Use grab handles to move table rows
The improved table shapes in draw.io are useful for many different types of diagrams. Now, using the grab handles on the sides of table rows in draw.io, you can select rows more easily, and move a row to a new position in a table, or move it to another table - even if that table is a different size.

Select a table row
Add a table to your draw.io diagram via the table tool in the toolbar above or to the side of the drawing canvas.
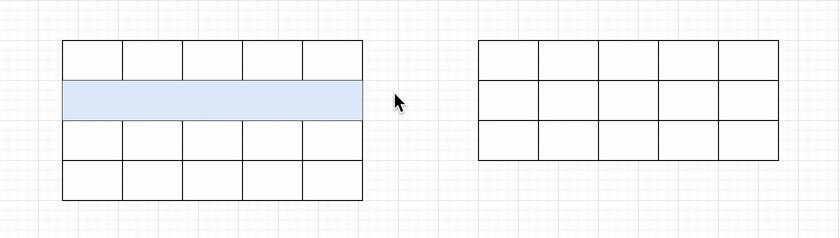
When you click on a cell in a table, you’ll select just that cell (outlined with a blue dotted line). Double click to edit the text in the table.

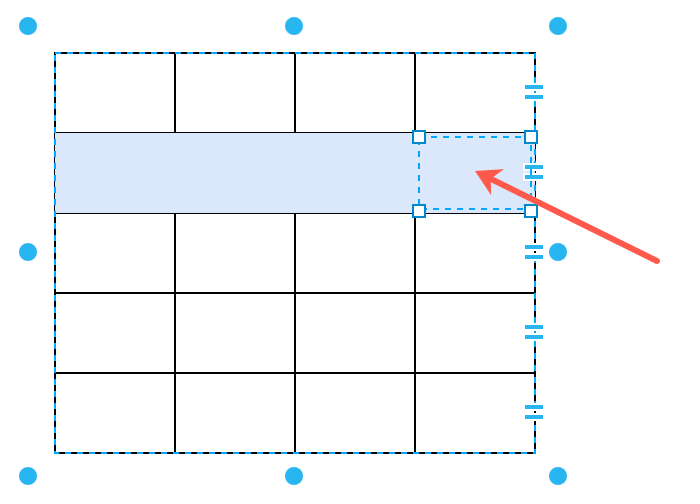
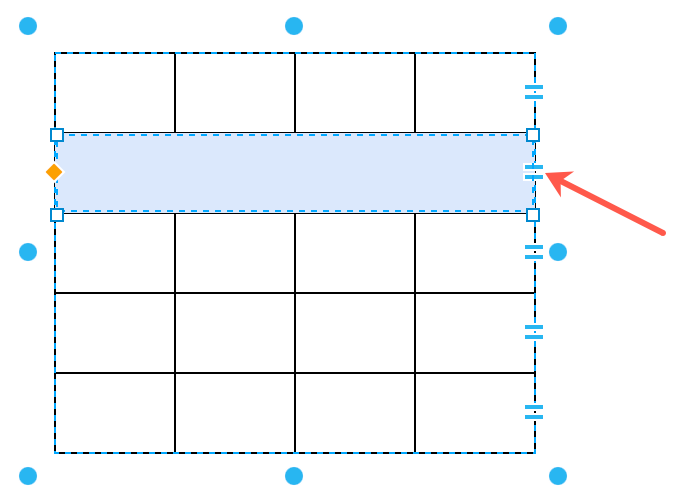
Click on the horizontal lines on the right edge of a table row to select the entire row instead of just one cell.

Style and move a table row
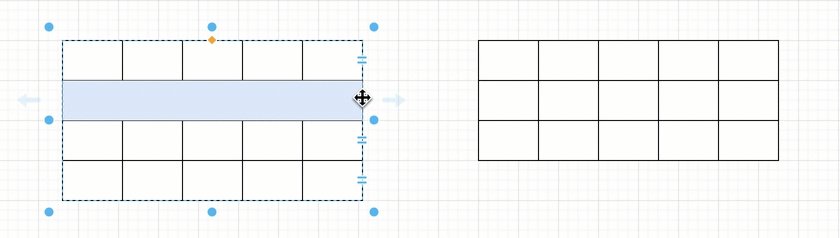
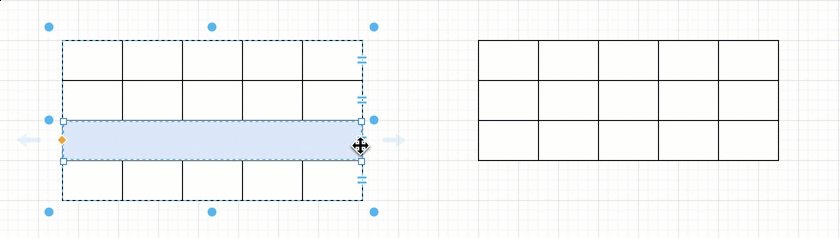
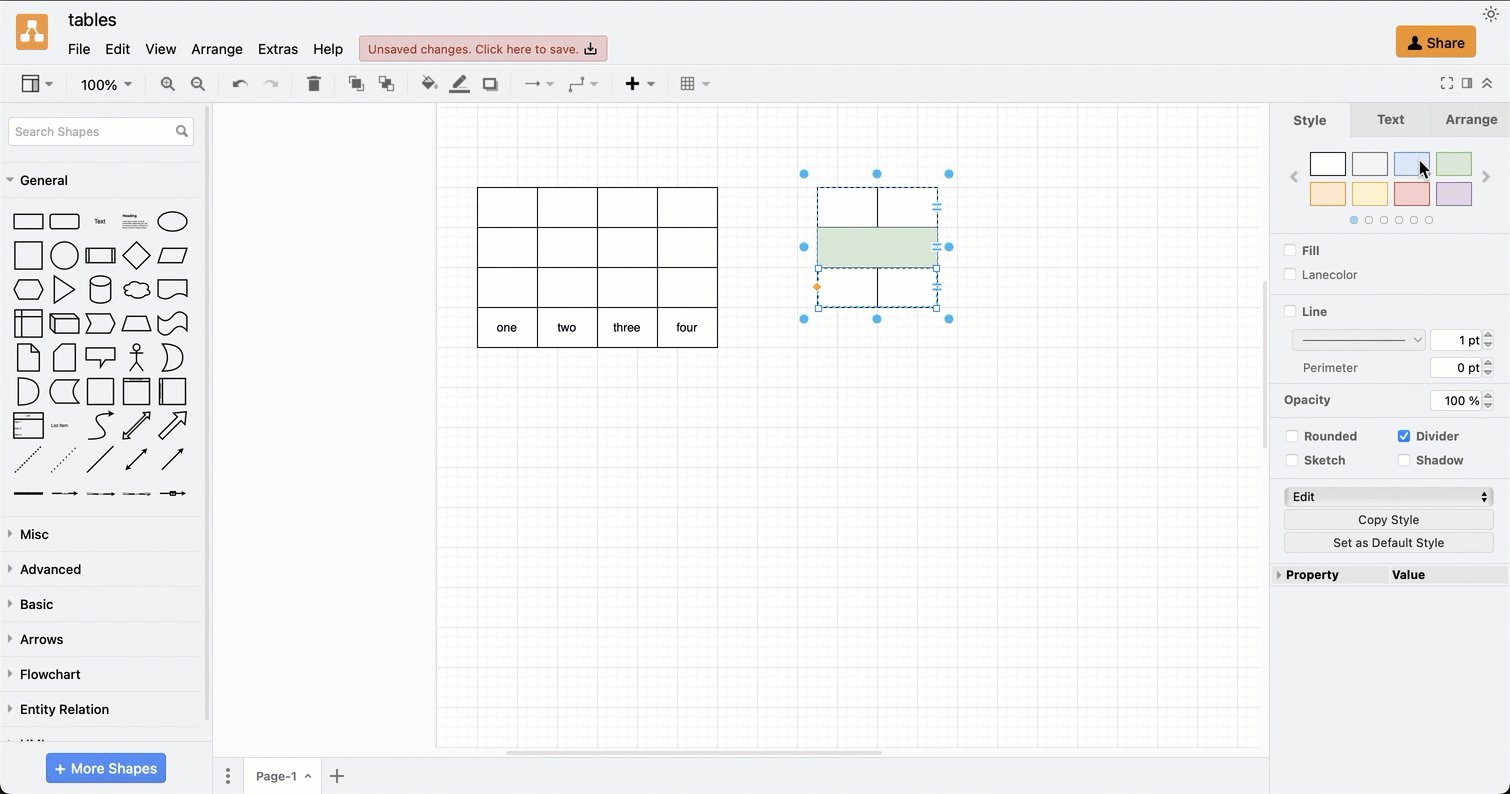
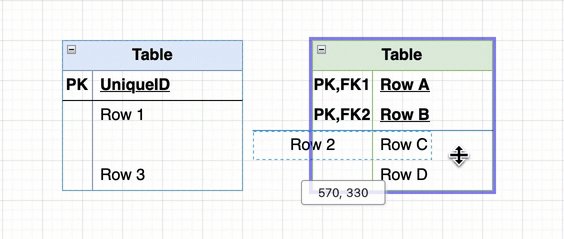
- First, select the table row by clicking on the grab handle on the right edge of the row.
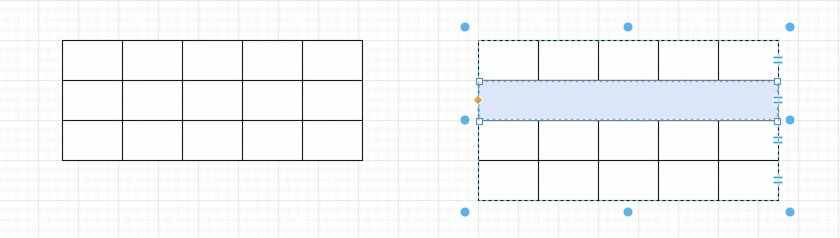
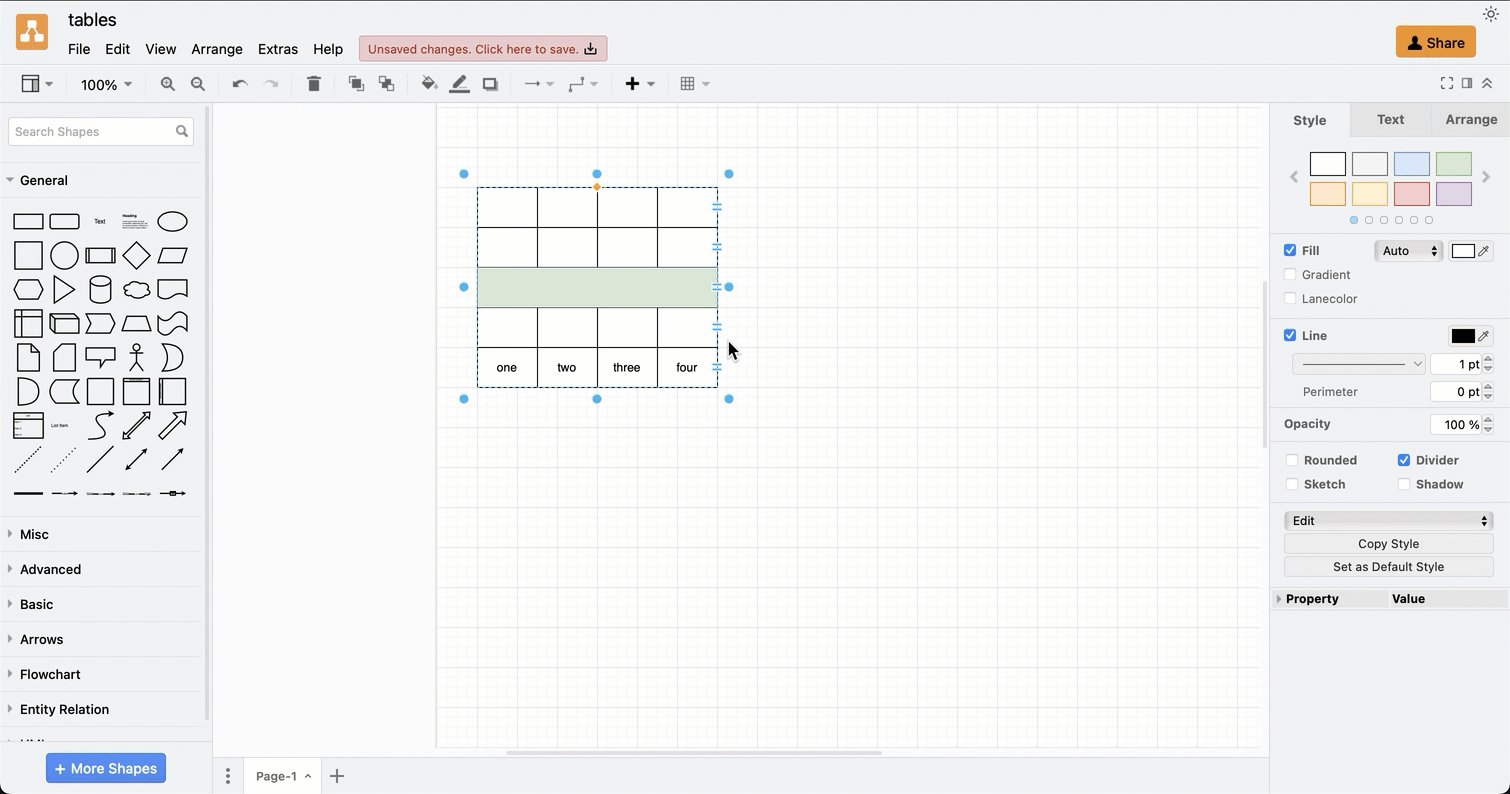
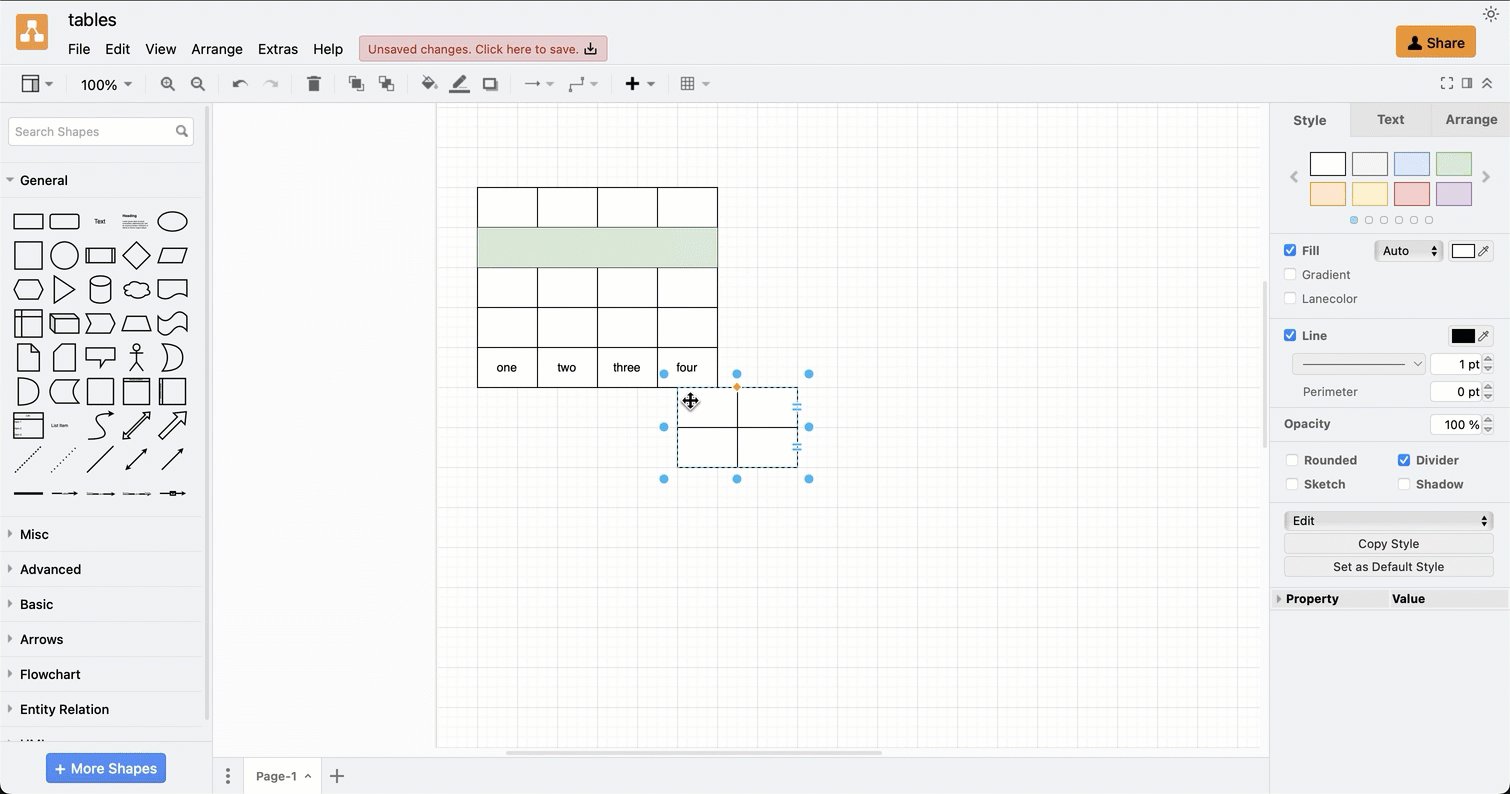
- Drag it to another position in the same table, or another table.
- Drop the row when the destination table’s outline is purple.

While a table row is selected, use the Style tab of the format panel to add a fill colour, change the line colour, change the fill to a sketch style, or change the row’s opacity.
Note: When you drag a row into a destination table with fewer columns, any text in the extra columns will be ignored.
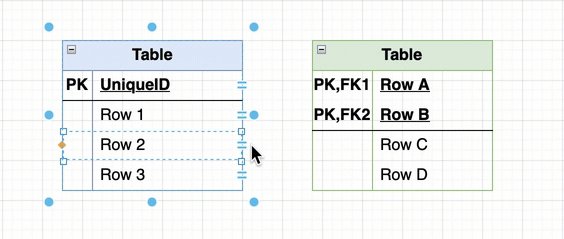
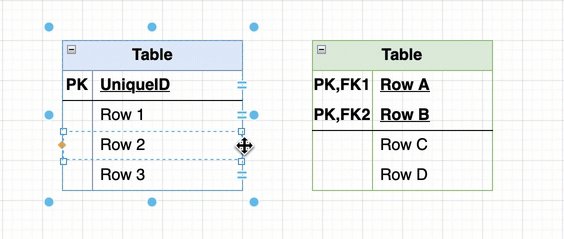
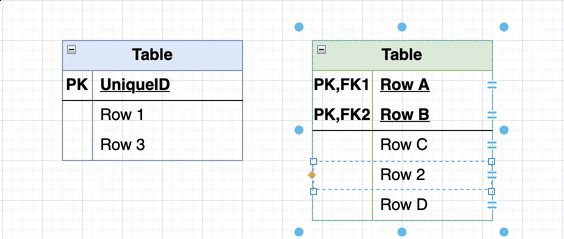
Move a row to another entity
The two table shapes in the Entity Relation shape library also have these row grab handles, allowing you to move a row easily to another entity in a database or entity relationship diagram.

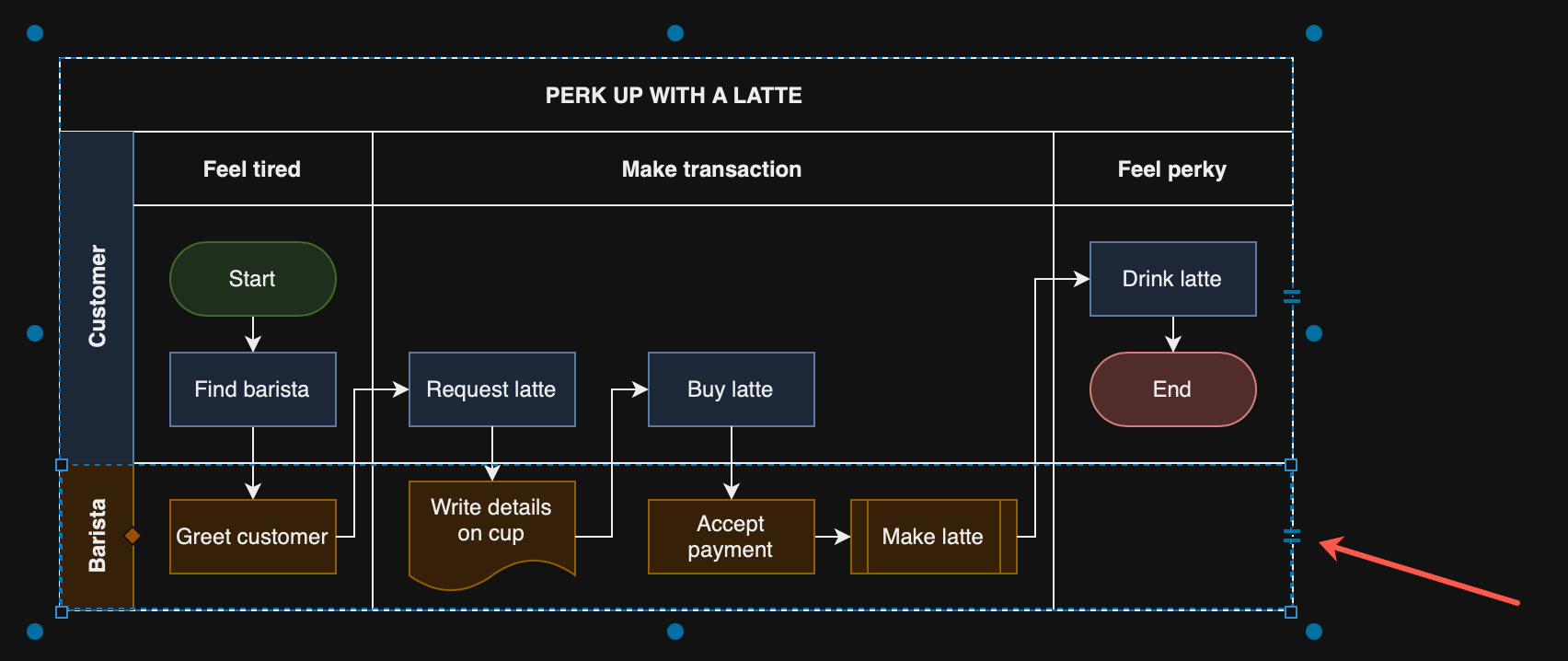
Working with container tables
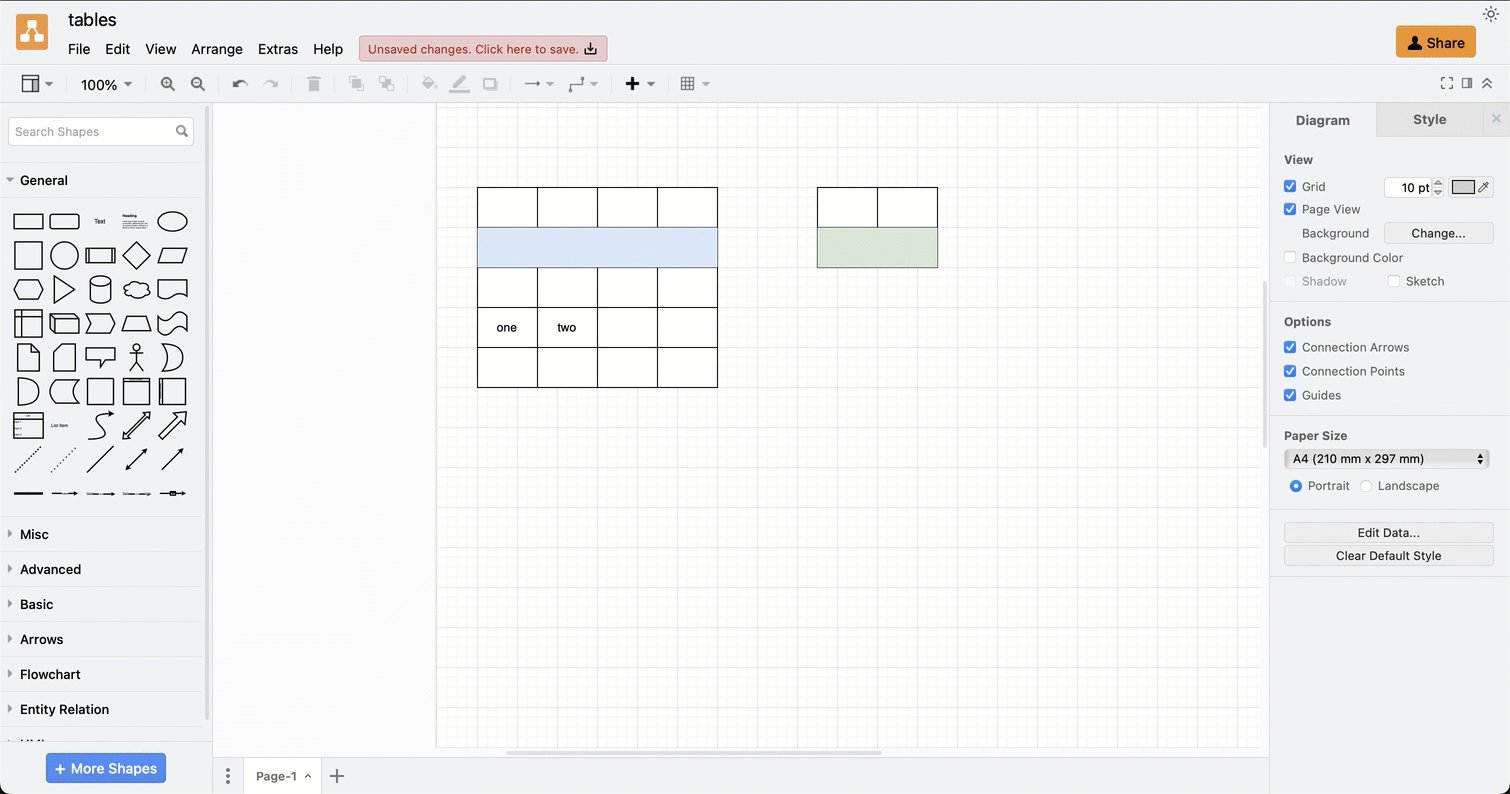
You can also move a row in a container table to another position or another container table using its grab handle.

Note: Make sure when moving a container table row to another table, its destination is also a container table. You may need to resize rows and columns to fit the shapes in the row correctly if the destination table is a different size.
Connectors to and from shapes inside each table cell will automatically adjust their paths, and may need to be repositioned manually.
Learn more about working with container tables and cross-functional flowcharts