Why text in exported SVG images may not display correctly
When you look at a diagram exported to an SVG image in IE or some SVG editors, the text may not display correctly.
Simple explanation : The exported SVG is only designed to be displayed in web pages, we didn’t design the output to be editable in SVG editors. The warning that Text is not SVG - cannot display isn’t actual SVG, so SVG editors cannot display it.
Technical explanation : The draw.io editor uses foreign objects (foreignObject) in the SVG data to allow complex HTML labels on shapes.
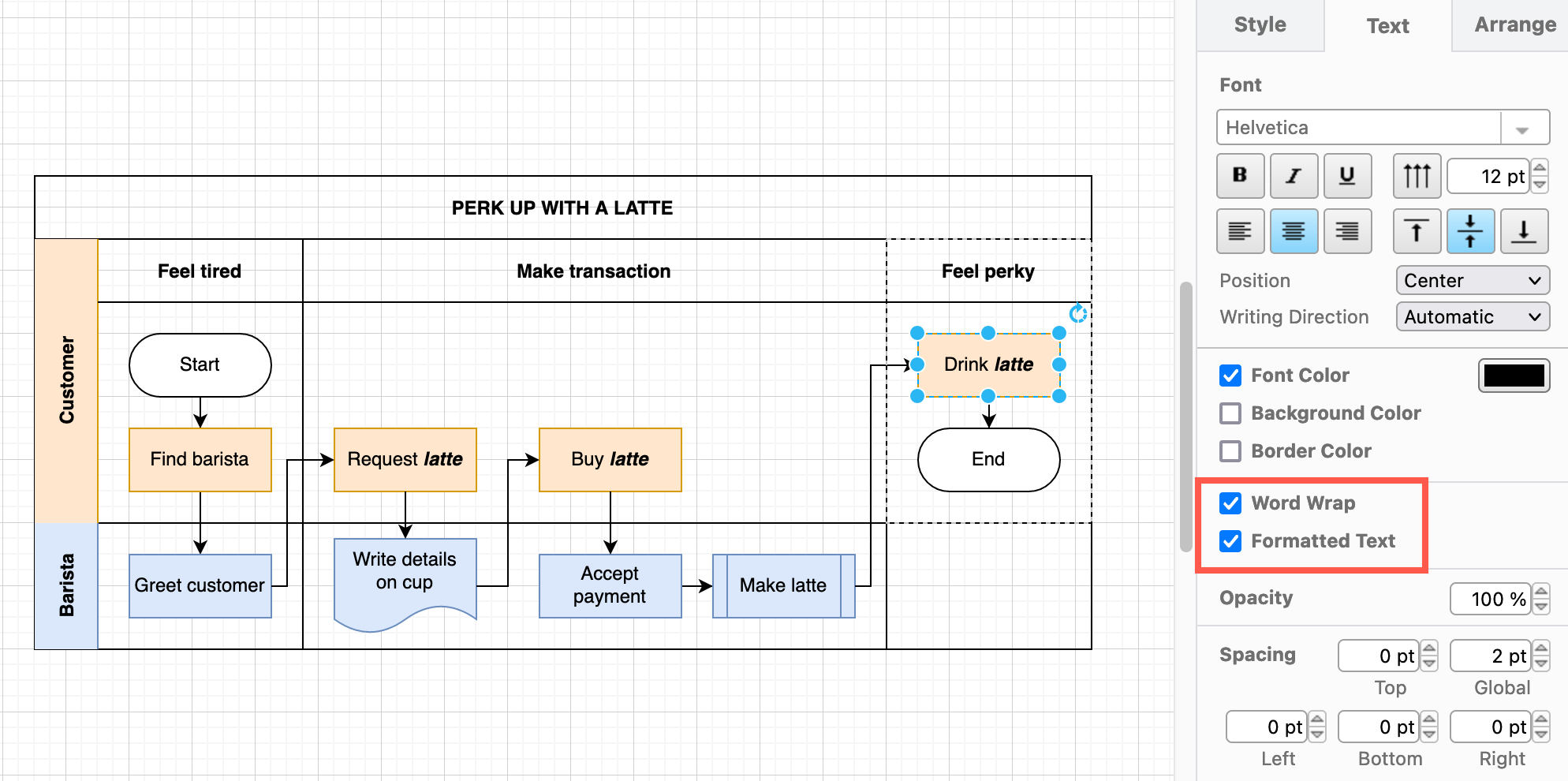
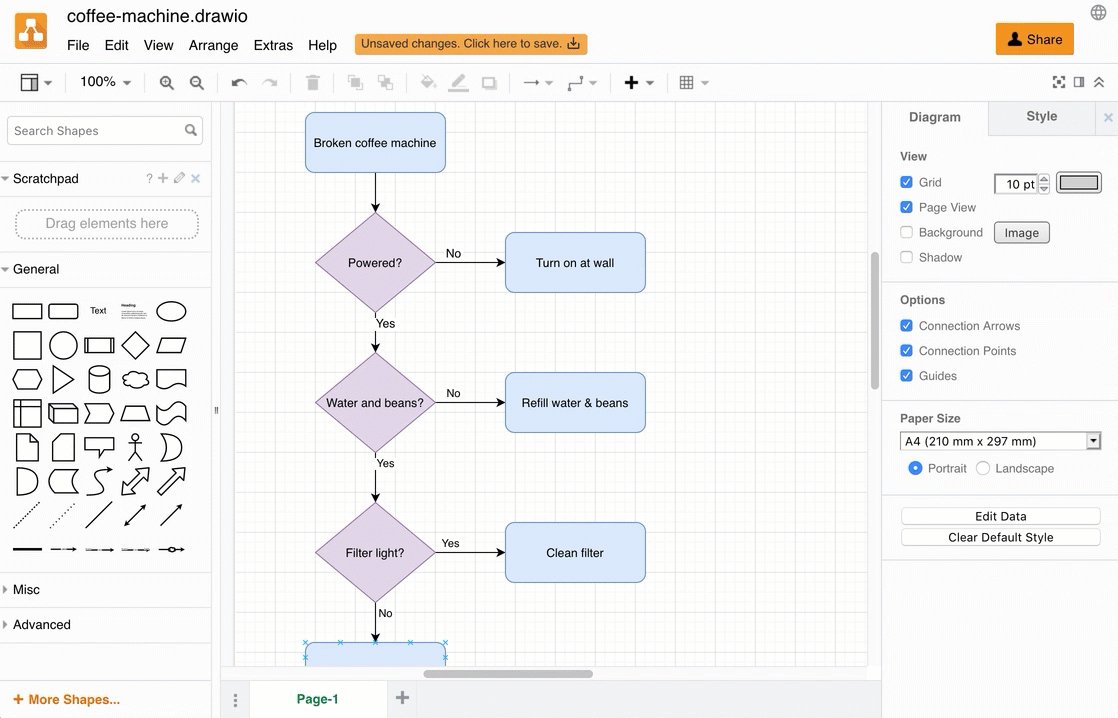
For example, in the following diagram, some of the shapes have bold and italic words in the label text - they use formatted text.

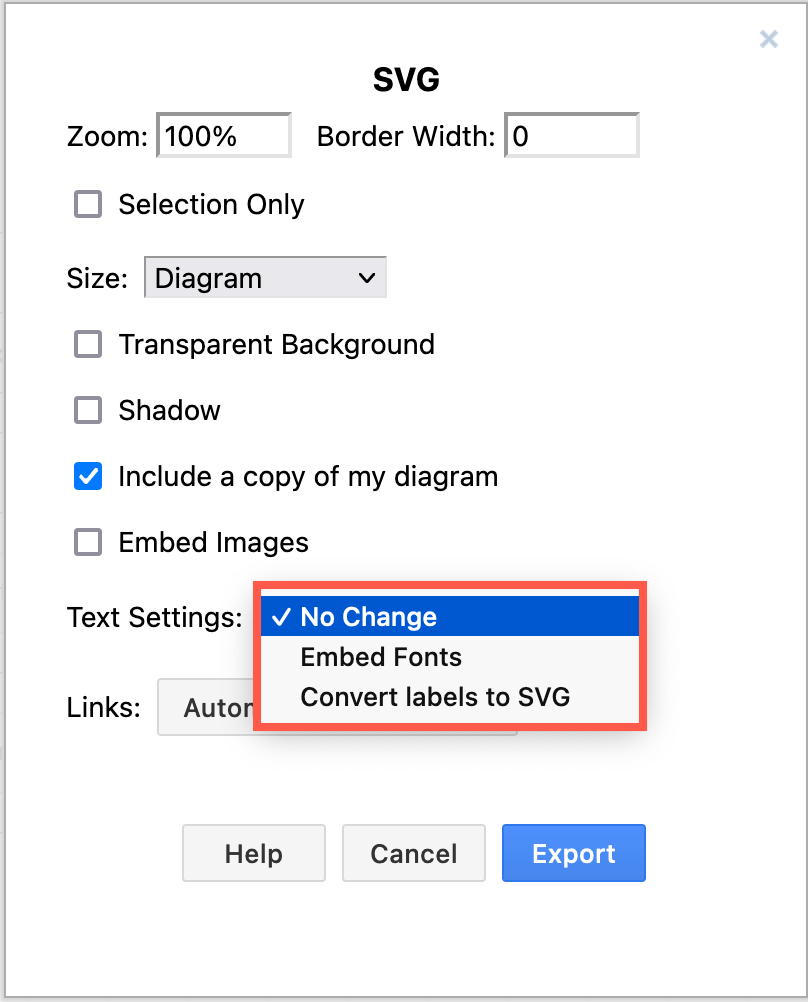
Export to SVG with different text settings
When you export a diagram as a SVG image (File > Export as > SVG), choose which Text Settings you want to use.
- No Change includes the warning embedded in the raw SVG data (default).
- Embed Fonts includes the fonts in the exported SVG file in case the viewer doesn’t have the font installed.
- Convert Labels to SVG transmits the diagram to our servers, generates a PDF, then pipes that through Inkscape, and returns the SVG output.

Note with this last option:
- You transmit the diagram to our servers. Diagram data is not stored after this PDF/SVG conversion has finished and the SVG output is returned.
- The text is converted to a path. Screen readers can’t read it and you can’t select it.
- The file size will be larger.
You can also export your diagram to a PDF file yourself, and then import that PDF into a tool like Inkscape. This will result in SVG labels in the diagram in the SVG file.
Disable formatted text and word wrap
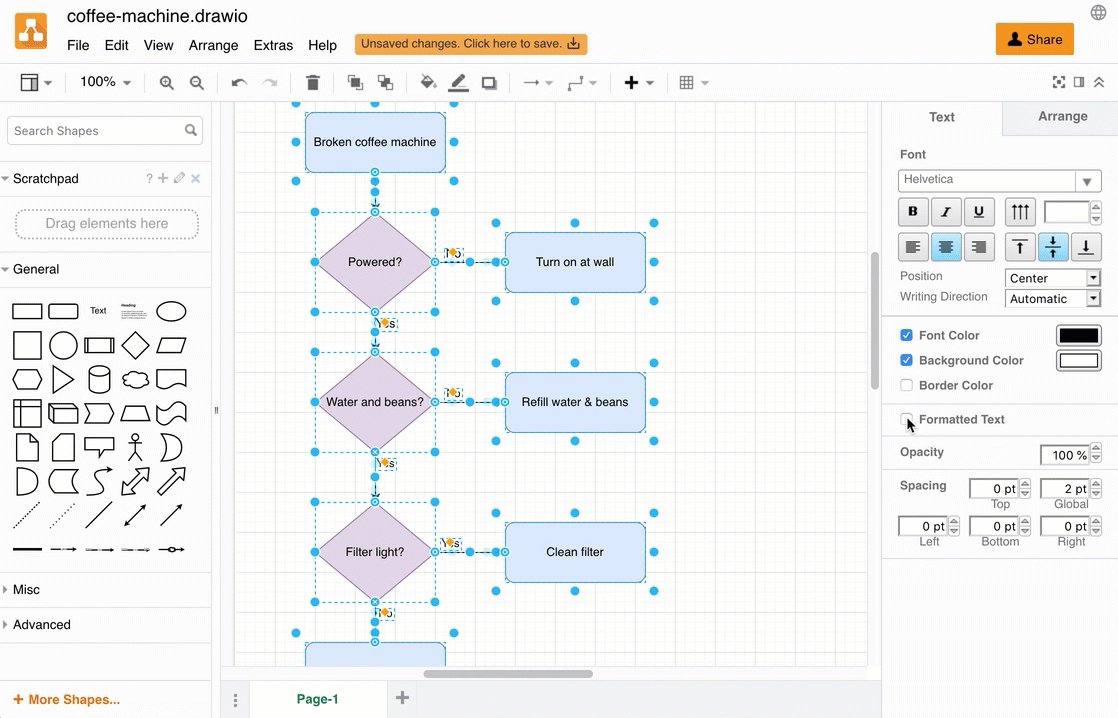
You can also disable formatted text and word wrapping for all labels in your diagram before you export it to SVG by following the steps below:
- Right click on a blank area of the drawing canvas, then choose Select All from the context menu.
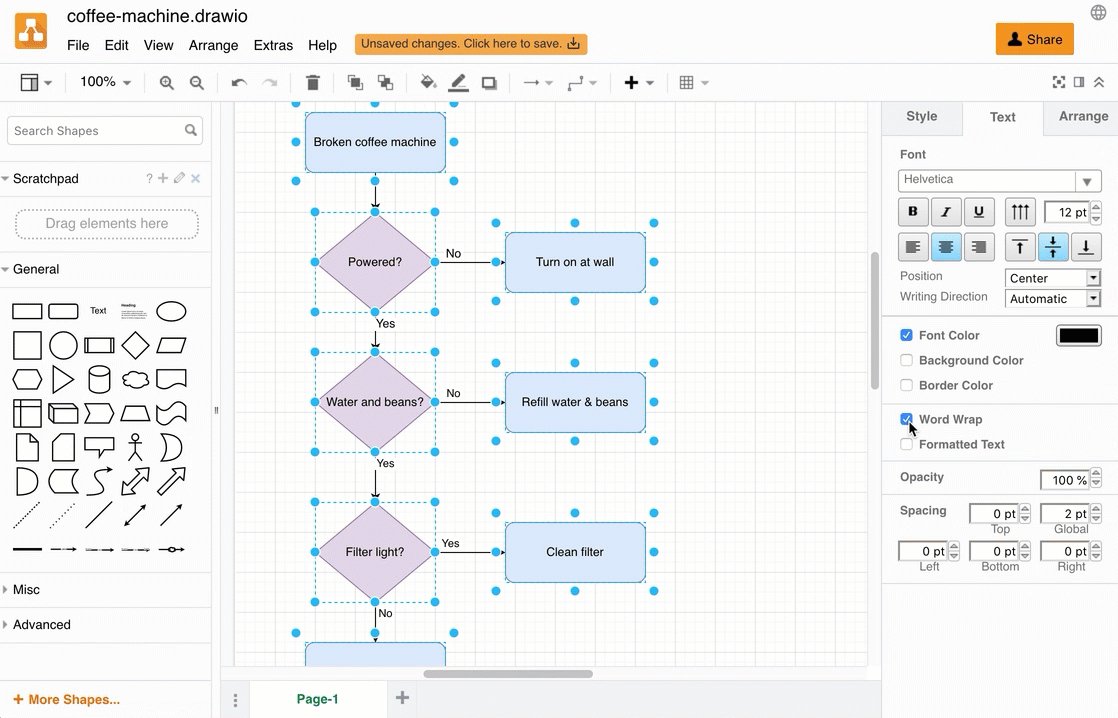
- In the Text tab of the format panel, uncheck the Word Wrap and Formatted Text.
Note: When you disable these formatting options, you can still style the label text as a whole. You can not apply different formatting to parts of the label. When you disable word wrap you may have to add manual line breaks to match the previous output.

Disable complex HTML labels by default
So that the output doesn’t contain foreign objects, click here to disable complex HTML labels by default. This sets the JSON configuration in the browser that you load it in. That is why a warning is shown. If you accept, the line:
"simpleLabels": true
is added to your configuration. You can see that (after reloading) under Extras, Configuration (or Preferences, Configuration, depending on your theme).
All modern browsers including Chrome, Firefox, Safari and Microsoft Edge support foreign objects.
The exported SVG will not show all labels when the SVG image file is viewed in most SVG editors (such as Inkscape and Illustrator), as well as some online services such as Wordpress. Instead, you will see a short version of the label and a warning Text is not SVG - cannot display at the bottom of the SVG export. This warning can be suppressed by using the svg-warning=0 URL parameter.