Configure the draw.io app in Atlassian Confluence Cloud
The draw.io app in Confluence allows administrators to configure a wide range of options, from default palettes and shape/connector styles for consistency across teams, to custom libraries and custom templates.
This is all done by editing a JSON string in the draw.io app configuration.
- Open your Confluence Cloud settings.
- Go to the draw.io Configuration in the Atlassian Marketplace section on the left.
- Edit the JSON string in the text field in the draw.io Configuration tab.
- When you are done, click Save.
Administrator can configure these options in the draw.io app for Confluence Cloud:
- Set default styles in draw.io
- Set default draw.io shape libraries
- Set up custom templates in Confluence Cloud
Tip: Set "lockdown": true in the editor configuration to ensure data transmission is directly between the user’s browser and the Atlassian Confluence or Jira instance.
Learn more about how the draw.io app helps your diagram data stay secure
Set default styles in draw.io
Edit the JSON string in the draw.io app configuration in the administration section of your Confluence instance.
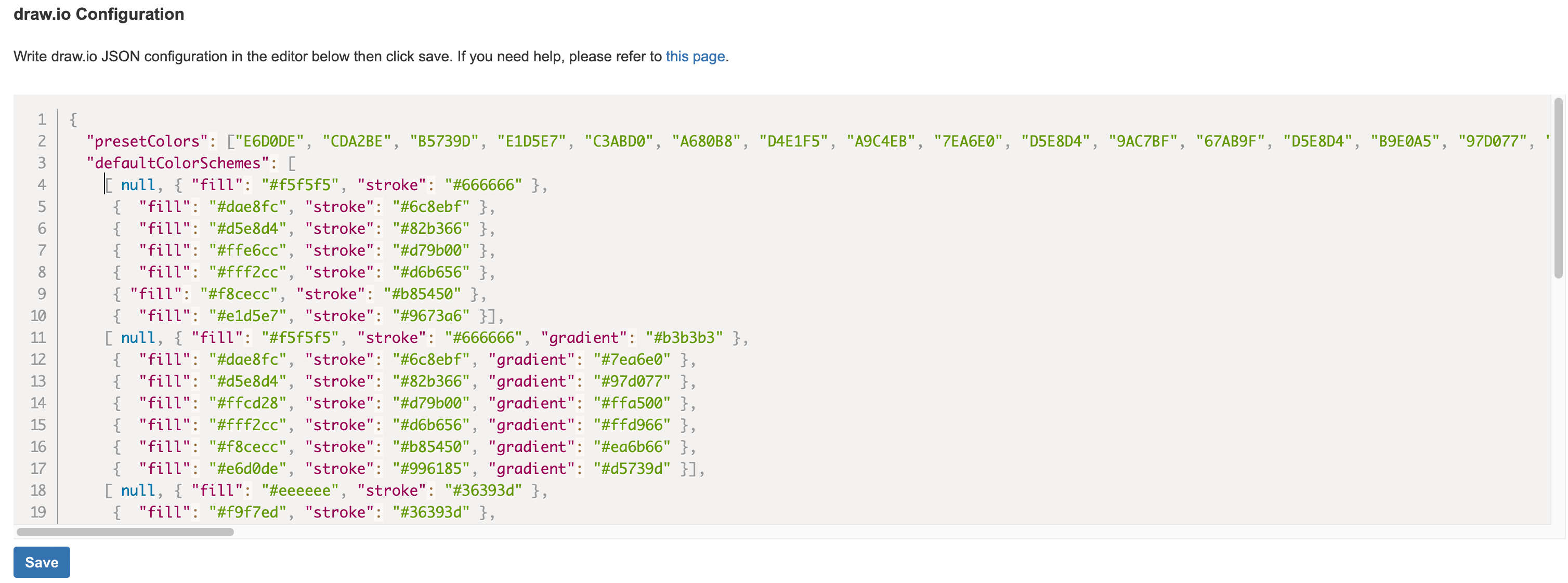
Set default colours
Add your own light and dark mode colours in the three colour palettes, including the shape styles at the top of the Style tab in the format panel.
Define colours using hex codes, with the hash (#) character unless otherwise noted:
defaultColorSchemes:At the top of the Style tab in the format panel.customColorSchemes:Adds extra styles before the default colour schemes.presetColors:The small upper palette in the colour dialog. List all colours for the entire small palette (no hash).customPresetColors:Adds one or more colours before the default upper palette colours (no hash).defaultColors:The large palette in the colour dialog. List all 120 colours (no hash).

See JSON string examples for customising colours in draw.io
Set default shape, connector and text styles
Shape style information is added in the JSON string as "key": value pairs to define the shape properties.
Note: As there are thousands of shape properties, with more being added all the time, there is no definitive list. See what is possible in this shape styles FAQ.
Default shape and connector styles are defined with two keys, with their own lists of "key": value pairs inside curly braces.
defaultVertexStyle:The default style for shapes, including outline and text label styles.defaultEdgeStyle:The default style for connectors, including line and arrow styles.
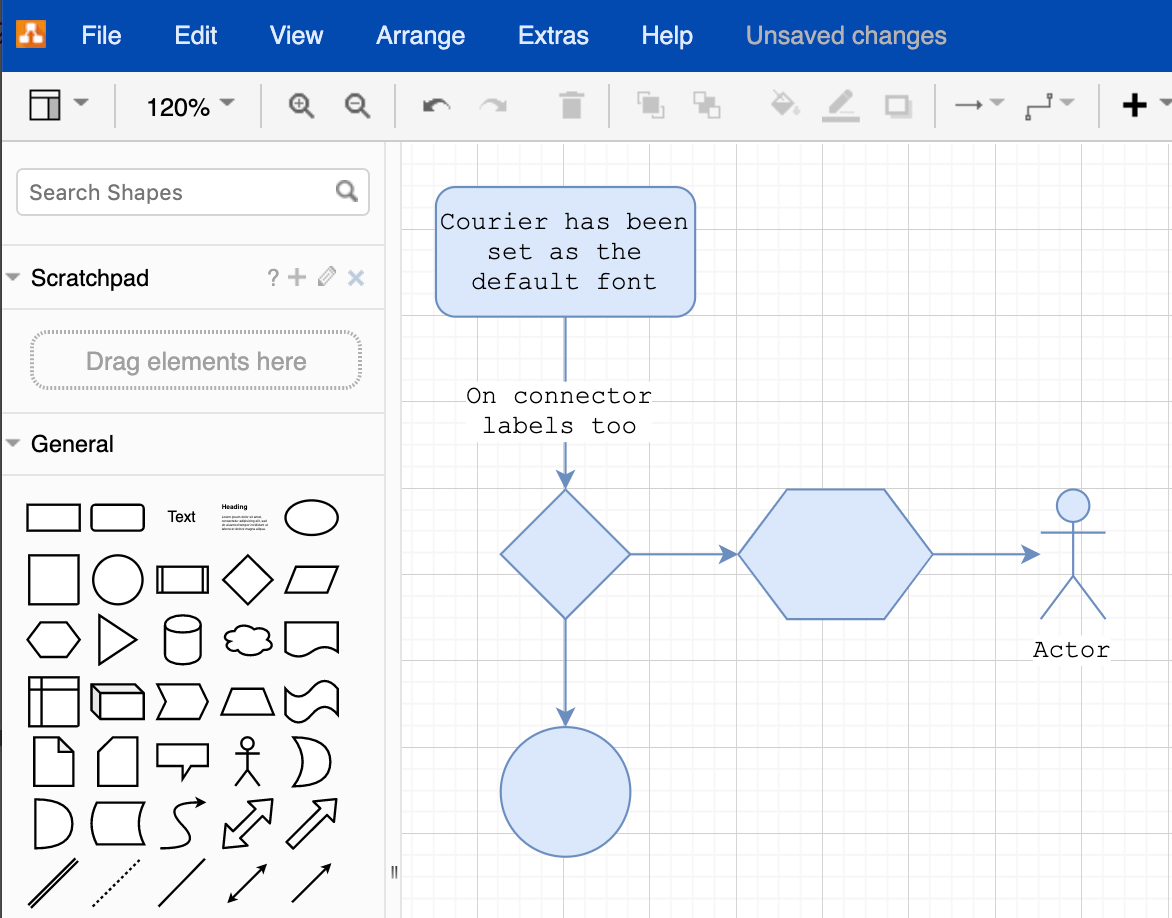
For example, the following JSON string customises both shape and connector styles.
{
"defaultVertexStyle": {"fontFamily":"Courier New", "fillColor":"#dae8fc", "strokeColor":"#6c8ebf", "strokeWidth":"1"},
"defaultEdgeStyle": {"fontFamily":"Courier New", "edgeStyle":"orthogonalEdgeStyle", "rounded":"1", "jettySize":"auto", "orthogonalLoop":"1", "fillColor":"#dae8fc", "strokeColor":"#6c8ebf"}
}

See more examples and details in the full draw.io editor customisation FAQ
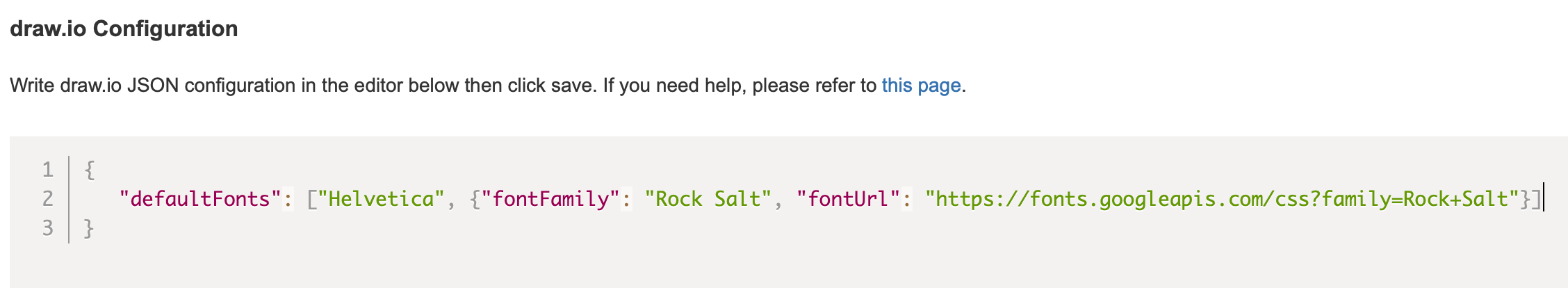
Set default fonts
defaultFonts: A list of font family names (with URLs if they are fonts hosted somewhere on the web). These are displayed in the font drop-down list in the Style tab of the format panel. For example:
"defaultFonts": ["Helvetica", {"fontFamily": "Rock Salt", "fontUrl": "https://fonts.googleapis.com/css?family=Rock+Salt"}]

Open Type fonts, Google fonts, or custom font files hosted as an attachment in your Confluence Cloud instance, require the fontCss definition, and then need to be added to the list of customFonts.
Learn more about working with custom fonts in draw.io for Confluence Cloud
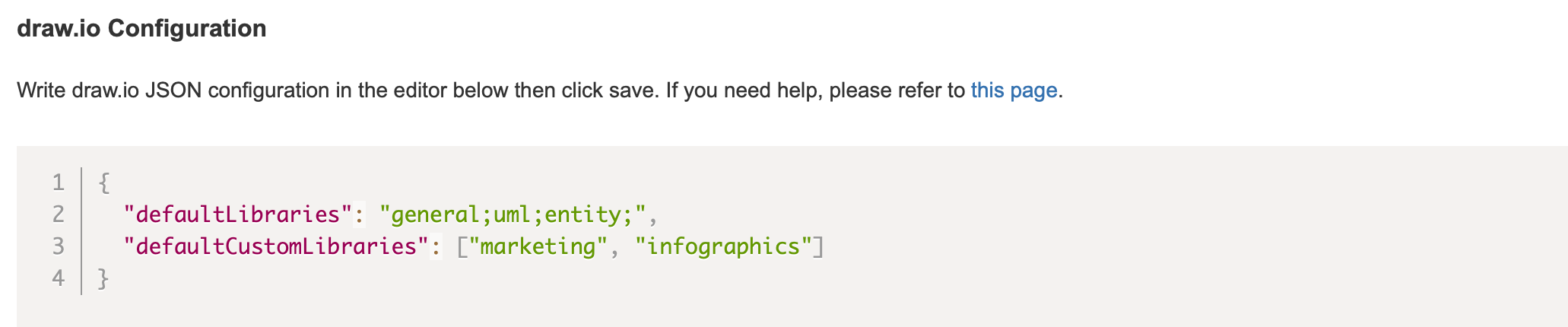
Set default draw.io shape libraries
You can set which shape libraries are displayed by default for all new users of the draw.io app when they first use the app (or reset their browser cookies).
defaultLibraries: A semicolon-separated list of library IDs. E.g. "defaultLibraries": {"general;uml;er;basic"}
Hover over a shape library in the library selection dialog (More Shapes) to see a tooltip with the library ID.

Note: Custom libraries must be added to the draw.io configuration in Confluence Cloud separately by an administrator before they can be referred to in the list of defaultCustomLibraries.

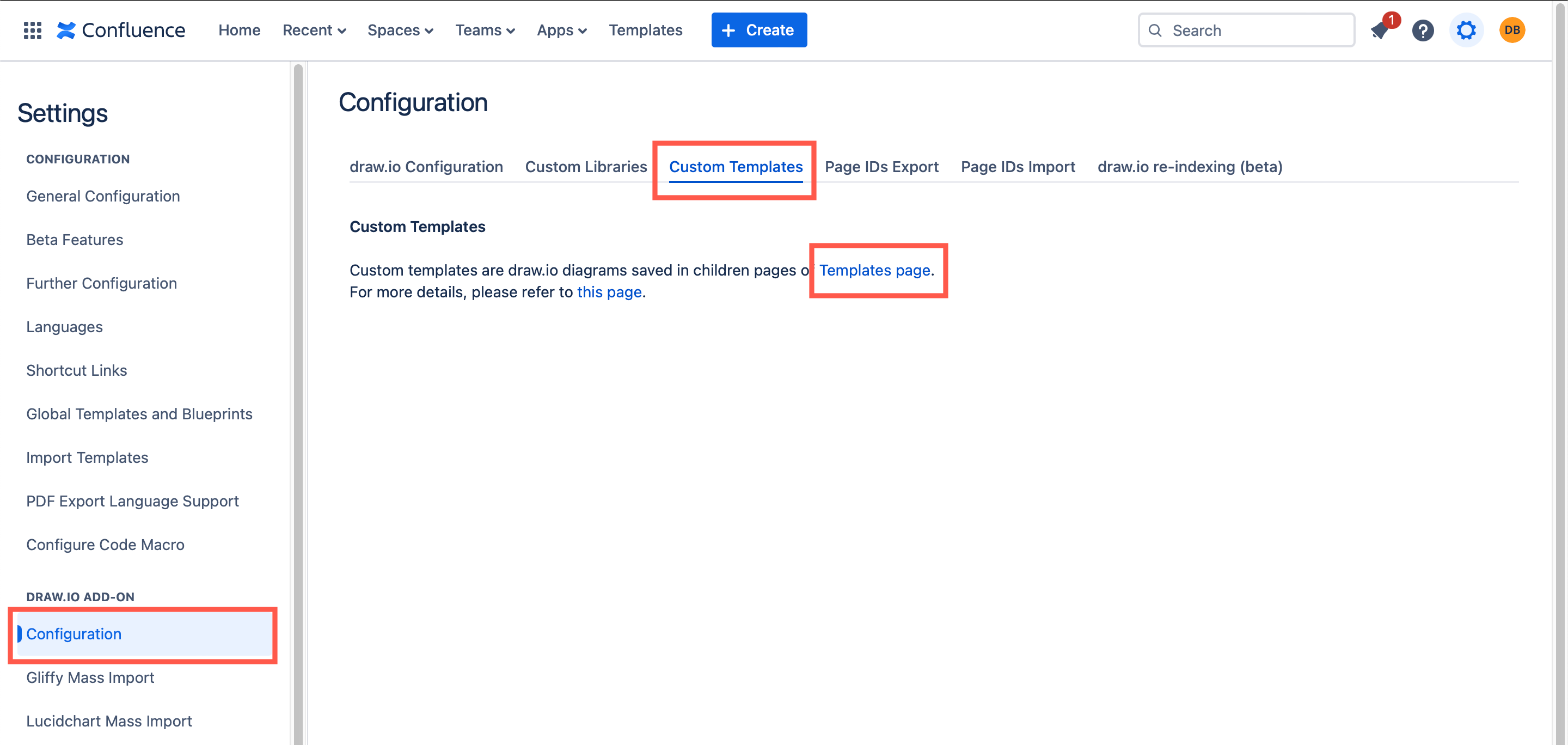
Set up custom templates in Confluence Cloud
Add custom template libraries to the draw.io configuration and organise them into categories. These will then be available by default in the template manager whenever a Confluence Cloud user in that instance creates a new diagram, or inserts a template.

Learn more about working with custom templates in Confluence Cloud