Using diagrams with GitLab
draw.io will be available as an integration in the web-based GitLab Wiki editor on 22 March with the GitLab 15.10 release and product kickoff. When you add your diagram to a GitLab Wiki page while editing the source of that page, it will be saved as an SVG image containing the diagram code, and displayed in the page content.
Like all files in GitLab, the image with its embedded diagram is versioned, so all changes are tracked.
Note: As this integration is still under development until release, small changes may be made.
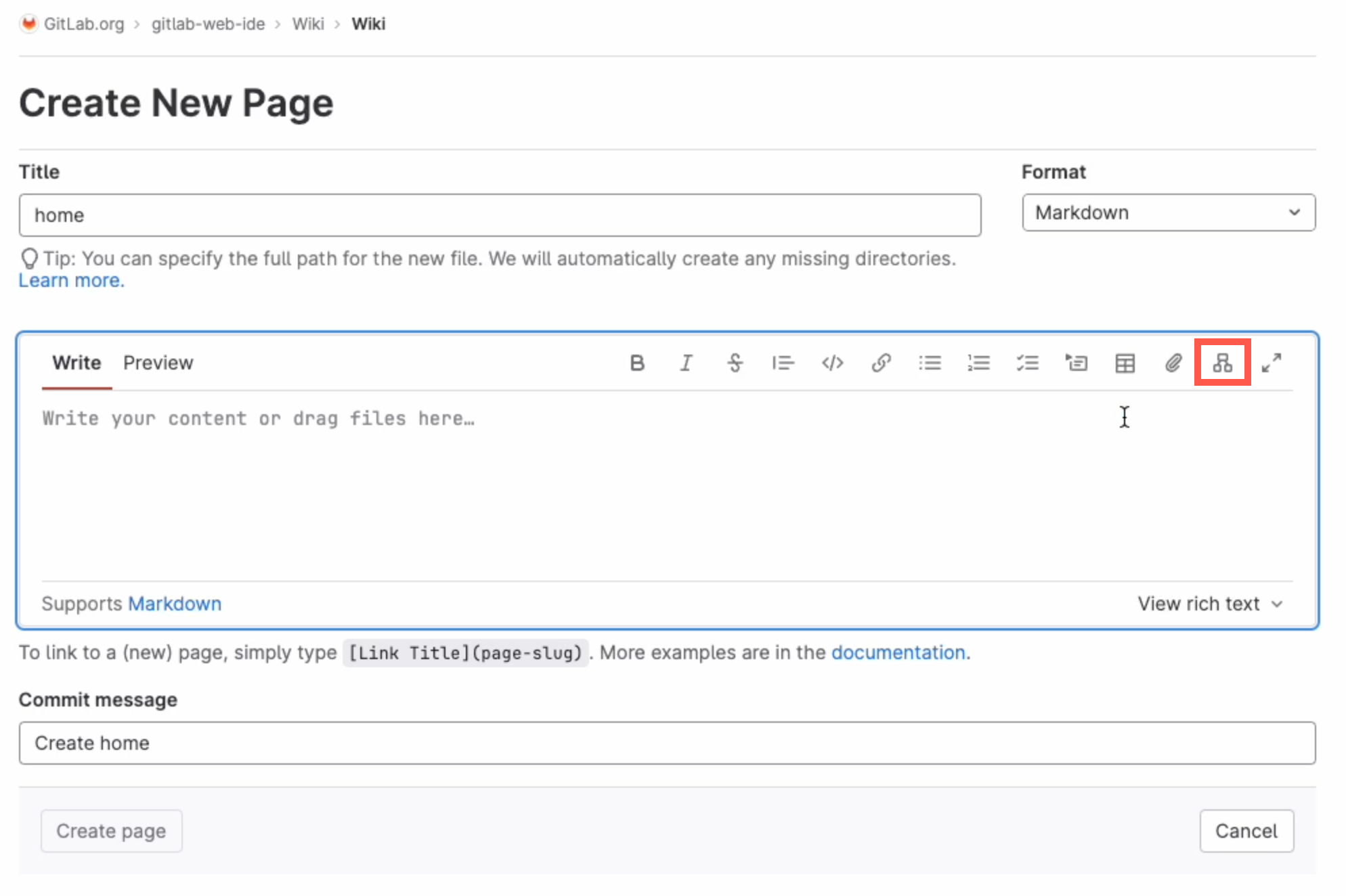
Diagram in the GitLab Wiki editor
Add a new diagram: Click on Insert or edit diagram in the toolbar in the Markdown editor.

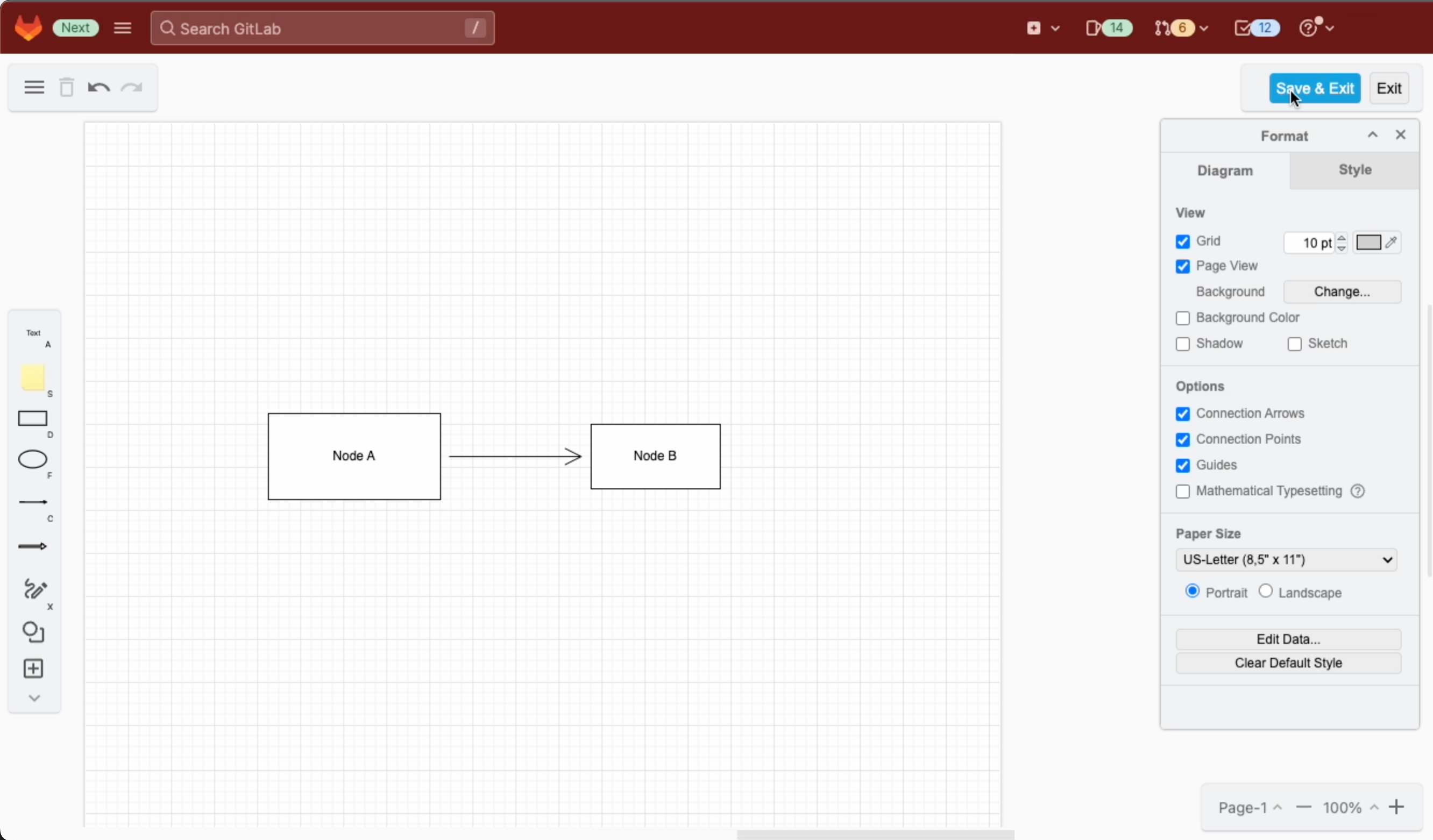
A blank diagram will be opened in the Sketch whiteboard-style editor theme. Use the diagramming toolbar on the left to access templates and shape libraries.

Save your diagram: It will be added to the page in Markdown as a .drawio.svg file.
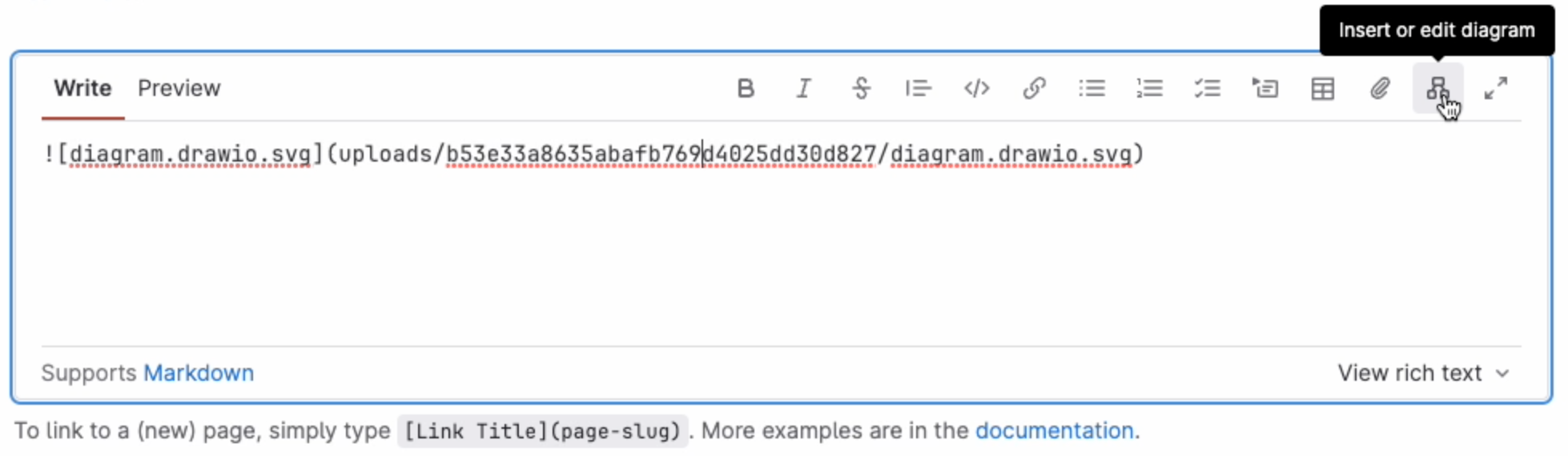
Edit an existing diagram: Make sure your cursor is in the diagram file entry in the Markdown code, and select Insert or edit diagram.

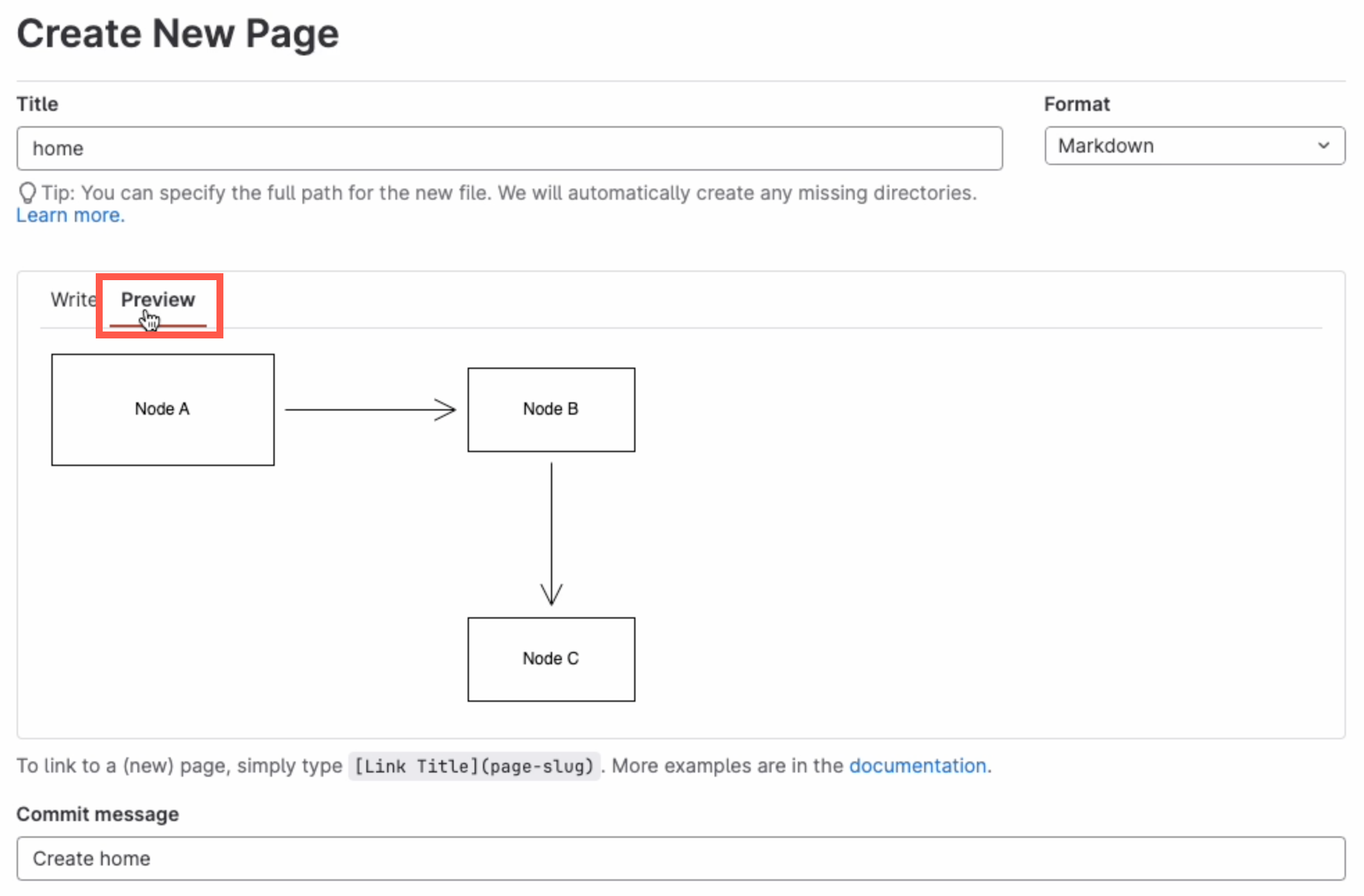
View a diagram in the page: Click on Preview to render the page containing the diagram.

Diagram with the GitLab rich text editor
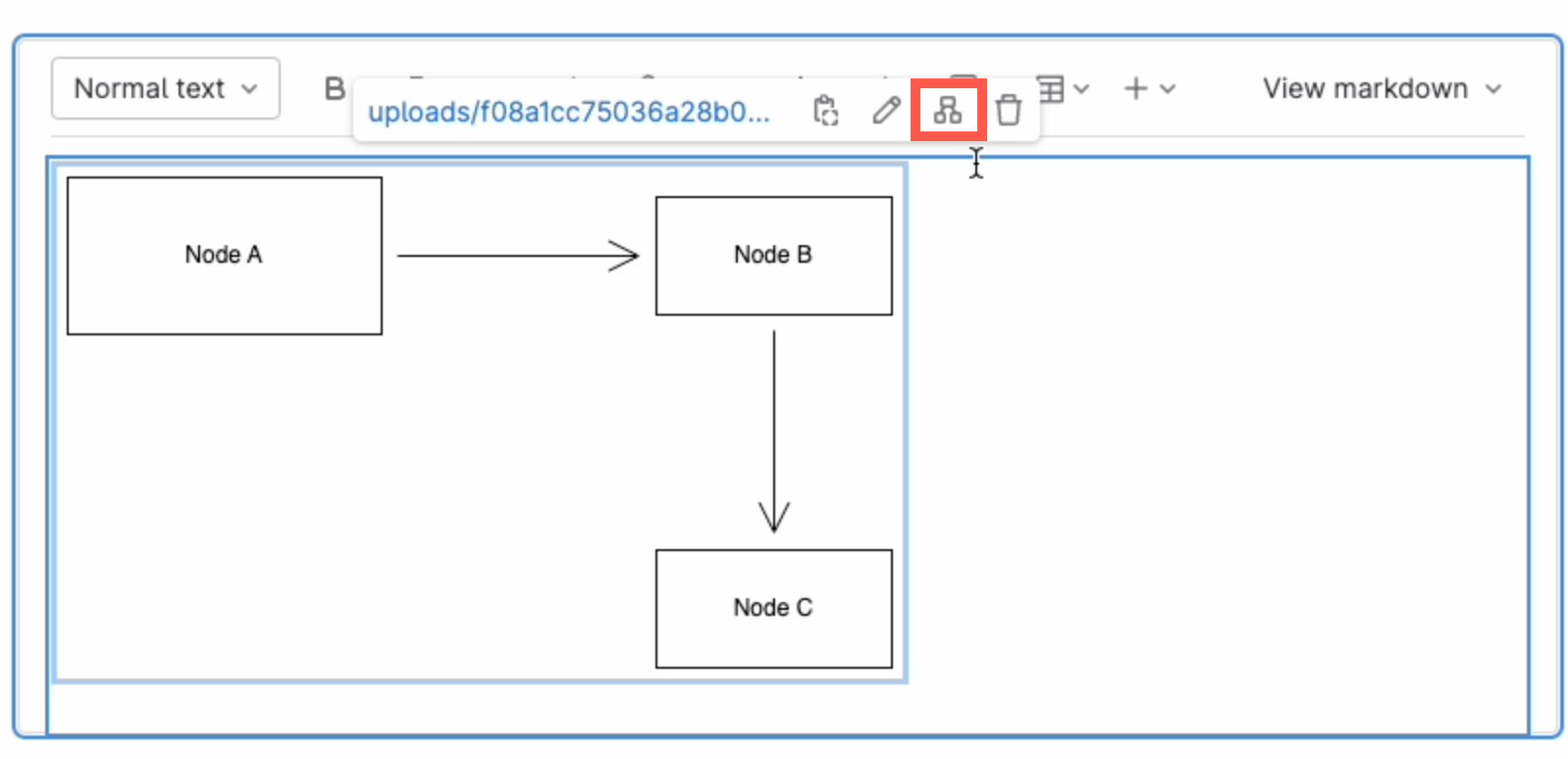
Edit a diagram: Select the diagram, and click on Edit diagram in the hover toolbar that appears above or below.

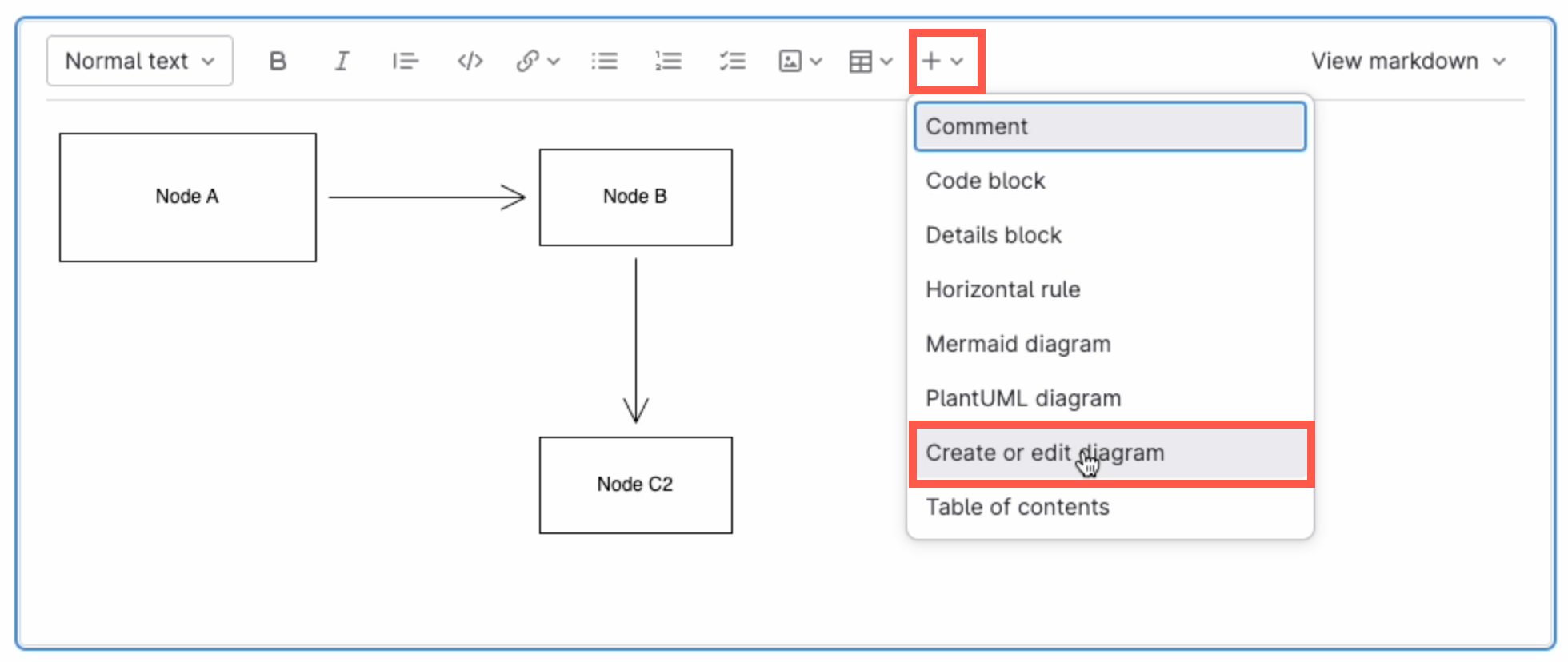
Add a new diagram: Make sure no other diagram is selected, then click on the + in the toolbar and select Create or edit diagram.

Save individual diagram files to GitLab
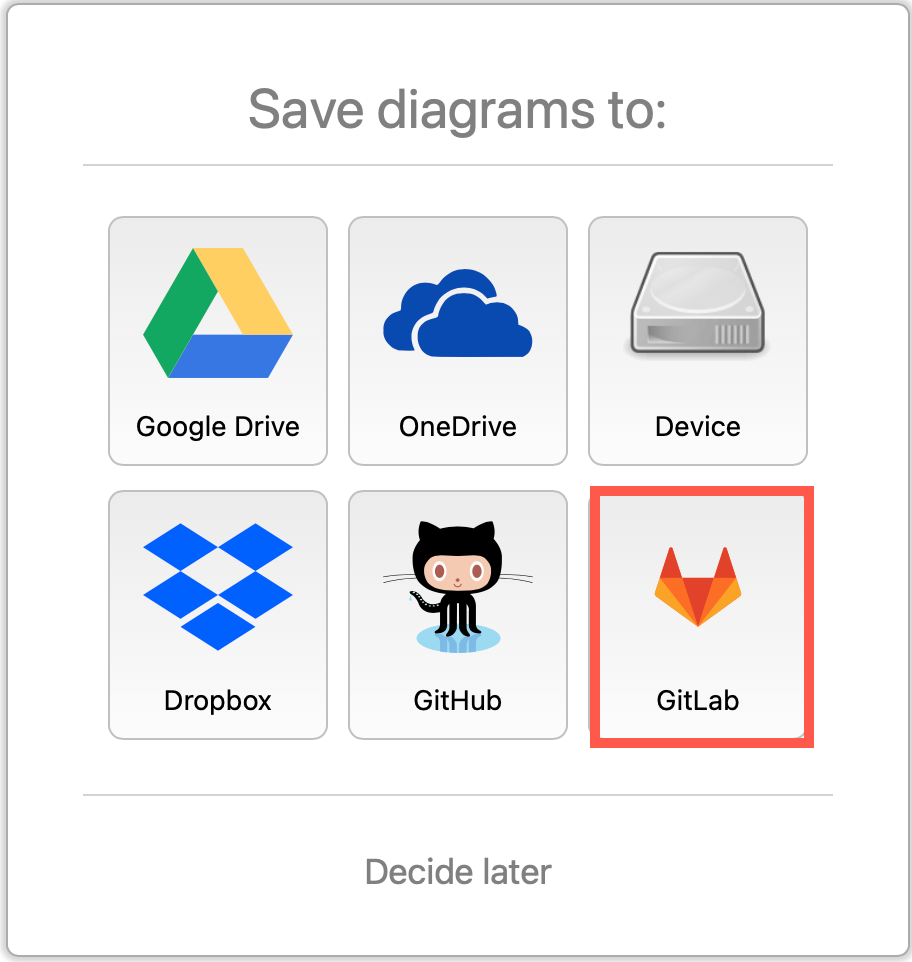
You can also store your individual diagram files in GitLab. Select GitLab as the save file destination when you create a new diagram, or select Save as from the menu.

Alternatively go to our online editor to start diagramming now using GitLab to store your diagrams.
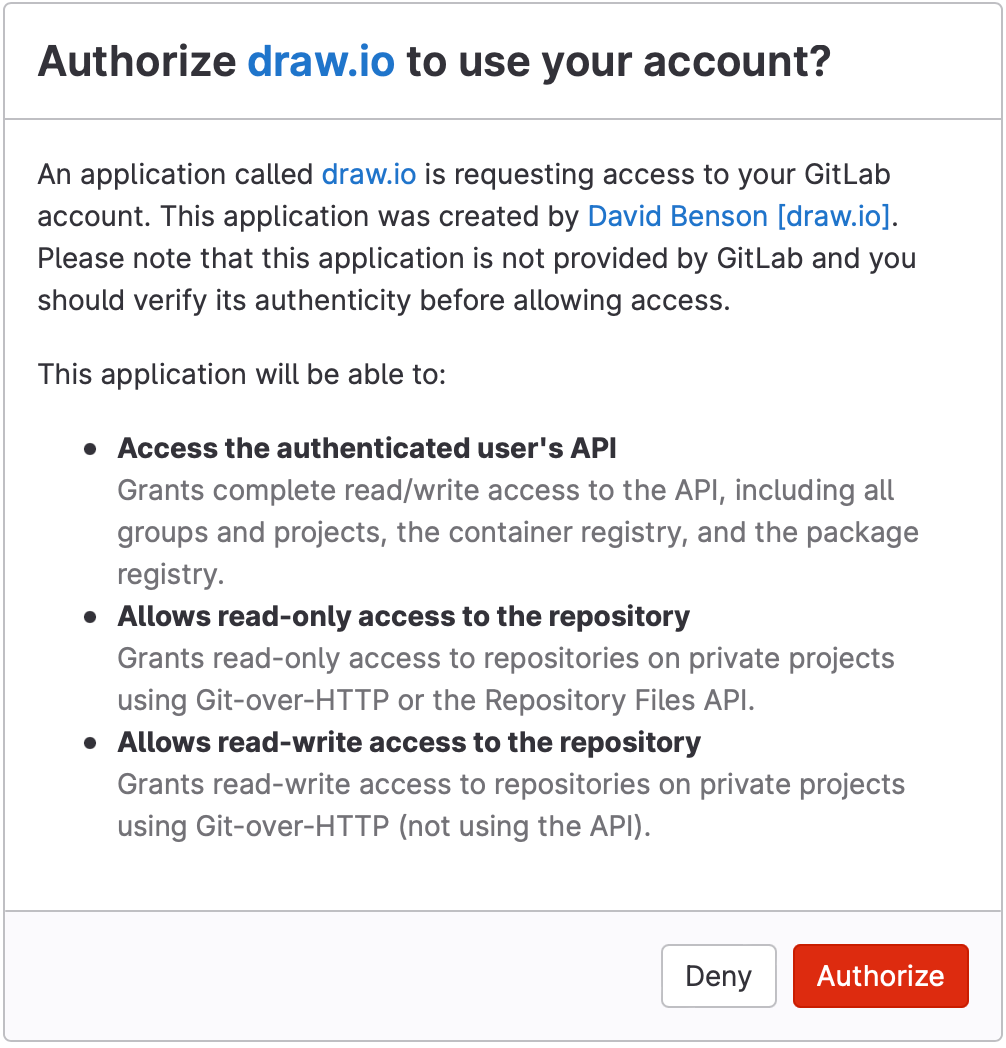
You’ll need to authorise access to your GitLab repositories, if you haven’t already done so.

Tip:i As draw.io uses secure direct client authorisation, your password is never shared.
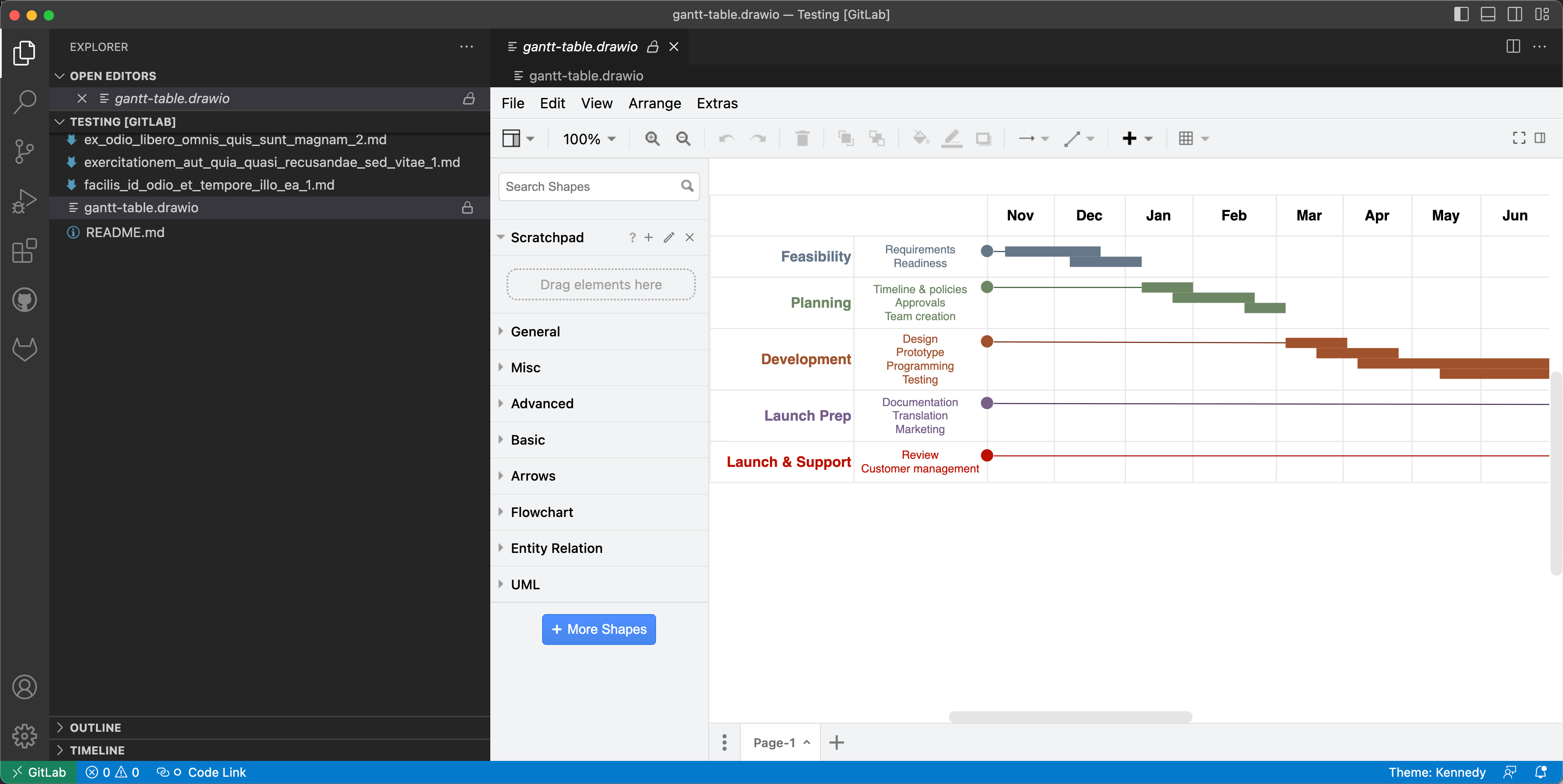
Diagram in VSCode with GitLab
- Set up the GitLab Workflow extension for Visual Studio Code.
- Install Henning Dieterichs’ unofficial draw.io extension for Visual Studio Code
The draw.io extension for VSCode lets you view and edit the .drawio diagram files stored in your repositories.

See how this extension works in GitHub - it works in a similar way with GitLab inside VSCode.
Note: The extension only recognises files with the .drawio file extension.