Change the style of text in draw.io
While the dream of drawing technical diagrams is to be able to understand them with very little text, labels on shapes and connectors add essential descriptive elements. There are many ways to style text in draw.io - you can even use multiple styles in one label.

Add and select text in a diagram
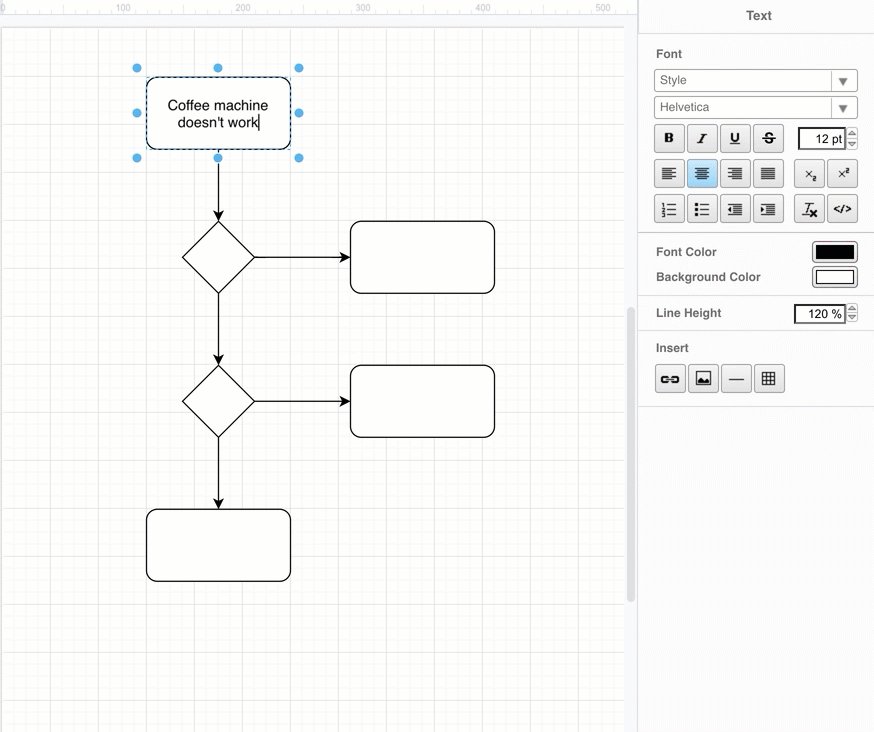
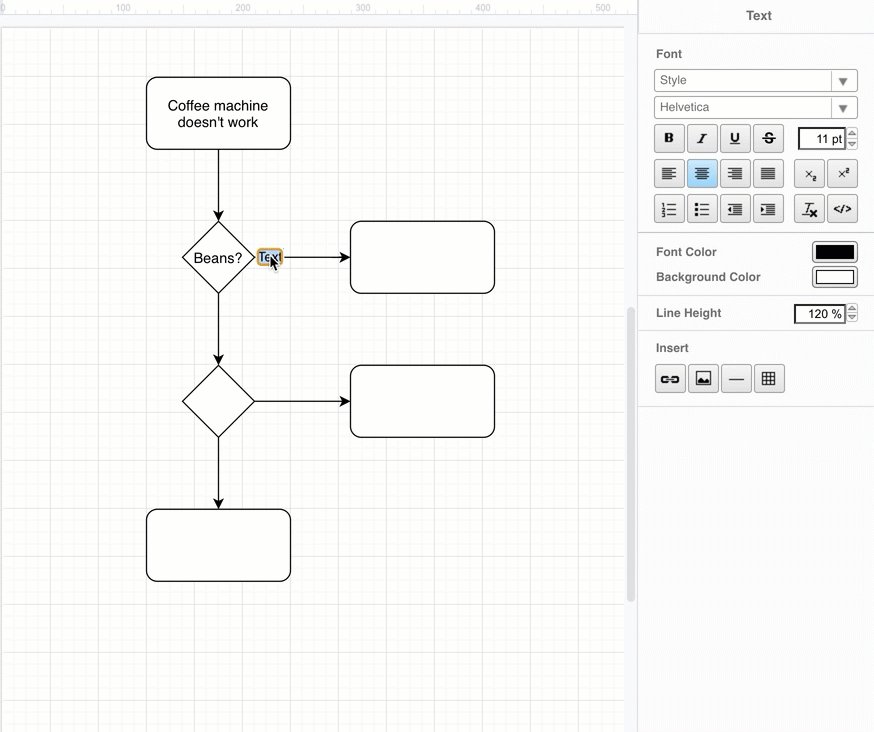
Add a label: Select a shape or connector and start typing to add a label.

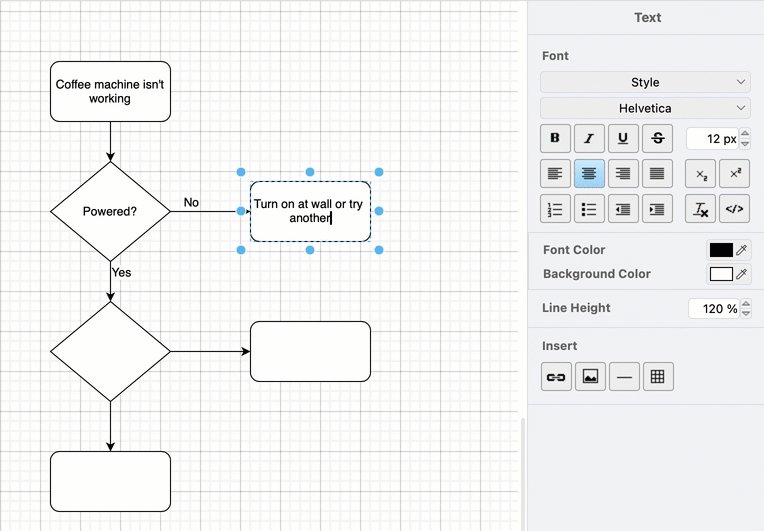
Edit text: Select a shape or connector with a label or a text shape and start typing to replace the existing text with whatever you type.

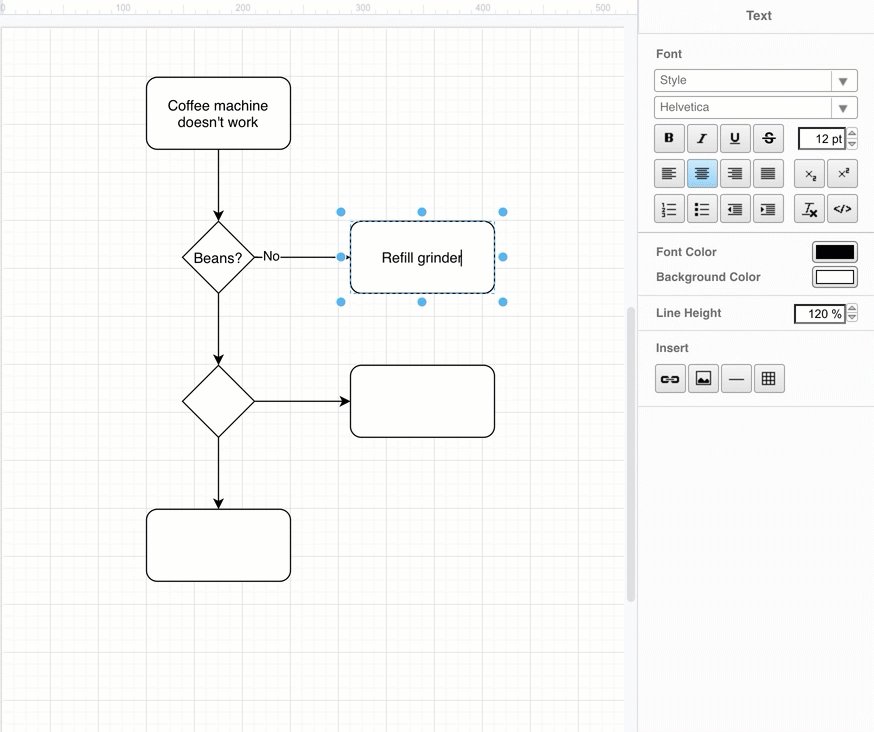
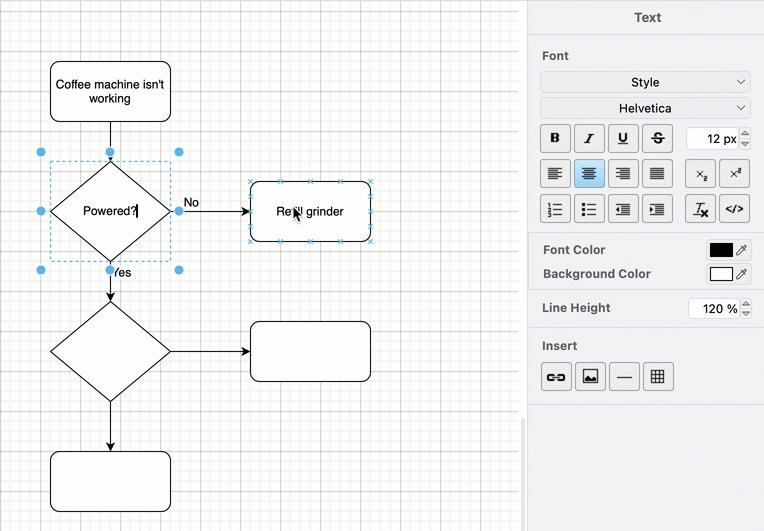
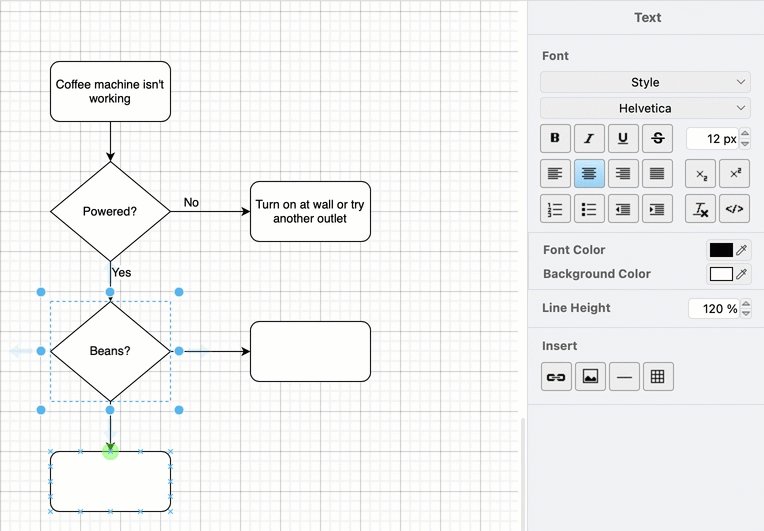
When you highlight some or all the text within the label, rather than just selecting the shape or connector, additional text style options will be available in the Text tab of the format panel
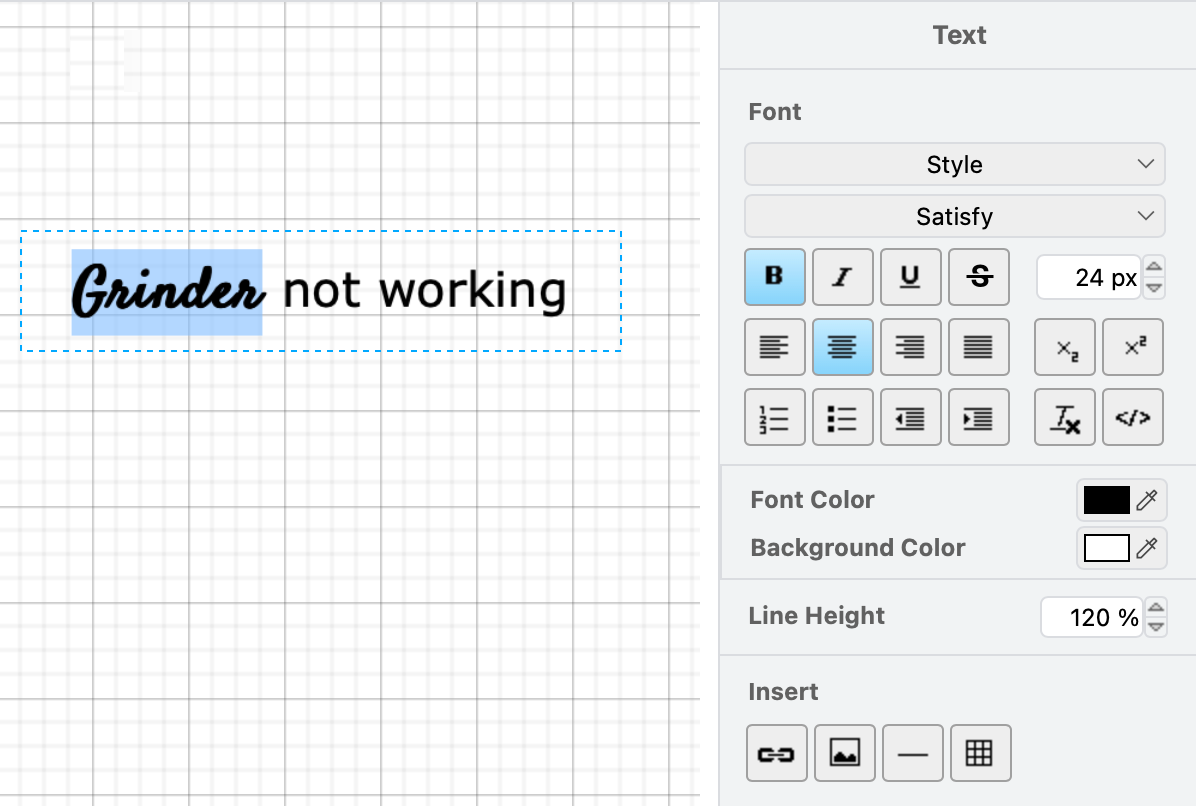
Select only part of the text: You can use multiple text styles within the one text shape or label or table cell.
- Double click on the shape or connector to highlight the text.
- Use the arrow keys or click within the label again to move the cursor to the start of the text you want to format.
- Hold down
Shiftand use the arrow keys or click-and-drag to select the text within the label. When you change the text style, it will only apply to the selected text.
Add text-only shapes
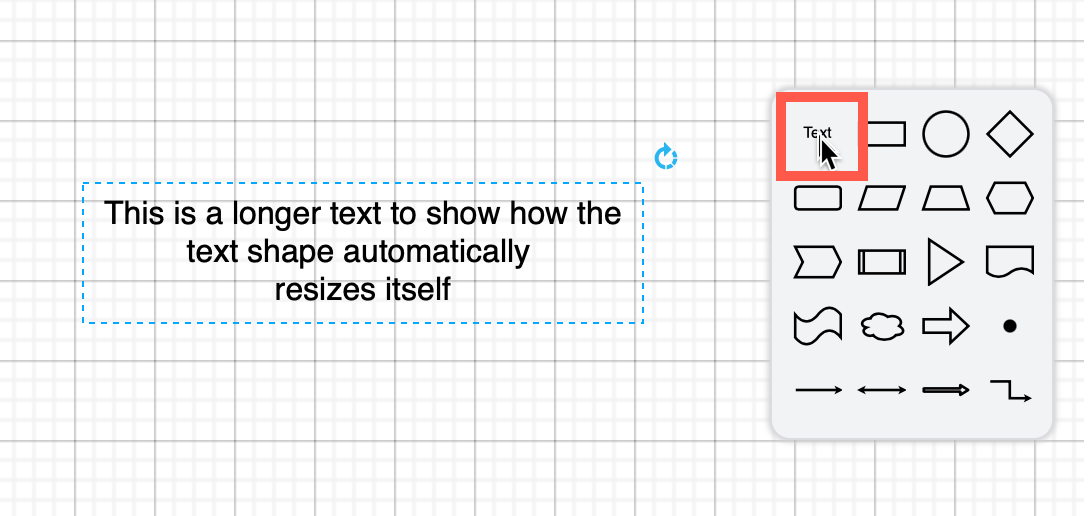
Add a longer text: Double-click on a blank area in the drawing canvas and select the text-only shape from the quick selection box. This is a simple rectangle without an outline or fill that changes size to match the text you enter.

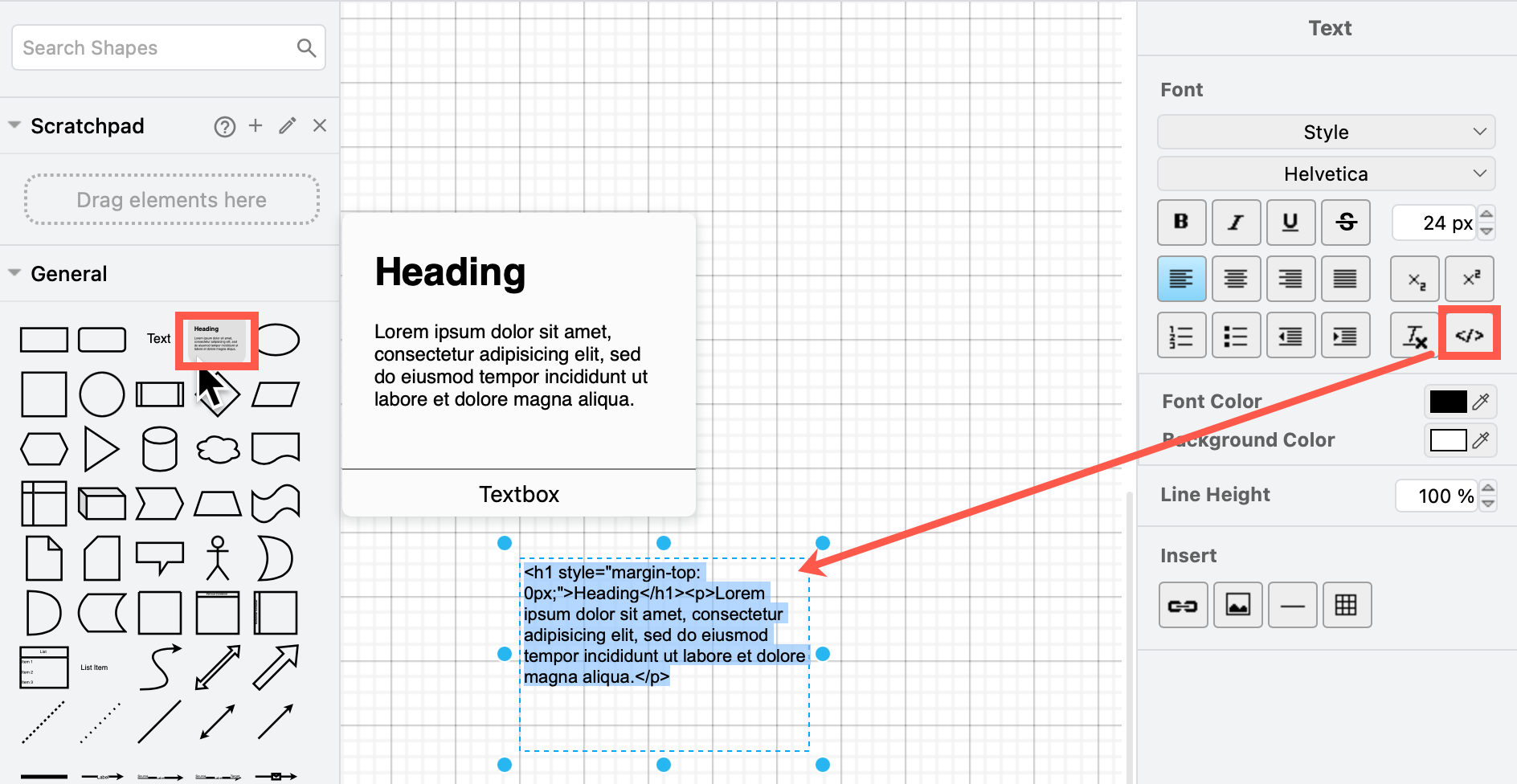
Add text with a heading: Use the Textbox shape in the General shape library. This is formatted with HTML - if you find the heading disappears, edit the HTML of the textbox.

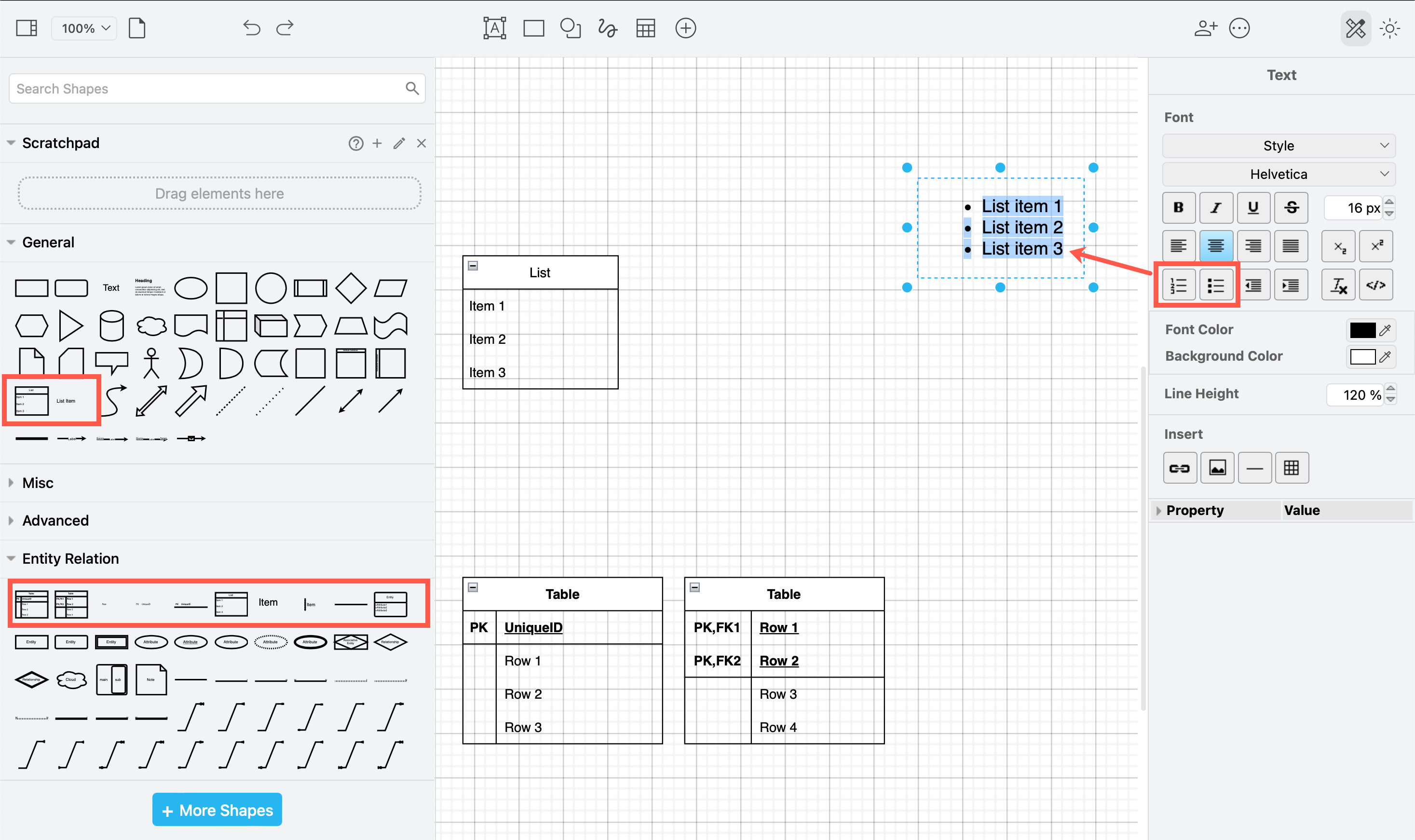
Add a list: Use the Entity shapes from the Entity Relation shape library, or List shapes from the General shape library for neatly formatted lists.
Turn text into a list: Select just the text you want to turn into a list within the label or text box and click on Numbered List or Bulleted List.

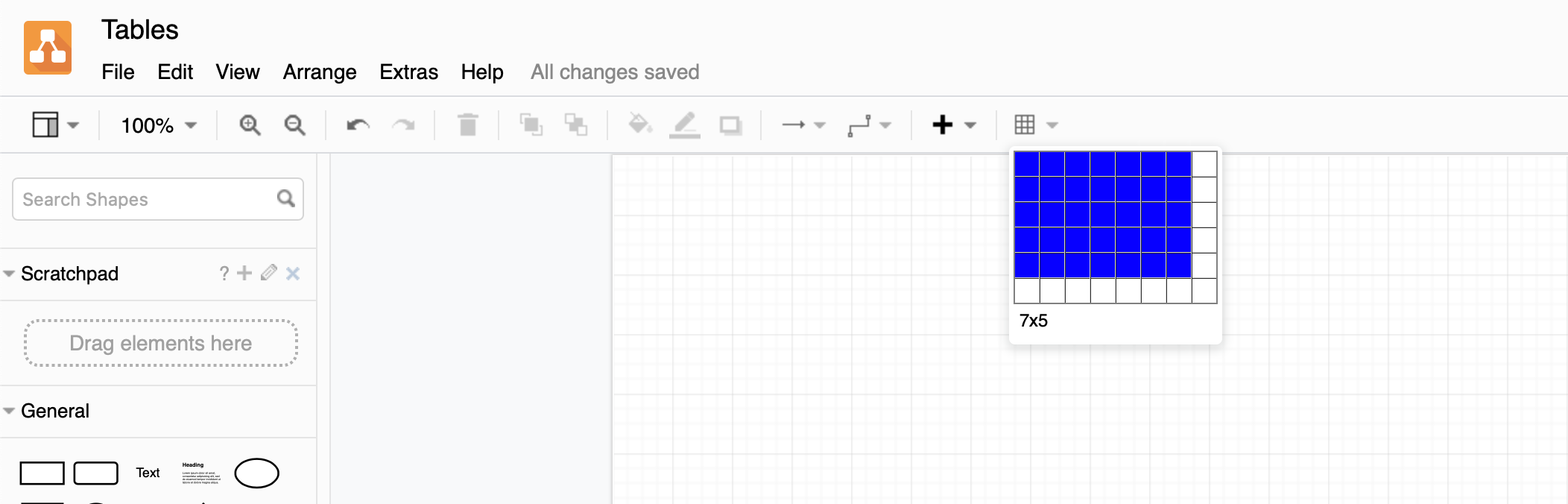
Add a table: Drag to select the size of table you need in the table tool via the toolbar. Make sure that the Container option on the table tool is not enabled - otherwise each cell will want to include shapes and not text.

Change the font, size, colour & style of text
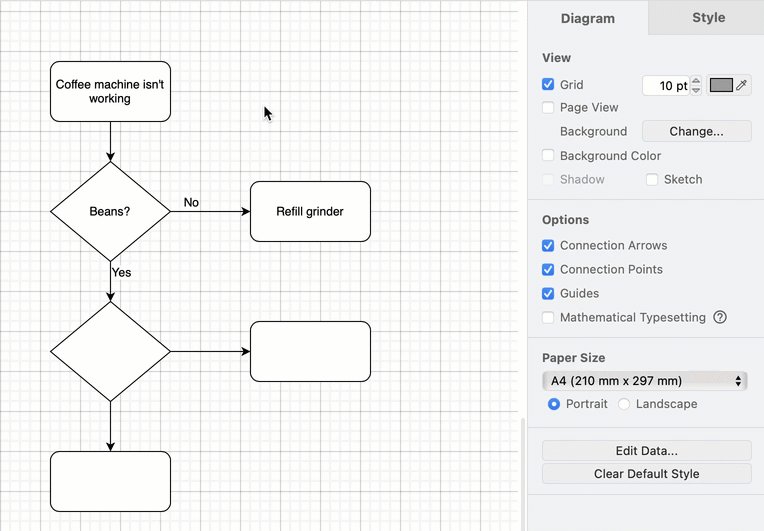
Tip: You’ll need the format panel to style text - if you don’t see it, press Ctrl+Shift+P on Windows, or Cmd+Shift+P on macOS.
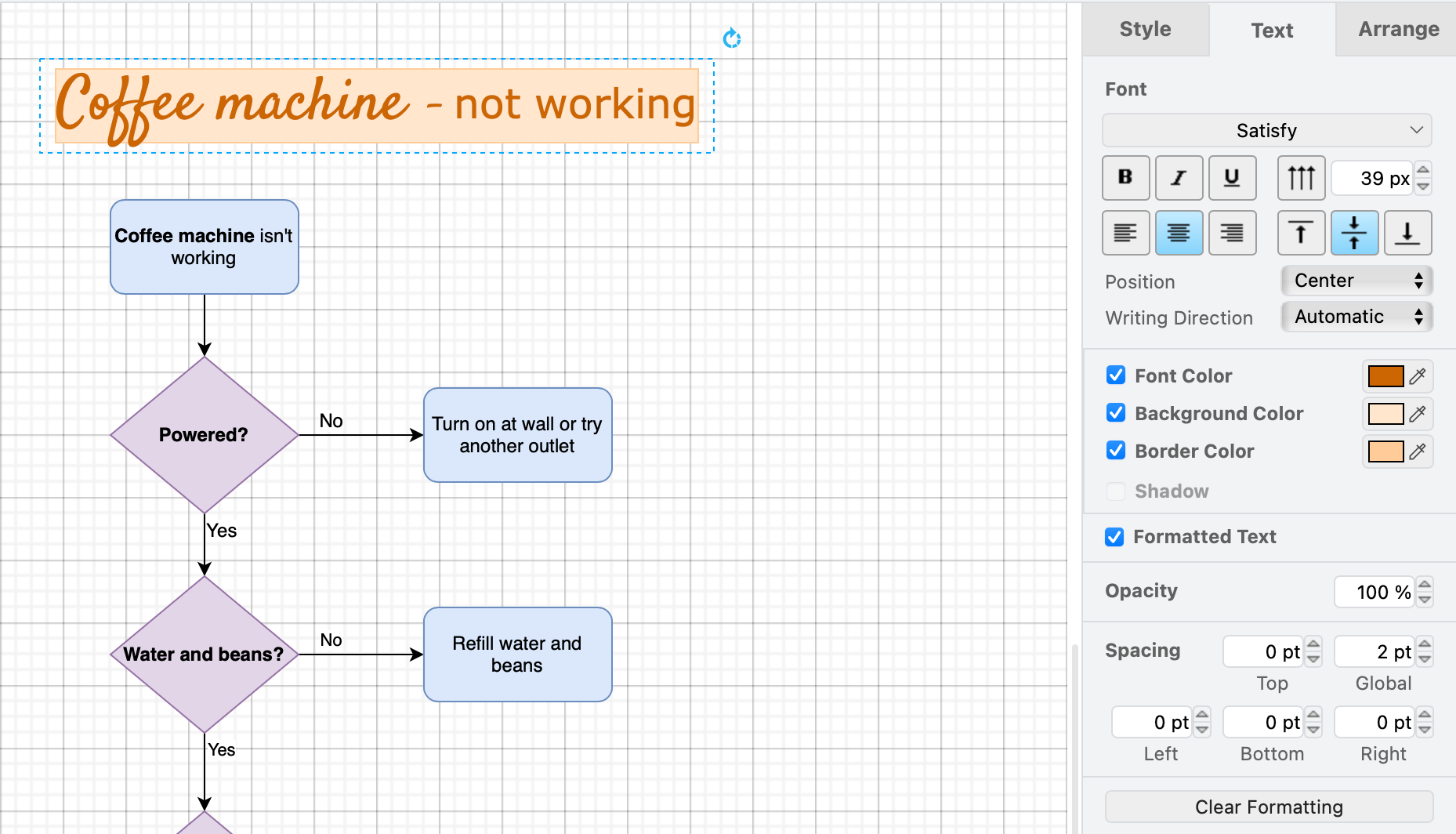
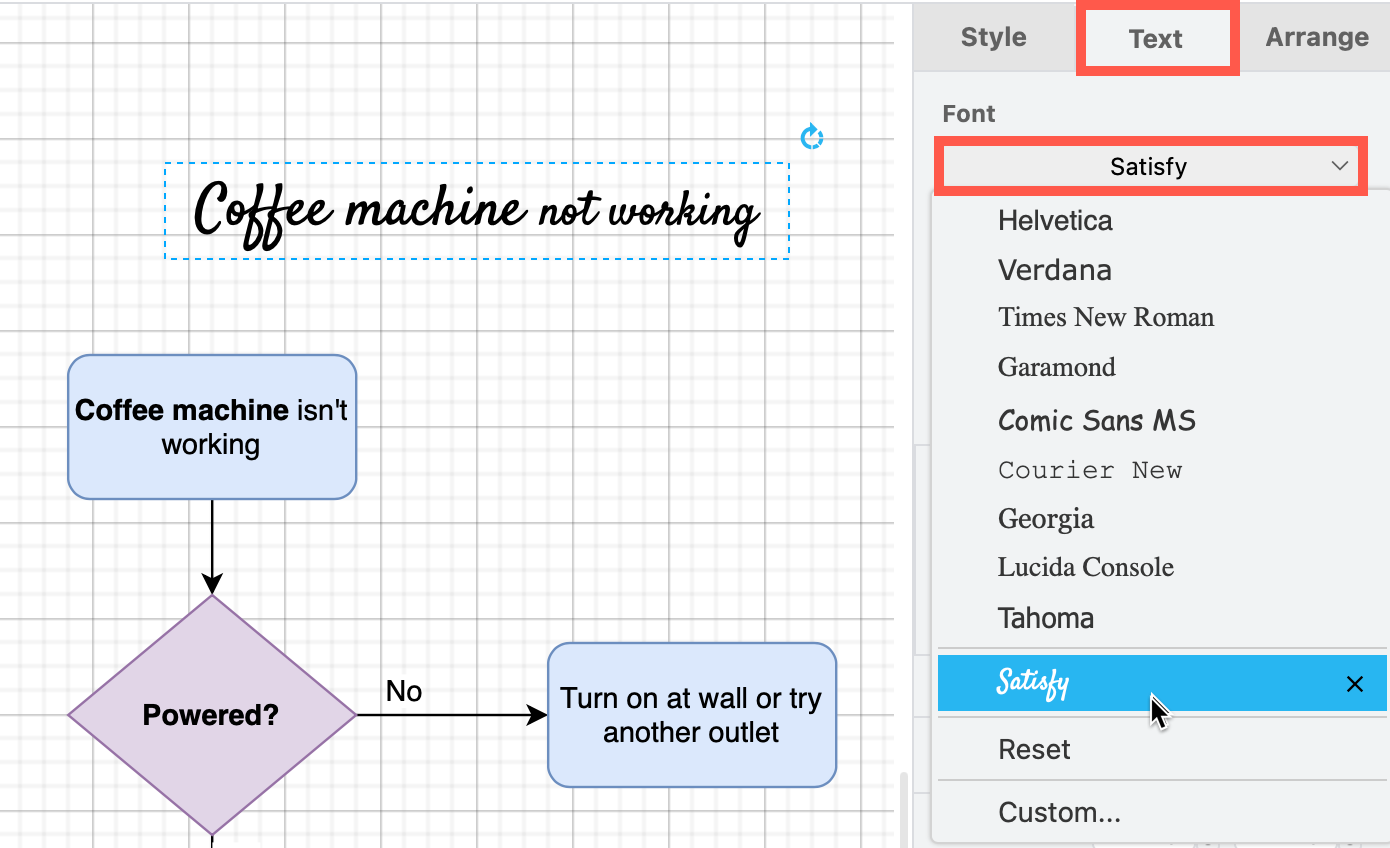
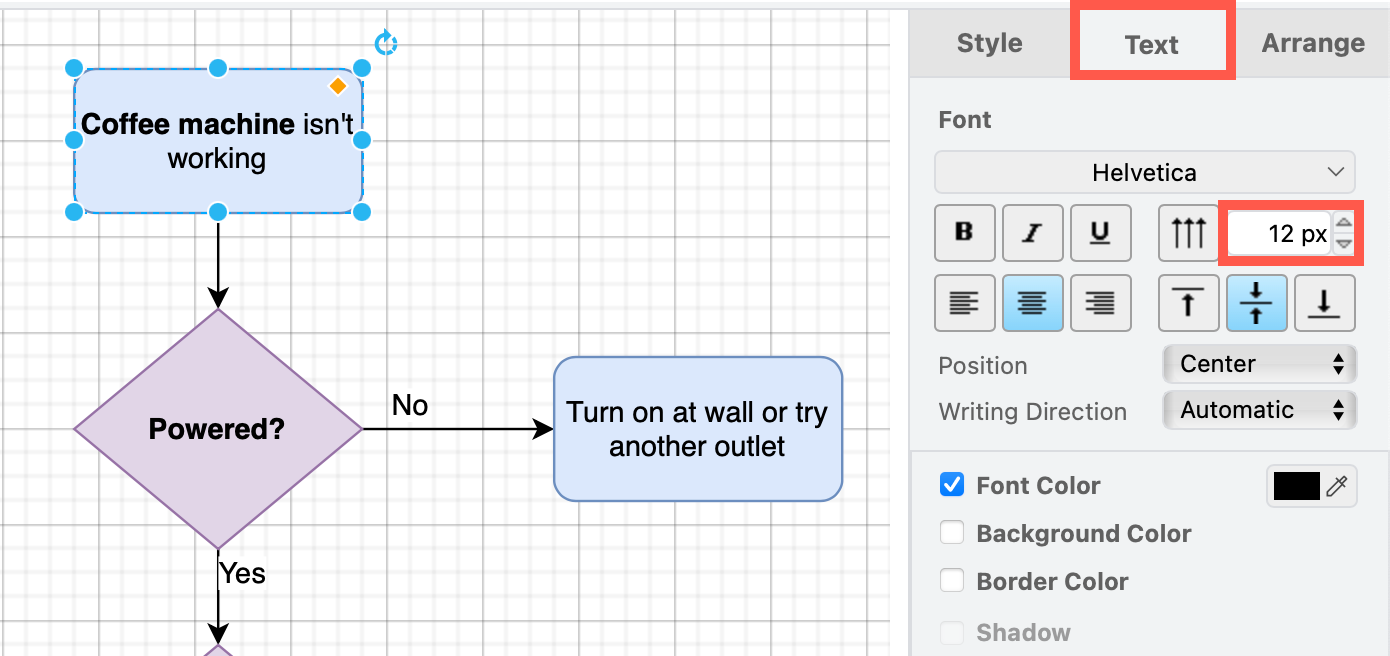
Select the shapes, connectors and/or text shapes you want to format, then go to the Text tab of the format panel and change their style.
- Font - Select a different font from the dropdown list, or use a custom font.

- Size - Use the arrows to increase/decrease the font size. Alternatively, select the shape or label and press Ctrl+Shift +/- (Numpad) to increase or decrease the text size.

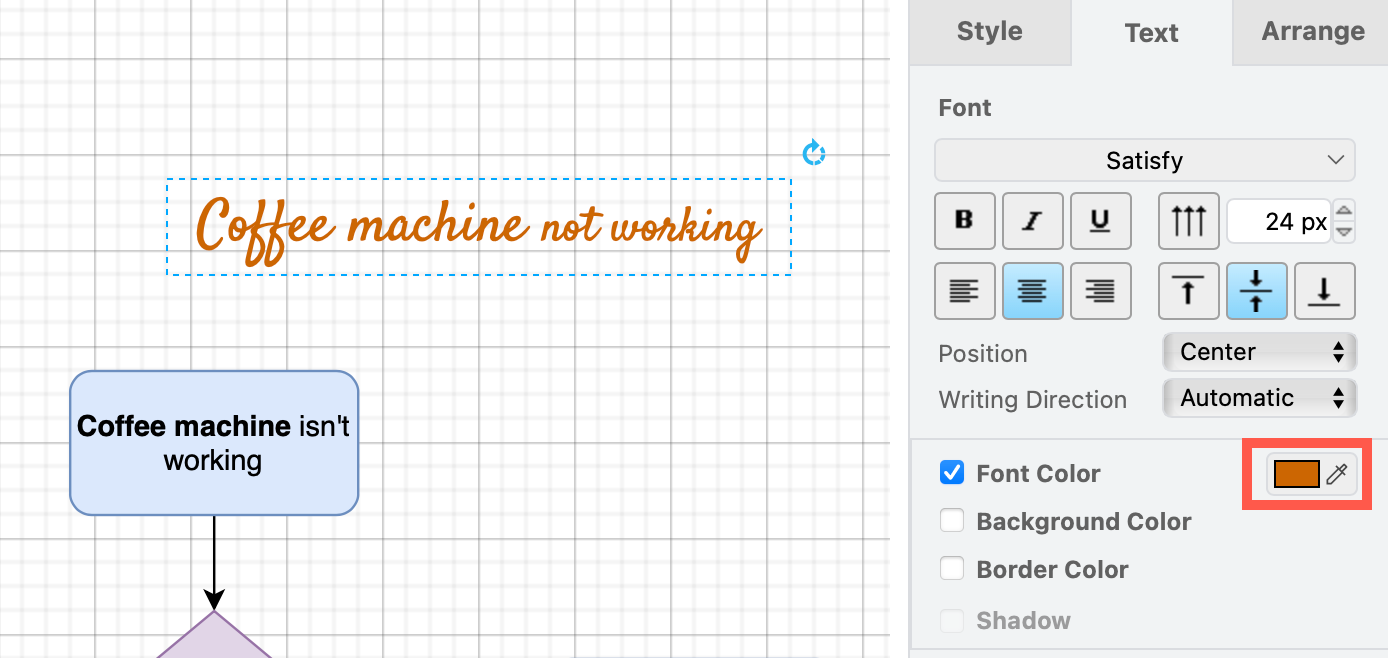
- Font Color - Click on the colour button to open the palette and set a new font colour.

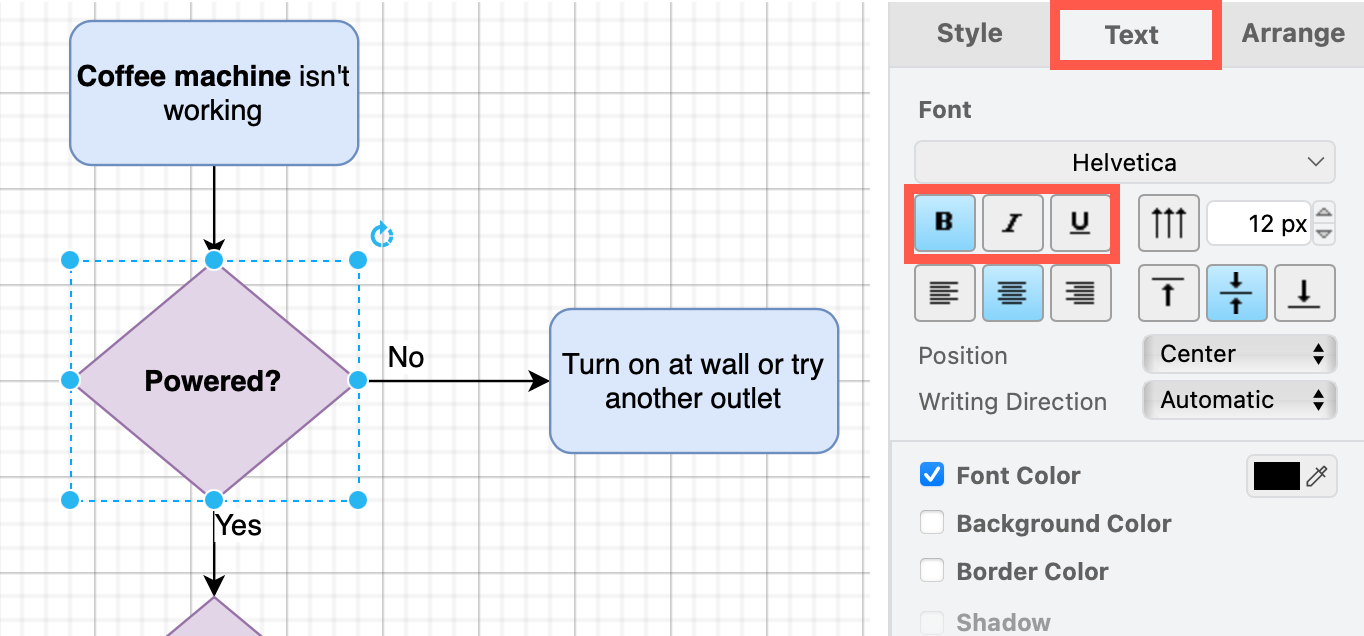
- Bold, Italic and Underline - Click on one or more of these buttons to style the selected text.

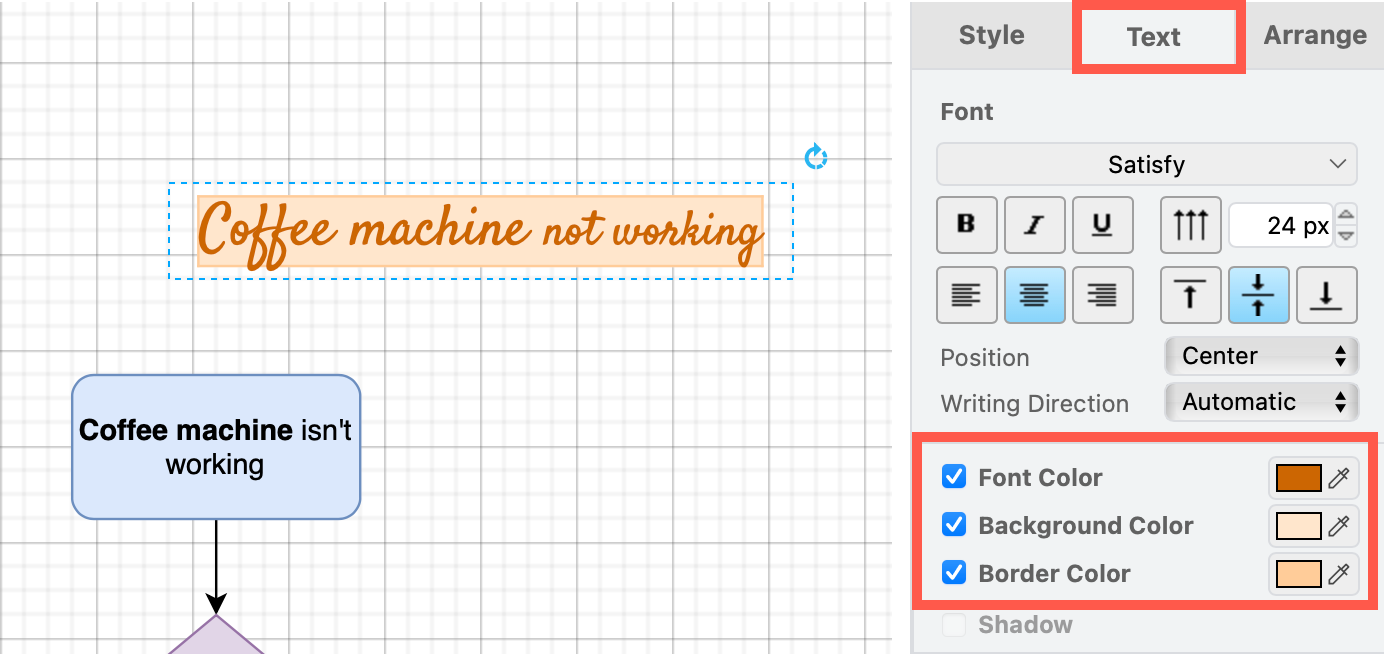
Add a background and border around the text by enabling the Background Color and Border Color checkboxes. This will override the Fill colour of the shape directly under the label text.

Tip: Refer to the text styles FAQ to see how to edit the HTML tags and styles directly, change the line height, opacity, and more.
Change the position of a shape text label
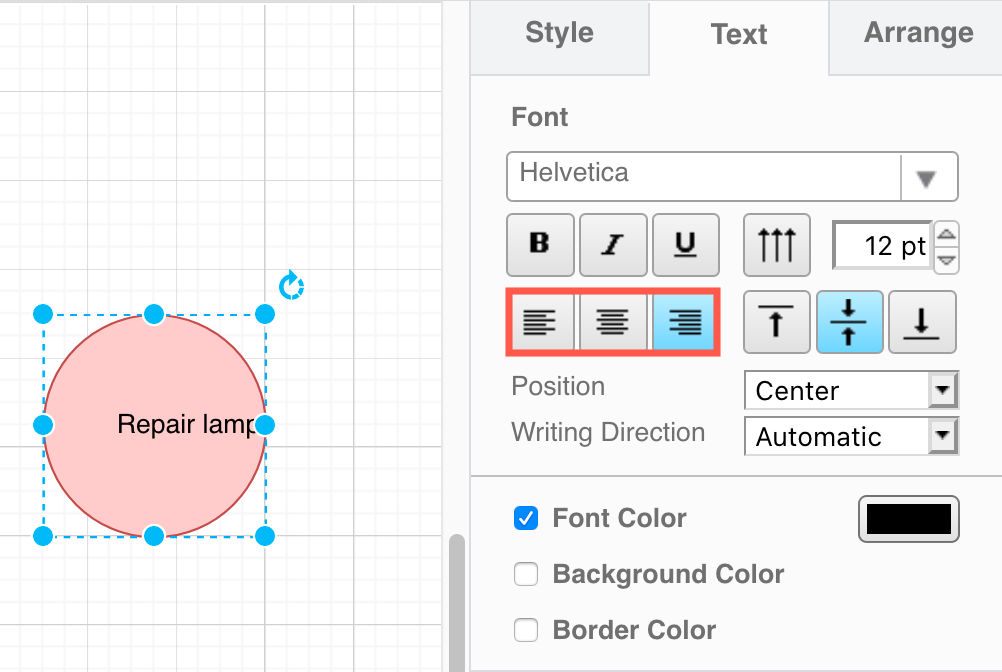
Horizontal alignment: Click on Right, Center or Left just as you would in a word processor app.
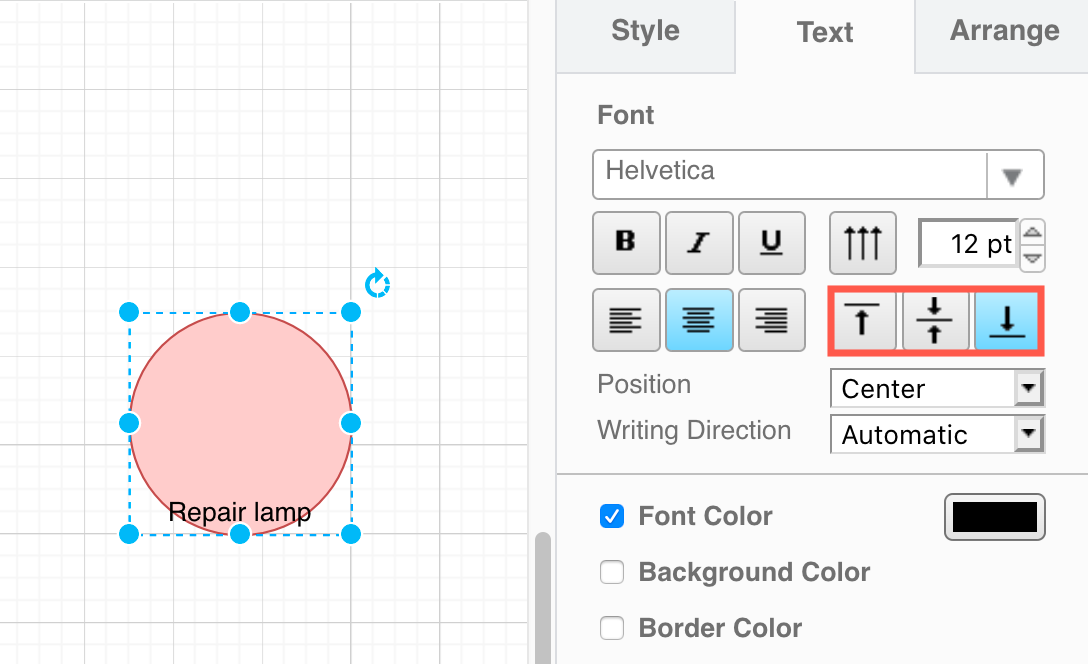
Vertical alignment: Click on Top, Middle or Bottom to move the label around inside the shape.


Related
-
Enable mathematical typesetting to use LaTeX or AsciiMath.
-
Select some of the text in a label and click on superscript or subscript.
-
Select a different Position from the dropdown list and change the Spacing values to reposition labels
-
To add a line break to some text, press
Shift+Enteras you type. If you can’t enter a line break, re-enable HTML labels and word wrap. -
Use keyboard shortcuts or the table tools in the Arrange tab to add and delete rows and columns in tables and list shapes.
-
Change the text direction and switch to vertical text if you need to use Japanese, Chinese or Korean in your diagram.