Reporting issues, suggesting features and upvoting
We’ve recently implemented a number of features, most popularly requested via our drawio Github repository. To reach support at draw.io for diagrams.net and our draw.io apps, please read and follow the instructions on our support page.
Skip to the end of this post to see how to upvote existing issues and feature requests.
Tip: To use the updated features in our online editor, clear the draw.io cache in your browser (clear.diagrams.net), then reload the draw.io editor.
Crop images in the diagram editor
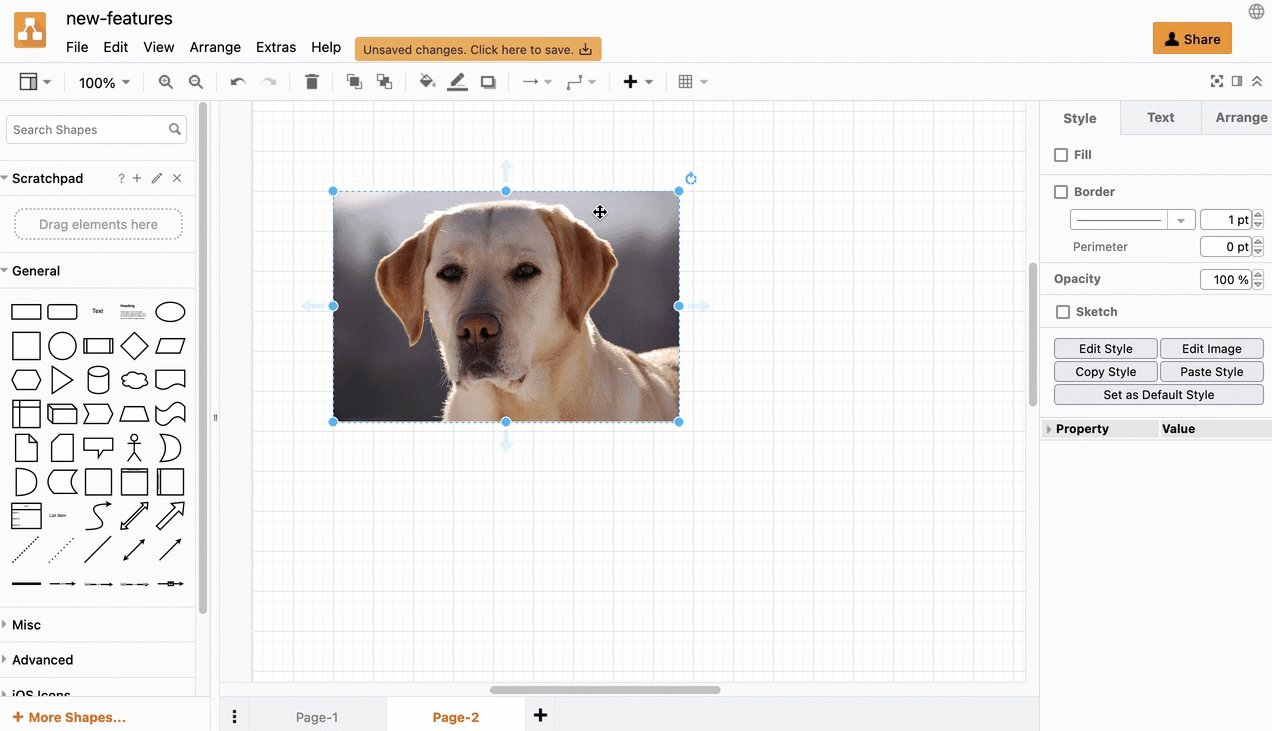
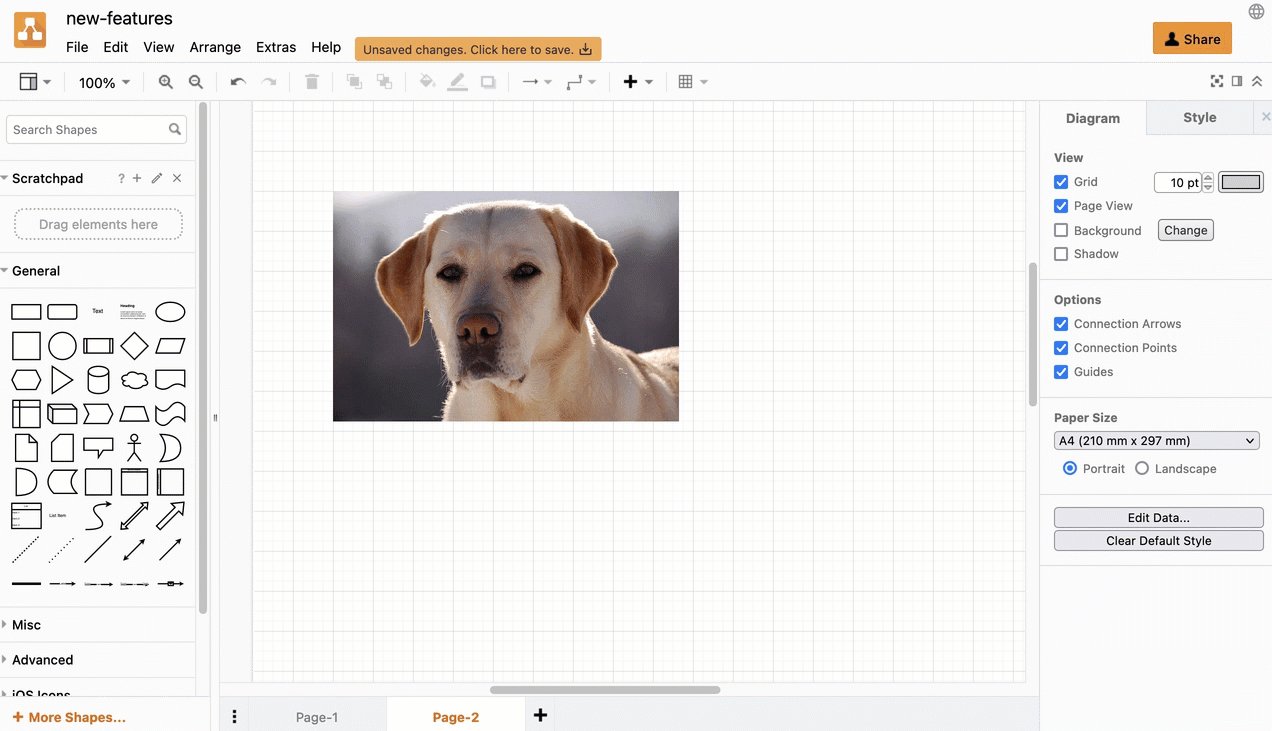
You can now crop images in the draw.io editor. This works on both images imported into the editor from your device, as well as images embedded from a URL.
- Right click on an image and select Crop.
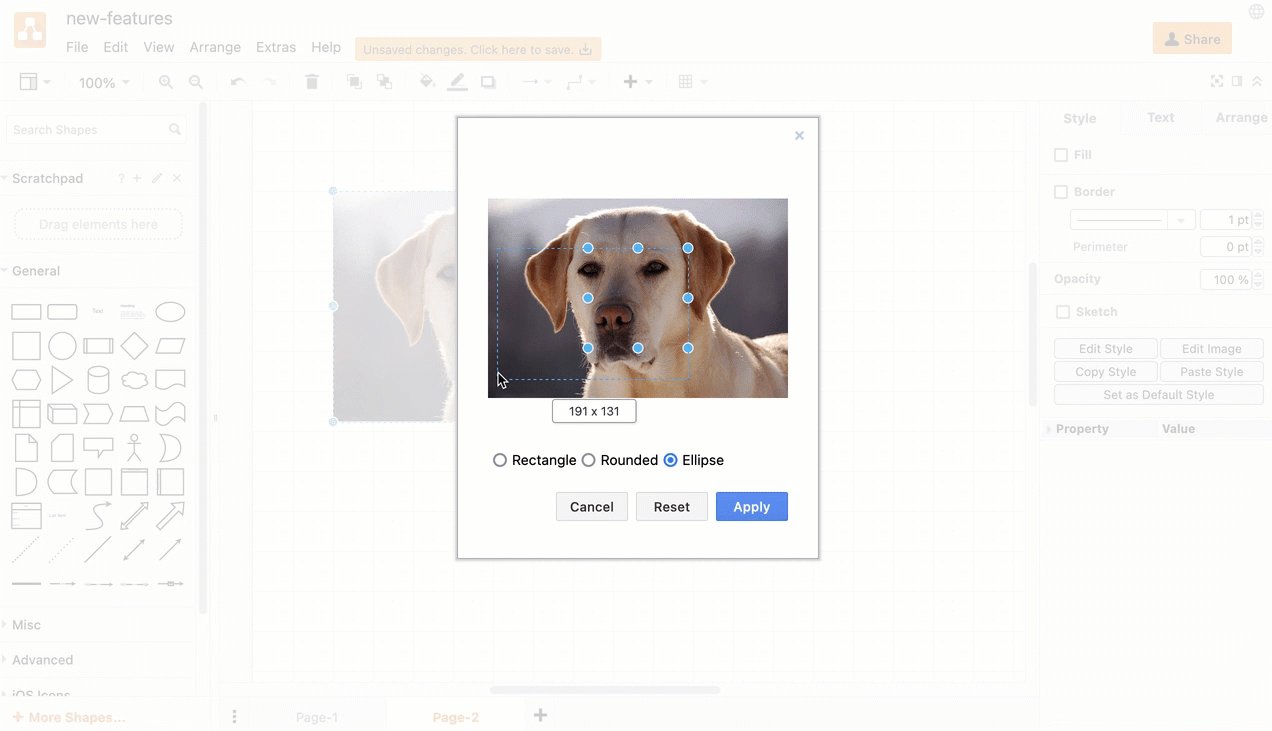
- Resize the crop using the grab handles and drag the crop box to reposition it.
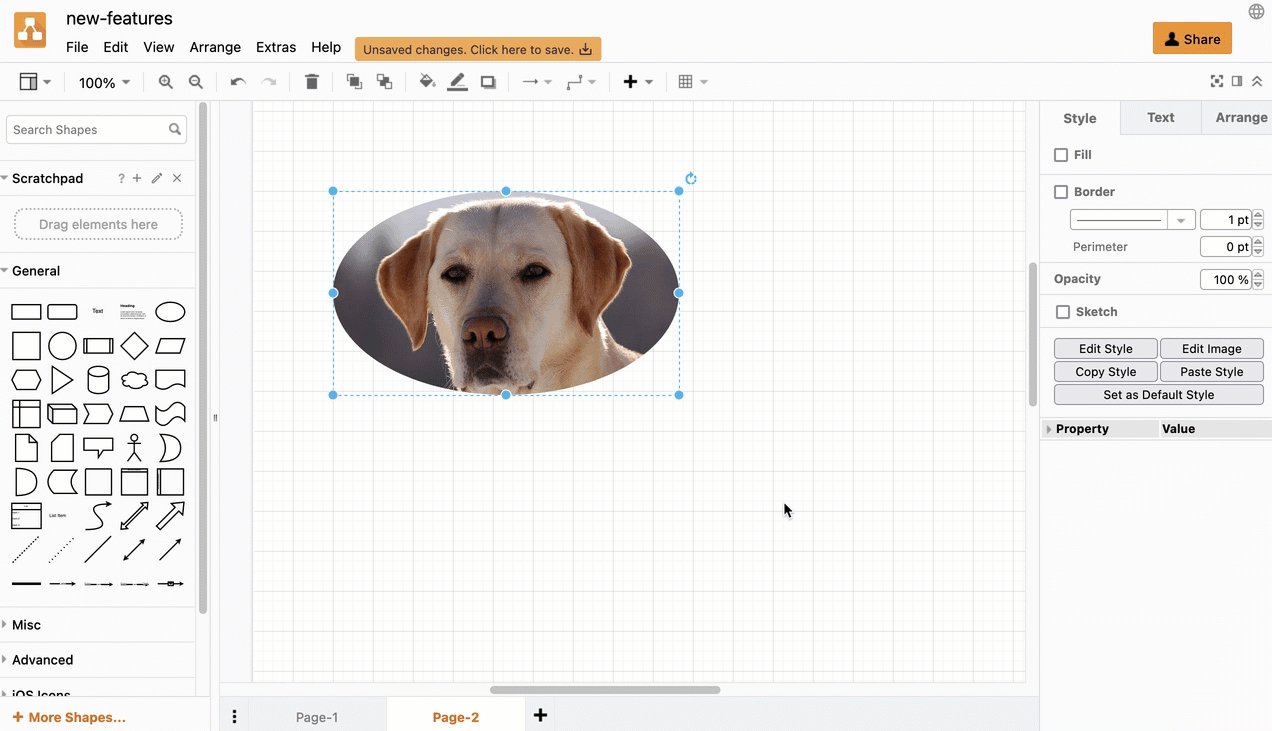
- Click on Ellipse to use a circular or ellipse-shaped crop.
- Click on Rounded to round the corners on the rectangular crop.
- Click on Apply

This is a non-destructive crop. To reset the crop to the original image, click on Reset in the crop image dialog.
Merge and unmerge table cells in the Sketch editor theme
Merge and unmerge table cells using the Table tool on the toolbar in the Sketch editor theme - our uncluttered online whiteboard theme.
These options only appear when you have selected multiple table cells or a previously merged table cell.
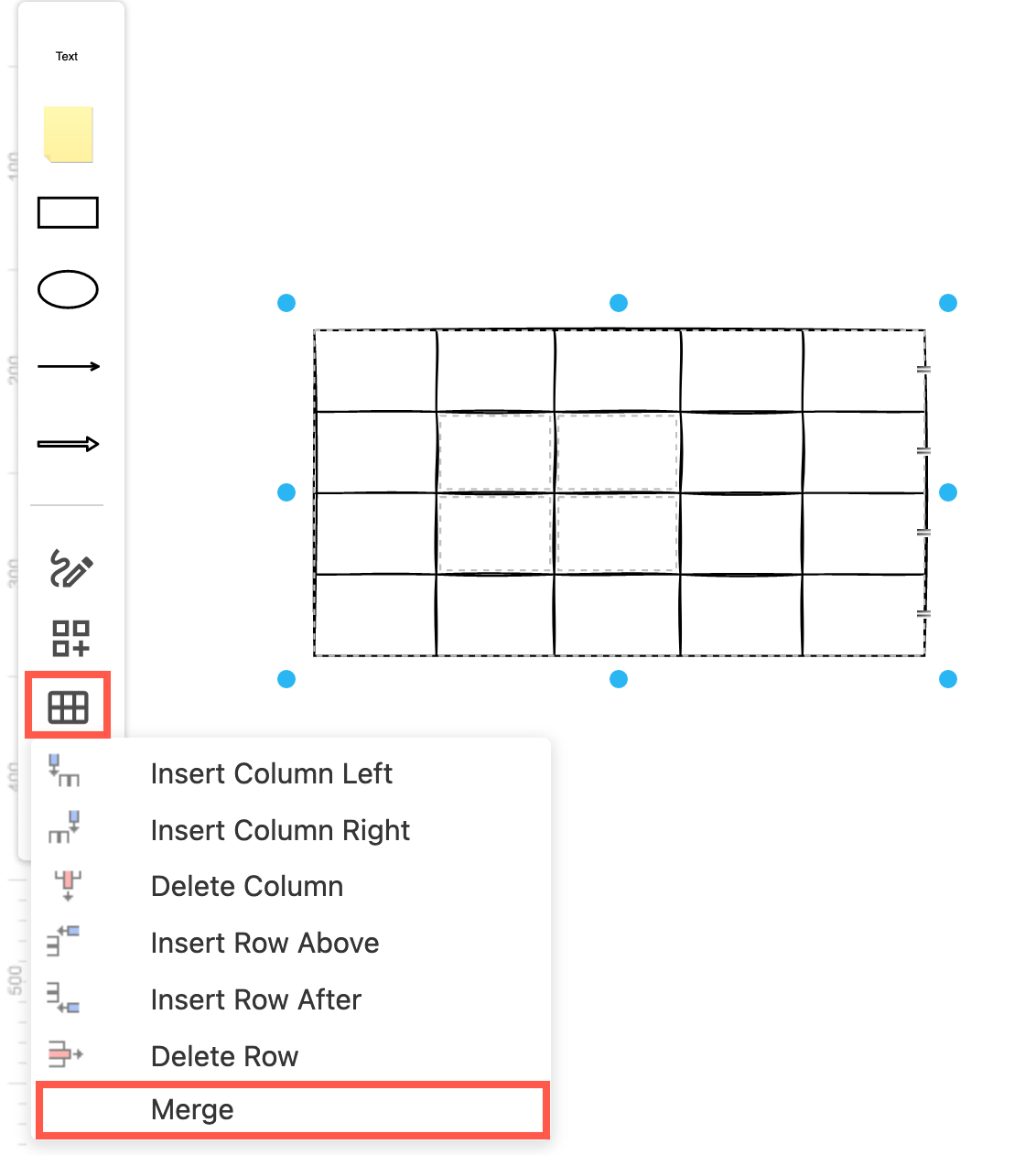
Merge two or more table cells
- Select two or more adjacent table cells (hold down
Shiftand click on multiple cells). - Click on the Table tool in the toolbar and select Merge. Alternatively, click on Merge in the Arrange tab of the format panel.

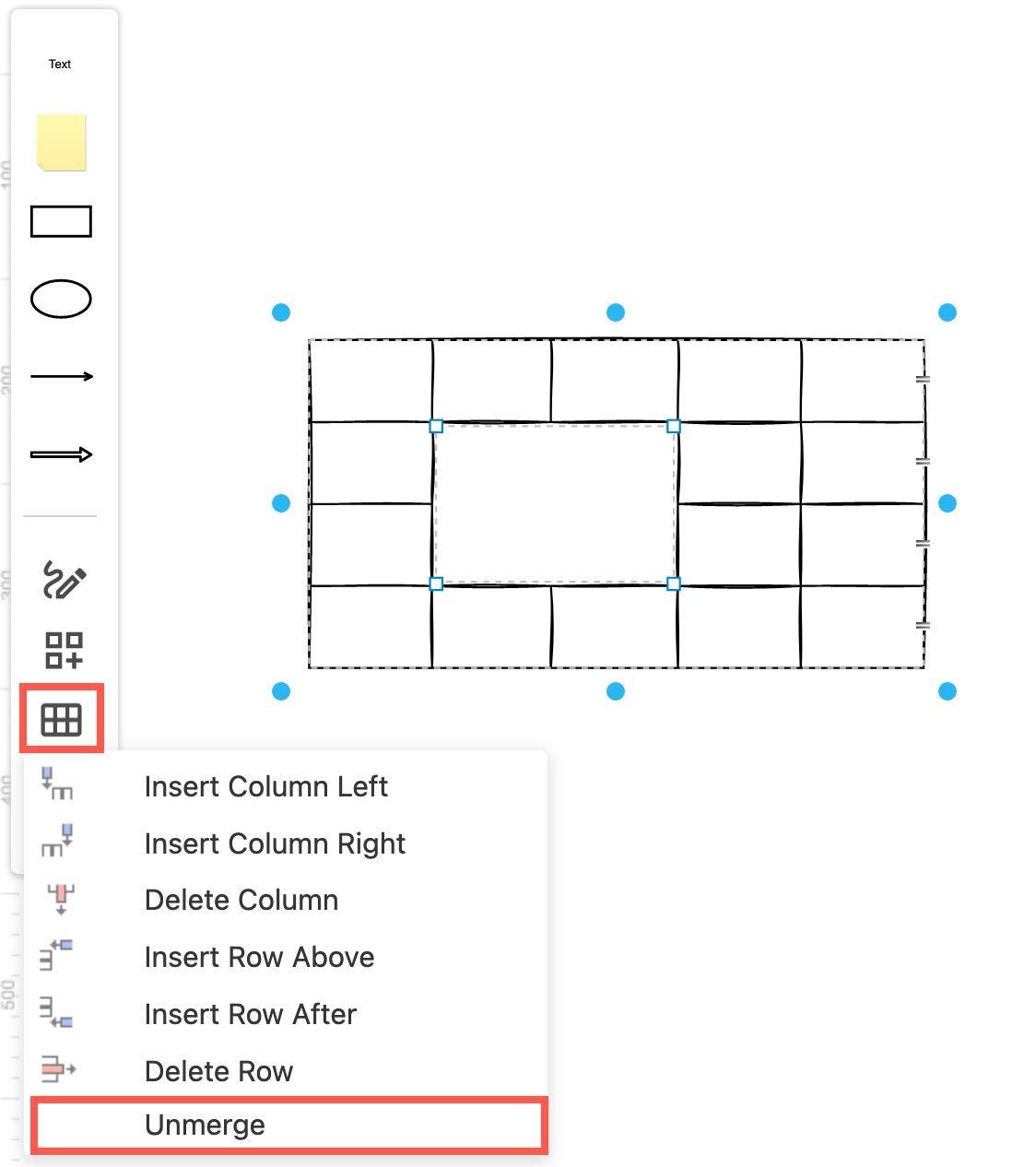
Unmerge merged table cells
- Select the merged cells in the table.
- Click on the Table tool in the toolbar on the left and select Unmerge.

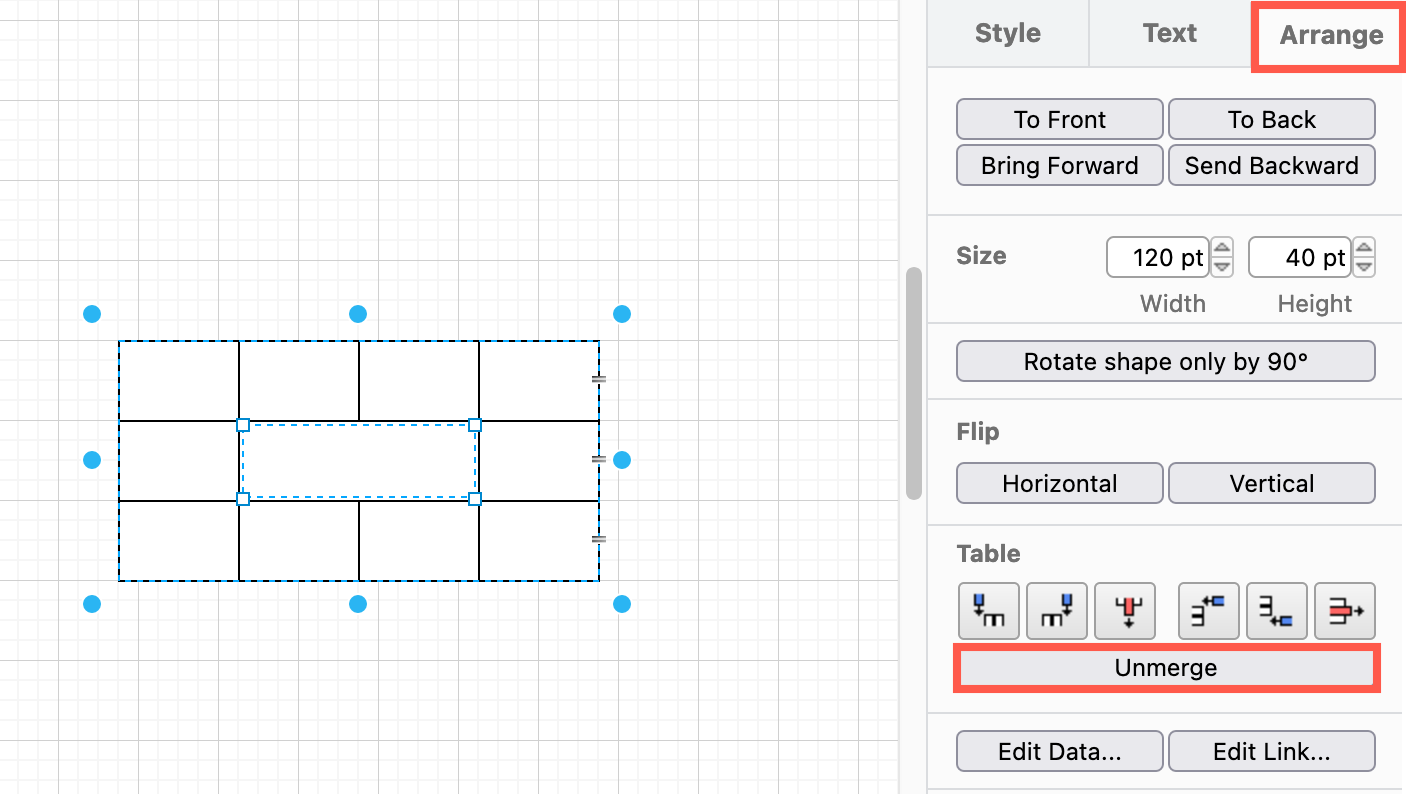
In all of the editor themes, you can also unmerge merged table cells via the Arrange tab of the format panel.

SVG export options for formatted text
Previously, draw.io exported shapes and labels with HTML formatted text embedded as a foreign object in the SVG. This displays fine in browsers, but a number of users had issues with exporting and editing in SVG editors, which wasn’t a use case we had considered.
Now, you can choose how formatted labels should be exported, and whether the SVG file it should contain a warning about the text not being SVG.
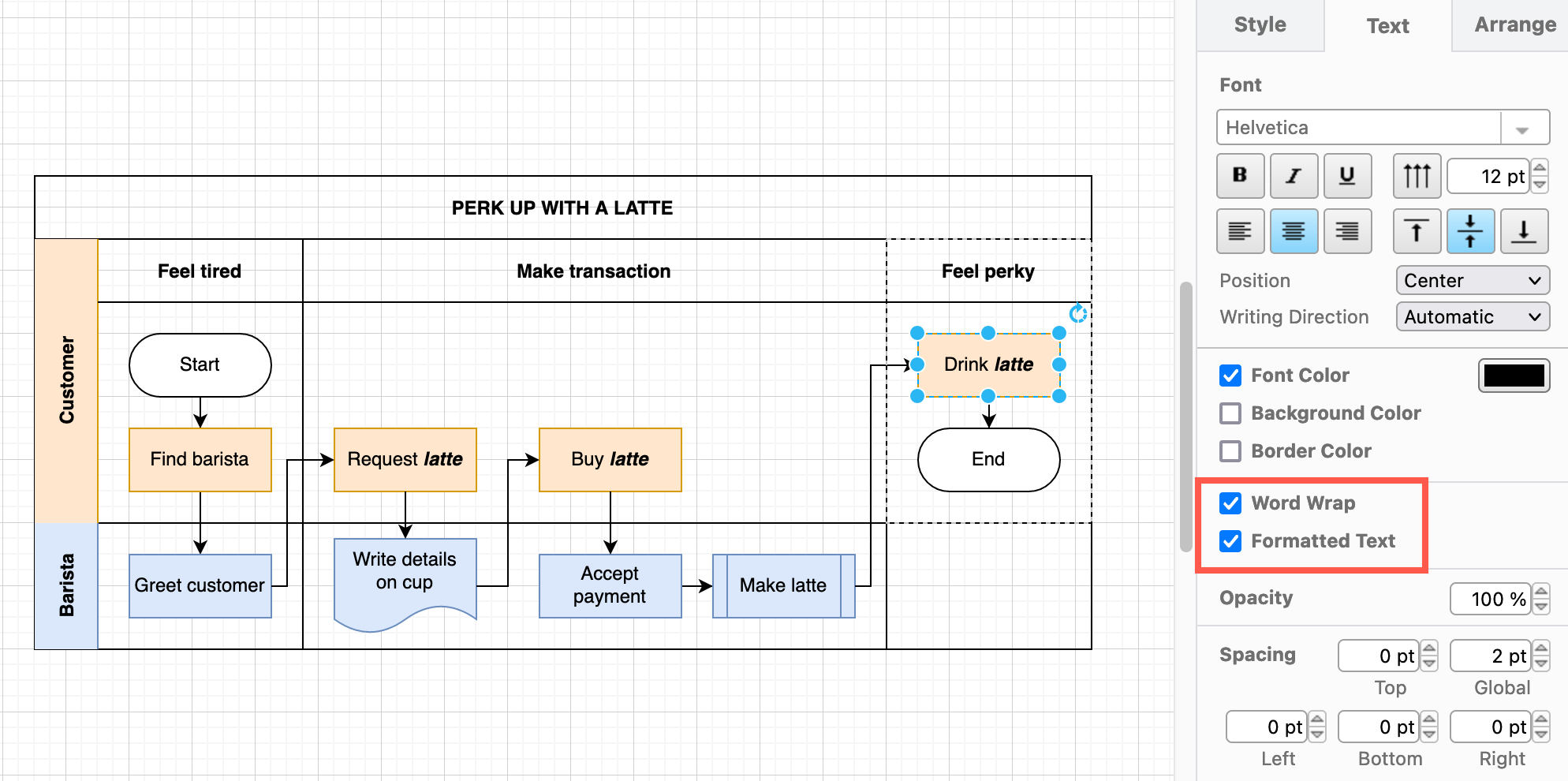
For example, in the following diagram, some of the shapes have bold and italic words in the label text - they use formatted text.

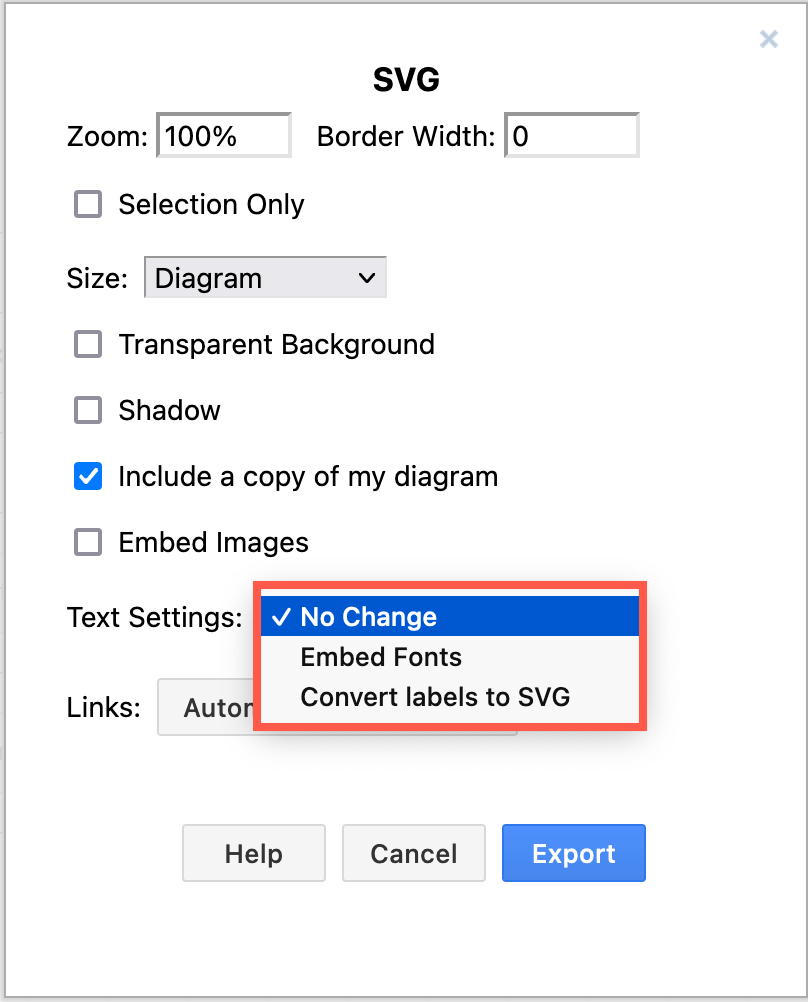
When you export this diagram as a SVG (File > Export as > SVG), you can now choose the Text Settings.
- No Change includes the warning embedded in the raw SVG data (default).
- Embed Fonts includes the fonts in the exported SVG file in case the viewer doesn’t have the font installed.
- Convert Labels to SVG transmits the diagram to our servers, generates a PDF, then pipes that through Inkscape, and returns the SVG output.

Note with this last option:
- You transmit the diagram to our servers. Diagram data is not stored after this PDF/SVG conversion has finished and the SVG output is returned.
- The text is converted to a path. Screen readers can’t read it and you can’t select it.
- The file size will be larger.
To report a bug or request a feature
If you are using our draw.io apps in Atlassian Confluence or Jira, please contact your instance administrator for details of your support entitlement.
For our online diagram editor and any of the draw.io integrations that we support via our open source project, follow the steps below.
Go to the Issues tab in our drawio GitHub repository and first search through the list of existing issues to see if your issue or idea has been previously posted.
Upvote an existing issue or feature request
If you find an existing issue related to yours:
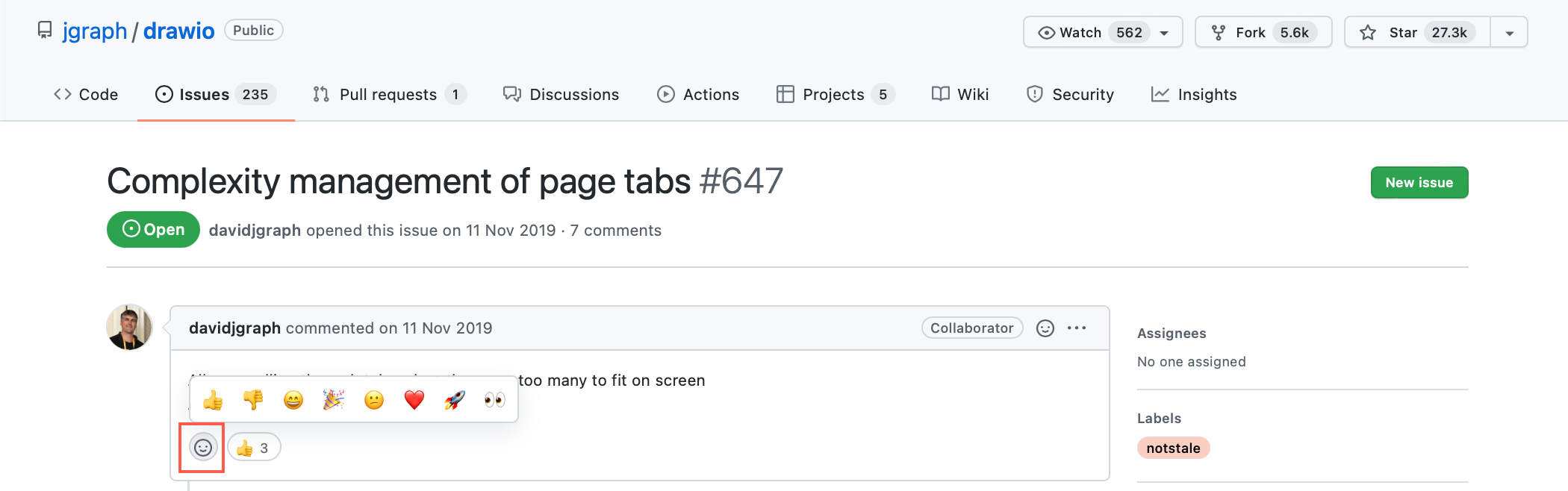
- Click on the issue title to see the full issue description.
- Click on the emoji icon at the bottom of the description, and select the ‘thumbs up’ icon.

This will ensure that the most popular bugs and feature requests get pushed to the top.
Raise a new issue or request
If you have a question, rather than want to report an issue or request a new feature, please look under the Discussions tab in our Github repository.
- From the Issues tab in our drawio GitHub repository, click on New issue.
- Click on Get started next to either Bug report or Feature request.
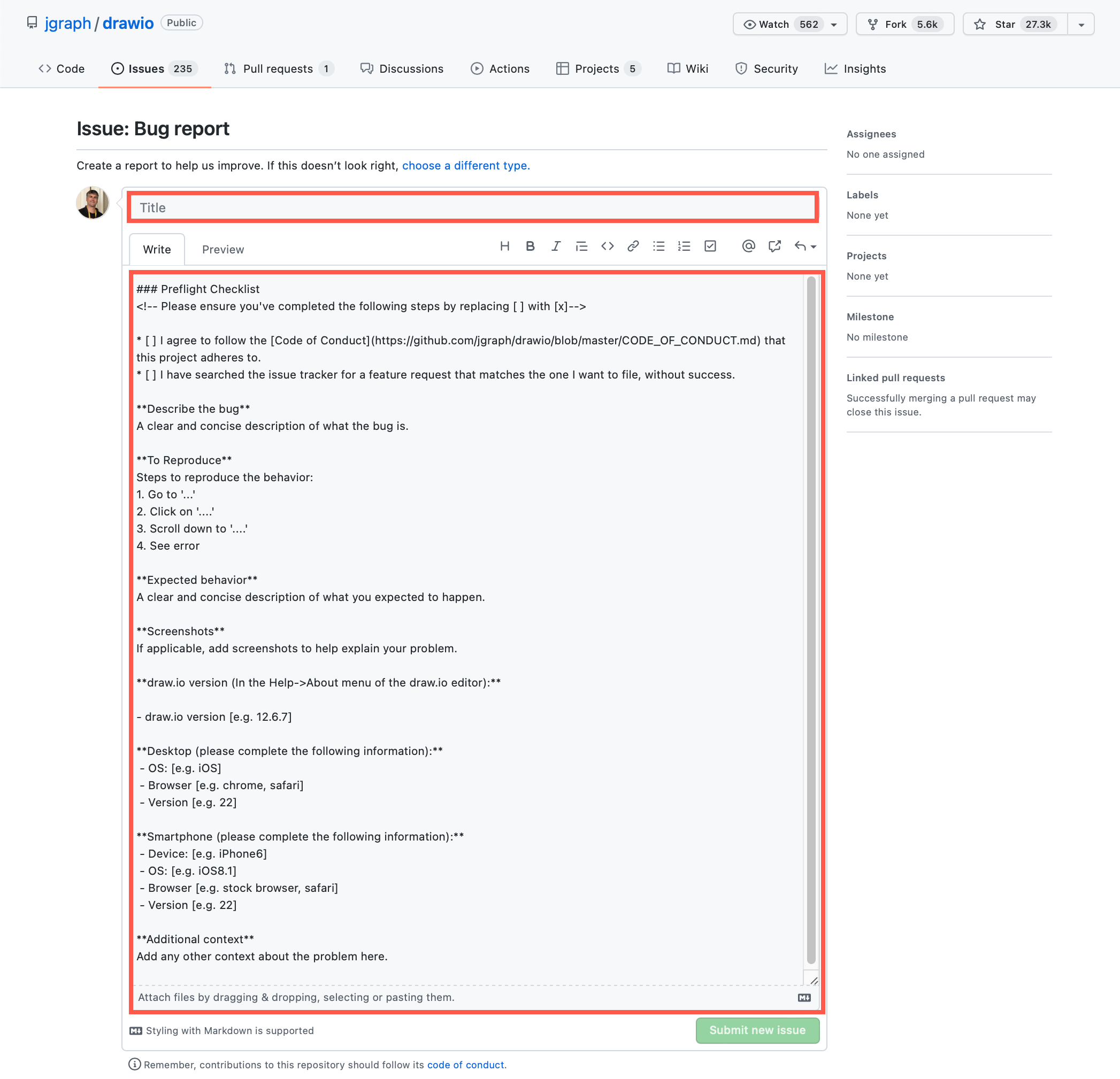
- Enter a clear and unambiguous title for your bug report or feature request.
- Follow the instructions and fill in the Preflight Checklist in the large text field.
- Describe your problems or suggested feature in the appropriate sections of the checklist, clearly and in detail.
- Click Submit new issue when you have finished.