Plan, design and track projects with diagrams in remote teams
Teams in different departments use many different methods to plan projects, but most of these plans are initially sketched on a whiteboard. Collaborate in real time and online with distributed team members, customers and stakeholders easily in the draw.io whiteboard-like editor theme throughout your project development process.
Note that this sketch editor theme is also available as the draw.io Board macro in our draw.io branded integration to Confluence Cloud. It is also coming to draw.io for Confluence Data Center.
Create a new whiteboard diagram
- Go to our online editor at sketch.diagrams.net.
- Select the storage location for your diagram file.
Cloud platforms, like Google Drive, Microsoft OneDrive and Dropbox, allow you to share your diagrams easily with your team members. - Add a filename for your diagram and start using your online whiteboard.
Tip: Right-click on the drawing canvas and share your mouse cursor with your team in real-time with draw.io for Confluence Cloud, as well as in our online draw.io editor when storing shared diagram files in Google Drive or Microsoft OneDrive.
Project planning process
The types of diagrams you will use in each step suit the type of project, your team’s preferences, and the project method you choose.
However, in both agile and more traditional projects, and in all teams, projects follow similar steps: Brainstorming and idea generation, research and design, implementation planning and tracking, and finishing with a review or retrospective.
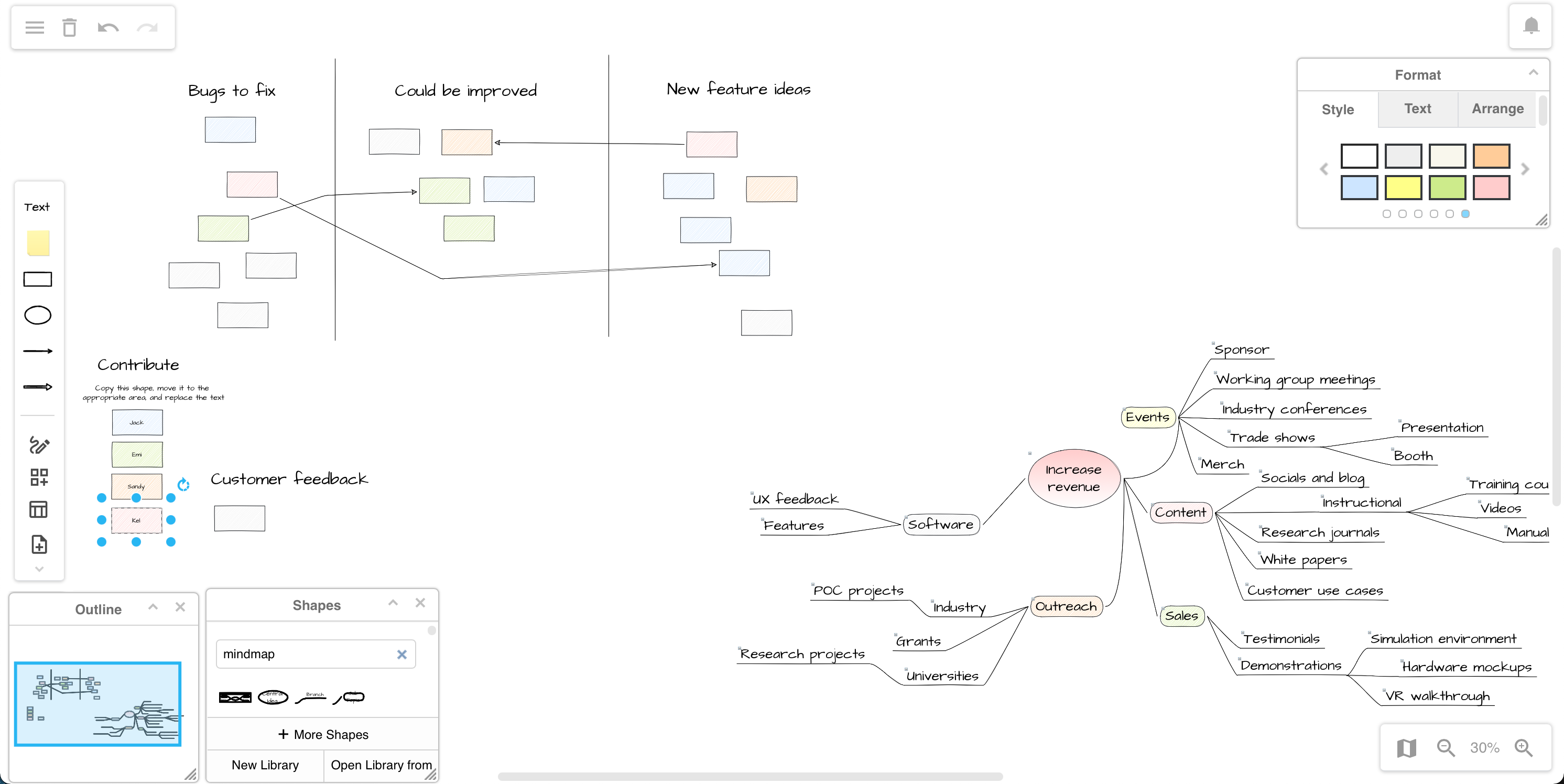
Brainstorm ideas together online
Break the whiteboard canvas up into regions or columns.
- Add sticky note shapes or basic rectangles to the different regions.
- When you add a shape, start typing to add a text label.
- Format the sticky notes or shapes with different colours to indicate difficulty, priorities, targets or the person who contributed the idea.
- Show dependencies, relationships or a flow with connectors.

Alternatively or additionally, brainstorm topics and subtopics, or problems and solutions around a central theme in a mindmap.
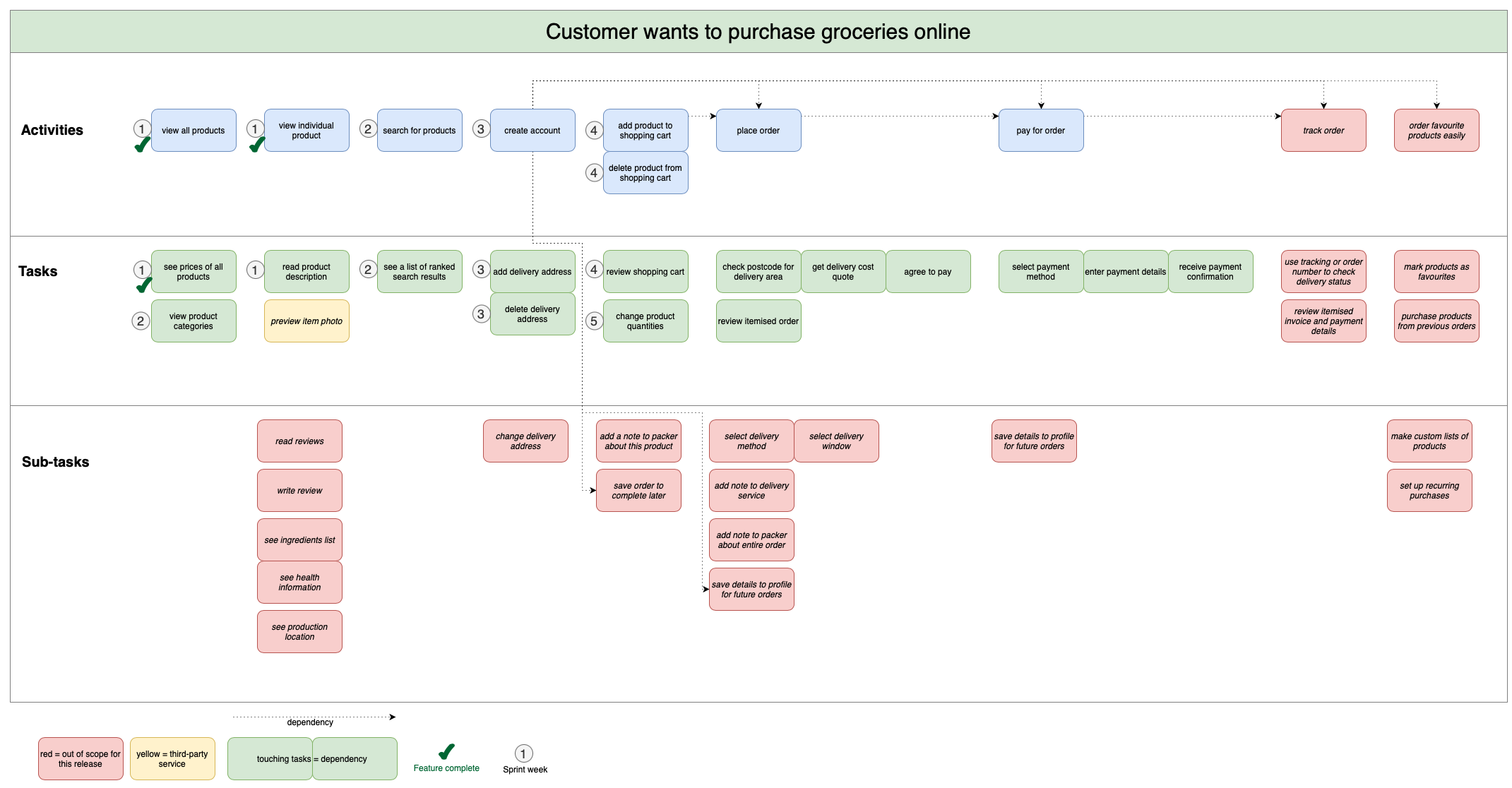
These types of rough diagrams and notes are the most common starting point for many types of structured planning documents: user stories, story mapping (as below), customer journeys, product features, process optimisation, business models, persona descriptions, and more.

Open this story map in our diagram viewer
Tip: If your brainstorm becomes too large to fit comfortably in your browser window, click on the Outline tool in the bottom right toolbar. Drag the blue highlighted section in the floating Outline panel to move quickly around your whiteboard.
Templates for planning
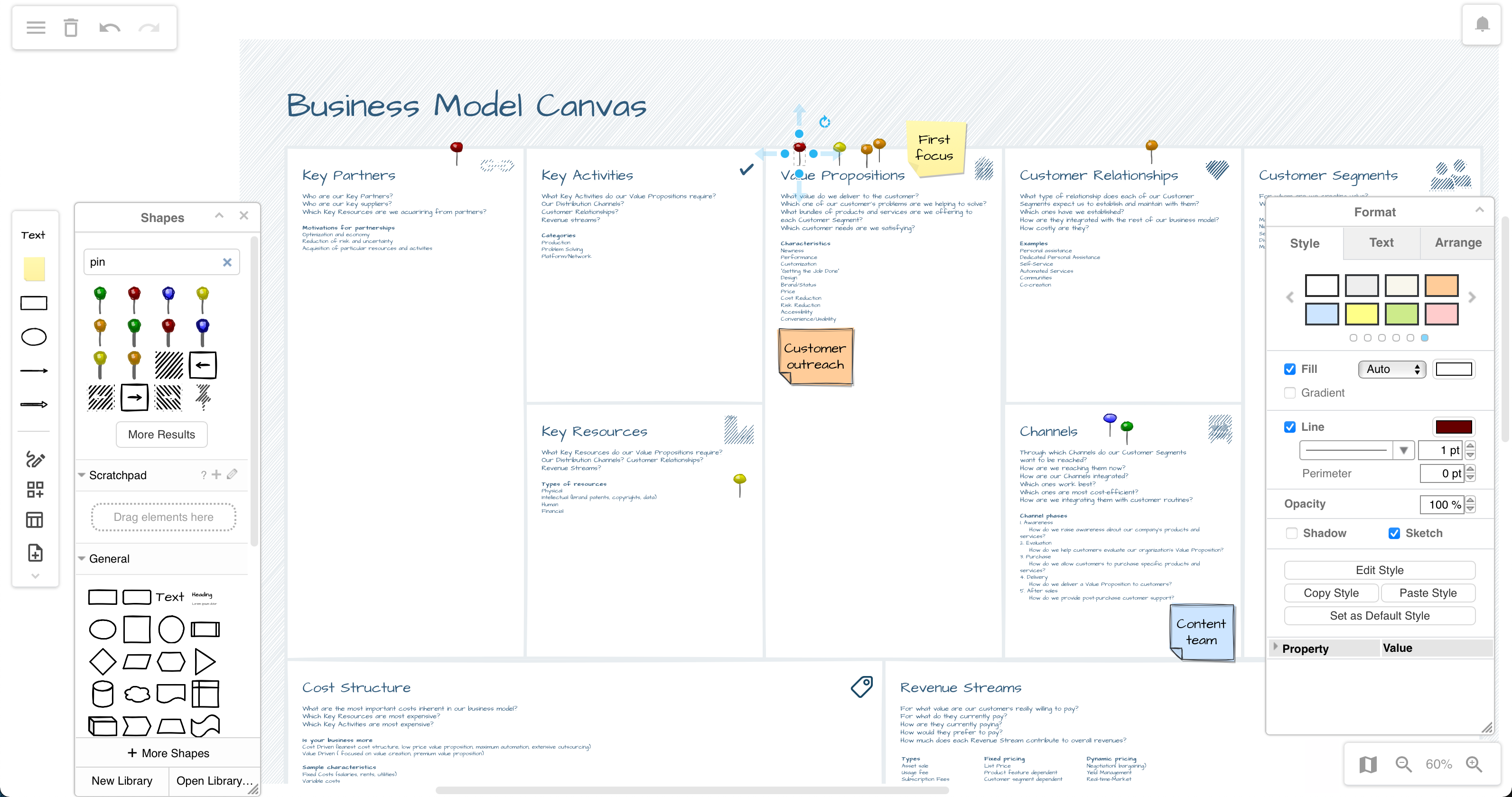
Start planning quickly with a template, like the business model canvas below: Click the Template tool on the left to open the template manager. Templates are organised into a wide range of categories.

Open the business model canvas template in our diagram viewer
Keep all research and design ideas in one place
Use the endless drawing canvas as a central project hub for design ideas and decisions. It’s easy to add links to supporting documentation or locations where your team’s code and files are stored: Right-click on a shape and select Edit Link.
Explore ways to optimise your product or process, and highlight areas that could be added to, changed, or safely removed.
- Map dependencies for physical or digital products.
- Document your network or cloud in an infrastructure diagram.
- Detail your complete supply chain or manufacturing process - use flows, swimlane or BPMN diagrams.
- Use UML diagrams to show the structure and flow of control in your software.
- Add your database structures to an ER model automatically from SQL code.
- Examine your security infrastructure with C4 modelling.
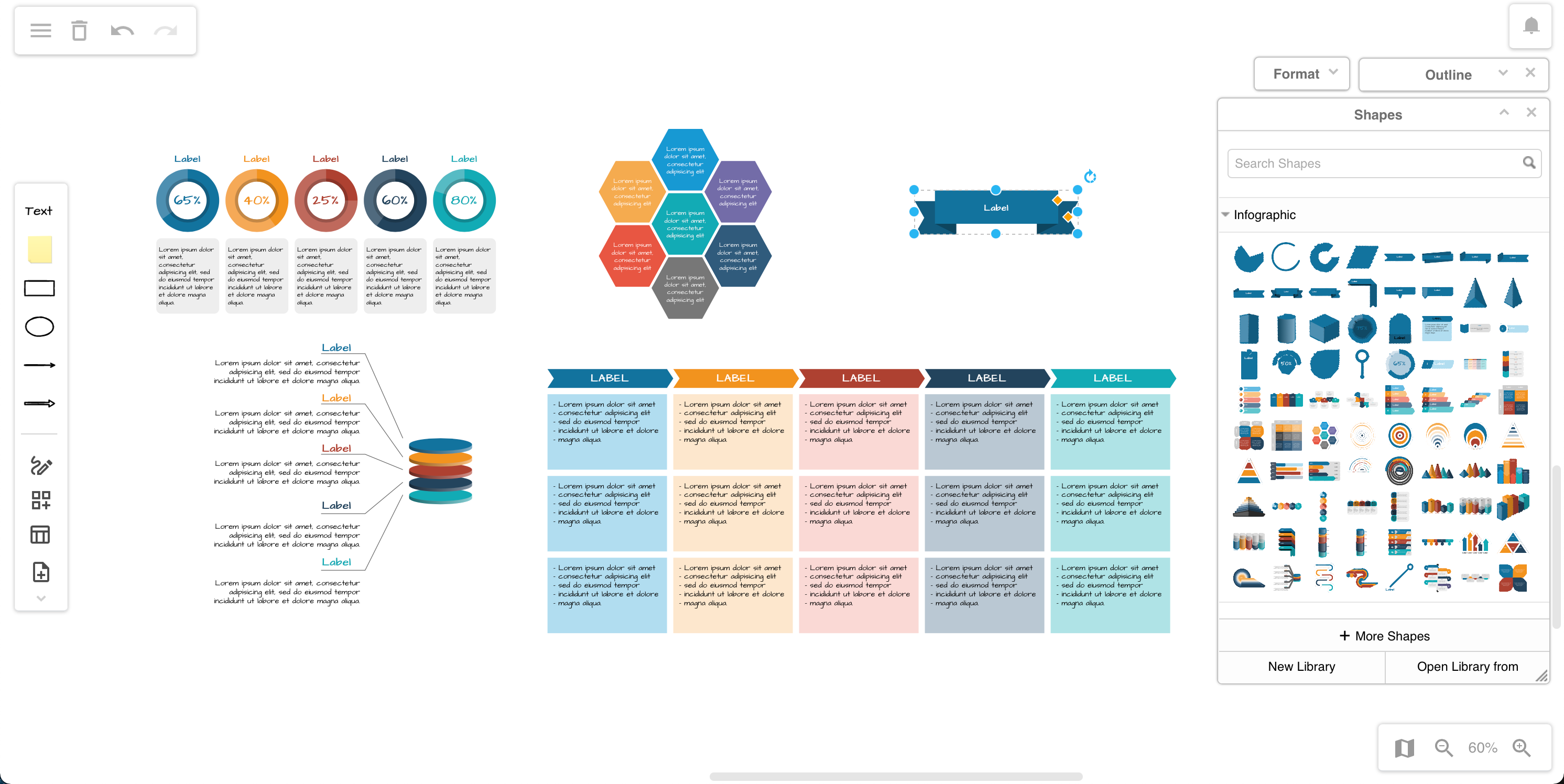
Create, compare and evaluate marketing and business graphics. Click the Shapes tool to see the floating panel with more shapes.
- Search for clip art or shapes in the Search shapes field.
- Use the Infographics shape library: Click More shapes, enable Infographics, then click Apply.

You can also drag and drop images and screenshots directly onto the whiteboard canvas, then add notes and draw freehand shapes to add your suggestions.
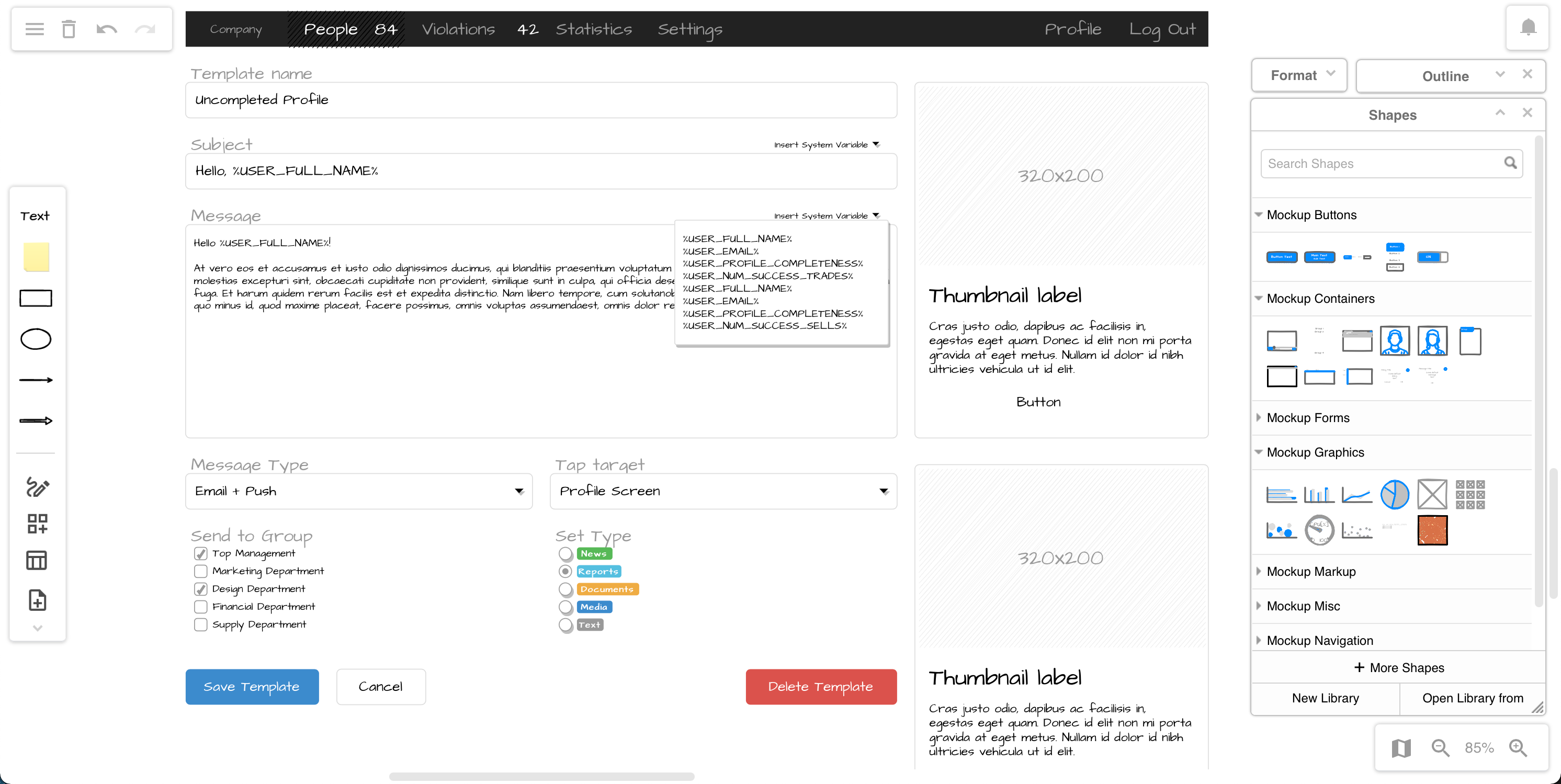
Design mockups and wireframes of web pages and applications together: Share the mockups with stakeholders or customers and invite them to add their feedback directly on your whiteboard diagram.

Open this application mockup template in our diagram viewer
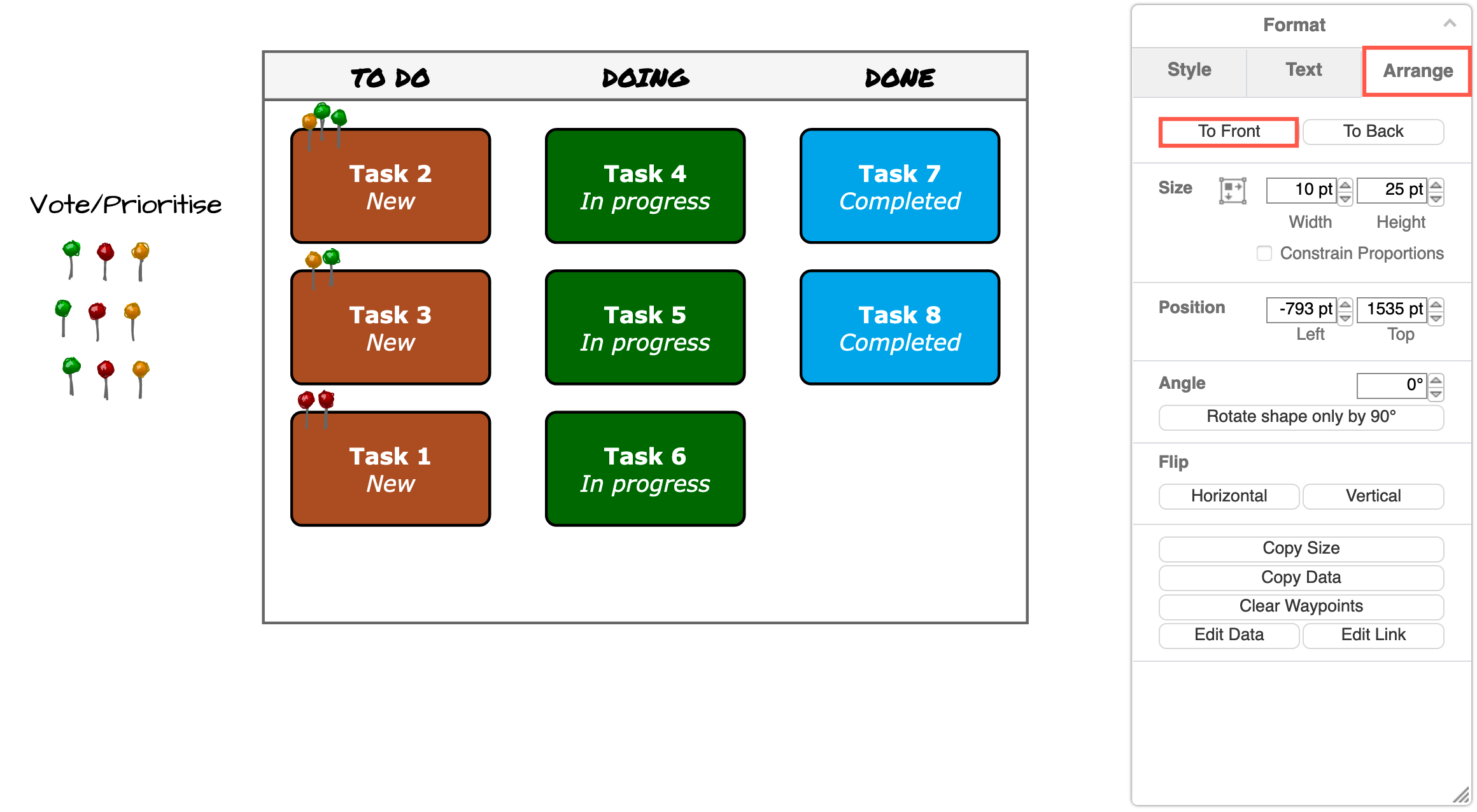
Vote on what to implement
Add comments, notes and links on shapes to share the why behind your decisions.
Add a specific shape - a coloured pin is traditional in agile projects - to the ideas, designs, or changes you, your team members and stakeholders believe should be implemented.
When everyone votes on planned changes in such a way, your team will collaborate more effectively, moving your projects forward together with a single shared vision, even when working remotely.

Plan the implementation and track its progress
- Document any necessary workflows and gitflows needed to avoid problems during implementation.
- Expand on the simple Kanban board template to indicate the state of each implementation step in your project, or link to a Jira board for more detailed tracking.
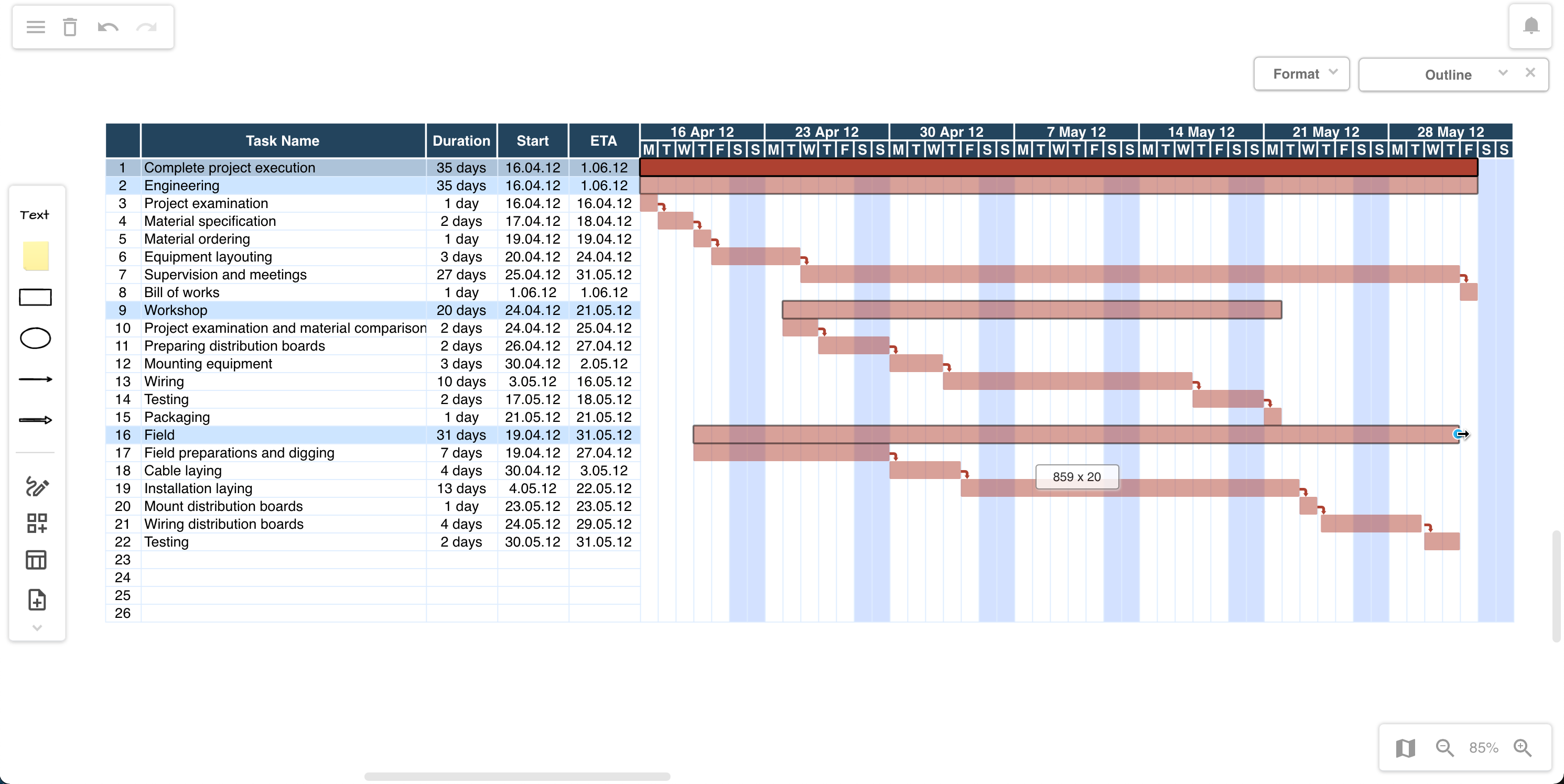
- Use a Gantt chart or roadmap template to plan the project schedule. Check in the Tables category in the template manager dialog for examples.

Open this Gantt chart template in our diagram viewer
Don’t forget to update this whiteboard project plan for (remote) standup meetings, during sprint planning and retrospectives.
Tip: Invite stakeholders outside the team to contribute to the planning and review process - share a link to your whiteboard diagram file stored on Google Drive, OneDrive or Dropbox and get their direct feedback.
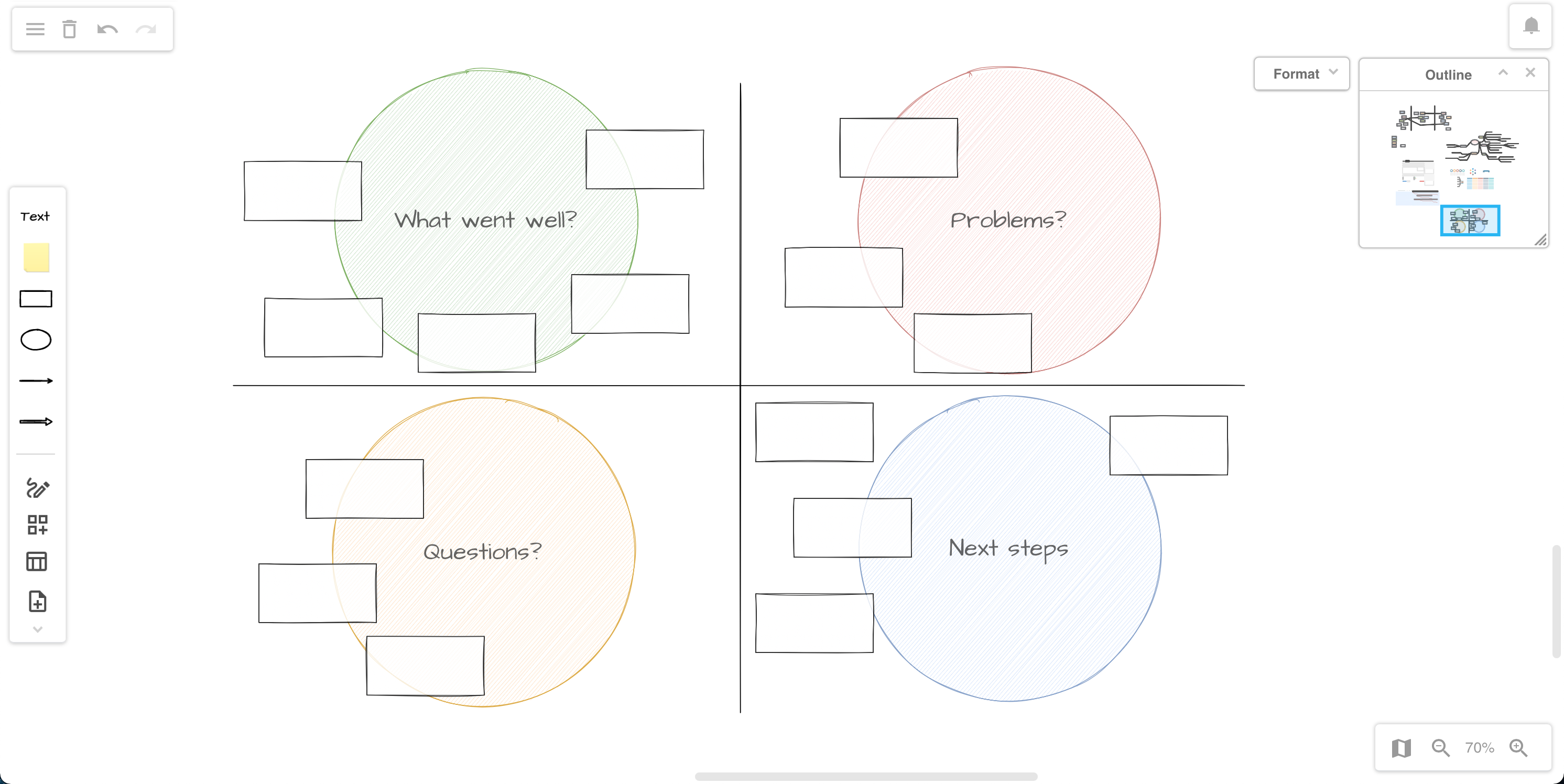
Review the completed project or agile iteration
Use a simple whiteboard brainstorming layout to look back and see what went well, detail what problems arose and why, and note how it could be improved.
Break the drawing canvas into regions, add screenshots, images, and notes where where required to hold a retrospective and review the project outcome, the implementation process and how your team worked together.

In the Outline floating panel above right, you can see that the brainstorming, design and project implementation information are still on other areas of the whiteboard canvas. An infinite canvas is great for teams who like to keep all of the relevant information in one place.
Collaborate in other applications using draw.io
There are many draw.io app integrations with popular project planning tools and content platforms, including Atlassian Jira and Confluence, Google Workplace and Classroom, Microsoft Office 365, Dropbox, Notion and more. Many third parties also integrate draw.io into extensions and editors, including the unofficial draw.io extension for VSCode and GitHub.
As draw.io allows you to store diagram files in multiple cloud storage platforms, you can also embed your diagram files in a variety of content platforms and applications, including in Confluence Cloud.

By default, the editor in these integrations uses a more complex interface theme, but you can switch easily to the simpler editor theme.
- In the draw.io editor, select Extras > Theme > Sketch, then reload the editor to see the whiteboard-style interface.