draw.io for Notion Chrome extension
You can now create and store your diagrams directly in Notion pages using the draw.io for Notion extension for the Chrome, Opera and Edge web browsers. The draw.io for Notion extension uses the whiteboard-like simple editor theme, and resizes the embedded image displayed in your Notion page automatically to display your entire diagram.
Diagrams embedded and stored in Notion can only contain one diagram page. If you want to use multi-page diagrams, you can embed images of these diagram pages in your Notion content but store the diagram files in a cloud storage platform like Google Drive or One Drive.
Install the draw.io for Notion extension
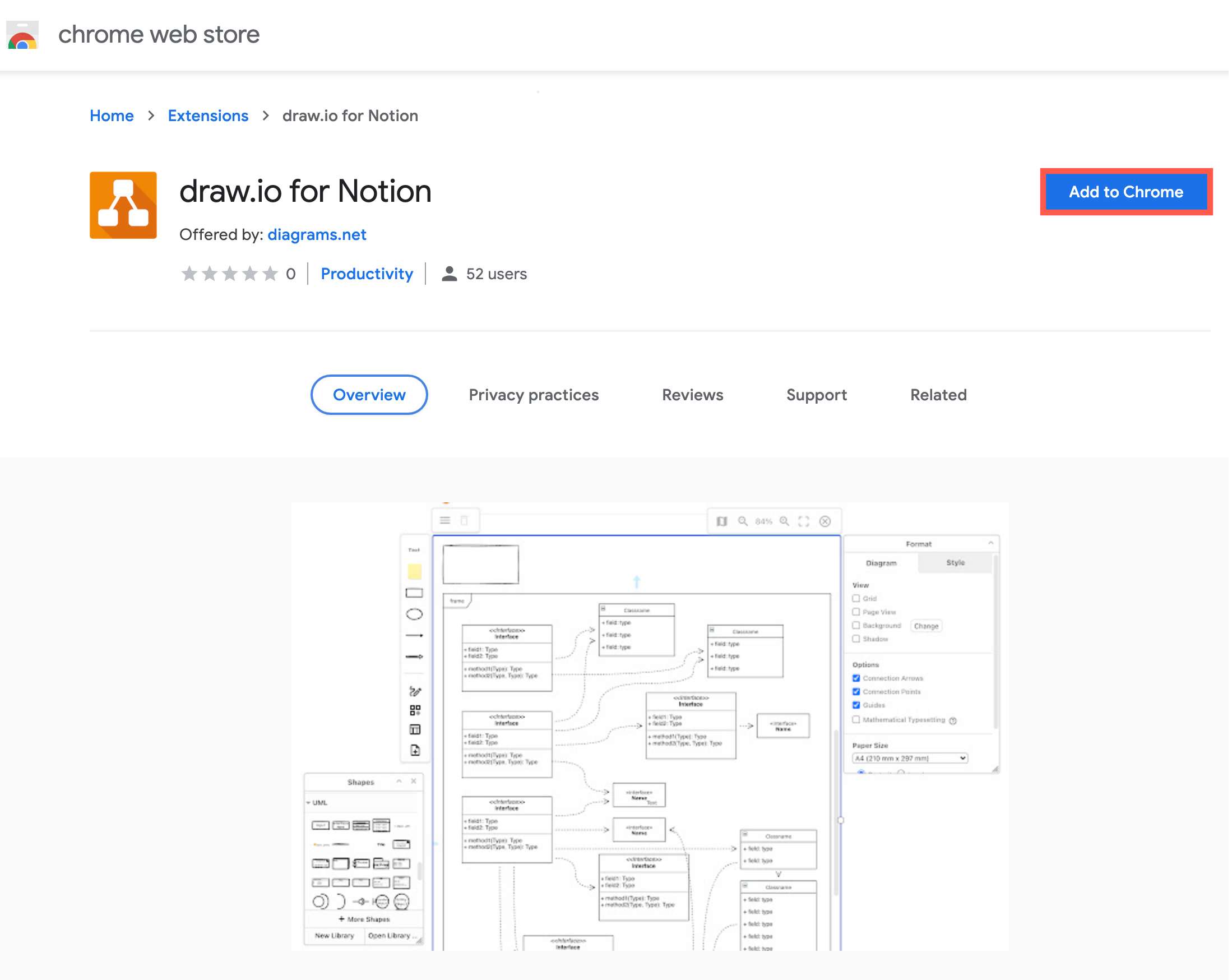
- Got to the draw.io for Notion extension in the chrome web store, and click on Add to Chrome

- Click on Add extension.
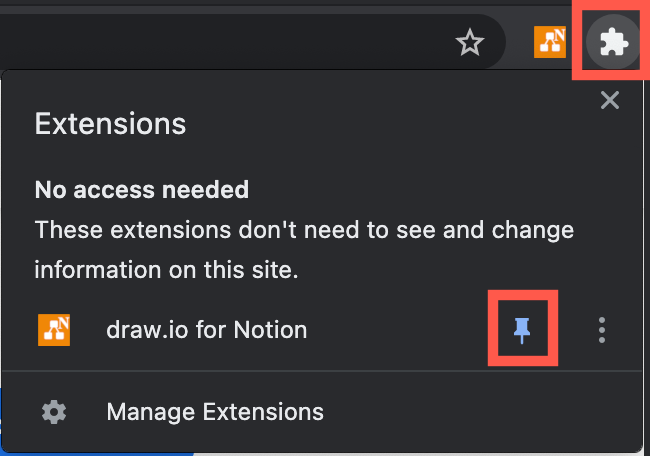
- Click on the Extensions icon next to the search bar, and pin the draw.io for Notion extension. Once it has been pinned, the extension will now allow you to store a diagram in a Notion page.

Add a diagram to a Notion page
When you visit Notion, you’ll see that the draw.io for Notion extension has been granted access - the extension icon is colourful.
- Open a Notion page or a database or use this Notion template.
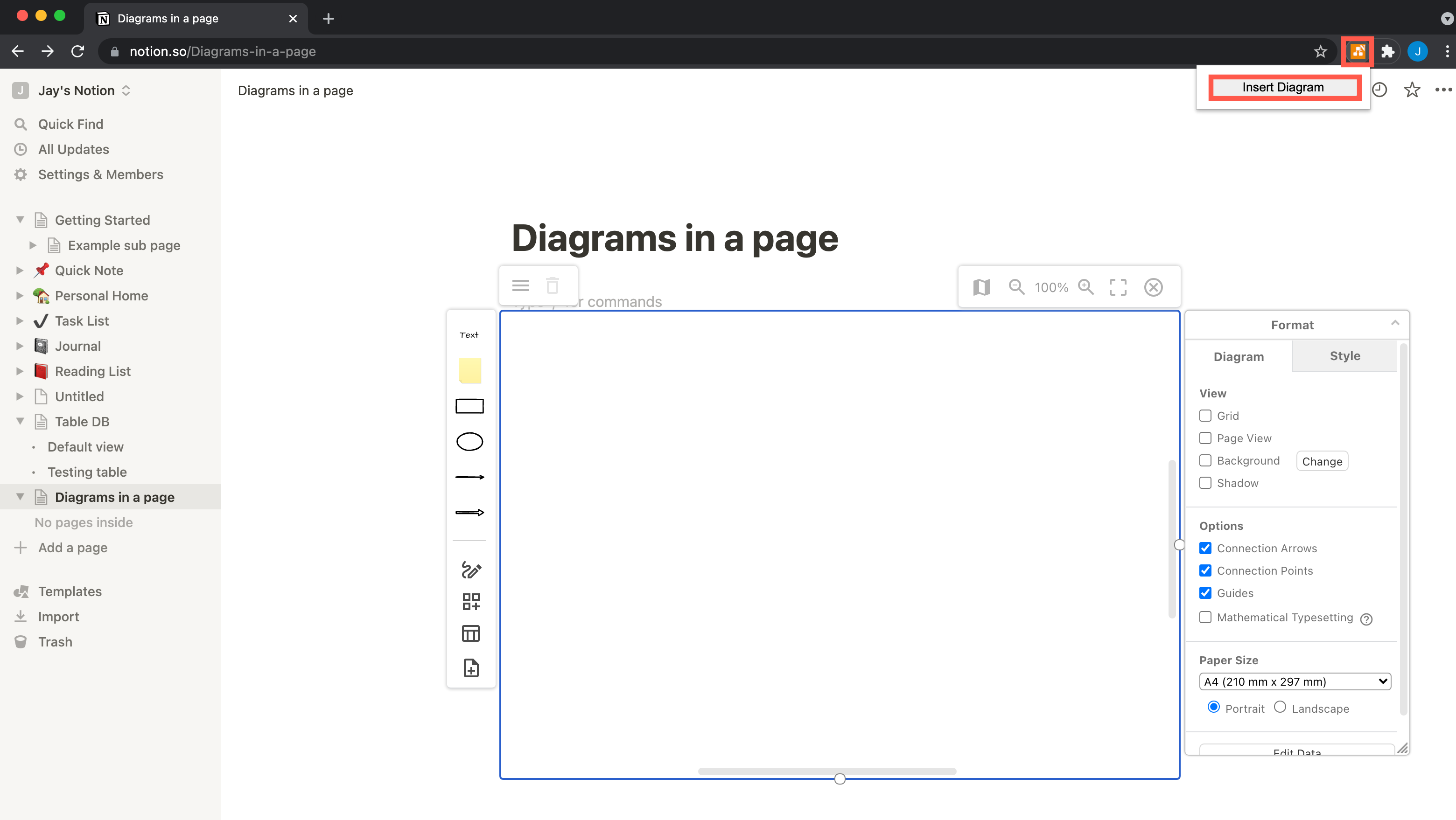
- Click on the draw.io extension icon next to the address field, then click on Insert Diagram or click on the existing diagram in the template.
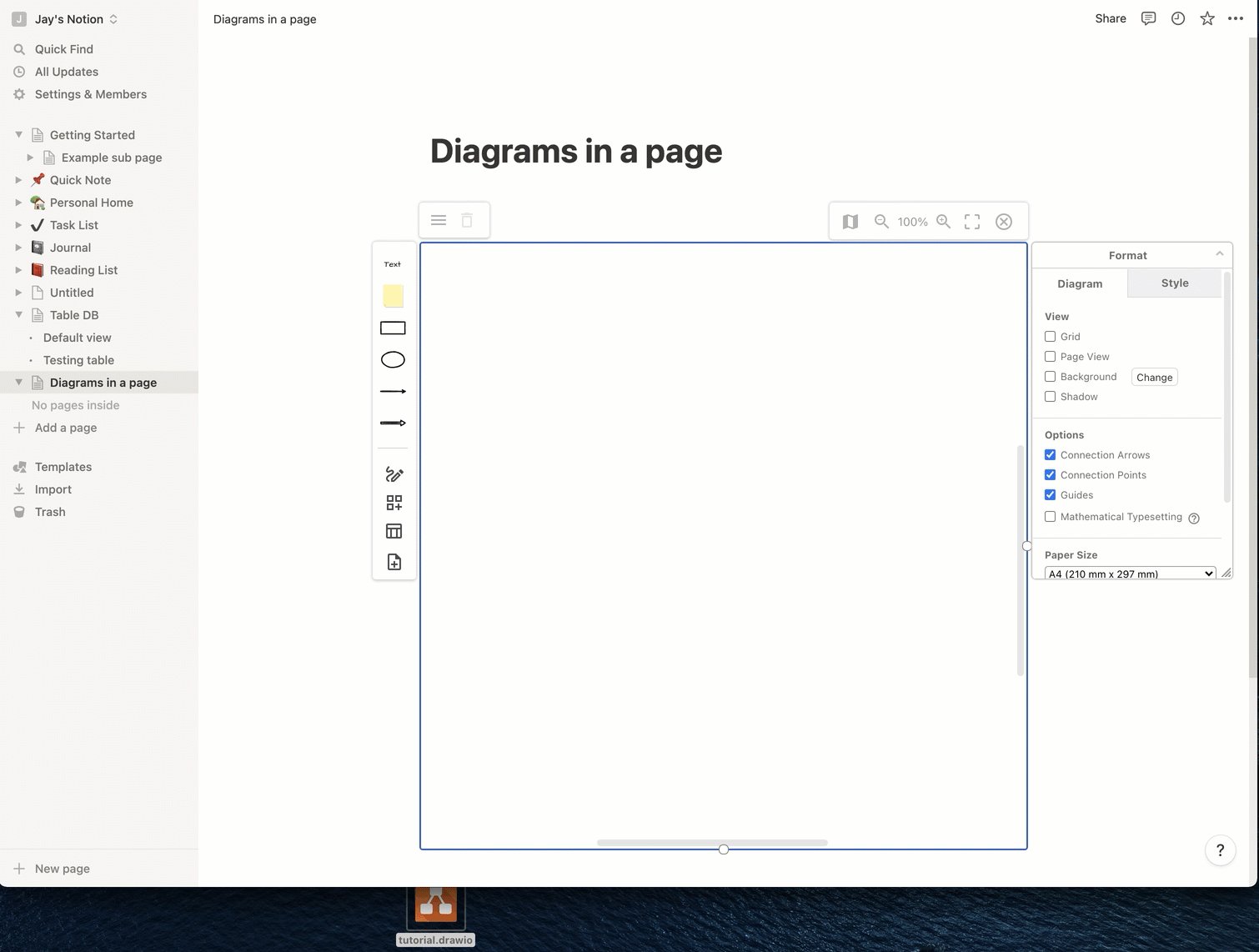
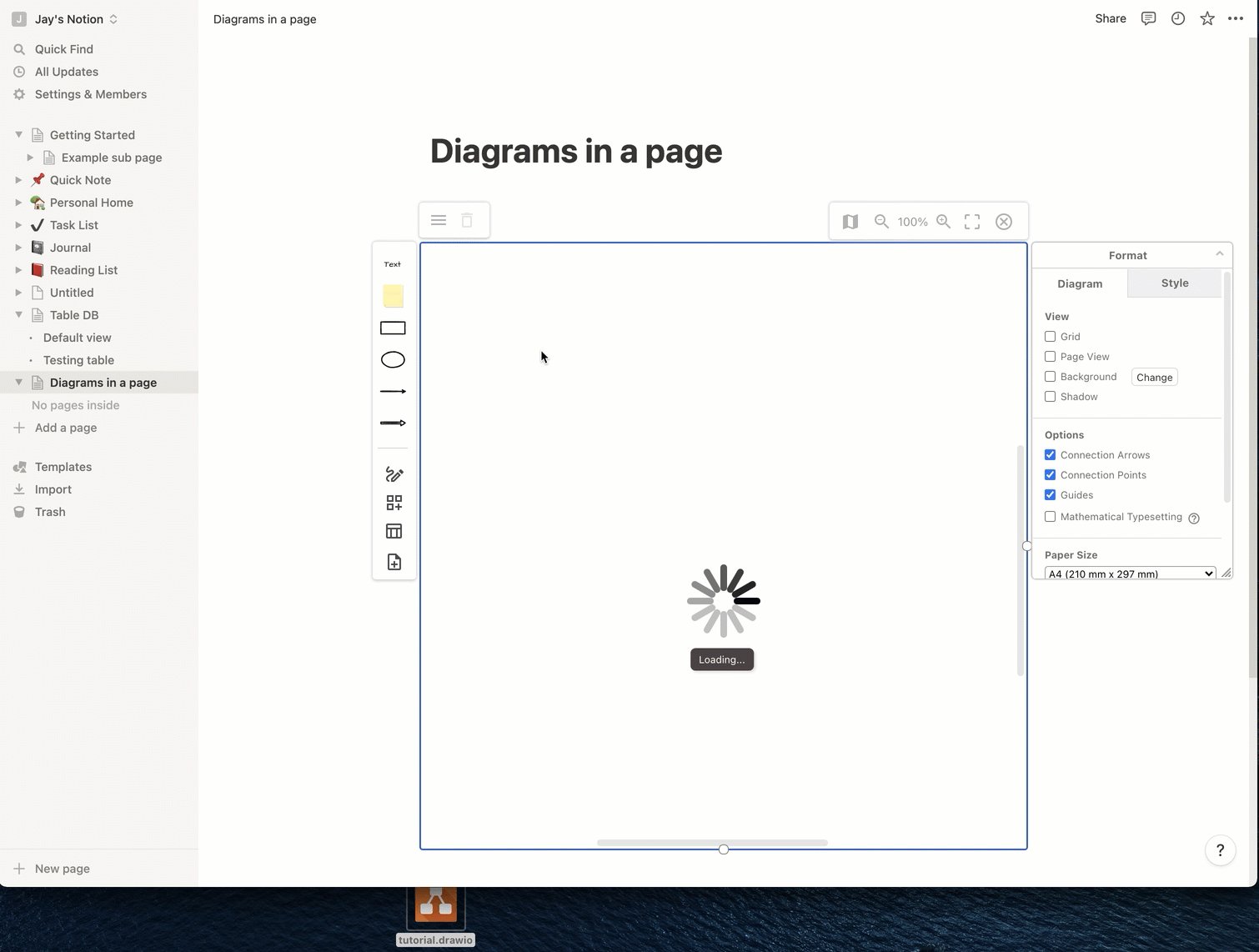
- Wait for the extension to add the draw.io diagram editor to the page or insert this diagram.
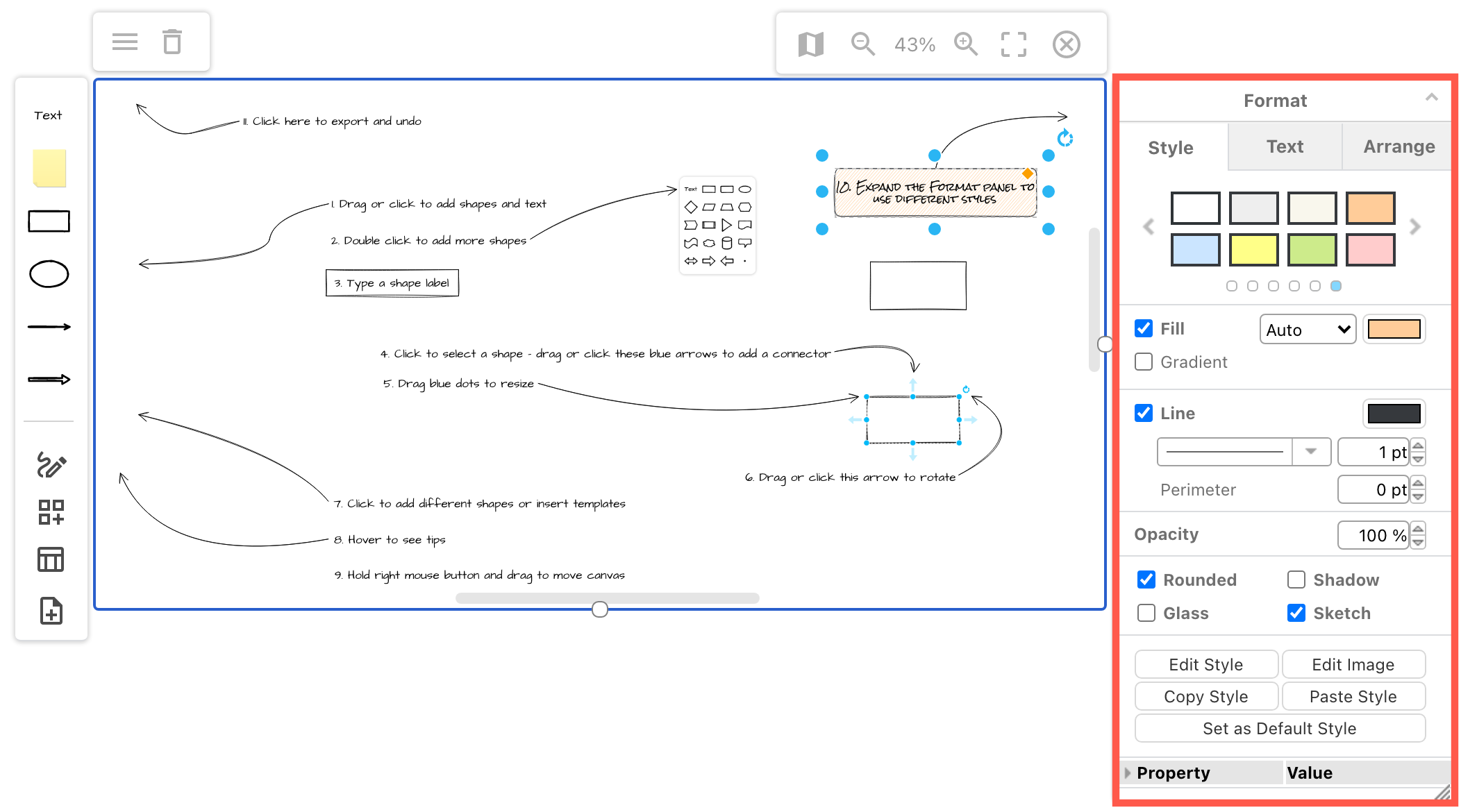
You’ll see the panels floating around the outside of the drawing canvas that is embedded into the Notion page.

- The format panel is on the right.
- The toolbar on the left contains basic shapes as well as tools to insert tables, draw a freehand shape, and access the full shape library, template library
- The menu is in the top left.
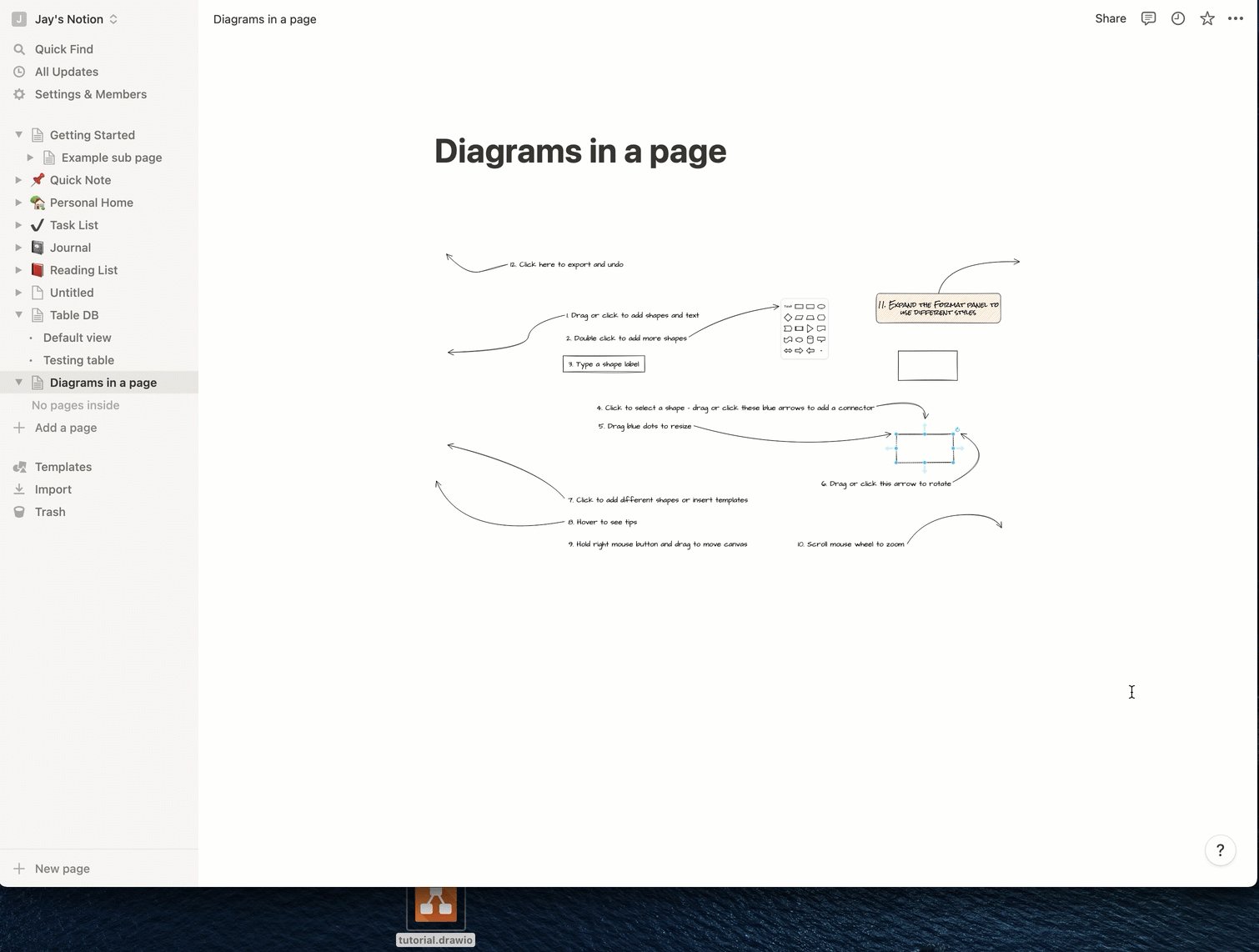
If you click away from the diagram editor on another location in your notion page, the diagram editor will close, and the diagram will be automatically centred and resized to the contents of your diagram.
Use the embedded diagram editor in Notion
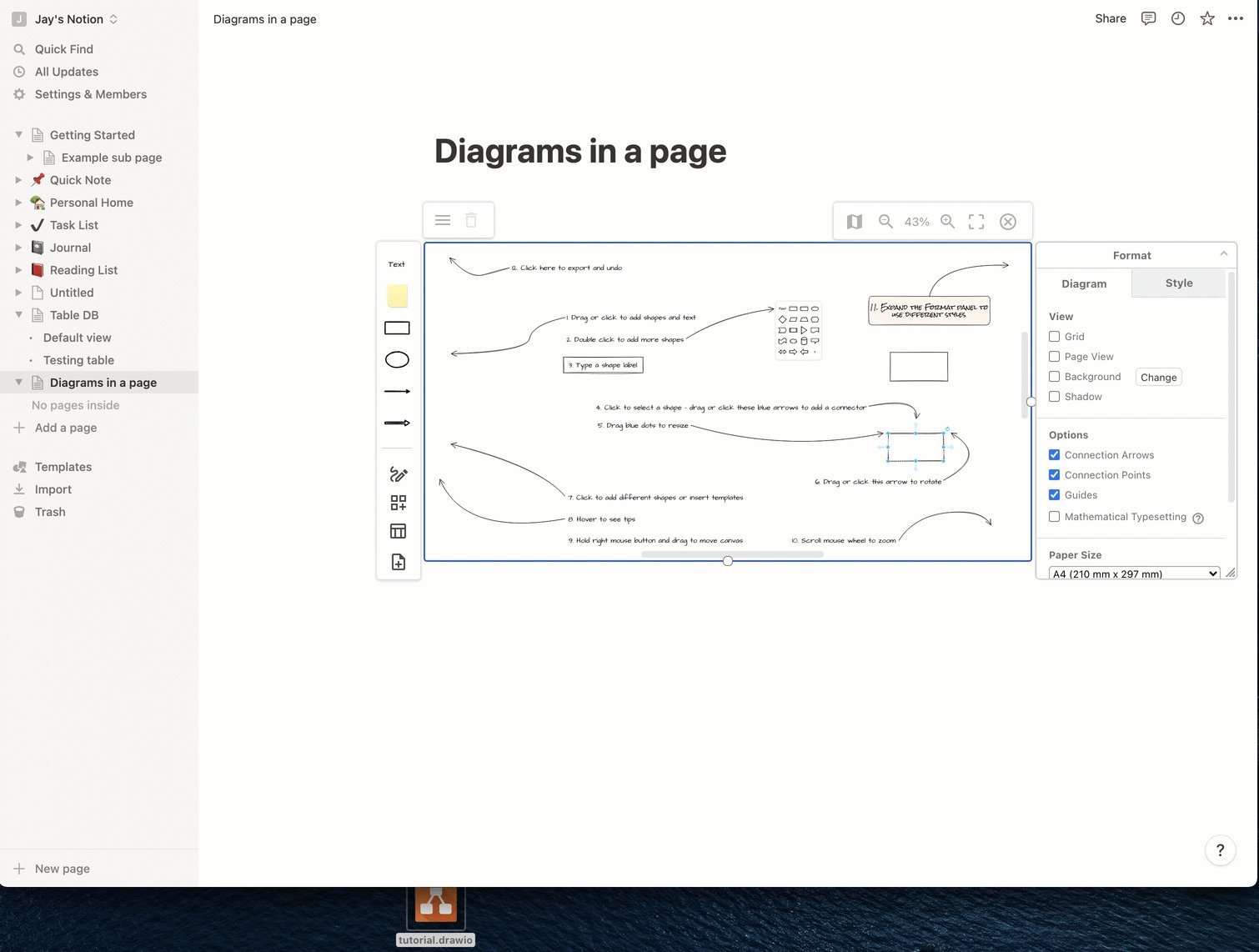
Click on a diagram to open the editor panels and tools. If you want to work with a larger drawing canvas, click on the Fullscreen tool in the top right.

Creating a diagram in the draw.io for Notion extension is just like using draw.io.
New to diagramming? Follow this tutorial to create a simple flowchart and get used to the diagram editor features.
Here’s a quick recap:
Zoom in and out: Use the mouse wheel or the toolbar in the top right.
Move around the diagram: Hold down the middle or right mouse button and dragging the canvas.
Add shapes: Drag shapes from the toolbar or double-click on the drawing canvas to add a shape.
Connect shapes: Drag connectors from the direction arrows or connection points that appear when you hover over existing shapes.
Style shapes: Use the format panel on the right to change the styles of selected shapes connectors and text. The tools that are available in this panel will change depending on what you have selected.

Access tools, shape libraries and templates
- Hover over any tool in the diagram editor to see a tooltip.
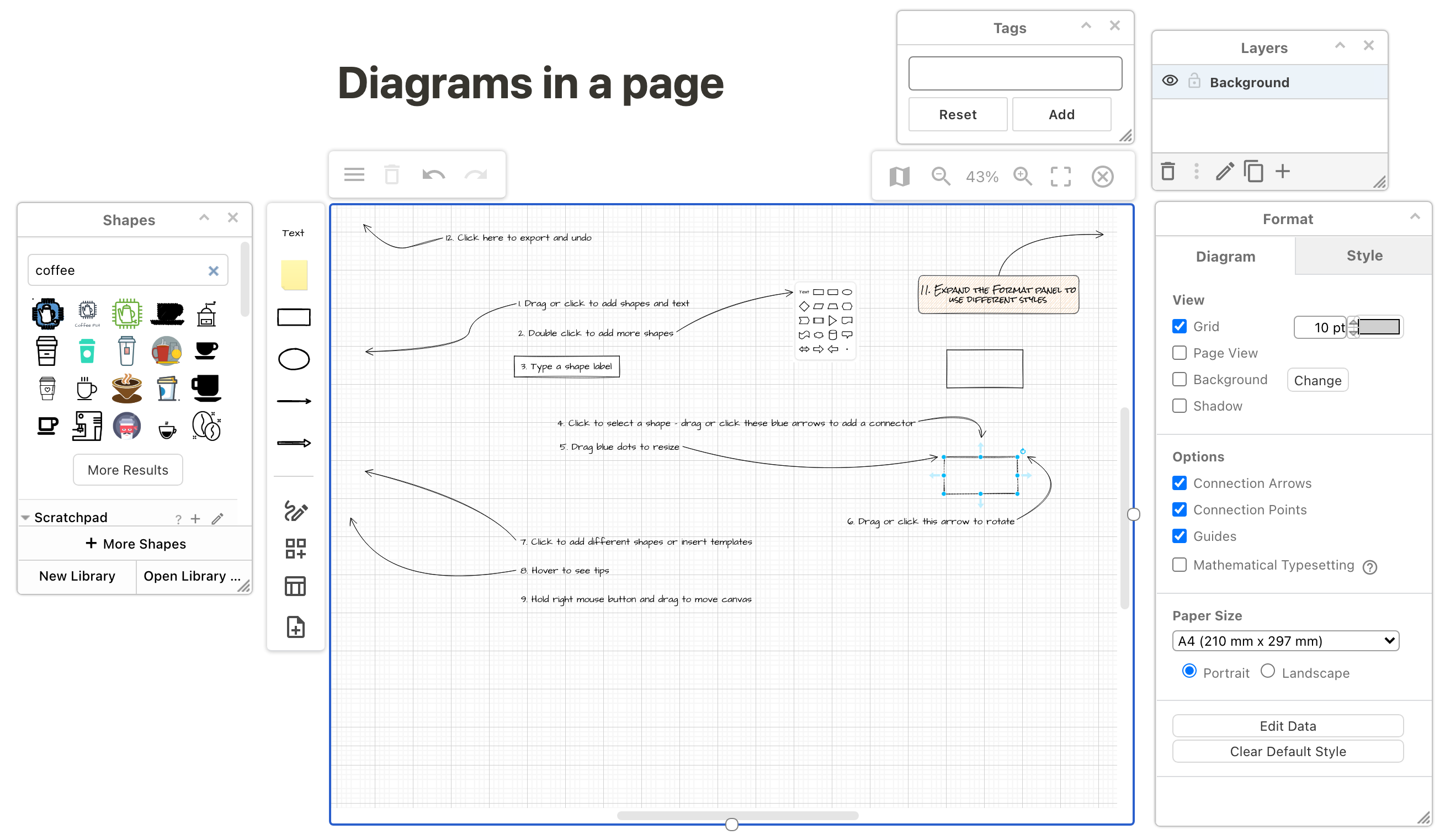
- Click on the Shapes tool in the toolbar on the left to access more shapes, search for shapes and enable more shape libraries.
- Click on the Templates tool to open the template library and insert a diagram template.
- In the menu, click on Layers and Tags to display these tools in floating panels.

Drag and move any of the floating panels to another location within the page to keep the drawing canvas clear. To expand or collapse a floating panel, click on the arrow in the title. To close a floating panel, click on the cross in the top right.
Tip: If you prefer to work with a grid, click on an empty space in your diagram so you can see the Diagram tab in the format panel, then enable the Grid checkbox.
Import a diagram
You need to insert a new, blank diagram when you want to import an existing diagram file.
- Click on the menu icon in the top left, then select Import from and select the location where you have stored your diagram file.
- Alternatively, drag the diagram file directly into the drawing canvas and drop it when the drawing canvas outline turns red.

Export diagrams
You can download the diagram files that you have stored in your Notion pages.
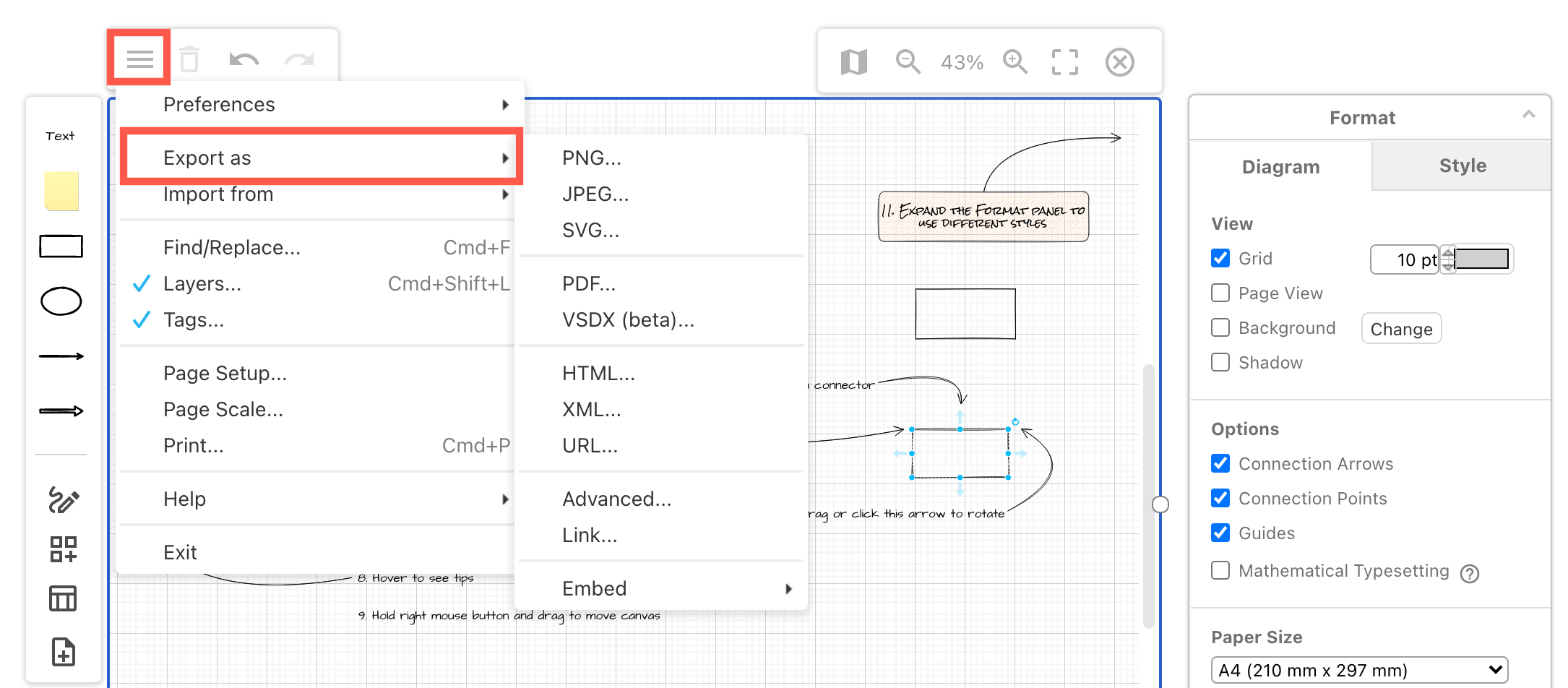
- In the menu, click on Export as.

- Select the format that you wish to export your diagram to.
- Some of these formats will let you choose additional options, such as embedding your diagram data. Once you’ve chosen the settings, click Export.
- If you selected to export to a file, click Download to save the file to your device.
Alternatively, you can download the image from the Notion page as you would any other image. It will download as a drawio.svg file (with embedded diagram data).
Learn more about export formats for diagrams
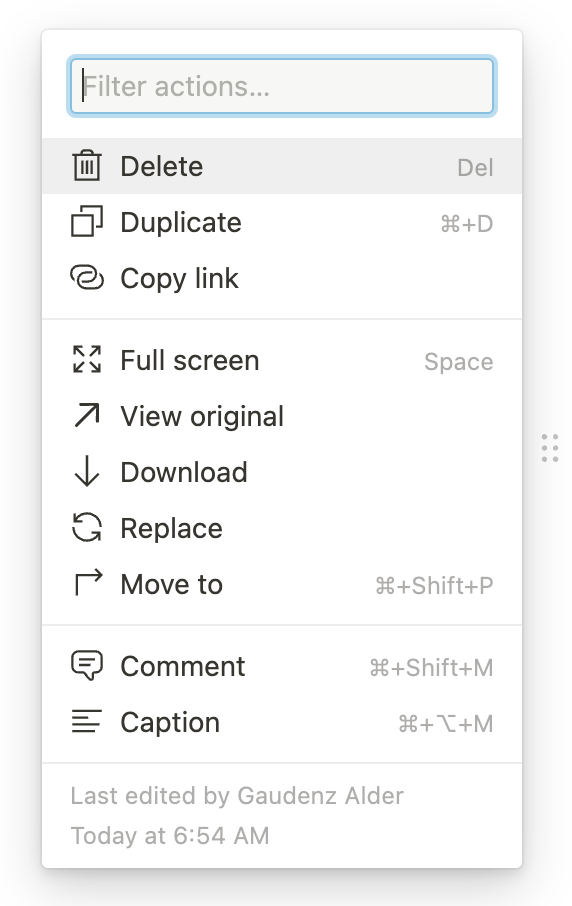
Delete a diagram
Delete a diagram from a Notion page just like you would any other content with Backspace or Delete. Alternatively, click on the move handle and select Delete.