Join connectors with the waypoint shape
The waypoint shape allows you to join two or more connectors together. In electrical circuit diagrams or logic gate diagrams, it is essential to show contact points where wires are connected, as opposed to passing each other without connecting. Waypoint shapes help you organise and route connectors neatly in tree diagrams, org charts, gitflow diagrams, hold connector lines together in a fishbone (Ishikawa) diagram, and more.

Waypoint shapes are useful in any diagram where you want to avoid drawing overlapping connectors between source and target shapes. It is a very small, solid circle that is not much bigger than the default line width of a connector in draw.io.
The waypoint shape looks like the waypoints on a connector in draw.io that determine the path that the connector takes. However, the waypoint shape works exactly like a shape - you draw connectors to and from it.
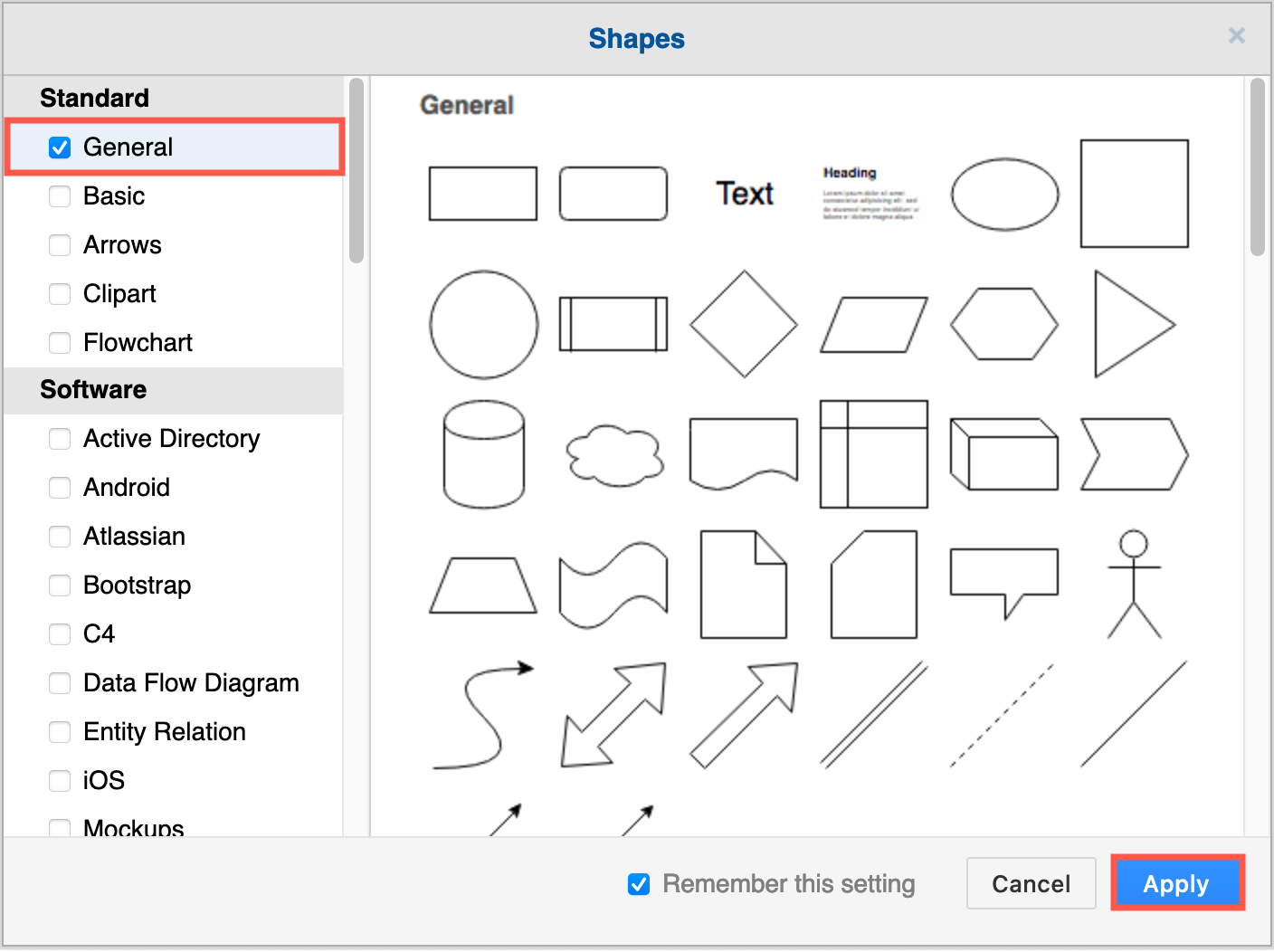
Enable the General shape library
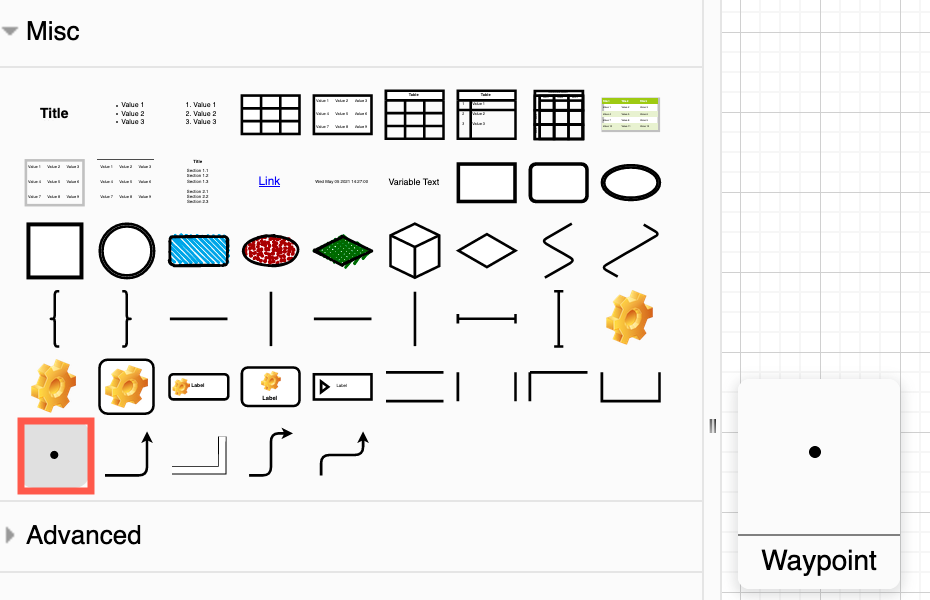
The waypoint shape is in the Misc shape library (part of the default General shape library).
If you don’t see this shape library, click More Shapes at the bottom of the left panel, enable the General shape library, then click Apply.

Join connectors in a diagram
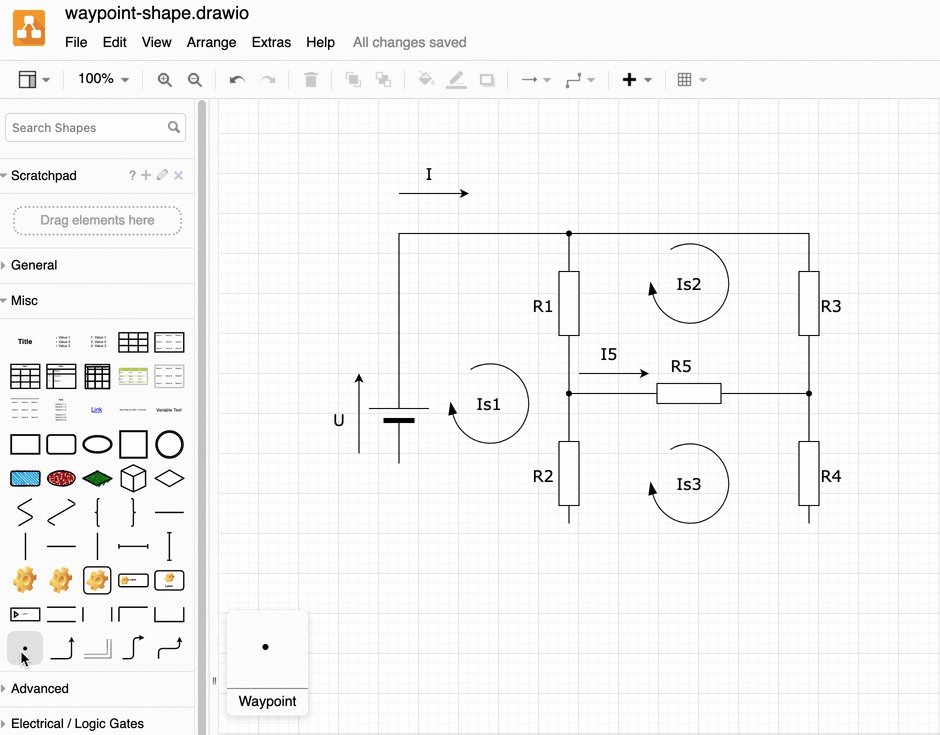
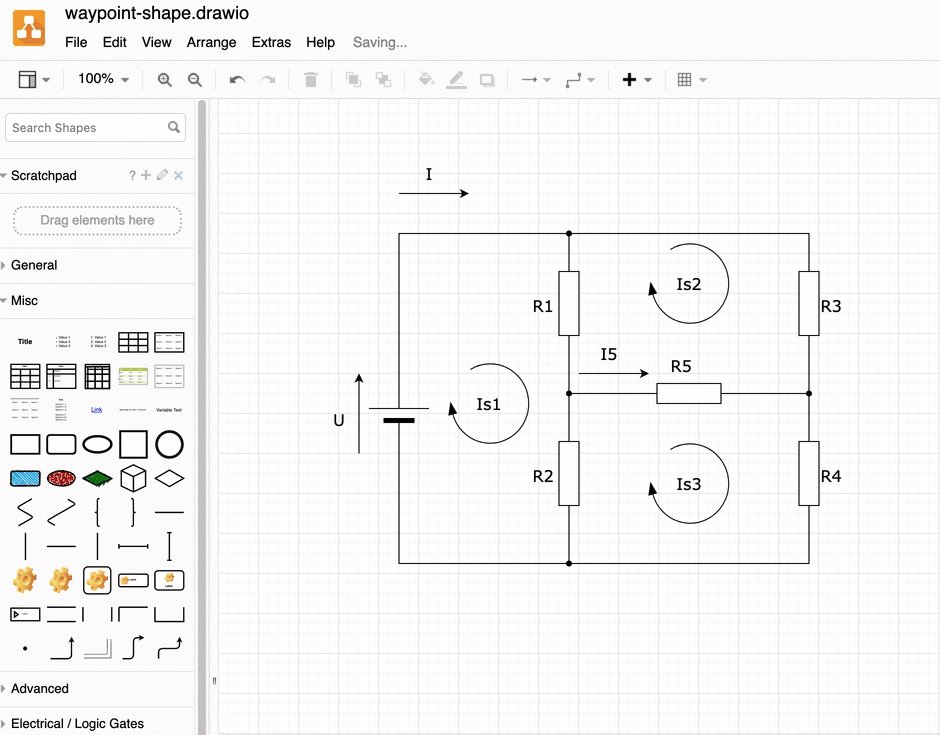
- Drag the waypoint shape from the Misc shape library on the left.

- Drop the waypoint shape on a blank area of the drawing canvas.
- Alternatively, hover over an existing connector until it is highlighted, then drop the waypoint shape. When you drop the waypoint shape, it splits the connector in two.
Now you can use the waypoint shape just like you would any other shape.
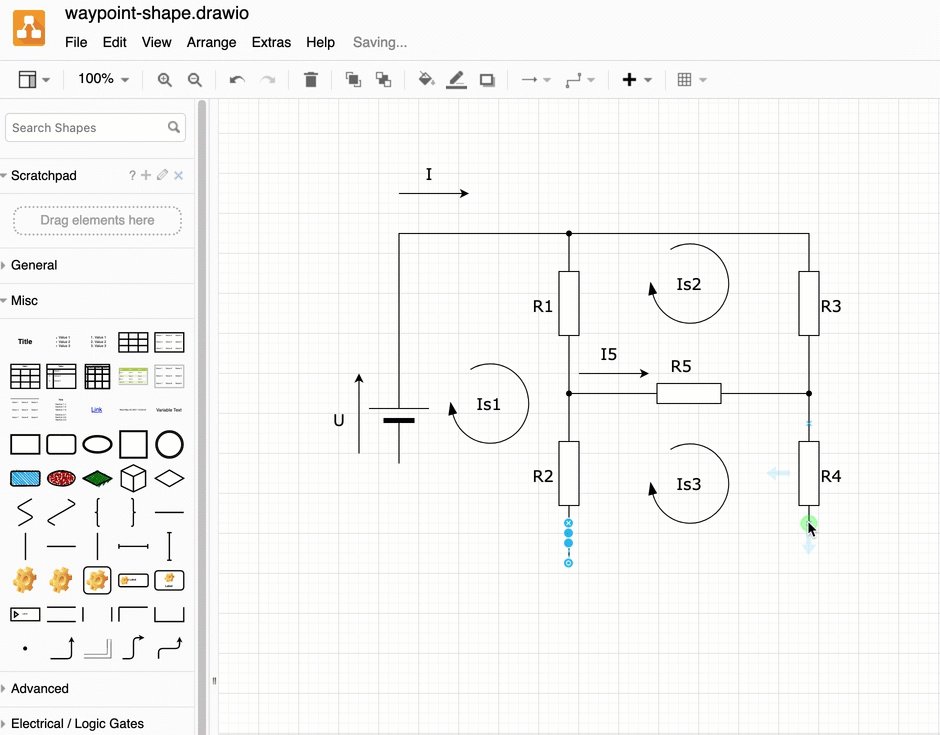
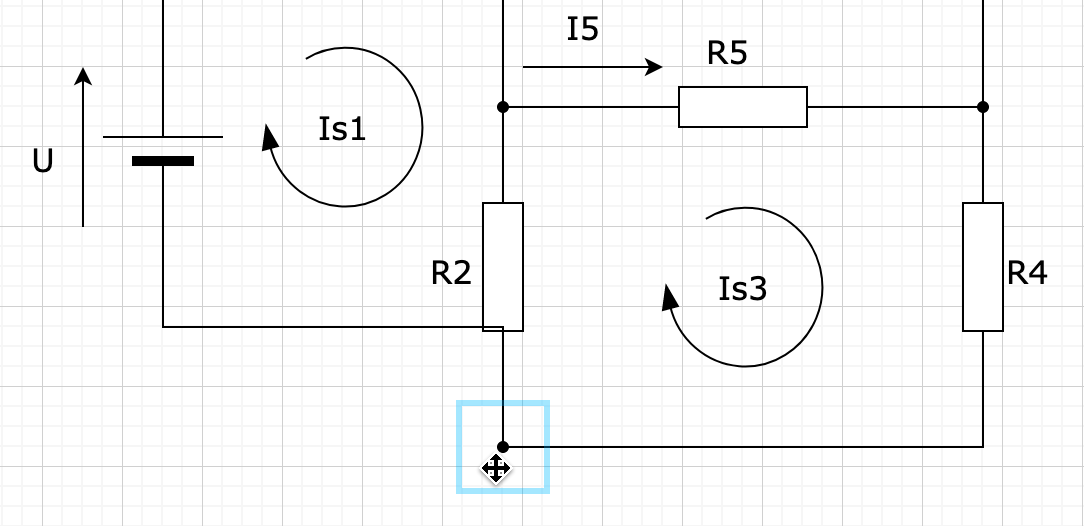
Join a connector to the waypoint shape: Drag connectors from other shapes to the waypoint shape and drop them on the waypoint when it is highlighted in blue (floating connector) or green (fixed connector)
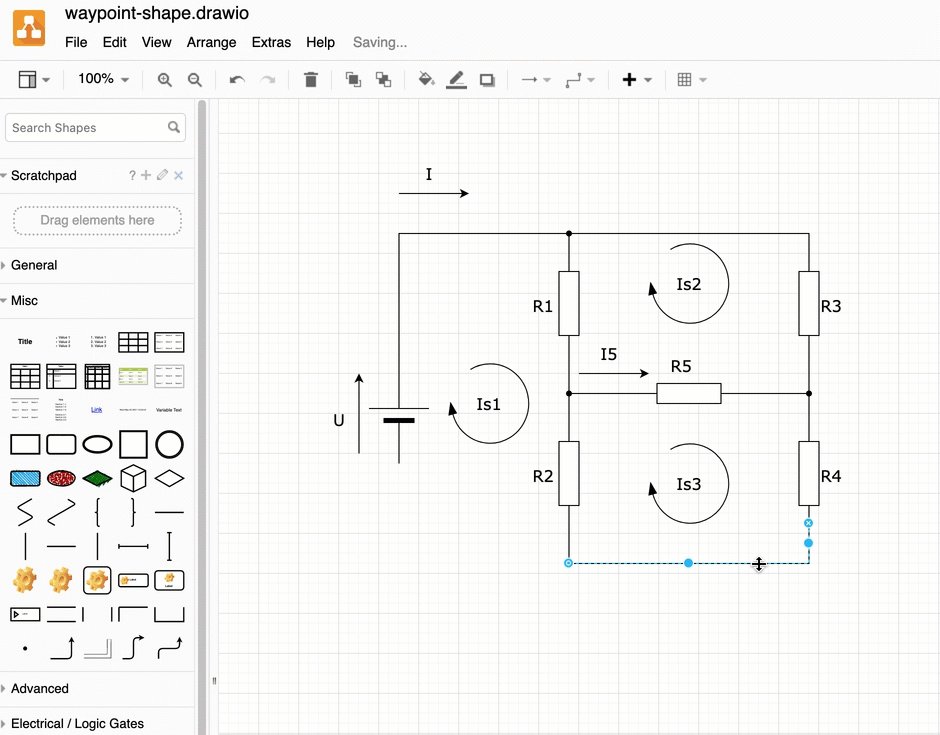
Draw a connector from the waypoint shape: Hover over the waypoint shape to see the direction arrows. Click on one of the arrows and drag a new connector from the waypoint shape to a target shape to connect them.

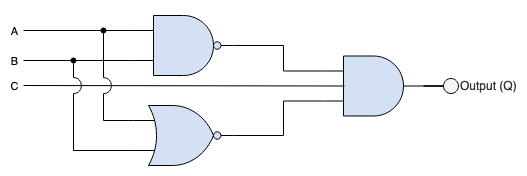
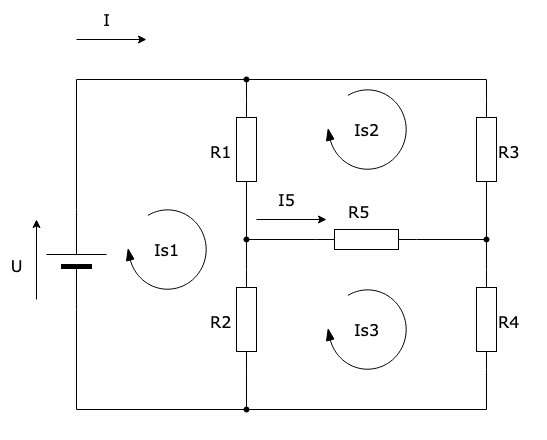
Open this circuit diagram in diagram.net
Tip: When you drop a connector onto the waypoint shape, make sure the highlight box around it is blue. Then your connector will float around the circle to the optimal position when you reposition the connector on the drawing canvas.

Learn about the difference between fixed and floating connectors
Join wires in circuit and logic diagrams
Contact points: You can see contact points more easily when you use a waypoint shape where the wires join.
Passing wires: To show that wires pass each other without making contact, use line jumps. Select one of the overlapping connectors, then enable Line jumps in the Style tab of the format panel.


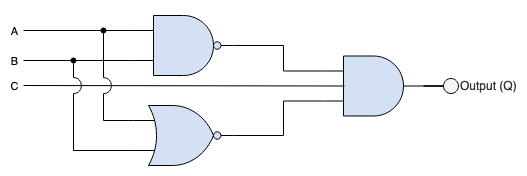
Click on one of the diagrams to open it in our diagram viewer
Learn more about styling connectors
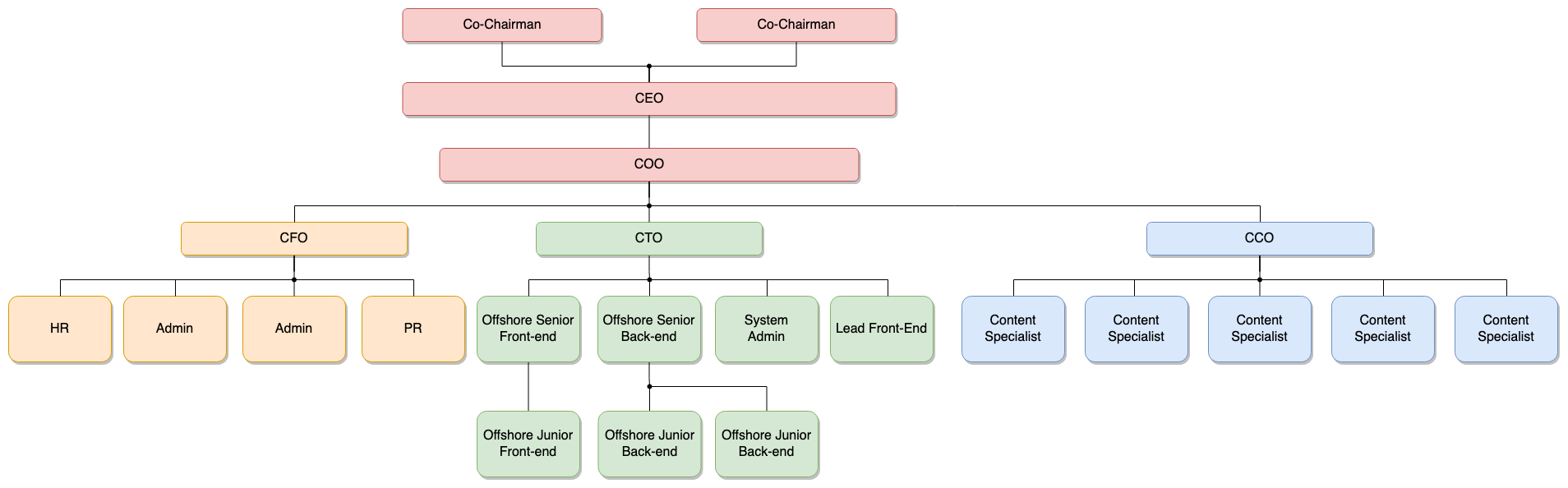
Use waypoint shapes in tree and flow diagrams
Waypoint shapes make rearranging and aligning the connectors in org charts easier.
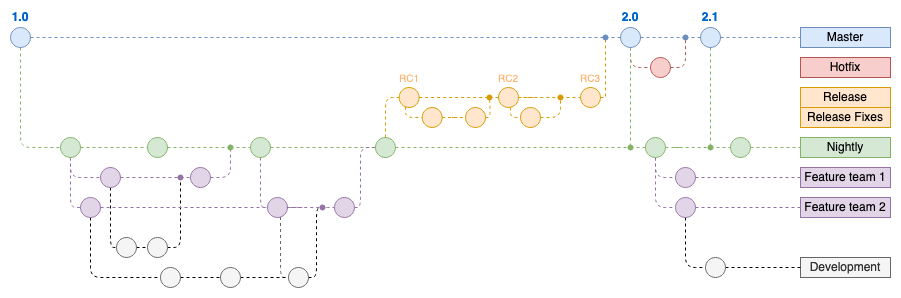
In a gitflow diagram, waypoint shapes can indicate where changes are merged, while the larger circles are for builds of the code.
Tip: You can style waypoint shapes in the same way as other shapes by changing their colour, size, and so on.