Generate diagrams from code
Documenting software costs developers time and becomes outdated quickly. A code-first diagramming approach - describing the diagram in code or text while programming - works well for entity models (SQL database code), and class descriptions using Mermaid syntax.

Use our built-in advanced tools to generate a diagram or diagram components automatically.
Disclaimer: We’ve linked a number of open source projects and tools below. We don’t endorse these tools specifically, but want to highlight that useful code generation tools are readily available.
Tip: To modify an existing SVG ‘shape’ generated from Mermaid or text, double-click on it to open the Insert dialog.
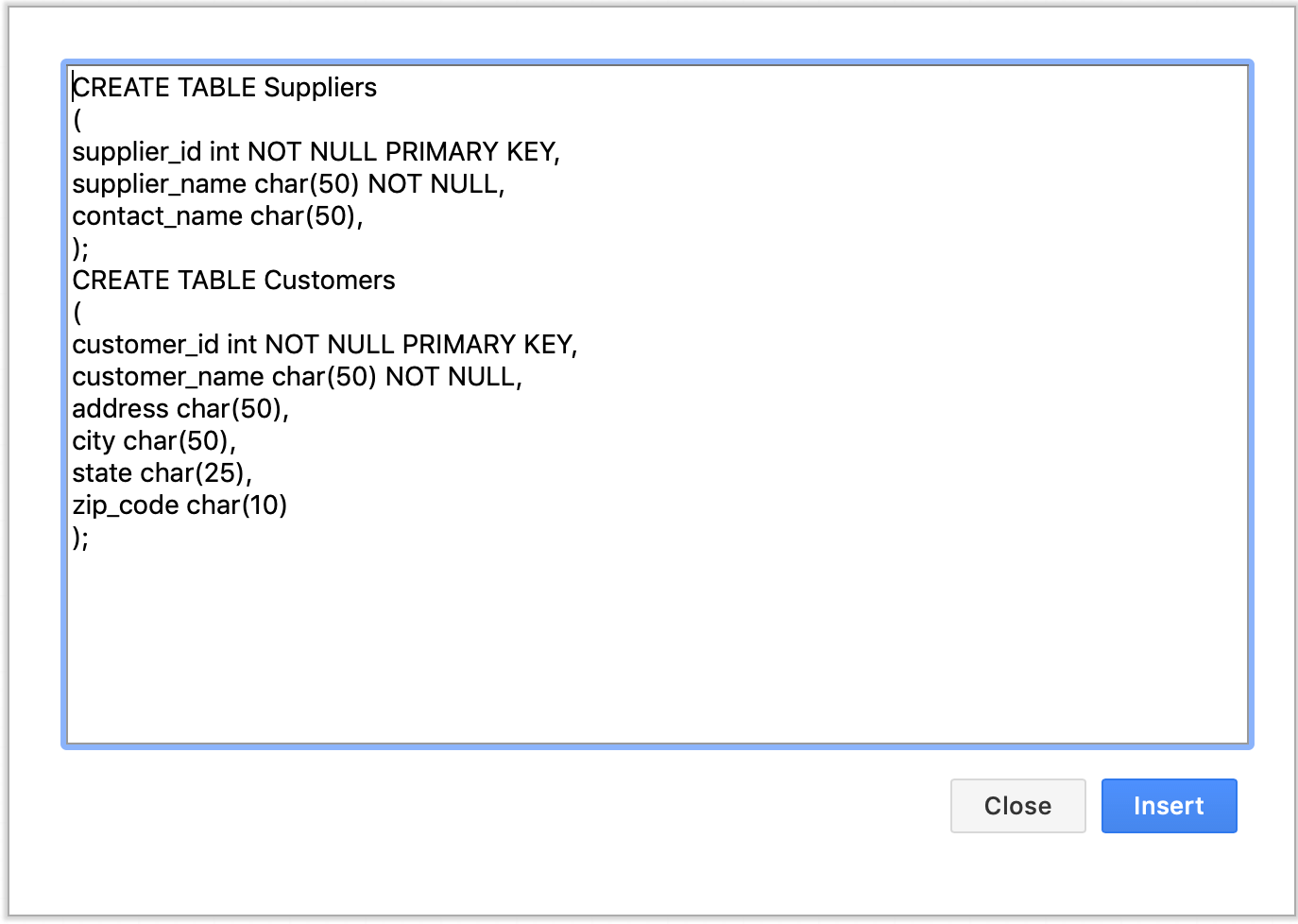
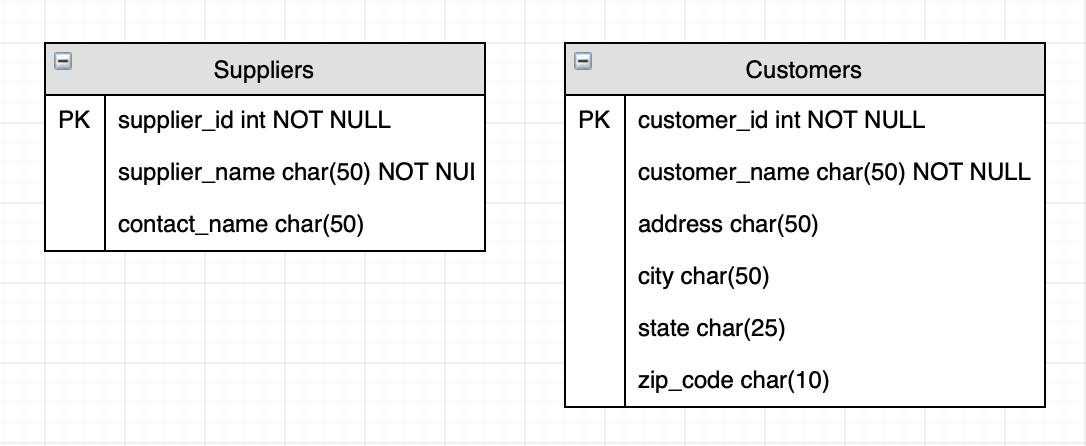
Entity shapes from SQL database code
Insert SQL code to document your existing databases quickly and easily in diagrams.net. Each database entity is rendered in an entity shape, rather than an SVG representation of the entire diagram.
- Click Arrange > Insert > Advanced > SQL.

- Paste or write the SQL code for the entities in your database in the text field.
- Click Insert to generate a diagram, and it will be inserted as a ‘shape’ on the drawing canvas.

Now, draw the relationship connectors between the entities as needed.
To recreate the entities, you’ll need to delete the existing entities and their connectors first, then insert the new SQL code.
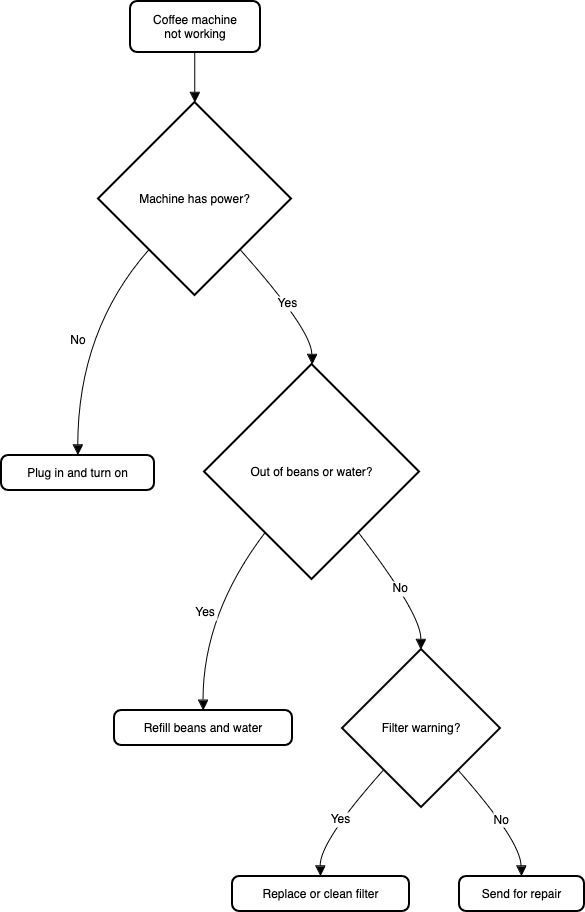
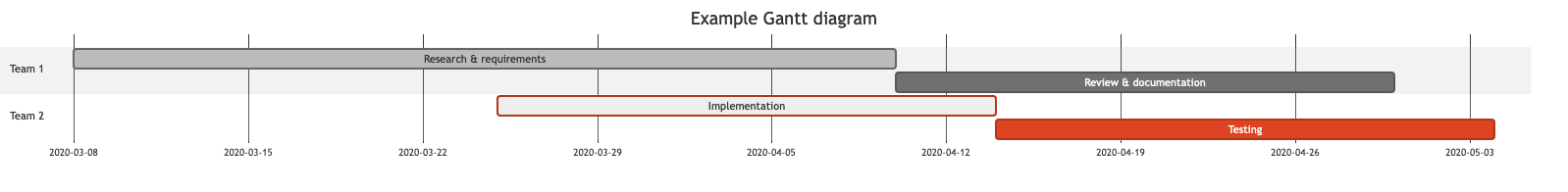
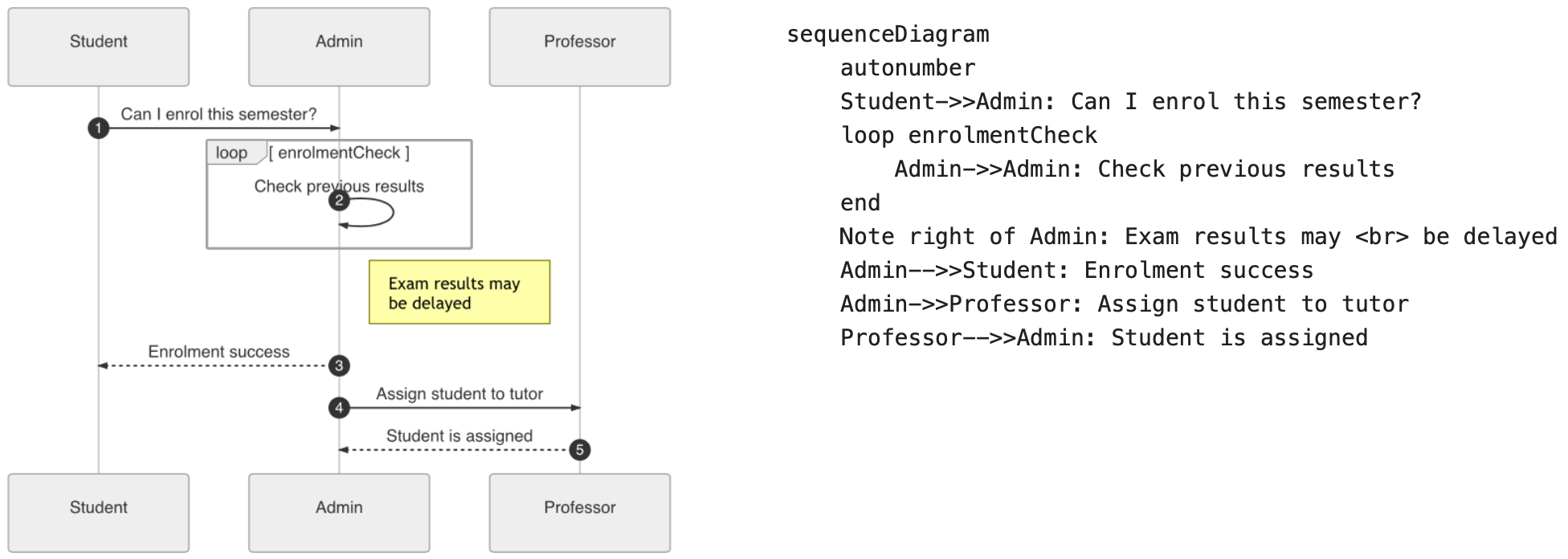
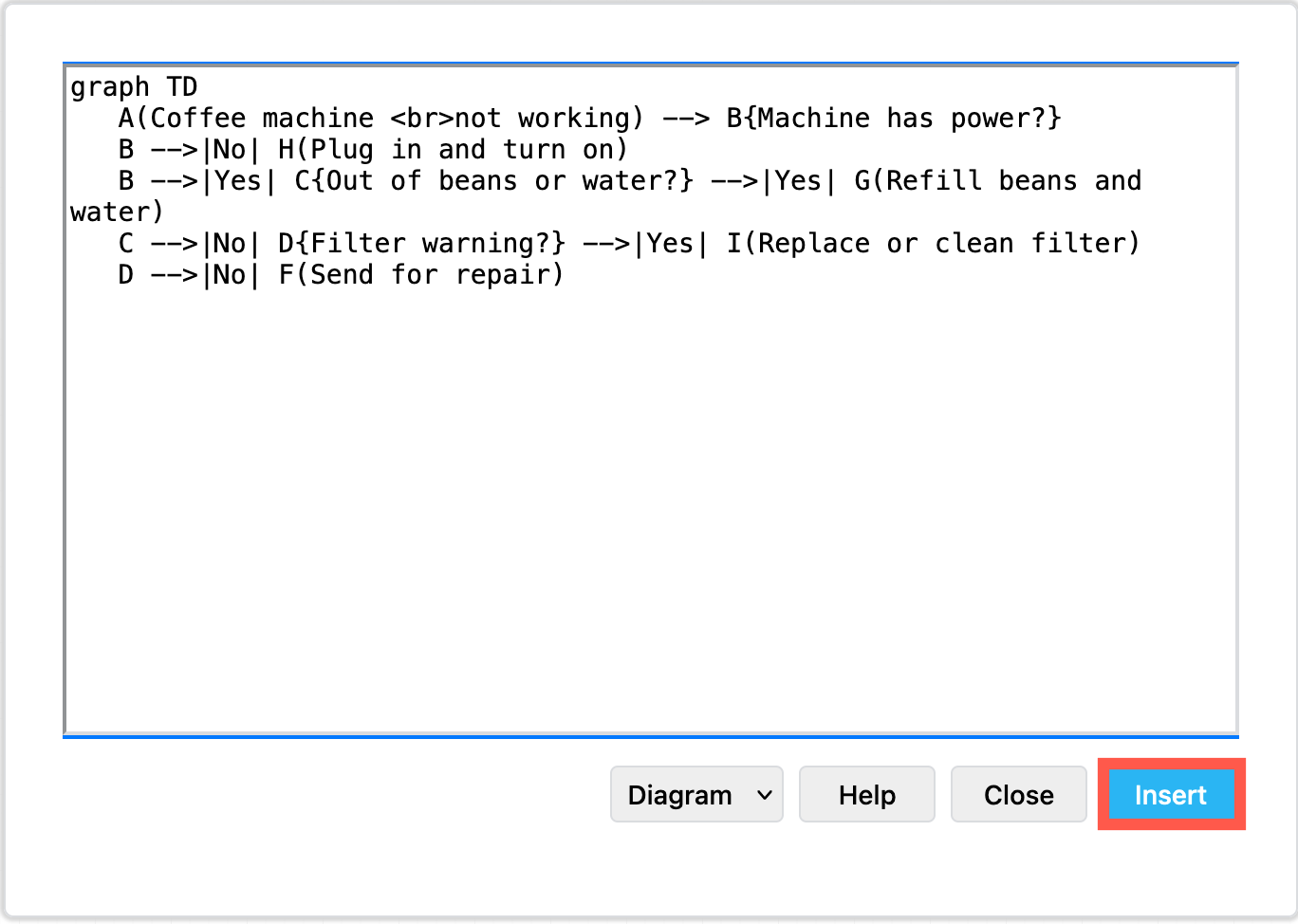
Diagrams from Mermaid syntax
Mermaid can describe a wider range of diagrams, not just UML. Its Markdown-like syntax is very easy to write and supported by several popular platforms.
- Click Arrange > Insert > Mermaid.

- Add the Mermaid syntax description in the large text field.
- Click Insert and the diagram will be generated and added as a ‘shape’ on the drawing canvas.
GitLab and GitHub both support Mermaid natively in their Markdown renderer when you use the mermaid tag. Notion supports Mermaid syntax, rendering it as a diagram on the page.
If you want to use a Mermaid diagram as a component of a larger diagram, or embed it on another platform, insert the Mermaid syntax into a .drawio file.
Use a draw.io diagram with Mermaid syntax to …
- compare several Mermaid diagrams on our Sketch online whiteboard in meetings with your remote team. You can embed diagrams in Sharepoint with our draw.io app.
- embed Mermaid diagrams in Confluence or Jira documentation with our draw.io apps.
- add a Mermaid diagram to a presentation with our extensions for Google Workplace and Microsoft Office.
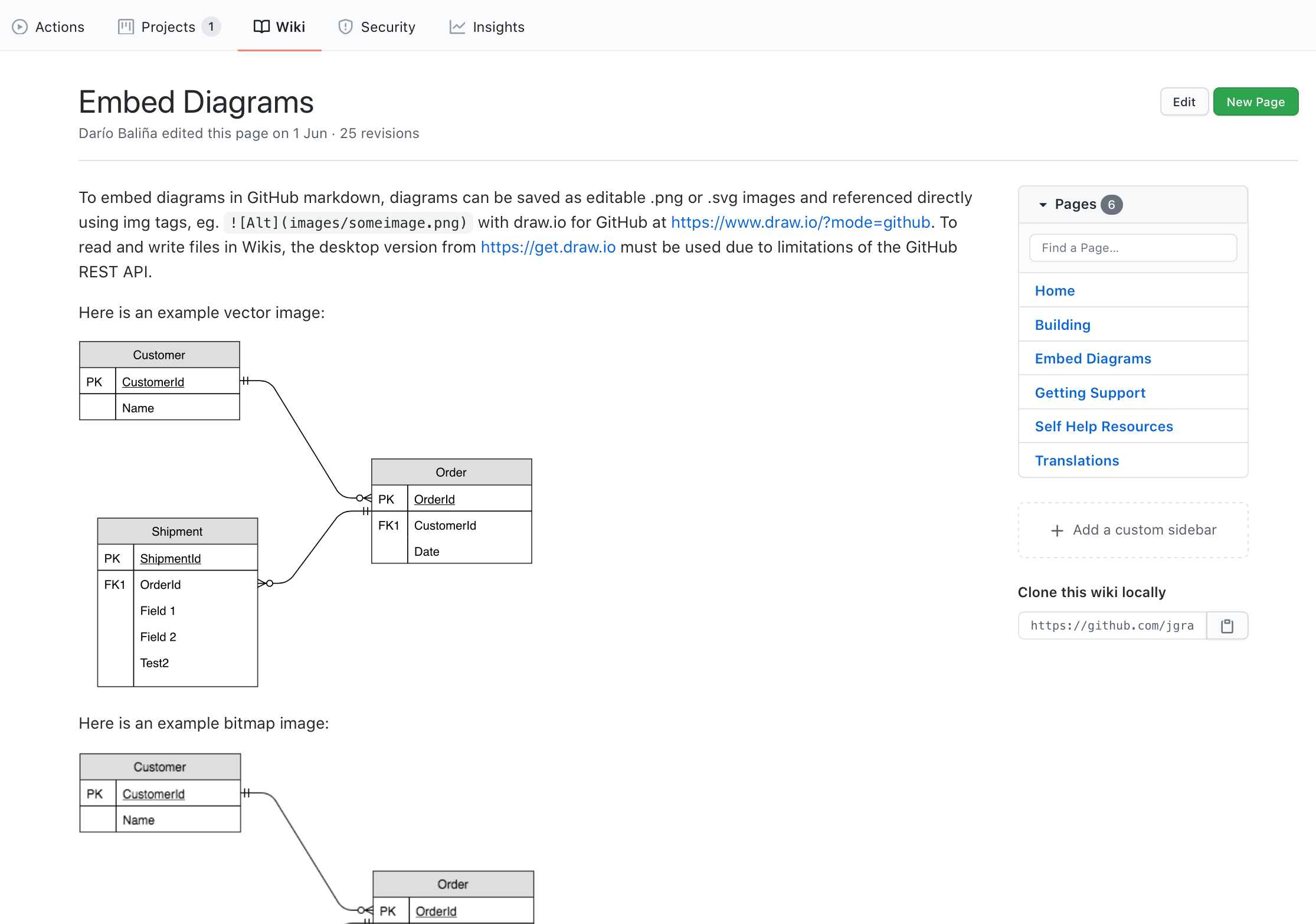
Tip: Embed any type of .drawio diagram in a GitHub Markdown page - you aren’t limited to Mermaid diagrams.

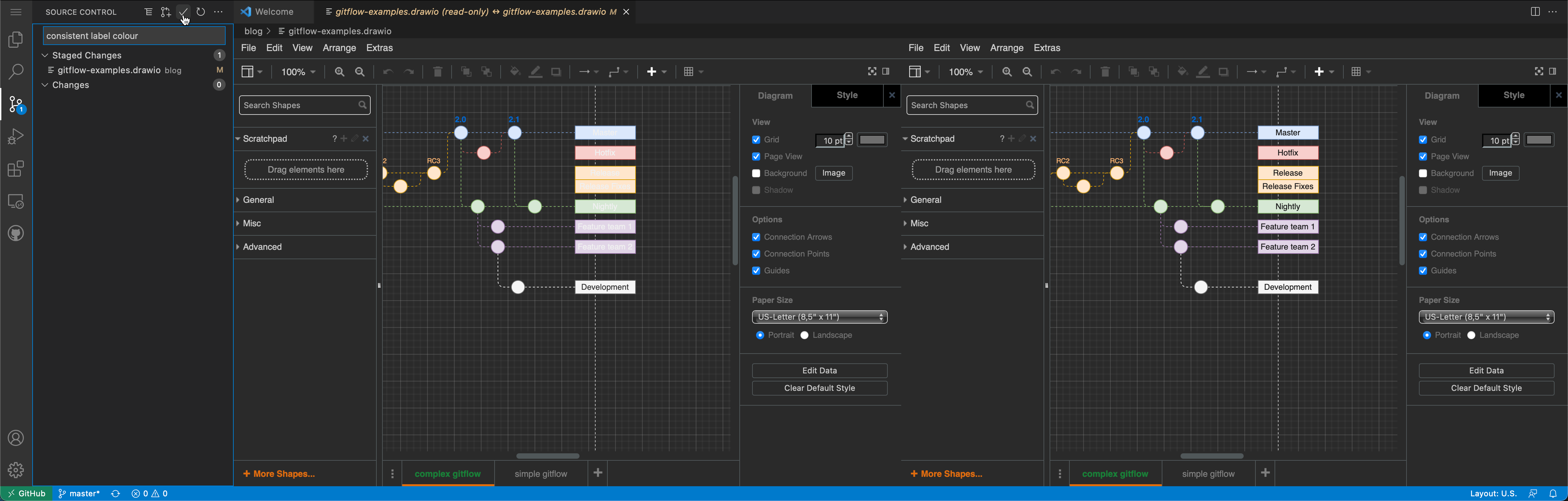
View, compare and edit .drawio diagram files in your GitHub repositories in Visual Studio Code with a third-party extension and github.dev.

Tip: There currently are many tools that generate Mermaid syntax directly from your codebase. Search on GitHub for a tool that suits your need, or write your own parser, such as this one in Python for parsing Prolog.