Work with placeholders in labels and tooltips
Each shape in a diagram can contain metadata or custom properties - extra information about those shapes.
These custom properties can also be used to define placeholder values, acting like variables in a computer program. Placeholders can be used in shape labels and tooltips to show the value of the custom property of that shape, the container shape it is inside, or an ancestor in a multi-group shape.
When you move a shape that contains a placeholder into a container shape with a matching property, the label that contains the placeholder (or tooltip) will be updated automatically.
Note: As an advanced feature, placeholders are not enabled by default - you need to explicitly tell draw.io you want to use them.
But first, you need to add a property to the shape or container shape you want to reference.
Add a custom property
You can add custom properties to any shape, connector, container shape, swim lane, etc.
- Select a shape, and in the Style tab of the format panel, click on Edit > Edit Data. Alternatively, right-click on the shape and select Edit > Edit Data from the context menu, or select the shape and press the keyboard shortcut
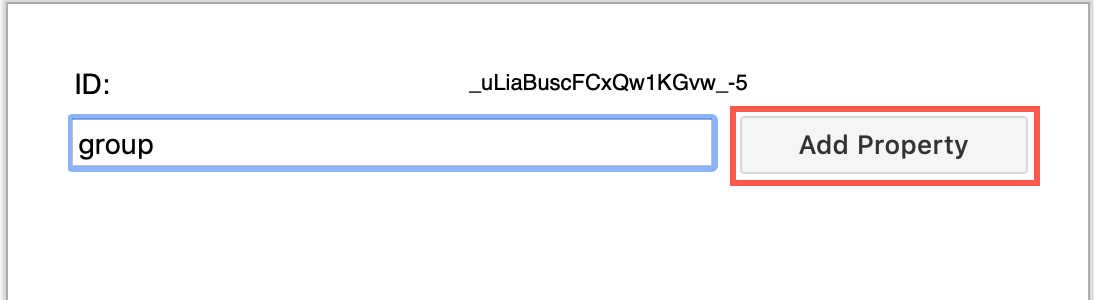
Ctrl+Mon Windows orCmd+Mon MacOs. - The dialog lists the custom properties you have added. To add a new one, enter a name for the custom property, then click Add Property.

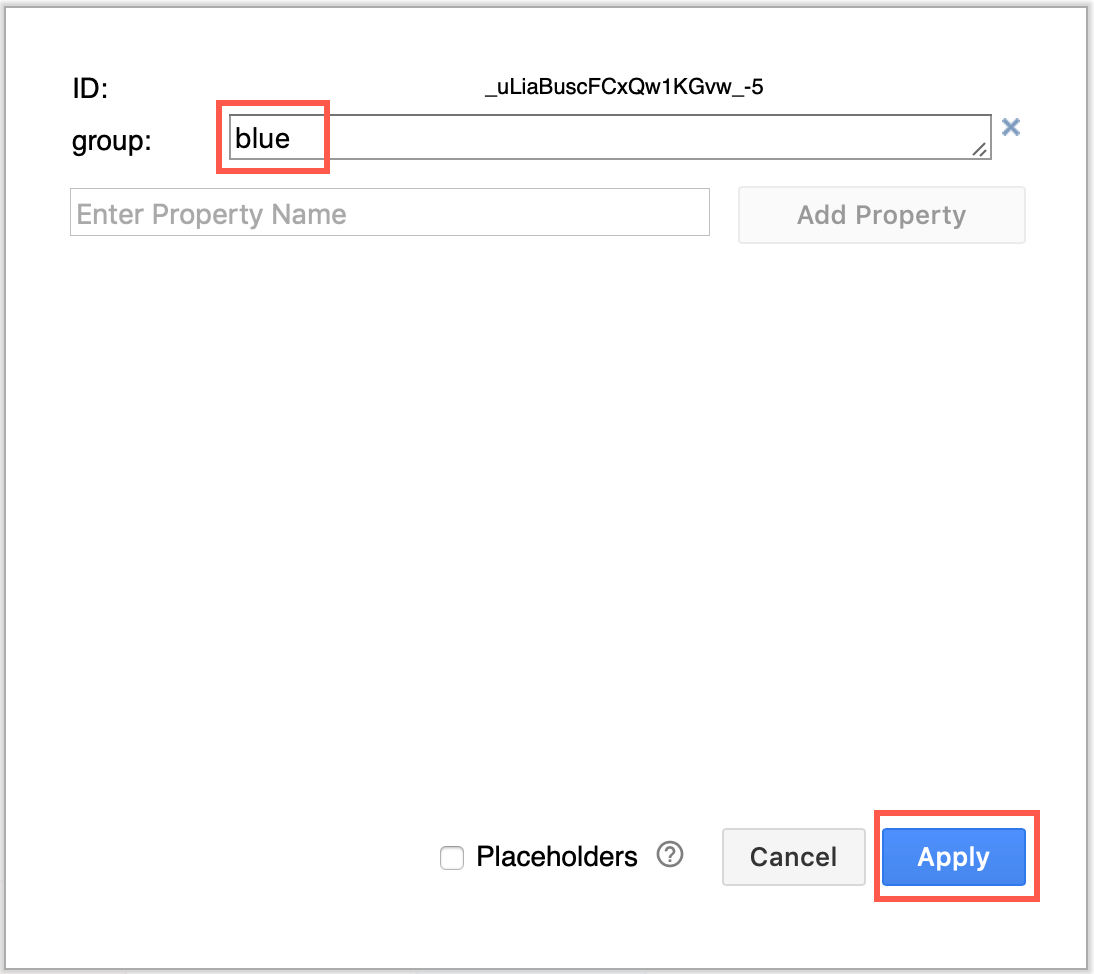
- Now enter a value for the custom property in the text field next to the name you just entered, and click Apply.

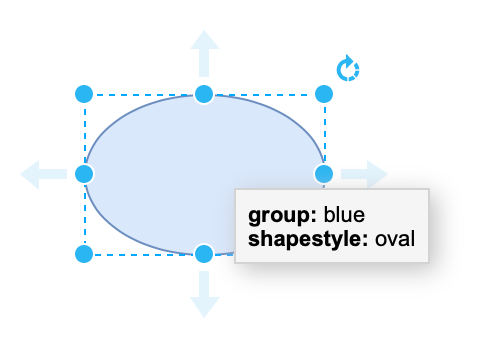
When you hover over that shape, the custom properties that you added and their values are displayed in a tooltip, unless you have added a custom tooltip property - then only the tooltip value is displayed. To see how to define a tooltip, and use custom properties as placeholders within the tooltip, keep reading.

Tip: Properties can be set globally, working similar to global variables in a programming language. Make sure nothing is selected, then click on Edit Data in the format panel to see the global custom properties.
Use a property as a placeholder
Once you have added a custom property to your shape, you can use it as a placeholder in the shape’s label or tooltip text.
Tip: You can see placeholders in action in the simple kanban board template, where the colour and status text of each card changes depending on which column it is in.
Turn a shape into a container
If you want to use the properties defined in a parent shape as a placeholder, you need to turn the parent into a container shape.
- Select the parent shape, and expand the shape Properties in the format panel on the right.
- Make sure the Container checkbox is enabled.
Add a placeholder to a shape label
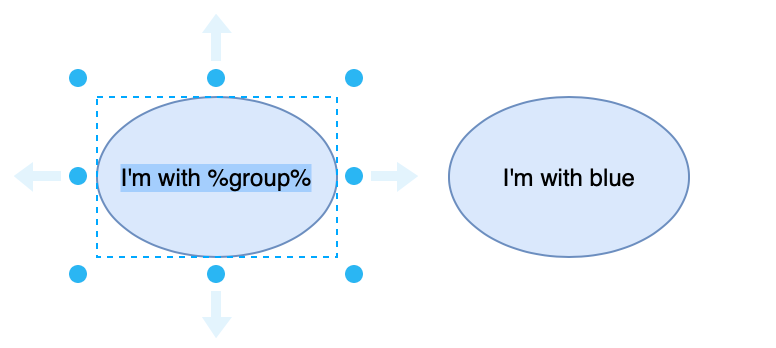
To display the value of a shape’s property in a label, write the property name surrounded by % signs. For example, if you have added a property called group to the shape, write %group%.
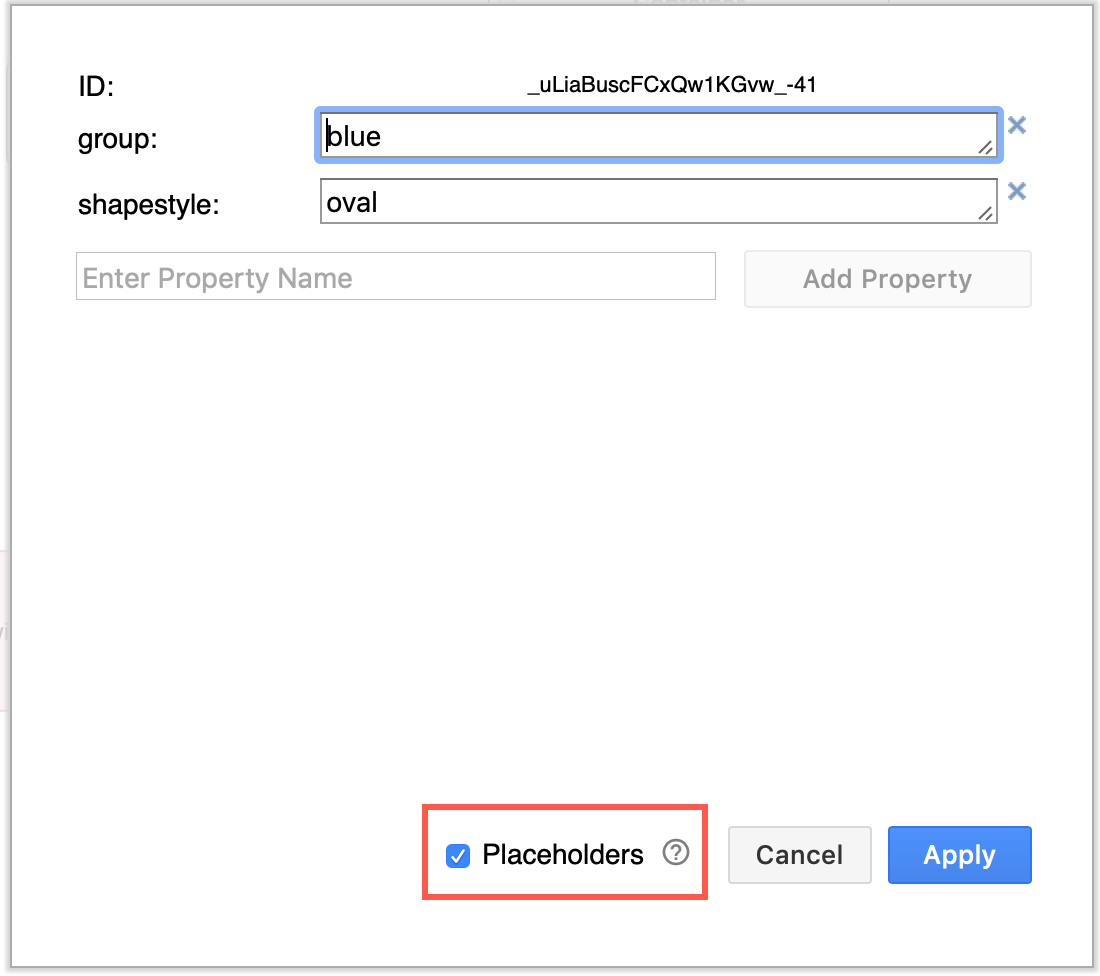
- Right-click on a shape and select Edit > Edit Data from the context menu, make sure the Placeholders checkbox is selected, then click Apply.

- Edit the text label of the shape to include the property name surrounded by % signs.

There are a number of predefined placeholders where you can add the date and time in a variety of time formats, page number or title, and more to labels and tooltips.
Troubleshooting tips
If the property name does not exist for that shape, the value of the matching property name of the nearest ancestor (container shape or group) is used. If not found, the text is printed as is.
If a property isn’t found and the placeholder text appears with the % signs, edit the shape data (Ctrl+M or Cmd+M) of both the shape and its ancestor, double check the property name is correct and make sure that the Placeholders checkbox is enabled.
Note that the diagram itself can have custom properties that can be referenced by placeholders. Make sure nothing in you diagram is selected, then click Edit > Edit Data in the format panel on the right to see these ‘global’ custom properties.
Note that there are a few special shape property names:
- tooltip: If you define a tooltip property, only this text will be displayed when you hover over a shape (and no other custom properties).
- placeholder: This turns the entire shape label into a placeholder, without needing to add a property name to the shape’s label manually. See how to use the
placeholdercustom property
Add a placeholder to a tooltip on a shape
Select a shape and you can add a tooltip to it via Edit > Edit Tooltip or by using the keyboard shortcut Alt+Shift+T. By entering a tooltip this way, it simply adds it to the list of custom properties.
You can define a tooltip with a placeholder directly:
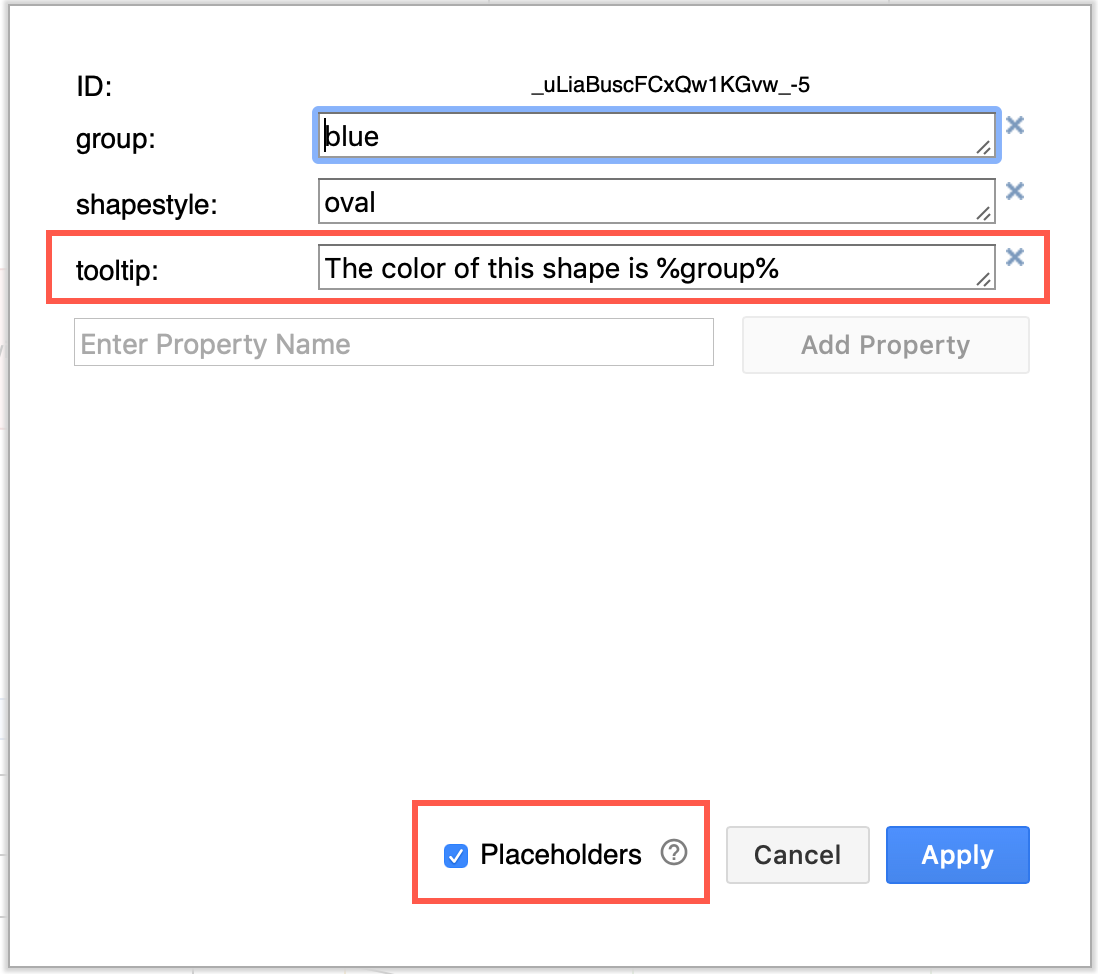
- Right-click on a shape and select Edit Data from the context menu, make sure the Placeholders checkbox is selected.
- Add a new property with the name:
tooltip. - In the blank field next to the tooltip property, add your tooltip text, putting % symbols around the placeholder you want to use in it. Then click Apply.

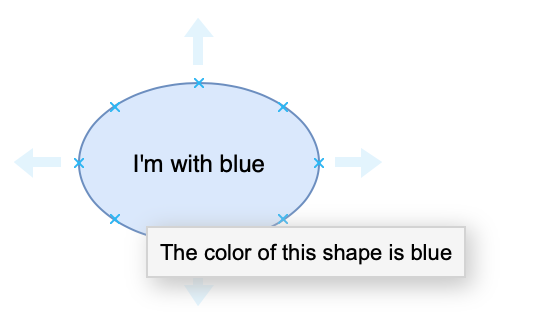
Now, when you hover over the shape, the tooltip text will appear, and the placeholder will be replaced with the value of the property it references.

Use placeholders to automate your diagramming
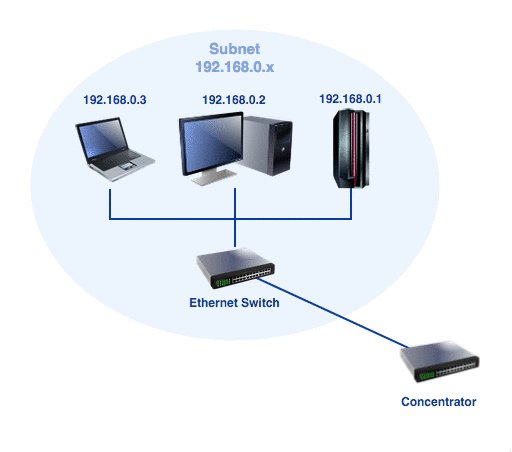
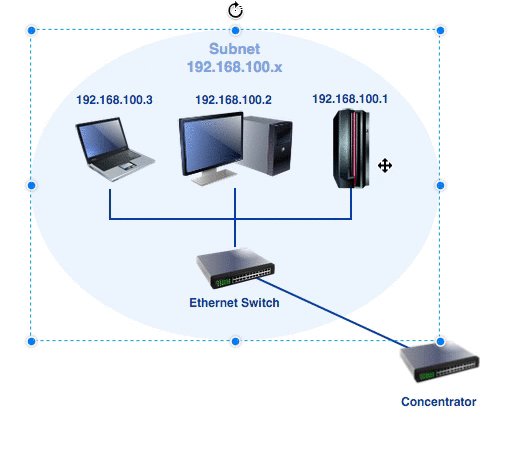
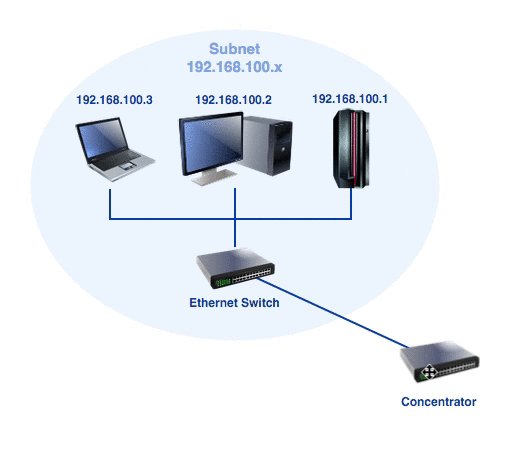
Looking at a somewhat more practical example - you can use placeholders in labels in your infrastructure diagrams. Then, when you change the address of the subnet group, the individual node IP addresses will update automatically.
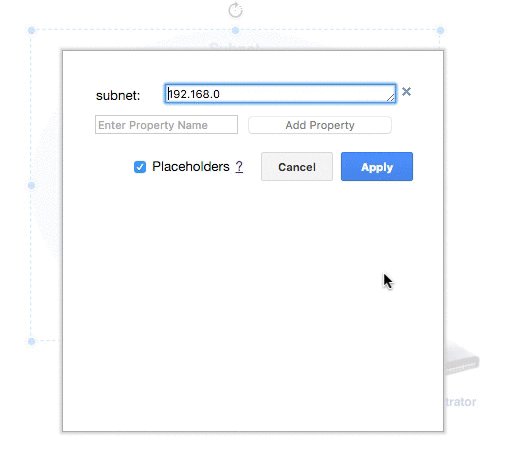
In the example below, the labels on the individual nodes inside the subnet use a placeholder which references the custom subnet property of the containing oval shape. This makes it easy to update the IP addresses in that subnet.