Create and share custom template libraries with draw.io
You can use custom shape libraries to store and share custom template diagrams, in addition to your favourite shapes, freehand sketches, and custom shapes. As you can also store icons, watermarks, images, parts of a diagram, and entire finished diagrams in custom shape libraries, they are an excellent way of sharing your custom templates with people outside your organisation.

Use the scratchpad for custom templates
The scratchpad remembers what shapes and diagram segments it contains even when you start a new diagram. It’s the easiest way to store a collection of custom templates.
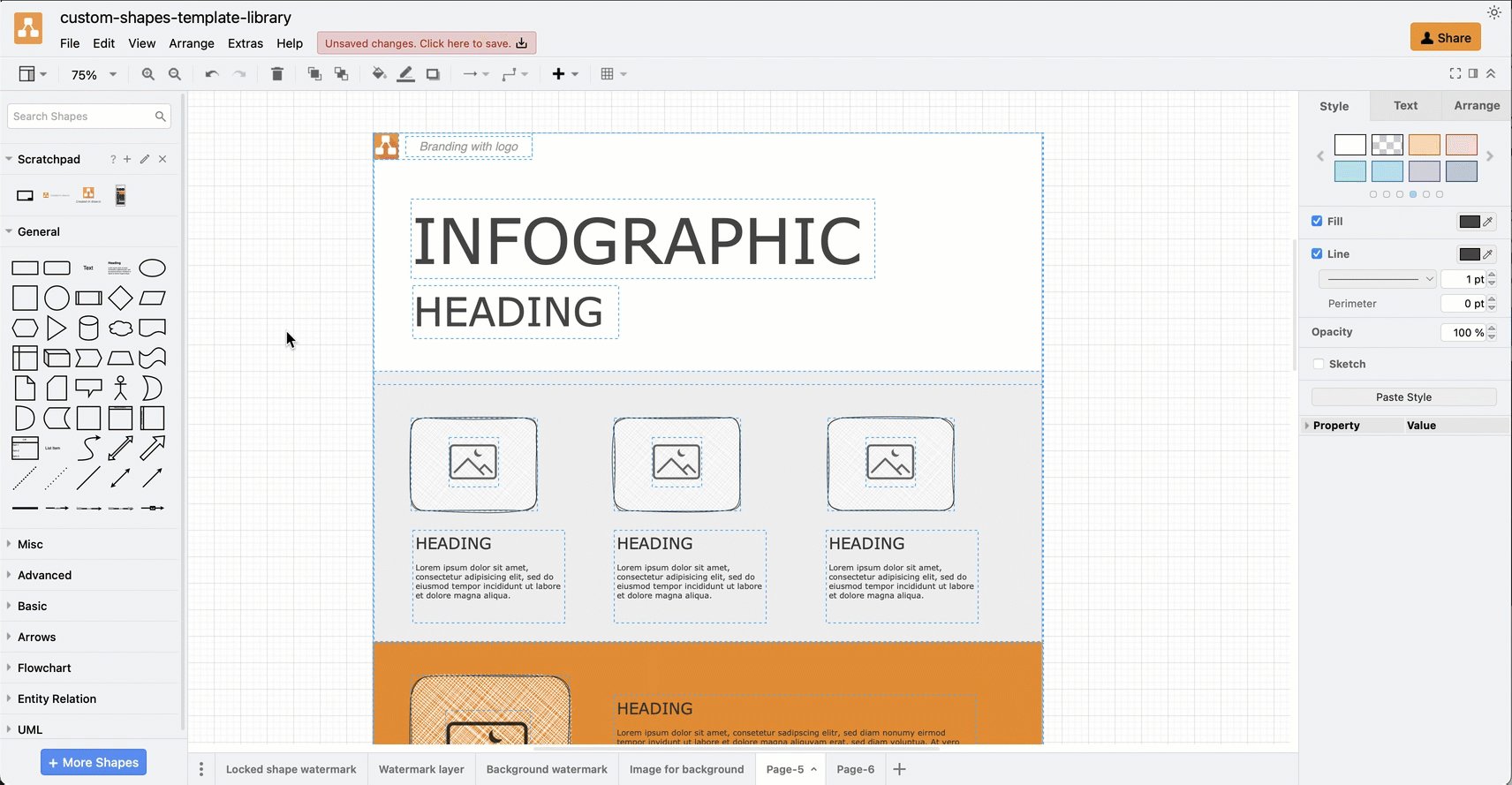
Add a custom template to the scratchpad: Select everything in your diagram (right-click > Select All) then drag it from the drawing canvas onto the Scratchpad.
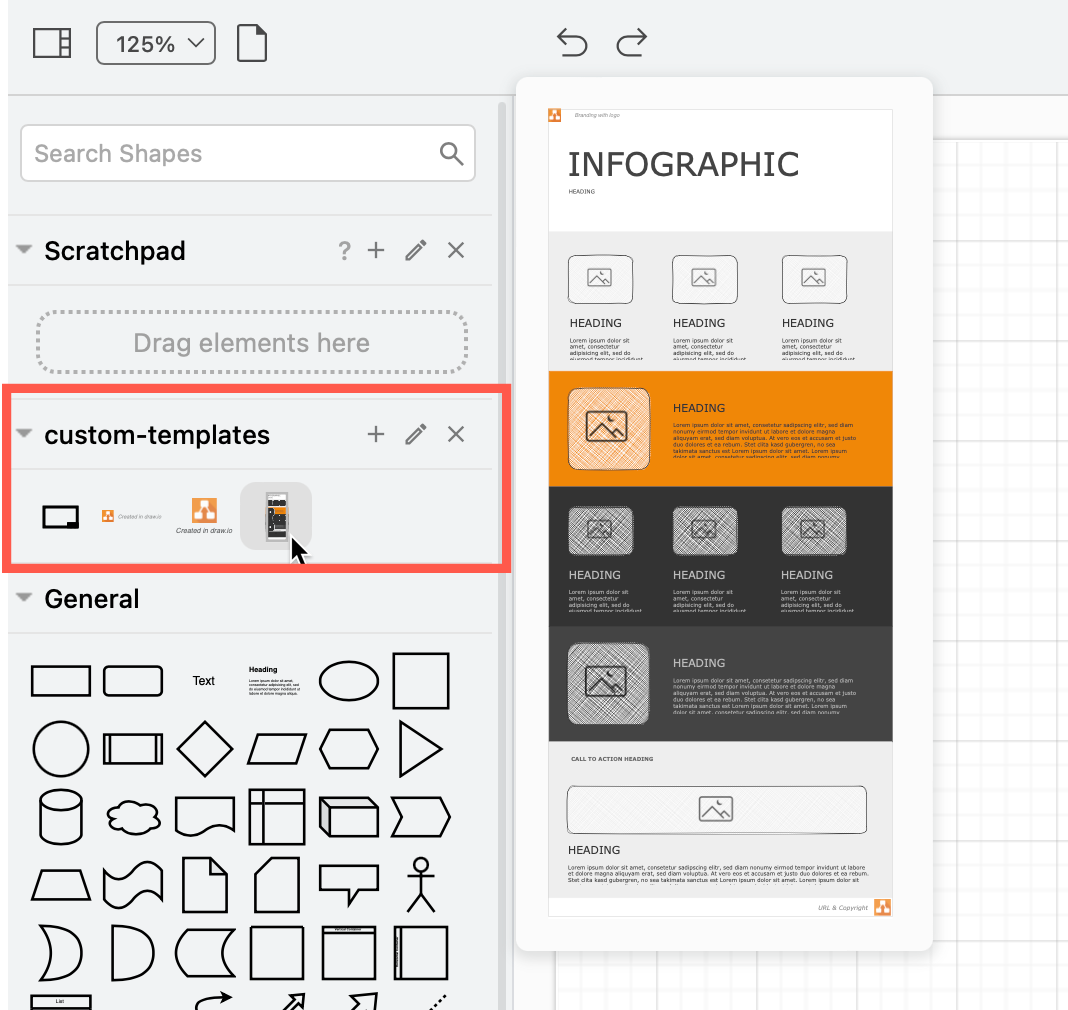
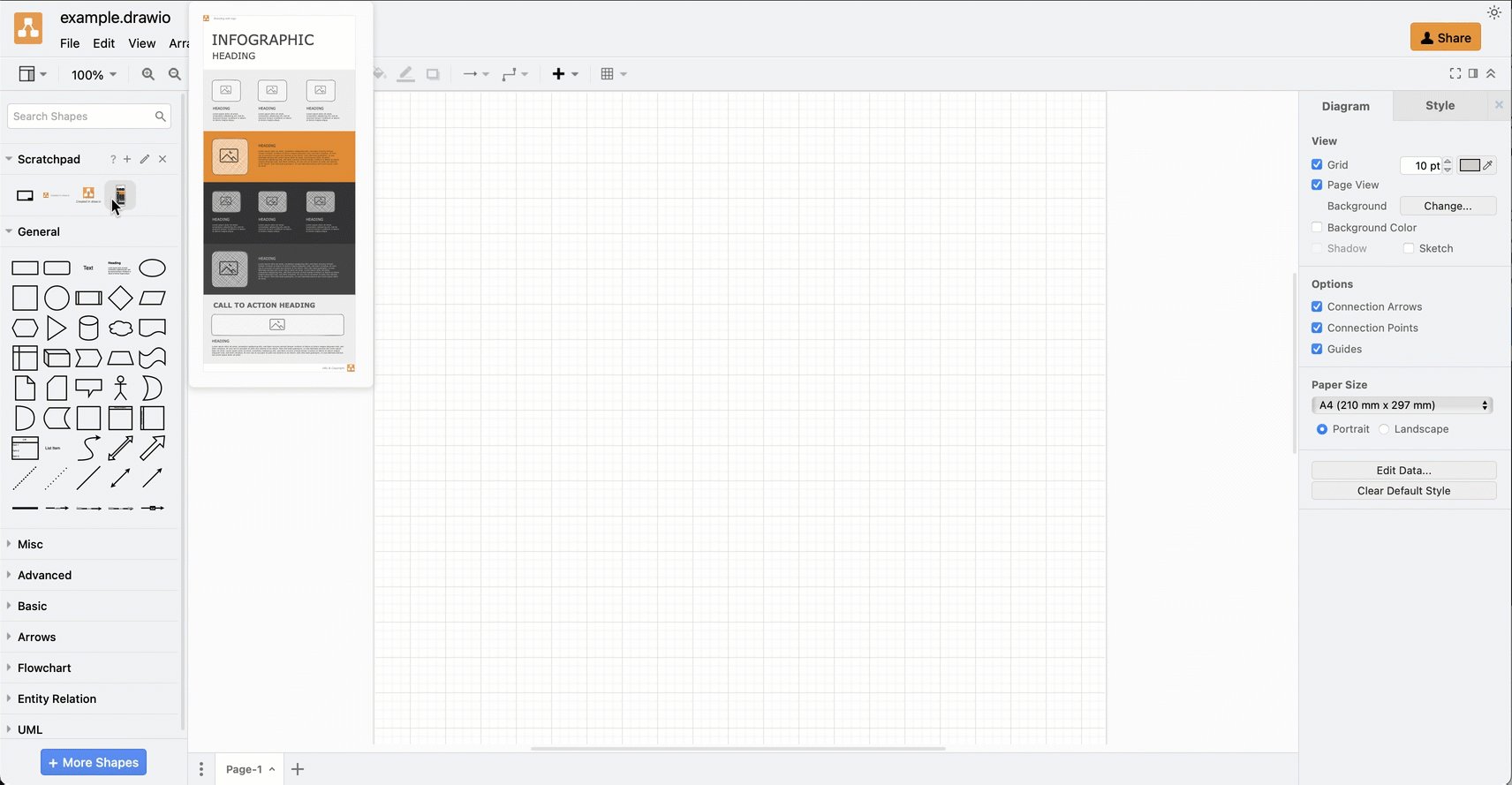
Use a custom template from the scratchpad: Hover over any of the templates and shapes in your custom library to see a larger preview. Click on one to add it to the drawing canvas.

Save the custom templates to a library file
While the scratchpad does remember its contents across multiple diagrams by storing this information in your browser’s data cache, it’s safer to store your custom templates in a standalone file.
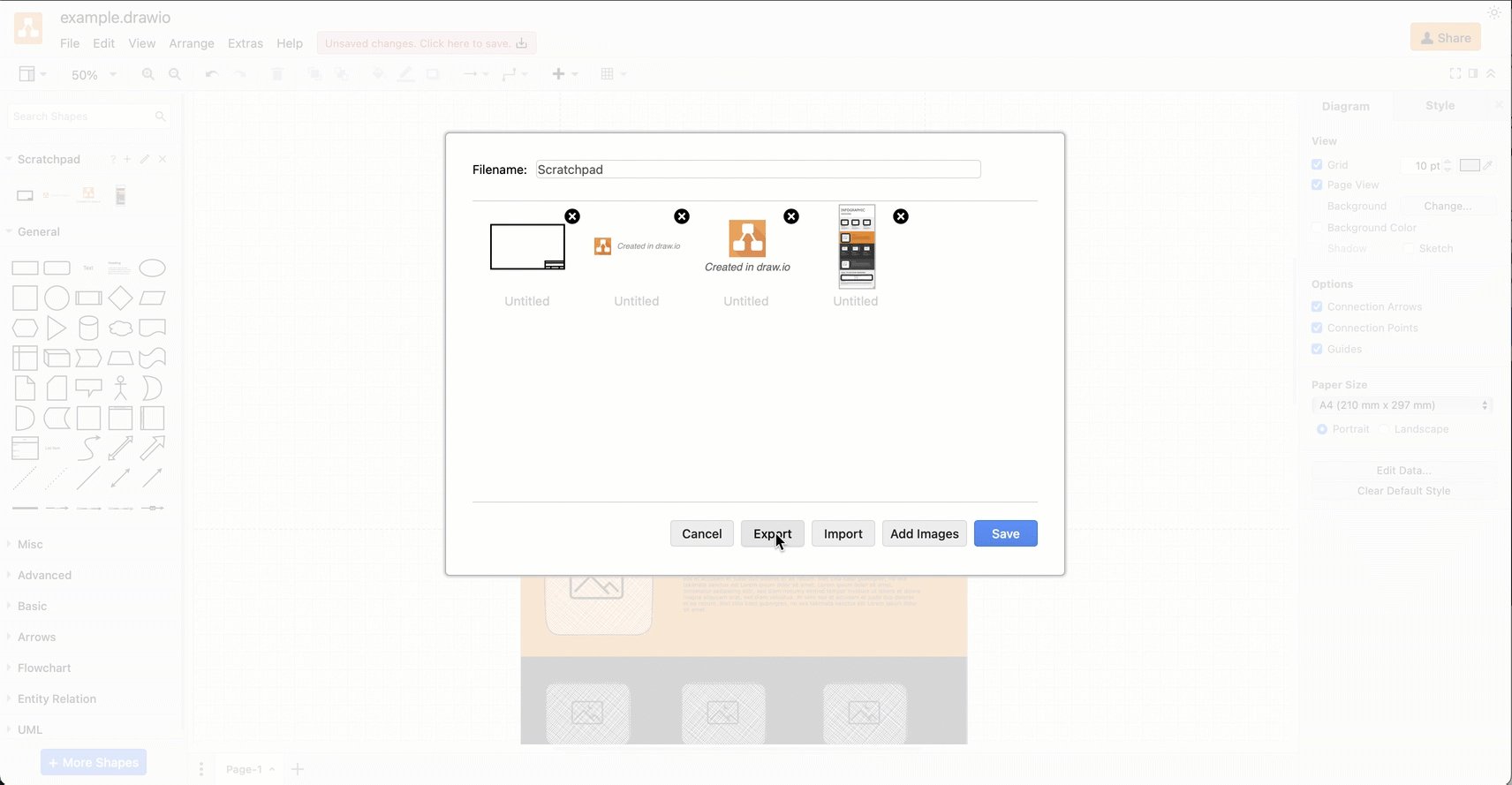
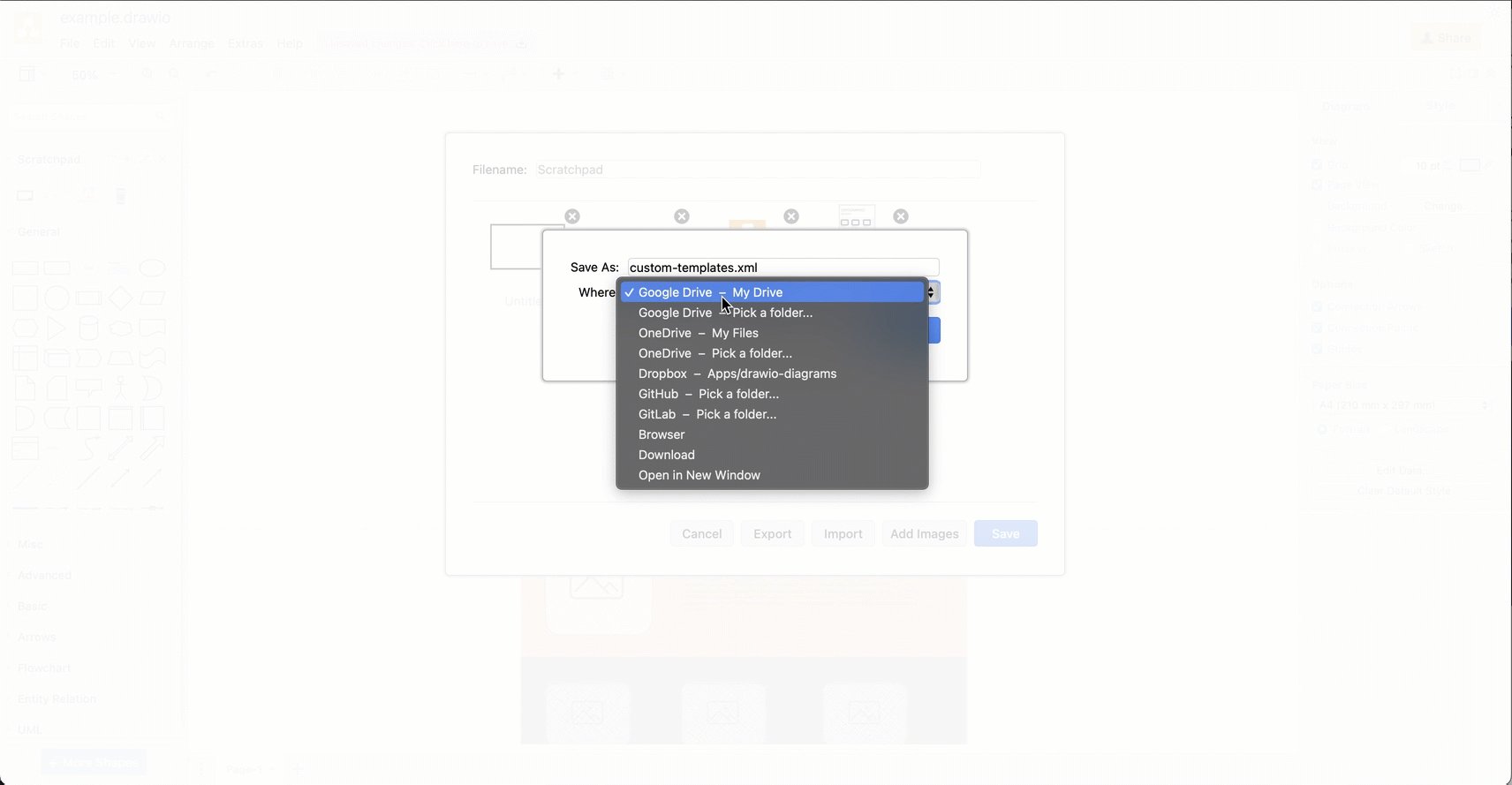
Export the custom templates from the scratchpad: Click on the pencil Edit icon next in the Scratchpad in the shapes panel, then click Export. Enter a filename, choose where to save the file and click Export.

You can now share this library file with others in your team, or save it on the internet and share its URL.
If you save the library file in a cloud storage like Google Drive, Microsoft OneDrive, DropBox or GitHub/GitLab where your team members have write access, they will be able to modify the templates in the library and add their own custom templates.
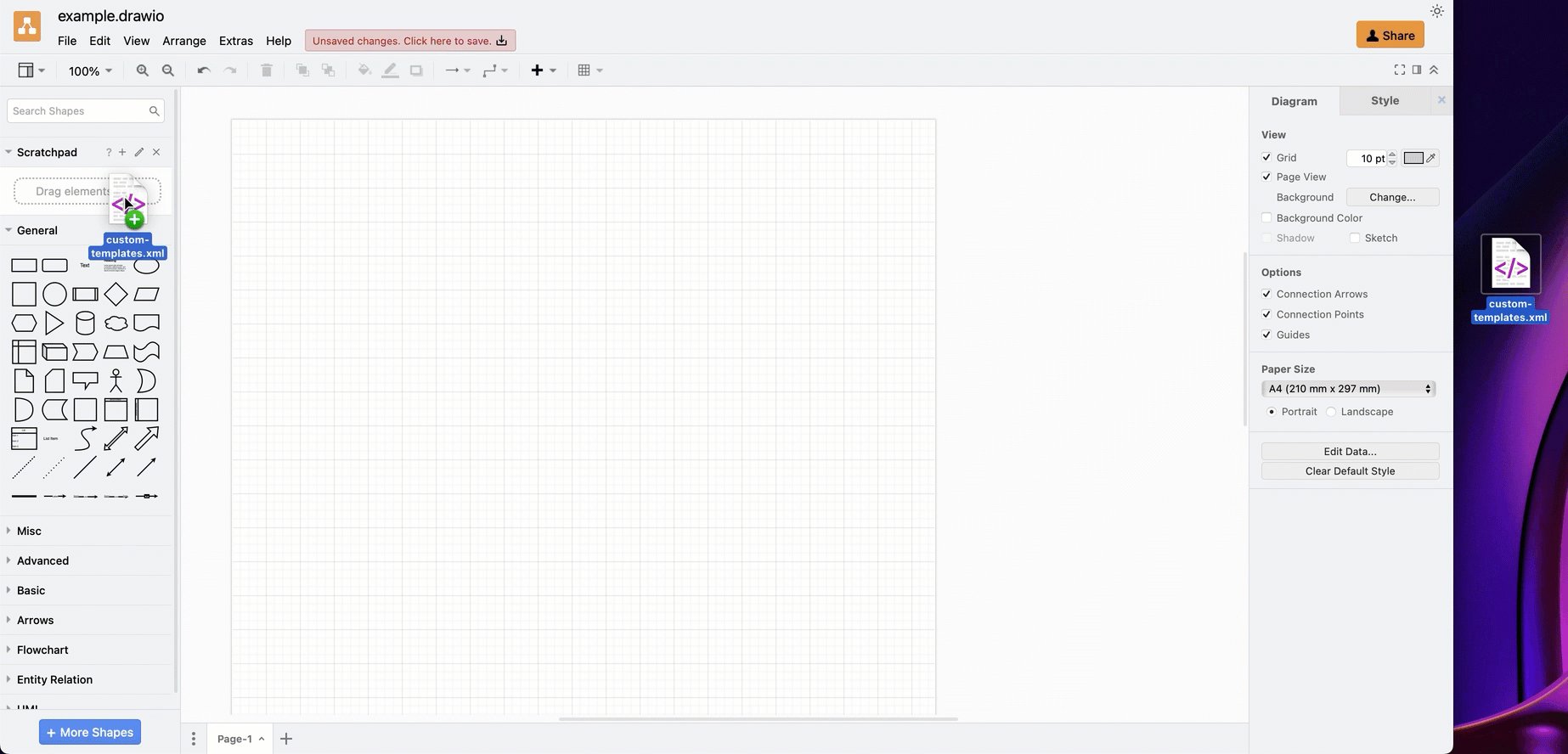
Load the contents of a library file into the scratchpad: Drag the custom library file from your computer onto the scratchpad.

Import a custom library file
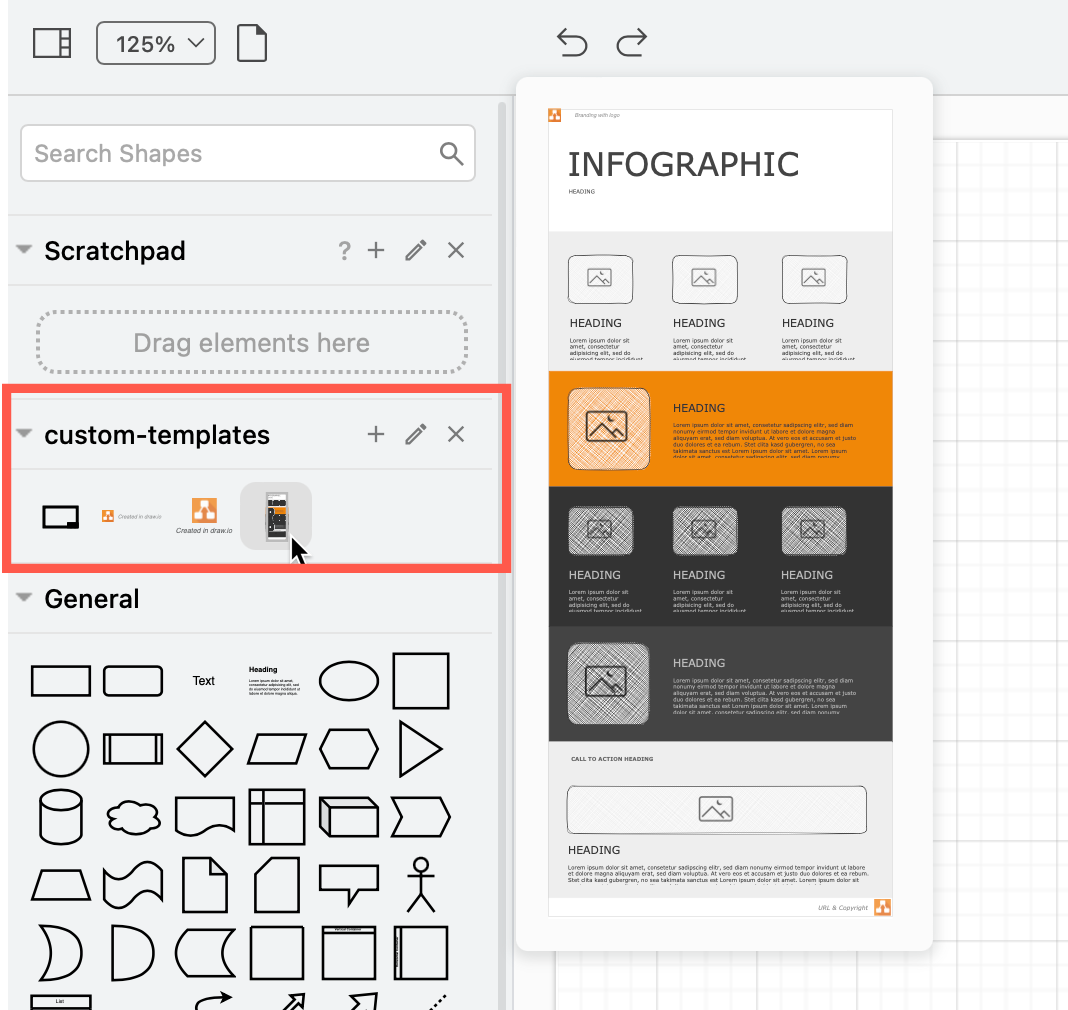
Instead of loading the shapes into the scratchpad, you can open the custom library file. It will appear in the shapes panel on the left under the scratchpad.
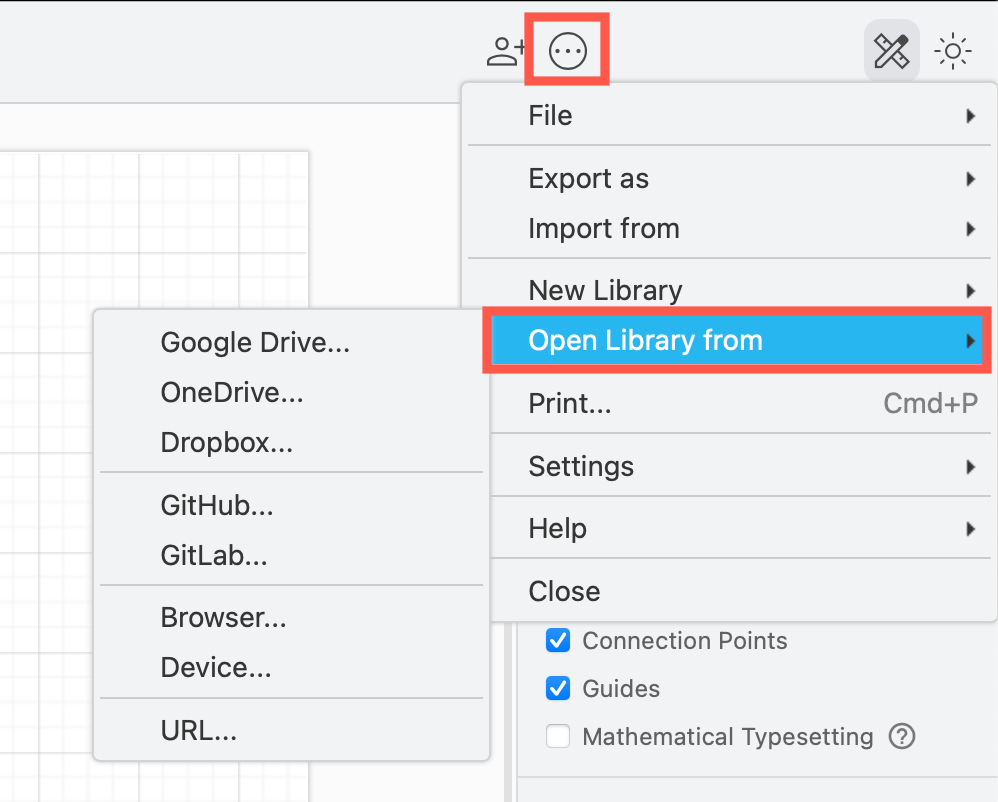
- Click
...in the toolbar or select File from the menu, then select Import Library from.
- Choose the location where the library file is stored, navigate to and select the custom library and click Import. Your library will appear in the shapes panel on the left.

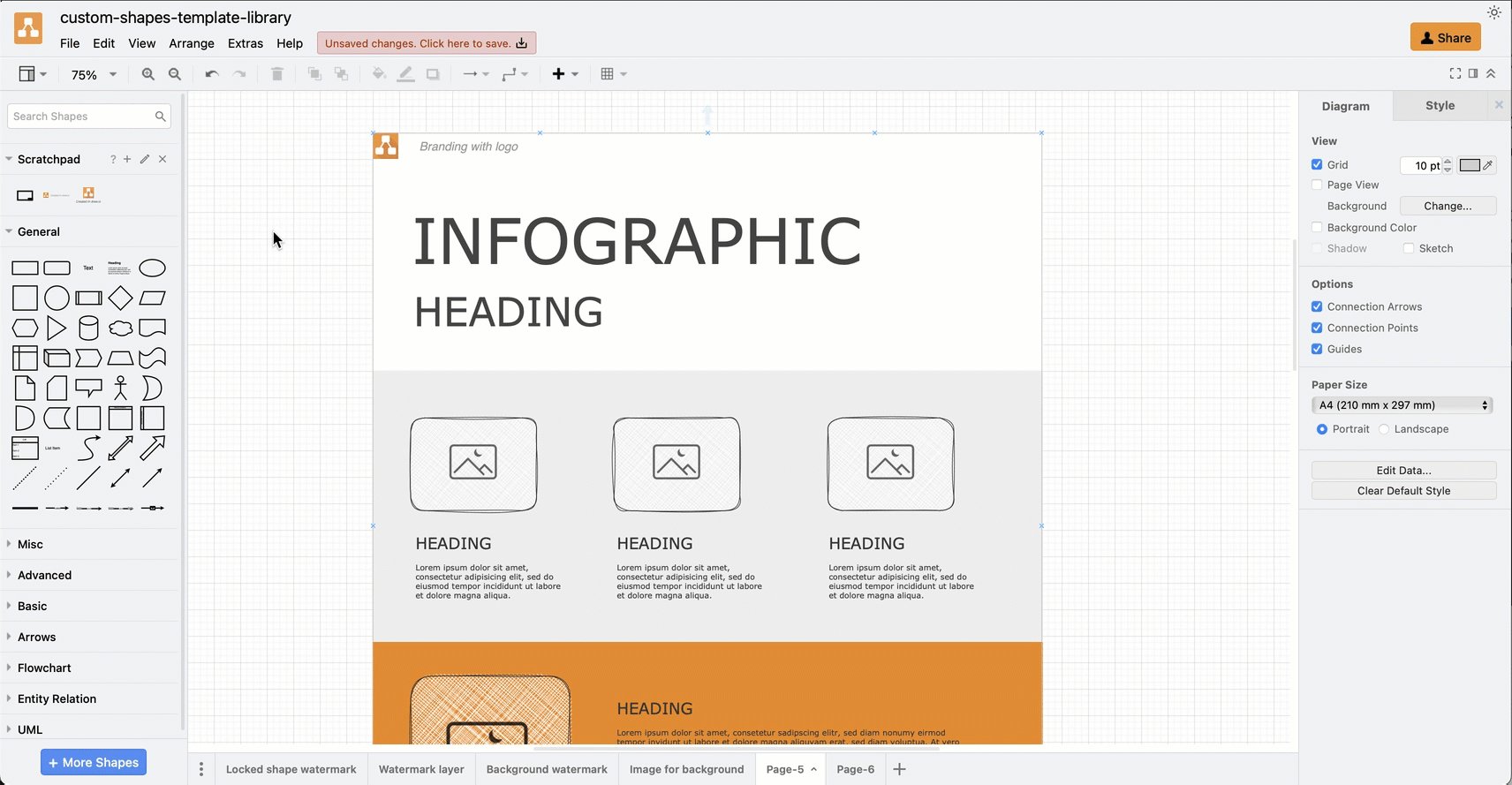
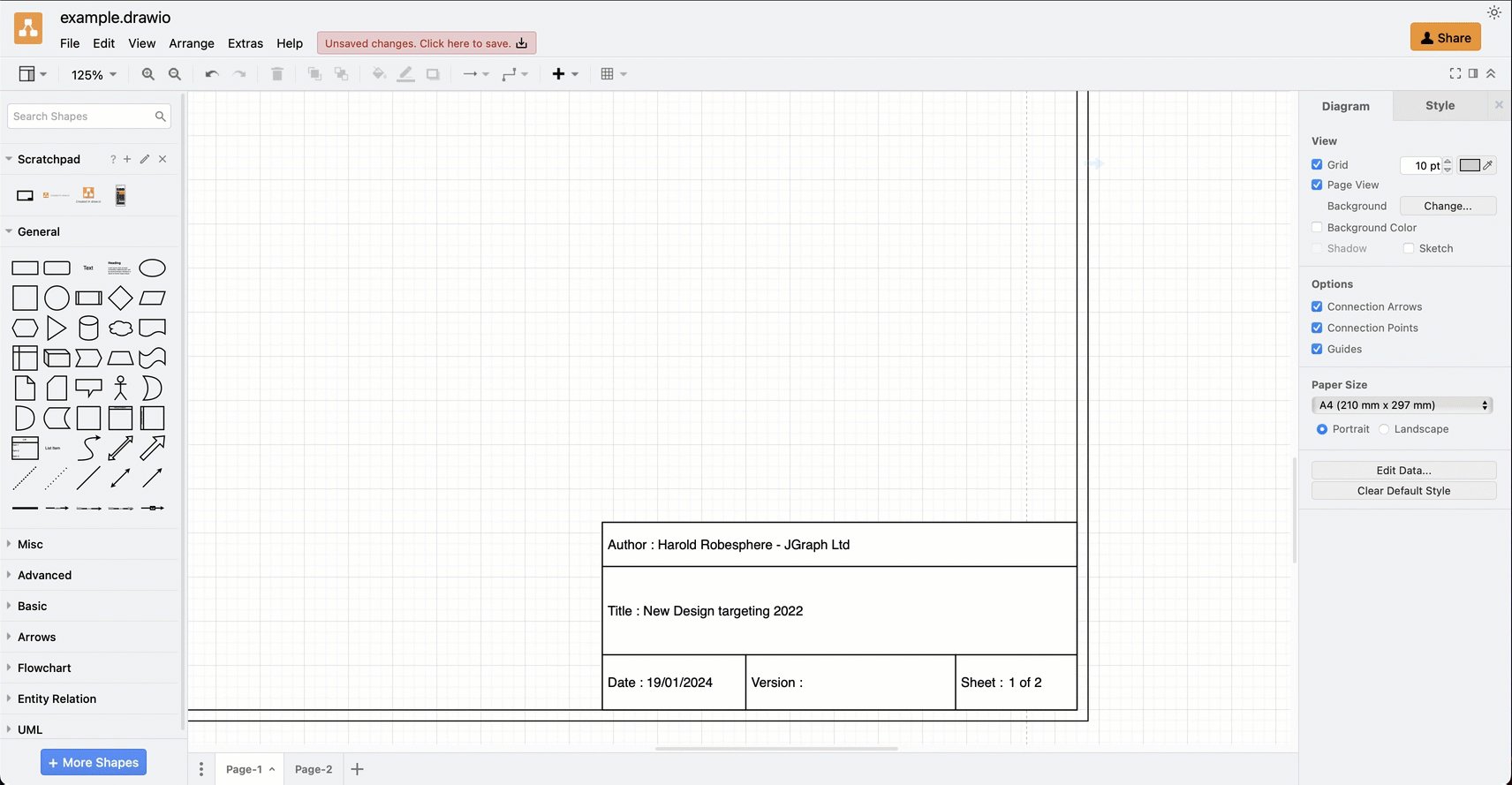
Custom libraries can store watermarks, slide and infographic layouts, as you can see in these examples, making it easy to ensure all of your diagrams and documents follow your recognisable visual style.
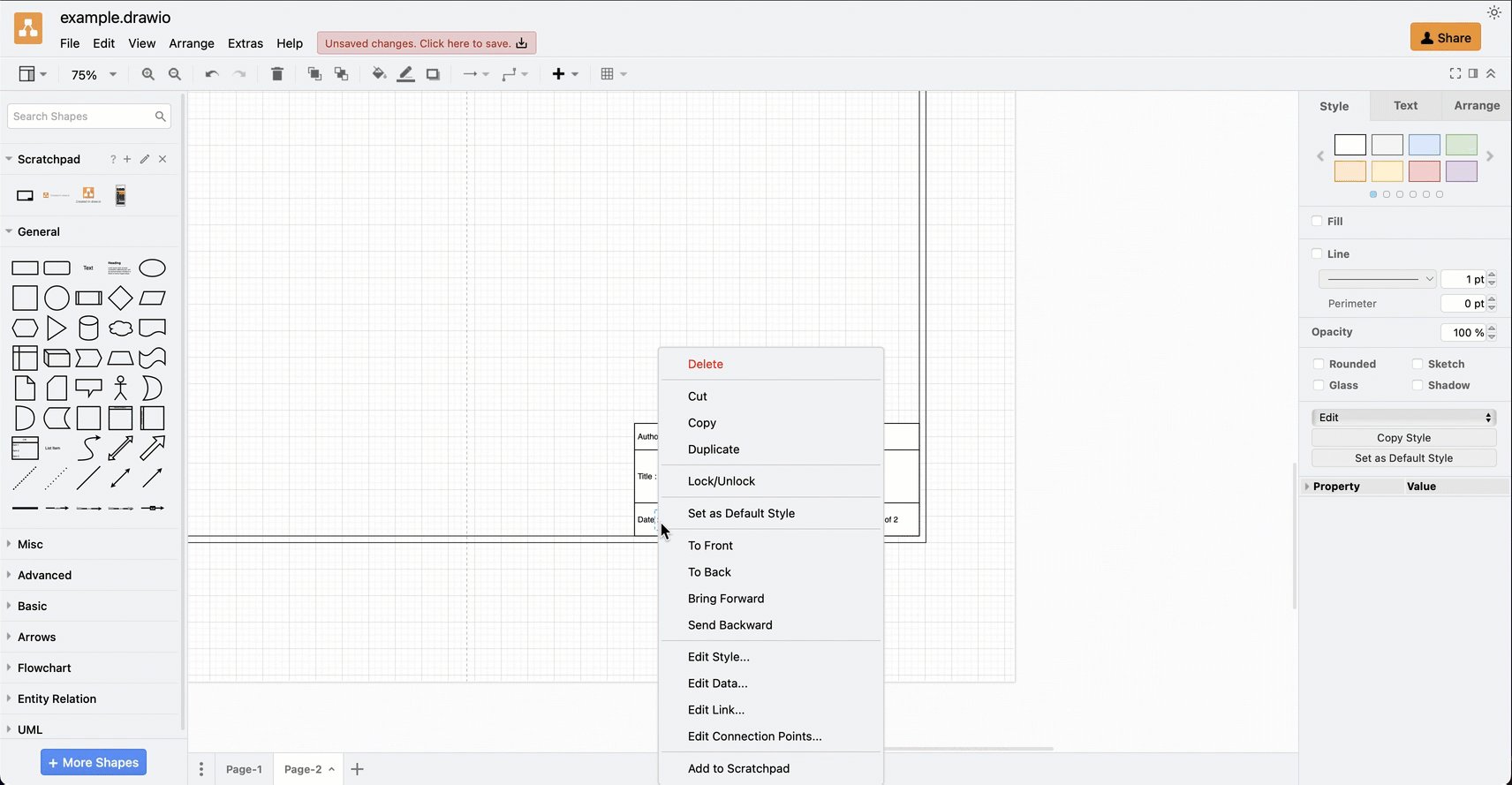
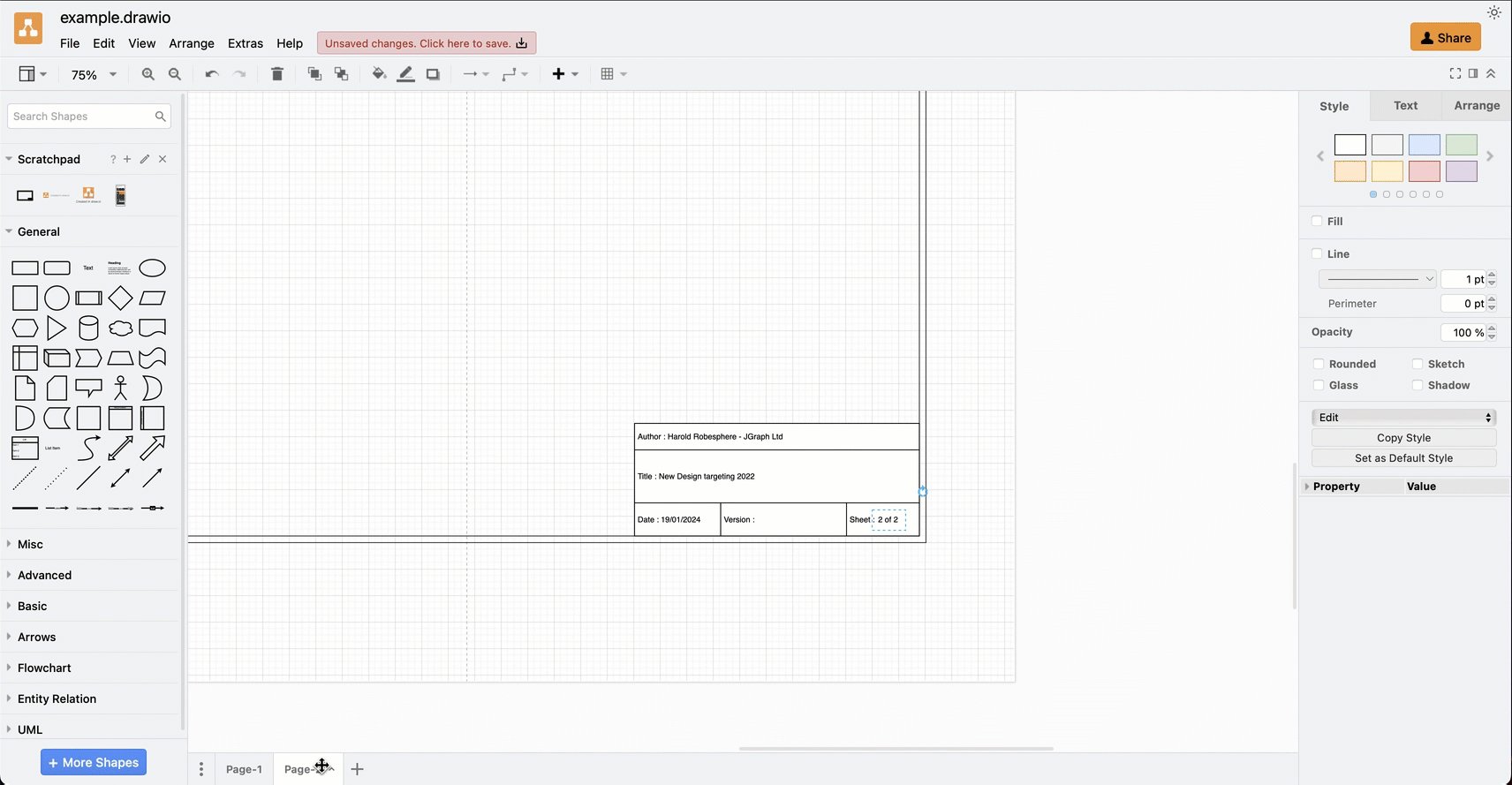
Tip: If you always draw a frame around your diagrams that contains metadata in automatically updating placeholders, store the frame in a custom library. The placeholder values in the frame will update when you drop it from the library onto the drawing canvas.

Load a custom library by default
When you load a custom library from your local device, unless you drop it onto the scratchpad, draw.io will not remember the file was opened the next time you use the editor (for security reasons).
If you do want to load a custom library in every diagram, save the custom library to a Cloud storage account, on GiHhub/GitLab, or somewhere that has a publicly accessible URL, then configure draw.io to load it via its URI-encoded URL. For example:
{"defaultCustomLibraries": ["Uhttps%3A%2F%2Fjgraph.github.io%2Fdrawio-libs%2Flibs%2Ftemplates.xml"]}
There are a wide range of custom libraries publicly available on GitHub with custom shapes, icons and templates for a wide variety of diagrams.
Open a custom library via a URL parameter
Open the draw.io clibs parameter and the URI-encoded URL to open the custom library without configuring the editor, or share it with other draw.io users.
https://app.diagrams.net/?splash=0&clibs=Uhttps%3A%2F%2Fjgraph.github.io%2Fdrawio-libs%2Flibs%2Ftemplates.xml
Related
To troubleshoot problems with custom library files, refer to the draw.io custom library file format.
If you use draw.io in Confluence, to share custom libraries with others in your team or organisation, you’ll need to add them to the instance as an administrator. See how to configure draw.io to use custom libraries