Step through and explore diagrams interactively
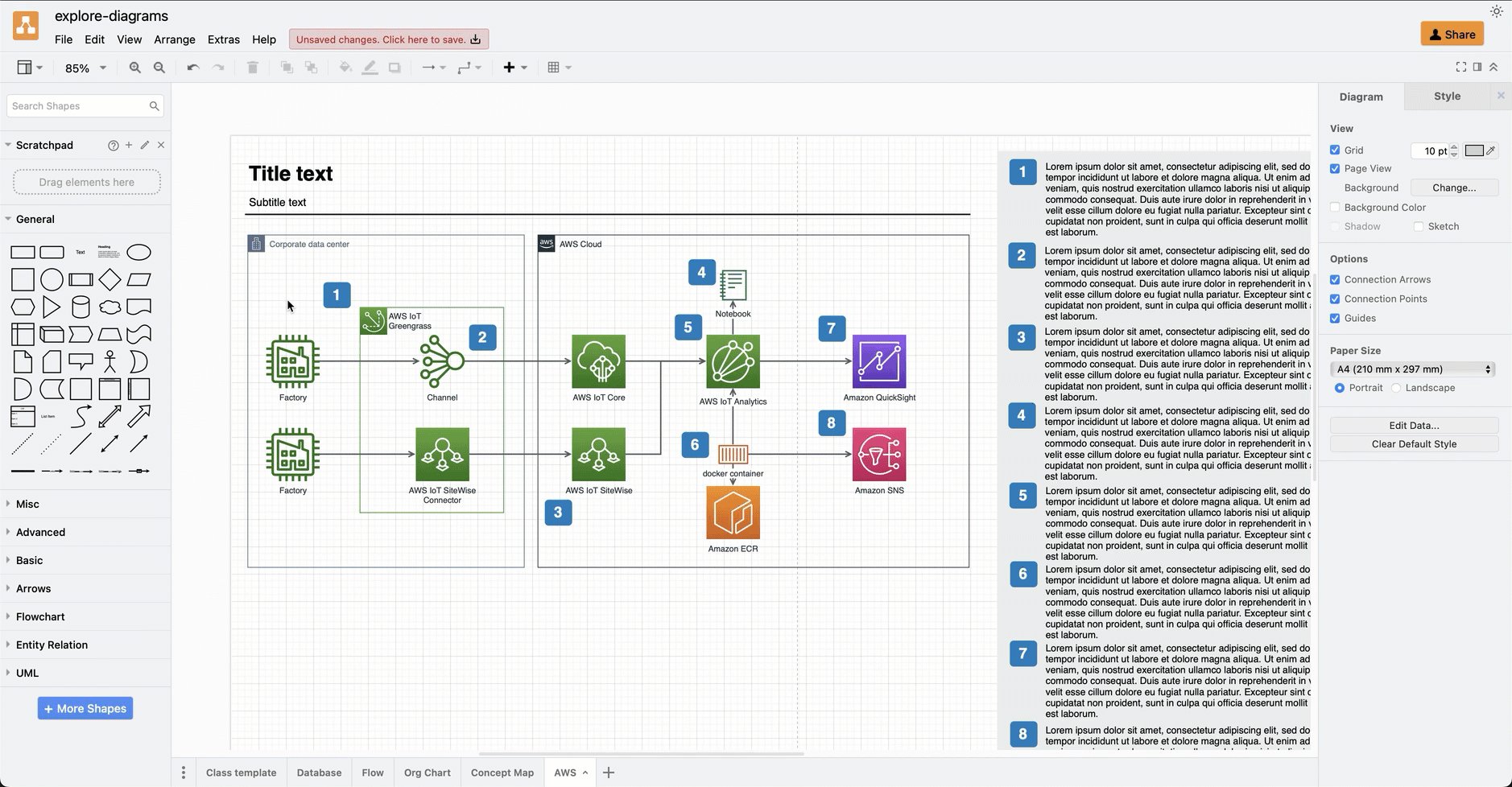
Step through your diagram interactively in the draw.io editor via the Arrange tab in the format panel - select a shape then click on connected shapes in the Explore viewer to see how the shapes in your diagram are related.

The Explore viewer in draw.io works best on hierarchical diagrams like trees, organisation charts, graphs and UML class diagrams, as well as flowcharts and network diagrams - any diagram that shows relationships using connectors.
Learn better interactively
An interactive visualisation can be a more intuitive way to learn about complex systems in a diagram for people who prefer to learn via exploration and experience rather than by reading static content.
Explore complexity without distraction
Being able to step through and explore a diagram is especially useful for understanding large diagrams.
- complicated code structures in class diagrams
- database or entity relationship diagrams
- complex IT infrastructures and large enmeshed systems
- large team hierarchies in organisation
Draw an explorable diagram
Make sure each shape is connected to at least one other shape and has an appropriately label so you can explore and understand the entire diagram - disconnected shapes will not appear in the Explore viewer.

Use this Explore feature to ‘debug’ complex diagrams - if a shape doesn’t appear as you expect it to, or if a shape is connected to an unrelated shape, you’ll need to edit the connectors to/from that shape.
How to interactively explore a diagram
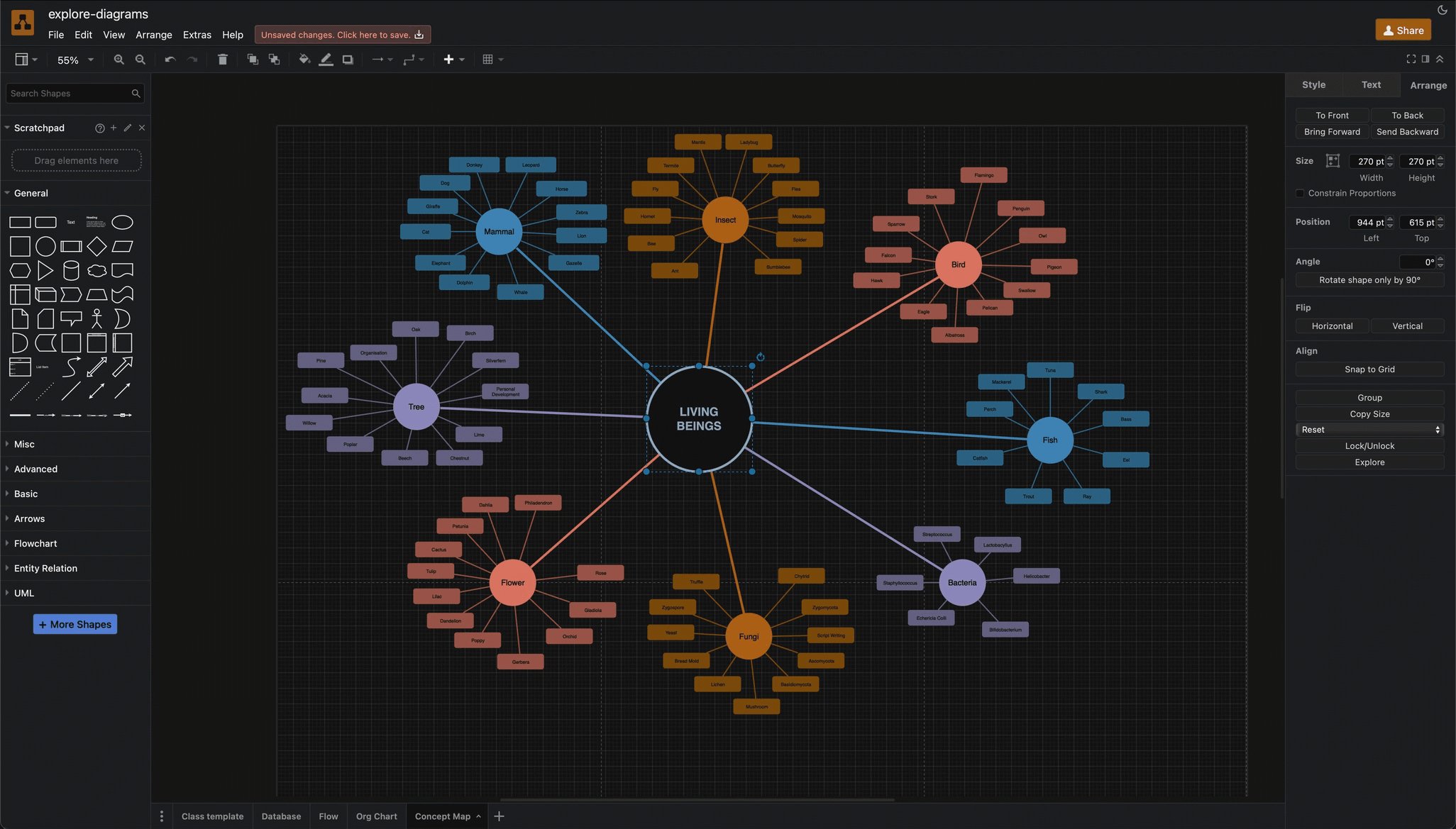
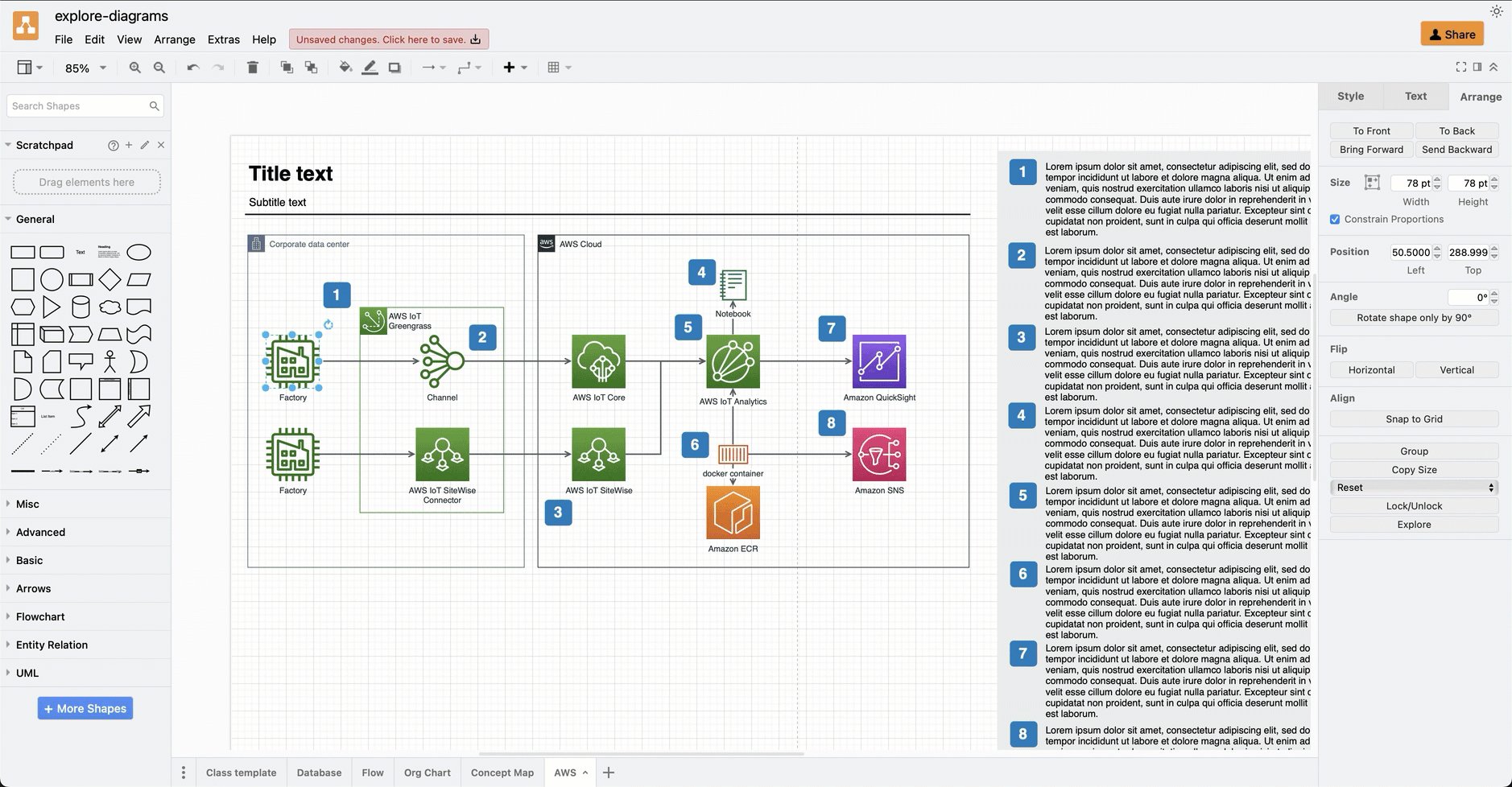
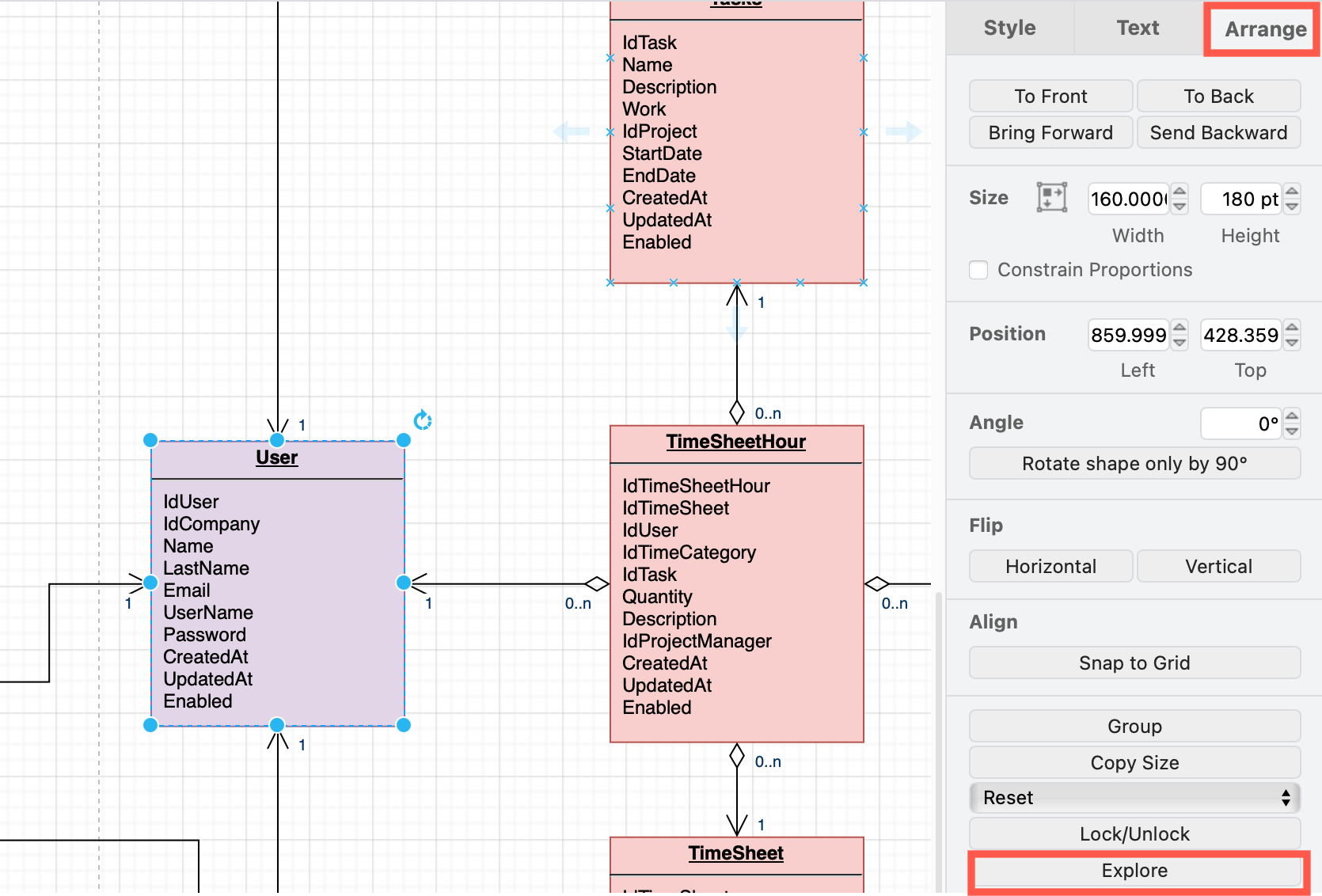
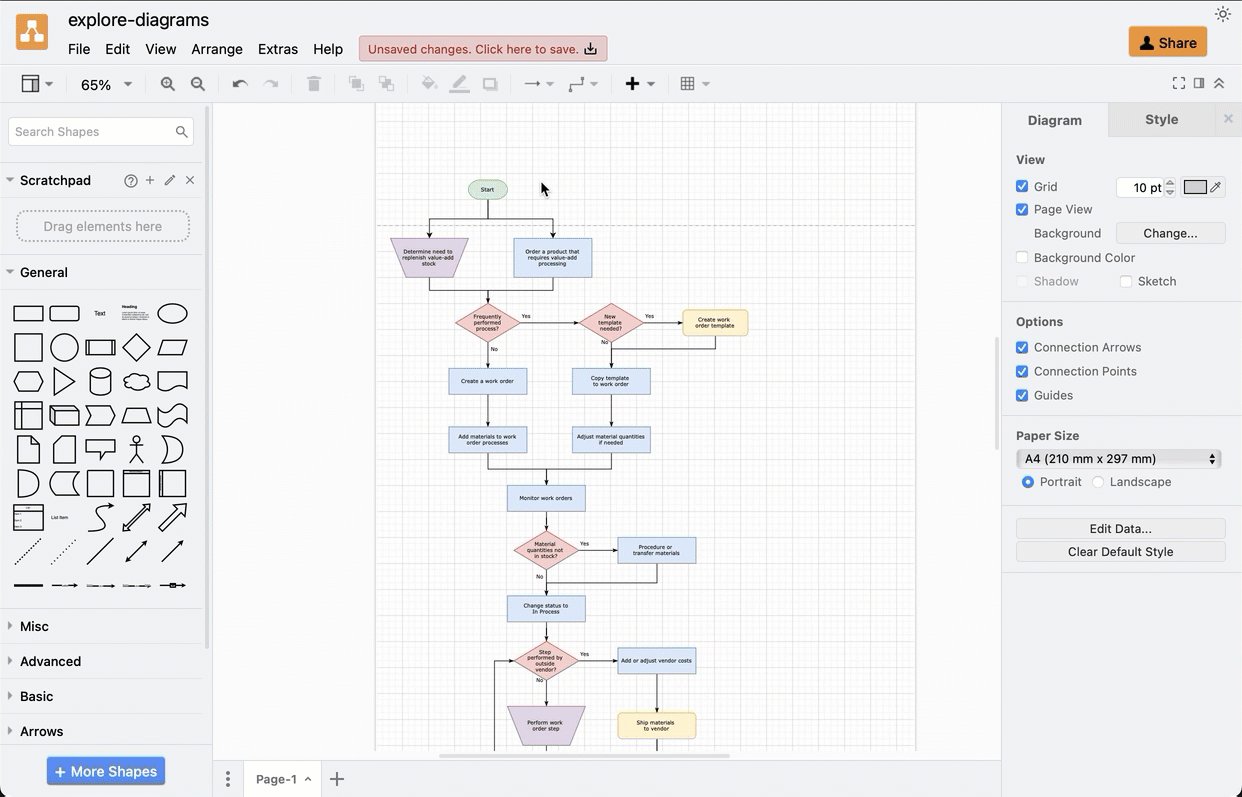
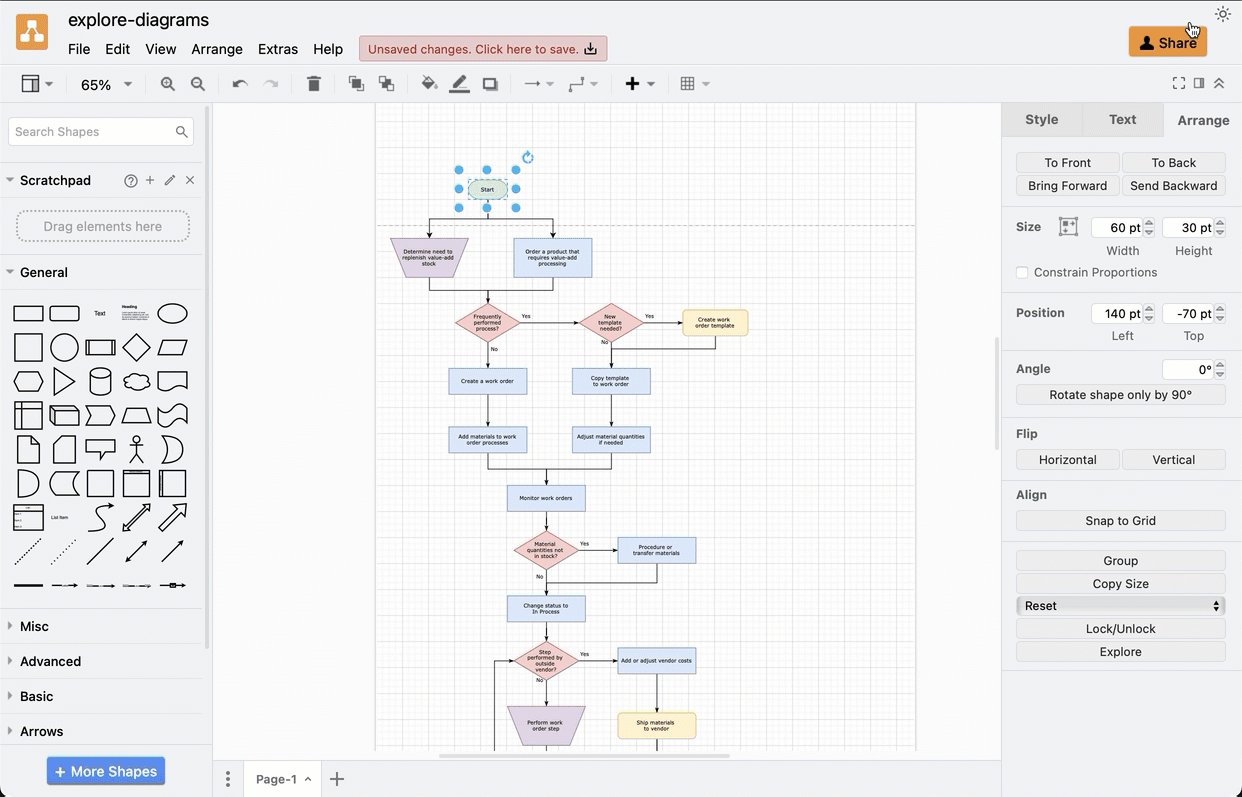
- In the draw.io editor, select a shape in your diagram.
- Go to the Arrange tab in the format panel on the right and click on Explore.

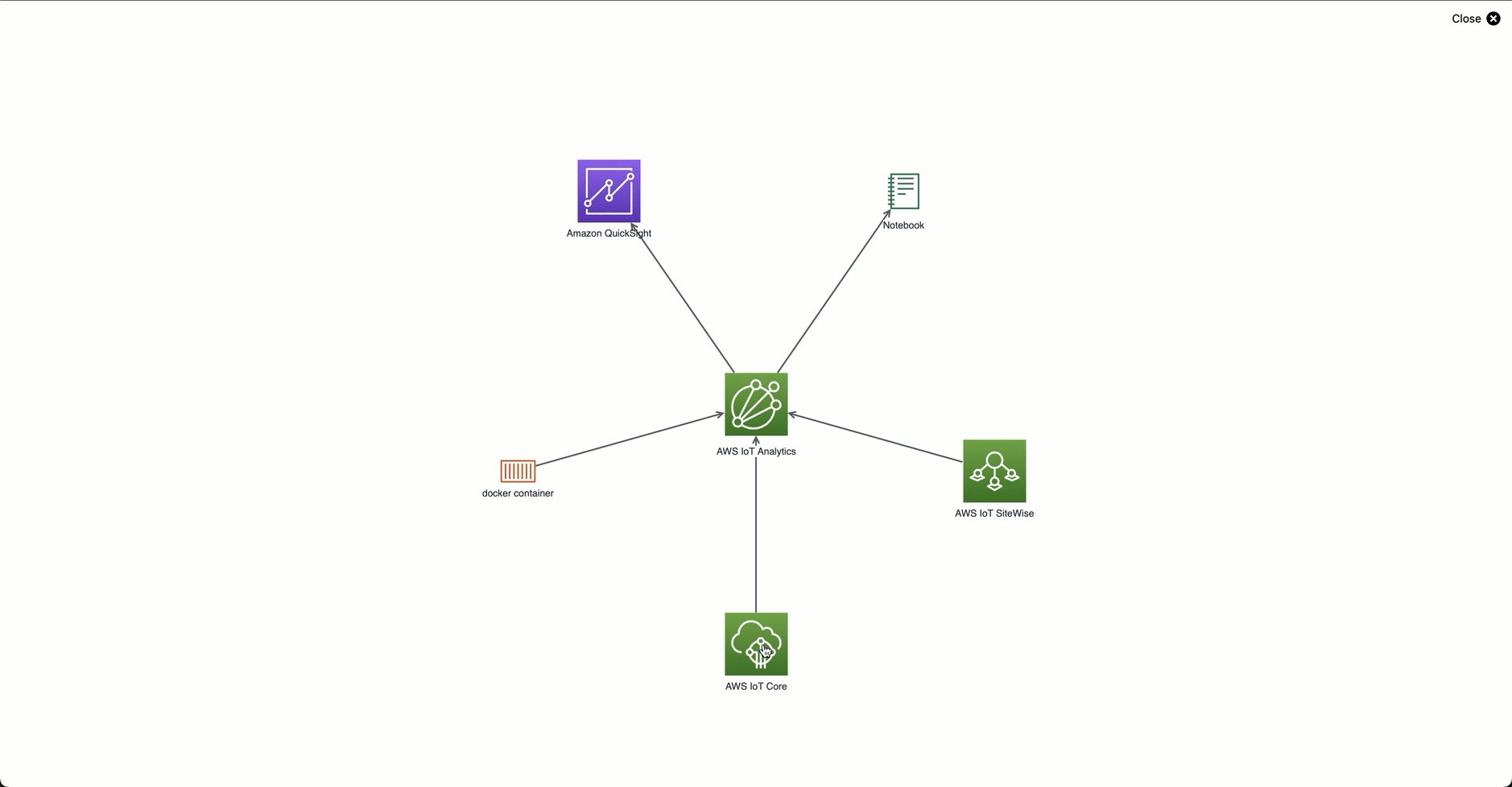
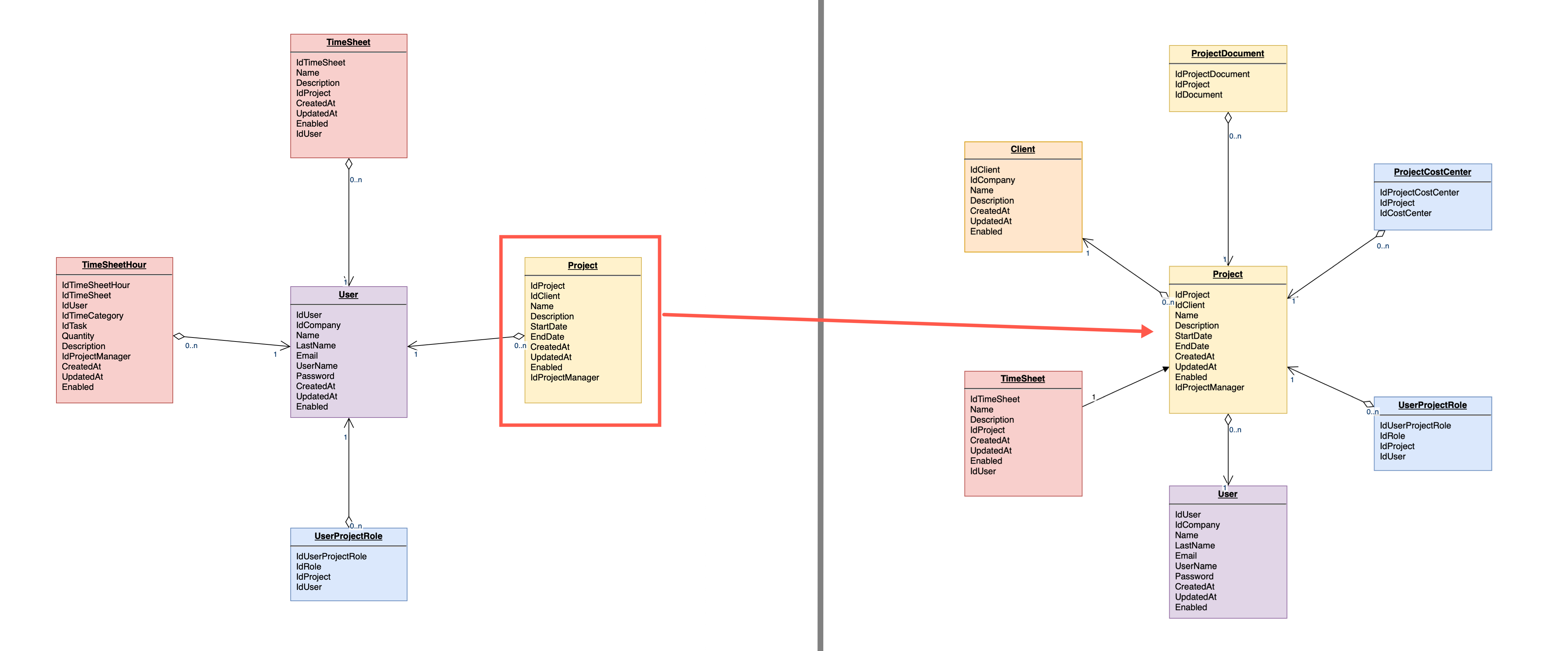
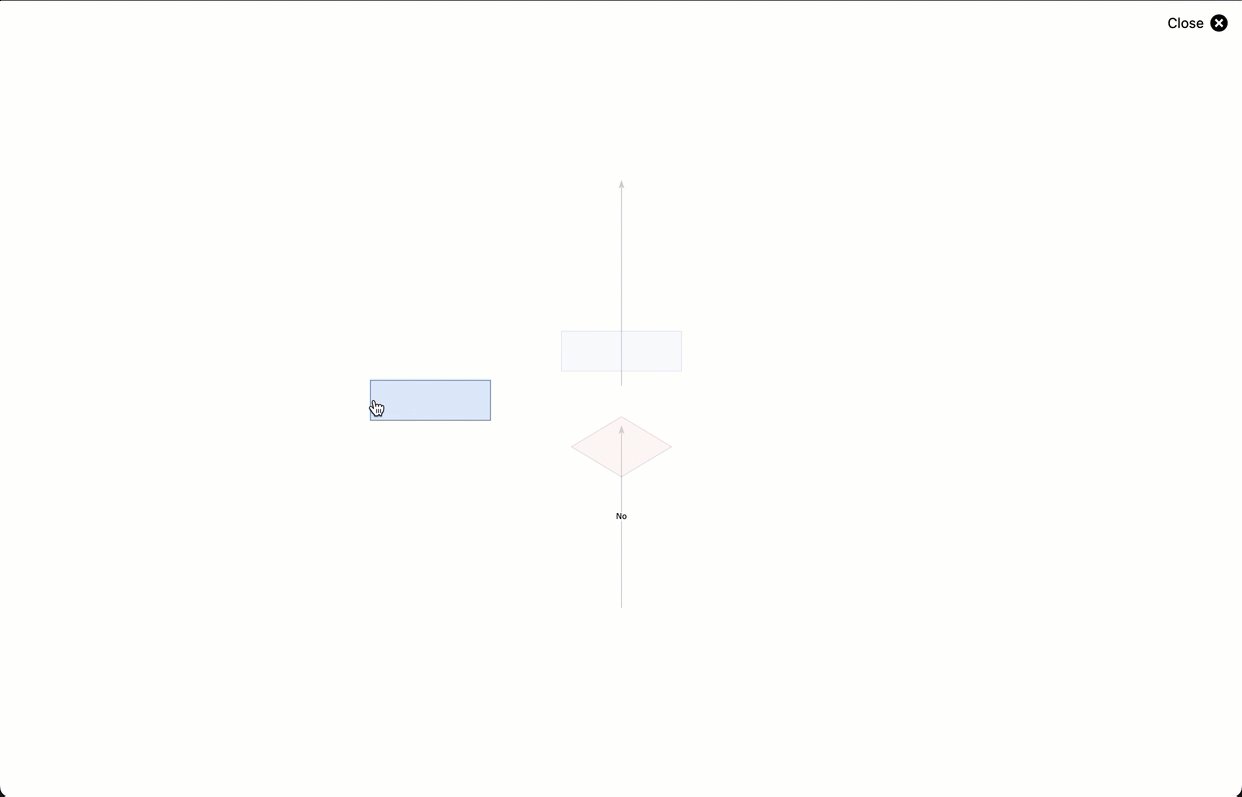
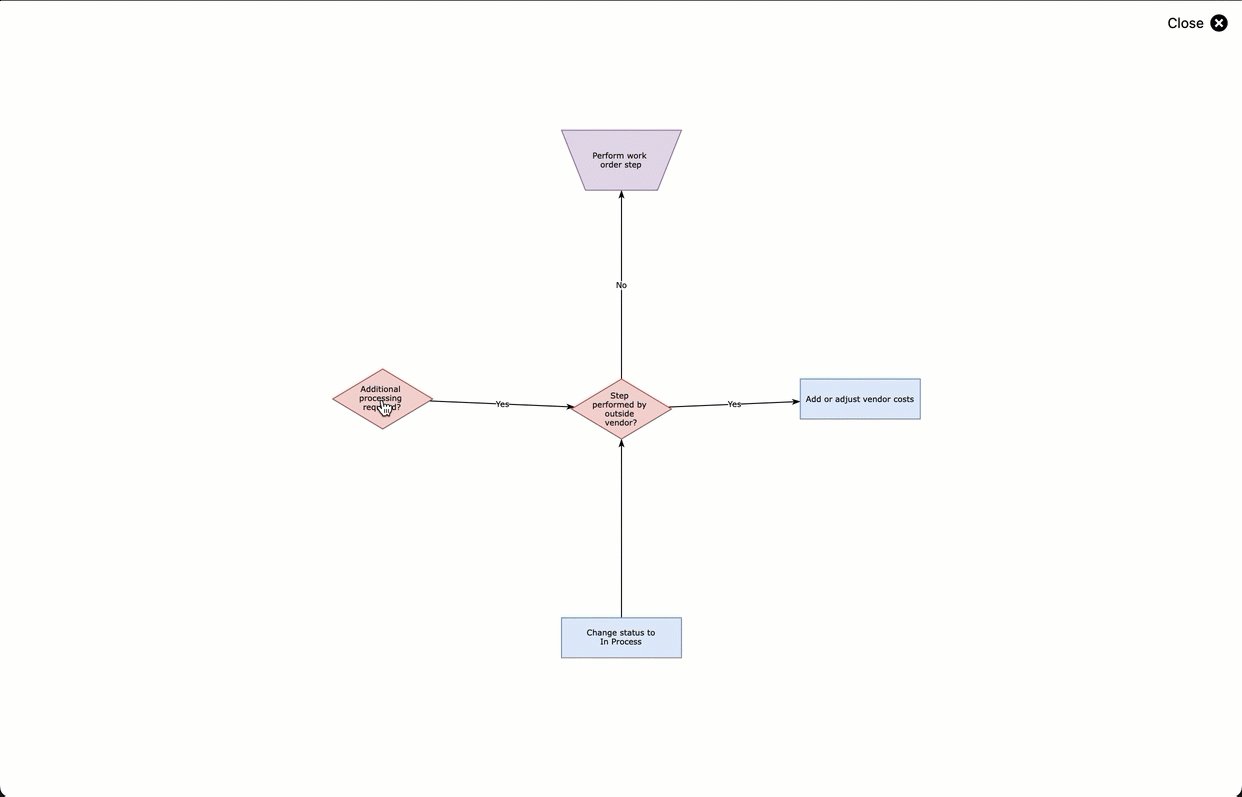
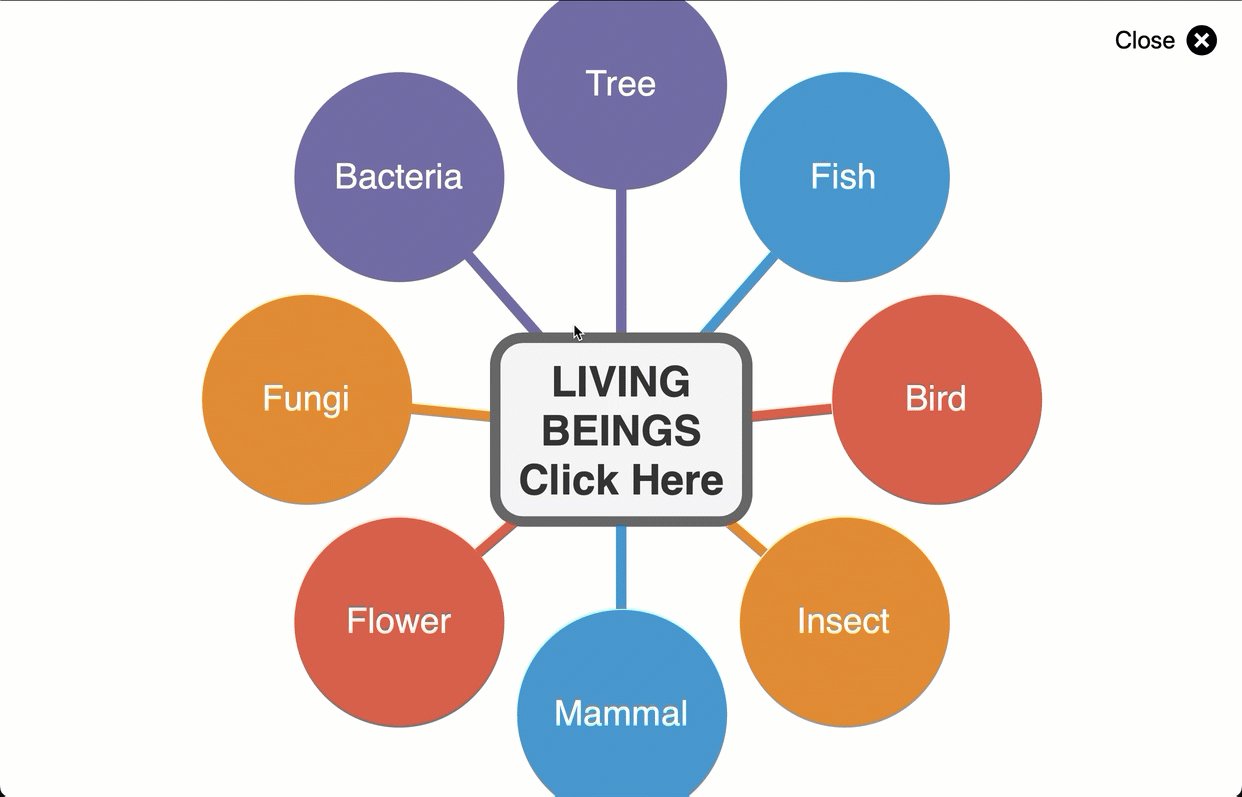
The diagram will open in the Explore viewer with the shape you selected at the centre.
Click on any connected shape to jump to it and make it the central node to explore from. Connected shapes will automatically be rearranged and distributed evenly around your selected shape.

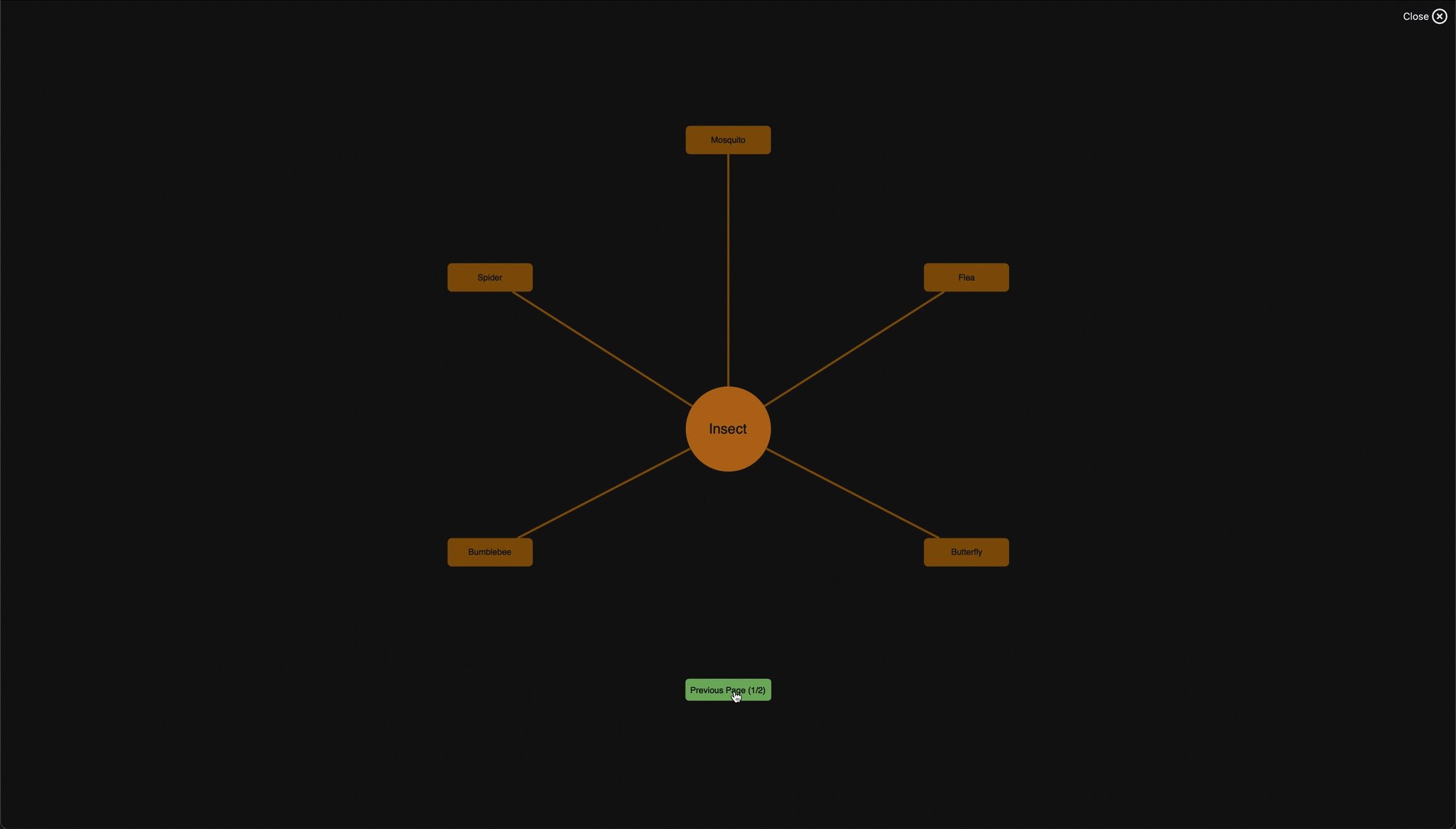
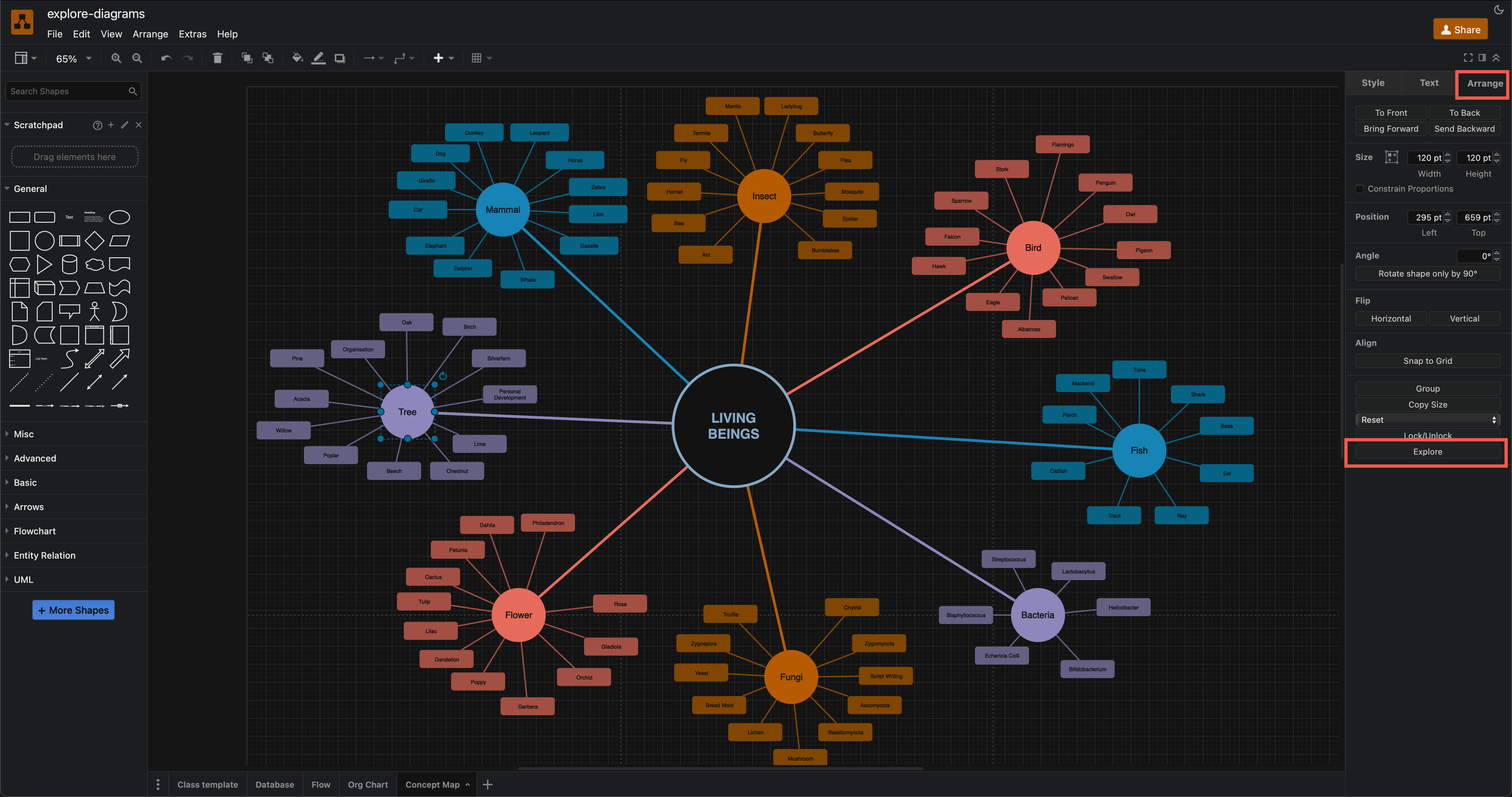
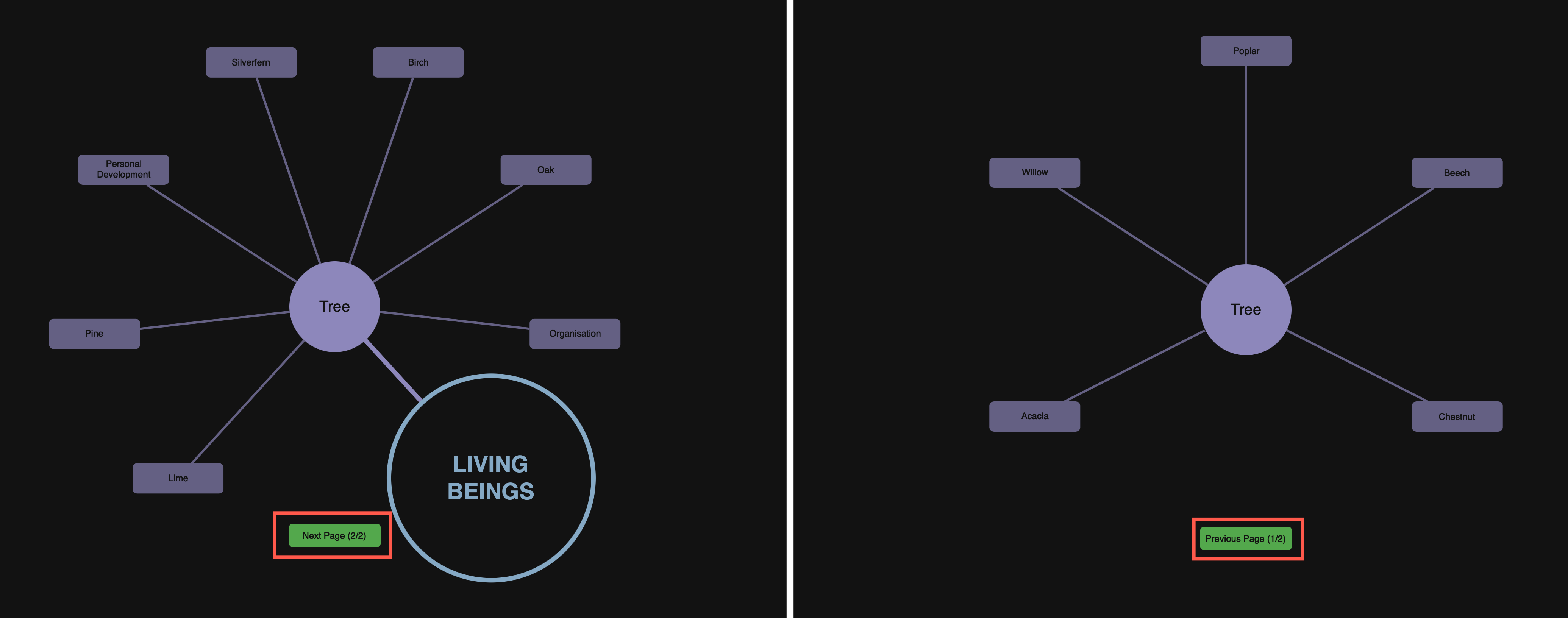
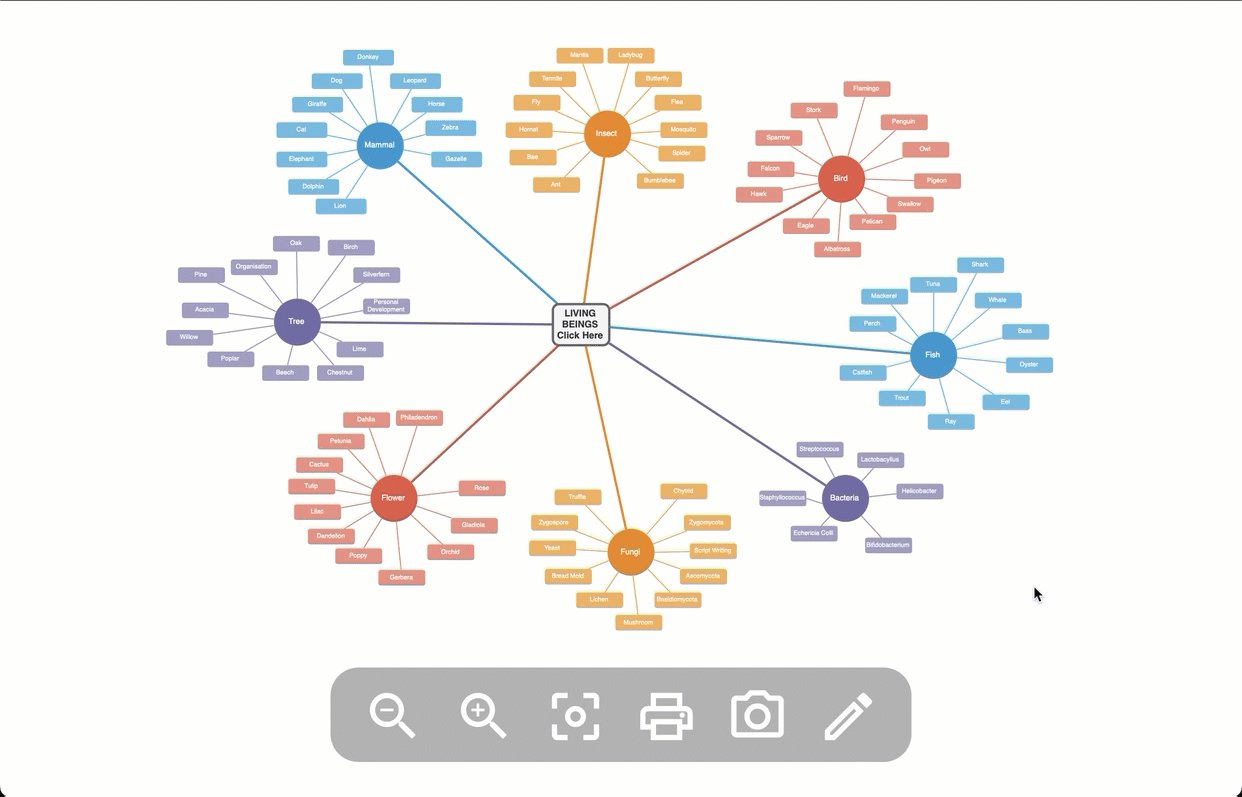
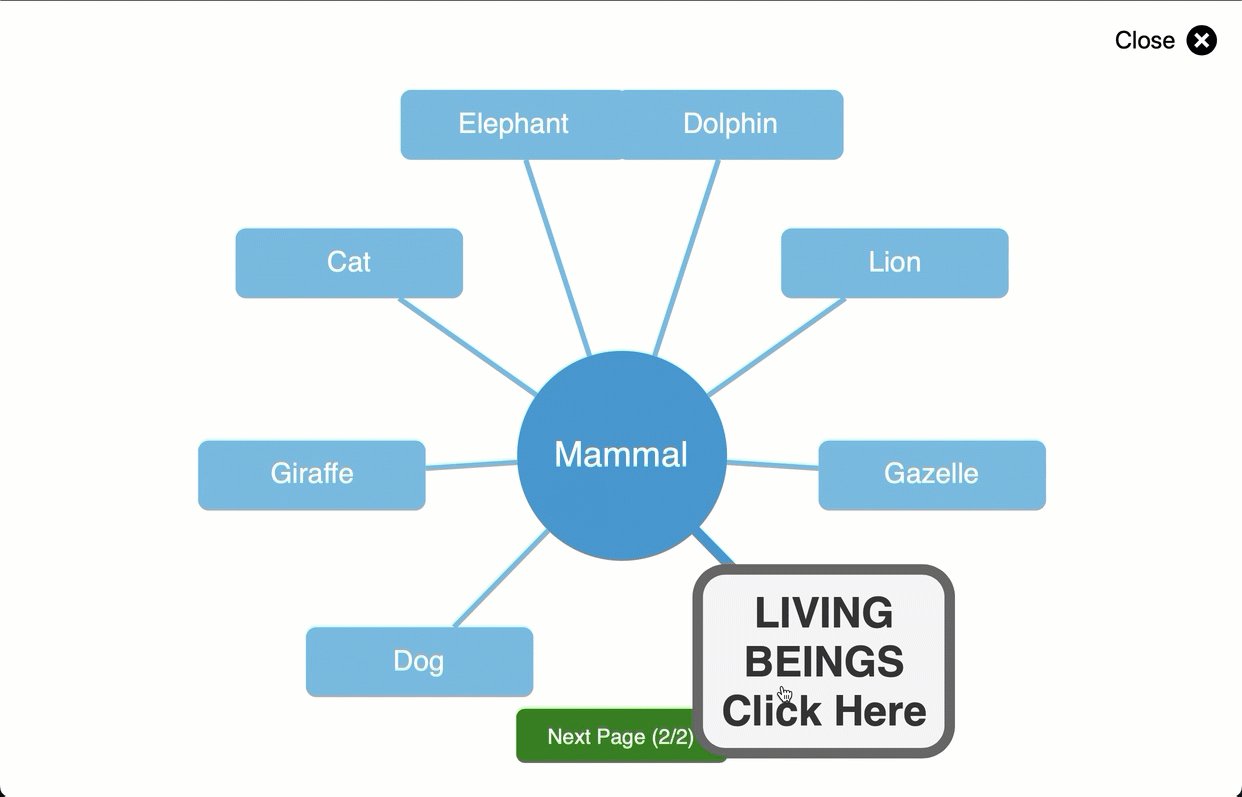
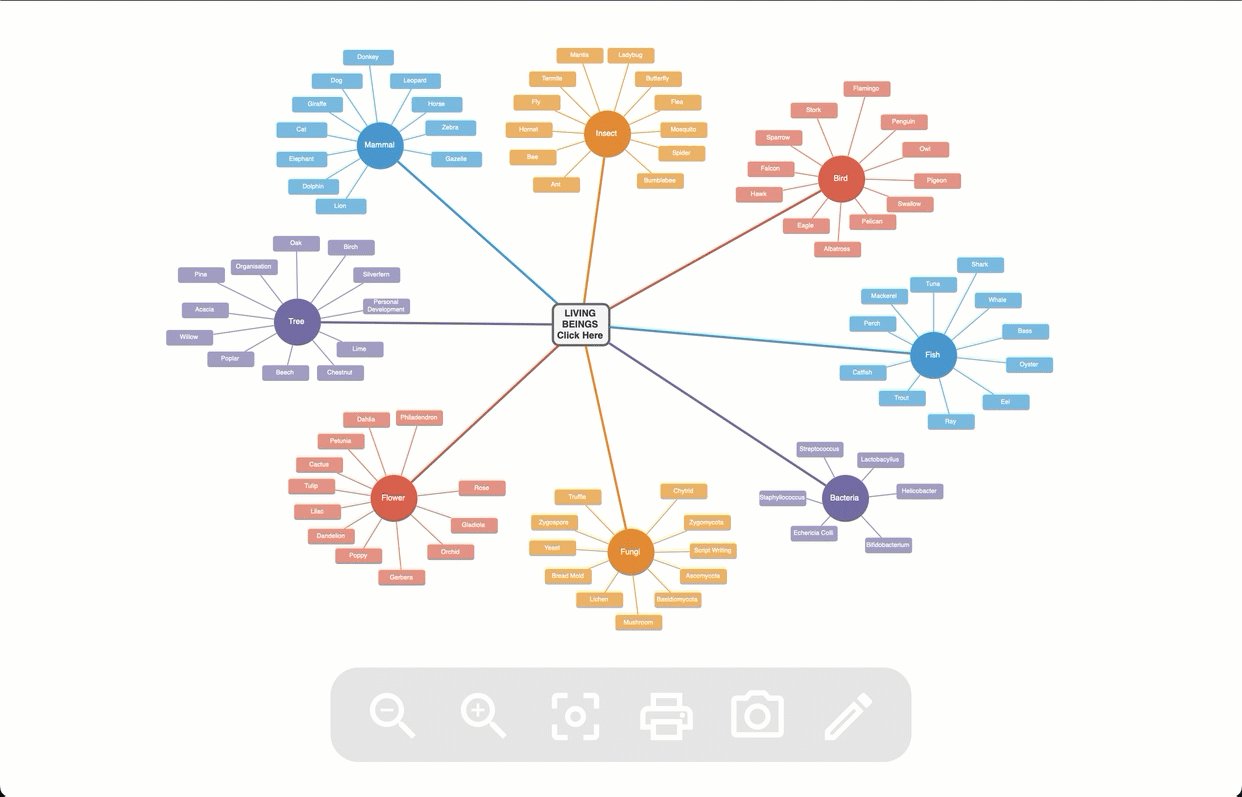
If a selected shape has a large number connected shapes, such as in the following concept map template, there will be more than one page in the Explore viewer.

Click on the Next Page or Previous Page that appears at the bottom of the Explore viewer to cycle through all of a shape’s connections.

See only the important paths in a complex diagram
Large and complex diagrams can be overwhelming when learning new systems or stepping through detailed processes.
Explore a diagram in draw.io to ‘hide’ the extra information: focus on just the next step you need to take in a workflow, or the next connected system you need to check when looking for a problem in a complex infrastructure.

Add a custom explore link to a shape
Instead of exploring a diagram from within the draw.io editor, you can explore directly from the draw.io lightbox viewer by adding a custom link to a shape.
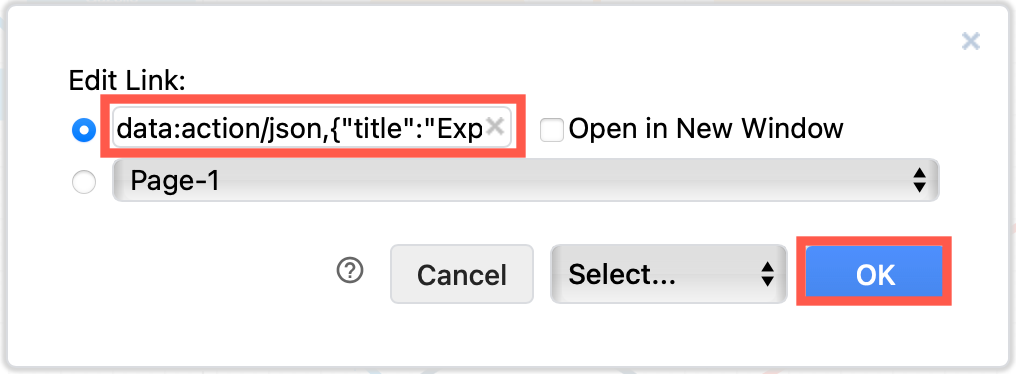
- Right-click on a shape and select Edit Link.
- Past the following link into the first text field, and click OK.
data:action/json,{"title":"Explore","actions":[{"explore":{}}]}
When you click on this shape with the link in the lightbox view of your diagram, you’ll be taken to the Explore viewer.

Open this example in the lightbox viewer and click on the central node to go to the Explore viewer.