Export a diagram to an SVG image
- Click File > Export As > SVG.
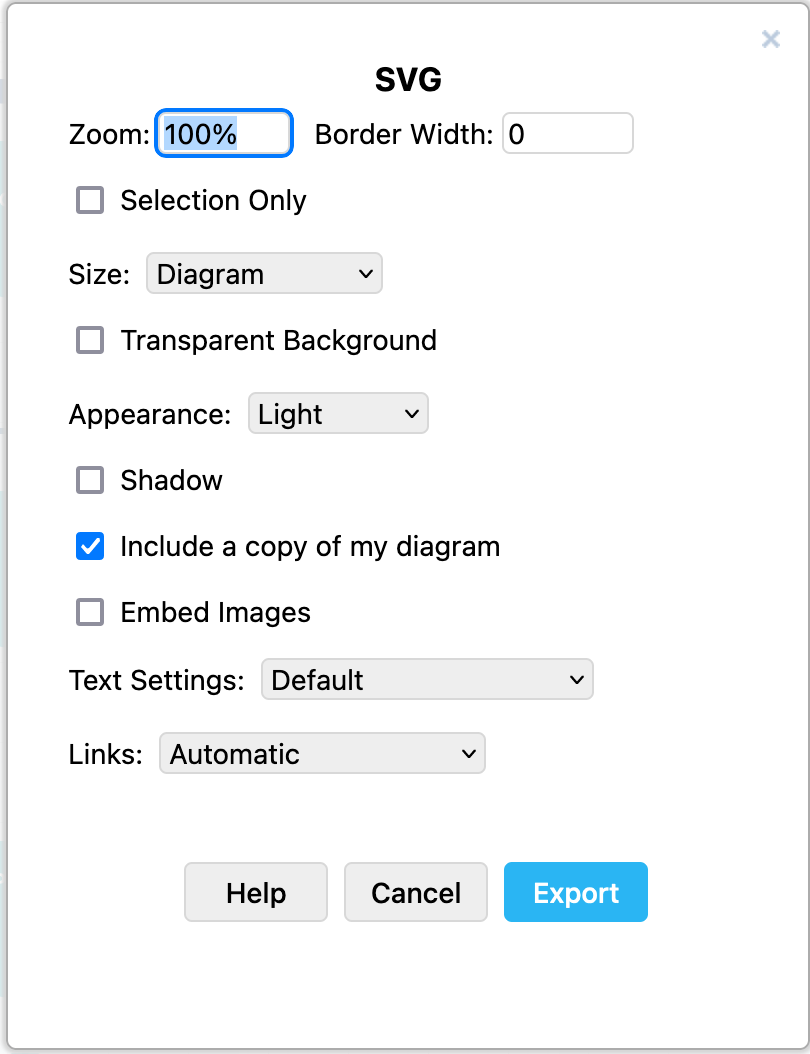
- Change the export settings to suit your requirements.
- Choose the Zoom factor, set a Border width around your diagram.
- If you only want to export the shapes and connectors that are currently selected, enable the Selection only checkbox. This only appears if you have selected part of your diagram.
- Select whether to export the entire Diagram (default) or just a single diagram Page from the Size drop down list.
- If you want to force your diagram to appear in dark or light mode on a dark background, select it from the Appearance drop down list.
- Enable the checkboxes if you want a Transparent Background or to include a Shadow on your shapes.
- Make sure the checkbox to Include a copy of my diagram is selected if you want to be able to open your diagram and edit it again when you import the SVG file into draw.io. Choose whether you want to include the entire diagram (default), or just the current diagram page.
- Enable Embed Images to include image components, such as clip art, into the SVG.
- Enable Embed Fonts for complex formatted text labels (see troubleshooting below).
- By default Links will open following the viewer’s browser preferences. Select a different behaviour if you want links to always open in a new tab or a new browser window.

- Click Export and select the location to save your SVG file.
Tip: If your diagram contains animated connectors, the connectors in the SVG image will also be animated.
Troubleshooting
If you want to add your exported SVG diagram to an online platform that does not support foreign objects in SVG files, you can disable Text Formatting and Word Wrap on all text elements in your diagram.
If your viewer is displaying a warning in your diagram that the viewer doesn’t support SVG 1.1, export your diagram to SVG using different text settings.
Alternatively, export your diagram to a PDF file, and convert that PDF to SVG via an SVG editor like Inkscape.
Adaptive colours in exported SVGs
Colours in your draw.io diagram automatically adapt by default when you switch between light and dark mode.
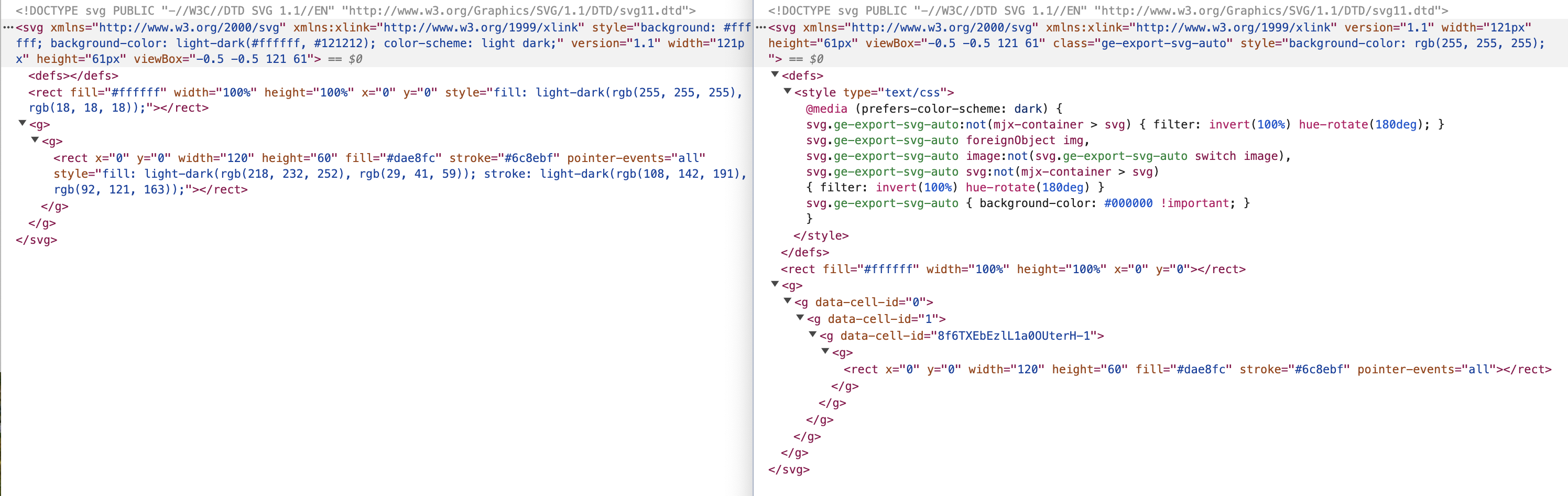
The light-dark() function is used to define two colour values for each element in a diagram - one for light mode, and one for dark mode. SVG elements have a color-scheme: light dark CSS property. This means a static SVG will adapt to the color scheme of the operating system.

The new SVG export is on the left, the old is on the right
Note: Diagrams exported to SVG from draw.io will show light colours as a fall-back for browsers that don’t support light-dark() function.