Diagram only in selected GitHub repositories
Previously, you could edit your diagram files and use your GitHub repositories as a storage location as an OAuth app, which required access permission to all of your repositories. The new GitHub Apps offer more fine-grained repository access settings. With the upcoming draw.io App for GitHub, you can choose exactly which repositories you want store your diagram files in.
GitHub app vs OAuth
There are slight differences between how GitHub apps and OAuth apps work. An OAuth app acts as a GitHub user, whereas a GitHub app uses it’s own identity when installed on an organization or in specific organization repositories. OAuth apps have blanket permission to access all of a user’s repositories, but you need to choose in which repositories to install a GitHub app.
Please refer to the GitHub documentation outlining these differences.
As we are a security-first diagramming tool that lets you use your preferred storage location, we like the finer grained access permissions that GitHub apps support.
Install the draw.io App in GitHub
You need to install the app to select the specific repositories where you want to allow access.
Note: If you are installing the draw.io App in organization repositories (not personal), you must have administrator permissions or be the organization owner.
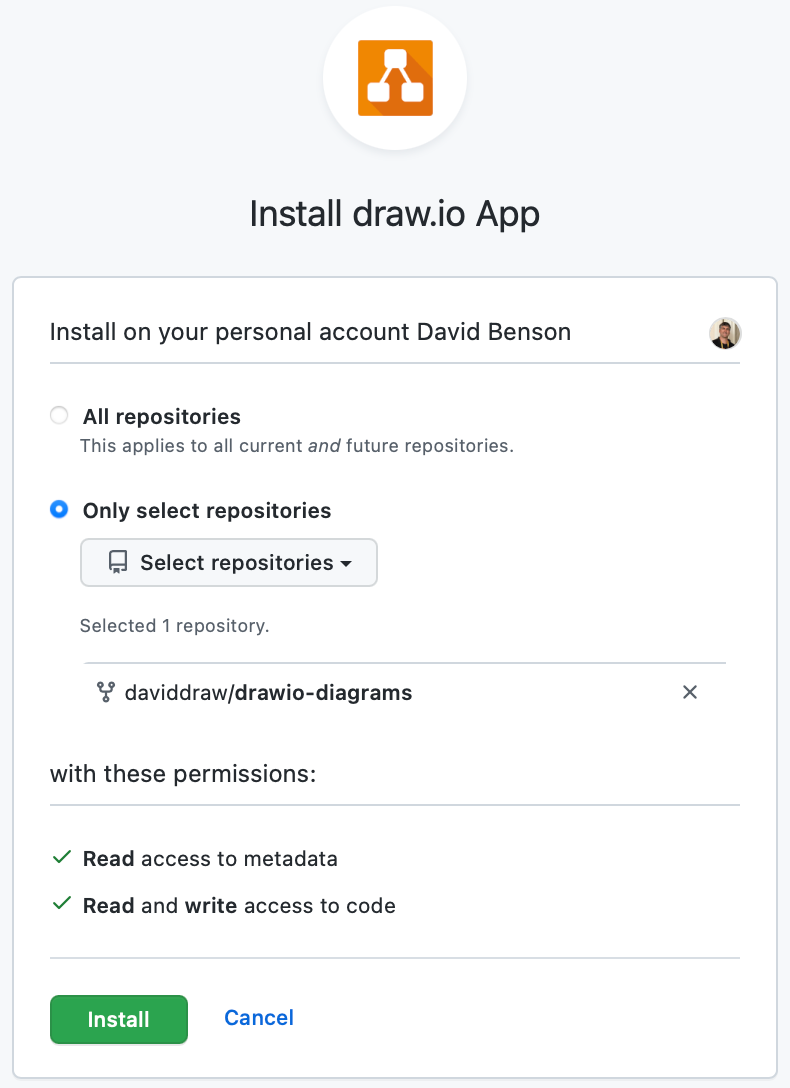
- Go to github.com/apps/draw-io-app, and click Install.
- If you want to install this app in specific repositories, click on Only select repositories.
- Select the repositories from the list - for multiple repositories, select each one from the list.
- If you selected a repository by mistake, click on the small cross to the right of its name.

- Click Install.
Add and remove repositories
Each GitHub app has its own settings page where you can change, add and remove access to repositories.
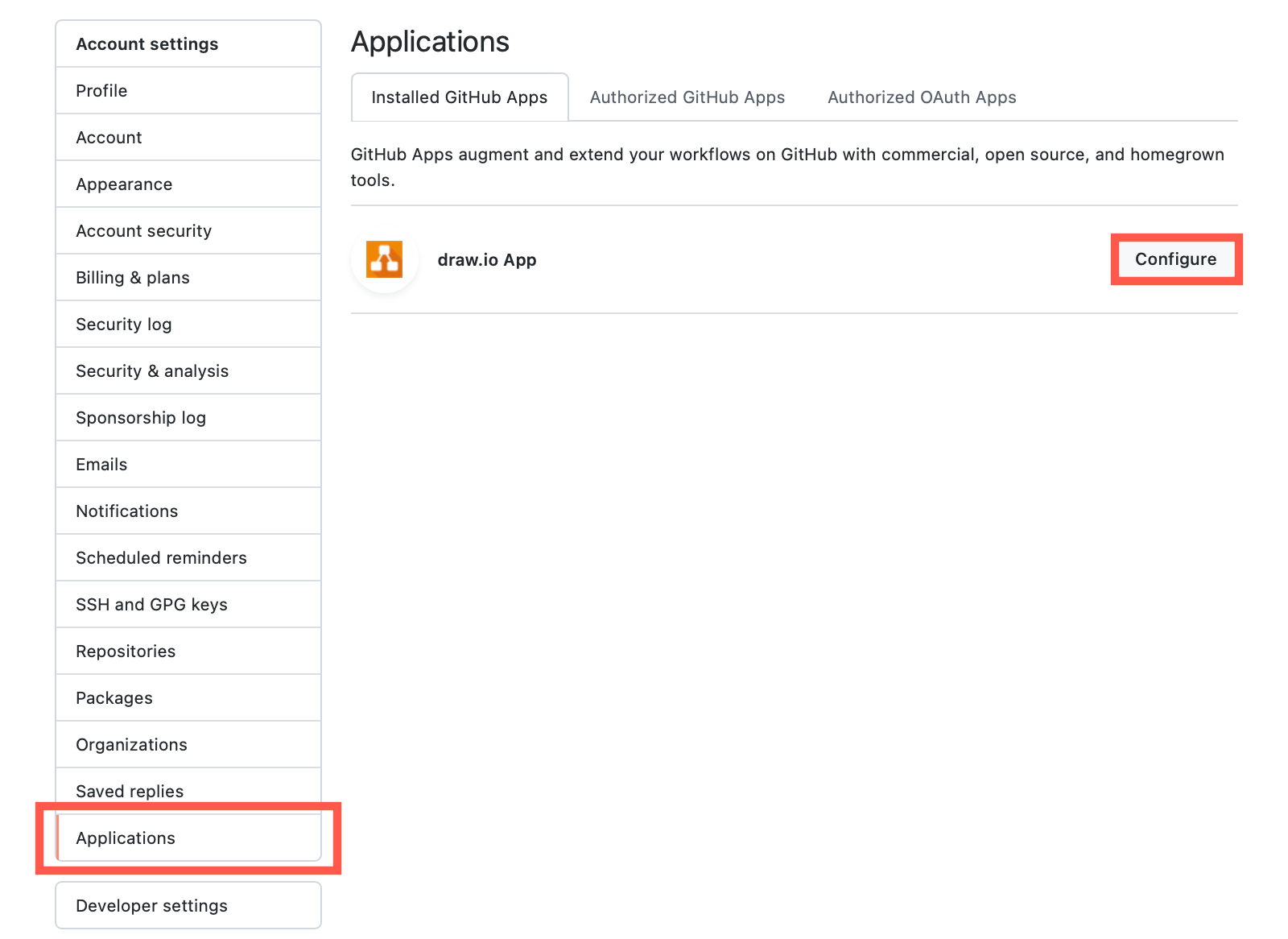
- Click on your GitHub profile image and select Settings.
- Select Applications on the left of your settings page to see a list of all Installed GitHub Apps. then to the right of the draw.io App, click on Configure.

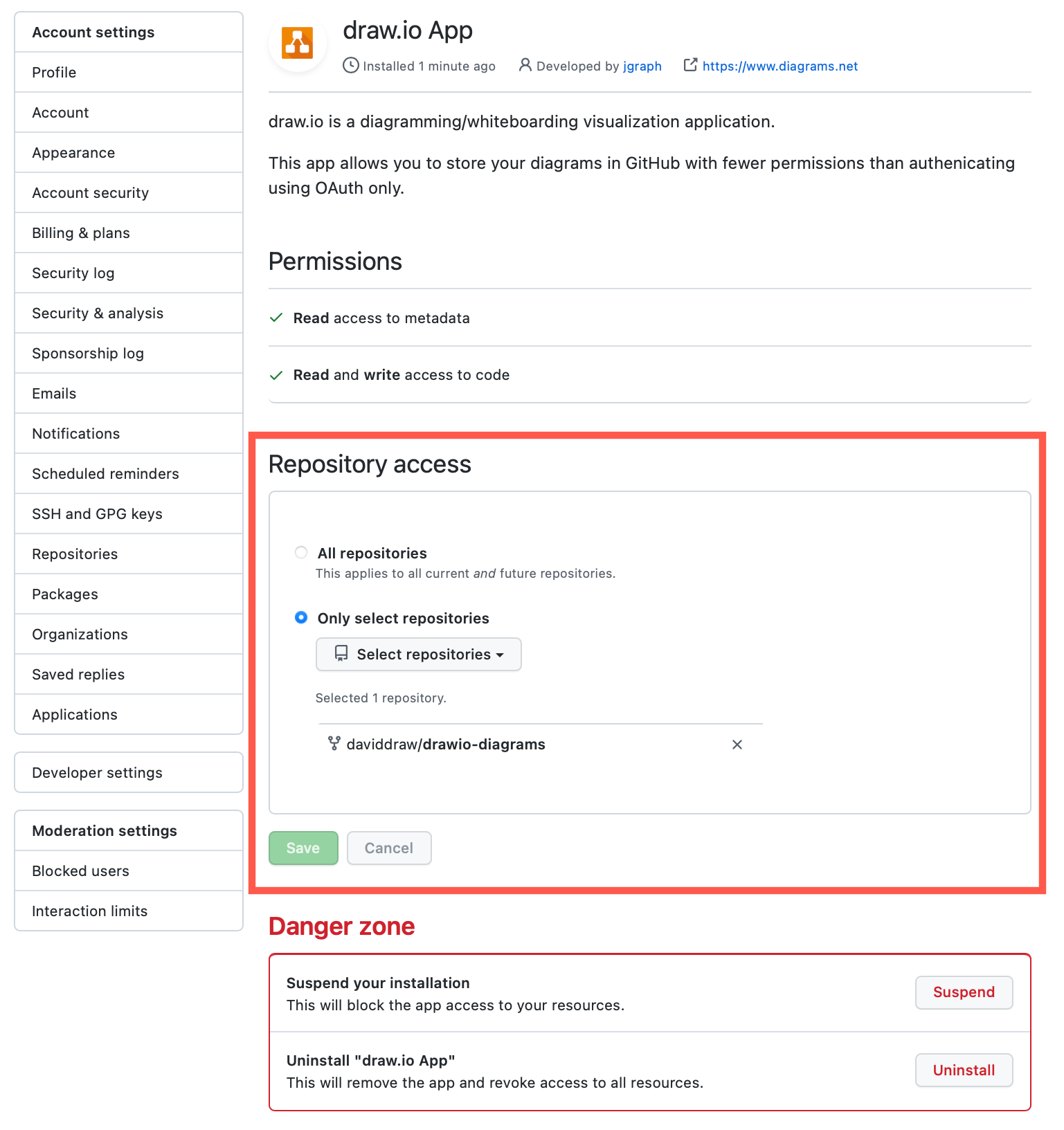
- In the Repository access section, add an remove repositories that you want to diagram in, and click Save to save your settings.

In the draw.io App’s application configuration settings, there is a Danger Zone section at the bottom.
- Suspend: If you want to temporarily disable the draw.io App’s access to repositories in your GitHub account, click on Suspend.
- Uninstall: Click on Uninstall to fully remove the draw.io App from your GitHub account and revoke access to all of your repositories.
Authorise GitHub to save diagrams
At the moment, when you save a diagram from draw.io to GitHub, you will still use the OAuth method.
Install the draw.io GitHub app, and select the repositories in which you want to save diagrams, so you will be ready to go when we switch authentication methods.
Do more with diagrams in GitHub
If you are a developer using VSCode, you can also use github.dev with draw.io to edit diagram files that are stored in GitHub repositories without leaving your code editor.
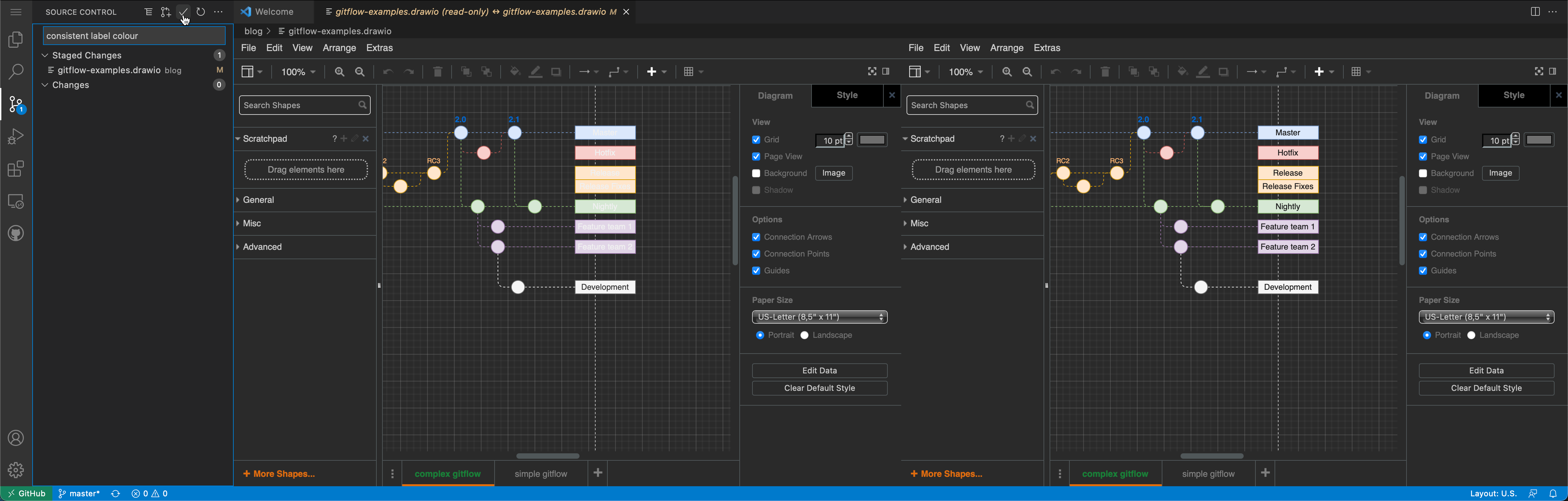
When you commit changes in VSCode, when you have installed the unofficial draw.io extension developed by Henning Dieterichs, you’ll see the two diagrams side-by-side in the diagram editor so you can easily compare the two versions.
See how to use github.dev with the VSCode extension to edit diagrams

Embed diagrams in GitHub pages
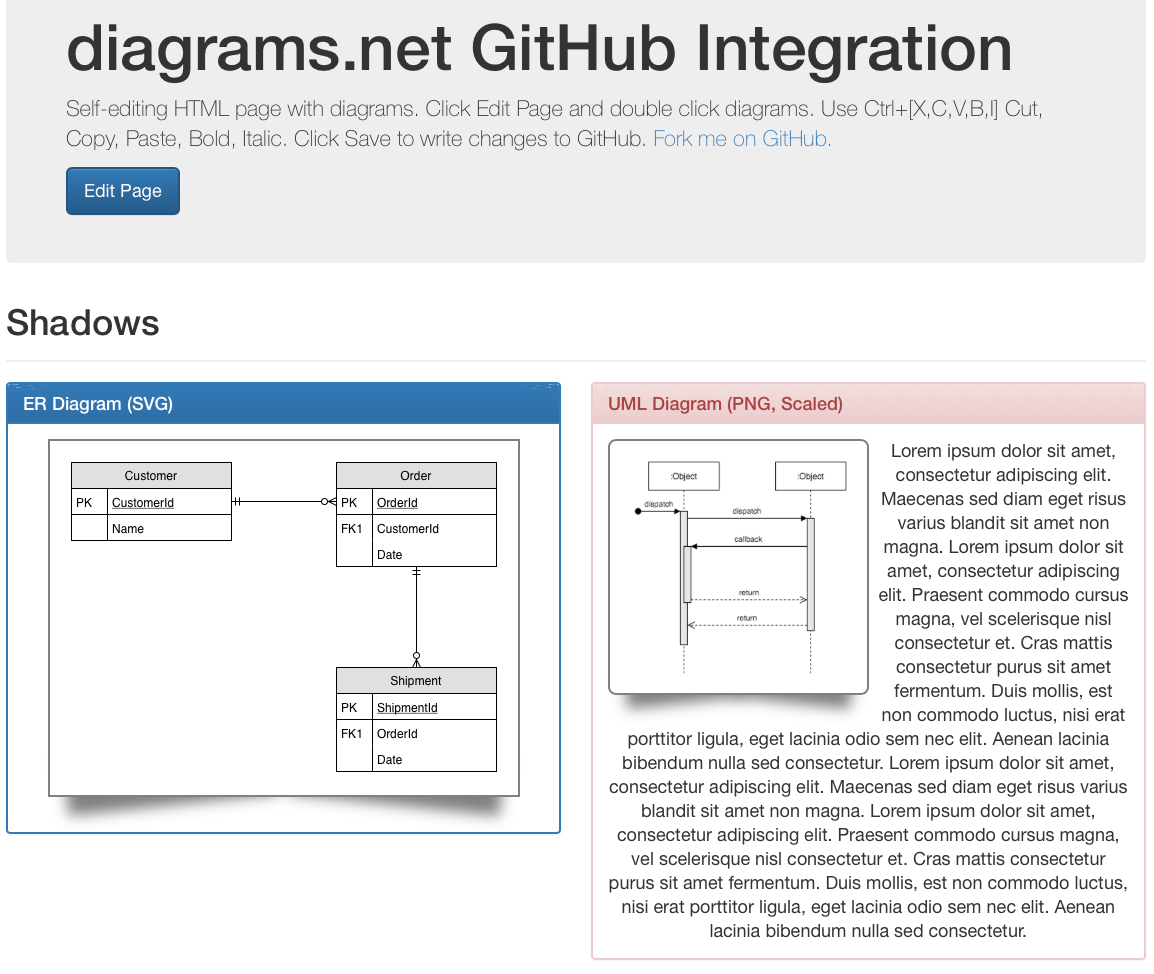
You can embed diagrams easily into GitHub README pages using an exported image and the usual markdown syntax.
You can also embed an editable diagram - embed the diagram editor in HTML as a container, with nanocms.js for the GitHub interface and diagram editing functionality, as well as Bootstrap and nanocms.css for CSS styling.
Embed diagrams and the diagram editor in GitHub markdown