Style connectors
The default connector style is a solid line with an arrow head at the target end.
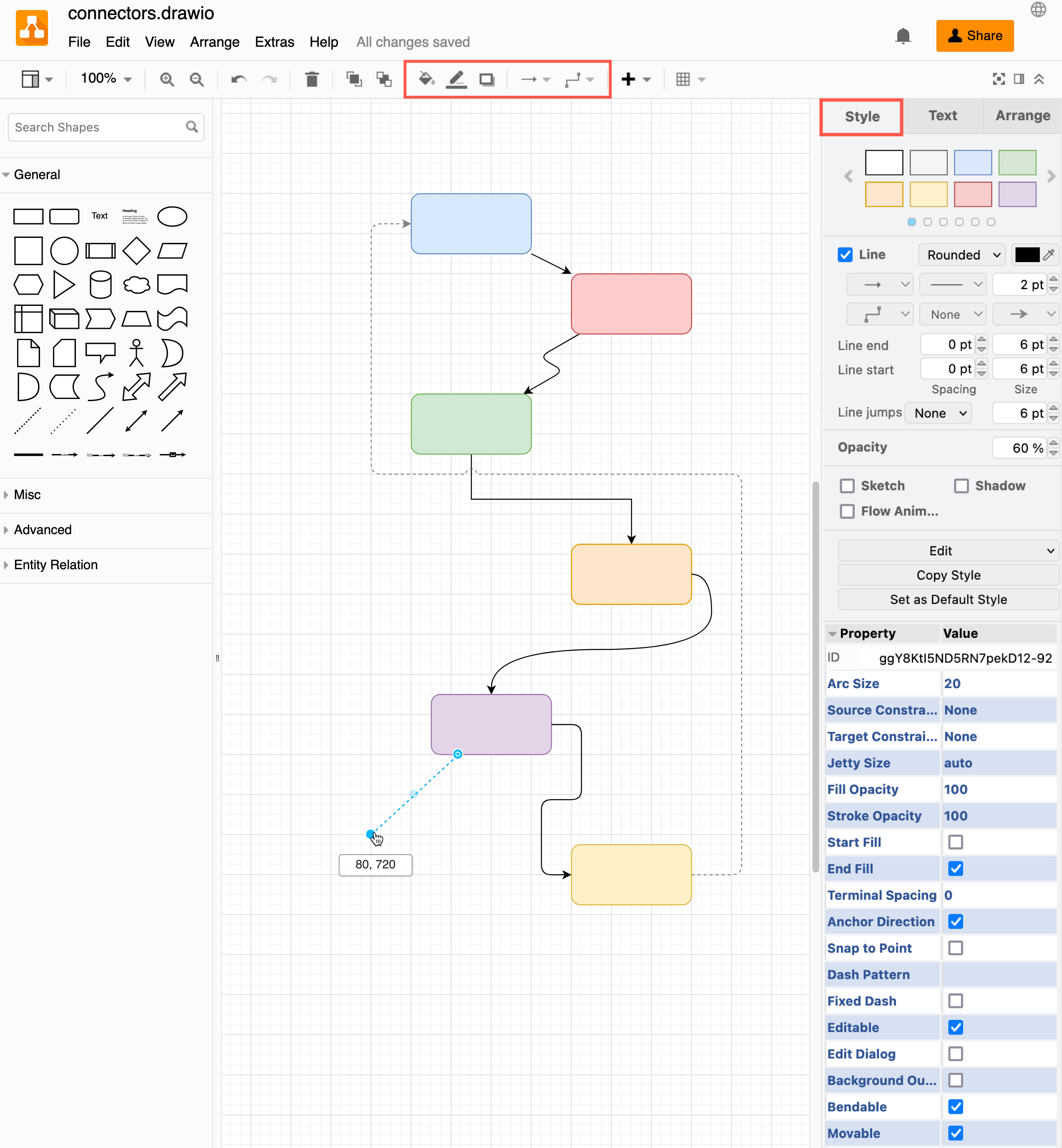
Select a connector, then use the options and advanced properties in the Style tab, or the connector style tools in the toolbar to change the connector’s appearance.

Tip: Copy and paste connector styles using the two buttons in the Style tab of the format panel - Copy Style and Paste Style.
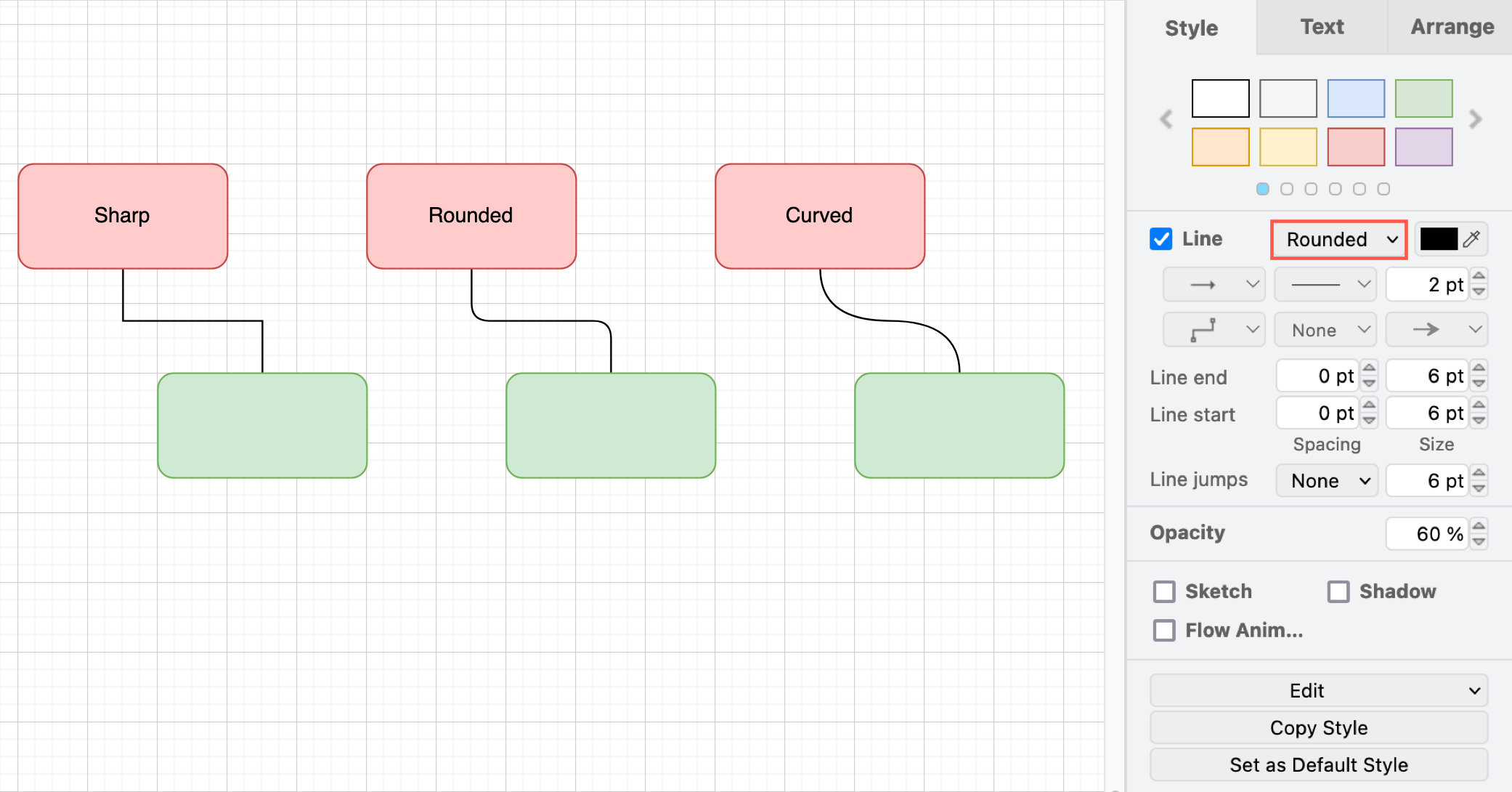
Line style - Styles the ‘corners’ where a connector changes direction. Choose between sharp (default), rounded, or curved.

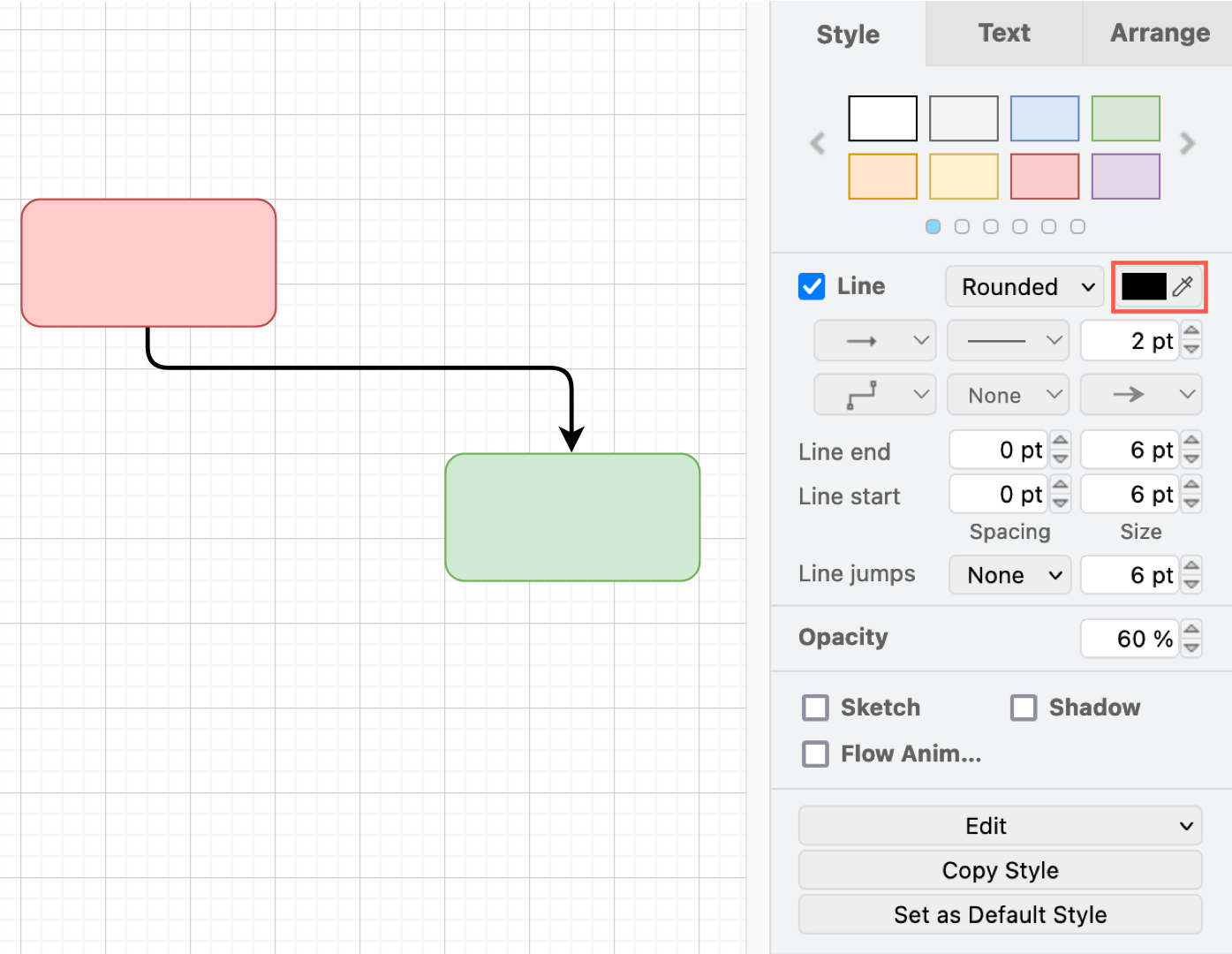
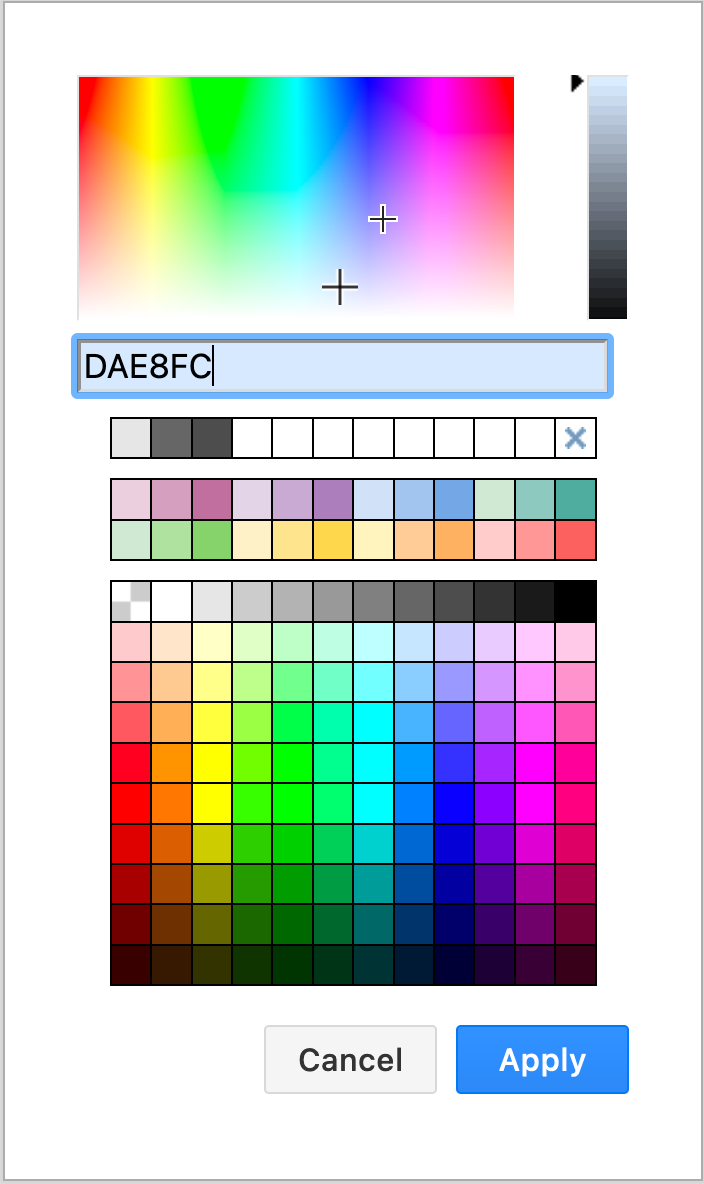
Colour - Change the colour of the connector and its ‘arrow’ heads with the colour palette. The default is black.


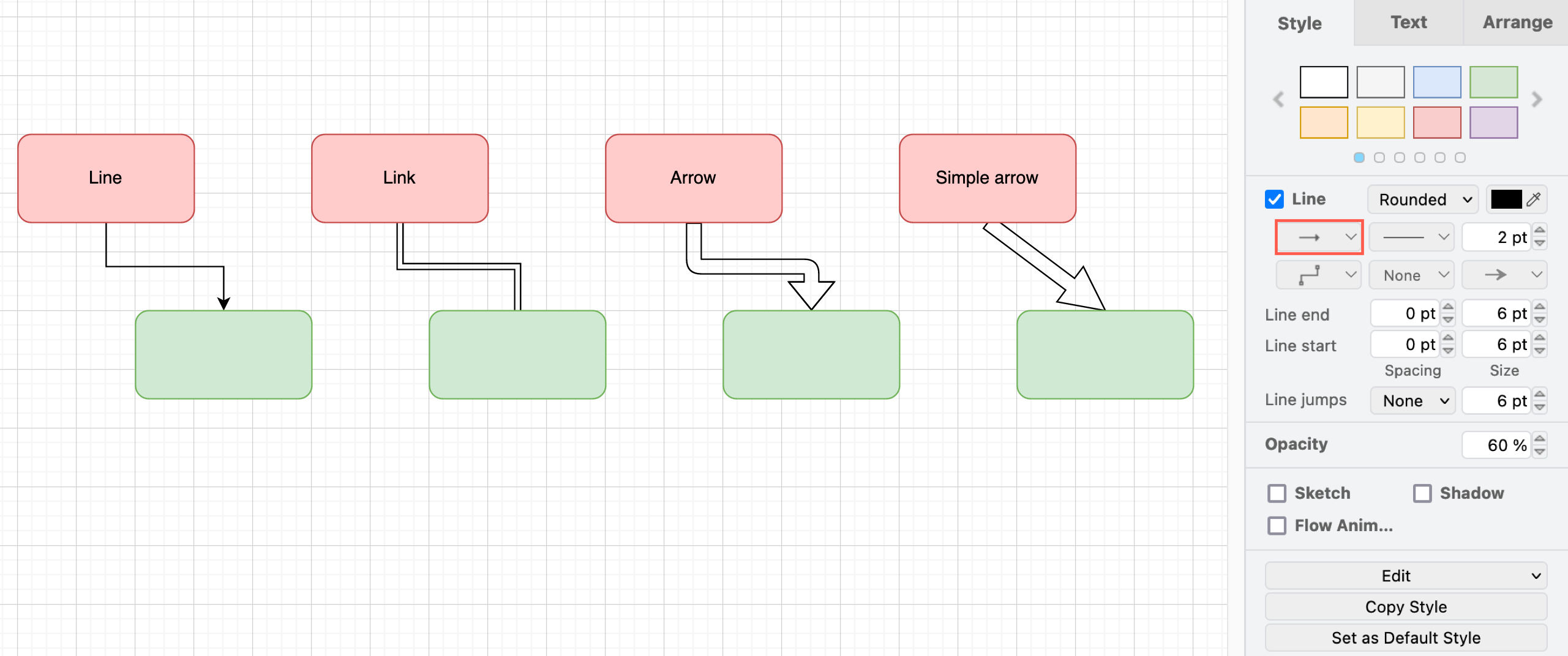
Connection - Turn the default single line into a double line with no arrows (link) or one of two customisable arrow shapes. The simple arrow is a straight connection between the two shapes with no waypoints.

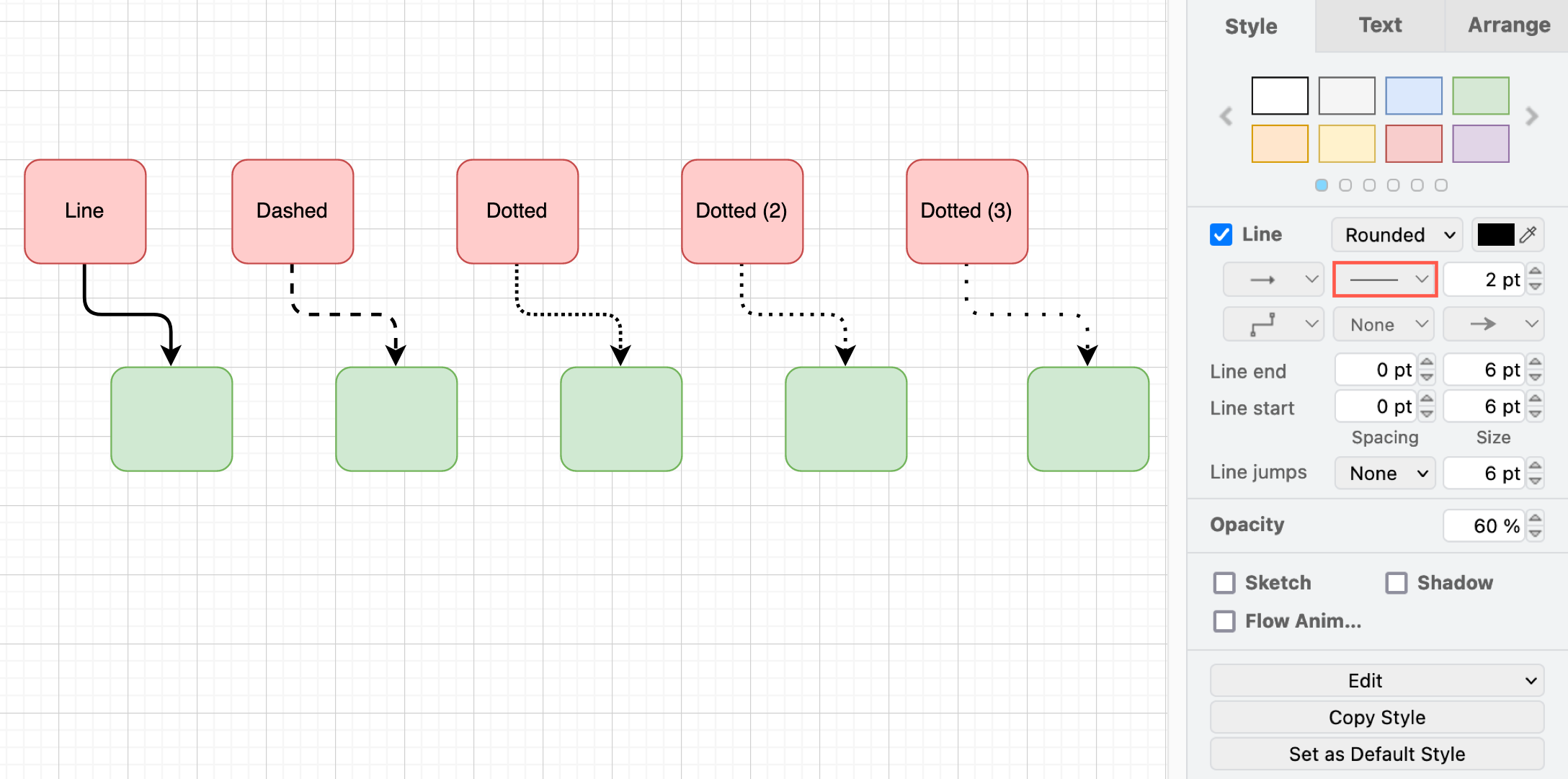
Pattern - Change the default solid line’s pattern to a dashed or dotted pattern of varying gap lengths.

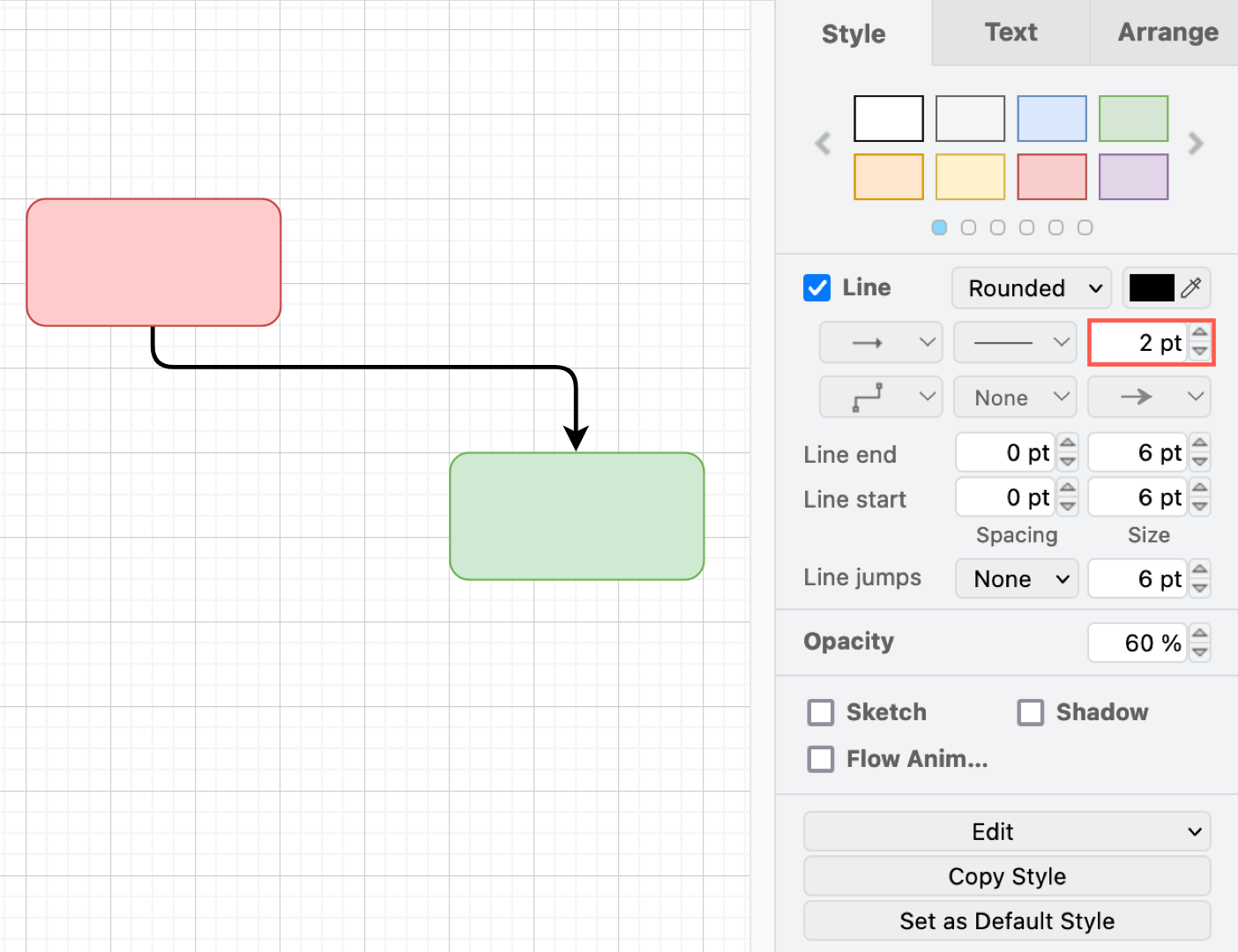
Thickness - Change the thickness of the connector line. The default is 1pt.

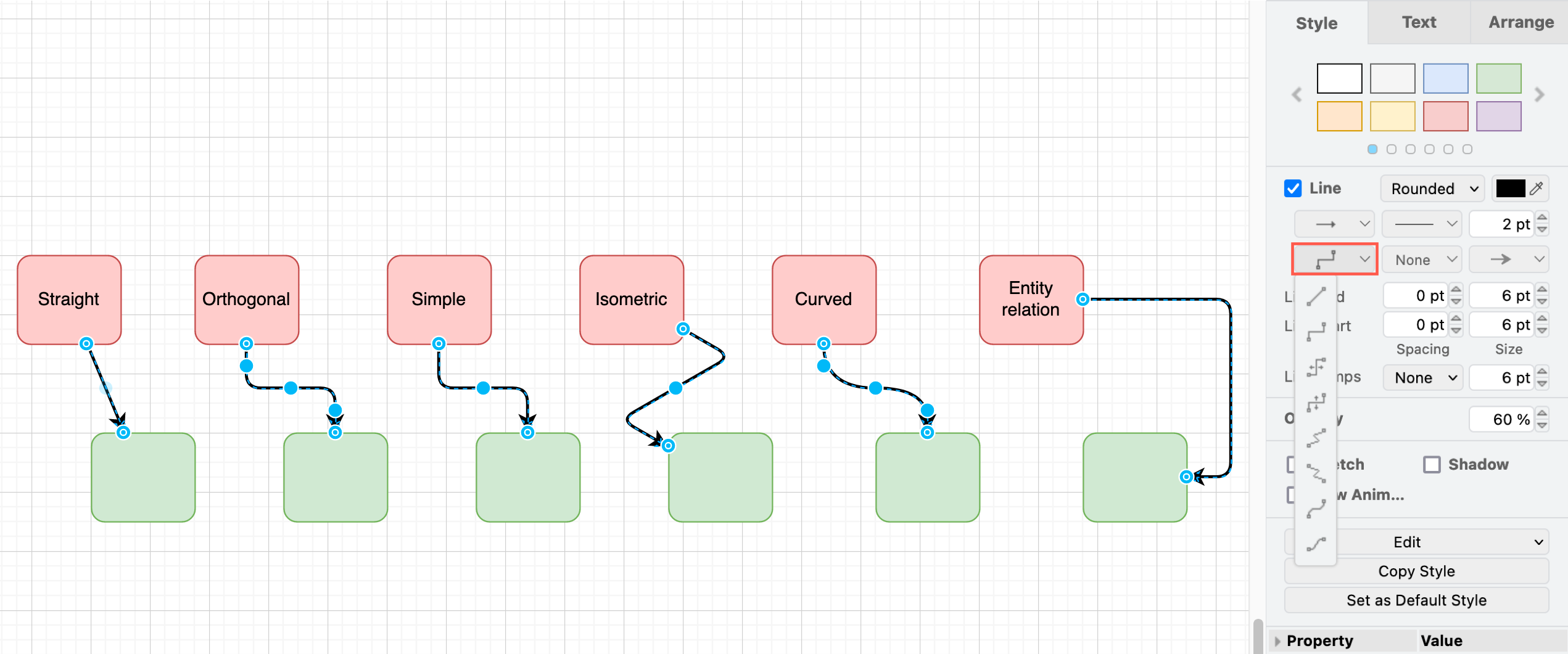
Waypoints - Set predefined anchor points to change the path of the connector between two shapes. Choose between the default straight (no waypoints), orthogonal (with right-angled bends), simple, isometric,curved and entity relation.

Work with waypoints on connectors
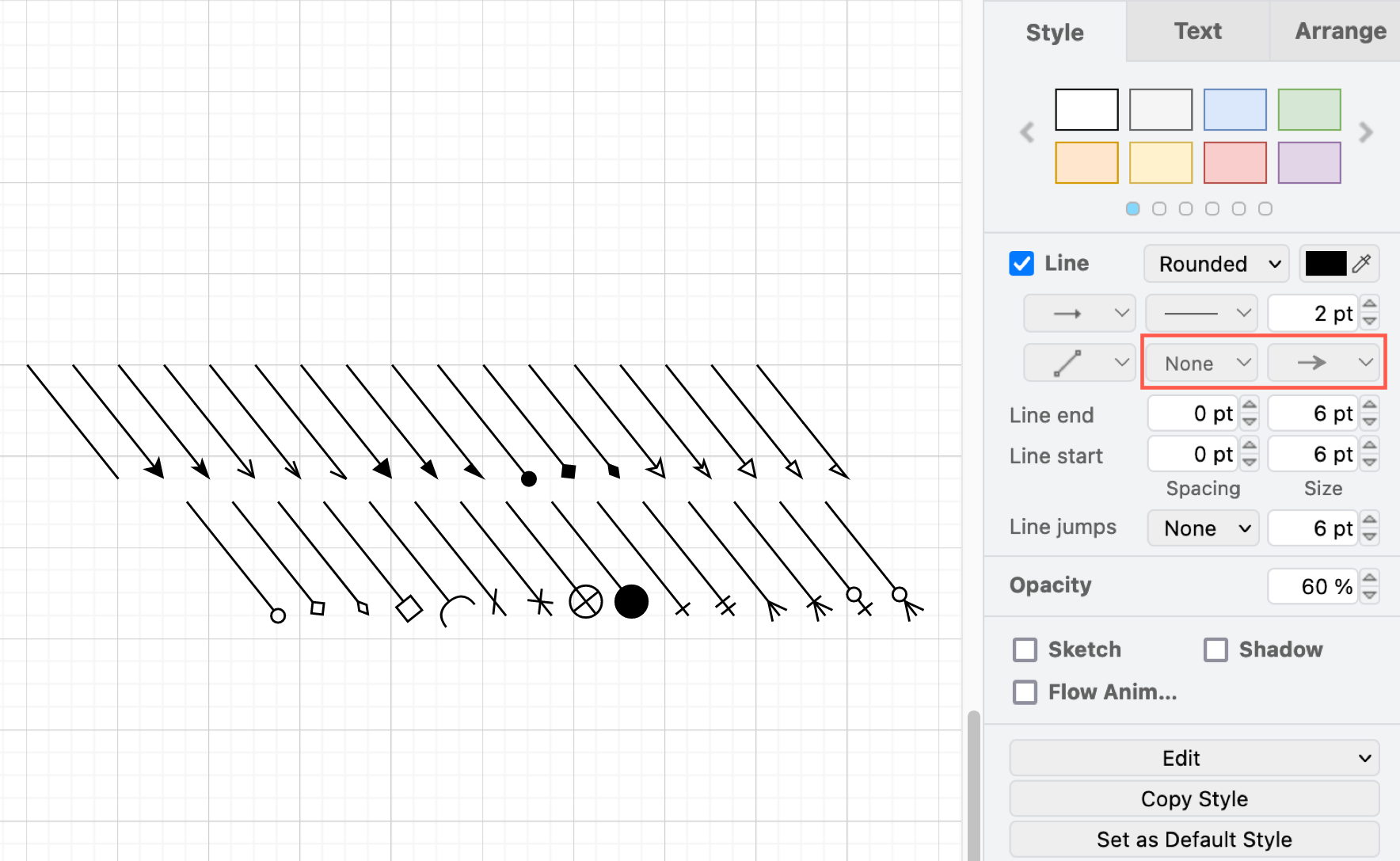
Source and target ‘arrow’ heads - Select a connector head from the very large drop down list. There are many different types of arrow heads, as well as symbols for UML and technical diagrams. Choose None for just a plain line.

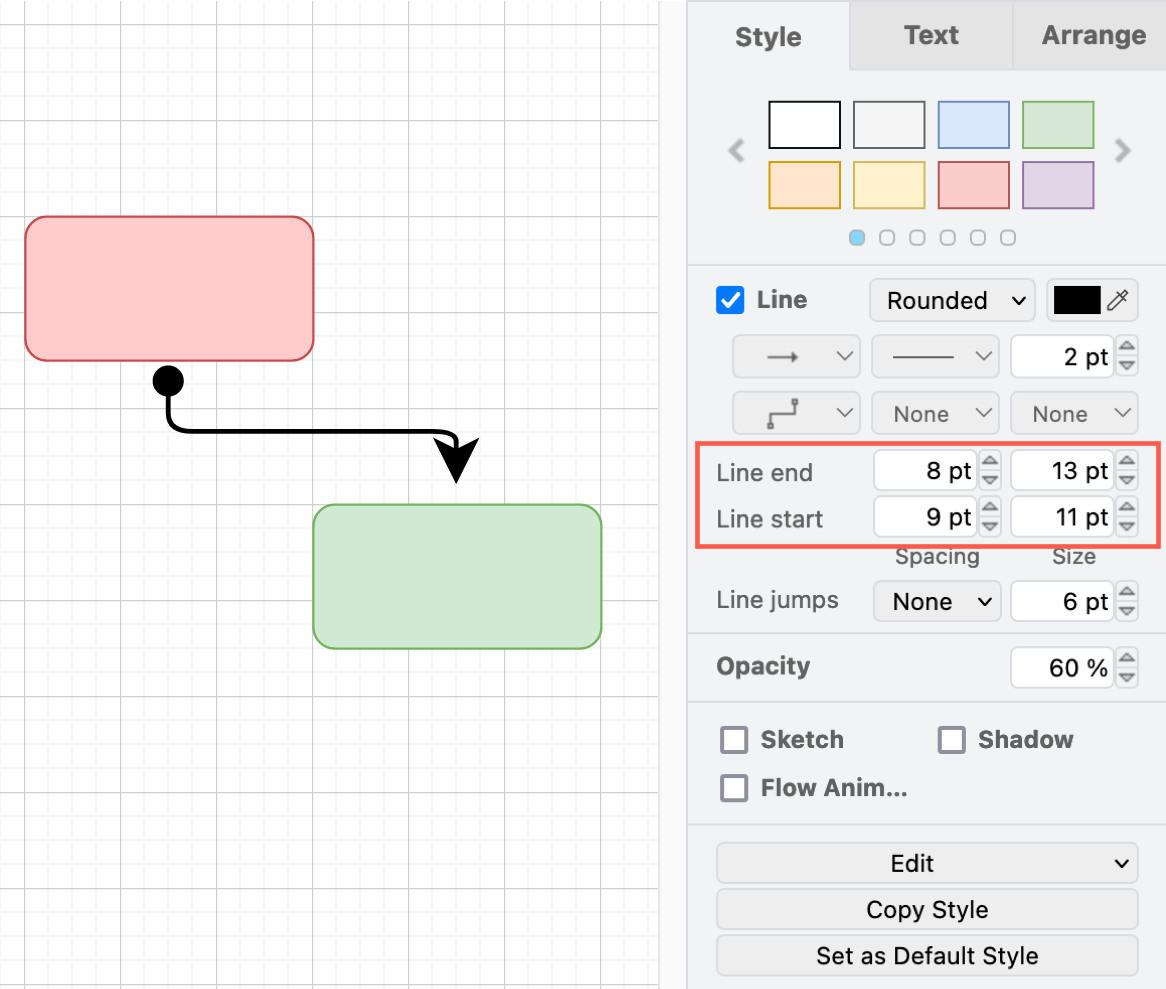
Line end and Line start - Set the size of the arrow head or symbol, and the space between it and the shape outline. Negative values for spacing will position the end of the connector inside the shape boundary.

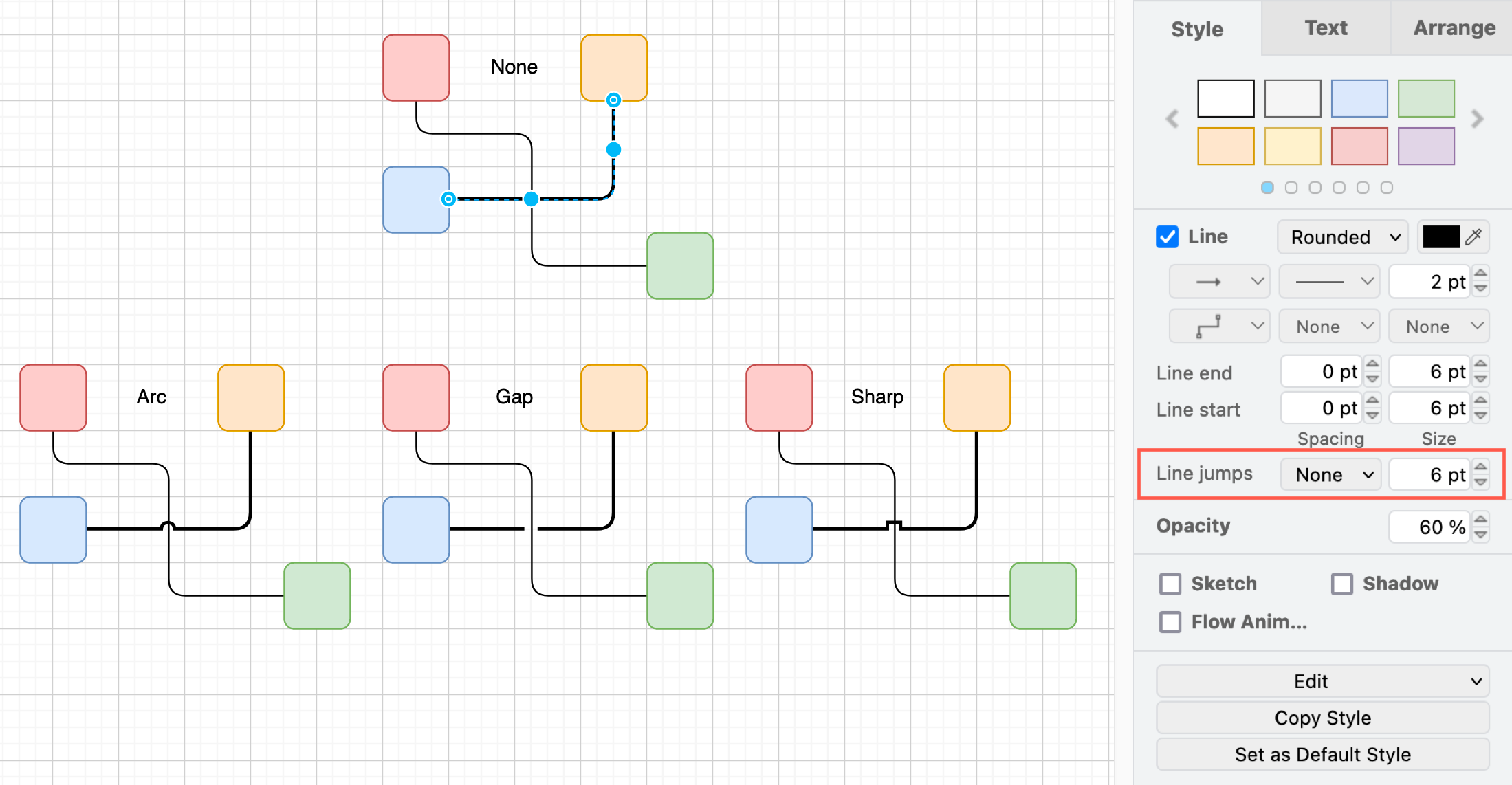
Line jumps - Choose how overlapping connectors should be displayed. Choose between the default overlapped (none), with an arc, a gap or a sharp bend

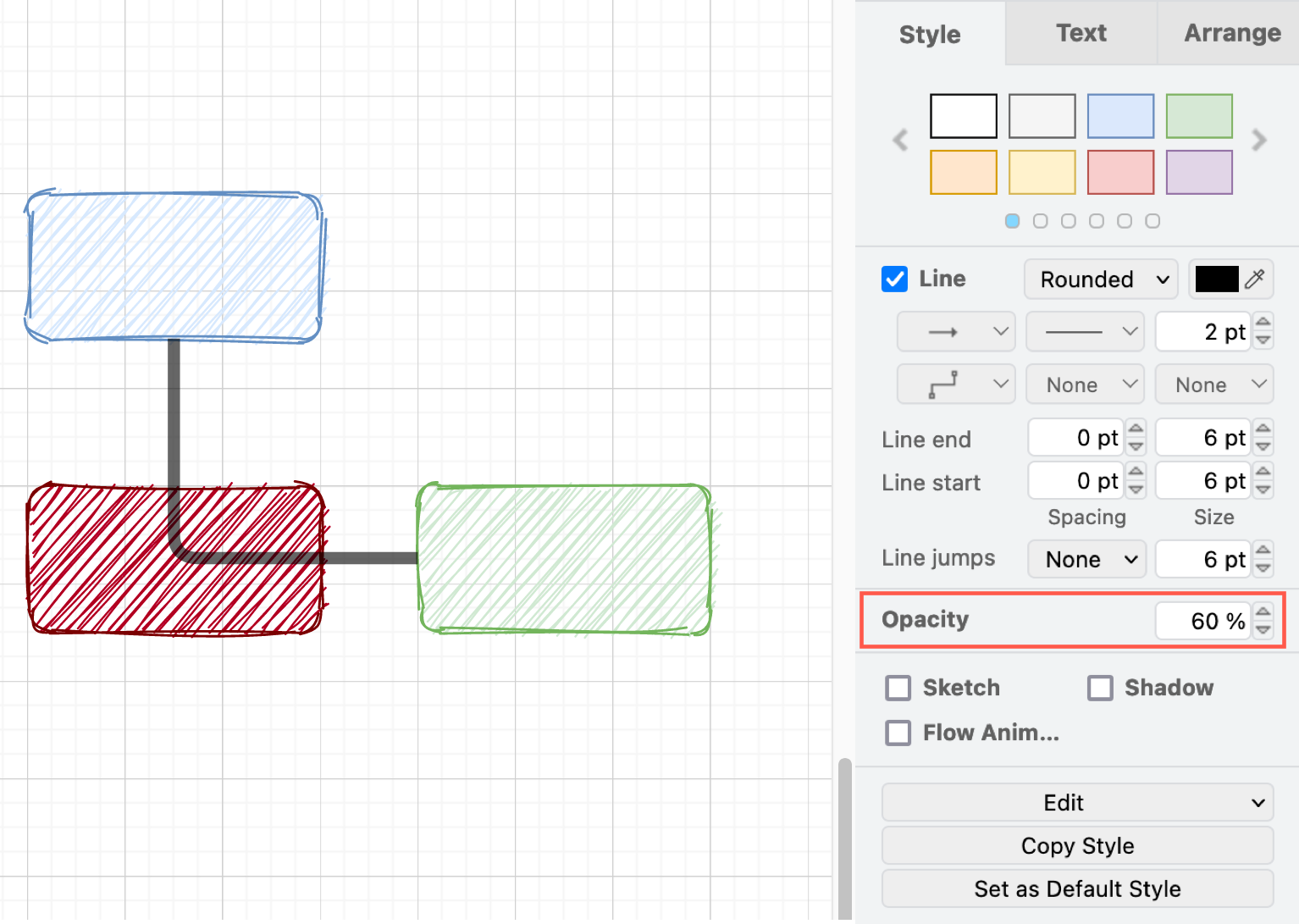
Opacity - Change the Opacity value to allow shapes underneath the selected connector show through.

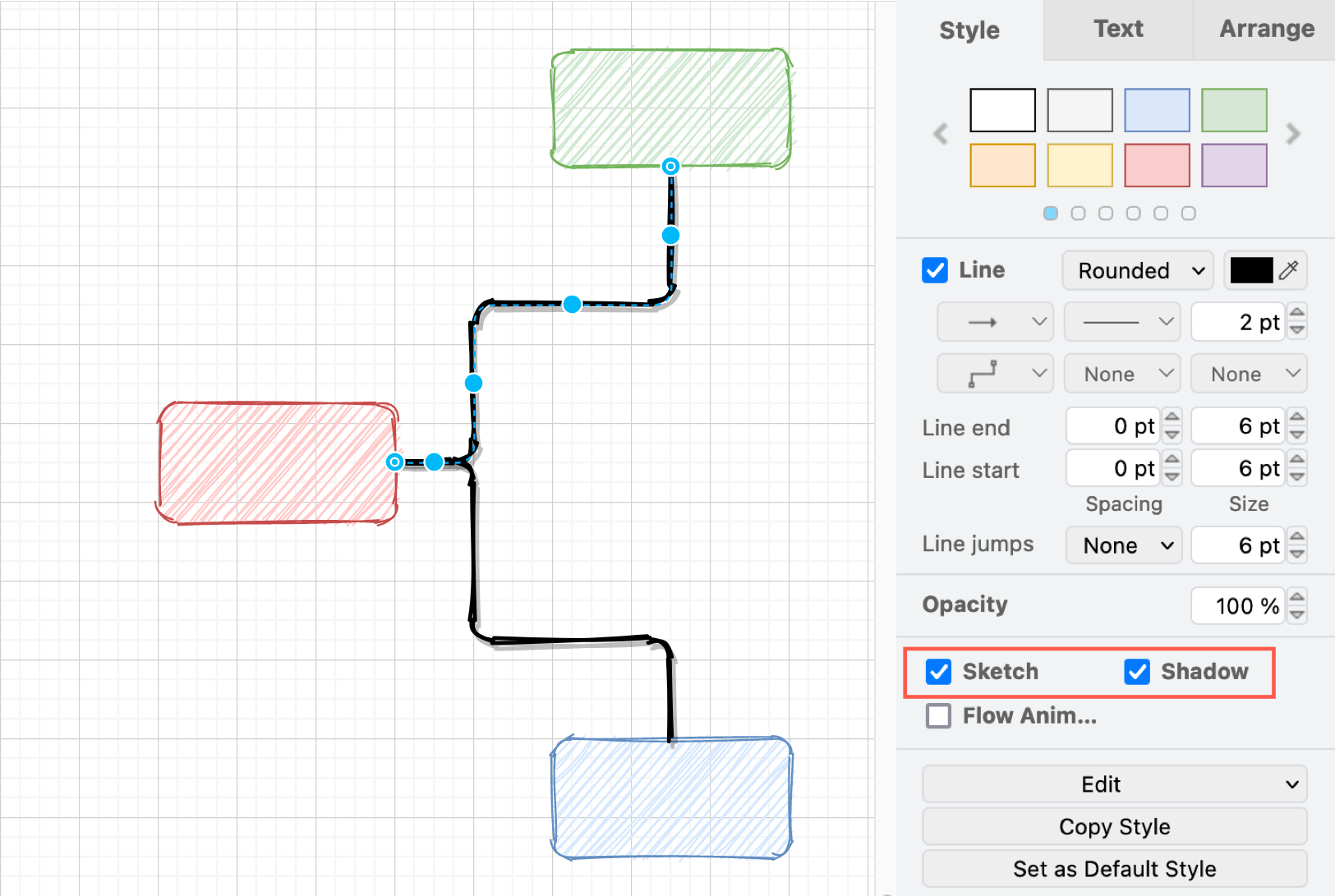
Shadow and Sketch - Add a Shadow to your connector, or make your connector look roughly hand-drawn with Sketch.

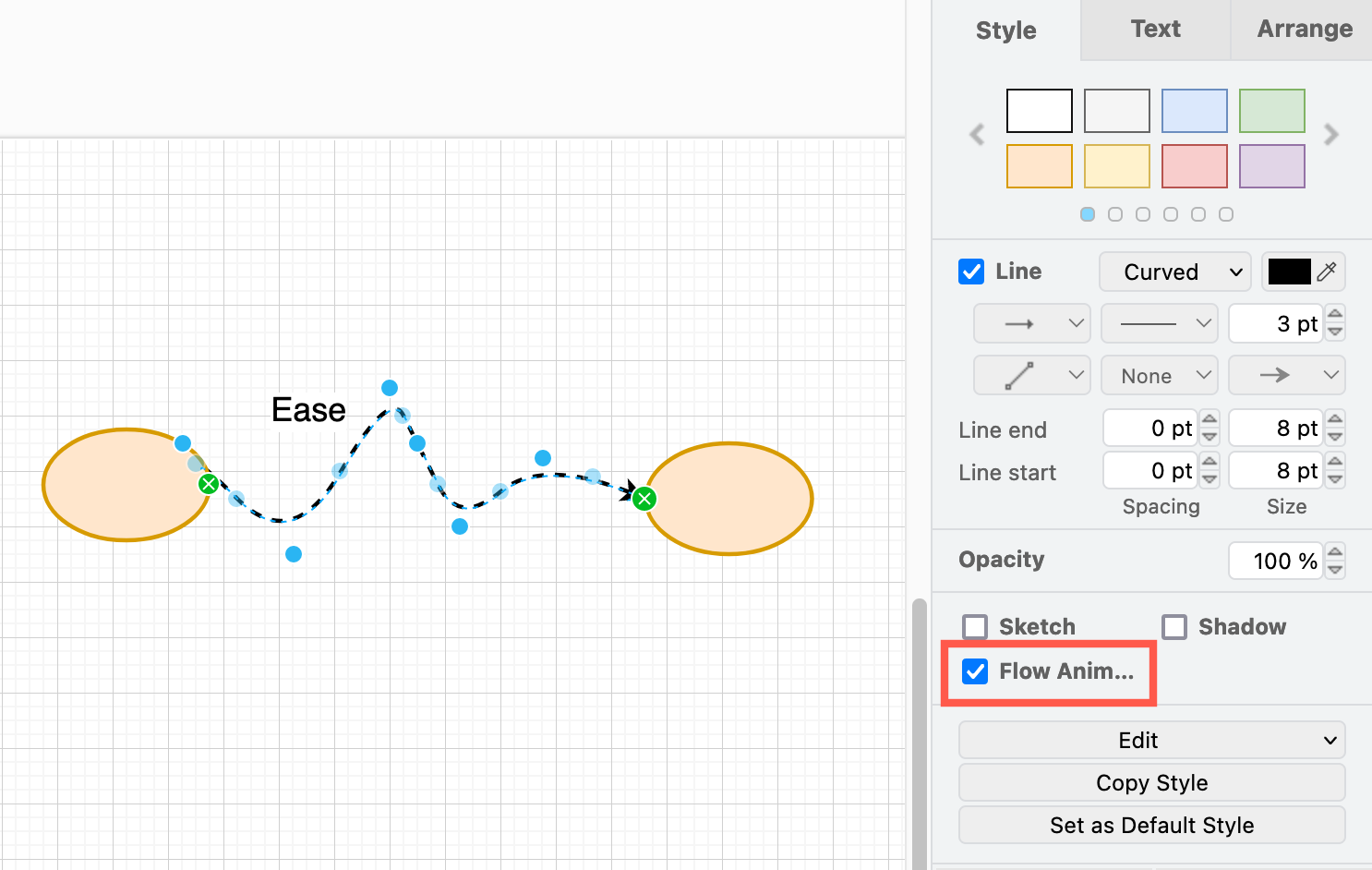
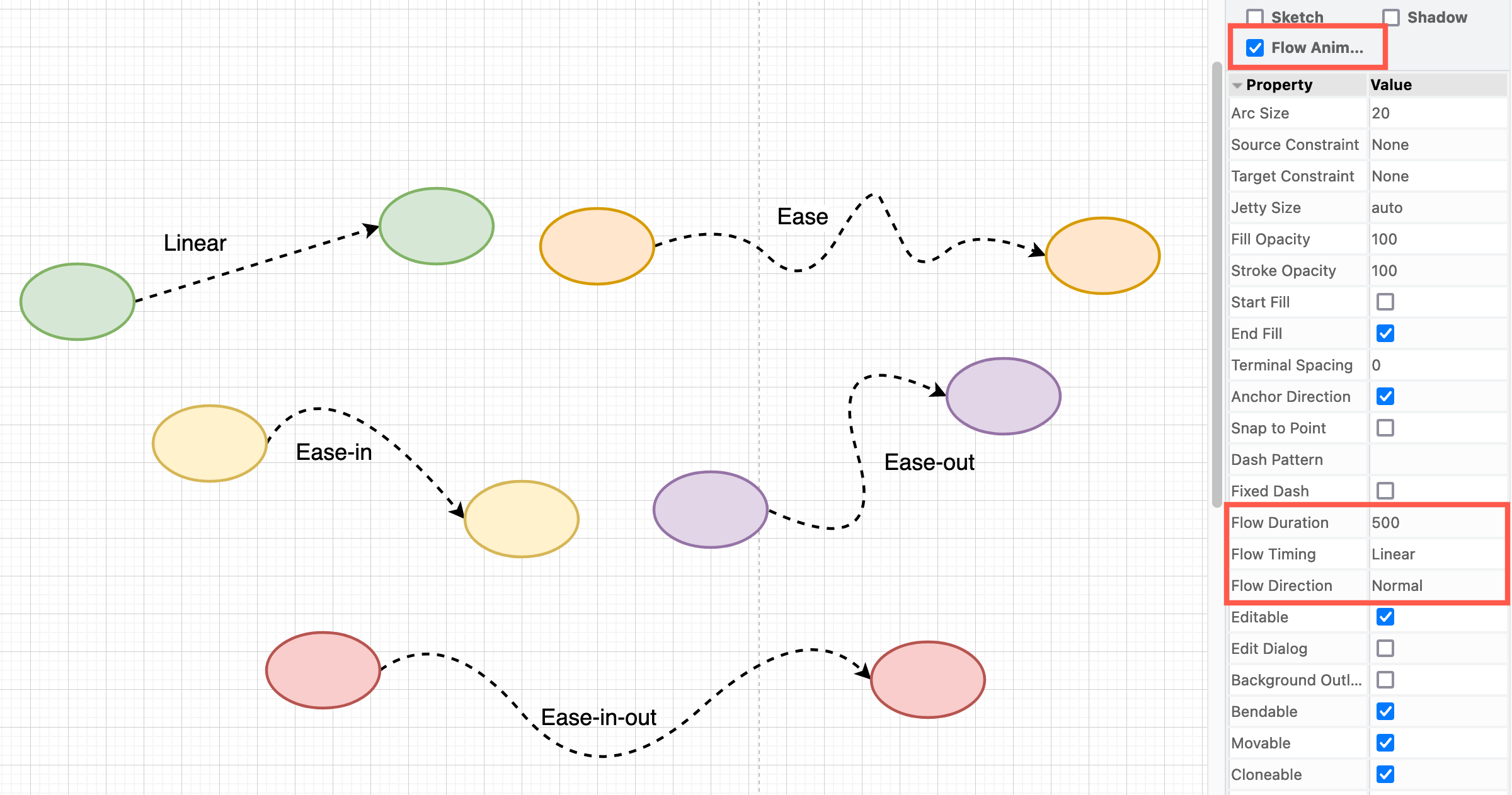
Flow animation - Animate the connector to show the direction of the flow.

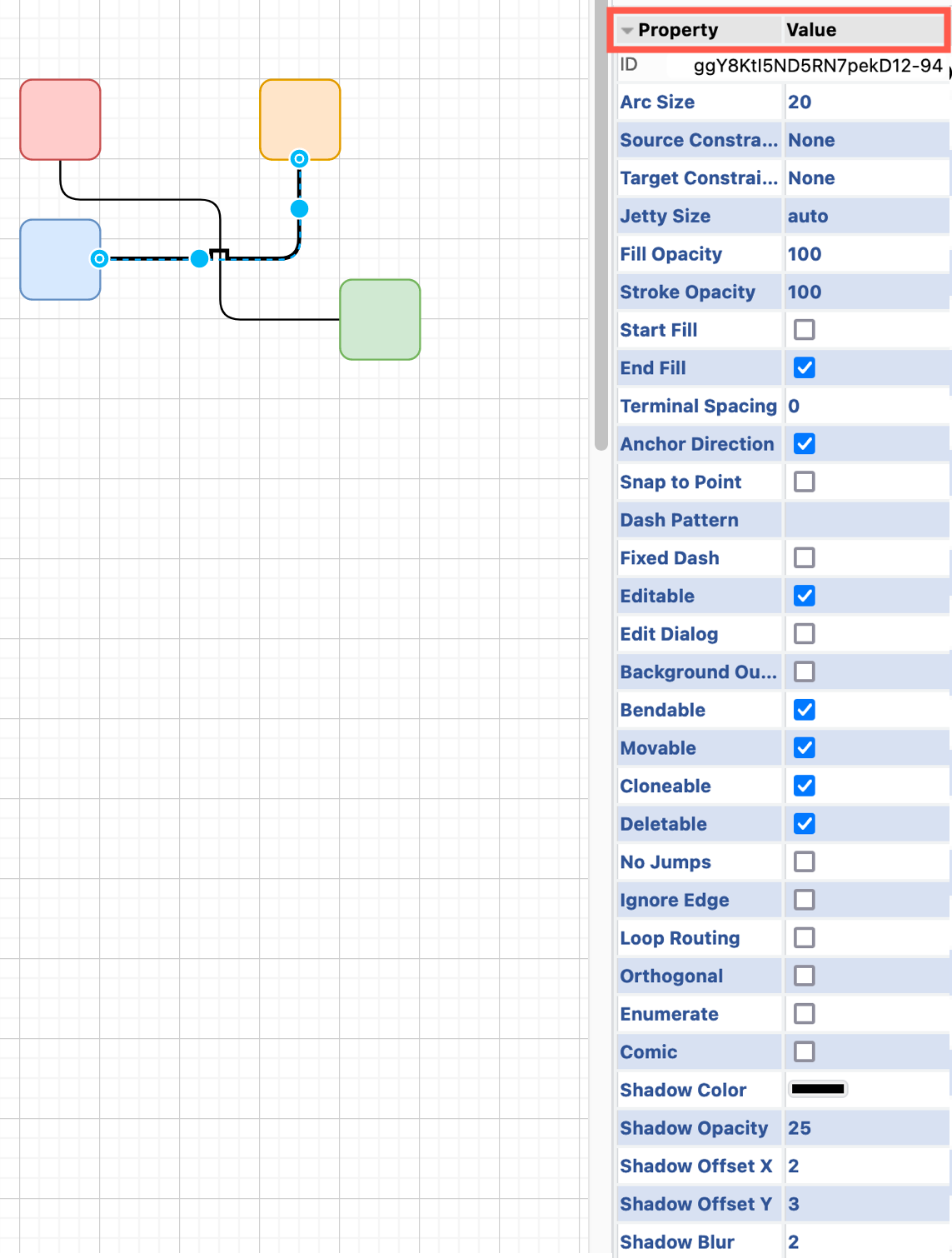
Additional connector properties
Edit the values in the property list at the bottom of the Style tab to change additional connector style options.

Choose between different connector animation styles and change the speed of the animation via the connector animation Properties.

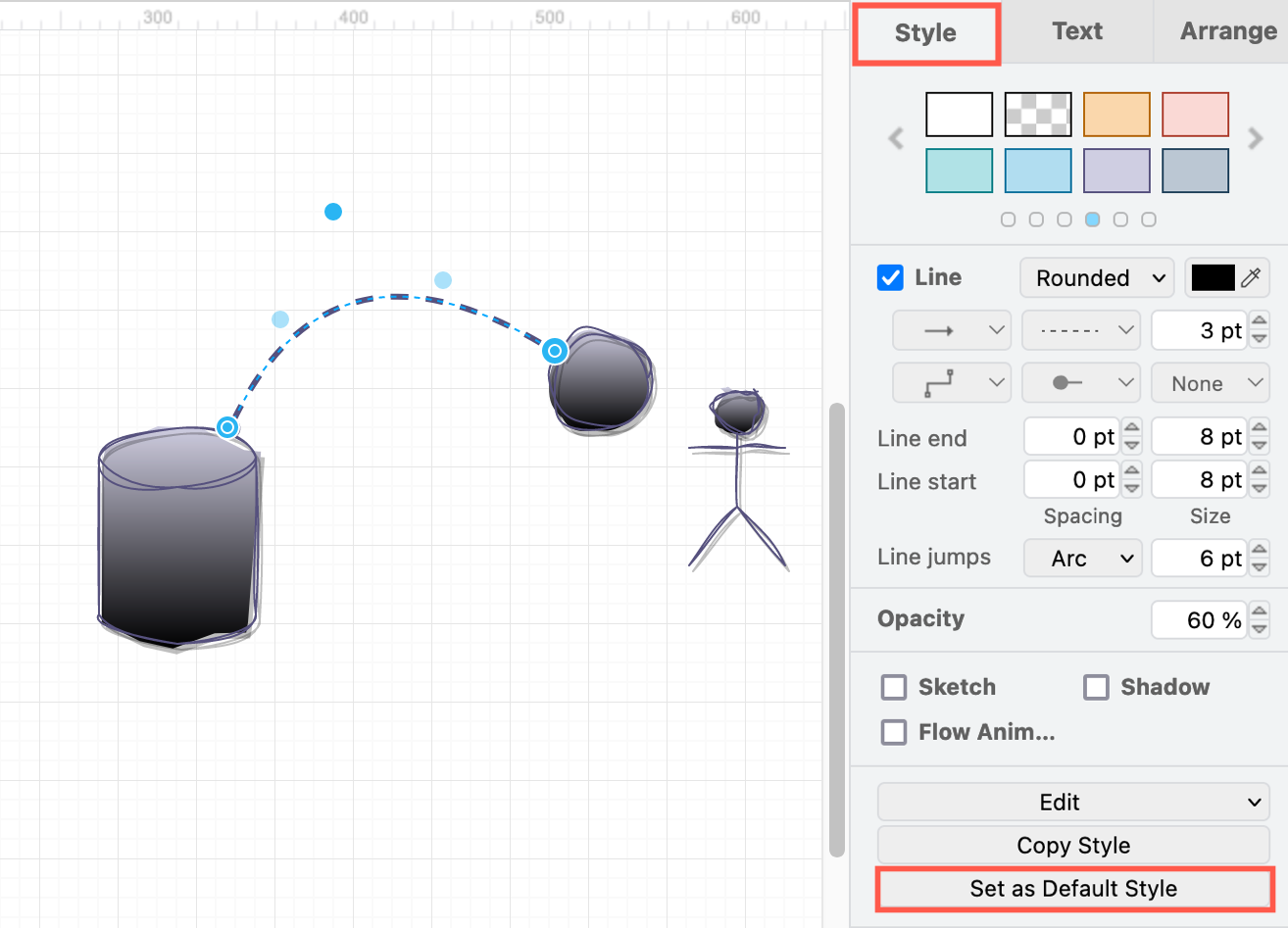
Set a default connector style
Style a connector on the drawing canvas first, then click Set as Default Style in the Style tab of the format panel.

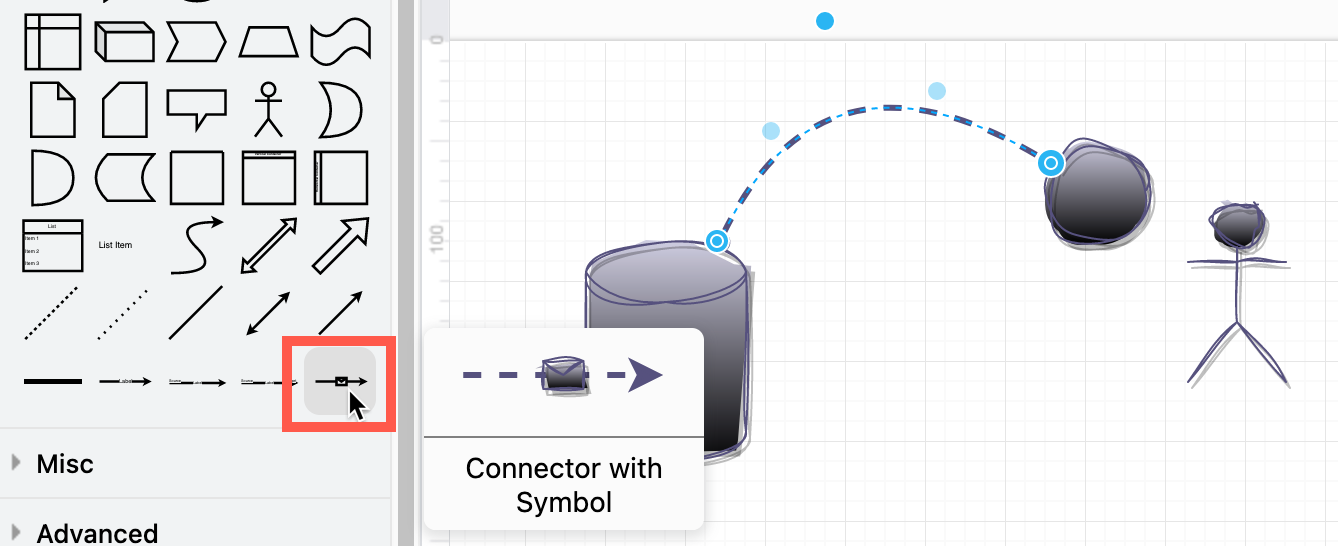
You can see if a default connector style has been set by hovering over a connector in the shape libraries.

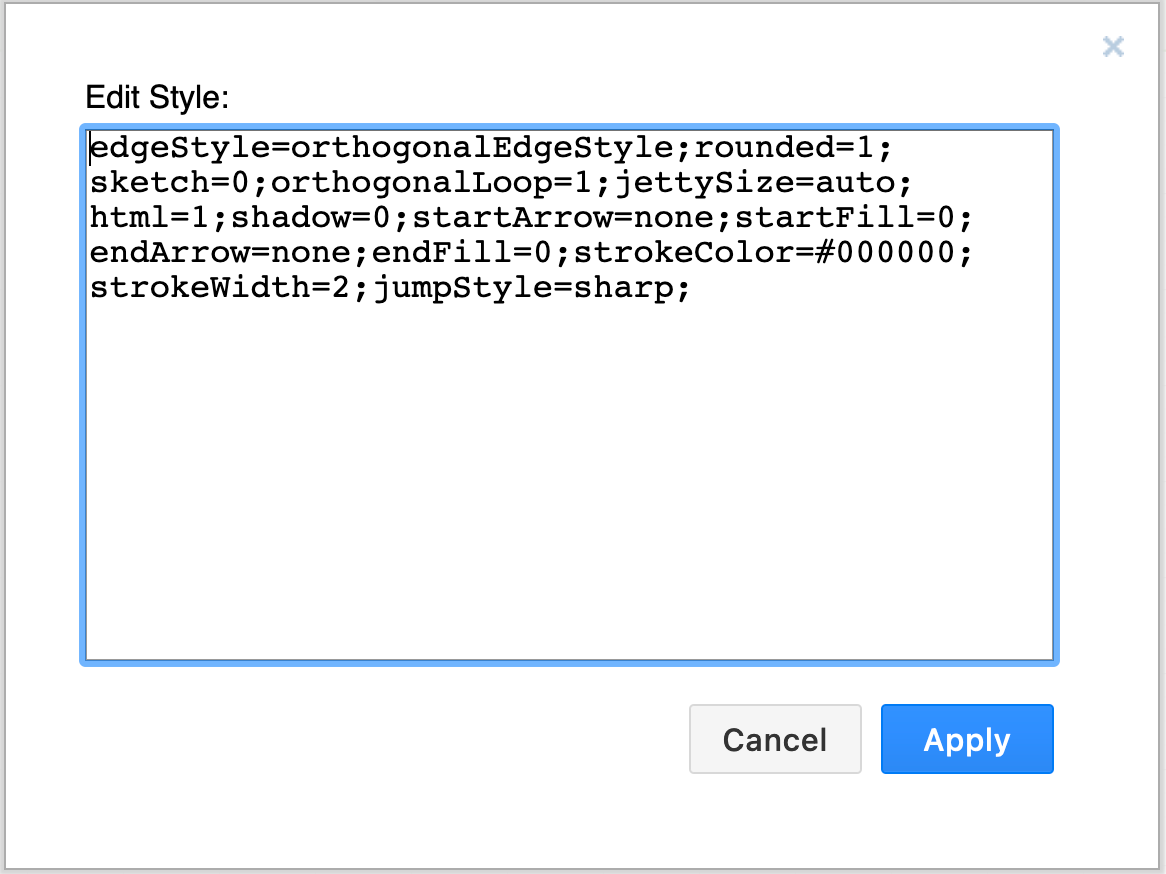
Manually edit a connector’s style
Use key=value pairs to define the connector (edge) style in the diagram editor configuration.
- Right click on a connector, then select Edit Style.
- Edit the style definition, then click Apply to save your changes.