Embed your diagram as an SVG in a web page
You can embed the SVG markup of your diagram in web pages, or services such as Blogger or WordPress. Your diagram is not hosted anywhere as it is fully described within this markup. Embedded SVGs support links, display cleanly as a vector images (suited for Retina displays), and load much faster than embedded HTML.
- Select File > Embed > SVG.
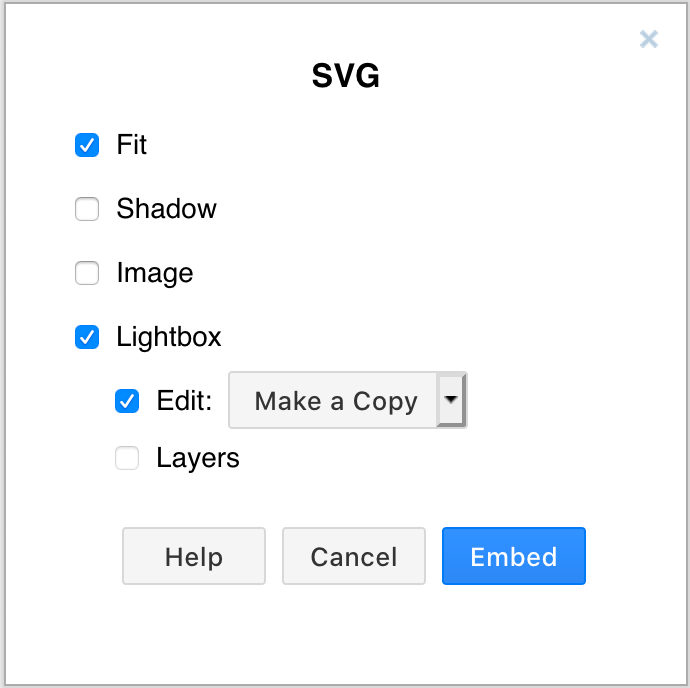
- Select the options for the exported SVG file:
- Fit: Adjusts the diagram to fill the available width of the page or container.
- Shadow: Adds a drop shadow filter to the diagram.
- Image: Creates an image that contains SVG markup.
- Lightbox: Opens the diagram in a new tab or using a lightbox.
- Edit: Determines the behaviour when a viewer clicks on the Edit button. By default, draw.io will make a copy of the diagram.
- Layers: Specifies whether individual layers can be shown or hidden in the lightbox.

- Click Embed.
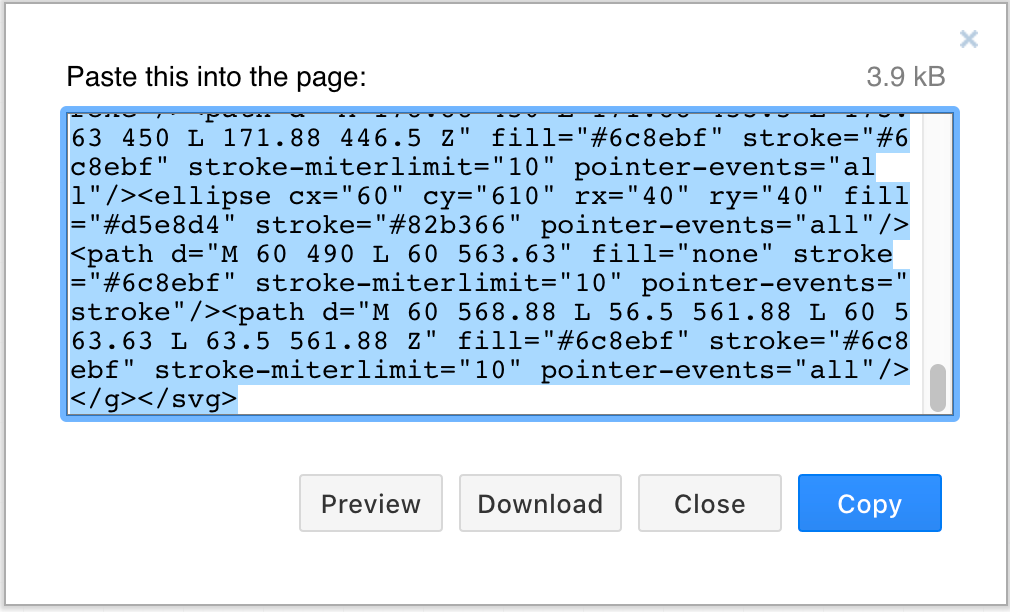
- The SVG markup will be displayed in the following dialog, already selected. Copy this, then paste it into your web page. Or click Download to download this as a text file.

Limitations
- Mathematical typesetting is currently not supported in the SVG output.
- SVG is only supported in IE9 and later, and foreign objects (
foreignObject), which are used to display HTML labels, are not supported in Internet Explorer (they do work in Microsoft Edge). If you need support for all versions of IE (including IE6) you should export to an image or embed it as HTML or an iFrame. If you need support for IE9 and later then you should use an image, embed HTML or make sure to disable Word Wrap and Formatted Text for all labels as explained here.
If you want to embed your SVG diagram in a platform that does not support foreign objects in SVG files, disable Text Formatting and Word Wrap on all text elements in your diagram.