Three ways to add watermarks to draw.io diagrams
Watermarks are used widely in photography, illustrations and diagrams. You can add a watermark to a draw.io diagram in a number of ways - using a locked shape or image, a locked layer in the foreground or background that contains the watermark, or a watermark on a separate diagram page used as a background image.
When the watermark is in the diagram itself, you don’t need to edit the exported image before you publish it in your product documentation, online or in a presentation.
Consultancies typically add their watermark to floorplans, network and cloud architecture designs, and other types of planning diagrams, while business and marketing teams apply watermarks to infographics and presentations.
Tip: Open the examples below to see how they appear in the viewer. Click on the pen icon in the toolbar to open a copy of the diagram in the draw.io editor.
Use a locked shape as a watermark
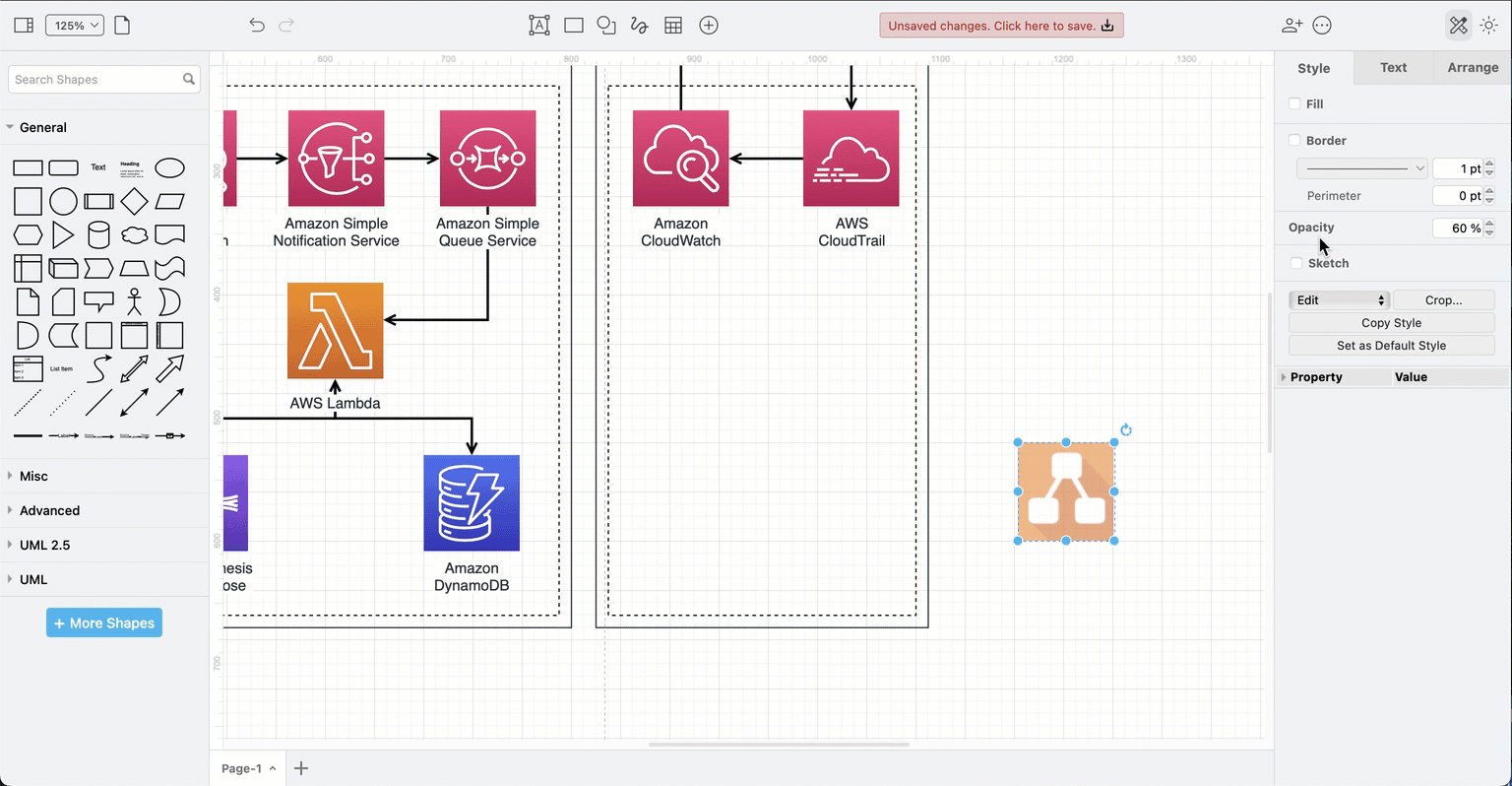
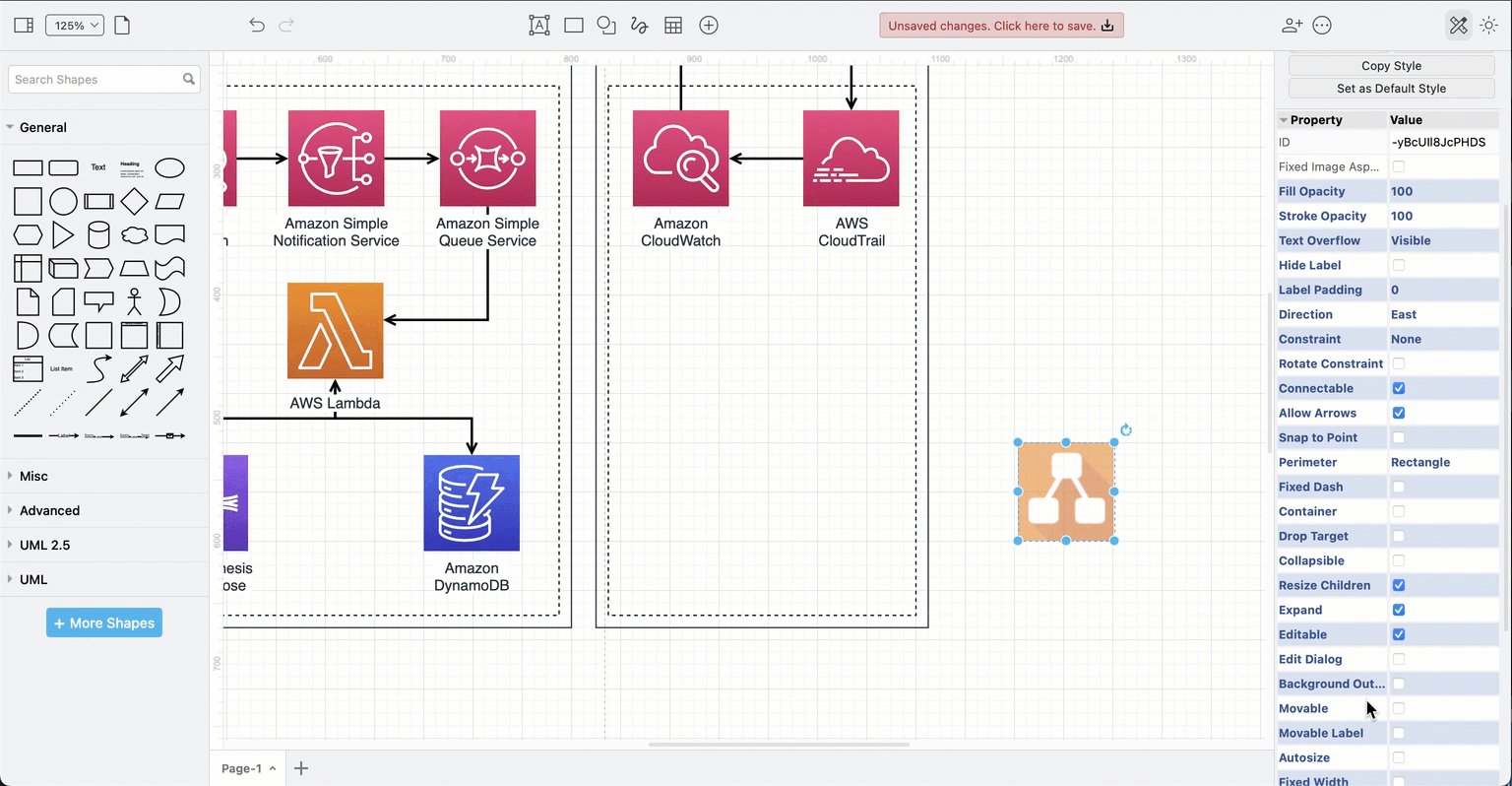
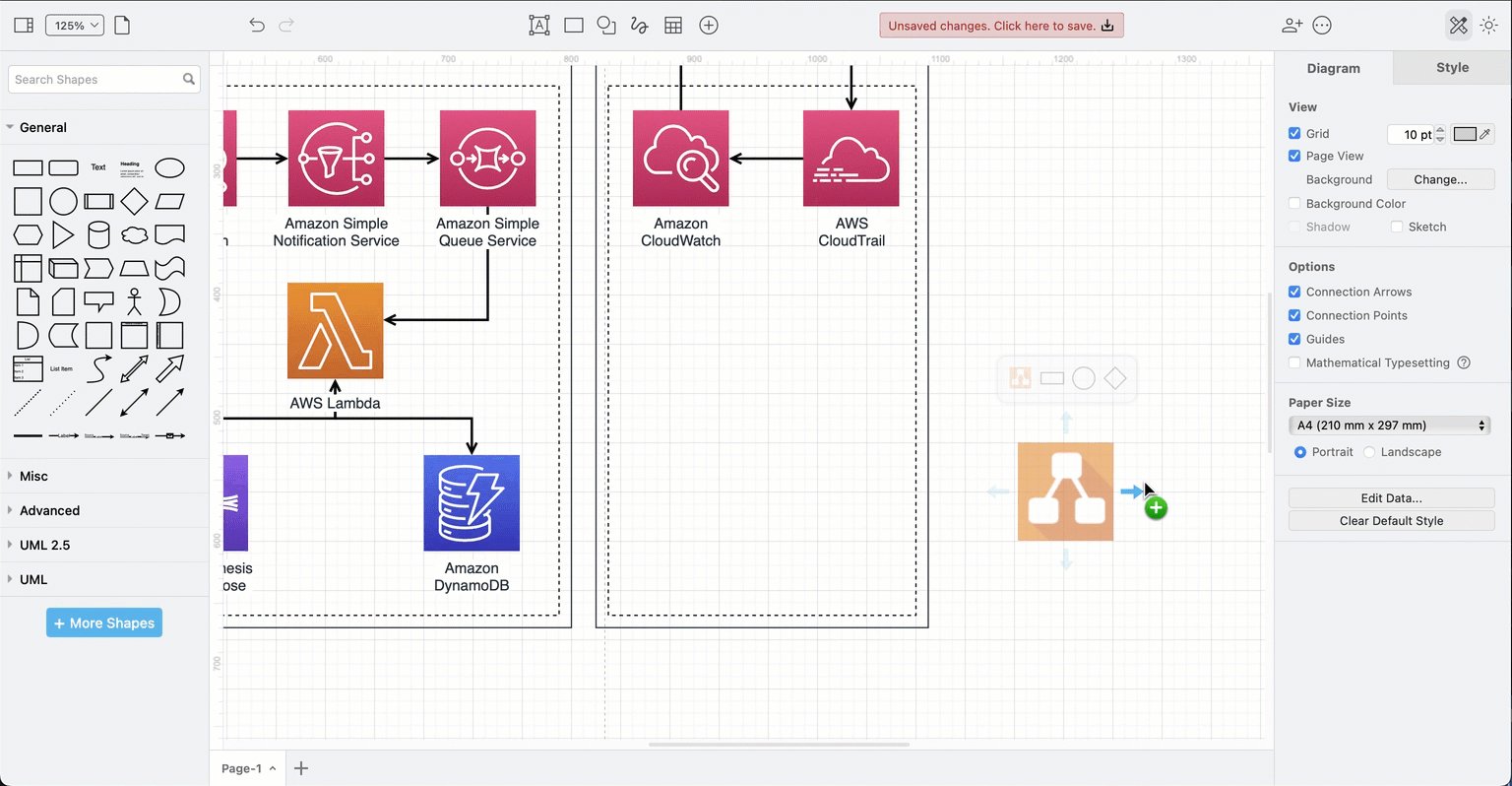
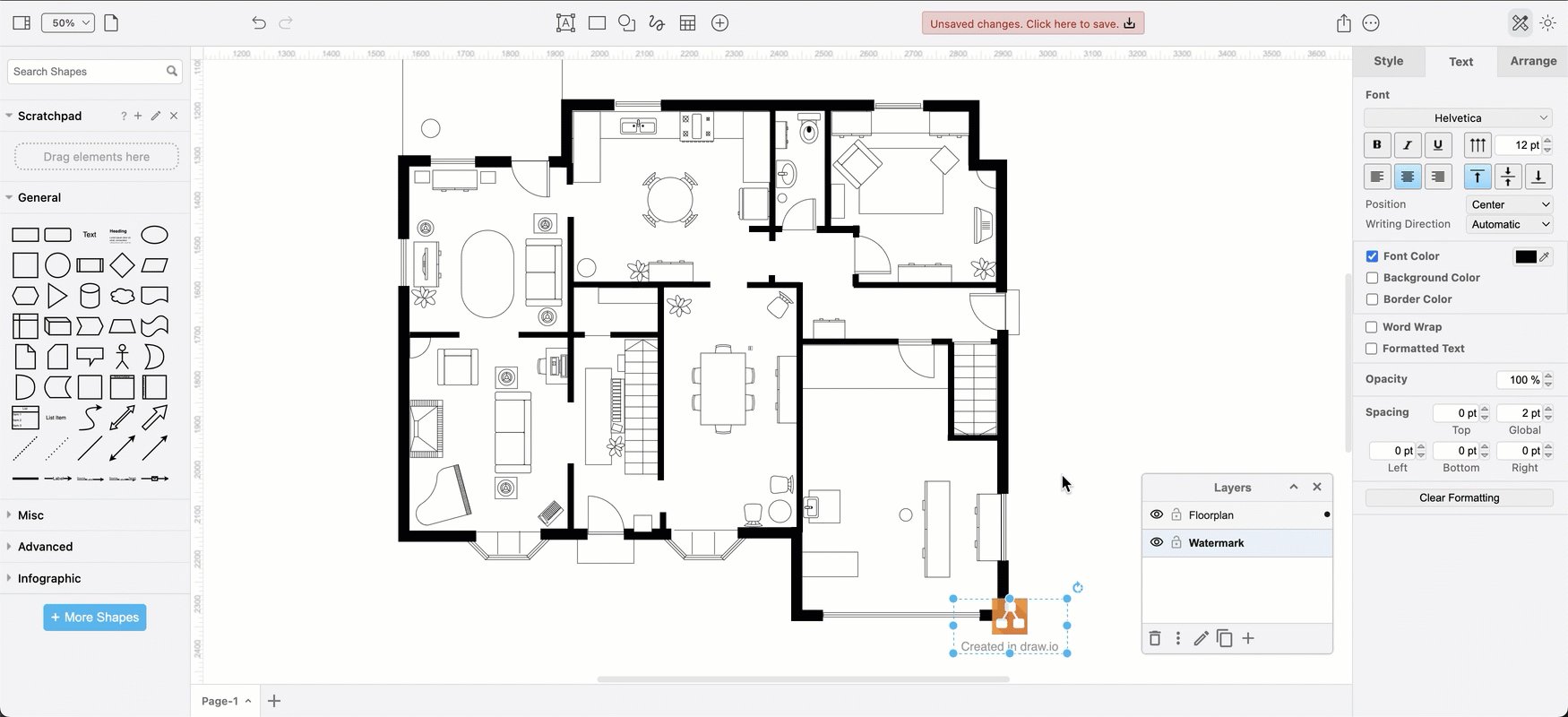
You can add a custom shape, groups of shapes and/or images to your diagram to serve as a watermark. Drag an image file, such as your logo, onto the drawing canvas to import it into your diagram.
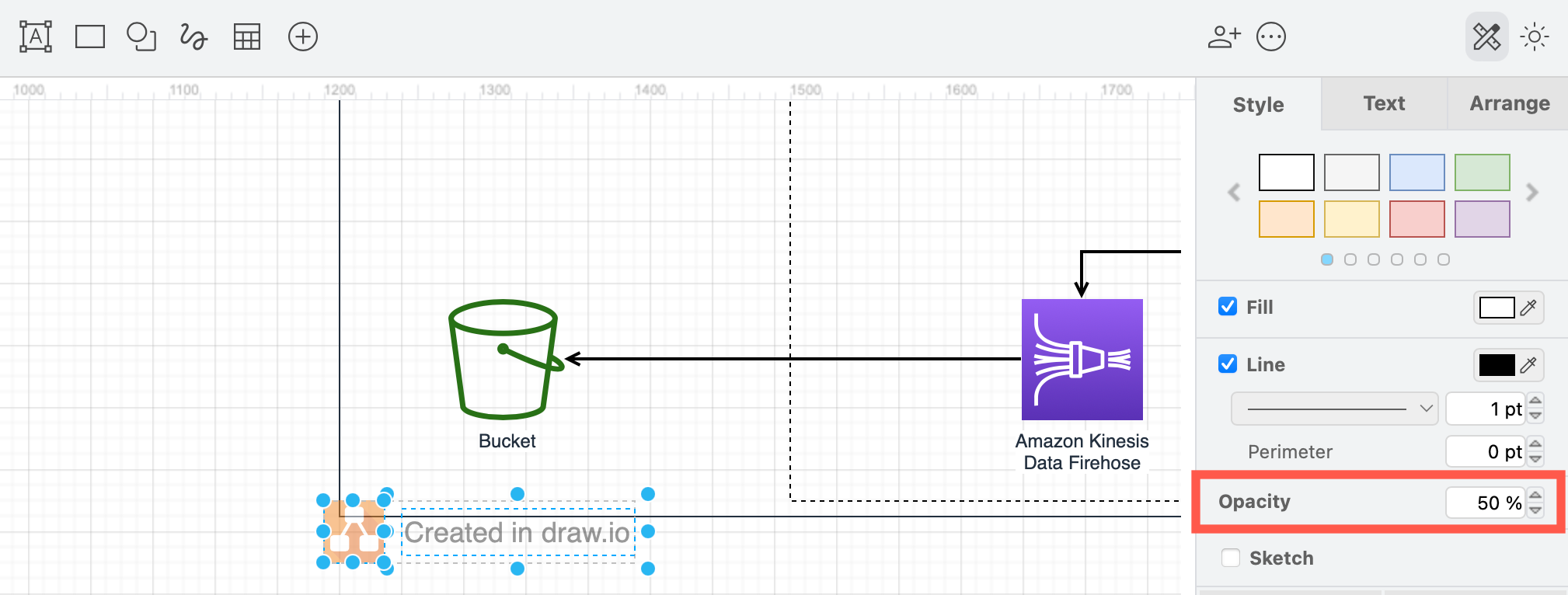
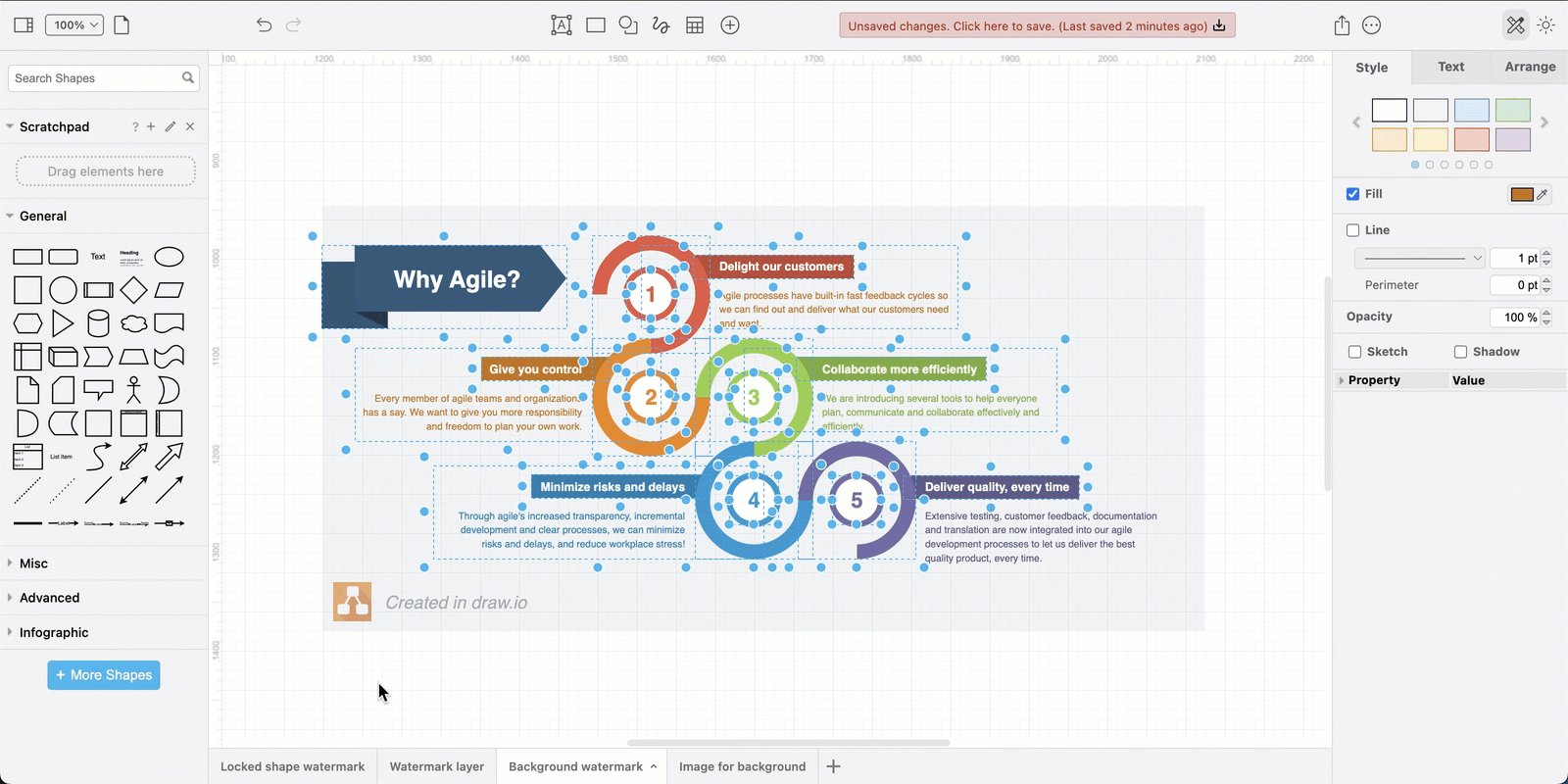
Reduce the Opacity in the Style tab to make your watermark partially see through when it overlaps other shapes. Make sure you change the opacity of all shapes in your watermark if it is a group of shapes.

Tip: Change the opacity of text in the Text tab of the format panel.
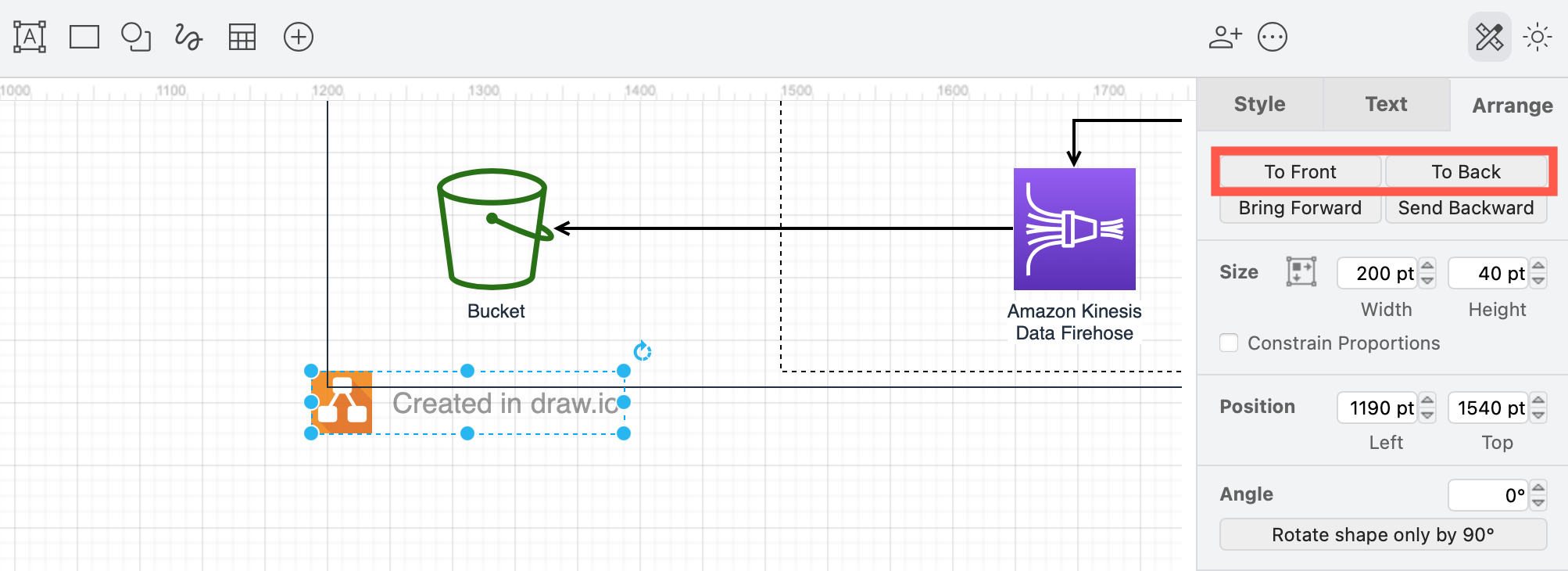
Click To Front or To Back in the Arrange tab to move your watermark to the front or send it to the back before locking it.

Lock your watermark
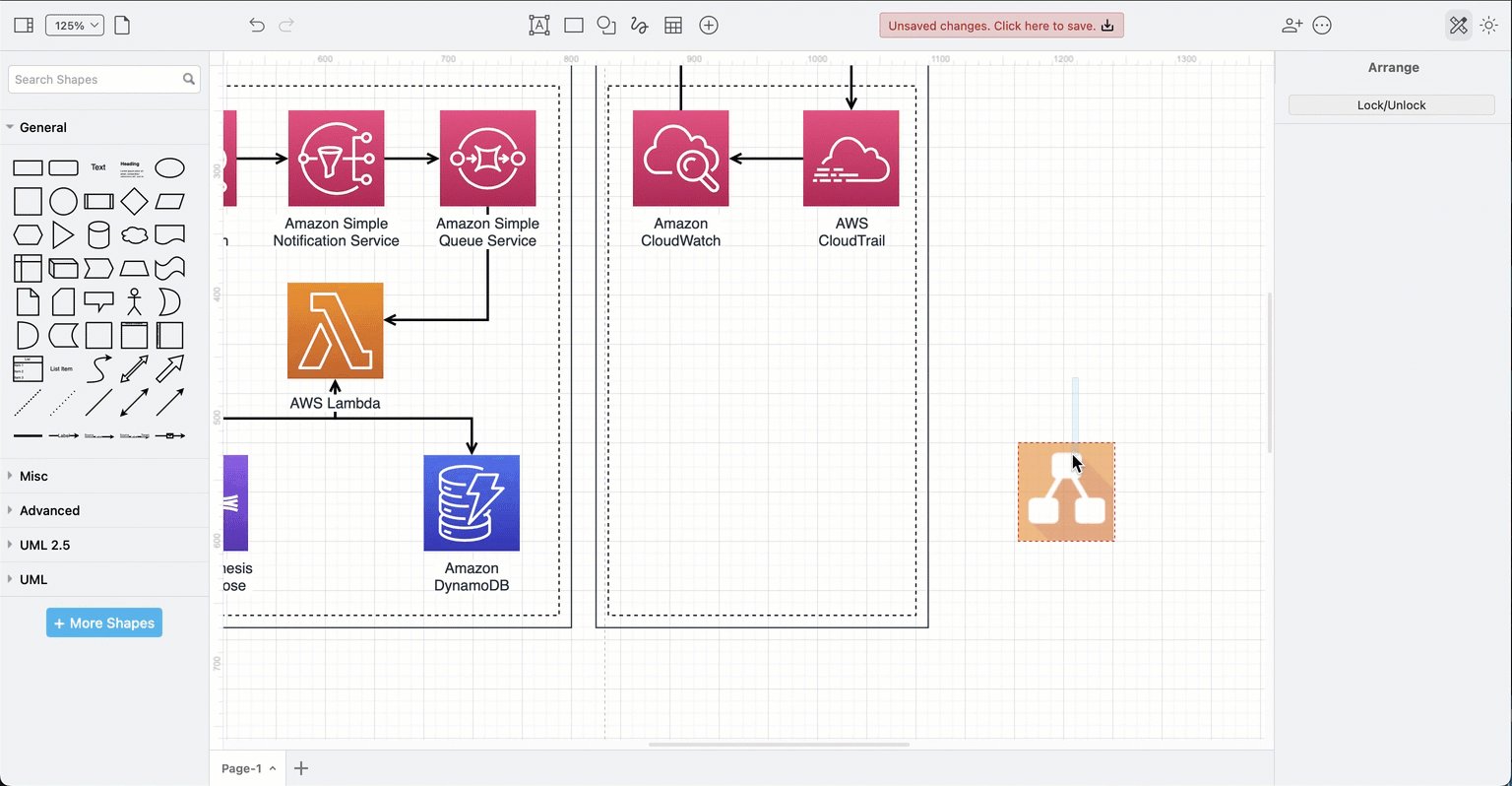
Select the watermark and click Lock/Unlock in the Arrange tab. Or, right click on the watermark and select Lock/Unlock from the context menu. Alternatively, select the watermark and press Ctrl+L to lock it with a keyboard shortcut.

Note: While you can change the shape properties of any image or shape to not be Resizeable or Moveable this does not prevent cloning or connectors being attached. It is better to lock the watermark to prevent anyone from accidentally working with it.
Add a watermark layer over your diagram
A second way to watermark your diagrams is to add it to a layer that is placed on top of all the other layers in your diagram.
Learn more about working with layers in draw.io
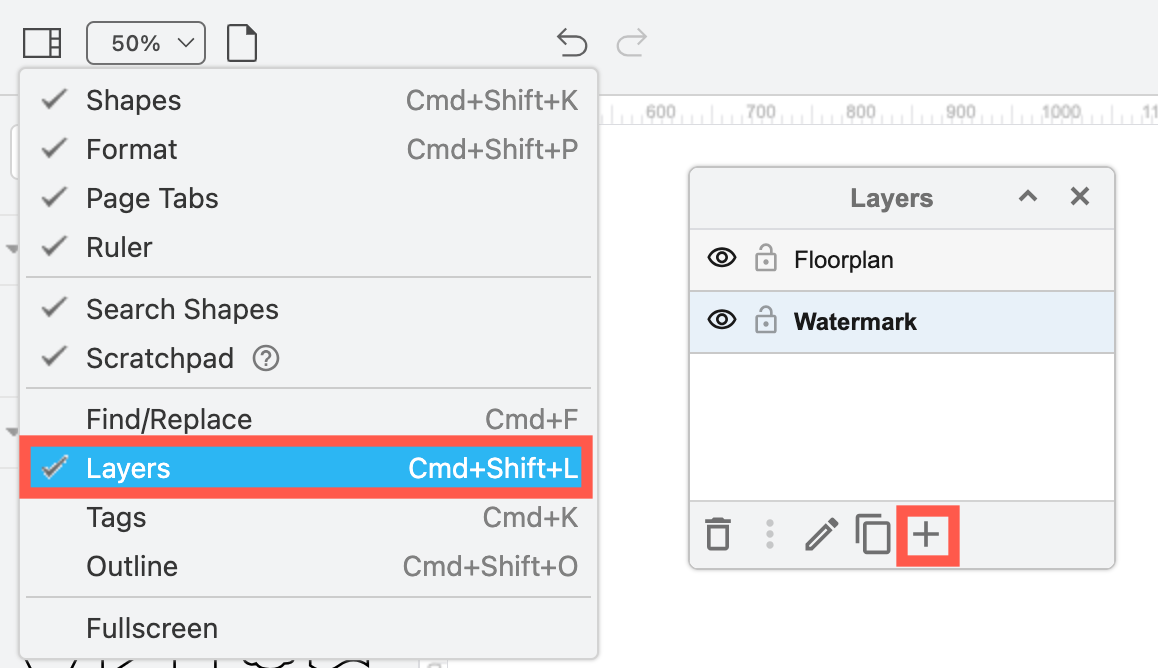
- Select the View tool on the left of the toolbar and select “Layers” to open the Layers dialog, or press
Ctrl+Shift+L.
- To add a new layer to hold your watermark, click the + in the Layers dialog. Double click on a layer to rename it.
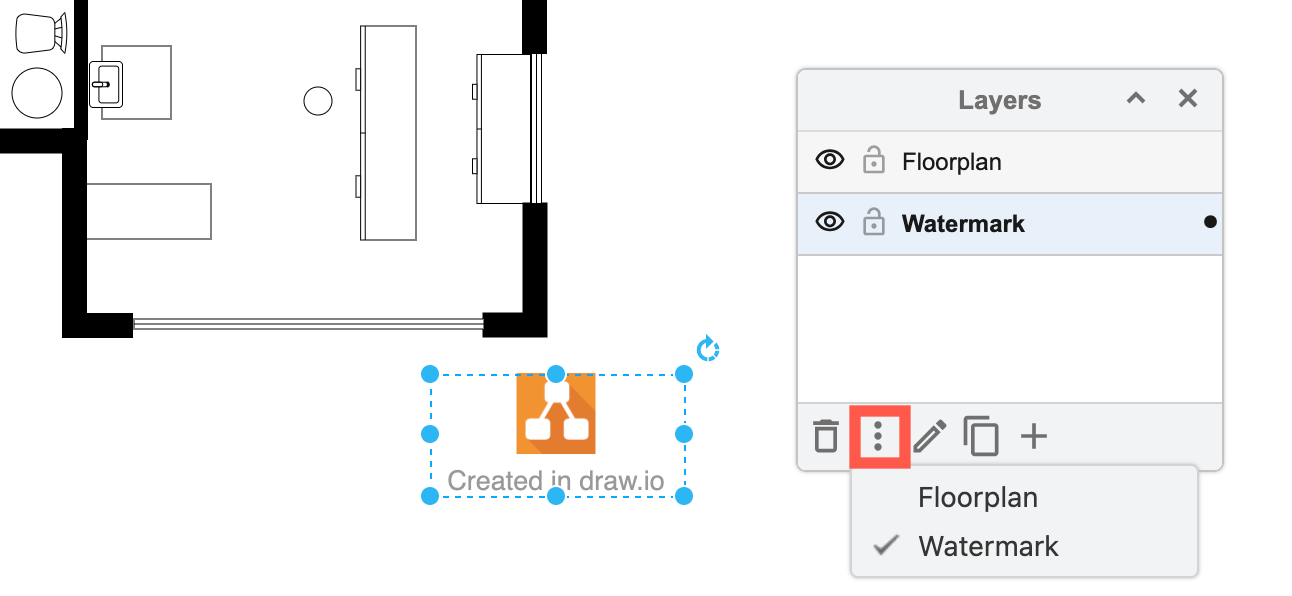
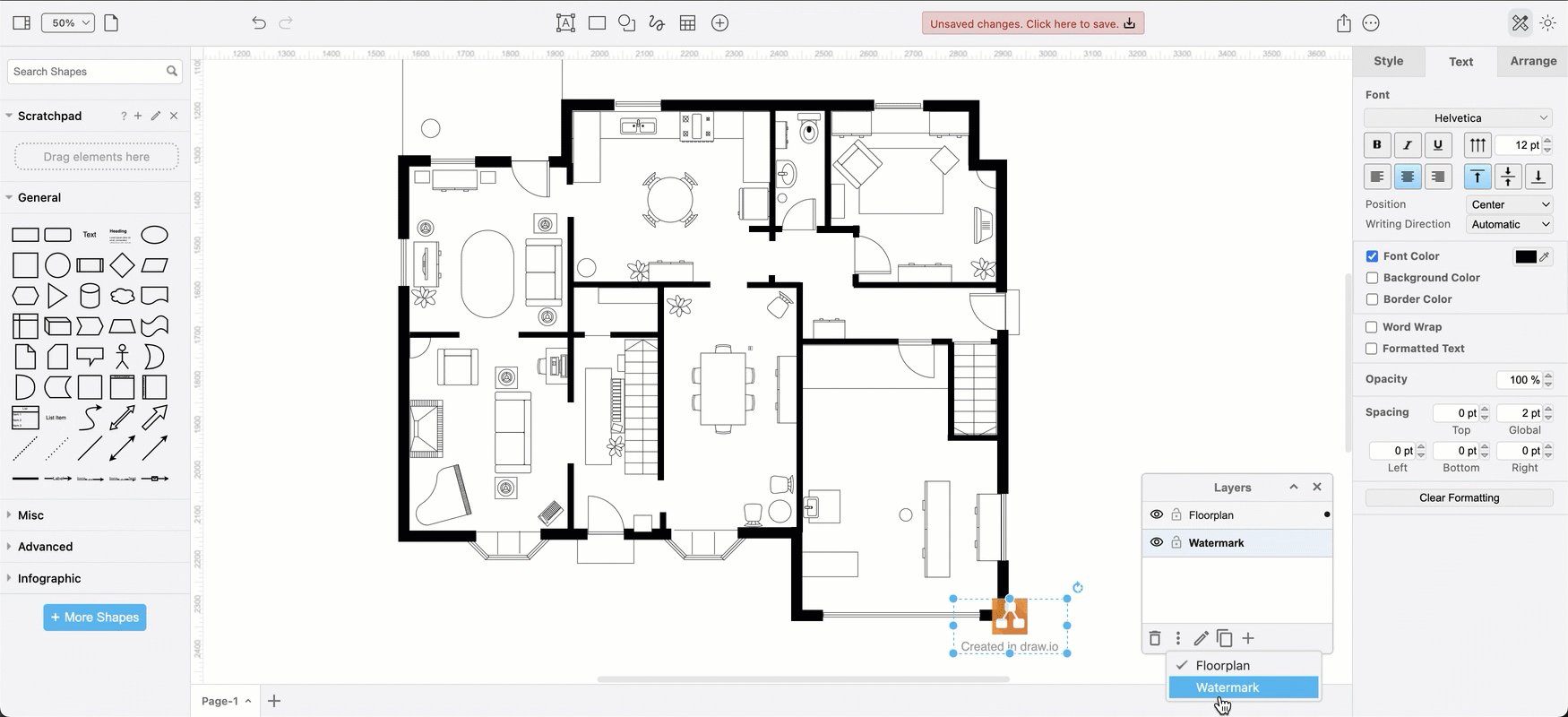
- Select the watermark, then in the Layers dialog menu (three horizontal lines), select Move Selection to and choose the target layer.

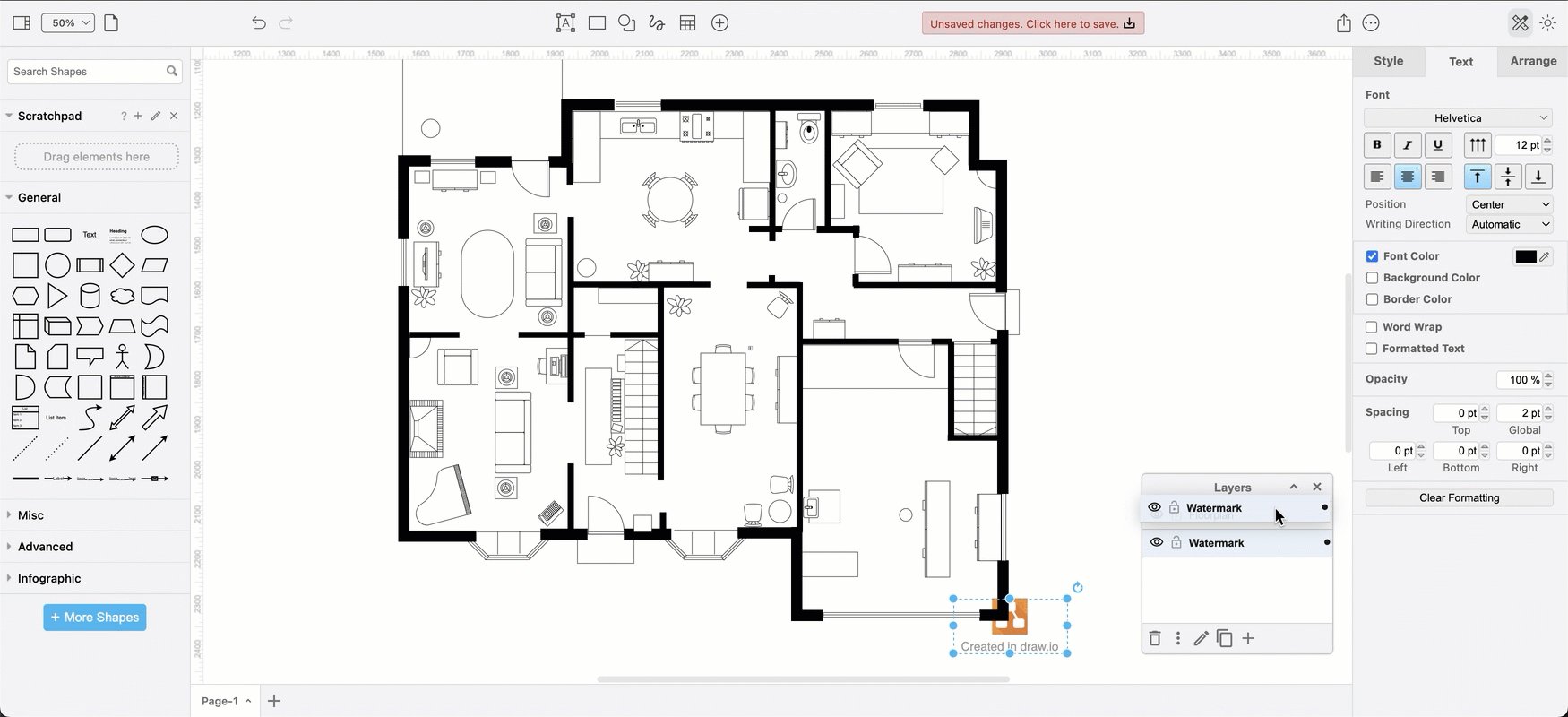
- Drag the watermark layer to the top or the bottom of the list of layers to move the watermark to the front or the back of your diagram. Alternatively, select the watermark layer, open the Layers dialog menu, click on _Current Layer and move it To Front or To Back.

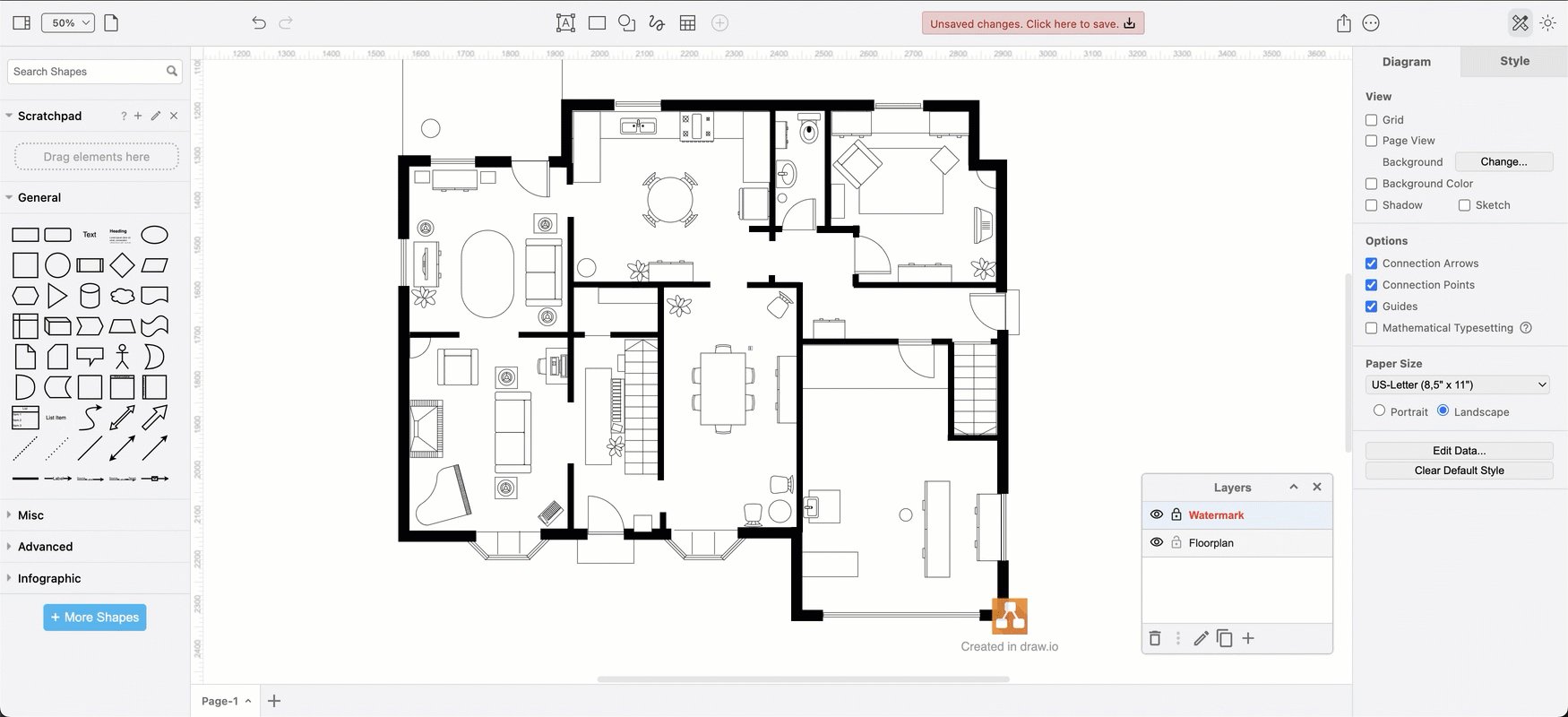
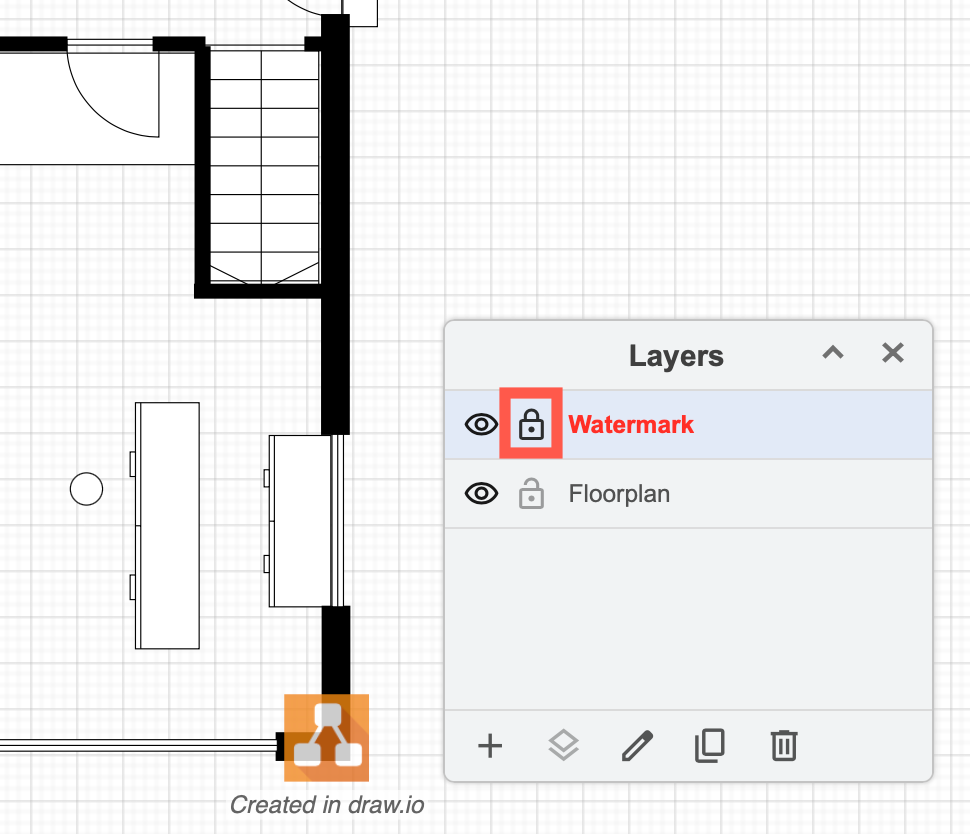
- Finally, click on the padlock icon to the left of the watermark layer to lock it and prevent anyone from editing it by mistake. The layer name will turn red when locked and the padlock will close.

Use a diagram page as a background
You can have multiple pages in your draw.io diagrams and use one of these diagram pages as a background image for the other pages. This allows you to add a consistent watermark on multiple diagrams.
- Create the watermark on the drawing canvas - this will be your background image page.
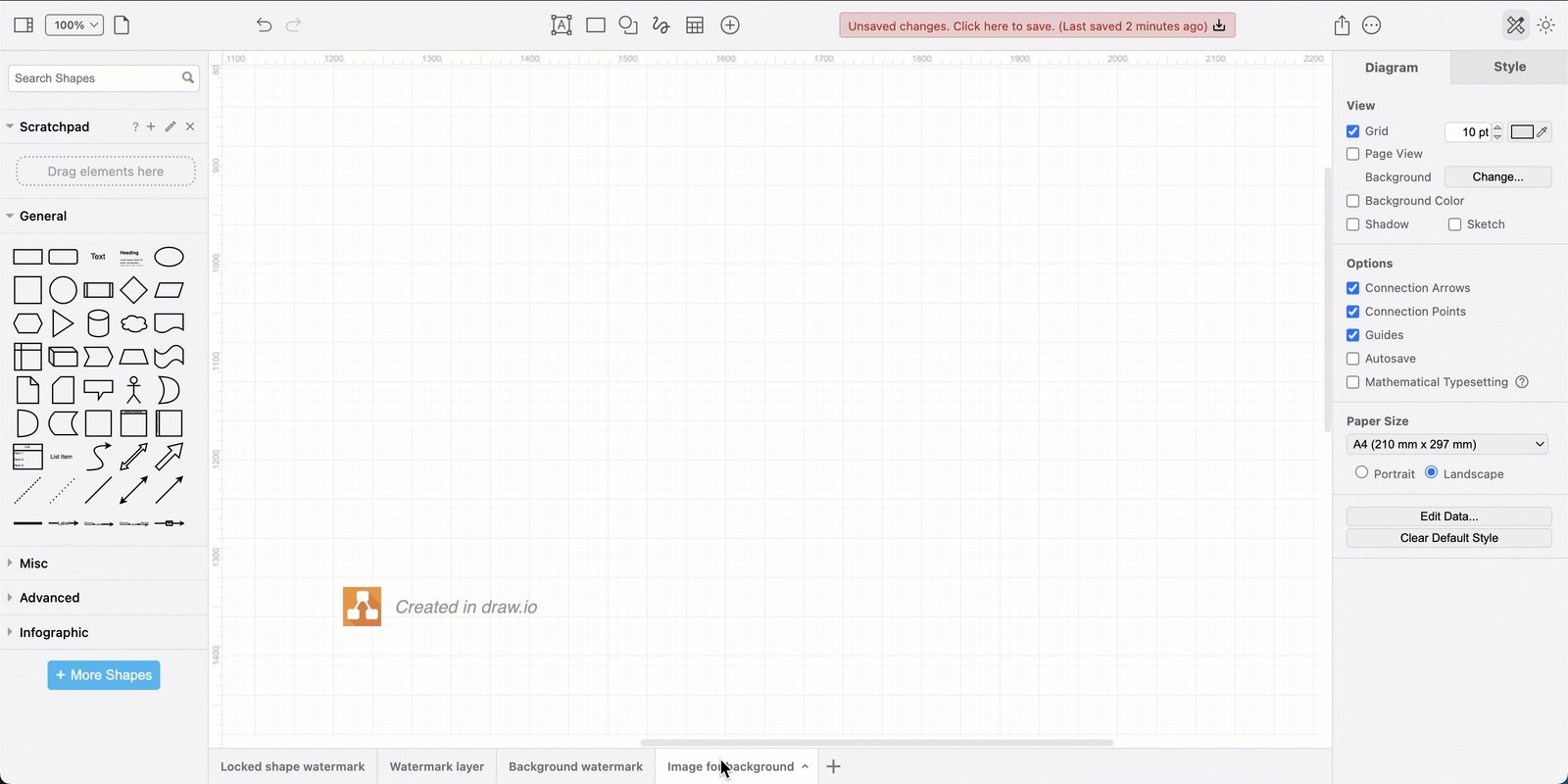
- Click + at the bottom of the drawing canvas to add a new diagram page. You can create your diagram on this page before or after you add the background.
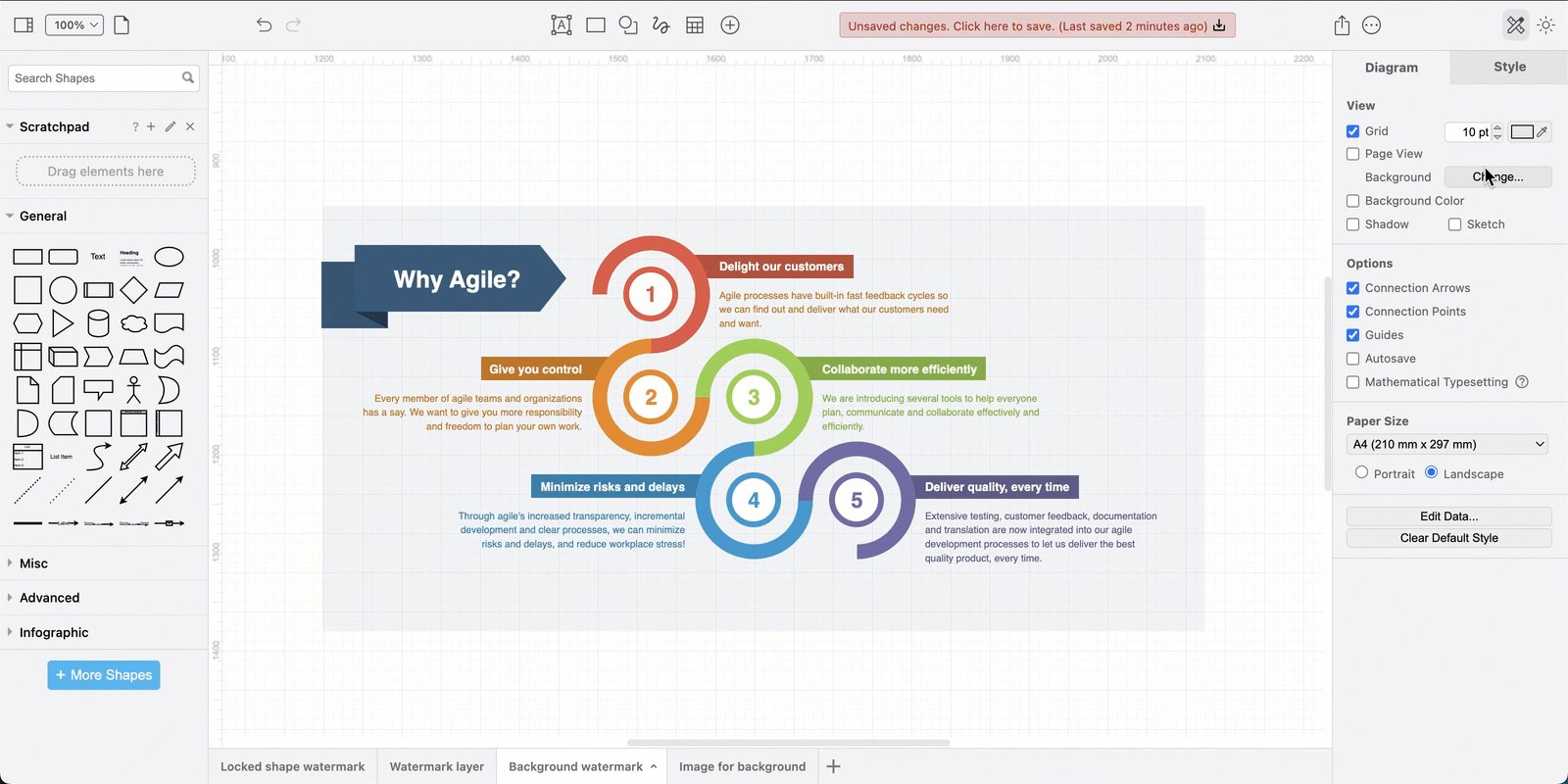
- Make sure nothing is selected on the diagram page then click the Background checkbox in the Diagram tab of the format panel.
- Click Change to open the Background Image dialog, and select the watermark page you want to use as the background image, then click Apply.
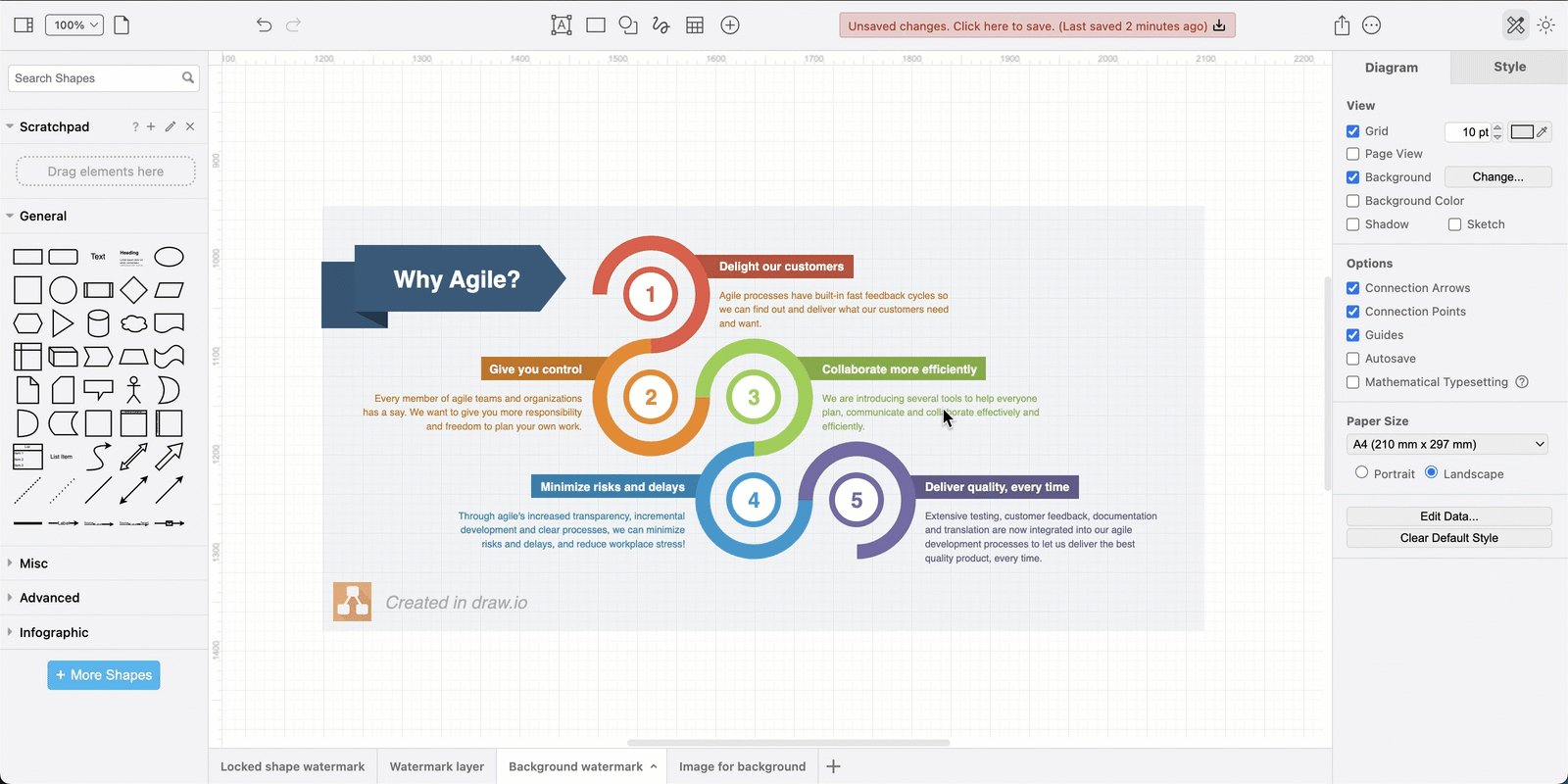
The watermark page will be converted to an image and placed as the background of your current diagram page.

This watermark on the background of your diagram cannot be selected or modified, and all of the shapes in the diagram will be placed over the watermark. You may need to alter the opacity or placement to ensure your watermark is clearly visible.
This method allows you to create consistent backgrounds for mockups or complex diagram frameworks with placeholders for version numbers, page numbers and dates.
Learn more about using diagram pages as background images.
