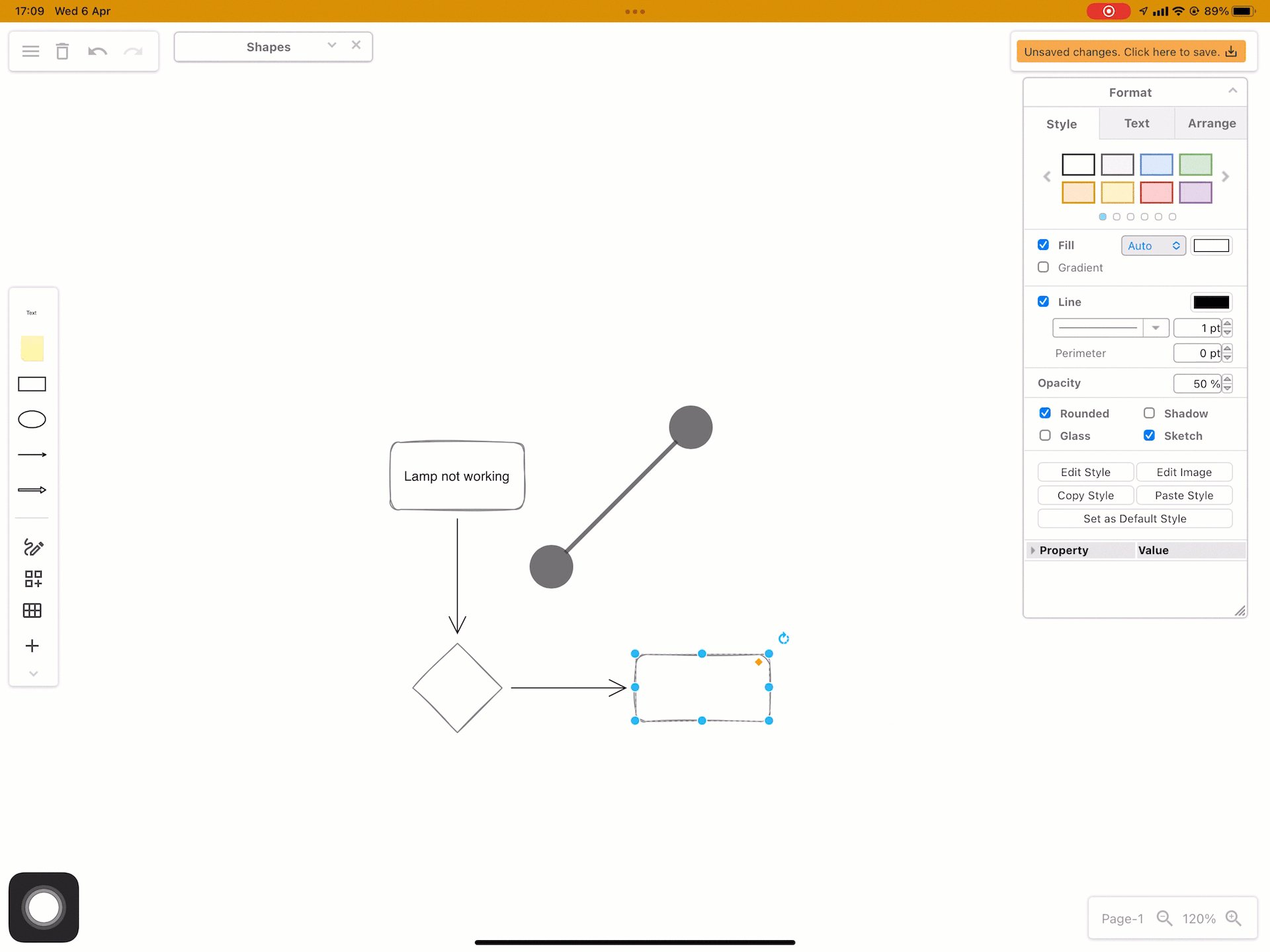
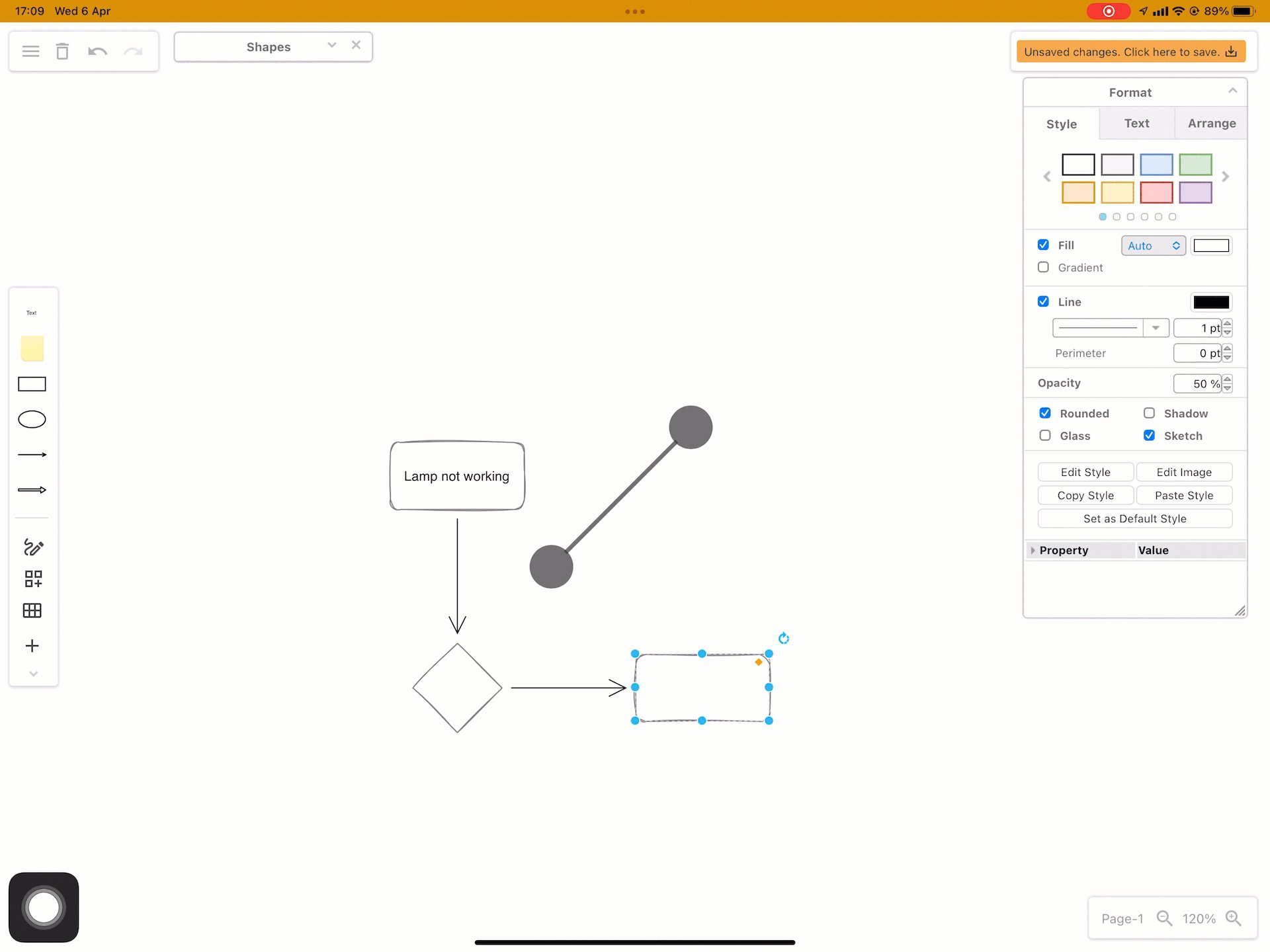
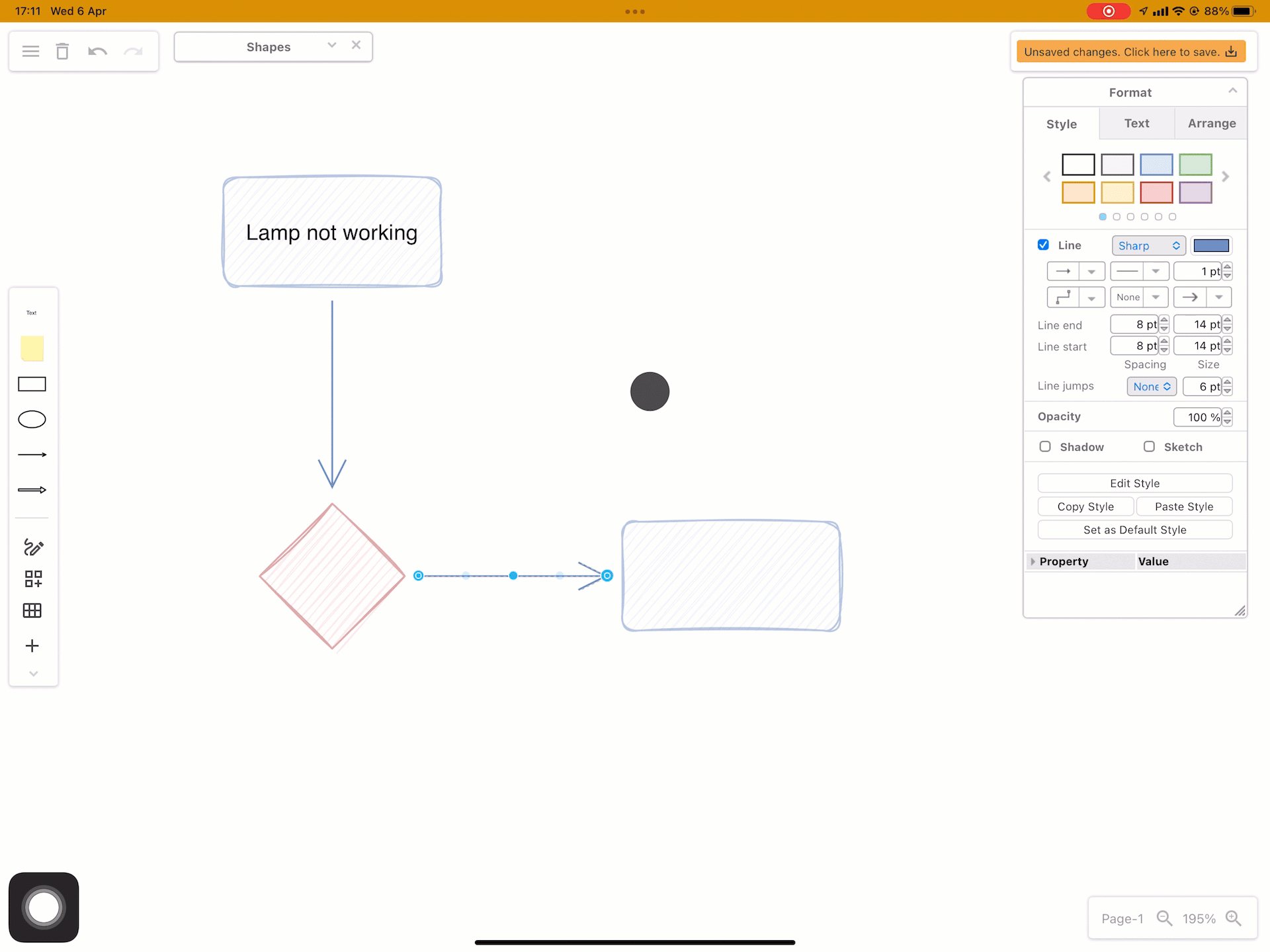
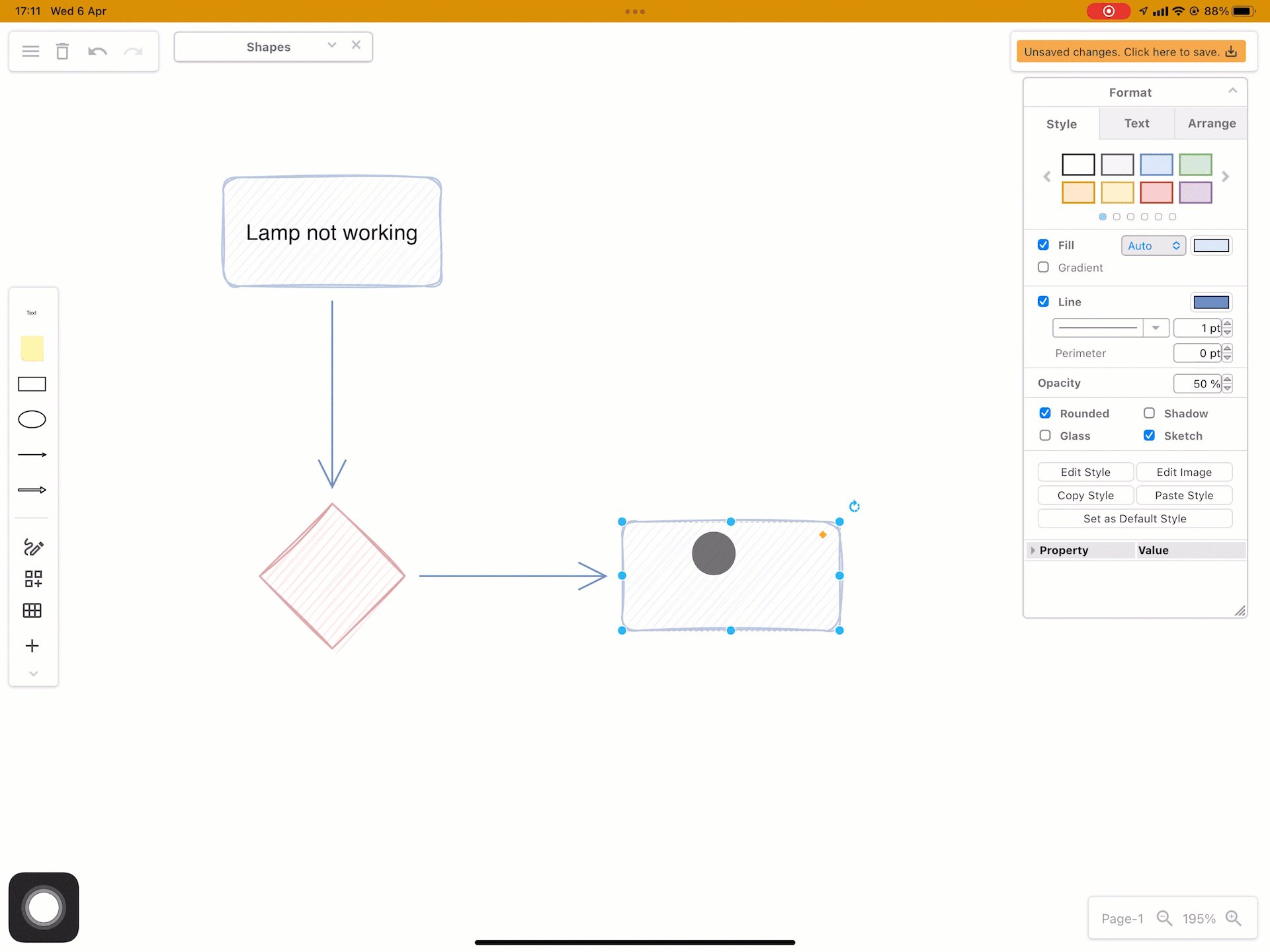
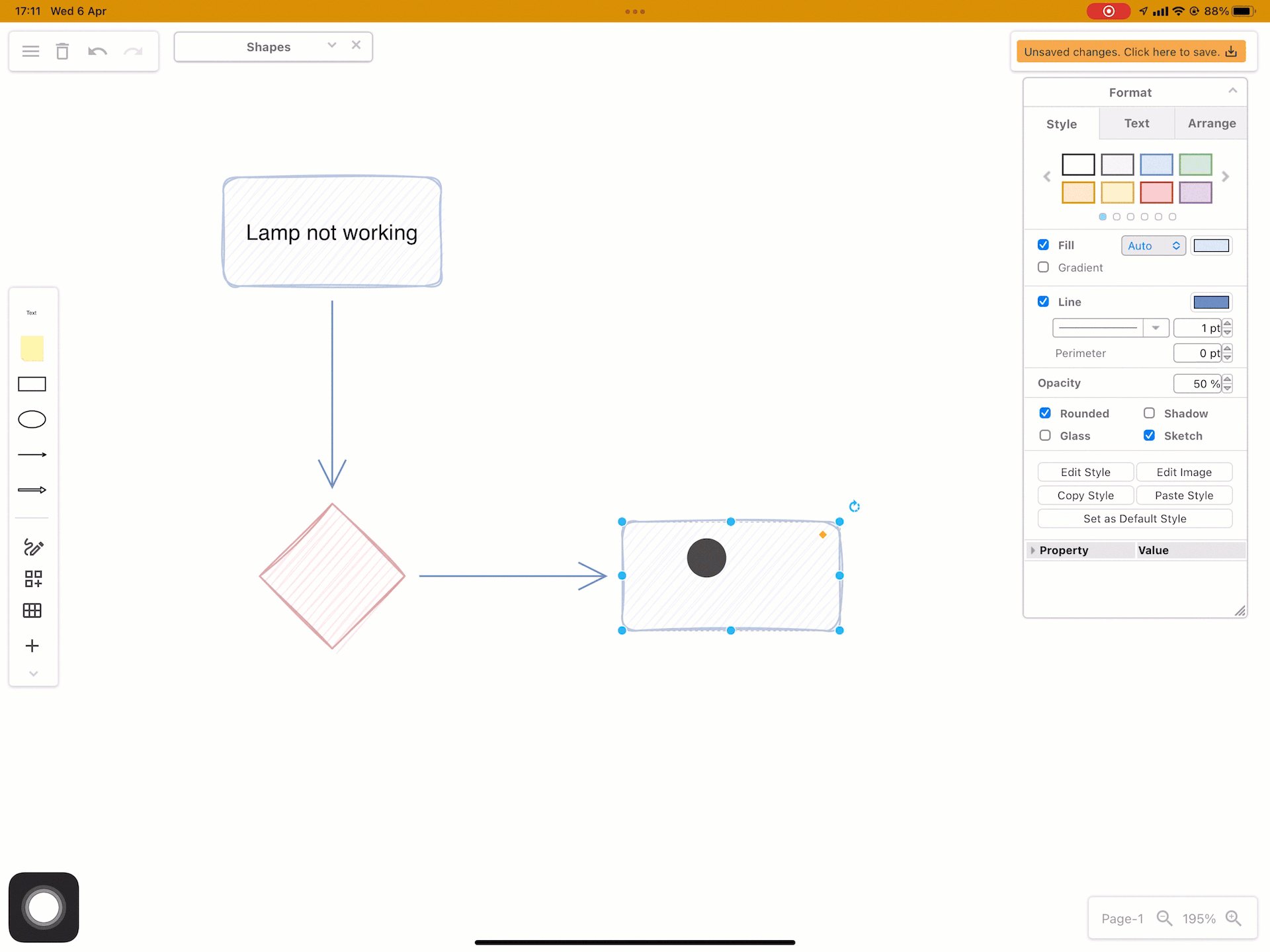
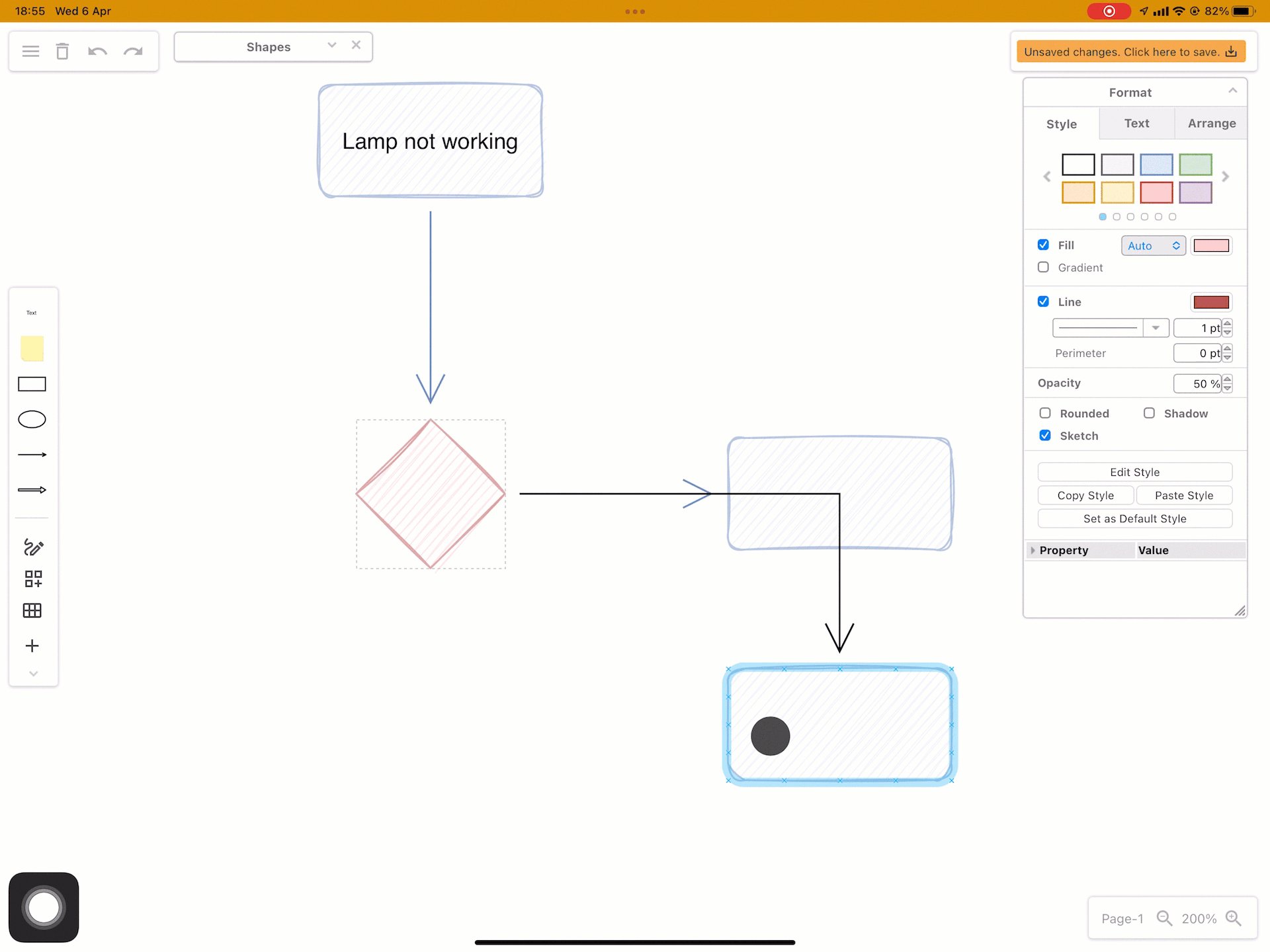
Draw connectors: Tap and drag a connector from one of the direction arrows and release it over another shape to connect them.
When you attach a connector, a blue outline on the target shape indicates a floating connector, a green outline indicates a fixed connector. Floating and fixed connectors can also be attached to freehand shapes.

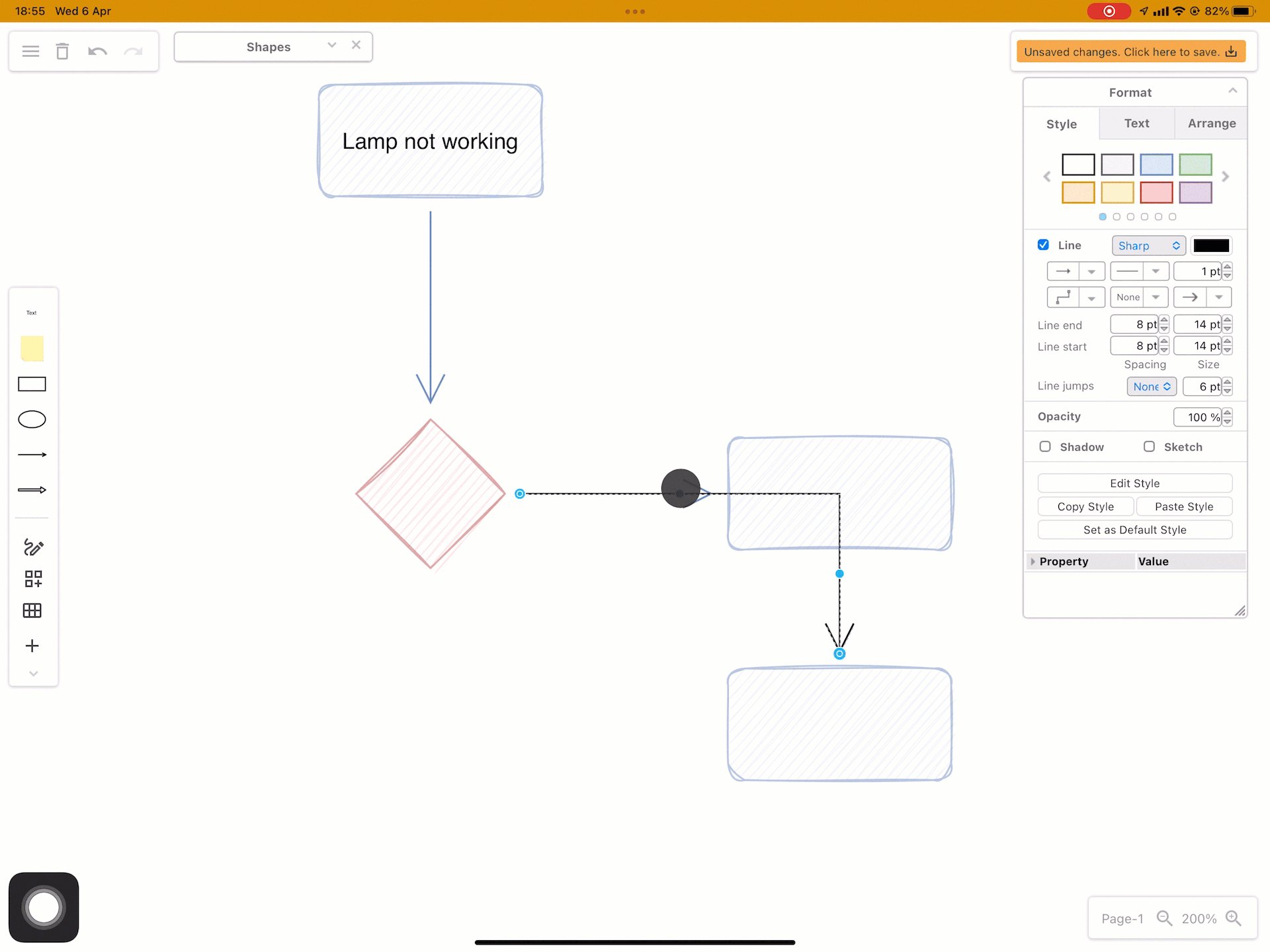
Tap and drag the middle of a connector to change its path. Waypoints will be added and removed automatically as you drag it to a new position.
Double tap on a connector to add a label.
Use the freehand brush
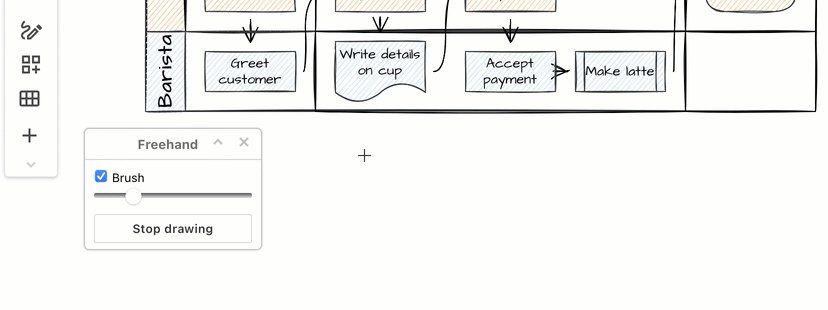
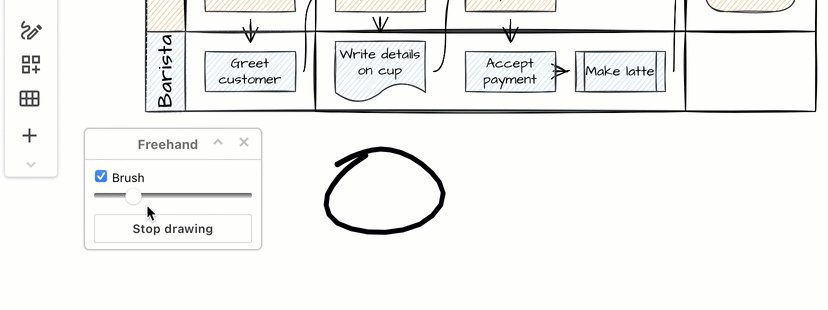
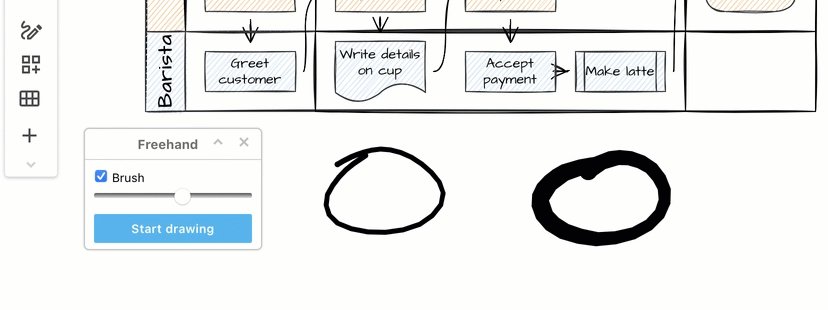
In the Sketch editor theme, tap on the freehand tool to open the floating dialog. If using the other editor themes, tap on Arrange > Insert > Freehand in the menus above the drawing canvas.
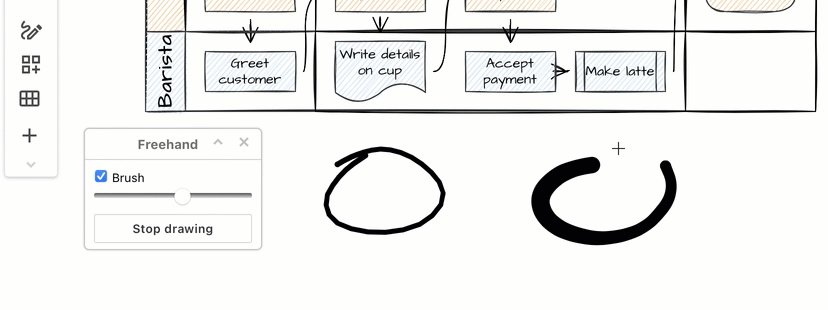
The freehand brush can draw different line widths. Click the Brush checkbox and move the slider to the width you want to use.

The freehand tool works with a mouse or on a touchpad. Plus, it feels very natural with a pen when drawing on a tablet in draw.io.
Learn how to edit and style your freehand shapes
Prefer to work on a dark background?
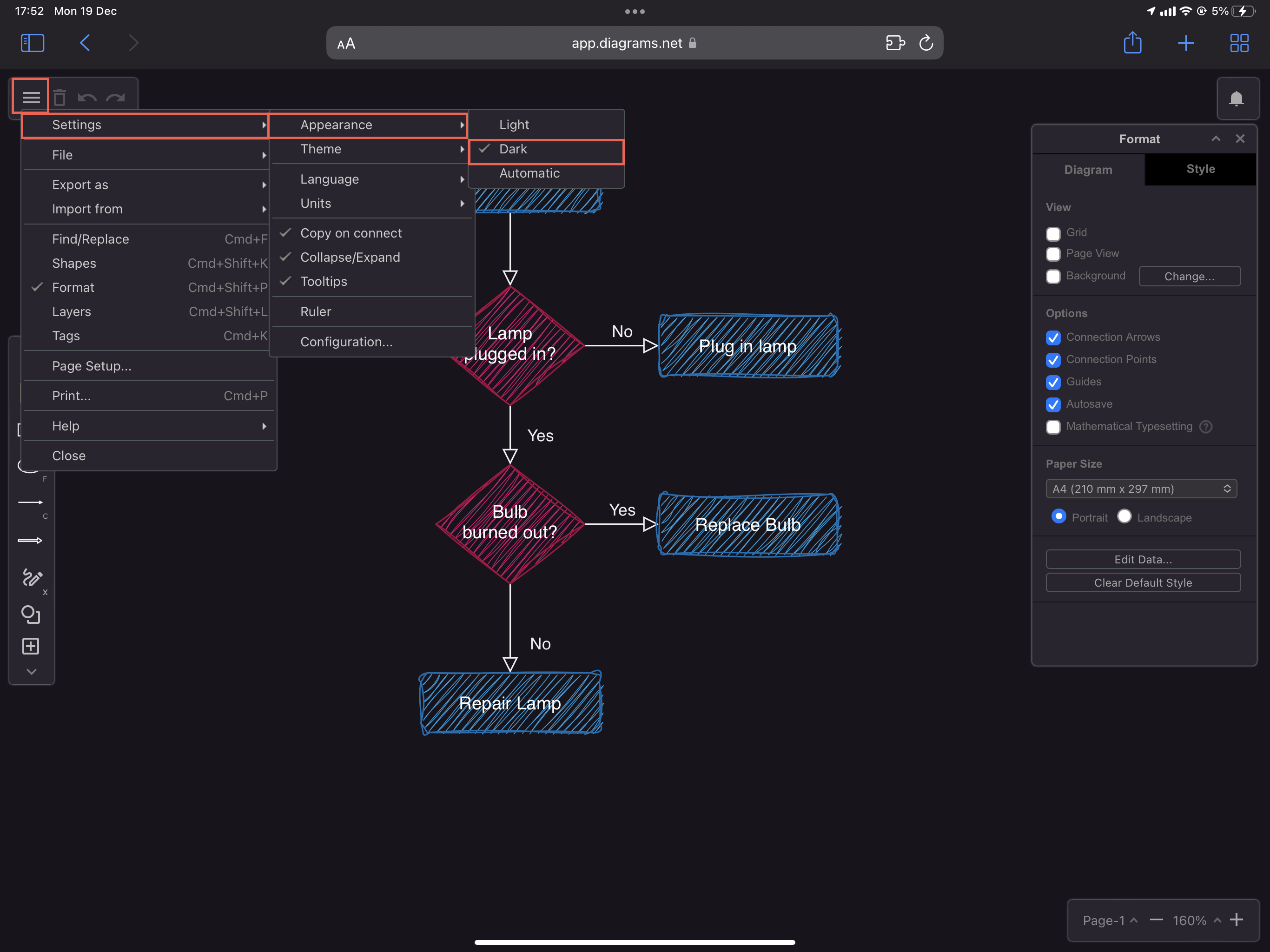
Use dark mode with the Sketch editor theme: When you are using the Sketch whiteboard-like editor theme, tap on the menu icon then tap on Settings > Appearance > Dark to toggle dark mode on or off.

If you want to continue using a more complex editor theme in dark mode, tap on the menu, then select Settings > Theme > Default and reload the browser tab.
Note: When using draw.io from your home screen (below), close the application first, then reopen it from your home screen to use the new editor theme.
Add draw.io to the home screen
To open the draw.io web app faster, add a shortcut to the web application on your home screen on your mobile device.
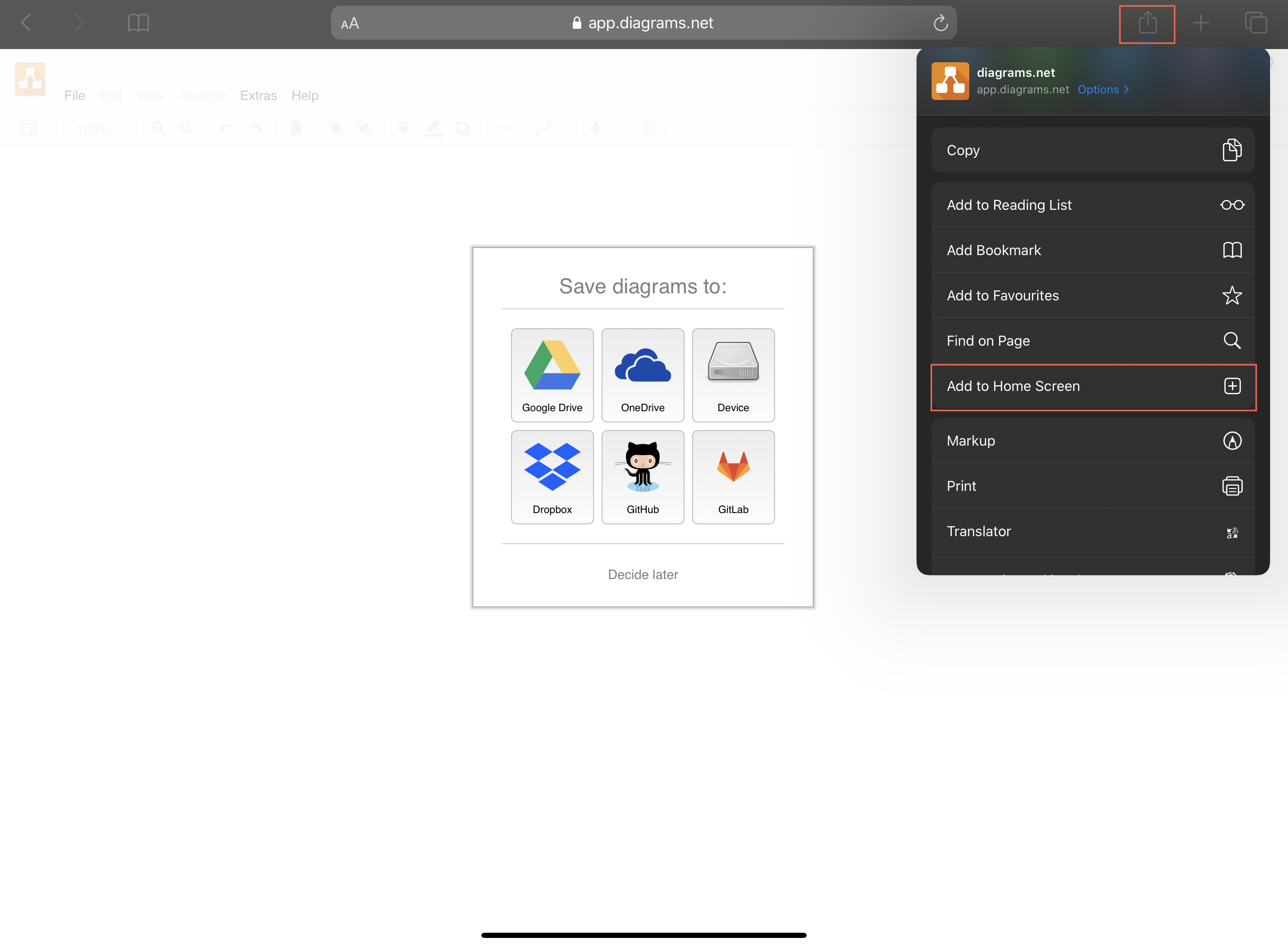
- Go to the online editor at app.diagrams.net, tap on the share button, then tap on Add to home screen. For example on iOS:

- If you are asked, confirm that you want to add it to your home screen.
