Create a sequence diagram
Sequence diagrams show the order of messages that are passed between elements of a system to complete a particular task or use case. The events that cross system boundaries are used by objects and people (actors) to complete their processes.

Also known as system sequence diagrams, they are one of the main types of UML diagrams. They are used to plan the development or extension of a software product and complement UML class diagrams, showing which class data is passed between which elements.
Sequence diagrams extend use-case diagrams - they model the series of events that a scenario or use-case must execute. They are are closer to the actual code as they show all cross-system messages. However, they are still programming language neutral, and thus above the level of actual code.
How to read a UML sequence diagram
Read a sequence diagram from the top down. The further you progress down a sequence diagram, the more time has elapsed and the more events have occurred.

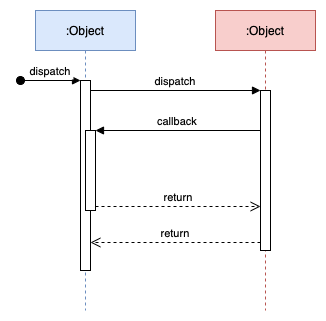
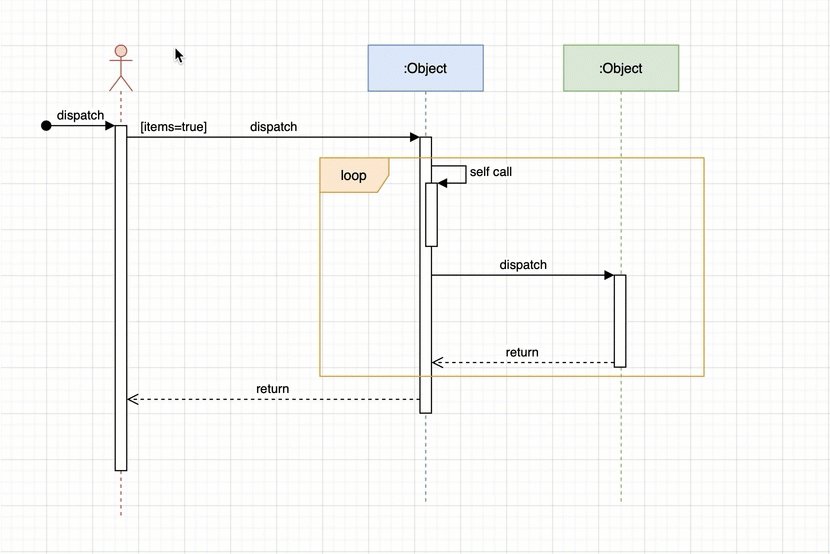
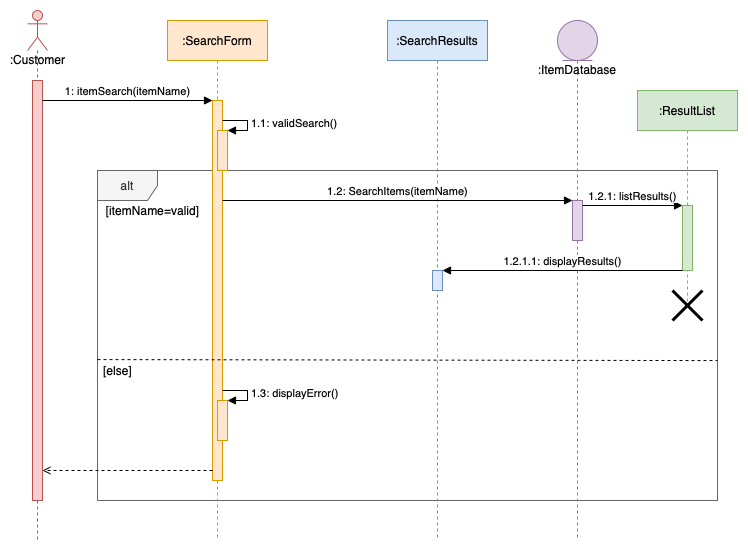
Open this sequence diagram in our diagram viewer
Each system/object instance and actor is placed on a lifeline - a vertical dotted line - going across the top of the sequence diagram.
The messages that pass between the lifelines are connectors - solid for an initial message or outgoing call, and dotted for a return value (optional).
When a system has to perform a process that takes some time to complete, use a vertical box on the lifeline (an activation box). The box ‘starts’ when it first receives a message, and ‘ends’ when all messages have been sent/received and the process has been completed.
If an object instance is deleted before the overall sequence ends, its lifeline is terminated in an X.
If a call message creates a new object instance, a new lifeline is added at that point.
Repetition or recursion - where part of a sequence or messages are repeated - is surrounded by a frame shape, also known as a sequence fragment. If this is a complex sub-process, break it out into a separate diagram.
Tip: Place each of these sequence fragment diagrams on their own diagram page in the same diagram file. Add a link to that diagram page on the originating frame shape.
Learn more about working with multi-page diagrams in draw.io
Frames can be used to show alternate sequences - ones that only execute if a certain condition is true. They are also used for parallel sequences or to indicate there is a critical single thread.
See the section on frame labels below for how to label and use the various types of sequence fragments.
Drawing sequence diagrams in draw.io
There are several sequence diagram templates you can modify to start your sequence diagram faster.
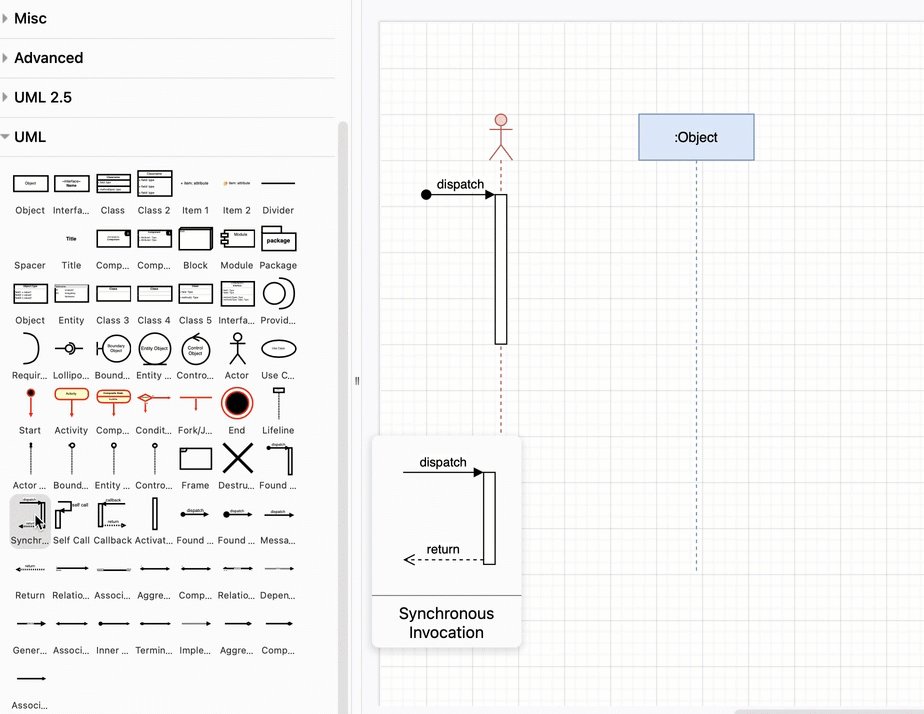
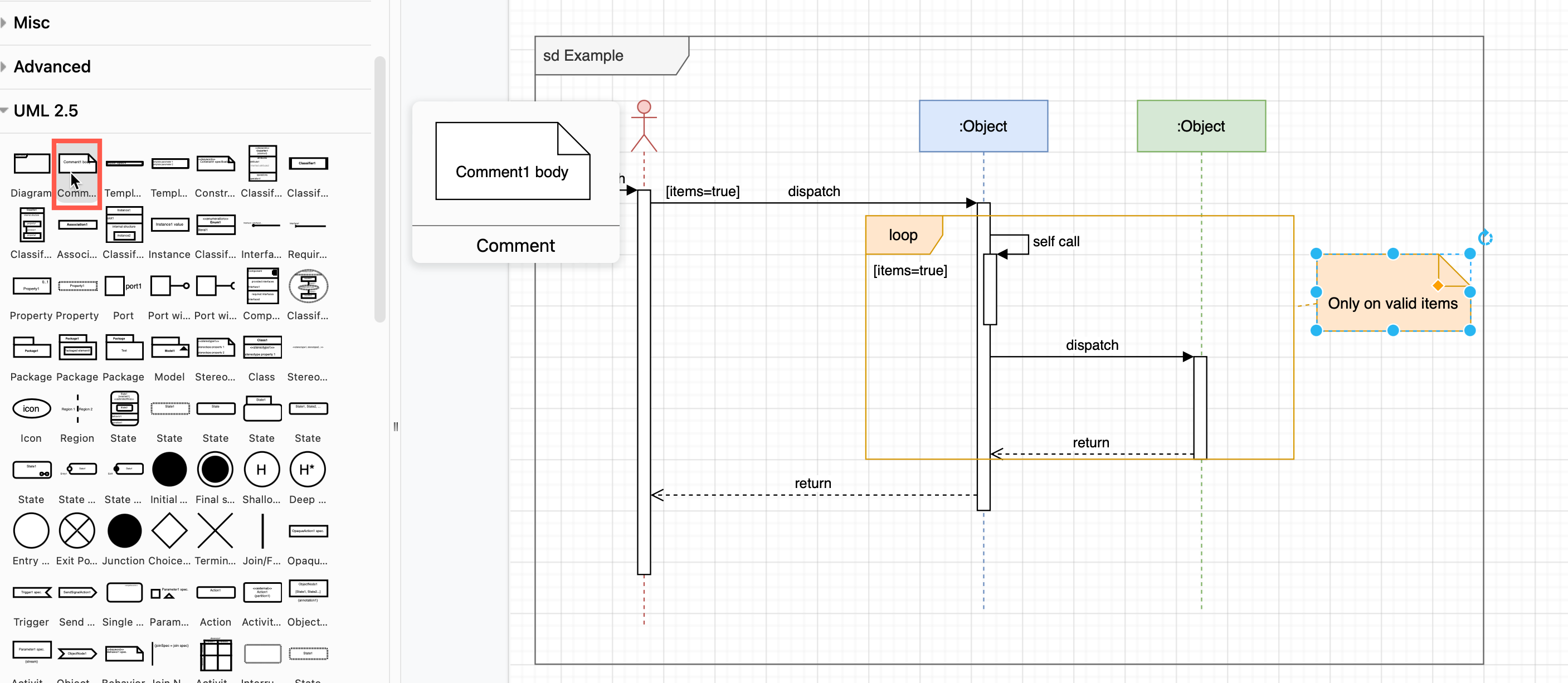
The UML 2.5 and UML shape libraries contain all the shapes you will need. Click More Shapes at the bottom of the left panel, enable the UML and UML 2.5 libraries in the Software section, and click Apply.
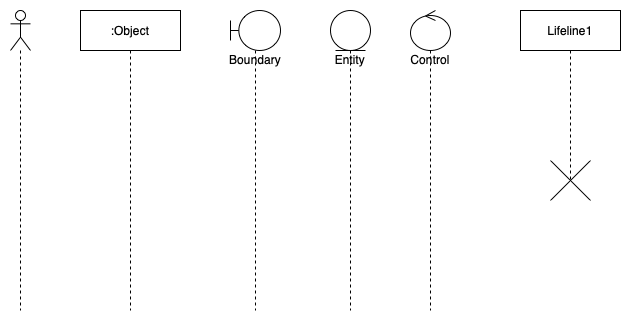
Lifelines: Drag the end of a lifeline to lengthen or shorten it. There are several types of lifelines in the UML shape library.

Drop a Destruction shape from the UML shape library on the end a lifeline to discontinue it, or use the Destruction Occurrence Specification shape in the UML 2.5 shape library.
Activation boxes: Drop an Activation shape over a lifeline when the outline is purple to attach it. The activation shape will stay in place on the lifeline if you move it on the drawing canvas.

Drag the start or end of the activation shape to shorten or lengthen it. Drag it box up or down the lifeline to move it.
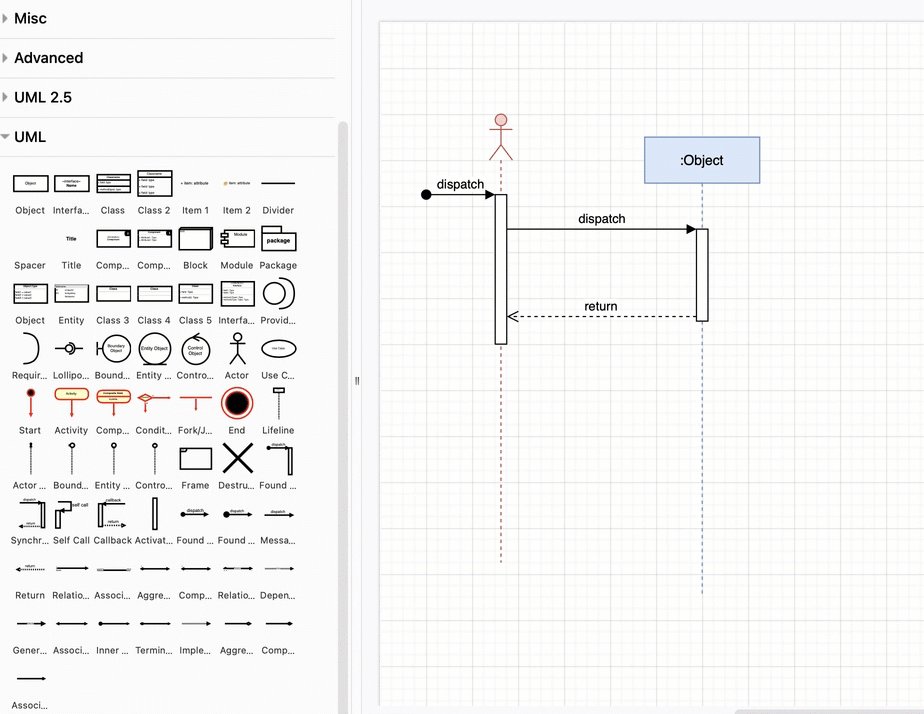
Message connectors: Use the Found Message shape in the UML shape library to start a sequence.
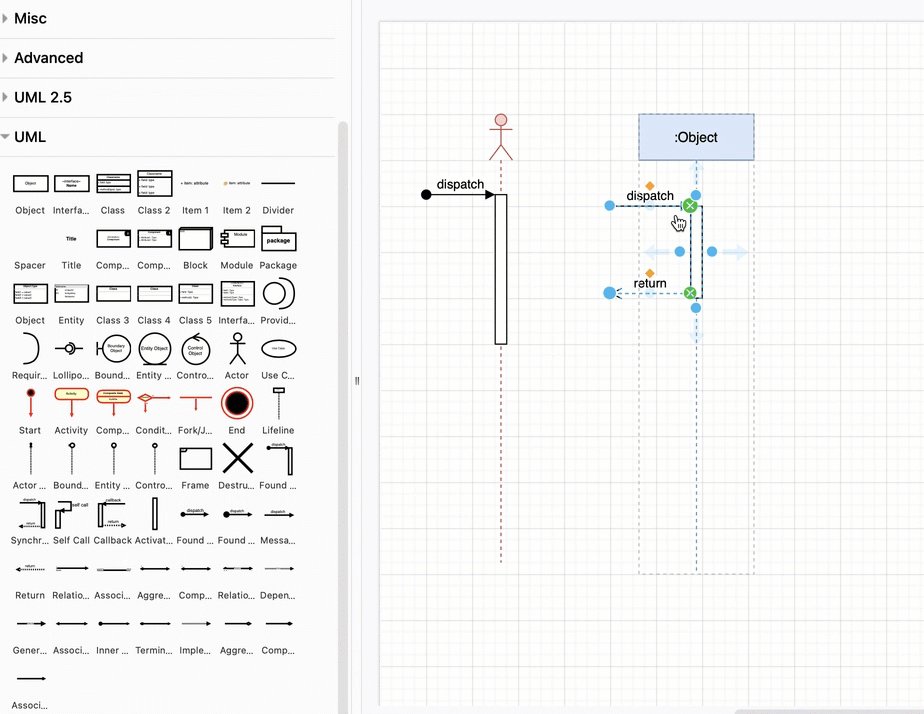
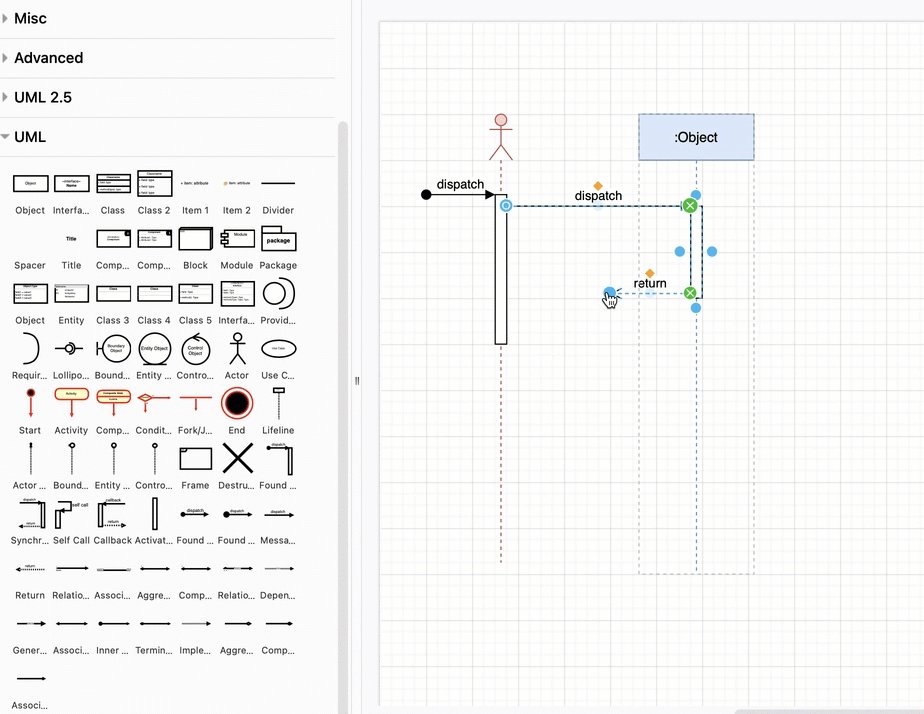
The Synchronous Invocation shape calls a new activation box on the right - drop this on an existing lifeline, and drop the ends of the messages to the originating activation box.
Tip: A green outline on a shape when you drop a connector represents a fixed connection, a blue outline means the message connector will ‘float’ if you move the activation box.

The Callback shape adds a new activation box to the left in a sequence - drop this on a lifeline, and drag/drop the messages on the originating activation box to the right.
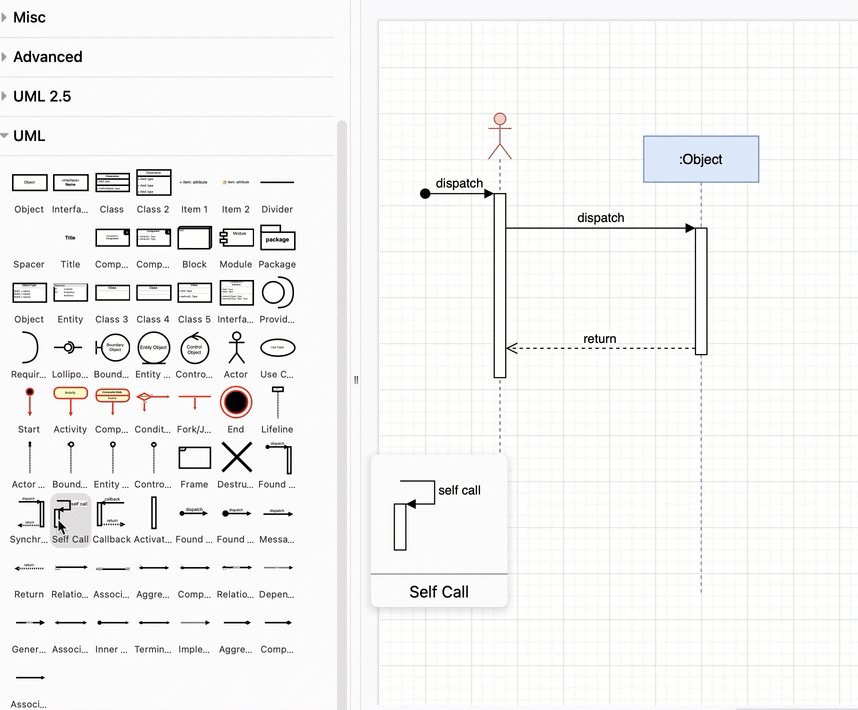
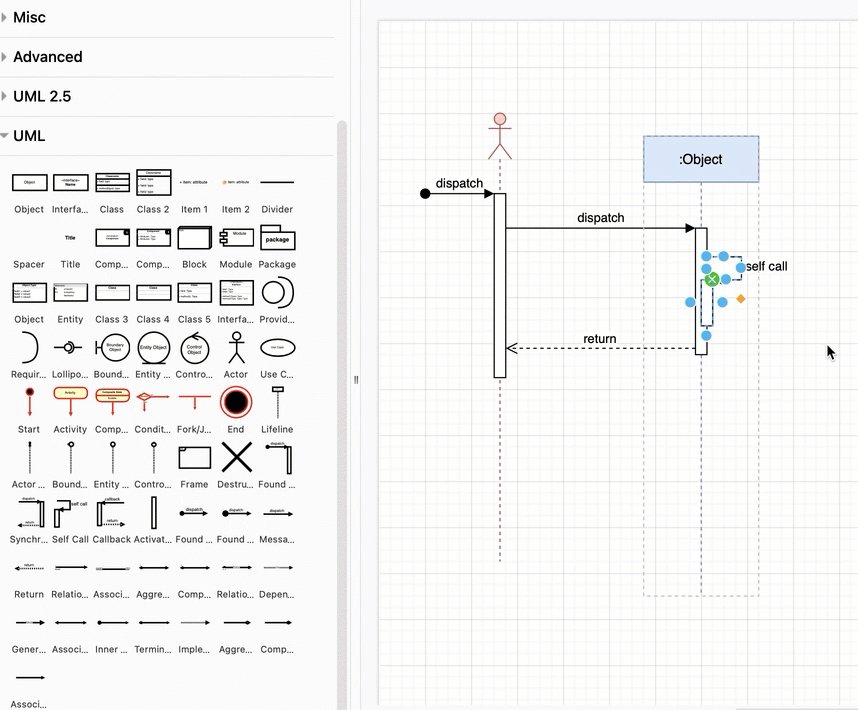
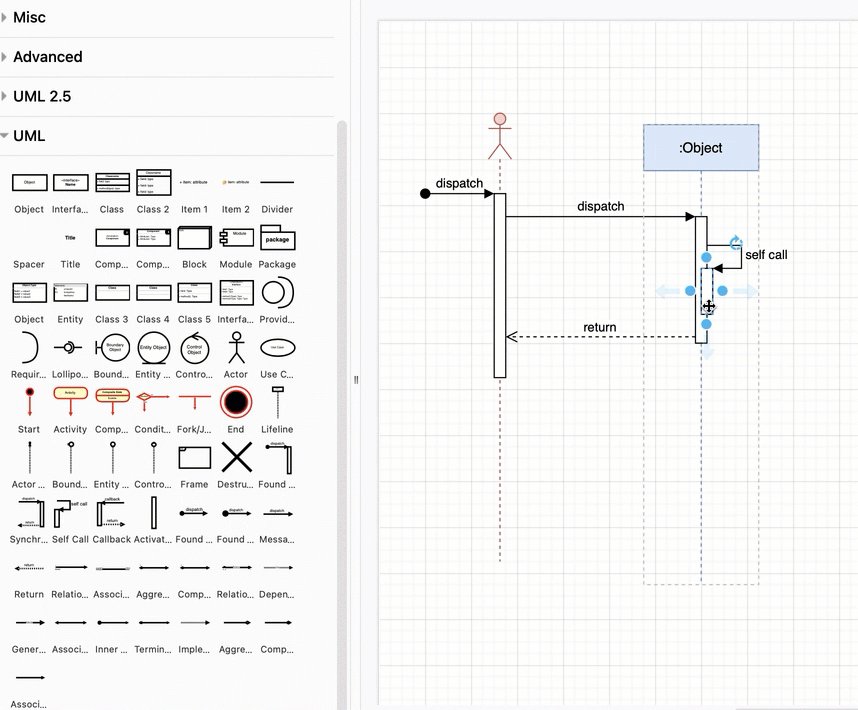
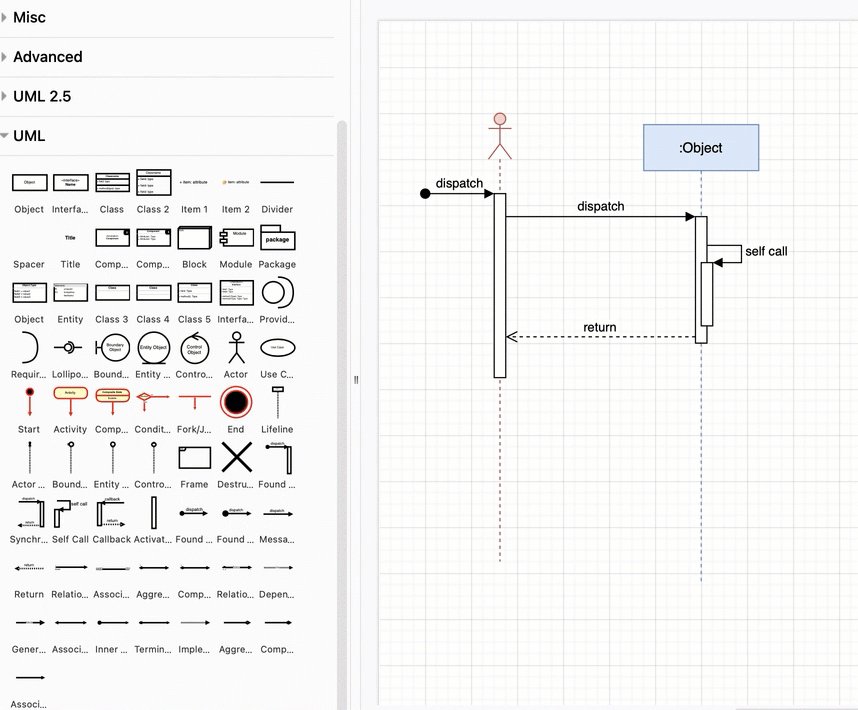
Drop the Self Call shape a little bit offset to the right on an existing activation box when the lifeline outline is purple. You can extend and move this self call shape just like an activation box, and the originating end of the message is attached to the underlying activation box.

Alternatively drag a connector from one activation box and drop it on another, or use one of the Found Message, Message or Message Return shapes in the UML shape library..
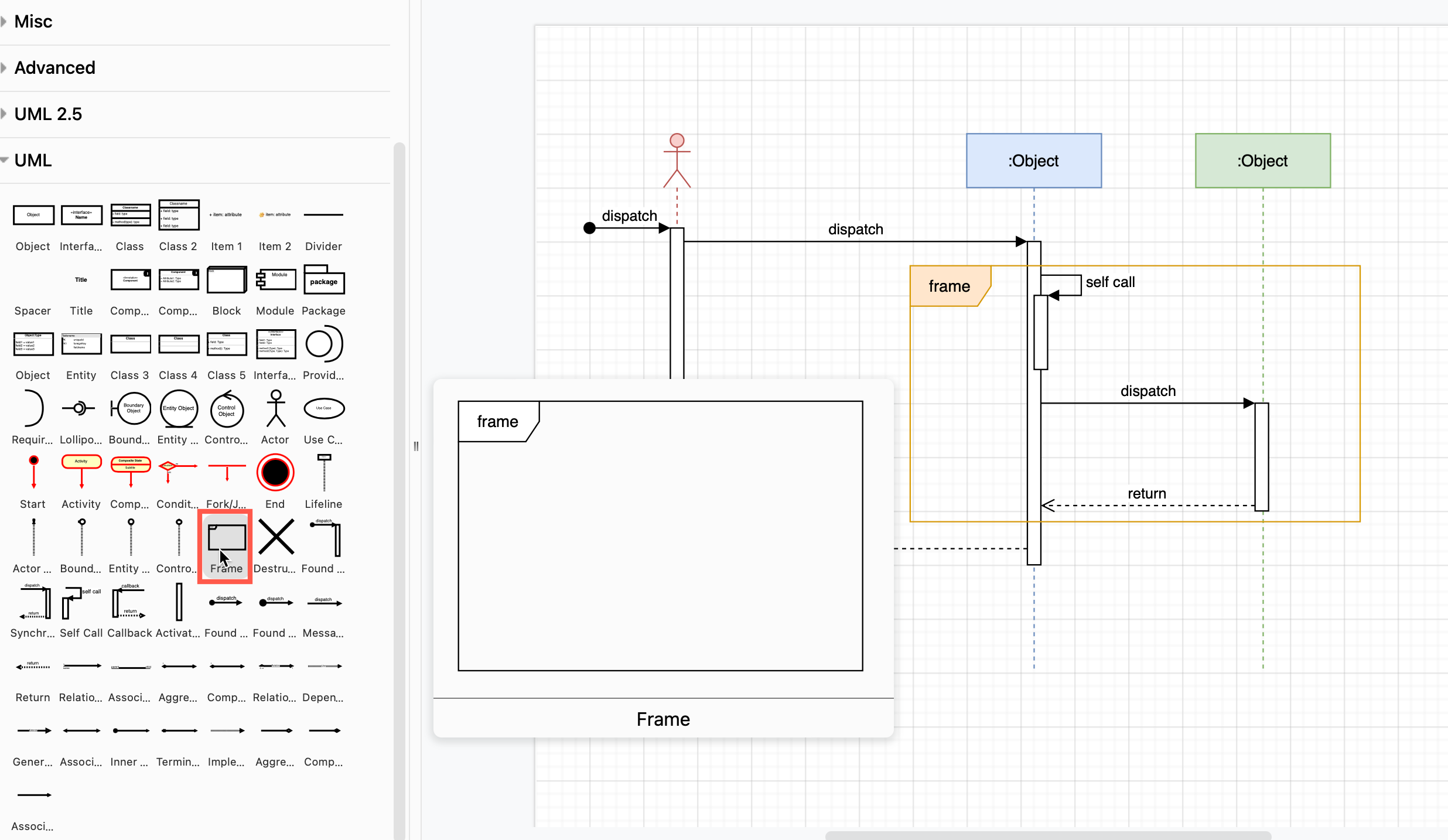
Frame shape: Use the Frame shape from the UML shape library. For alternate paths or parallel sequences, drag a dotted or dashed line from the General shape library and attach the ends as a fixed connector on the inside of the frame shape.

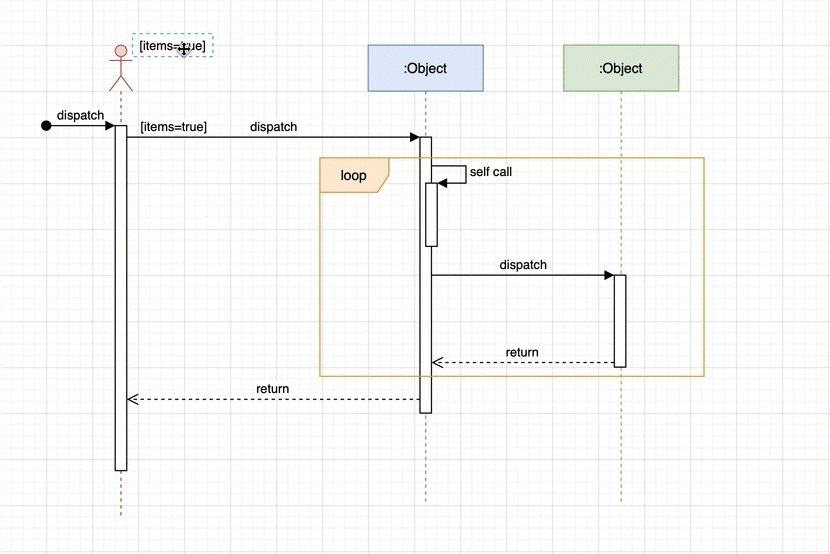
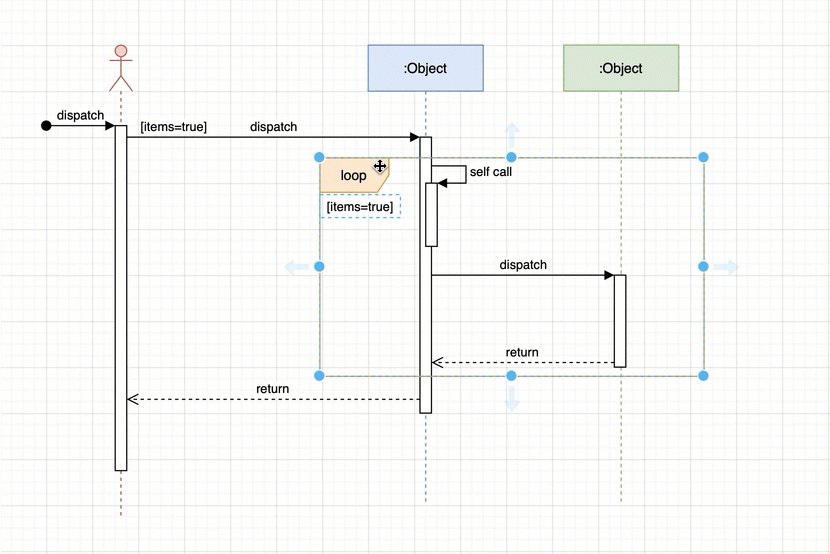
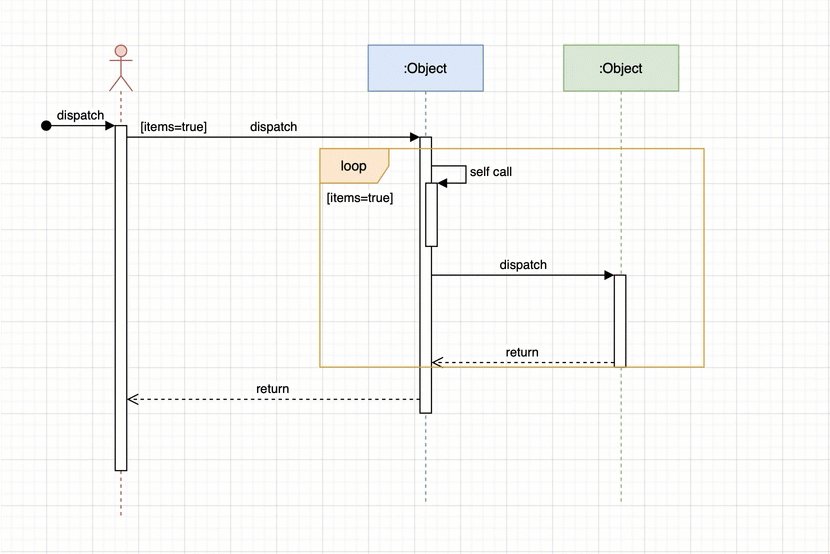
Conditions: Double click on a blank section of the drawing canvas, and type the condition inside square brackets. Drag this text inside an existing frame shape to add it as a condition (guard). Group the frame and the condition so they can be moved together easily.

Double click on a message connector to add a label - connectors can have multiple labels at different locations.
Notes and comments: Type additional information into a Comment shape from the UML 2.5 shape library.

Surrounding your sequence diagram in an overall frame shape (or the Diagram shape in the UML 2.5 shape library) is optional.
Labeling messages and roles in sequence diagrams
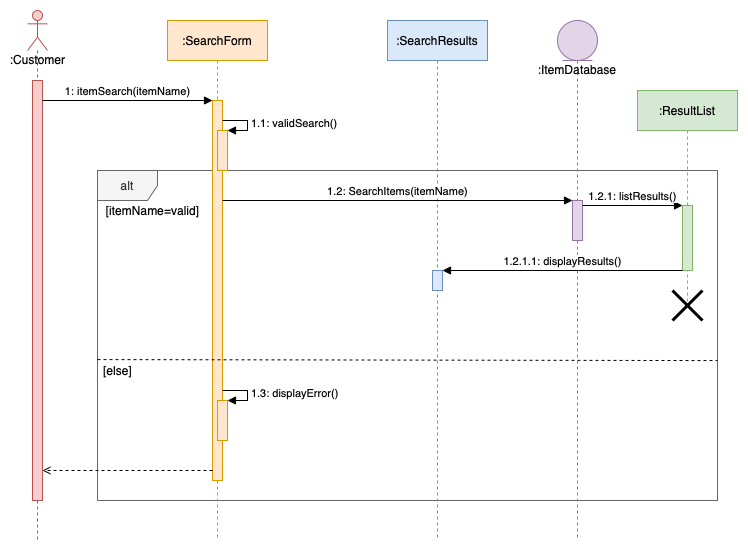
Role names for instances of objects/systems and actors are indicated with a colon. E.g. : Customer
Conditions (guards) on messages are indicated with square brackets either on the message, or in the frame shape. E.g. [value > $1000]
Message numbers can be used to clearly show the sequence of events. This works similar to release numbering, where each lifeline adds another point. Add the message number and a colon at the start of the message label. E.g. 1.3: searchByItem(itemName)

Open this sequence diagram in our diagram viewer
Frame labels for sequence fragments
The type of sequence fragment is written in the top left of the frame shape.
- alt - Alternative fragments, only one of which is true.
- opt - An optional fragment containing a single sequence which will only execute if a condition is true.
- par - A parallel fragment that executes multiple sequences at the same time.
- loop - A fragment that executes multiple times. The condition (guard) must be true for this sequence to continue looping.
- region - This fragment can only have one thread executing it once - it is a critical region.
- neg - A fragment that shows an invalid sequence.
- sd - a nested sequence diagram, fully drawn inside the containing frame shape on that diagram page.
- ref - A fragment that refers to a sub-sequence drawn in another diagram, ideally linked to another diagram page. Set the Lanecolor in the Style tab for this frame shape to white to cover over the underlying sequence details and make this reference fragment stand out from other frame shapes.
Other UML behaviour diagram types
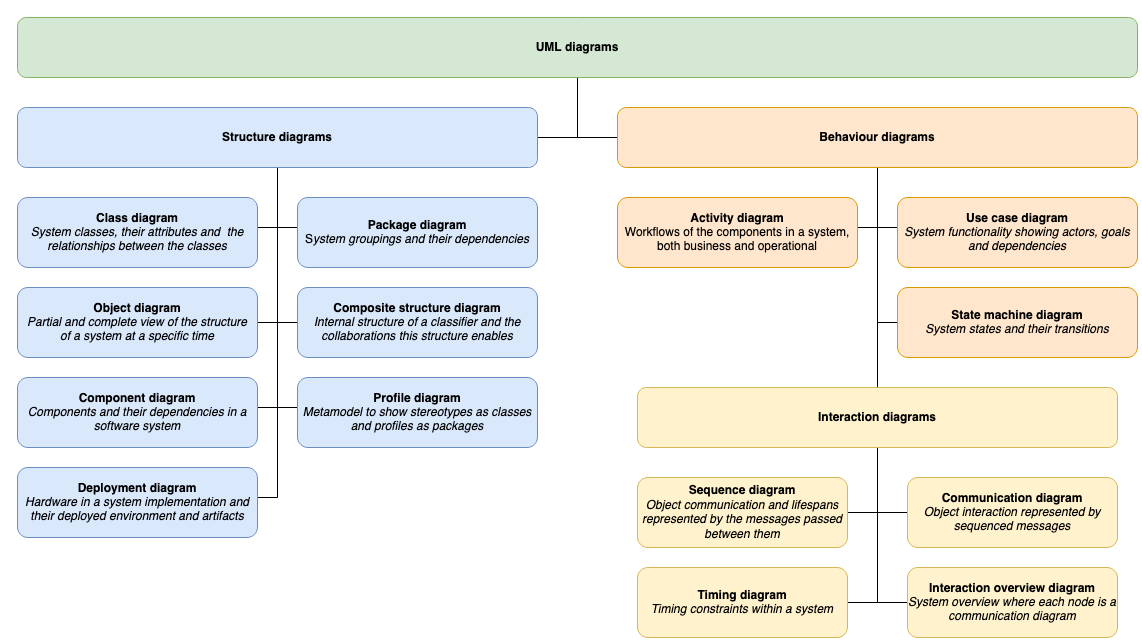
Behaviour diagrams in UML are grouped into four types, activity diagrams, use-case diagrams, state diagrams and the sub-group of interaction diagrams.
Sequence diagrams are the most common type of interaction diagram, modelling the behaviour of a system using the UML notation.

Open this UML diagrams concept map in our diagram viewer
Refer to this overview of UML diagrams for all of the different types of diagrams.
There are three other types of interaction diagrams.
Interaction overview diagrams - A higher level diagram that is closer to an activity diagram. Each activity is surrounded by a frame shape, which may contain a sequence diagram or another type of interaction diagram.
Use a multi-page diagram to store all the sequence diagrams with the interaction overview diagram, and link from the overview page to each detailed sequence.
Communication diagrams - Also known as collaboration diagrams, are an alternative view of sequence diagrams, looking more like a flowchart.
Timing diagrams - A form of sequence diagram that uses swimlanes and a single line to indicate how long each part of the sequence takes to complete.