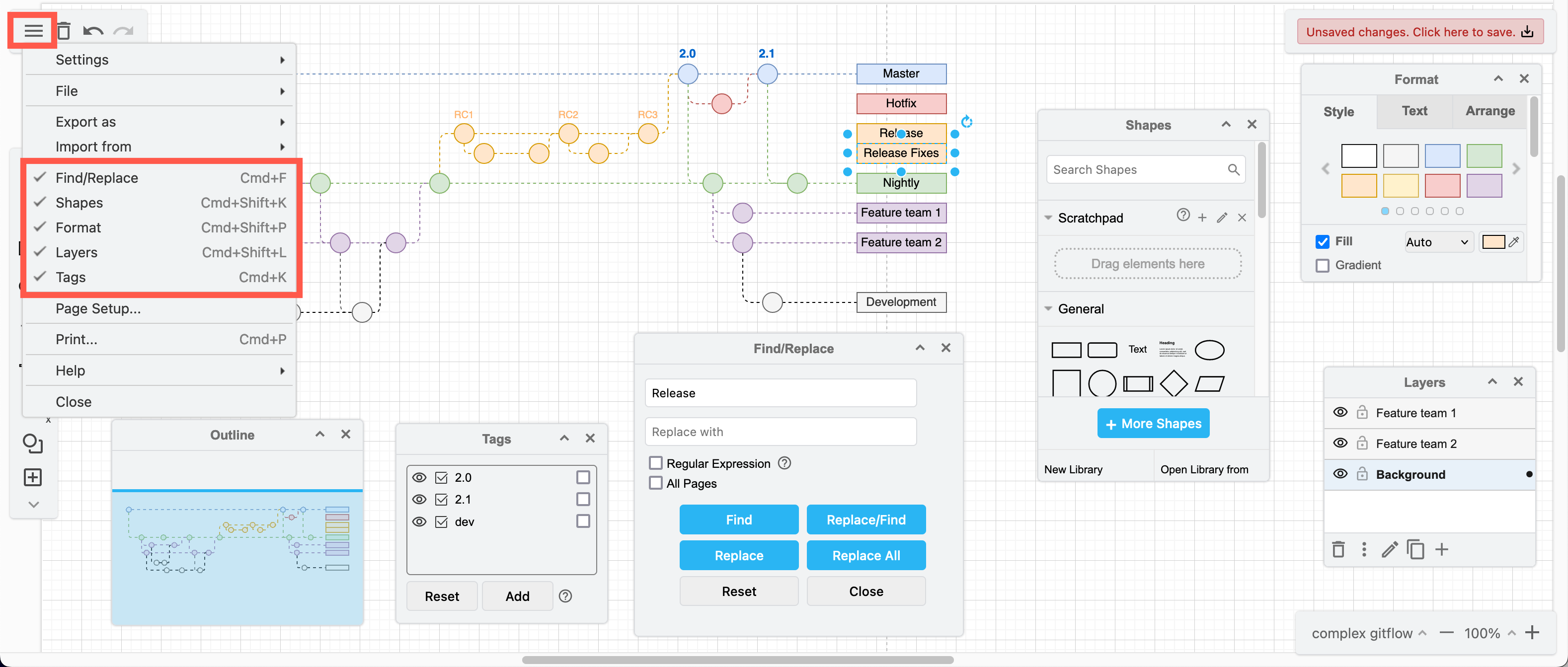
All the tool panels in draw.io
draw.io has many modes and editor themes to suit your diagramming style, from the feature-rich classic editor or its simple mode, to the clear whiteboard-like Sketch editor theme. Not all tool dialogs or panels are visible by default in each mode or editor theme. All the tools are available in all modes and editor themes - see how you can open these tools below.

The Atlas editor theme (above) is often used in draw.io for Confluence - it has the same layout as draw.io in Classic mode.
Tool panels and dialogs
-
Shapes panel - Display the enabled shape libraries, the Scratchpad and the Search function.
-
Format panel - Style and arrange selected shapes and connectors and text or change diagram and drawing canvas settings.
-
Layers dialog - Place shapes and connectors on different layers in your diagram. Layers are used to create interactive diagrams with custom links.
-
Tags dialog - Group related shapes and connectors with tags, then select, display or hide those groups via their tags.
-
Outline dialog - Navigate via an overview, specifically for large diagrams. Click in the Outline dialog move to that location on the drawing canvas.
-
Find and Replace dialog - Search for (and replace) text inside your diagram.
-
Freehand drawing tool - Draw freehand shapes with your mouse or pen/finger on a touch screen.
Classic mode tools
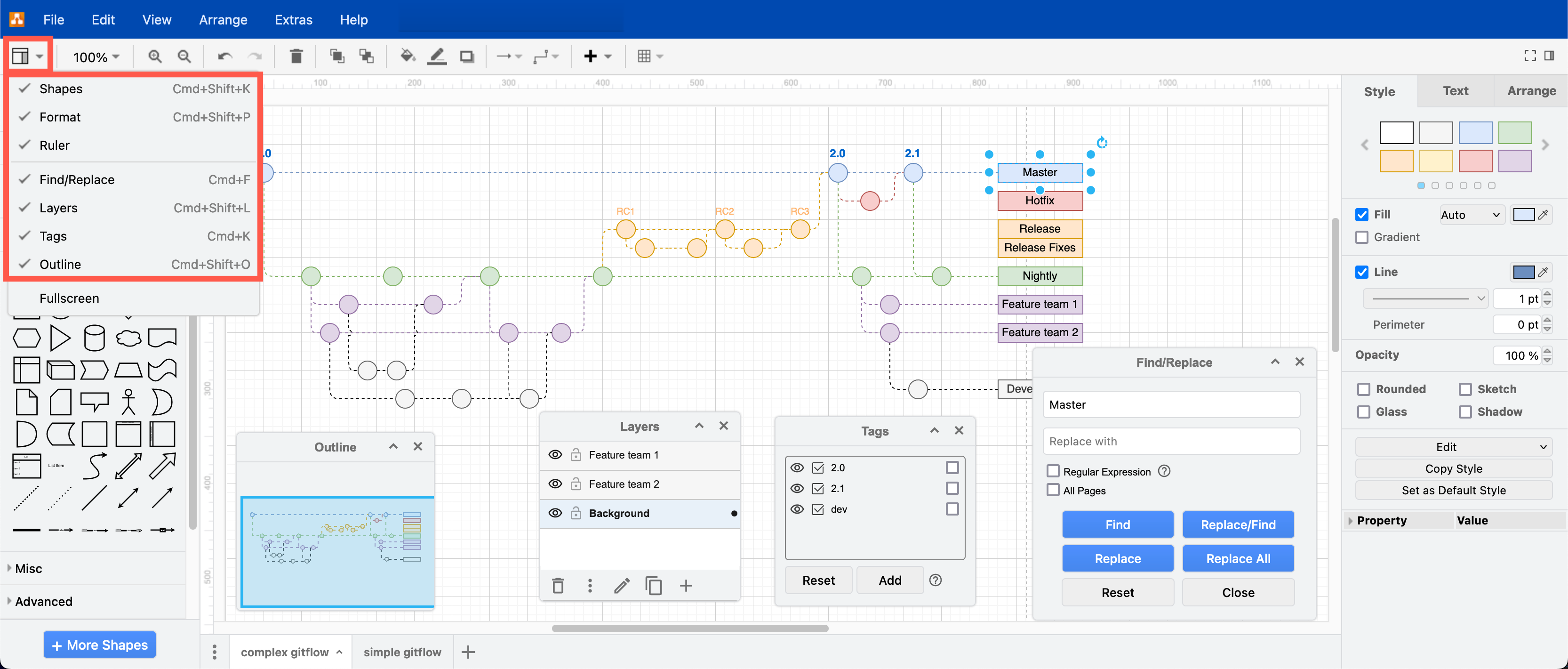
By default, the shapes panel on the left, and the format panel on the right are visible, along with a toolbar above the drawing canvas and under the menu. The Atlas editor theme also uses this editor layout.
To open the other tool panels and dialogs, click on the View tool in the toolbar and click on one or more tool panels. Alternatively, select the View menu and then the tool panel you want to display.

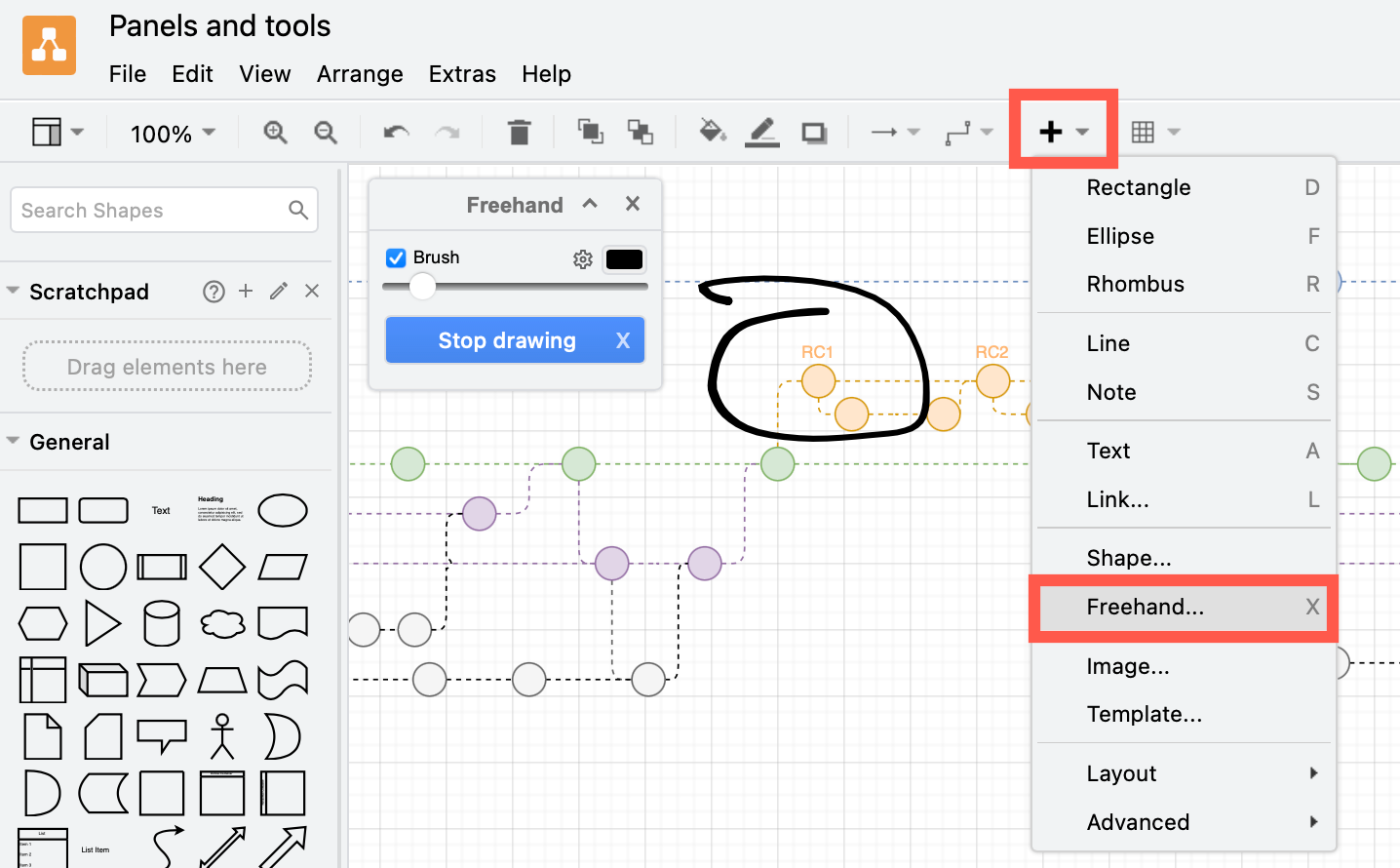
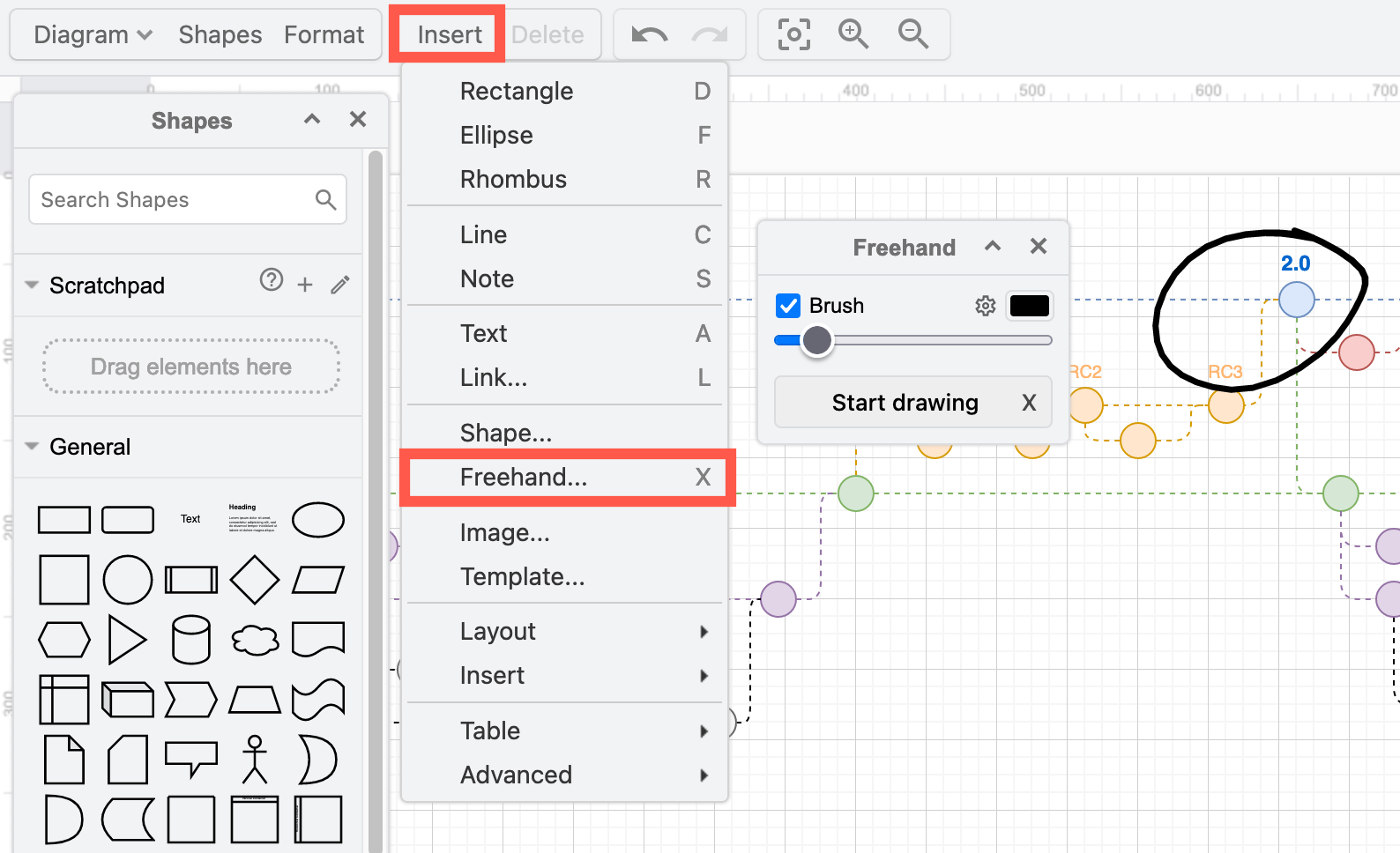
Freehand tool: Click on + in the toolbar and select Freehand or Arrange > Insert > Freehand to open the Freehand drawing tool dialog.

Tip: You can customise the shape panel on the left to display or hide the Scratchpad and the Search function via the View menu.
Simple mode tools
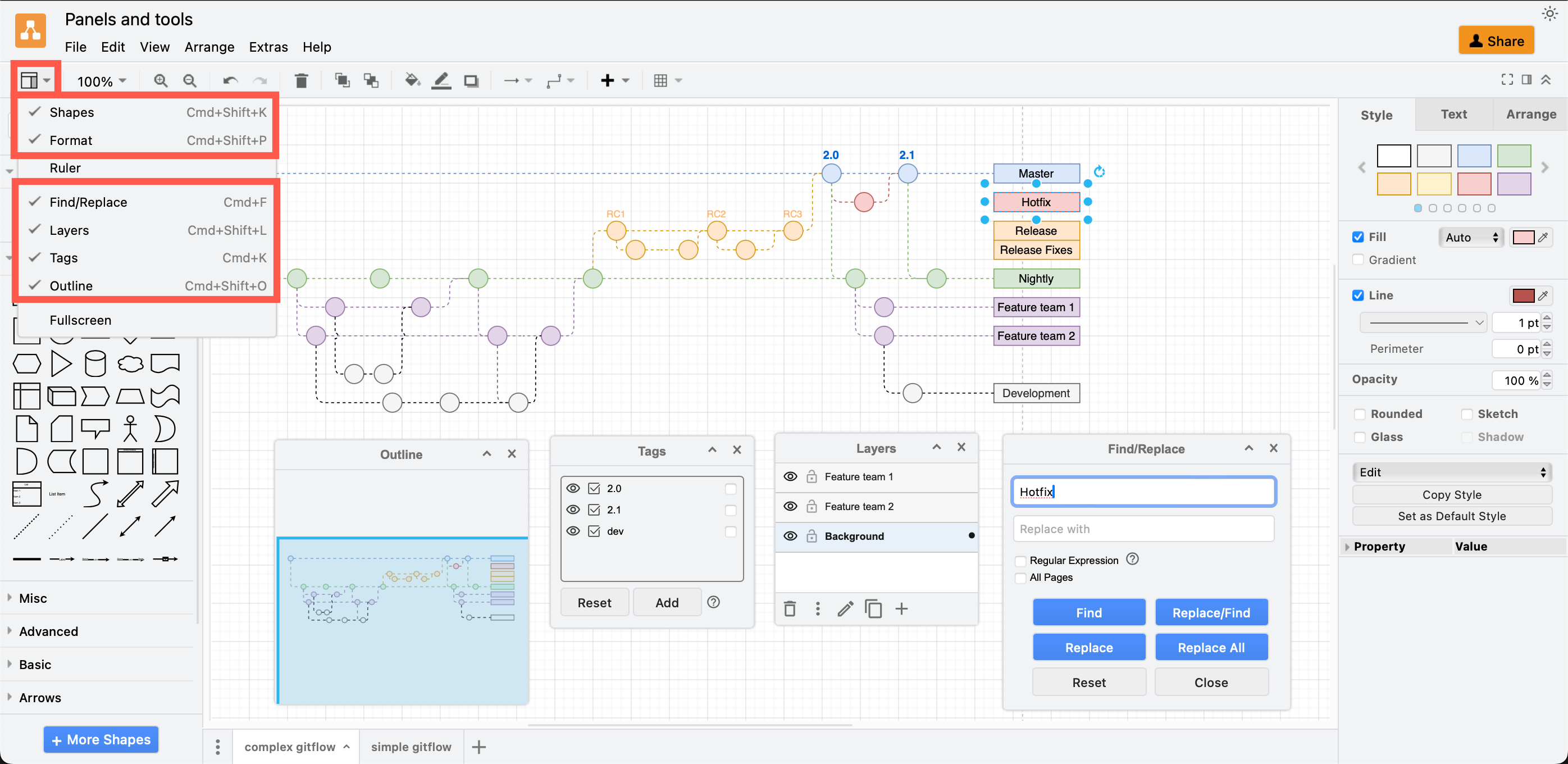
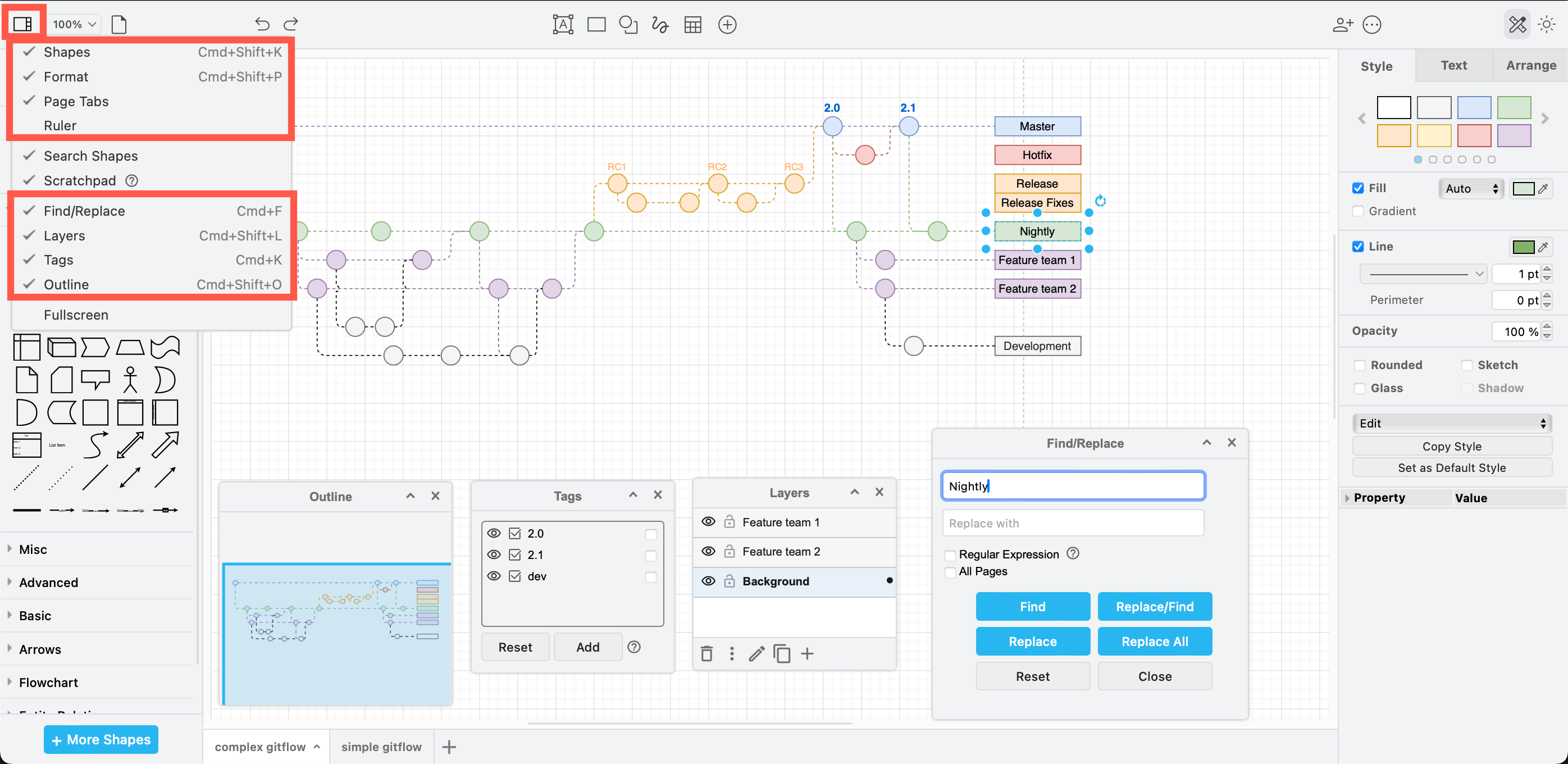
Simple mode takes away the menu and rearranges the common tools into the centre of the toolbar for those who prefer a Chrome-like editor. Click on the View tool at the left end of the toolbar above the drawing canvas to enable or hide the other tool dialogs.

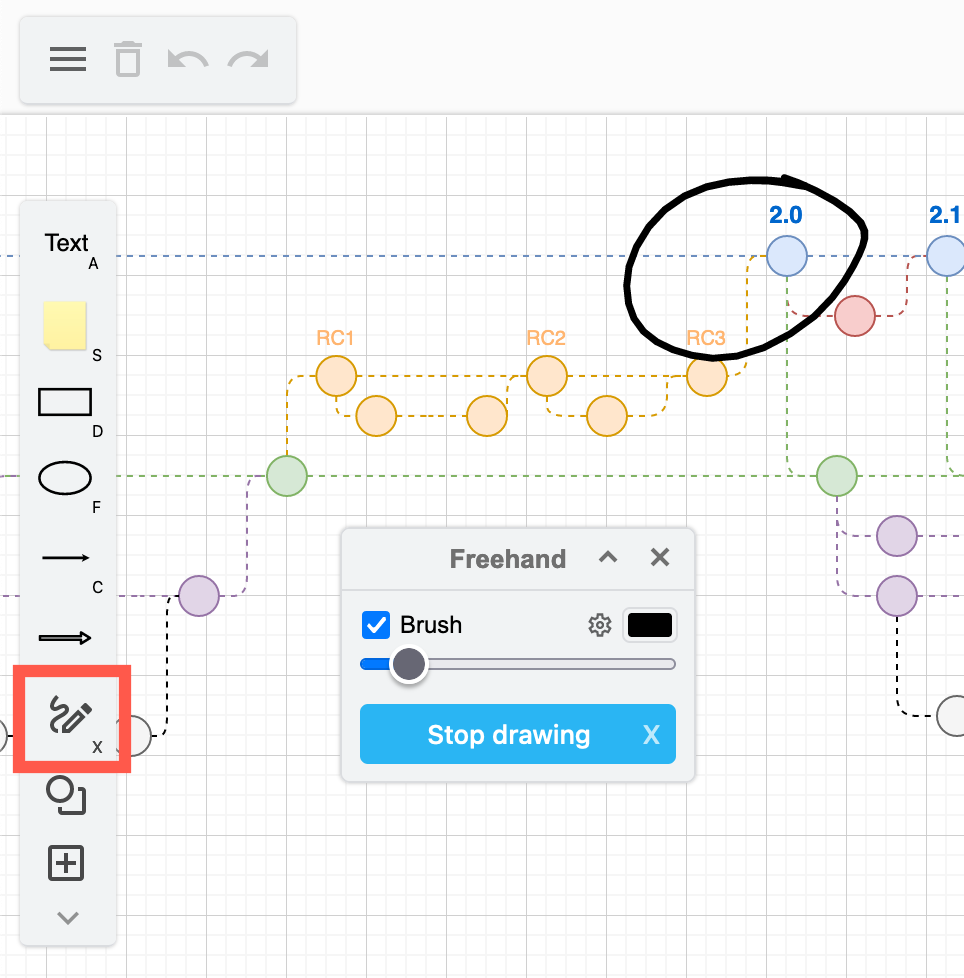
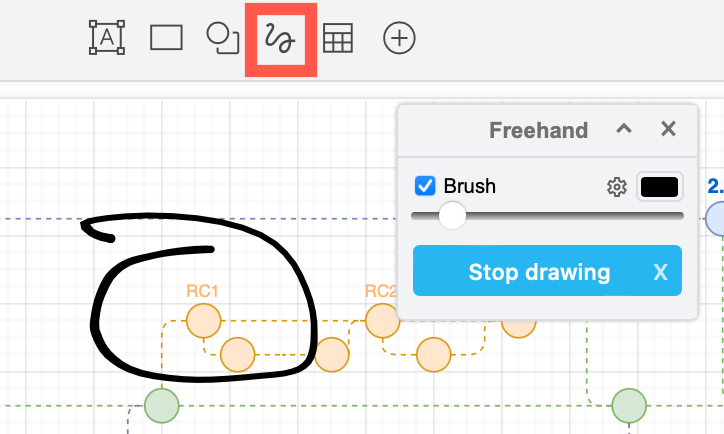
Freehand tool: Click on the Freehand tool in the toolbar above the drawing canvas.

Minimal theme tools
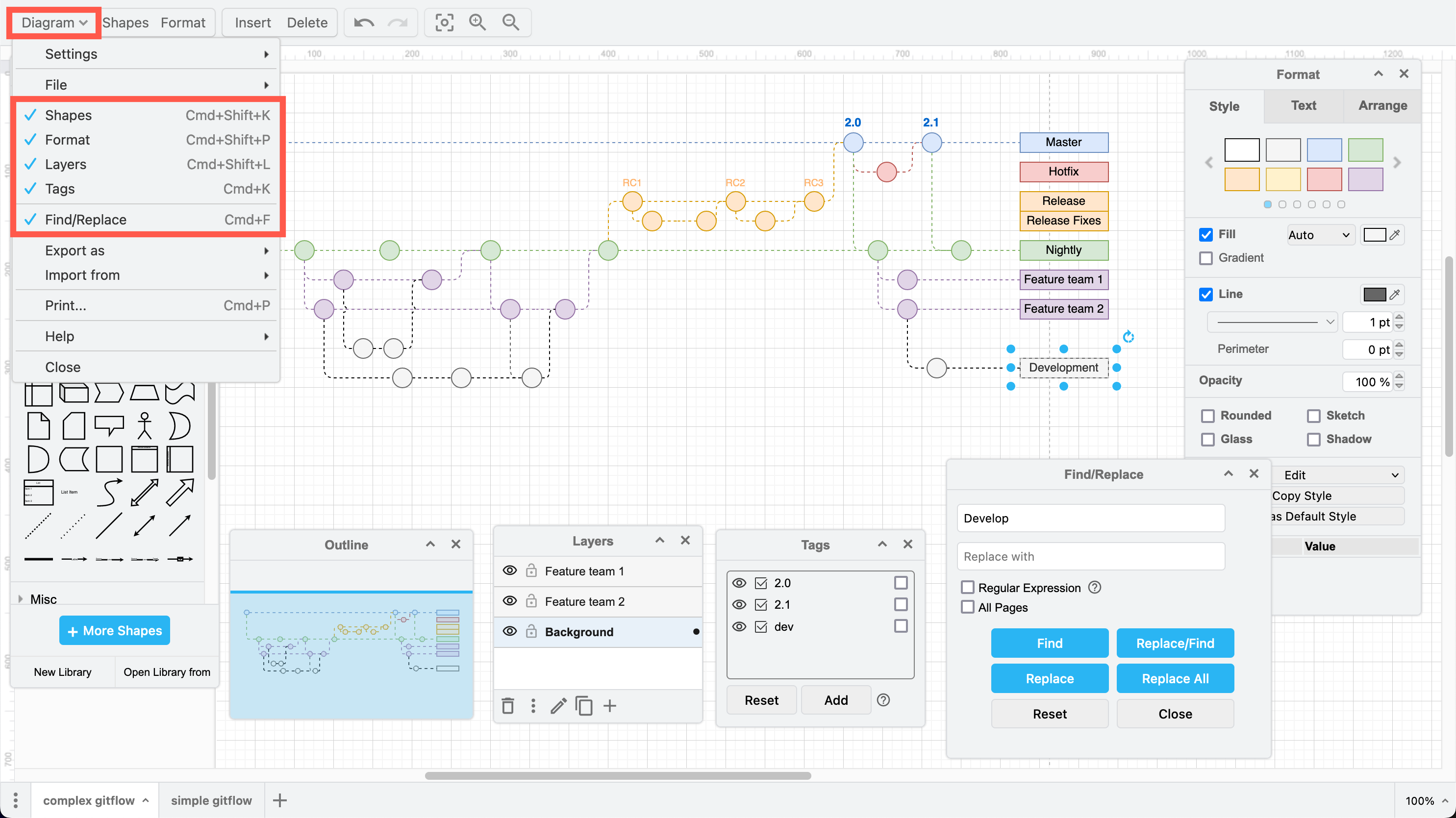
The Minimal editor theme moves the shape and format panels into floating dialogs that you can move, minimise or close. Open these and the other tool dialogs via the Diagram menu.

Outline dialog: Use the keyboard shortcut to open this dialog. Press Ctrl+Shift+O (Windows) or Cmd+Shift+O (macOS).
Freehand tool: Click on Insert > Freehand to open the Freehand drawing tool.

Sketch online whiteboard tools
The Sketch editor theme is the least cluttered, hiding the shapes panel by default, and placing the format panel into a floating dialog that you can move, minimise and close. You can display or hide all the tool dialogs via the menu.

Outline dialog: Use the keyboard shortcut to open this dialog. Press Ctrl+Shift+O (Windows) or Cmd+Shift+O (macOS).
Freehand tool: Click on the Freehand tool in the toolbar on the left of the drawing canvas.