Generate code to embed a diagram in a webpage
You can easily save your diagram as an image or a SVG file, which you can embed in your website. Or you can embed HTML or an IFrame into your web page as described below.
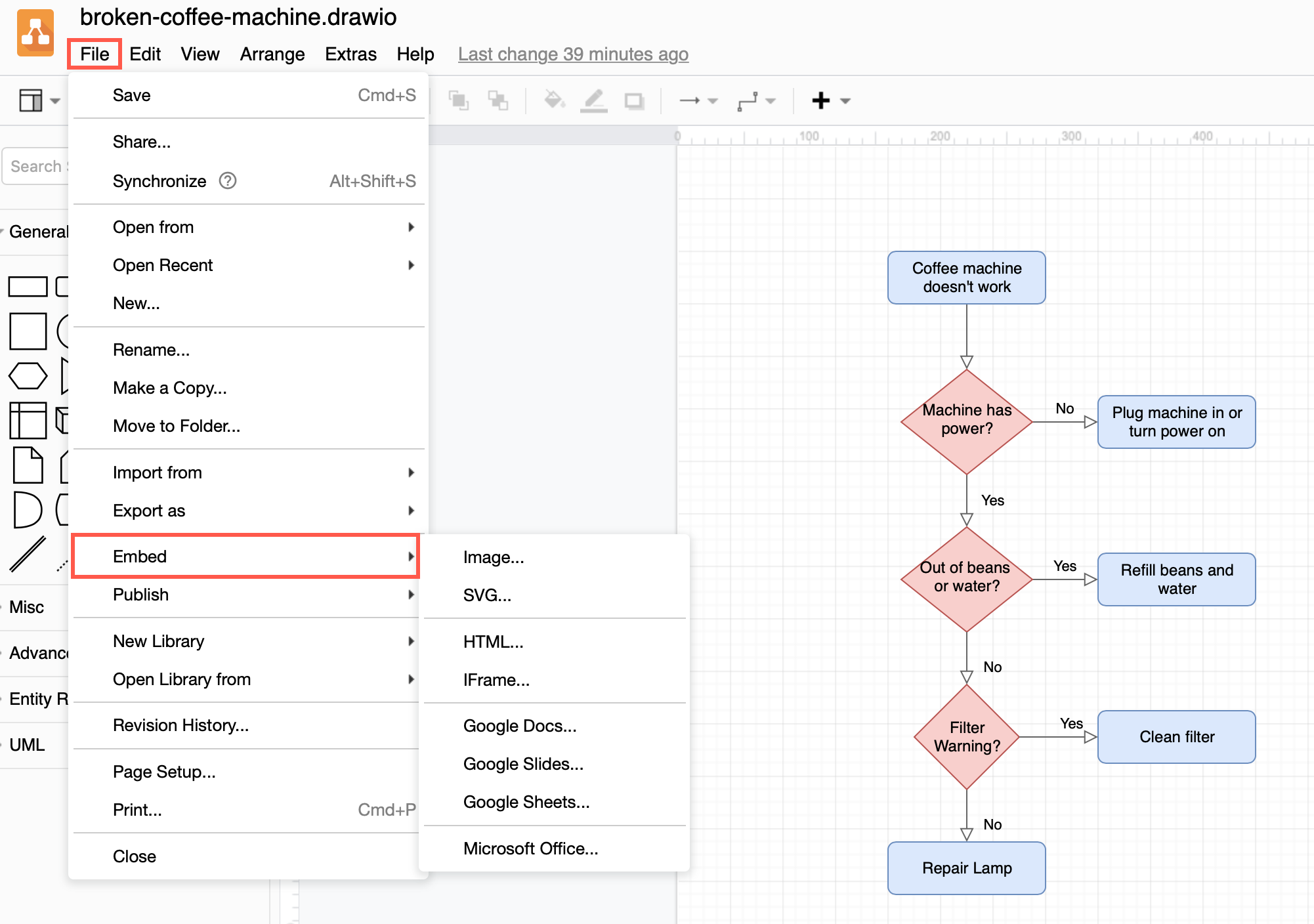
Select File > Embed.

Embed a diagram using HTML
- Select File > Embed > HTML to open the HTML options dialog.
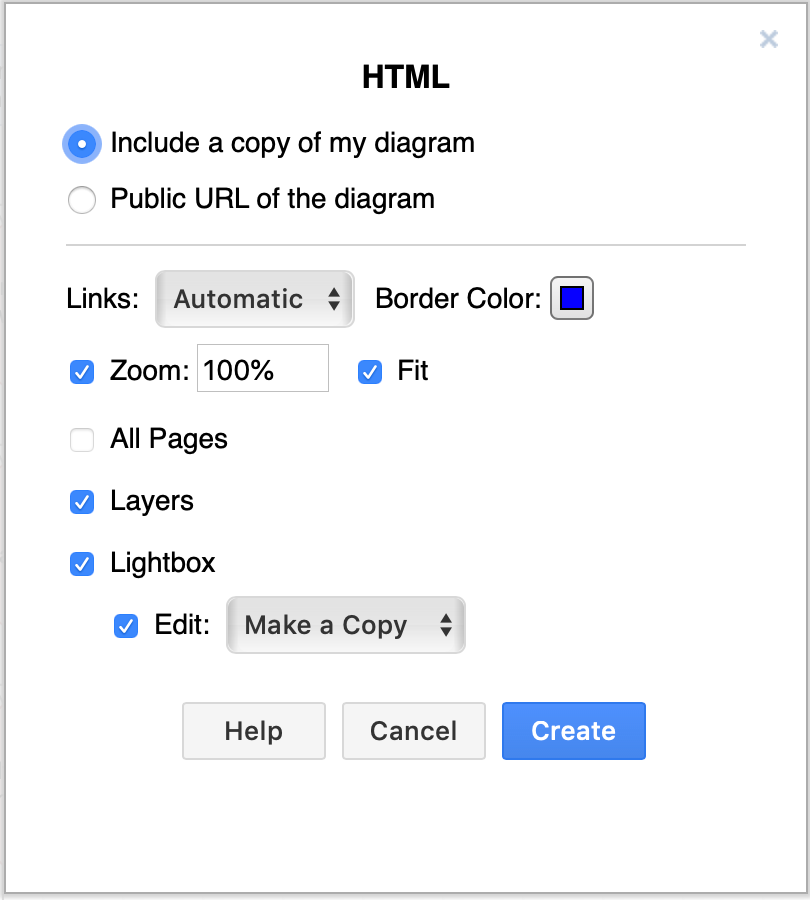
- Select from the following embed HTML options, then click on Create.
- Include a copy of your diagram in the HTML or use the public link to your original diagram file.
- Choose whether you want Links to open in the current window or in a new window, and change the Border Color to change the link highlight colour.
- Set your diagram to open in dark or light mode (default Appearance is Automatic).
- Choose whether to zoom in or out.
- Select you want to include all pages, layers, and/or tags.
- If you want to display the diagram in a lightbox, choose what should happen when a user clicks on the edit icon.

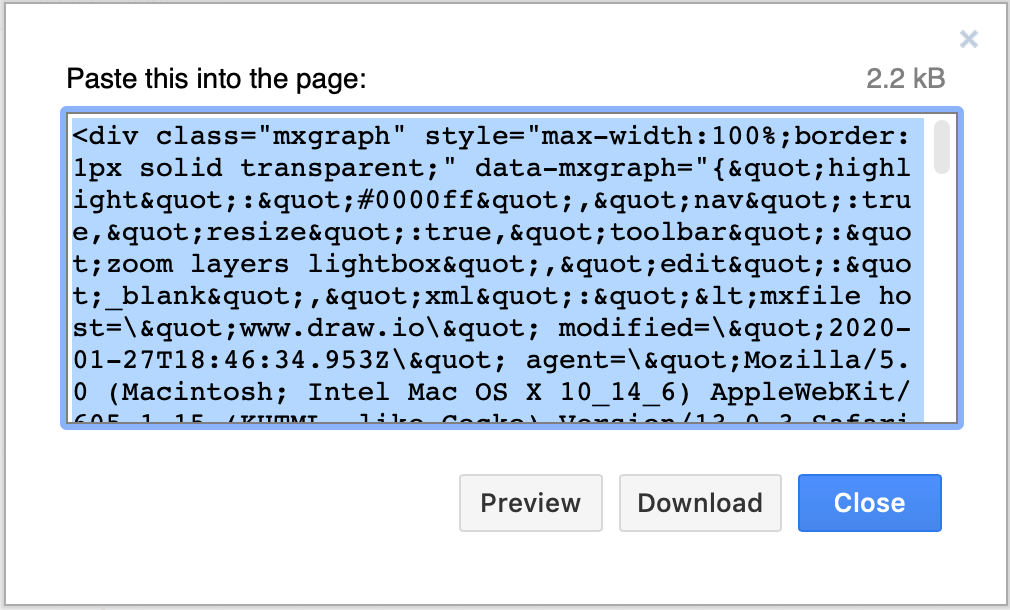
- Copy the generated HTML code and paste it into your webpage.

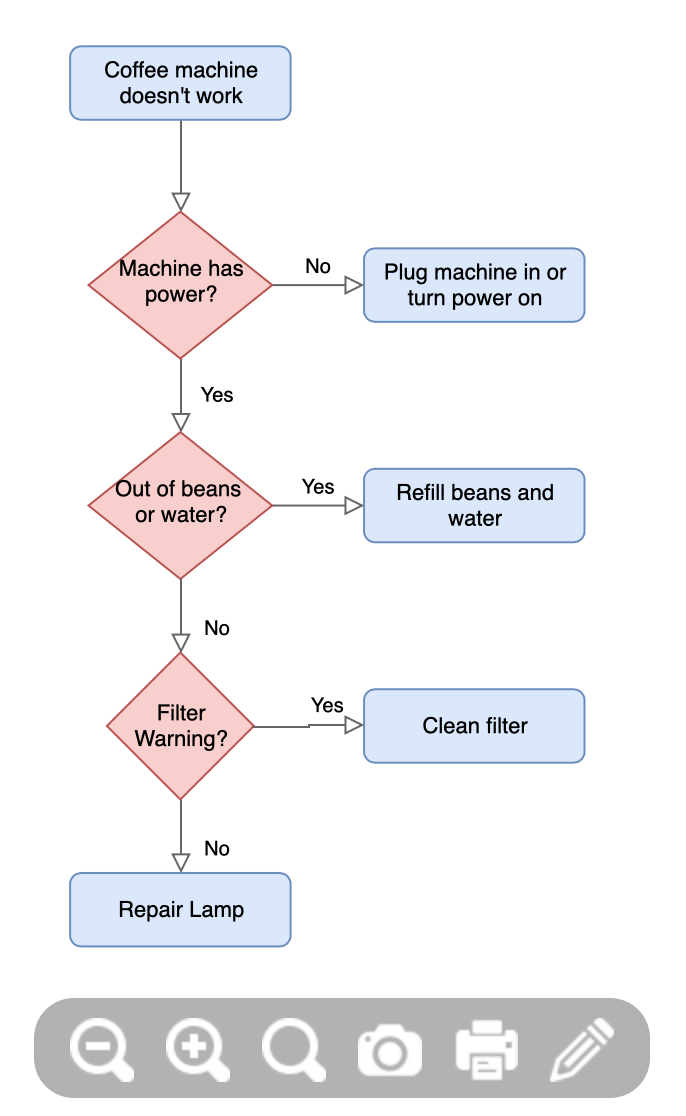
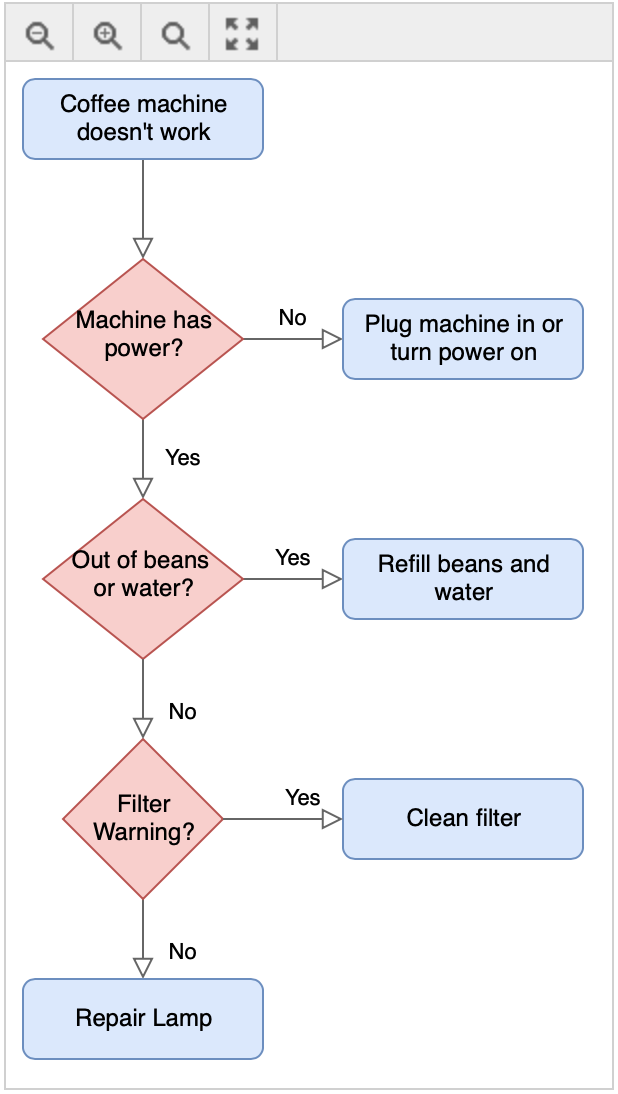
When you load the webpage in your browser, the diagram will appear with a toolbar, if you have used the default settings.

Embed a diagram using an IFrame
An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a website. This means that your diagram file must be stored as a public file - for example on Google Drive.
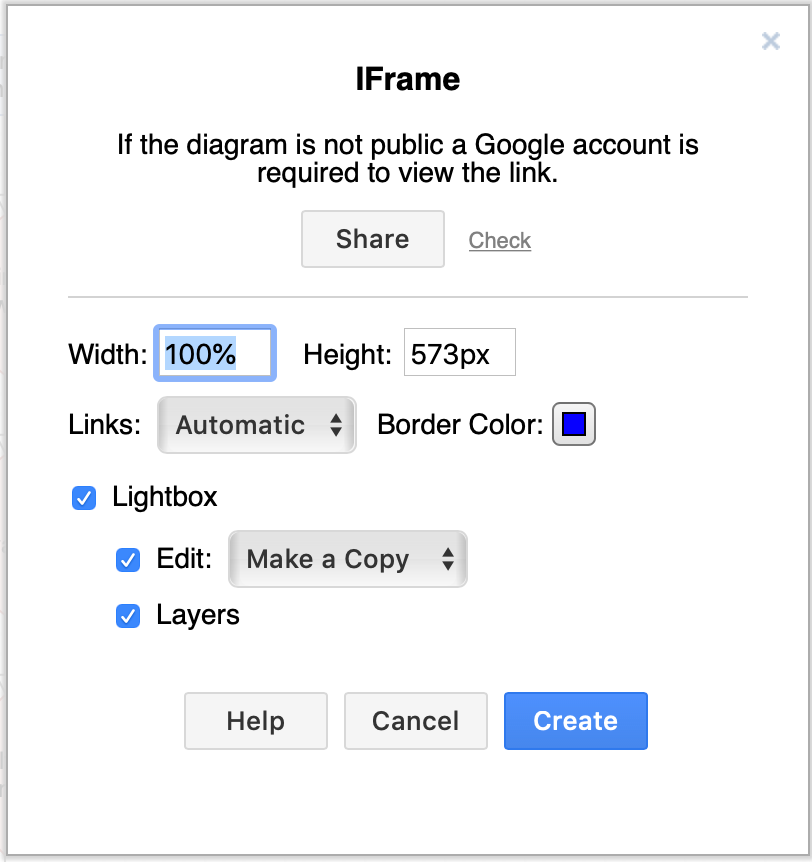
- Select File > Embed > IFrame to open the IFrame options dialog.
- Set the options you want to use within the IFrame. They are similar to the HTML options described above. Once you are done, click Create.

- By default, when you open the link it will create a copy of the diagram in the users’ browser. If you have saved your diagram on a cloud platform, you can change this to Authorisation required, or to share the Public URL of the diagram.
- Set the Width and Height to change the size of the diagram iFrame. * Choose whether you want Links to open in the current window or in a new window, and change the Border Color to change the link highlight colour. * Set a transparent background. * If you want to display the diagram in a Lightbox, choose what should happen when a user clicks on the Edit icon. * Select you want to include layers and/or tags.
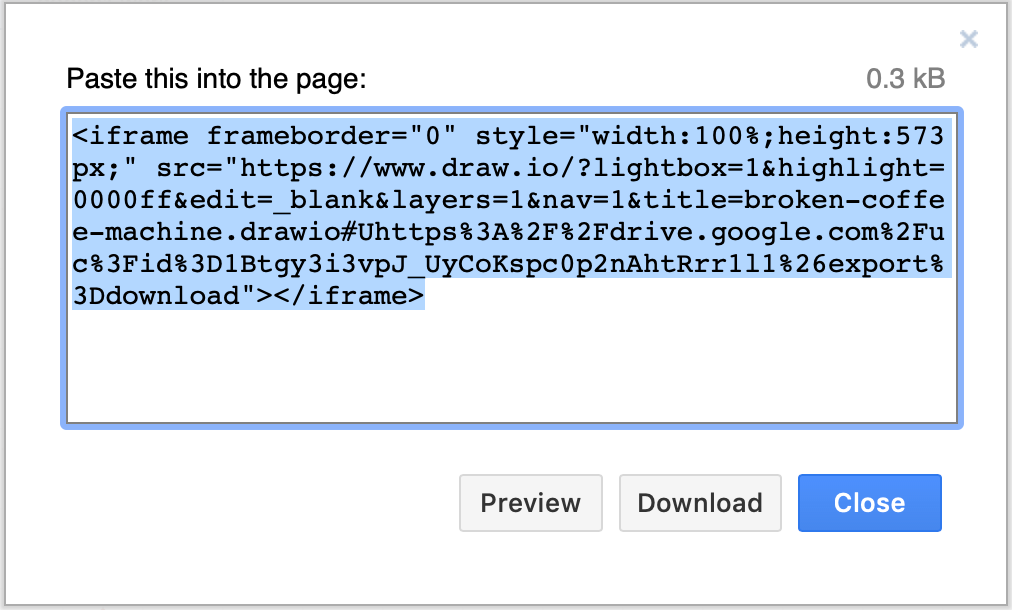
- draw.io will generate the HTML code that contains the IFrame. Copy this HTML code containing the IFrame, and paste it into your web page.

IFrames use the draw.io lightbox and centre the diagram in the page. If you have used the default settings, a toolbar will appear at the bottom of your diagram when you hover over the HTML page.