More tips to draw faster in draw.io
Keyboard shortcuts for styles and shapes, default styles, and modifier keys when using the mouse help you to diagram faster. Here are a few more ways that draw.io helps you to draw faster and more easily.

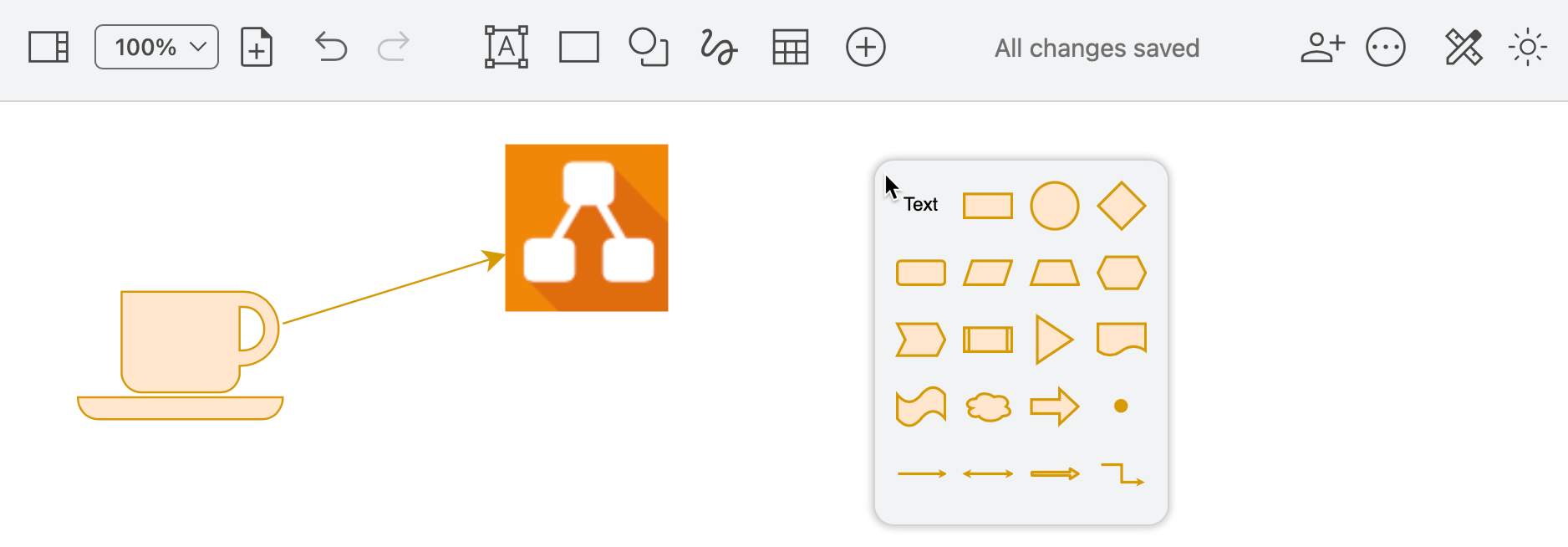
Shape selection dialog
Double click on the drawing canvas to see a quick selection of shapes, as shown in the image above. This shape selection dialog uses the default style you’ve set for shapes so you can draw your diagram quickly using that style for all shapes.
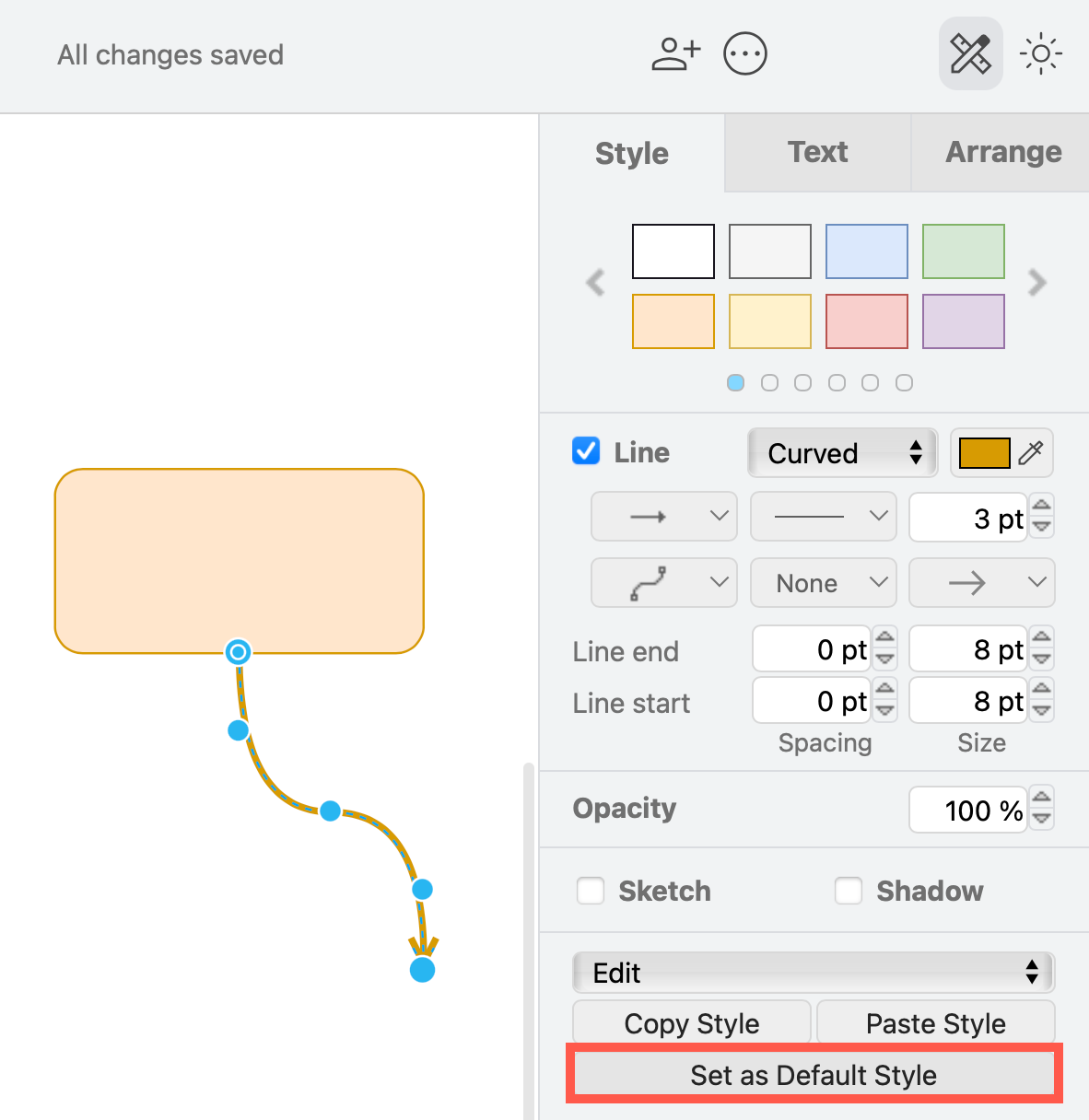
Set a default style
- Style one shape, then click Set as Default Style in the Style tab of the format panel.
- Style a connector in the same way to set a default connector style.

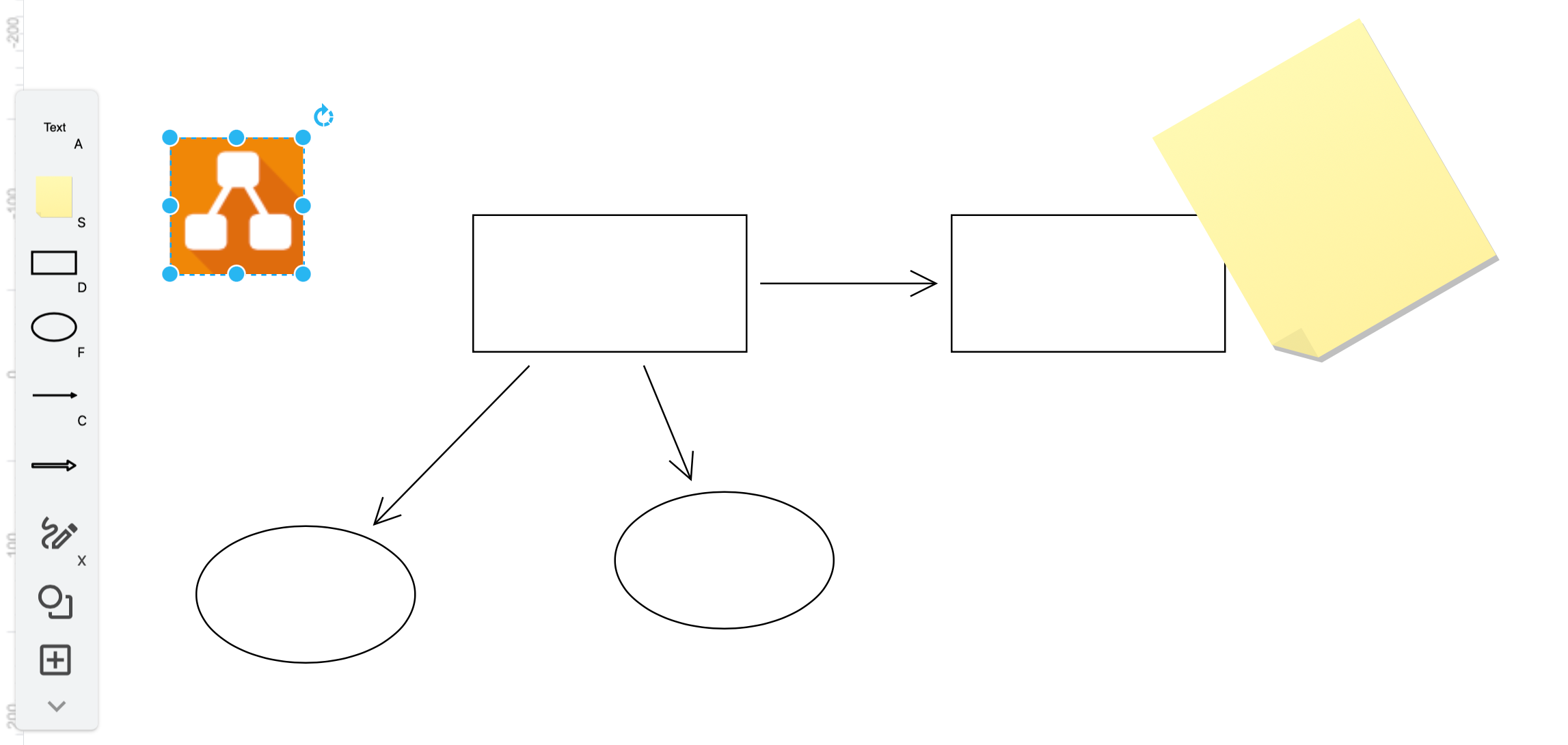
Drag shapes from the toolbar
In both the new simple mode and the older Sketch editor theme, you can close the Shapes panel to use a larger drawing canvas.
Instead of opening the panel again, drag shapes and text from the toolbar onto the canvas.

Tip: The Sketch editor theme toolbar has the most common shapes used for brainstorming in meetings on a digital whiteboard.

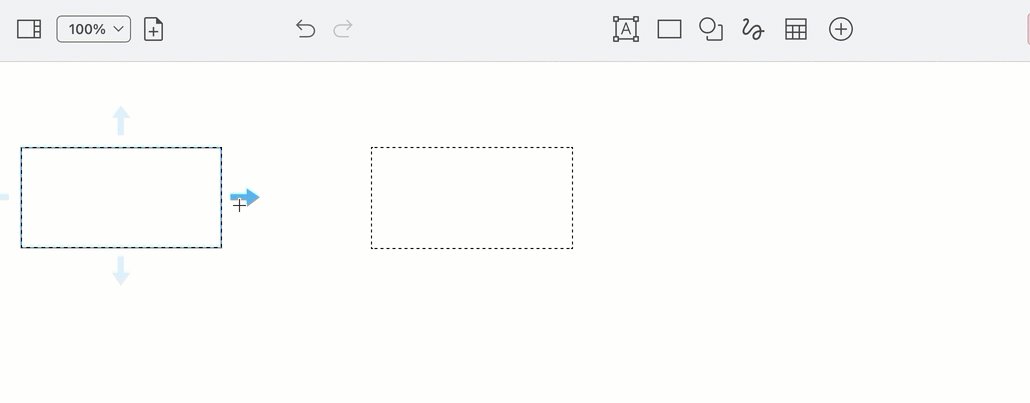
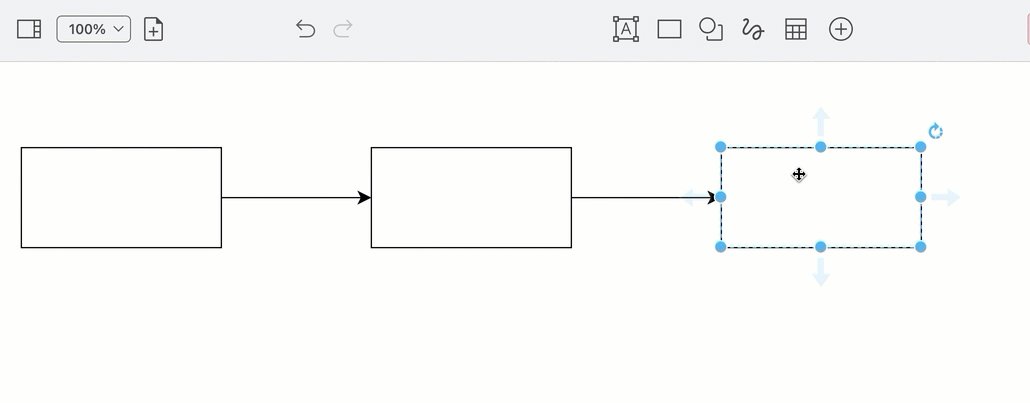
Hover to duplicate icons and images
Hover over any existing shape and click on one of its direction arrows to clone the shape and connect the copy. This works for any text, shape, clipart icon, and even image files imported onto the drawing canvas.
![]()
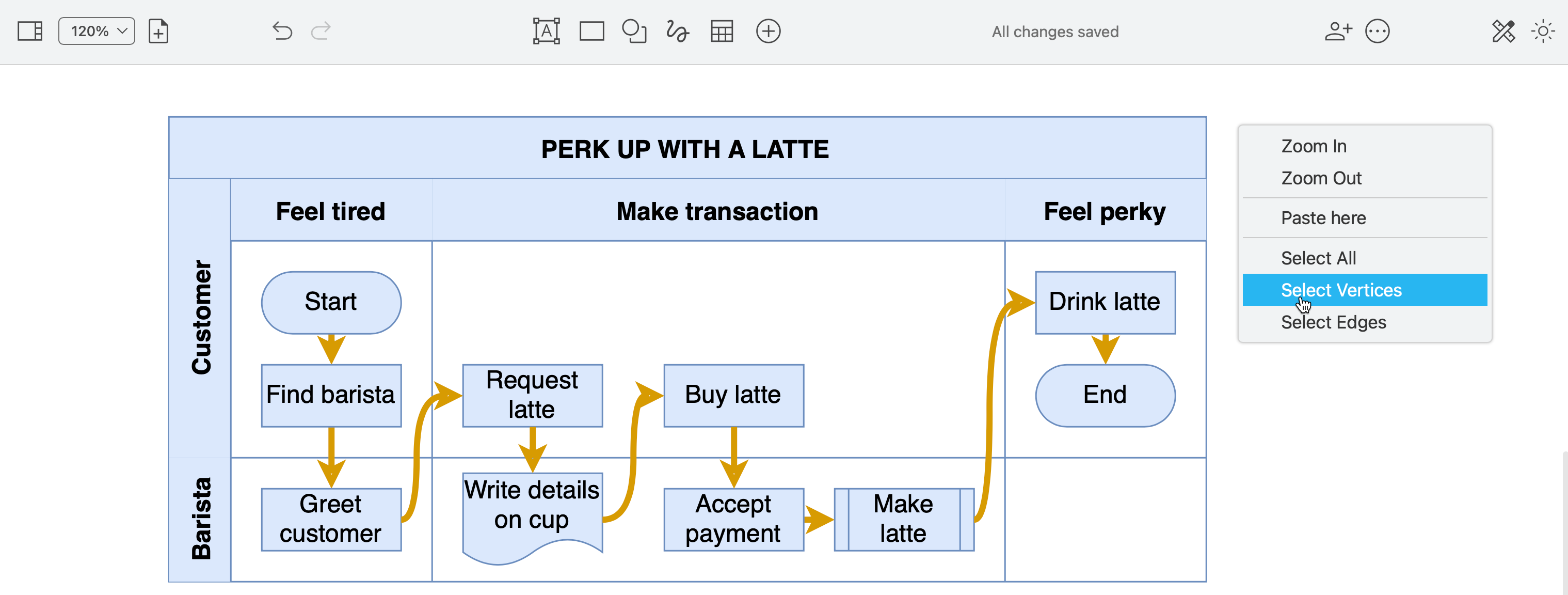
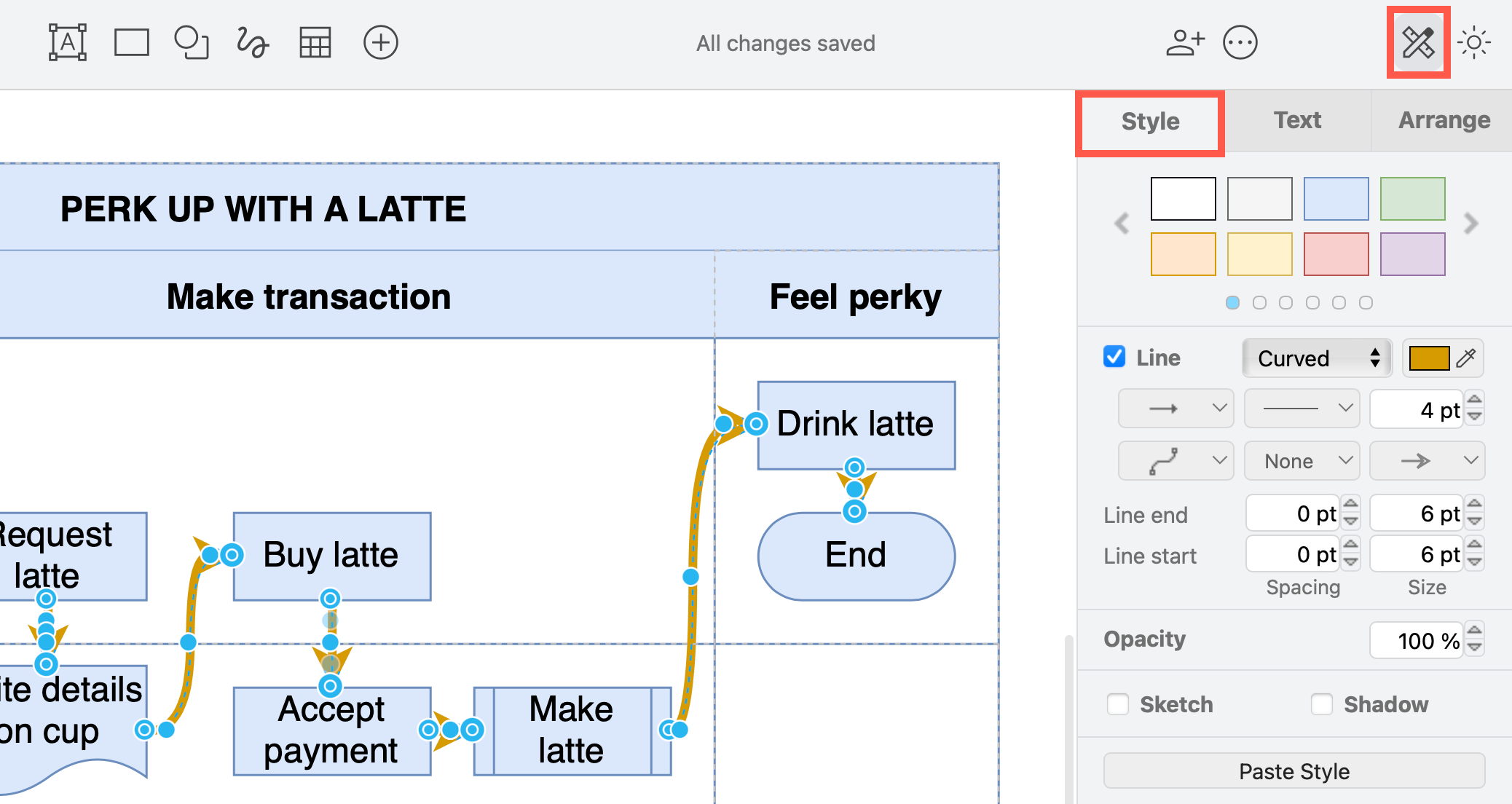
Style all connectors or shapes at once
You’ll want to style shapes and connectors separately, as the Style tab is context sensitive - shapes and connectors have different style options, so when you select a mixture, only the common style options will be available.
To select all shapes at once, right click on an empty area of the drawing canvas and choose Select Vertices from the context menu.

To select only the connectors in your diagram, right-click on an empty area of the drawing canvas and choose Select Edges from the context menu.
Use the options in the Style tab of the format panel to change the style of everything that is selected at the same time.

You could also apply a global style to all the shapes and connectors in your diagram. Make sure nothing is selected, and switch to the Style tab of the format panel to see the global style palette.
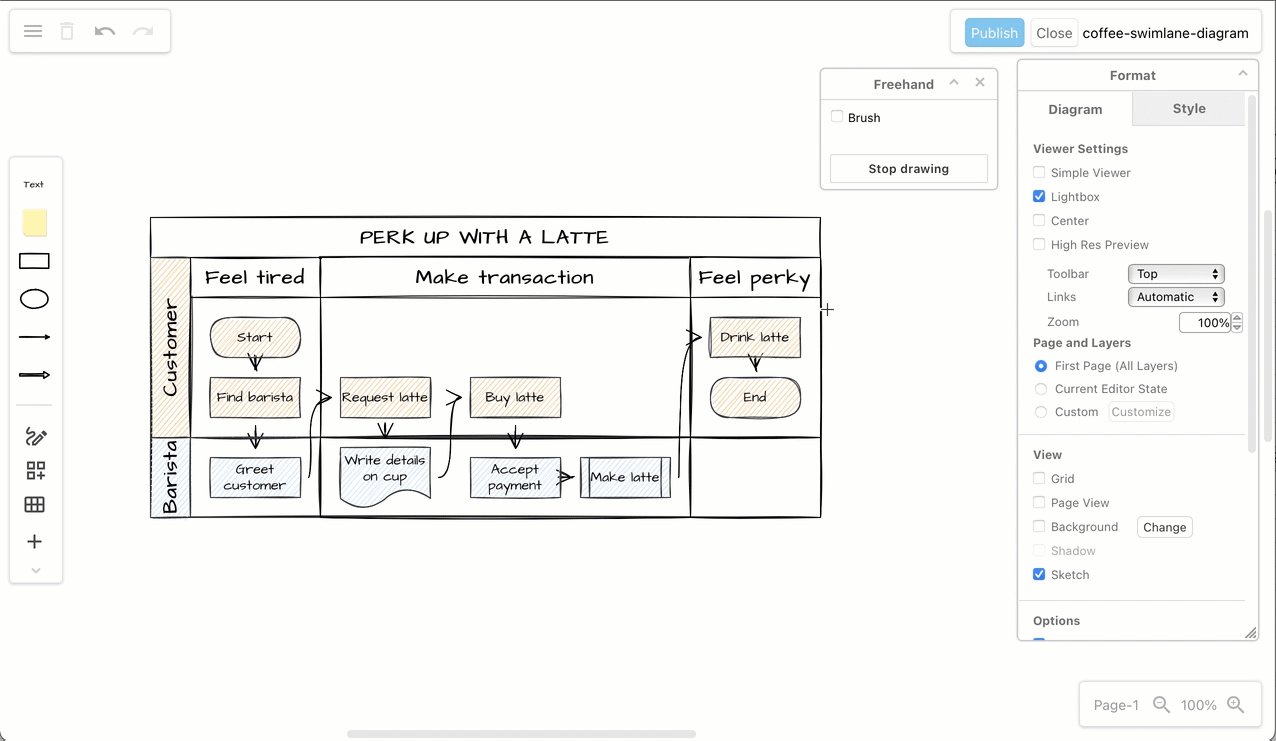
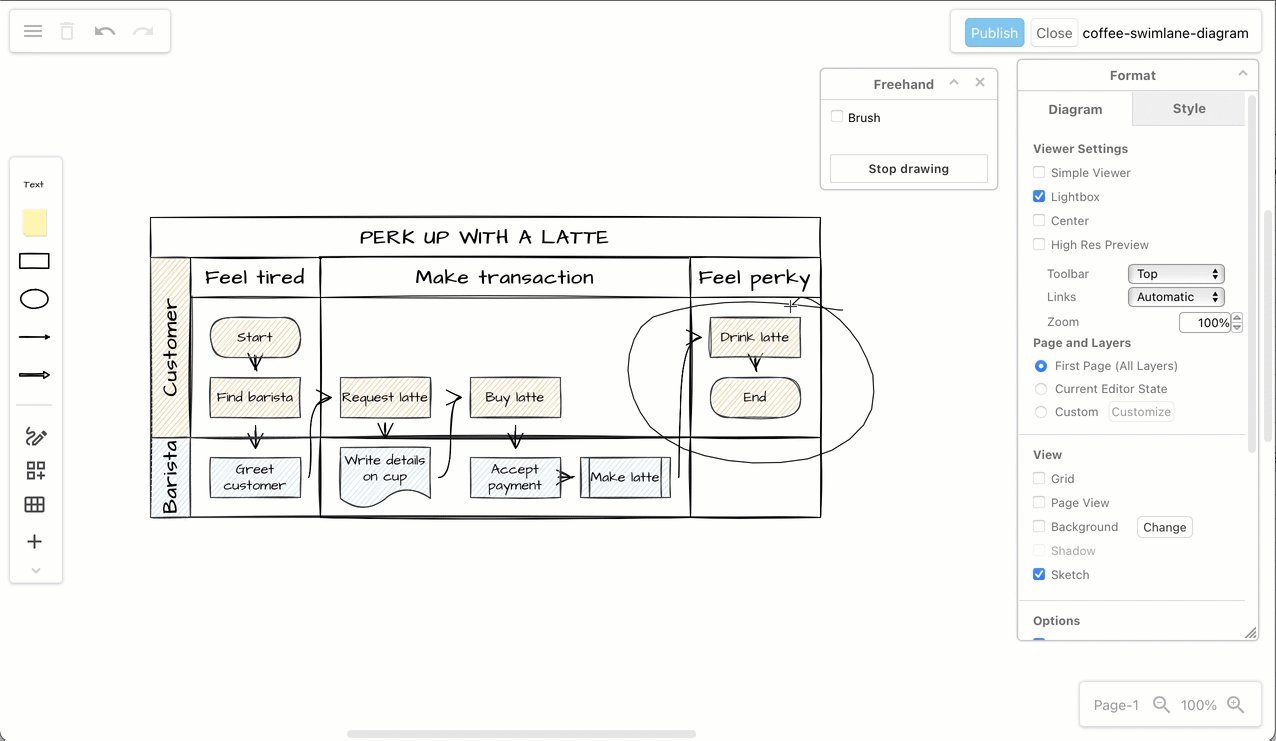
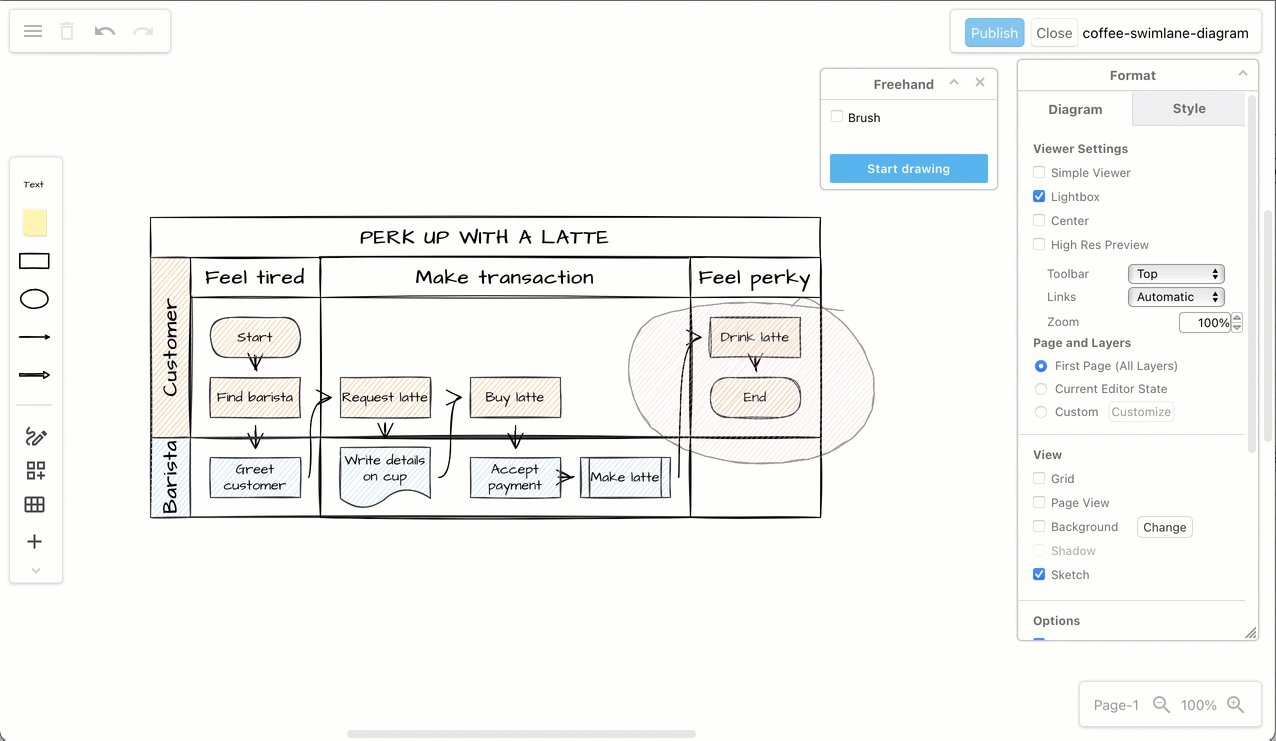
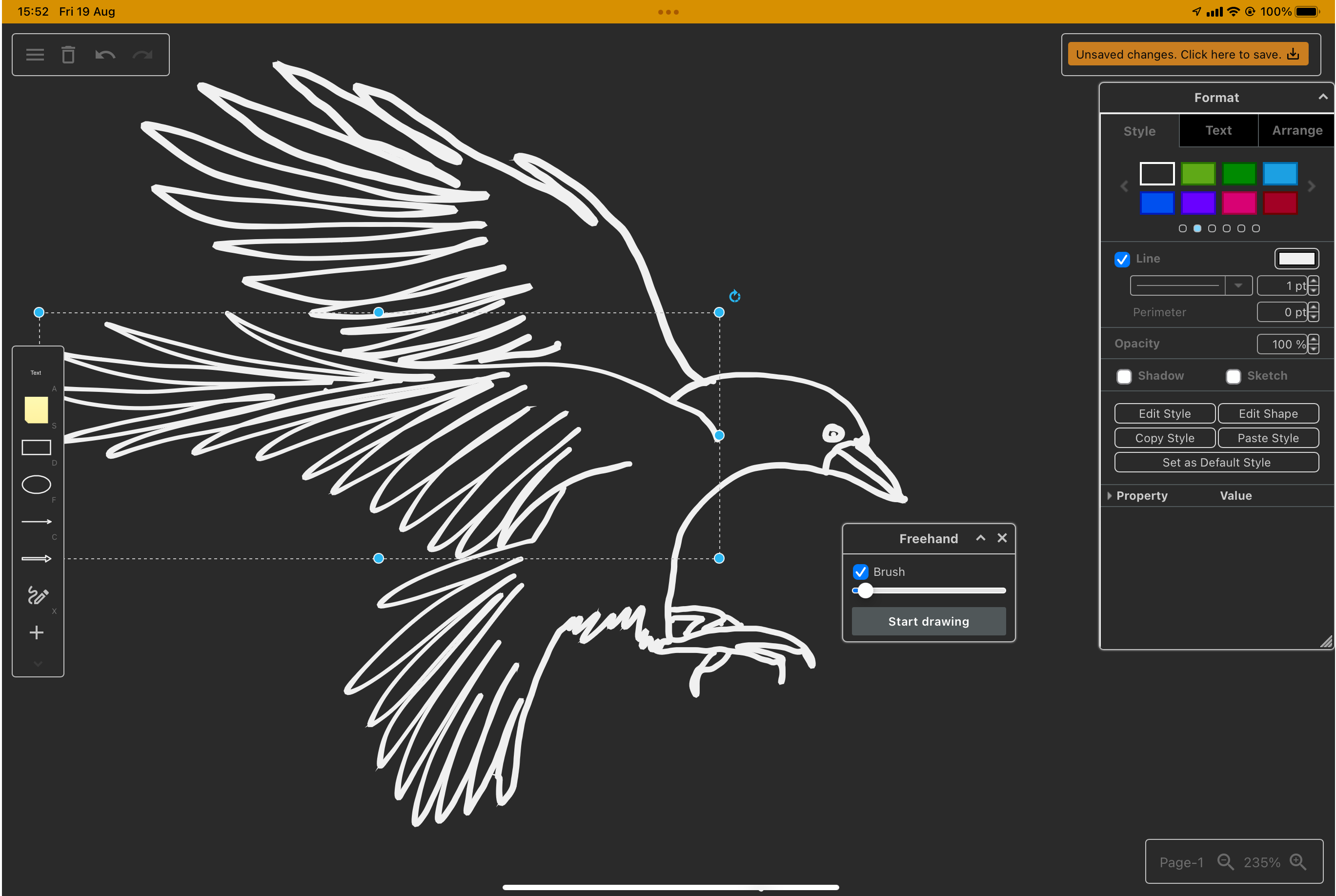
Draw freehand instead of rough style
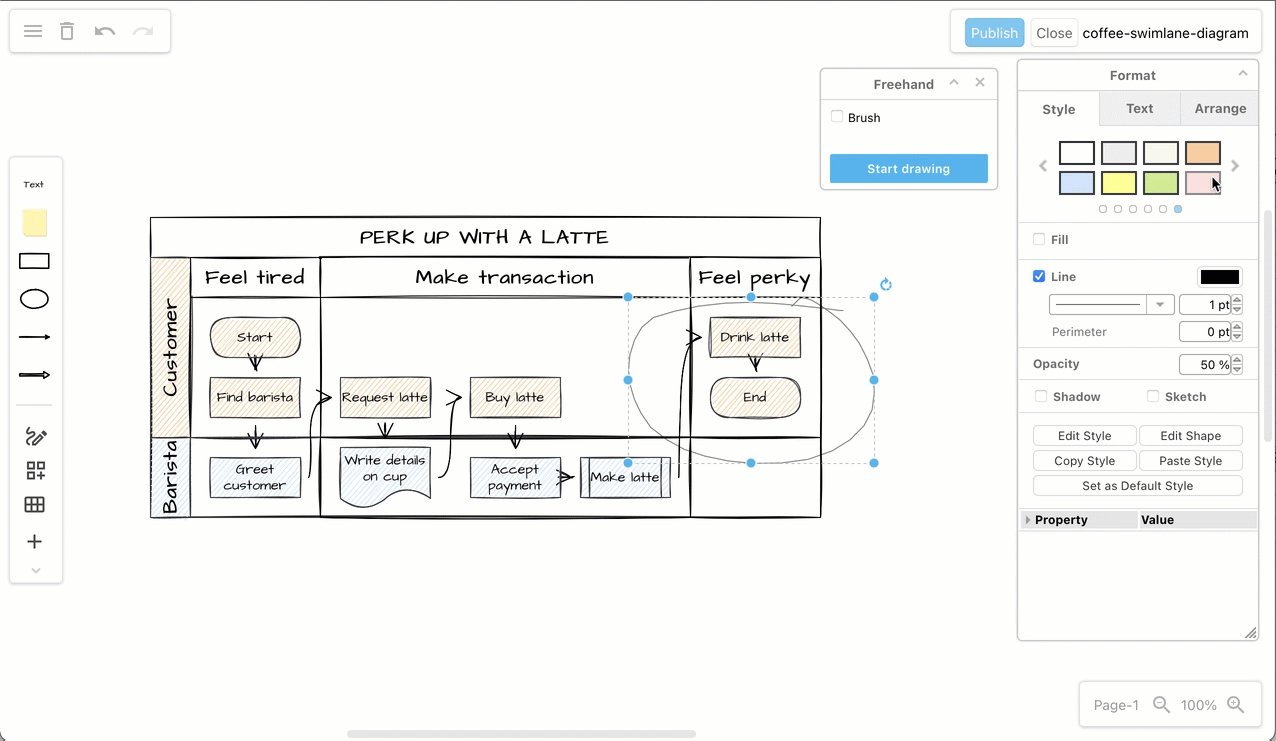
If you want a very rough shape, and don’t want to spend the time tweaking the rough style shape properties, draw a freehand shape with your mouse. You can quickly add comments when reviewing diagrams with freehand shapes.
Freehand shapes can be rotated, resized, labelled, and styled like normal shapes - you can even apply the rough style for a consistent hand-drawn feel.

The freehand shape tool draws when you hold down the mouse button or draw with a smart pen on your tablet, recording how you move the cursor.
The Brush option smoothly approximates your mouse movements for better curves, and the slider changes its thickness.
You can draw intricate doodles with the freehand tool, especially on mobile devices, when you group the individual freehand shapes together.

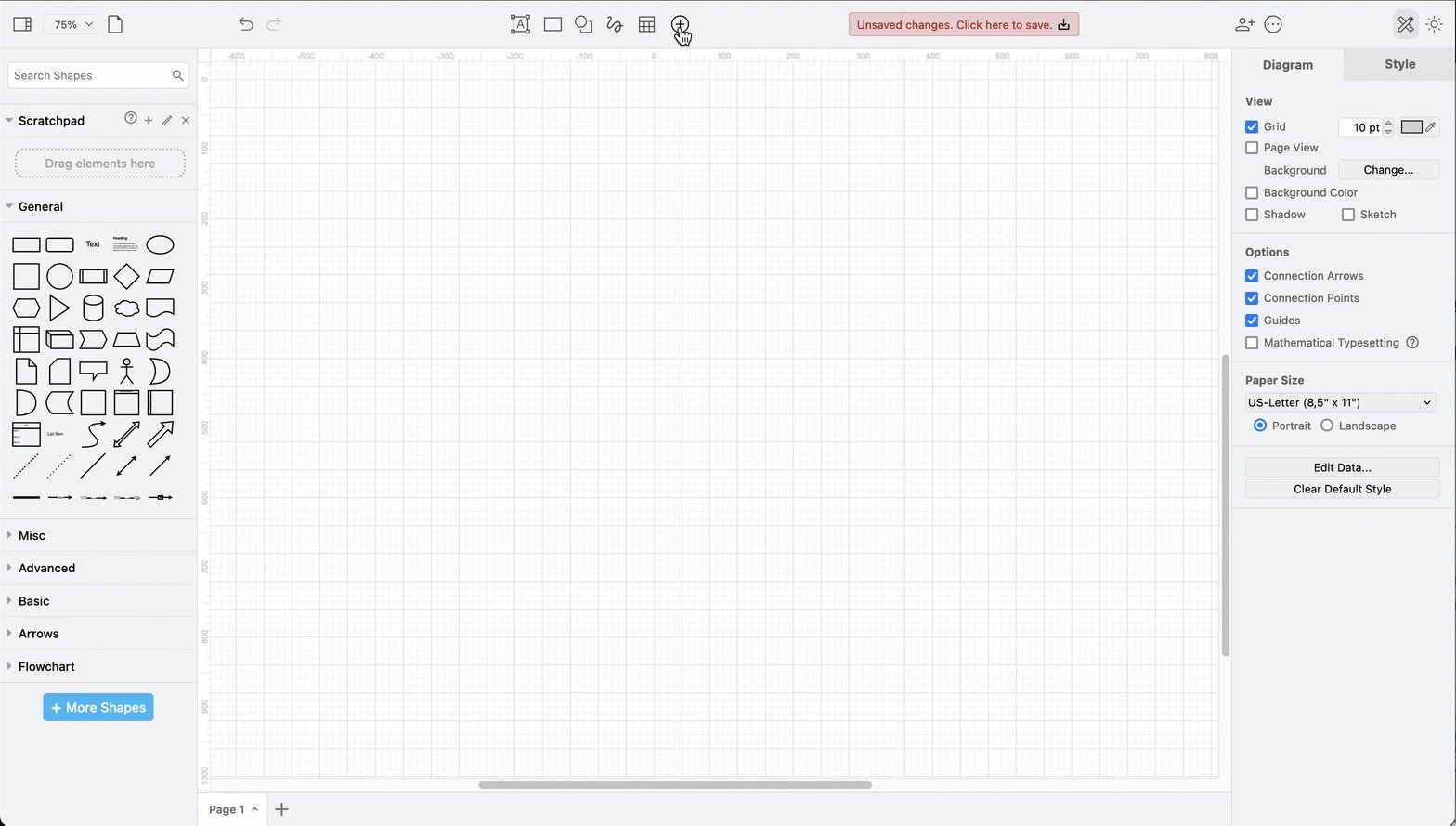
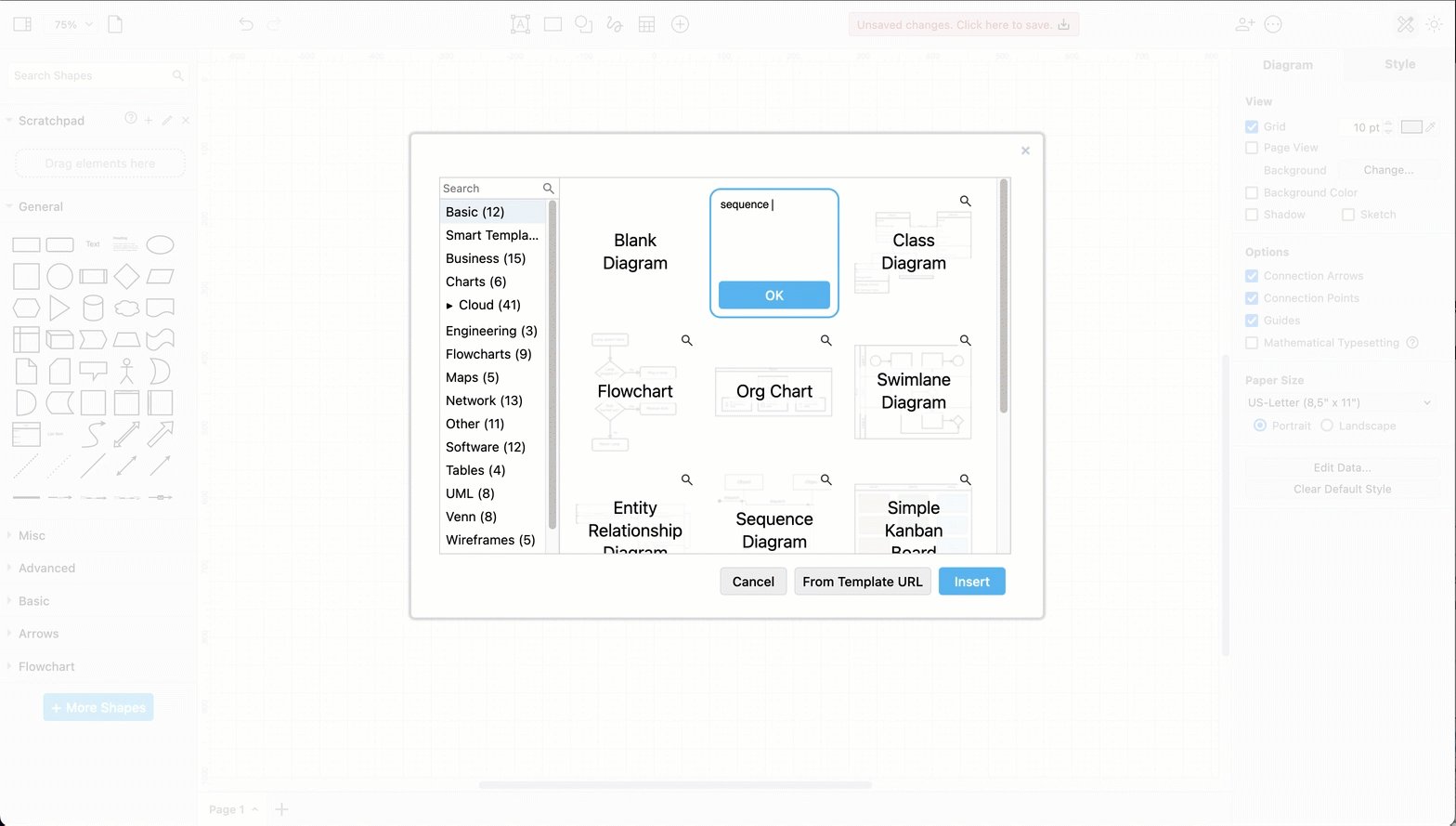
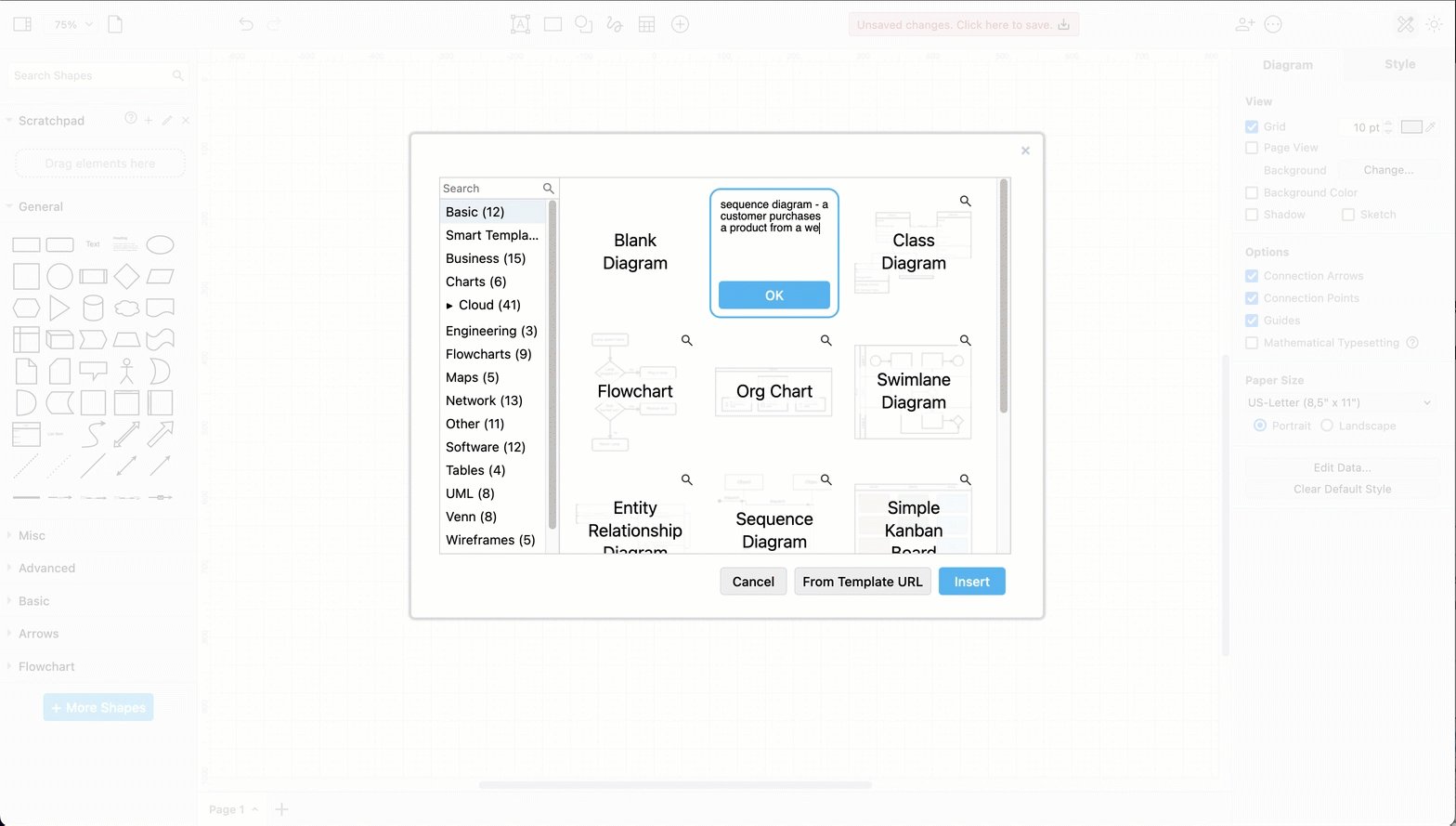
Use the smart template generator
- Select Arrange > Insert > Template from the menu, and click on Generate in the template library dialog.
- Enter a descriptive phrase for your diagram, and press
Enteror click OK. Click the pencil to re-generate the diagram as many times as you like - it will likely be different every time.
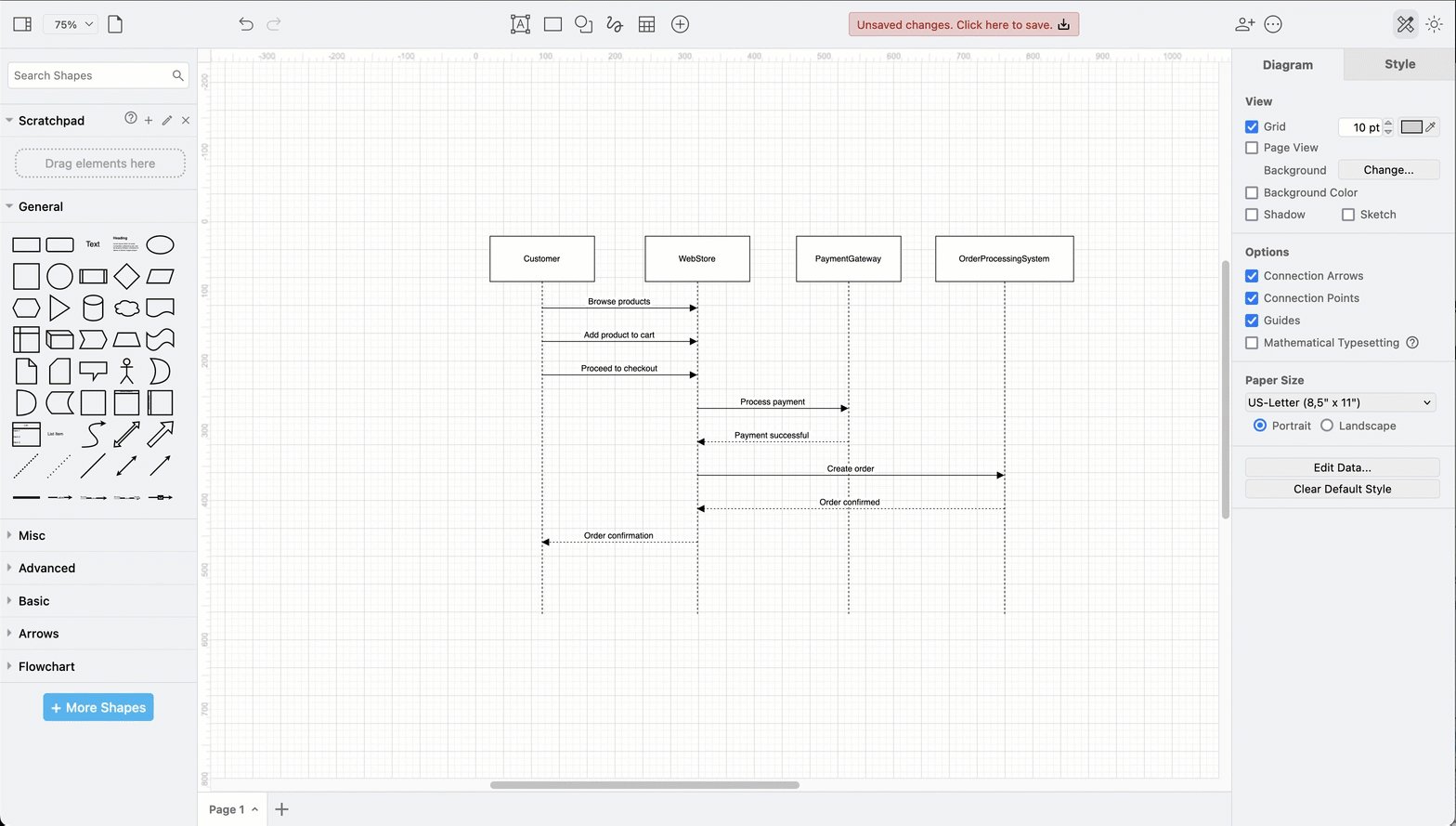
- Once you are happy with the preview, click Insert to add it to the drawing canvas.