Work with connectors
Connectors are lines that connect your shapes. They can also have arrows or other symbols at one or both ends.
There are two types of connectors in draw.io.
Floating and fixed connectors
There are two main types of connectors in draw.io.
- Floating connectors move around the perimeter of the shape.
- Fixed connectors stay attached to fixed points on your shape.

Connectors can be fixed and one end and floating at the other, or the same type of connection at both ends.
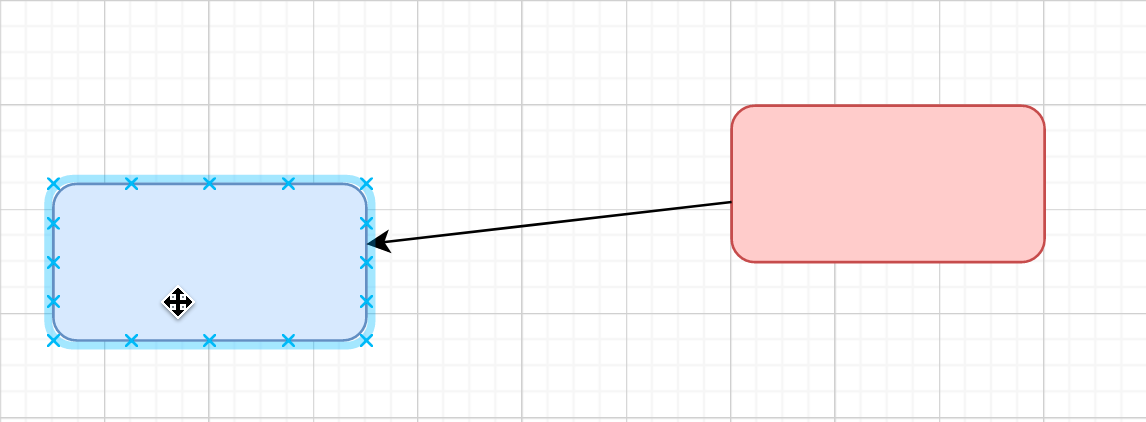
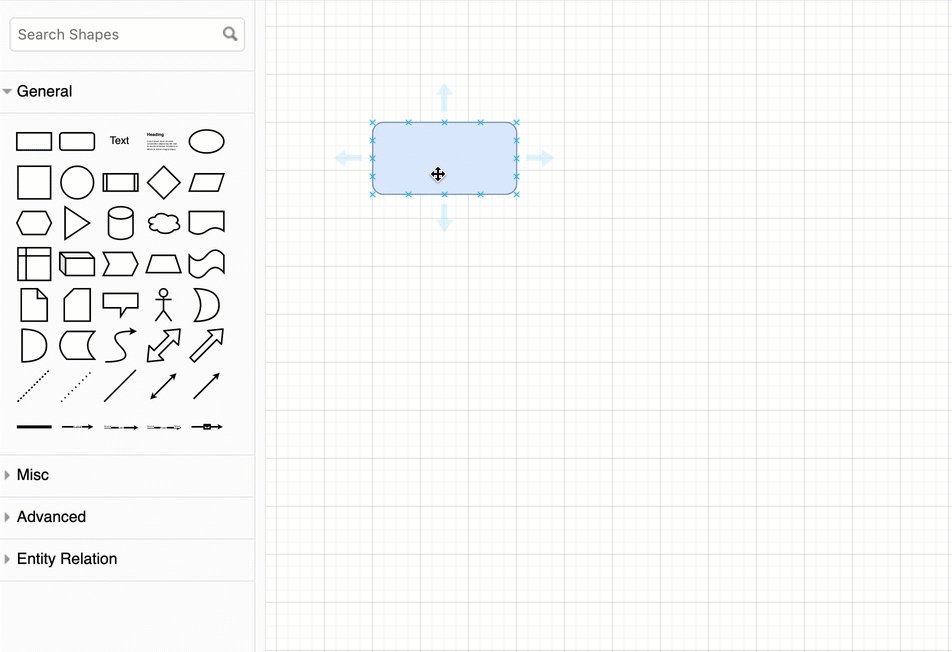
Add a floating connector
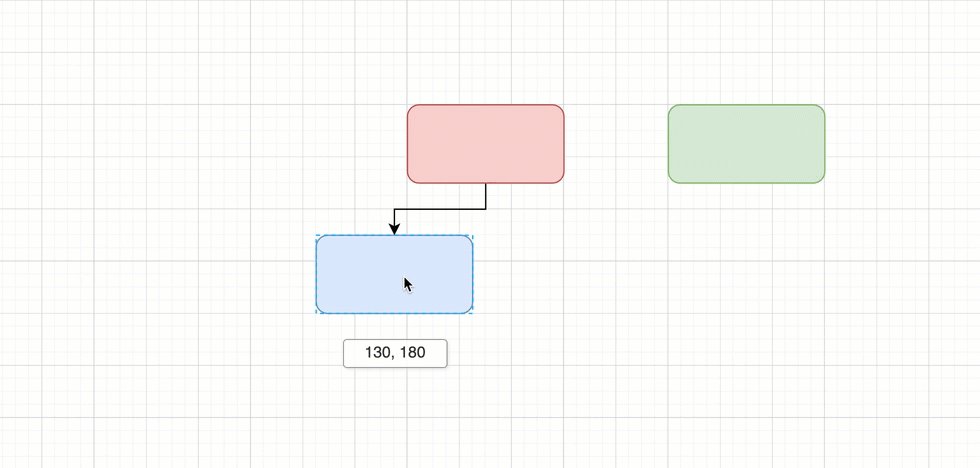
- Hover over an existing shape, then click and drag a connector from one of the four directional arrows.
- Hover over the target shape, then drop the connector end when the shape outline is blue.

Floating connectors will take the shortest route between the two shapes, unless you manually change the path they take by adding waypoints (learn more about waypoints below).
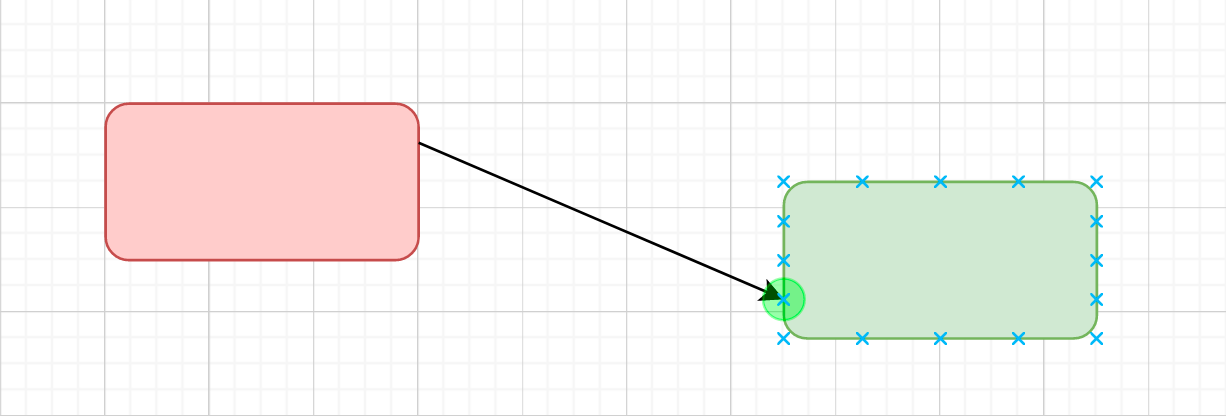
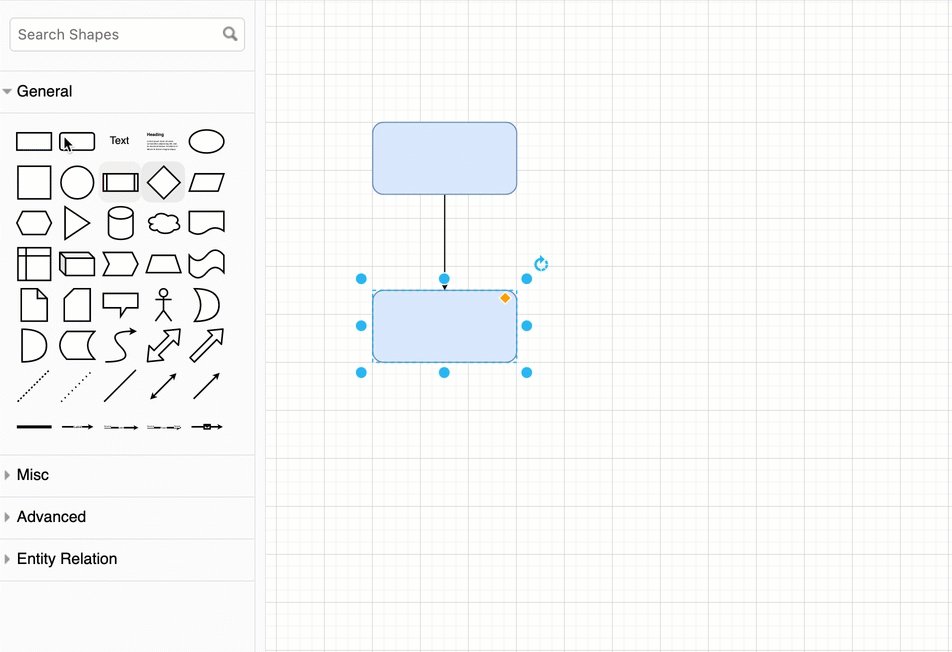
Add a fixed connector
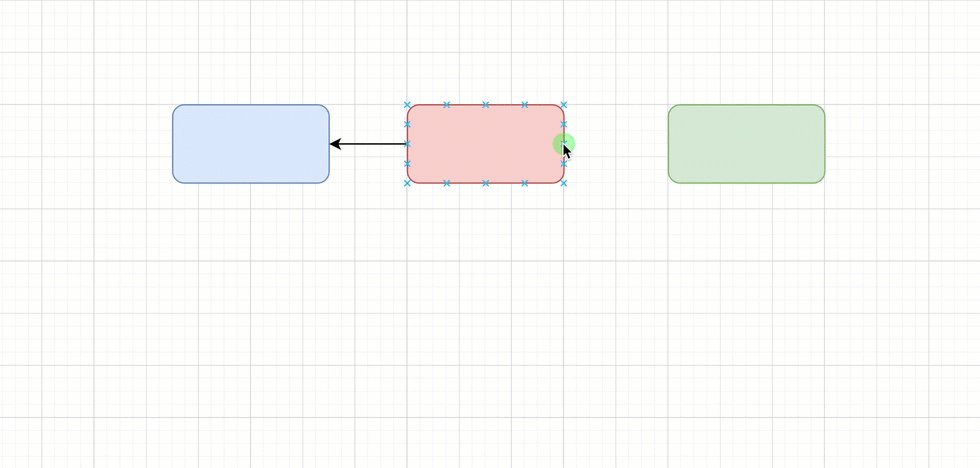
- Hover over a shape to see the fixed connection points - they look like small crosses.
- Hover over one of these points, then click and drag a connector from it.
- Hover over a connection point on the target shape, then drop the connector when it is highlighted in green to make it into a fixed connection.

You can fix the end of a connection to any location within a shape.
Fixed connectors will remain attached to that particular location on a shape, even when you rotate the shape, or move it (or the connector) around the drawing canvas.
Tip: Click on the direction arrow pointing towards a nearby shape to quickly connect the two.

- Edit the fixed connection points on a shape
- Make floating connectors snap to the nearest fixed connection point.
- Customise a shape to have different connection points
- Learn how to use waypoints to change the connector’s path
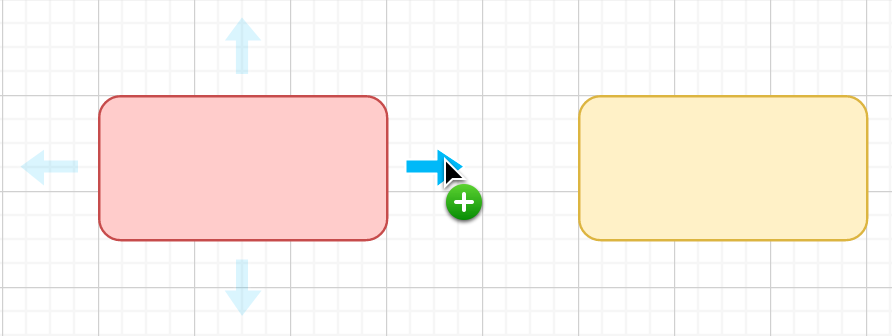
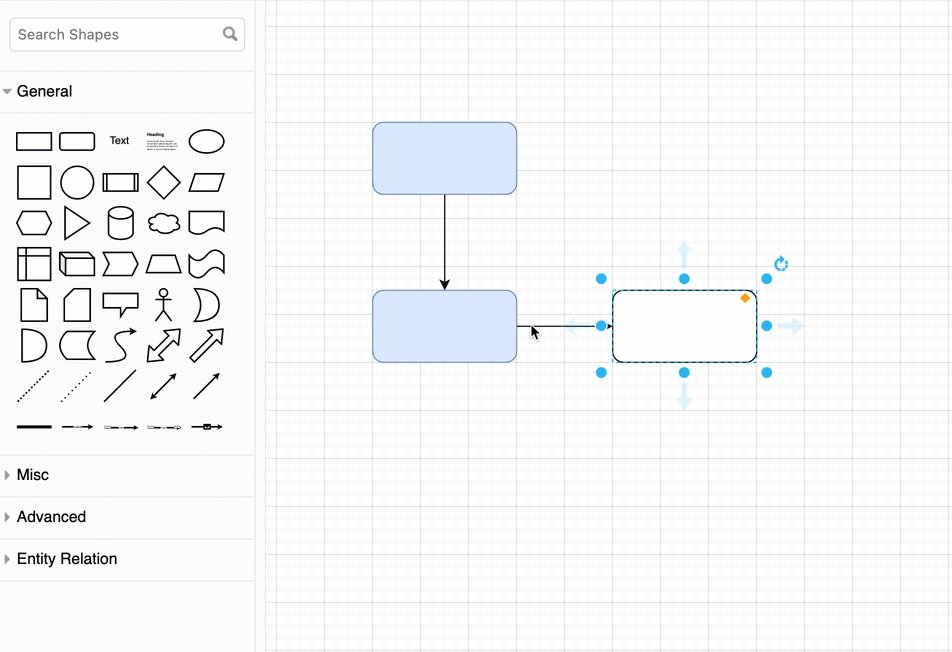
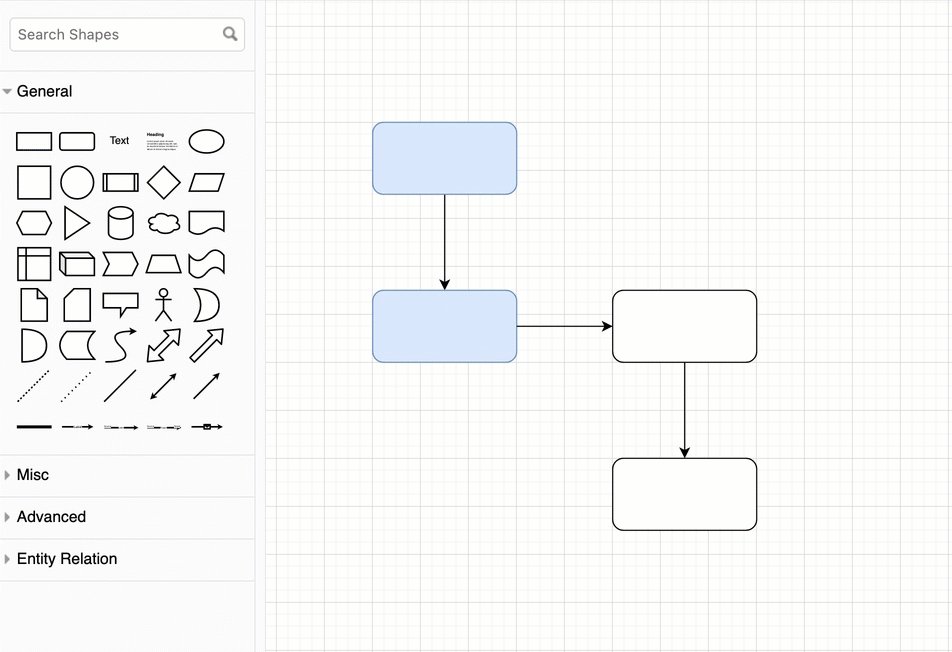
Connect shapes automatically
The draw.io editor can automatically add connectors in a variety of ways When you add new shapes to the drawing canvas.
Clone and connect a shape: Click on a direction arrow towards a blank space on the drawing canvas, then select a shape to add and connect it in that direction.
Drag and drop a shape: Drag a shape from the shape library or the drawing canvas, and drop it on a direction arrow or an existing unconnected connector.

Use shortcuts to add, clone and automatically connect shapes
Add labels to a connector
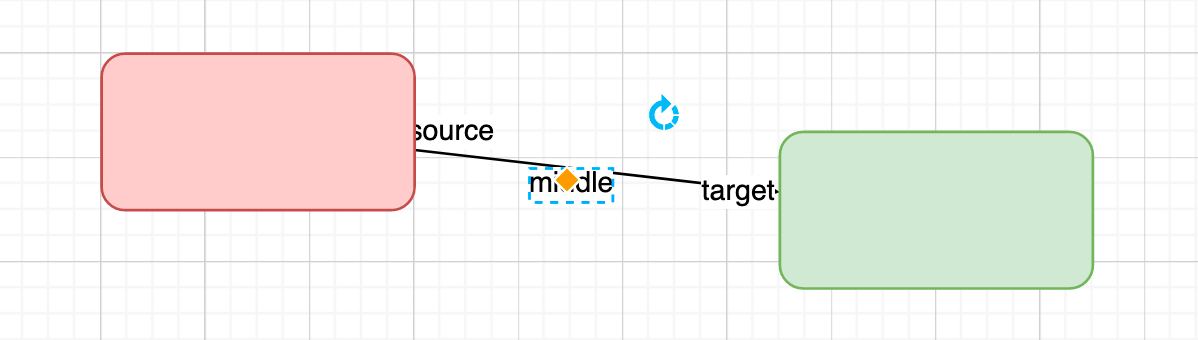
Connectors can have three labels - one in the middle, and at either end.
Double click on the connector at the location where you want to add a label.
These labels will move with the connector as you move the shapes around on the drawing canvas, but you can also drag them to another location.
- To manually change a label’s position, select the label by clicking on it, then drag the diamond grab handle to a new position.

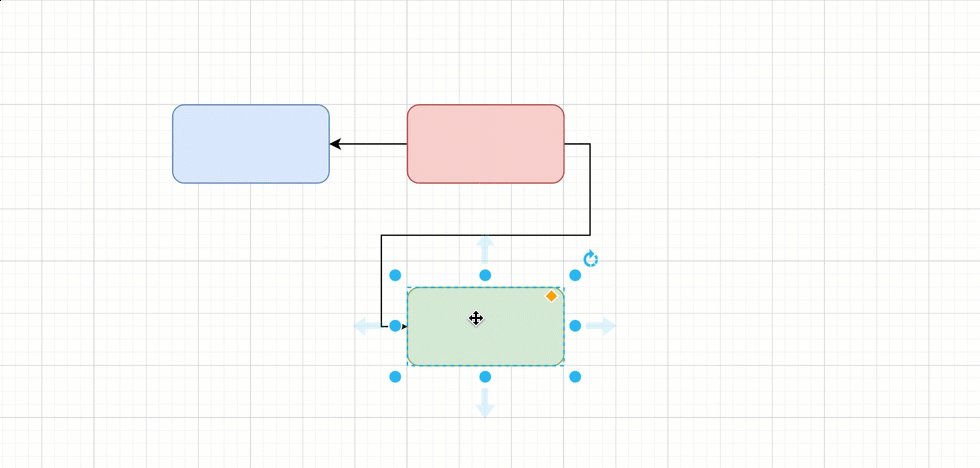
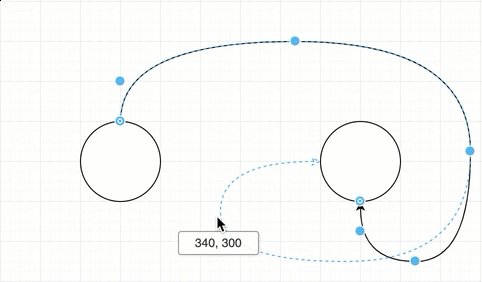
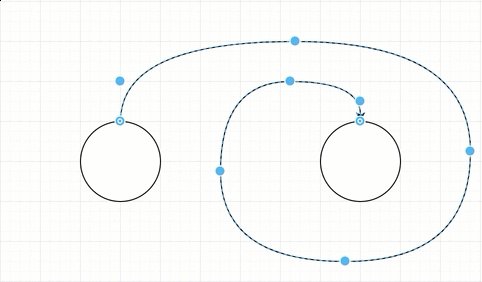
Use waypoints on connectors
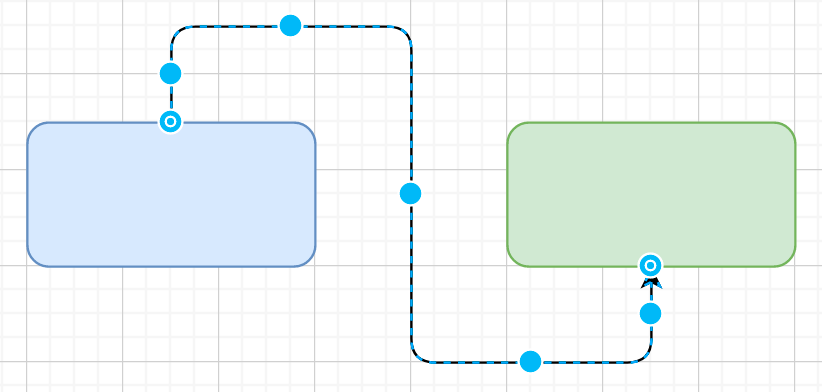
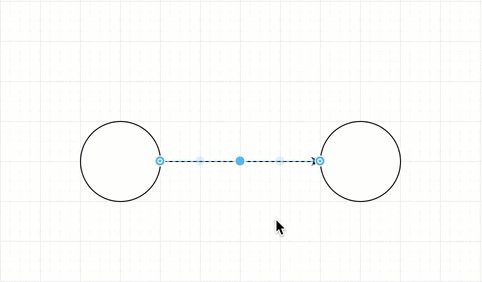
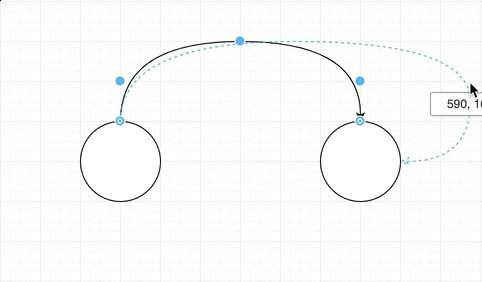
Connectors use waypoints as anchors for their route between two shapes. These are displayed as round blue grab handles.

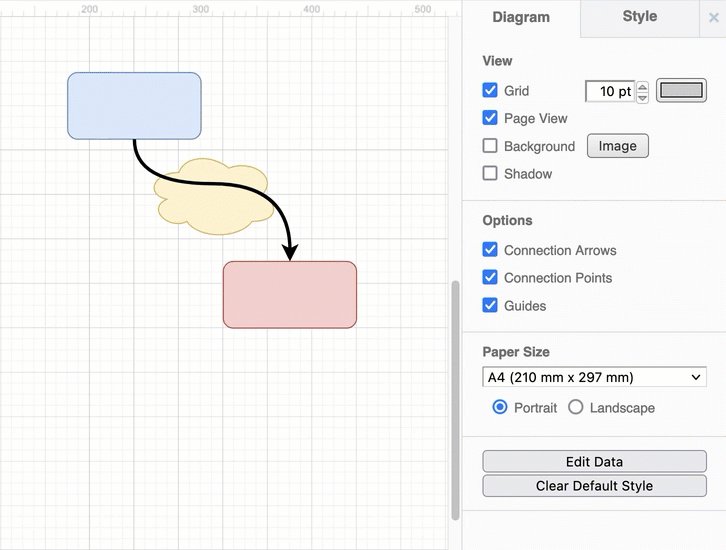
Waypoints are useful when you want to ensure a connector takes a certain path, especially when it is a floating connector which will default to the shortest, direct route.
To add or remove waypoints and change the path of a connector, drag a section of the connector into a new position to make it take a different route. Waypoints are added and removed automatically as you drag them into new positions.

Add extra waypoints manually - right-click on the connector, then select Add Waypoint from the context menu.
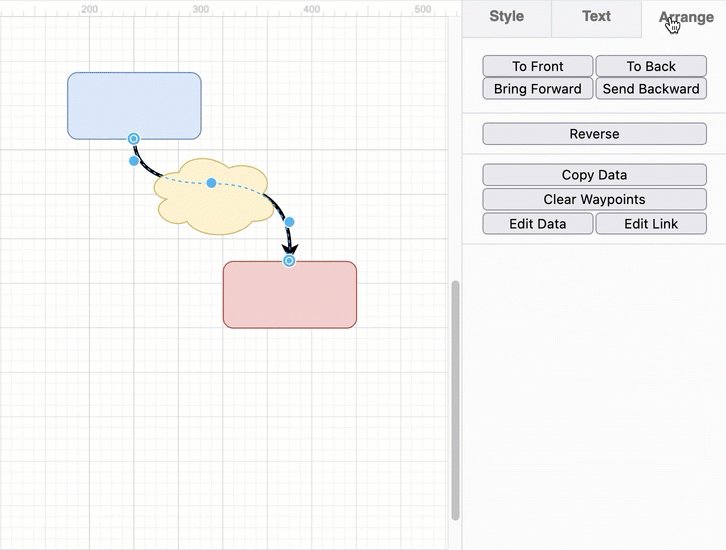
Tip: You can reverse the source and target ends of a connector (with their labels), and flip a connector horizontally or vertically via the Arrange tab in the format panel.
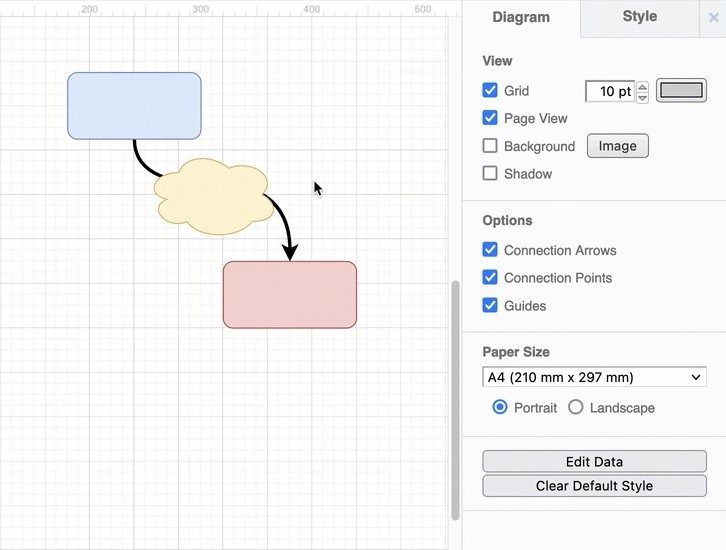
Move connectors in front of or behind shapes
Move connectors directly to the front or back
- Select one or more connectors.
- Click To Front or To Back to send them directly in front of or behind all shapes and connectors on that layer.
Move a connector forwards or backwards
- Select one connector, or one group of shapes/connectors.
- Click Bring Forward or Send Backward to step the selected connector forwards or backwards, one shape at a time.

Learn more about the z-order of shapes and layers
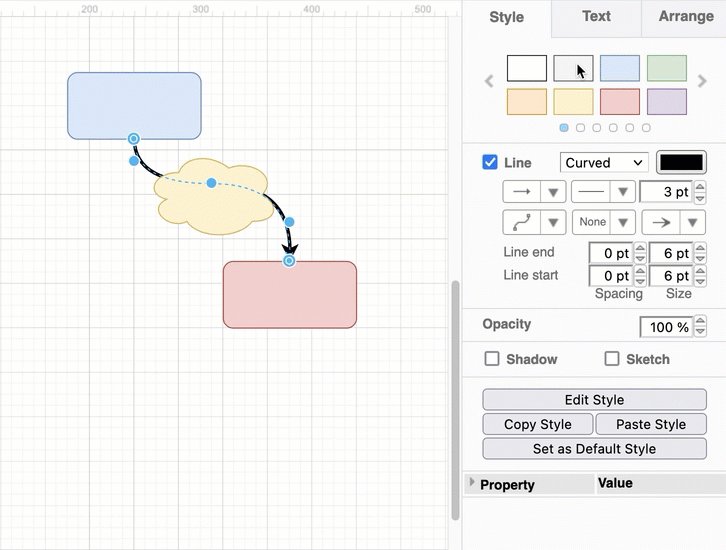
Connector style options
There are many different ways in which you can style connectors.
- Change the line colour, opacity, width and pattern.
- Set bends to be sharp, rounded or curved.
- Change the automatic routing behaviour with a variety of waypoint styles.
- Add a variety of different arrow heads or technical symbols.
- Start or end the connectors outside the border of the shape, or offset it inside the shape.
- Set overlapping lines to use line jumps.
- Draw connectors in a casual sketched style, with or without a shadow.
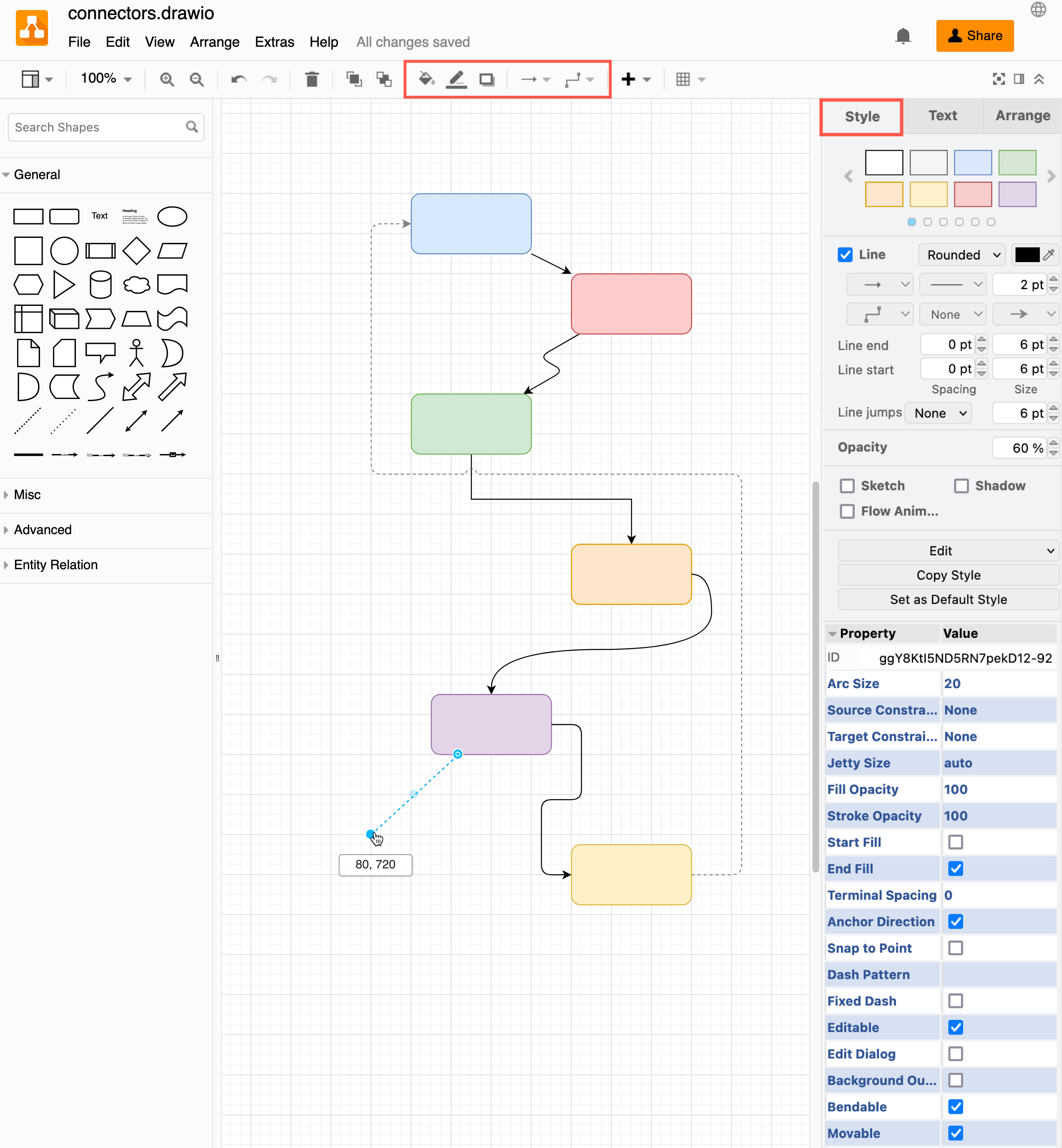
To change a connector’s style, select the connector, then use the options in the Style tab of the format panel, or the tools in the toolbar.
Learn all about connector styles in draw.io