Customise the draw.io interface
Administrators can set a custom colour to be used in the draw.io menu bar that appears when you edit a diagram in Confluence Cloud by adding some CSS to the JSON configuration code in the draw.io Configuration settings. Setting a specific draw.io theme to be used by default whenever users create or edit a diagram is done in a similar way.
Set a custom menu colour and default theme
- Go to the draw.io Configuration tab in the draw.io Configuration section of your Confluence Cloud settings.
- Add the CSS code to customise the background colour of the menu bar.
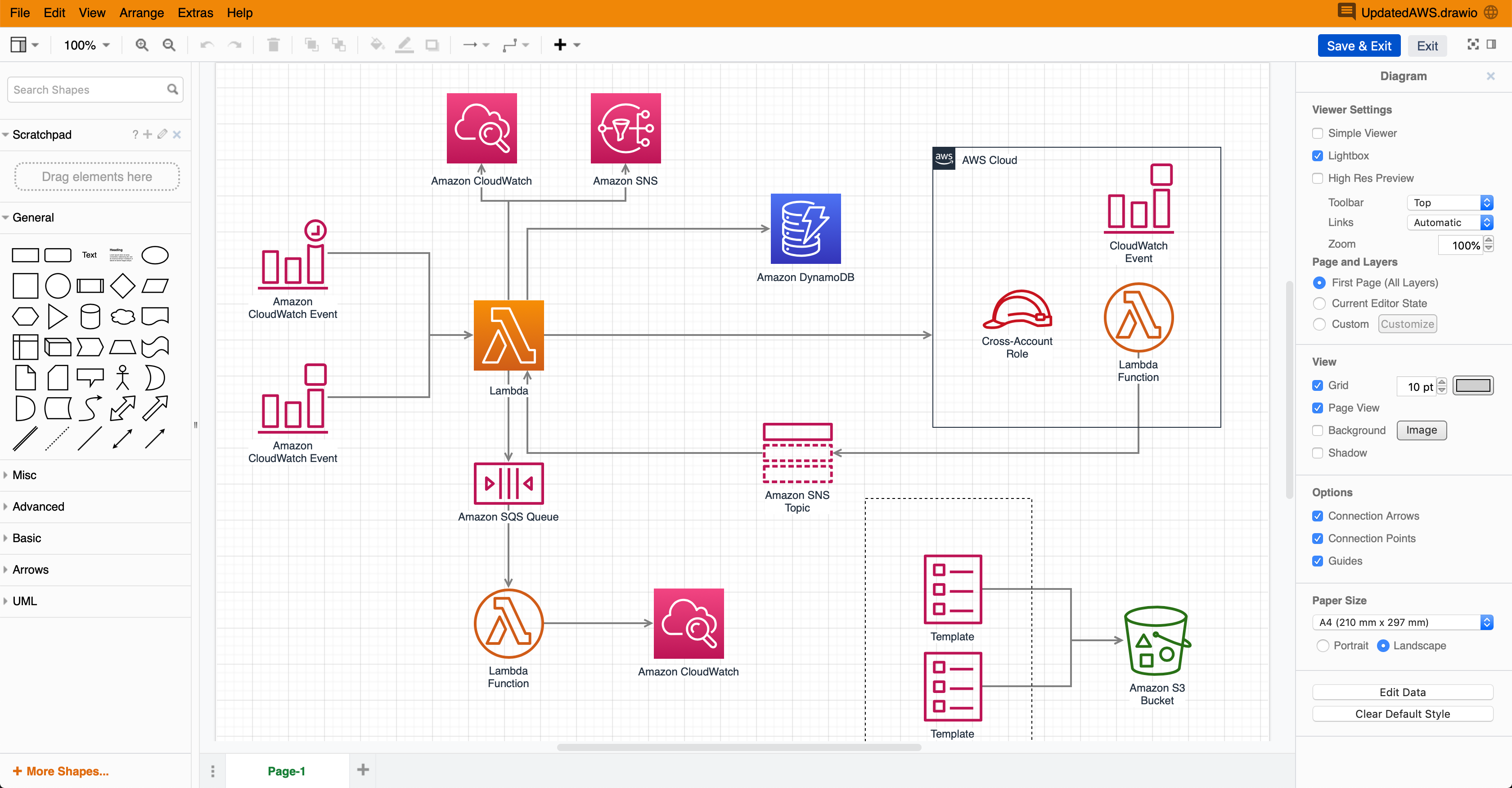
- Set a default theme: kennedy, atlas, dark or min. For example, users will see an orange menu bar and use the Kennedy theme by default with the following configuration code:
{ "css": ".geMenubarContainer { background-color: #F08705 !important; } .geMenubar { background-color: #F08705 !important; }“, "ui": "kennedy" }
draw.io themes
There are three draw.io editor themes you can set as the default in Confluence Cloud.

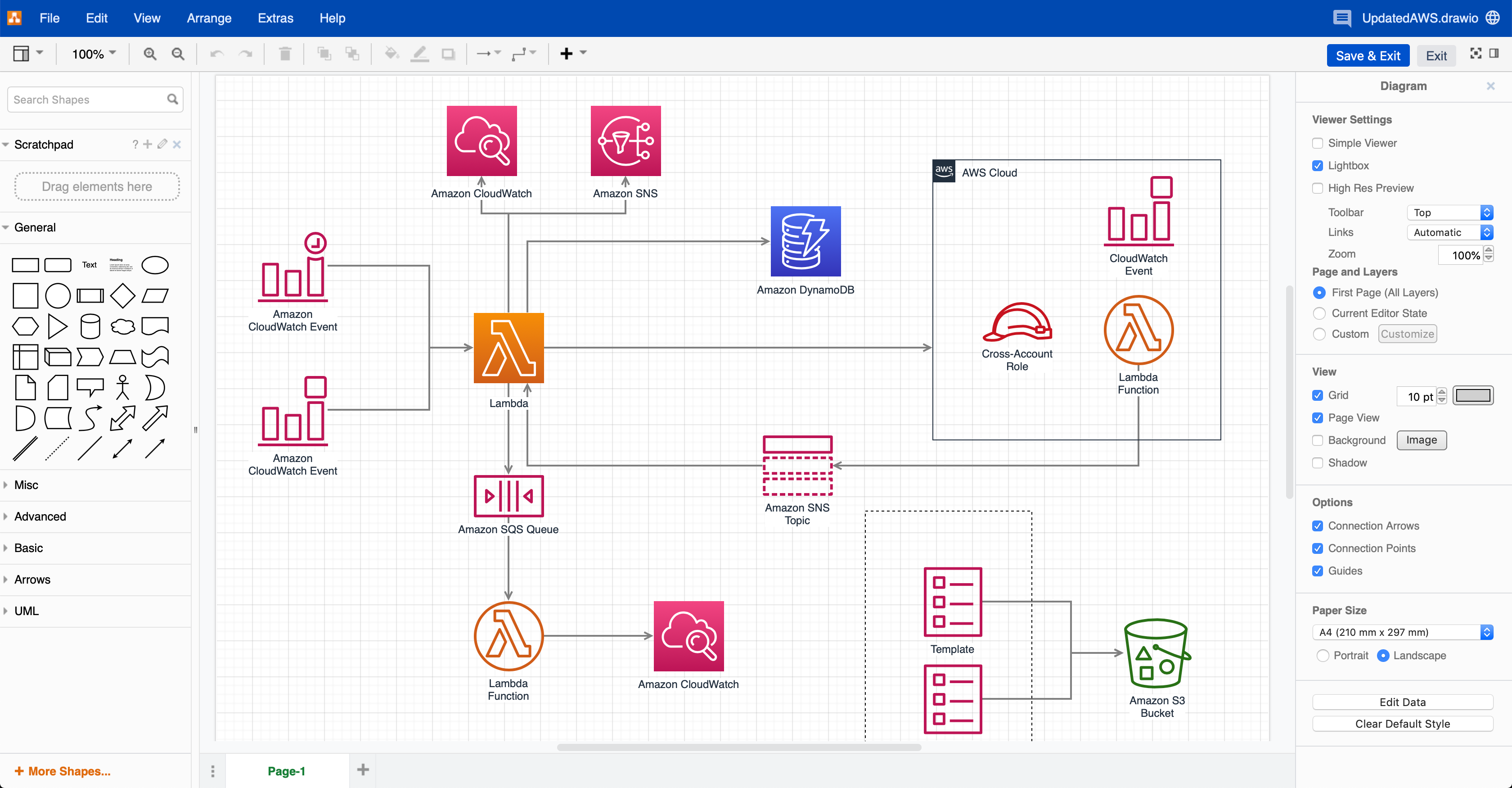
kennedy: The Kennedy theme has no draw.io logo to the left of the menu.

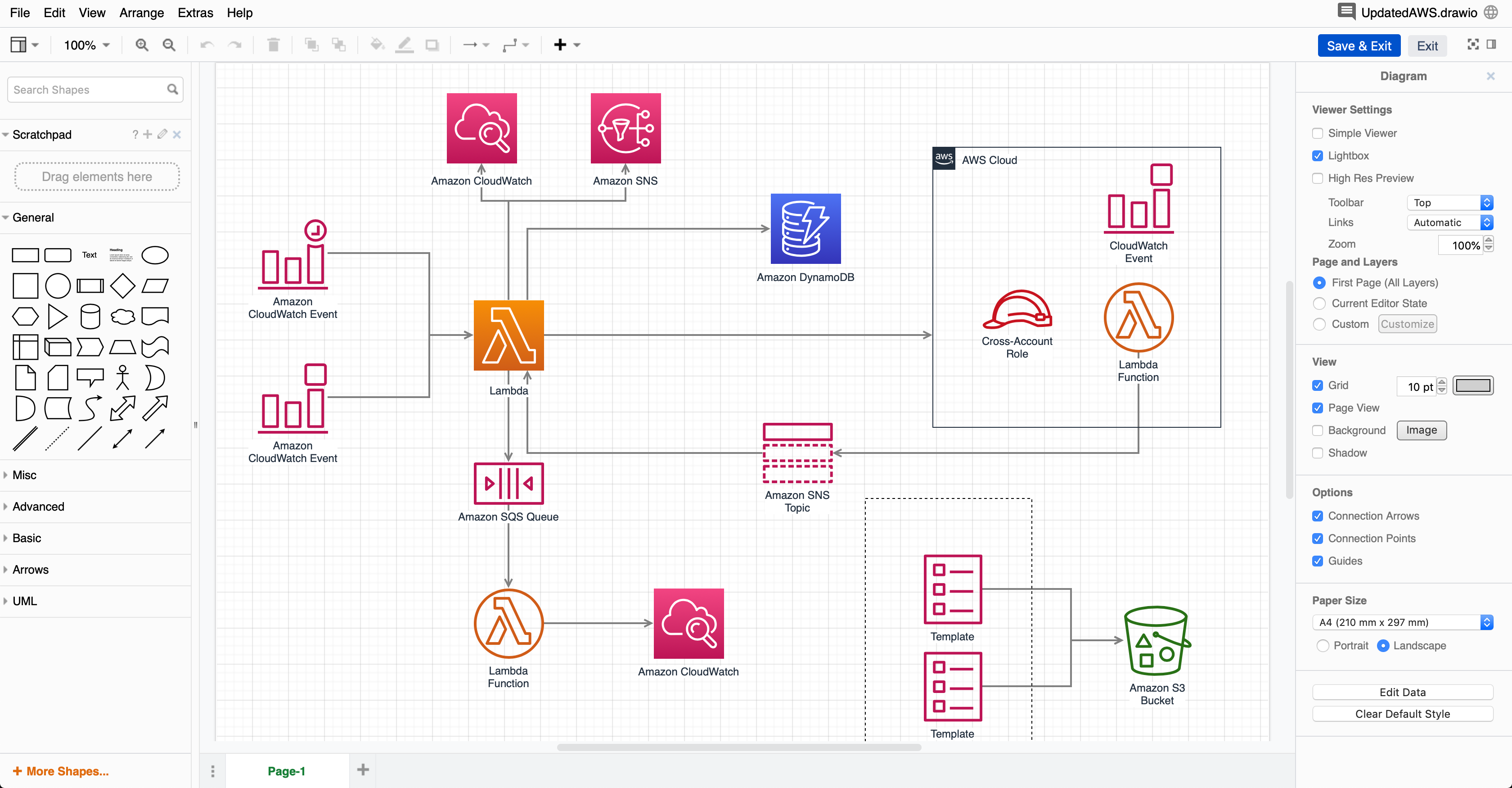
atlassian: The default Atlassian theme uses the Atlassian colours and includes the draw.io logo.

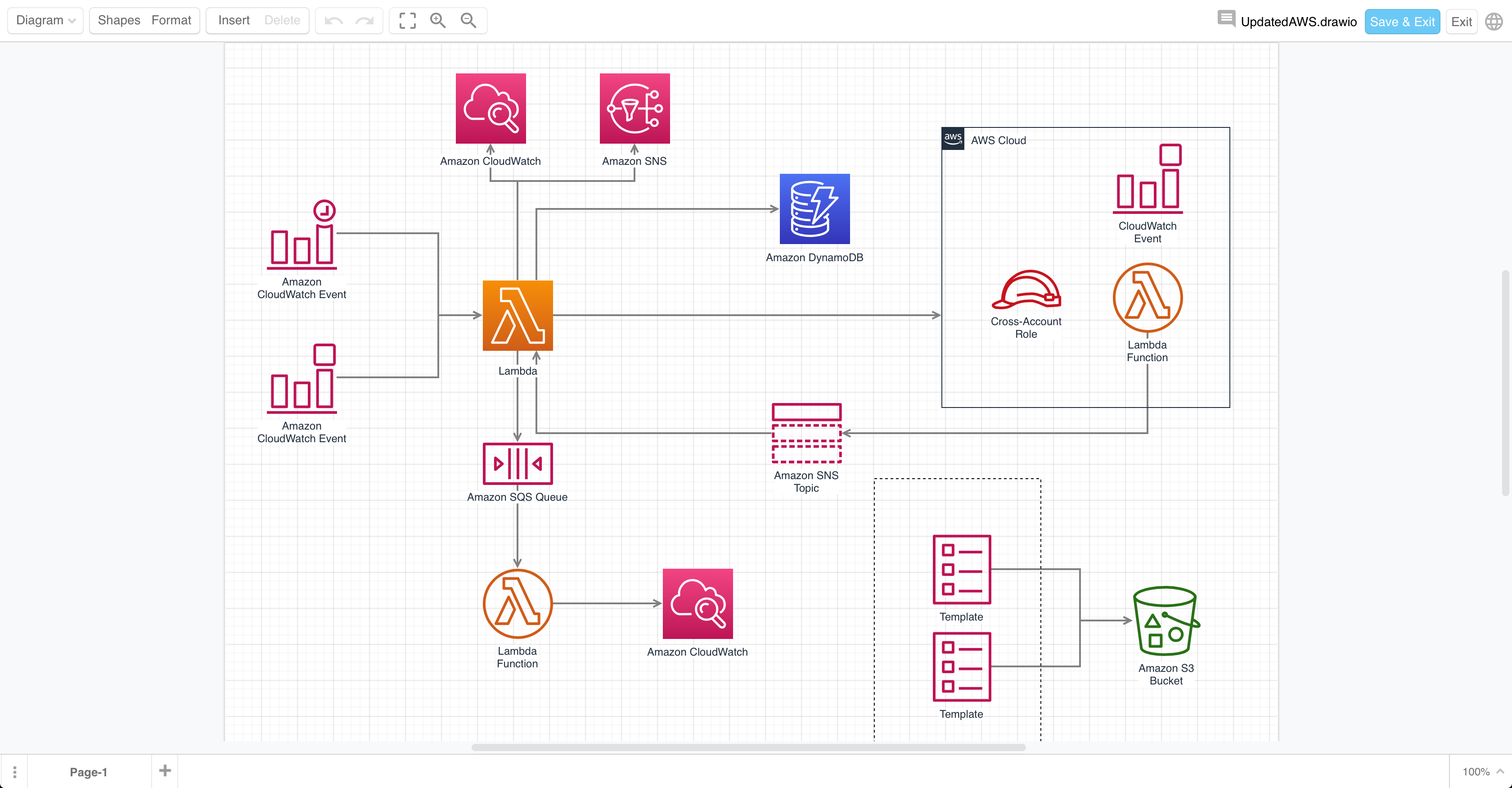
min: The Minimal theme shows you a larger drawing canvas and uses floating instead of fixed panels for shape libraries and format settings.
draw.io Board macro
The simpler whiteboard-like editor theme (Sketch) is used by default in the draw.io Board macro.
Learn how to use the draw.io Board macro

Note: Dark mode now works for all of the editor themes.