Edit diagrams directly in GitHub with draw.io and github.dev
For developers, github.dev allows you to edit files stored in GitHub repositories in a web-based code editor. It has many of the benefits of Visual Studio Code - search, syntax highlighting, and a source control view. After installing the unofficial draw.io extension for Visual Studio Code into the web-based editor, you can quickly navigate, view and edit diagram files stored in your GitHub repositories without ever leaving your browser.

Use a web-based code editor for GitHub
The github.dev version of the site is useful when you want to have more editing and syntax highlighting features in your web browser as you step through, test and edit code in a GitHub repository.
This lightweight web-based editor runs entirely within your browser’s sandbox, similar to our free online diagram editor, and does not need to explicitly clone a repository to work with the files within it, unlike a desktop code editor.
See the github.dev documentation for more details.
Edit diagrams in a repository with github.dev
You also need a visual editor to edit the diagram files that typically accompany software documentation and projects stored in GitHub.
The unofficial draw.io extension, developed by Henning Dieterichs, allows you to quickly and easily navigate, update and add to the collections of diagrams and visual documentation in your repositories via the web-based editor.
Open your repository in github.dev
- In your browser, go to the repository you want to work with at github.com, and make sure you are signed into your GitHub account.
- Replace the
.compart of the URL with.devand reload the page.
For example, fromhttps://github.com/jgraph/drawio-diagramstohttps://github.dev/jgraph/drawio-diagrams
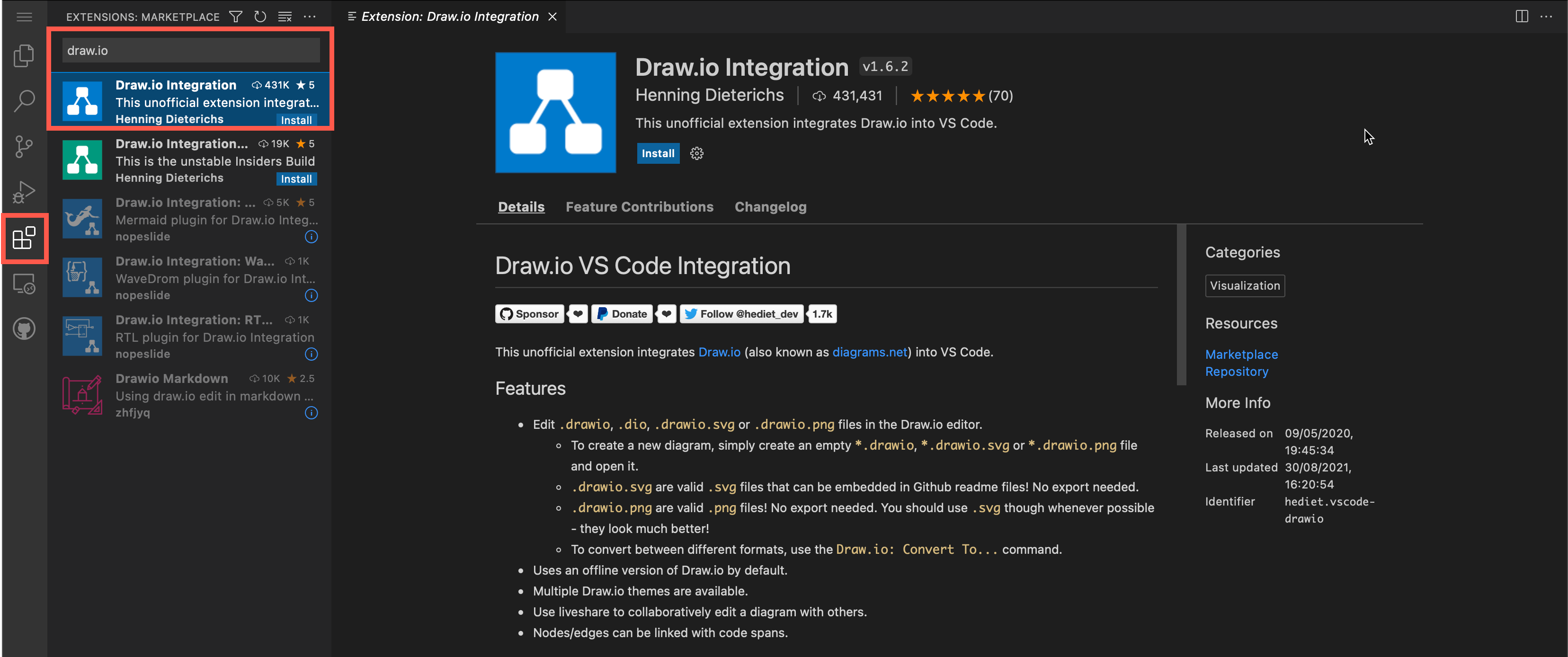
Install the diagramming extension
- Click on the Extensions tab in the left menu, or press
Shift+Ctrl+Xon Windows,Shift+Cmd+Xon macOS. - Search for
draw.ioand click Install on the unofficial extension developed by Henning Dieterichs.
The diagramming extension will be enabled globally, and will persist until you clear your browser’s cache.
See how to use the unofficial draw.io extension in Visual Studio Code
Edit a diagram file in your repository
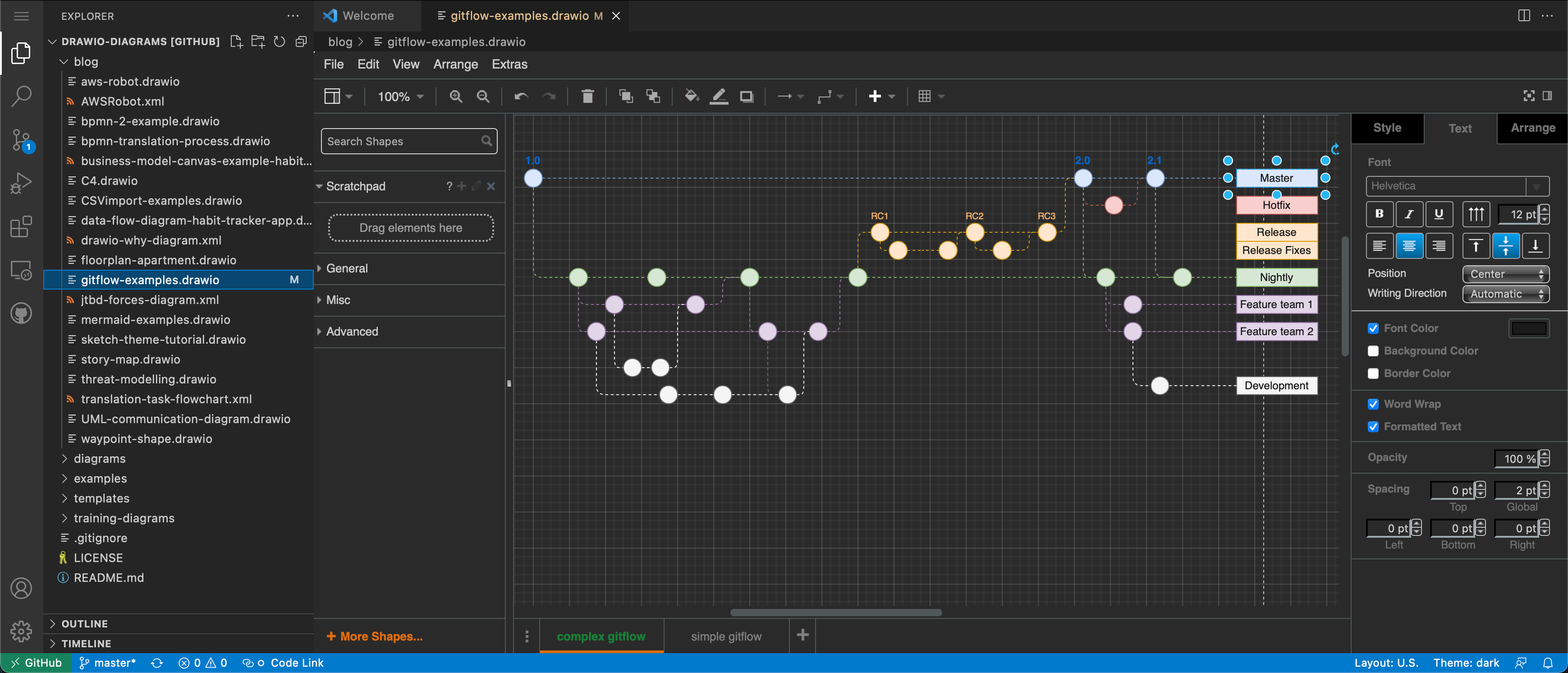
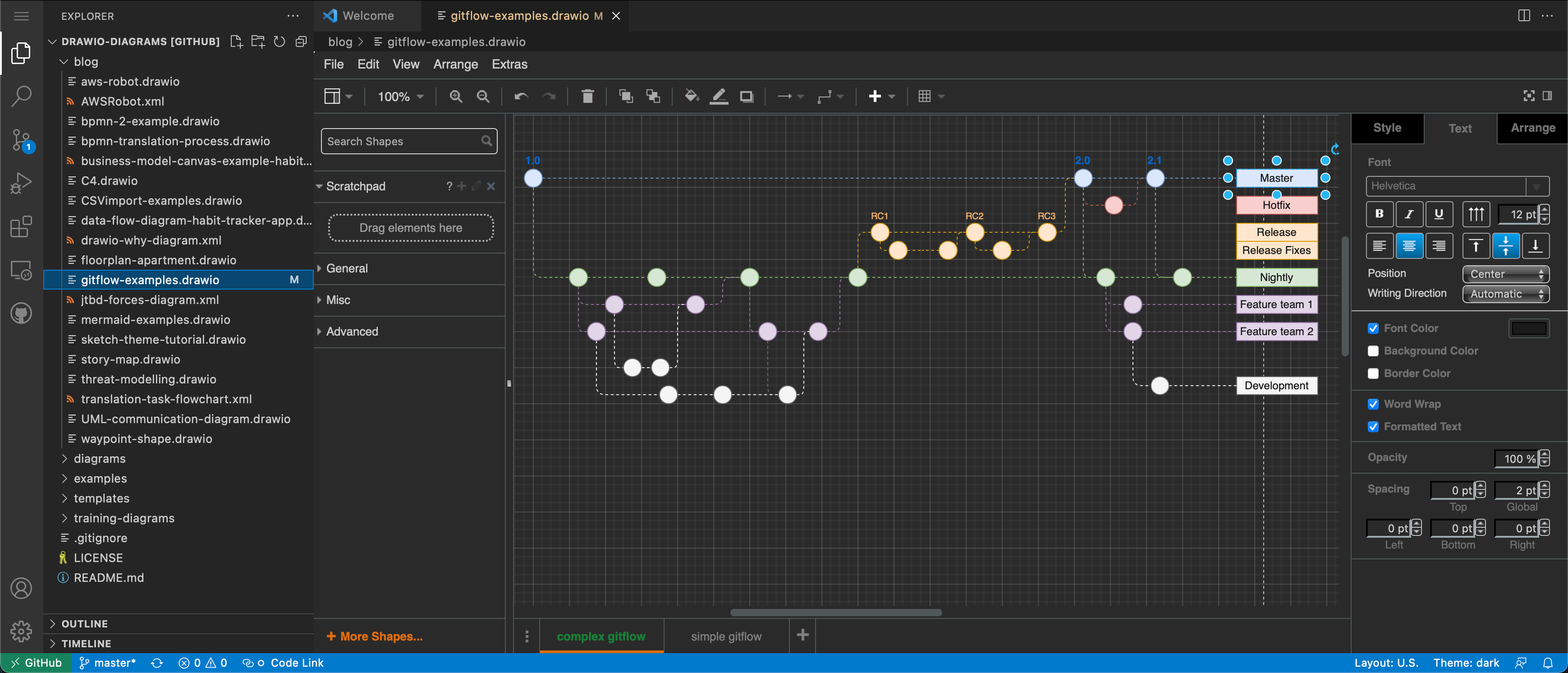
Now you can edit diagram files that have the .drawio file suffix directly in your browser.
- Navigate to a diagram file in the repository that you have open in the left panel. When you click on the file, the diagram editor will open in the right pane.
- When you edit the diagram, your changes are auto-saved. The repository listing on the left will update to show that the file has been edited.

Commit the edited diagram to the repository
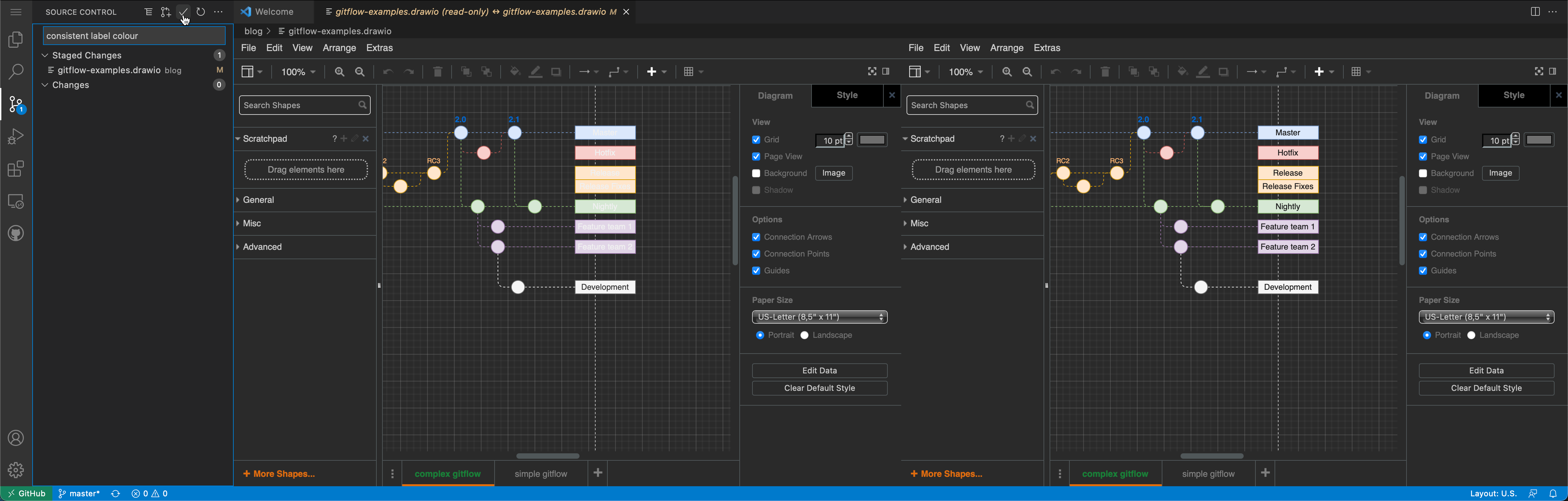
Before you commit the changes you have made to the diagram file in the web-based code editor, you can compare the two versions of the diagram.
- Go to the Source Control tab on the left to see the changed files.
- Click on a
.drawiofile to open both the original and edited version side-by-side to compare the two versions. - Stage and commit your changes to save and update your repository.