Configure default adaptive colours
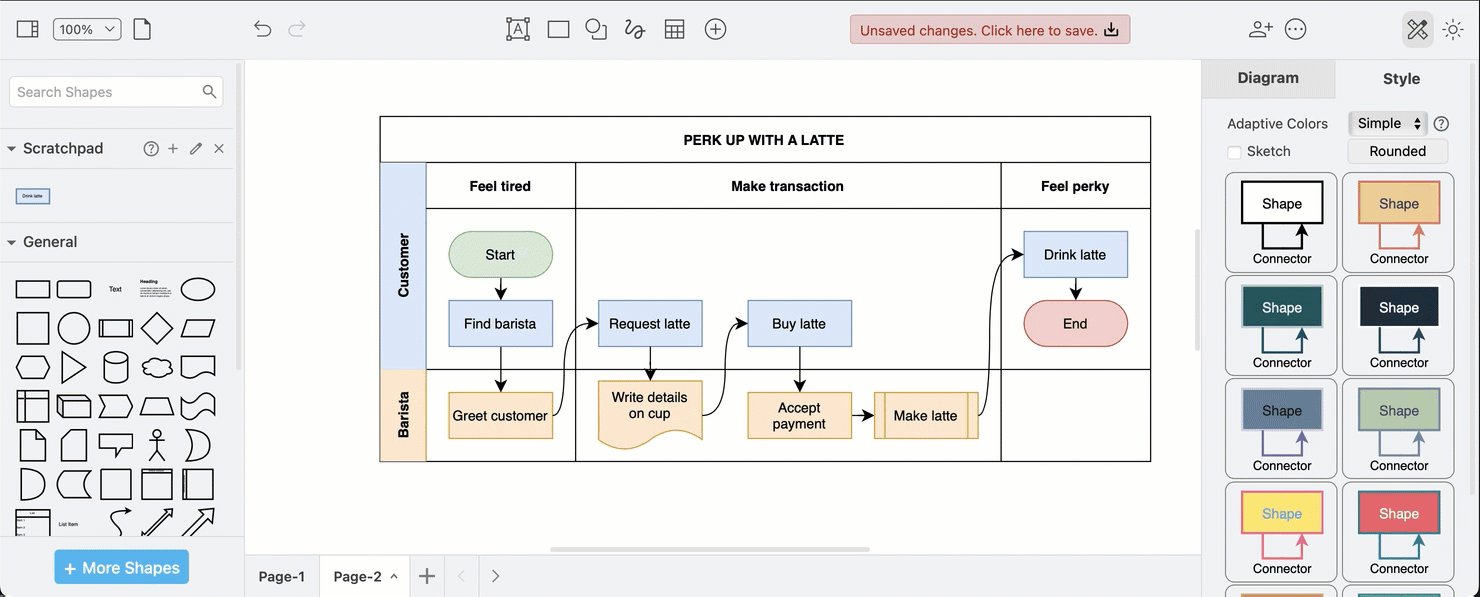
Colours of shapes, connectors, text and diagram backgrounds in draw.io automatically adapt when you change between light and dark mode. This is important when some members of your team work in light mode, and others prefer dark mode.
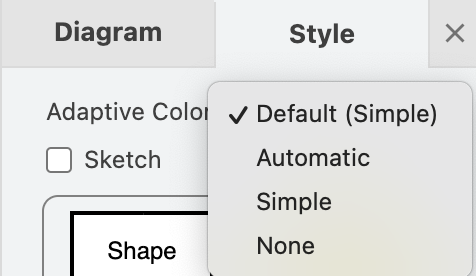
There are three adaptive colour settings.
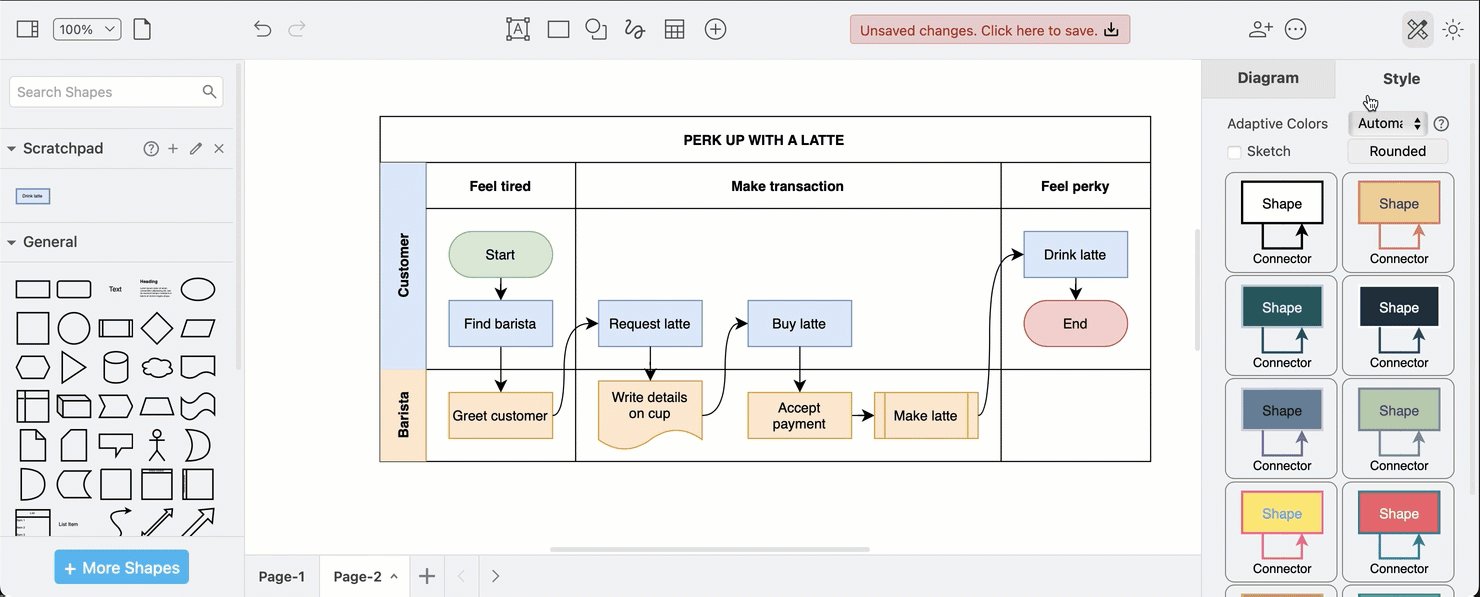
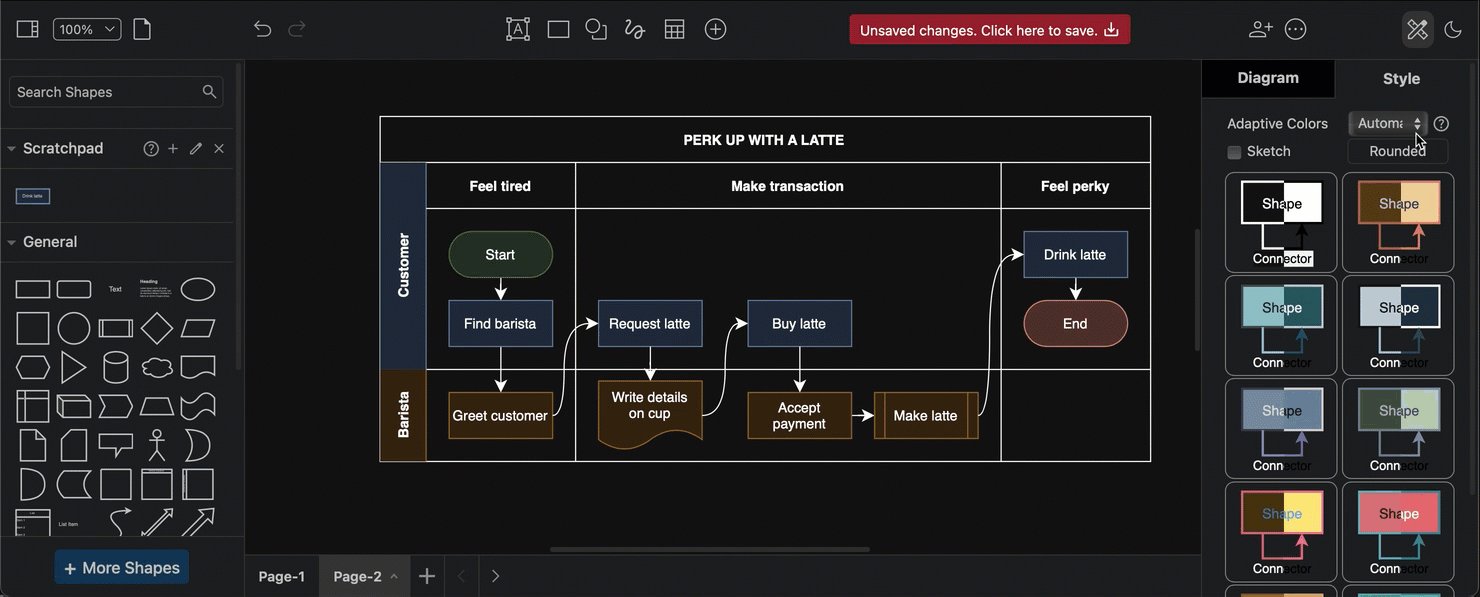
- Automatic: Changes the intensity to enhance the contrast of all coloured elements in a diagram.
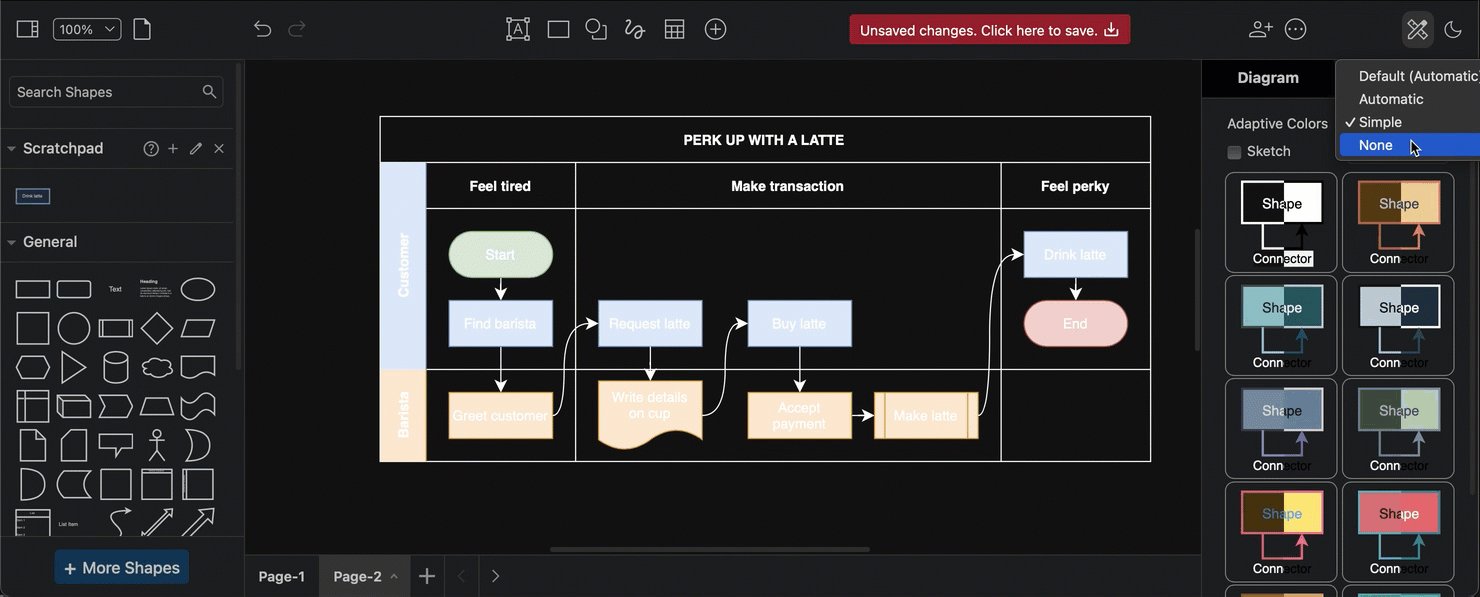
- Simple: Improves the contrast of only the black and white elements, and retains all other colours. Thus the same palette can be used in dark and light modes.
- None: Disables adaptive colours in dark mode completely. Diagrams will appear as they would in light mode even if you enable dark mode in the draw.io editor.

The default is automatic, but you can set simple or none as your custom default via the draw.io editor configuration. Select Extras > Configuration or …> Settings > Configuration to open the configuration settings.
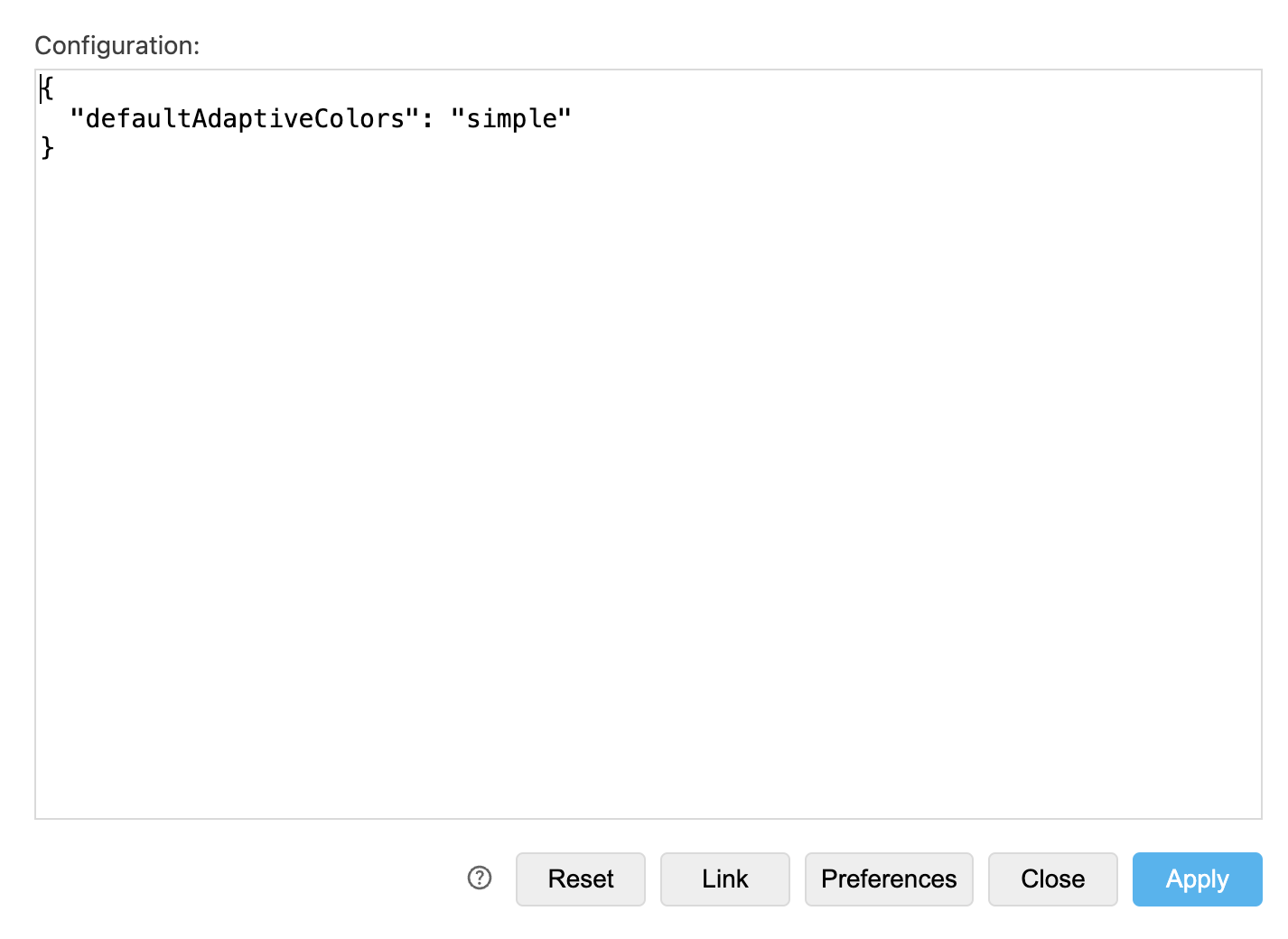
Enter either automatic, simple, or none as the value for defaultAdaptiveColors in the configuration, then click Apply
{
"defaultAdaptiveColors": "simple"
}

Reload the browser tab to load your configuration with a different default. This will be shown in brackets on the Adaptive Colors setting in the diagram Style tab.