Configure the draw.io editor
These aspects of draw.io are configurable in draw.io for Confluence Server/Data Center/Cloud, Jira Server, Quip, embed mode, online and Desktop:
- Fonts and web fonts
- Colour palettes and themes
- Shape and connector styling
- Built-in libraries shown in the left panel
- Custom libraries shown in the left panel
- CSS for the editor appearance
- Width and height for entries in the left panel
- XML for blank diagrams and libraries
- Global variables
- XML compression
- Default length for new connectors (edges)
- Default delay for autosave
- Use of external resources (Quip only)
In the following video, you’ll see what can be customised in draw.io.
Configuration
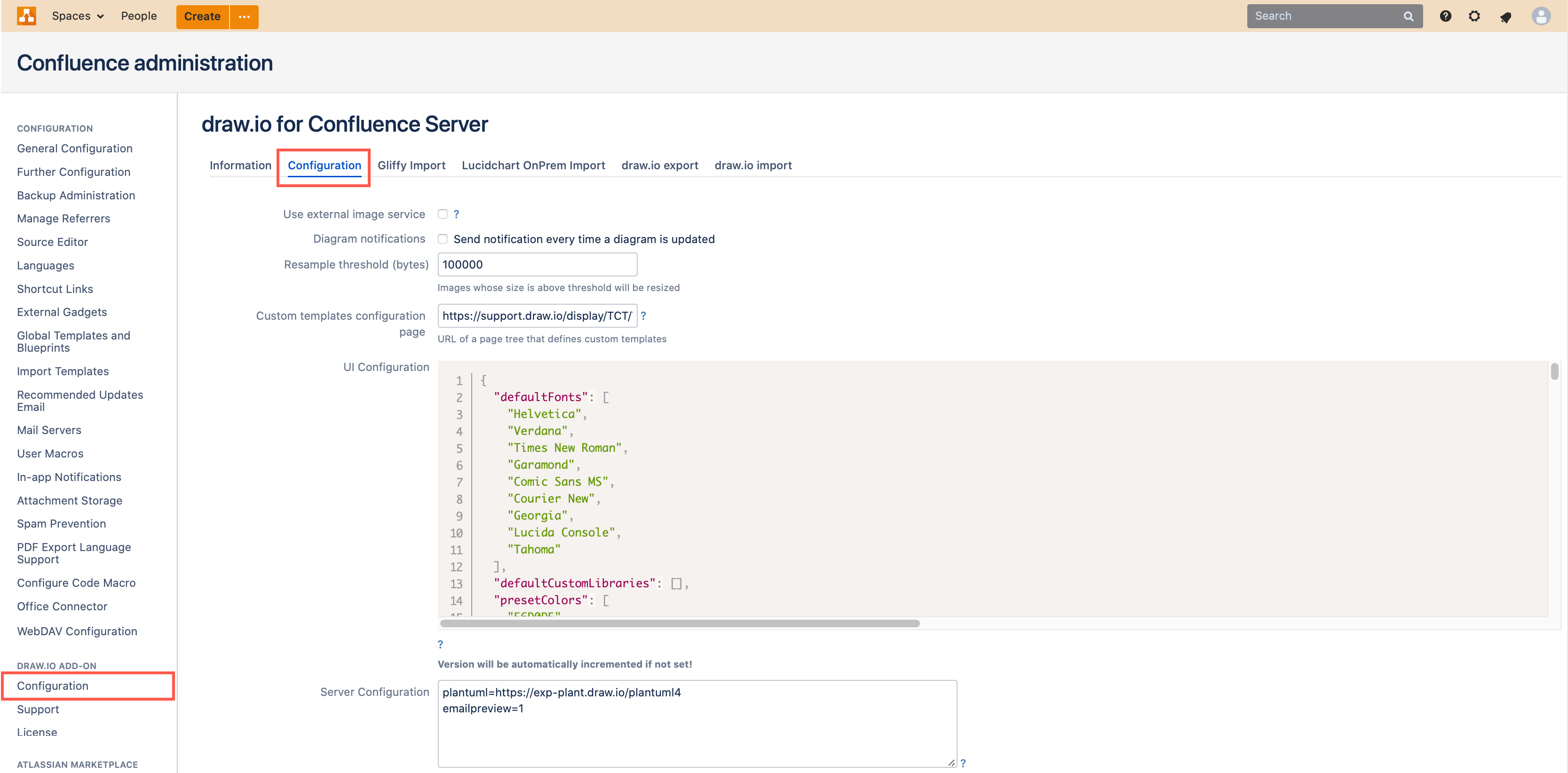
Confluence Data Center or Server: Go to your instance’s settings as an administrator, scroll down to the draw.io add-on section in the left navigation, and click on the Configuration tab.

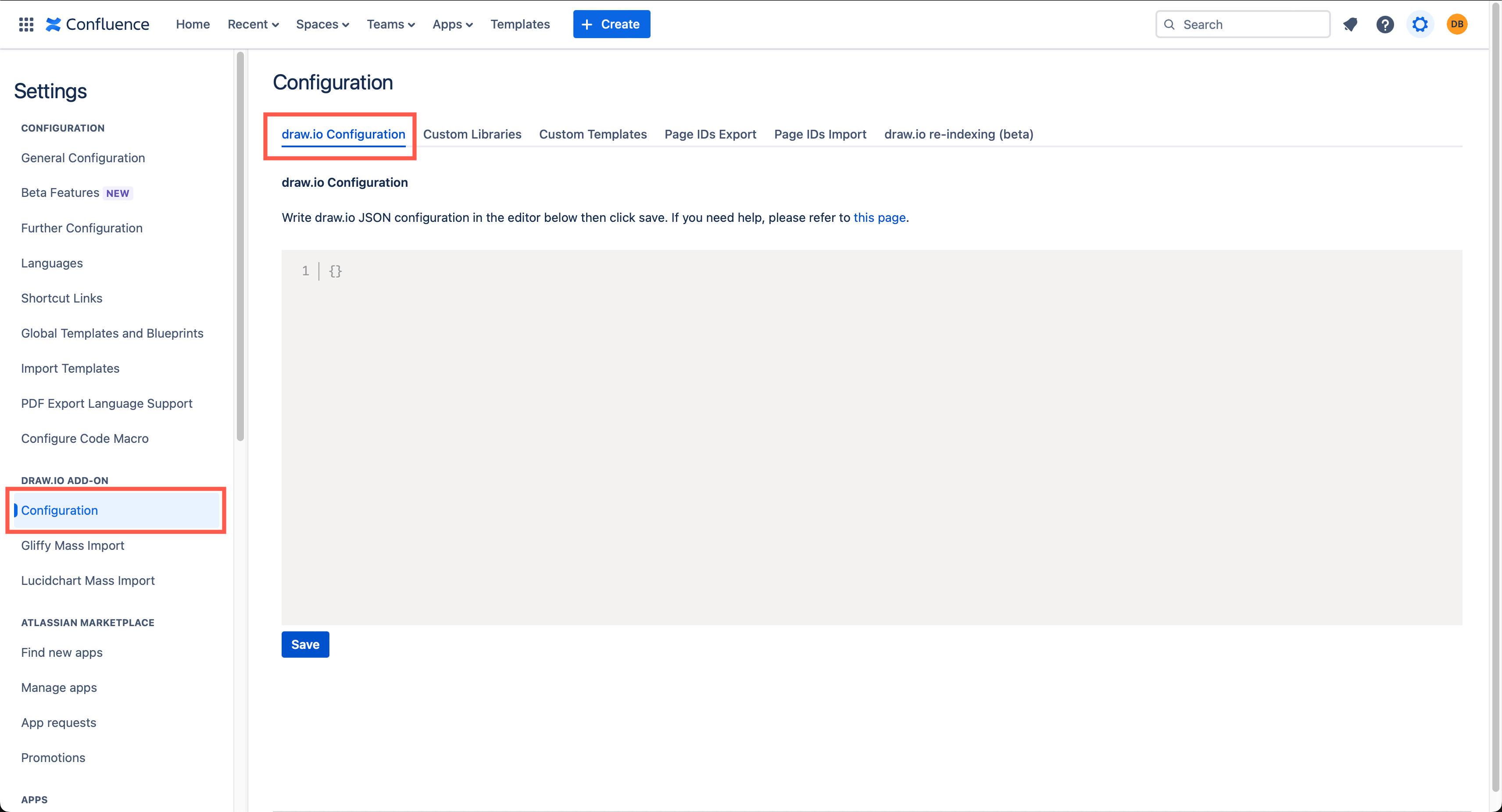
Confluence Cloud: As an administrator, go to the draw.io Configuration section in your instance’s Settings.

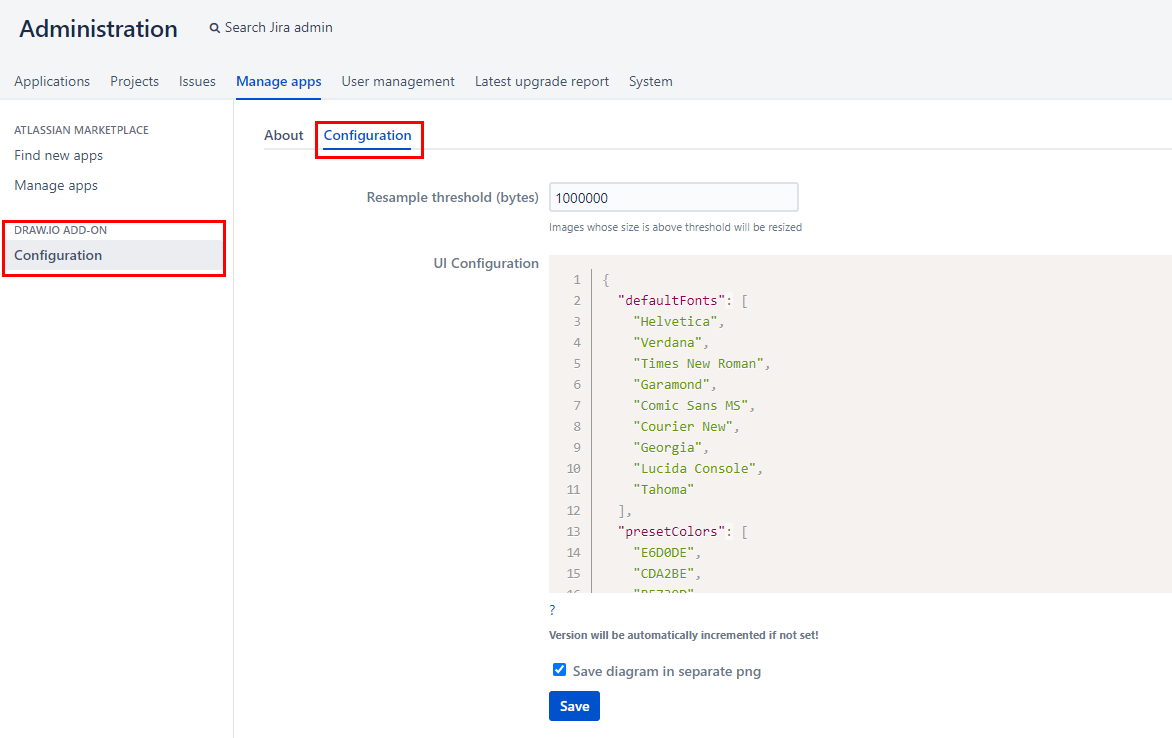
Jira Server: Click on the Settings icon as an administrator. Select Manage apps (or Manage add-ons in older Jira versions). Open the draw.io add-on configuration in the left navigation, and click on the Configuration tab.

Quip: As a site administrator, create a new diagram, then select Diagrams > Preferences > Advanced.

Embedded: Add the configure=1 URL parameter and the JSON code for the configuration.
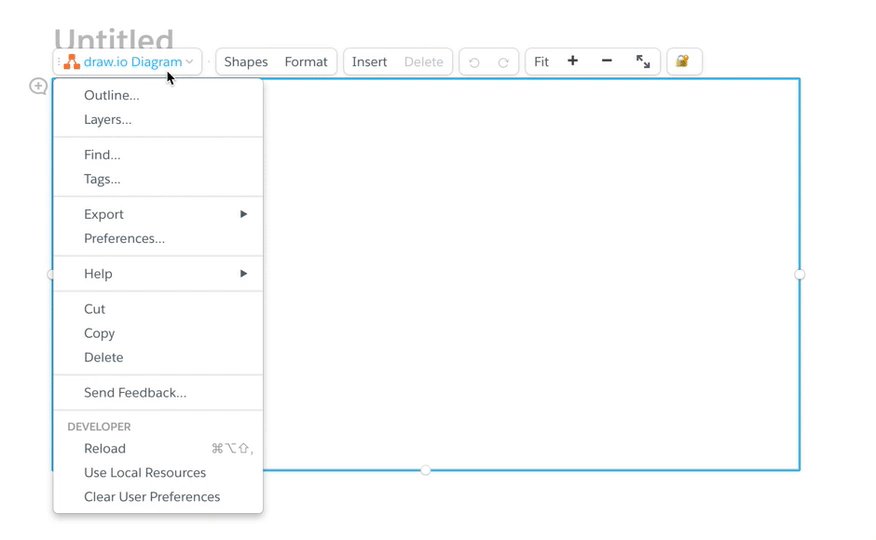
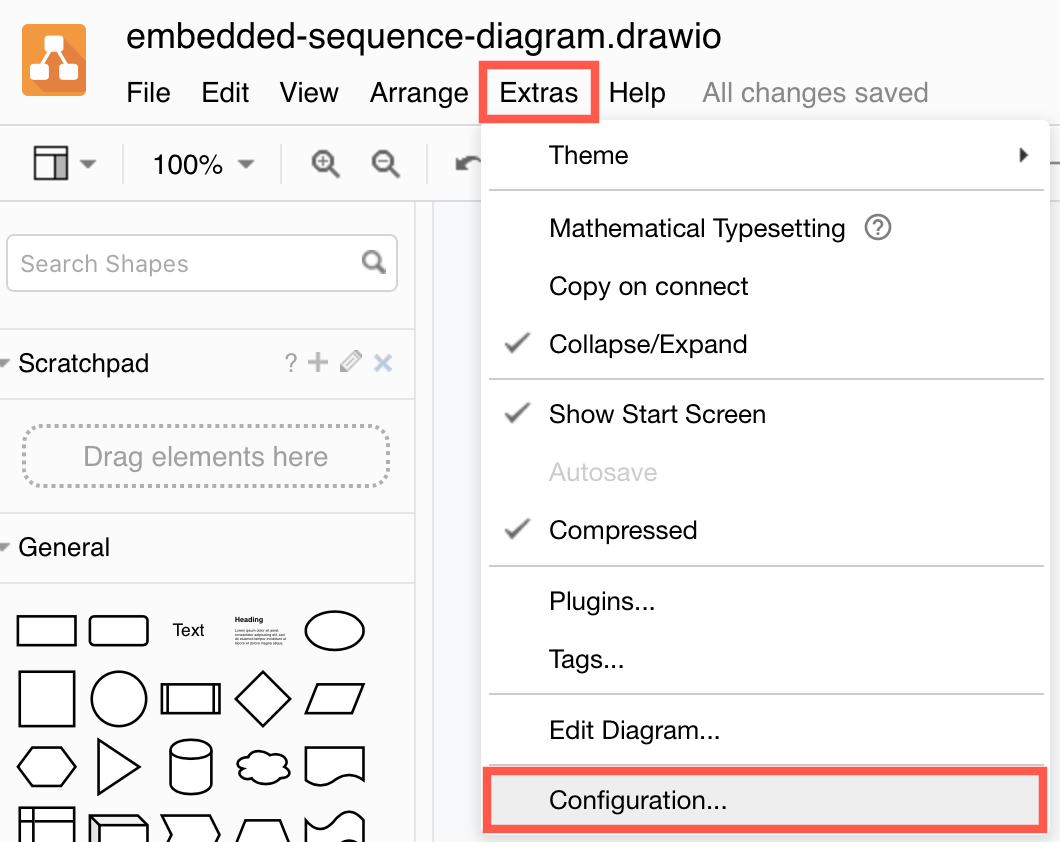
Online and Desktop: Select Extras > Configuration to customise the draw.io editor.

Format
The configuration is represented as a JSON (JavaScript Object Notation) string with the following options:
-
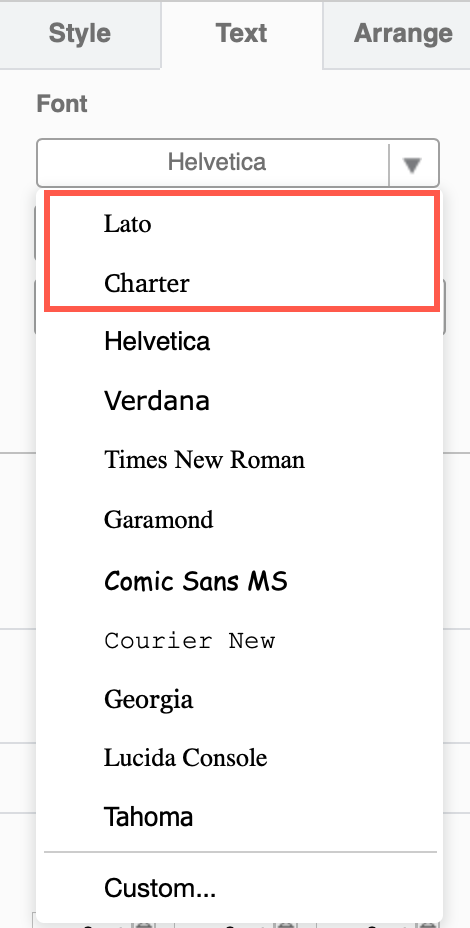
defaultFonts: An array of font family names (String) or custom fonts {“fontFamily”: name, “fontUrl”: url} for the format panel font drop-down list. See below for an example. -
customFonts: An array of font family names or custom fonts {“fontFamily”: name, “fontUrl”: url} to be added beforedefaultFonts(9.2.4 and later). Eg. [“Helvetica”, {“fontFamily”: “Rock Salt”, “fontUrl”: “https://fonts.googleapis.com/css?family=Rock+Salt”}].
Note: Fonts with no fontUrl must be installed on the server and all client devices, or be added using thefontCssoption. (6.5.4 and later).
-
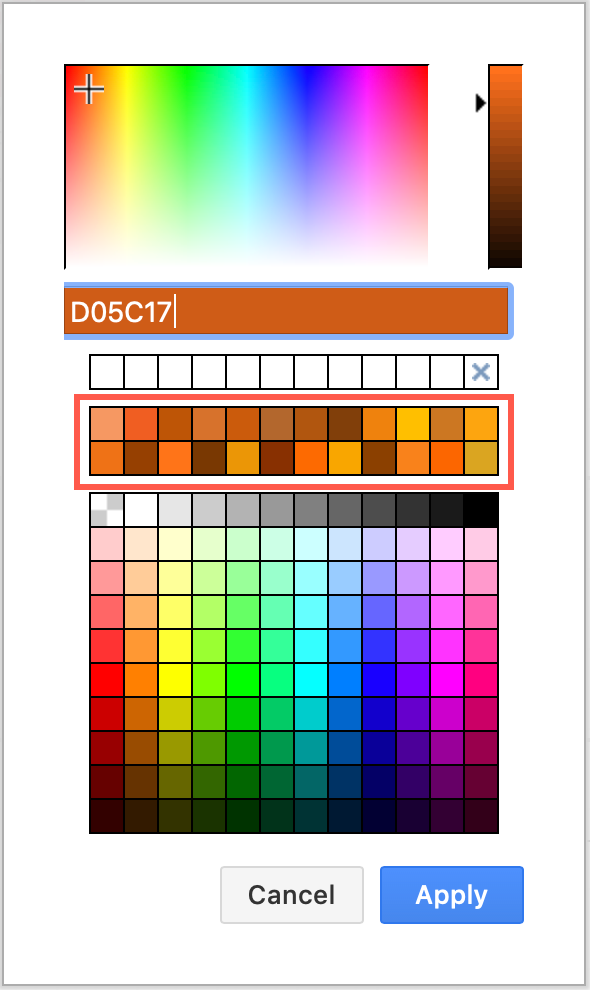
presetColors: Colour codes for the upper palette in the colour dialog (no leading#for the colour codes,nullfor a blank entry or alight-darkcolor function with leading#for the colour codes). -
customPresetColors: Colour codes to be added beforepresetColors(no leading#for the colour codes,nullfor a blank entry or alight-darkcolor function with leading#for the colour codes) (9.2.5 and later).
-
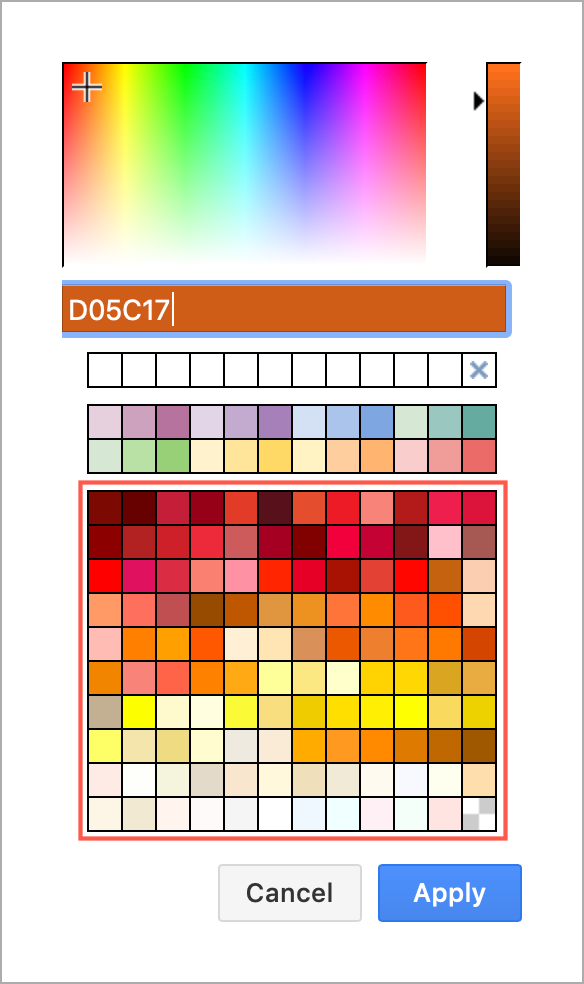
defaultColors: Colour codes for the lower palette in the colour dialog (no leading#for the colour codes,nullfor a blank entry or alight-darkcolor function with leading#for the colour codes).
-
colorNames: Names for colors, eg. {‘FFFFFF’: ‘White’, ‘000000’: ‘Black’} that are used as tooltips (uppercase, no leading#for the colour codes or alight-darkcolor function with leading#for the colour codes). -
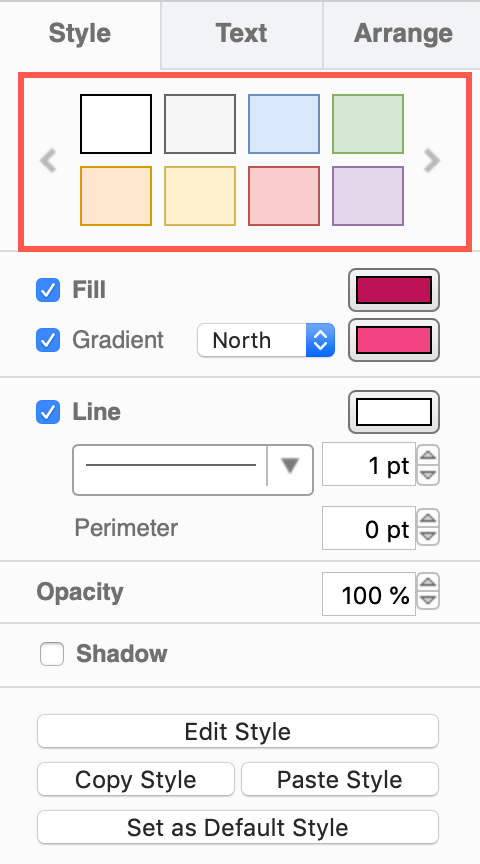
defaultColorSchemes: Available colour schemes in the style section at the top of the format panel (use leading#for the colour codes orlight-darkcolor functions with leading#for the colour codes). Possible colour keys arefill,stroke,gradientandfont(fontis ignored for connectors). An optionaltitlecan be added to be used as a tooltip. An optional border can be added to define the CSS for the border width and type, eg. ‘2px solid’ or ‘3px dashed’ (only setting the border width is not valid, the border type must be included). -
customColorSchemes: Colour schemes to be added beforedefaultColorSchemes(9.2.4 and later).
-
defaultTextStyle: Default style for Text elements in sidebar, toolbar, menus and shape picker. Default value istext;html=1;whiteSpace=wrap;strokeColor=none;fillColor=none;align=center;verticalAlign=middle;rounded=0;. -
defaultVertexStyleordefaultEdgeStyle: Defines the initial default styles for vertices and edges (connectors). Note that the styles defined here are copied to the styles of new cells, for each cell. This means that these values override everything else that is inherited from other styles or themes (which may be supported at a later time). Therefore, it is recommended to use a minimal set of values for the default styles. To find the key/value pairs to be used, set the style in the application and find the key and value via Edit Style (Ctrl+E) (6.5.2 and later).
For example, to assign a defaultfontFamilyofCourier Newto all edges and vertices (and override all other default styles), use{"defaultVertexStyle": {"fontFamily": "Courier New"}, "defaultEdgeStyle": {"fontFamily": "Courier New"}}. styles: Defines an array of objects that contain the colours (fontColor,fillColor,strokeColorandgradientColor) for the Style tab of the format panel if the selection is empty. These objects can have acommonStyle(which is applied to both vertices and edges),vertexStyle(applied tovertices) andedgeStyle(applied toedges), and agraphwithbackgroundandgridColor. An empty object will apply the default colors.
For example:[ {}, { "commonStyle": { "fontColor": "#5C5C5C", "strokeColor": "#006658", "fillColor": "#21C0A5" } }, { "commonStyle": { "fontColor": "#095C86", "strokeColor": "#AF45ED", "fillColor": "#F694C1" }, "edgeStyle": { "strokeColor": "#60E696" } }, { "commonStyle": { "fontColor": "#E4FDE1", "strokeColor": "#028090", "fillColor": "#F45B69" }, "graph": { "background": "#114B5F", "gridColor": "#0B3240" } } ]-
defaultLibraries: Defines a semicolon-separated list of library keys (unique names) in a string to be initially displayed in the left panel (e.g."general;uml;company-graphics"). Possible keys include custom entry IDs from the libraries field, or keys for thelibsURL parameter (6.5.2 and later). The default value is"general;uml;er;bpmn;flowchart;basic;arrows2". -
enabledLibraries: Defines an array of strings of library keys which will be available in the More Shapes dialog. If you define this as null, all libraries will be visible. If you leave the array empty, no libraries will be visible (e.g.["general", "uml"]) (9.2.5 and later). libraries: Defines an array of objects that list additional libraries and sections in the left panel and the More Shapes dialog, in the following format:[section1,...,sectionN]. Where:- each
sectionhas the form{title: resource, entries: [entry1,...,entryN]}. - each
entryhas the form{id: string, preview: string, title: resource, desc: resource, libs: [lib1,..,libN]}. - each
libhas the form{title: resource, url: string OR data: string, tags: string}.sectionsare used for the sections in the More Shapes dialog.entriesare the entries for the sections and each entry may have one or more libraries associated. Theidof each entry must be unique,previewis the URL of an image to be used as a preview anddescis used before or in place of the review as a description (pre-formatted text which supports linefeeds).- In
libs,resourceis a language resource defined as{main: string, xy: string}wherexymay be any country code (e.g.es,fr,de) and wheremainis the fallback if no string is defined for the current country code (i.e. the default resource). - Also in
libs,tagsis an optional string with a space-separated list of searchable tags. libsmay use an external resource via the URL in theurlfield or define the library entries directly viadata, which contains the array between<mxlibrary>...</mxlibrary>in the library files. By default, all entries withdataand the first 20 entries withurlare prefetched and added to the search index. To prefetch additional entries withurl, add"prefetch": trueto the respectivelib(9.2.5 and later).
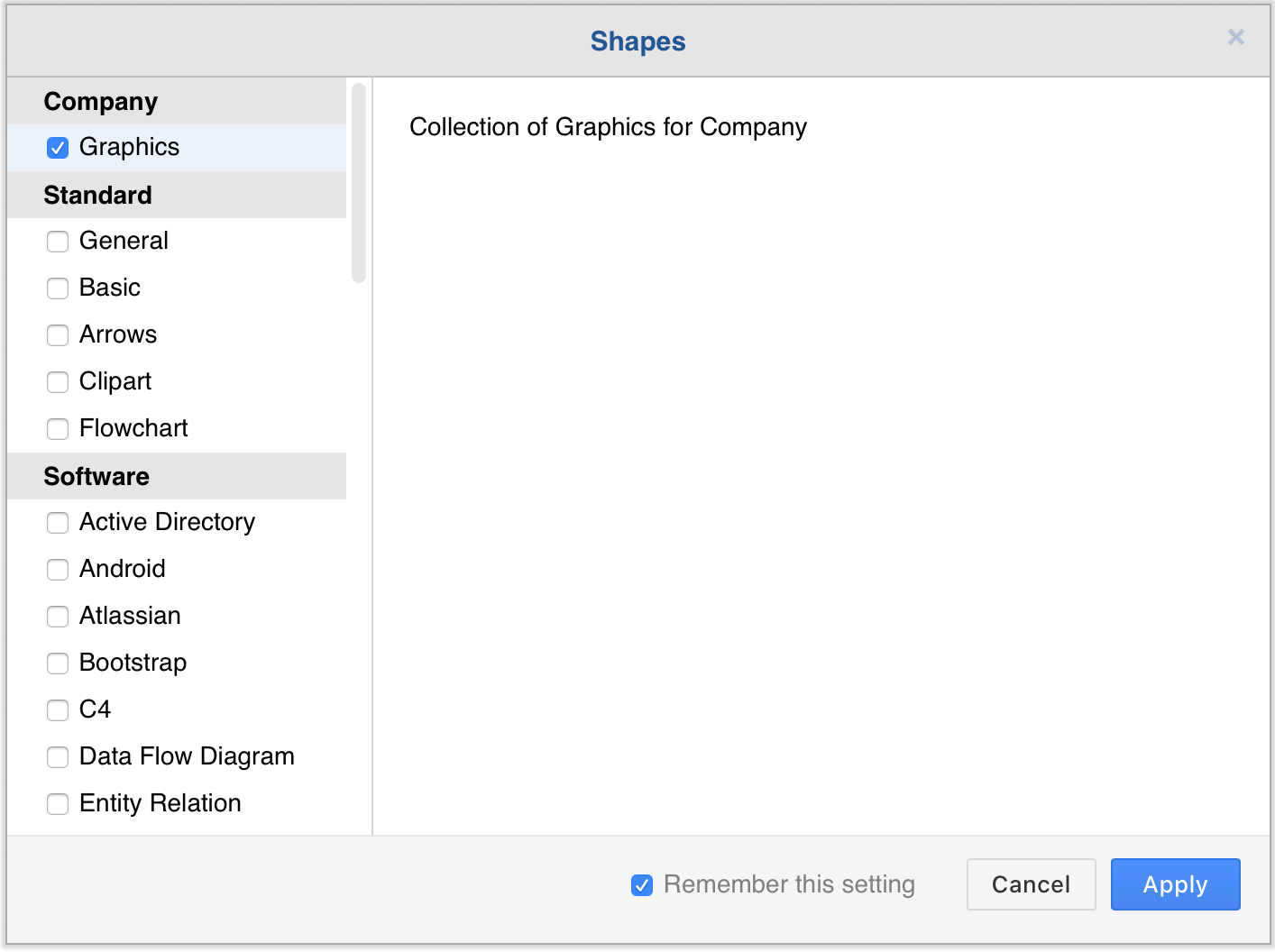
For example:[ { "title": { "main": "Company" }, "entries": [ { "id": "company-graphics", "title": { "main": "Graphics", "de": "Grafiken" }, "desc": { "main": "Collection of Graphics for Company", "de": "Sammlung von Grafiken für Firma" }, "libs": [ { "title": { "main": "Graphics for Company", "de": "Grafiken für Firma" }, "data": [ { "xml": "jZLBbsMgDIafhmuUgKr1mqZbL5u0VyCJF5BMHIHbpG9fEti6Tqq0A5L5/NuYH4Rq3HLyejIf1AMK9SpU44k4RW5pAFHI0vZCHYWUZVxCvj3JVlu2nLSHkf9TIFPBReMZEkkg8BUz6HUwsMpLoQ50ZrQjNDSO0HGGhl0c/FjFUKMdxhh38XzwEaBuAT8pWLb0kLiAZ9tpfP8jaImZ3C9BnVsyTZEGo6d1MLcMq2nFDC3SQKHovZ4tySj5sogNIfltflXVu0Ot8j1jT1ieerWhbNQJyAH7a5TMtmeTFDtZZIcM2MHkupey2CeqQyLDT/Xd/Bhk/7+393fecg/f4AY=", "w": 52.2, "h": 70.8, "aspect": "fixed" } ] } ] } ] } ]This configuration produces the following More Shapes dialog when combined with
enabledLibraries: []:
- each
defaultCustomLibraries: Defines an array of IDs to load custom libraries.- In Atlassian Confluence, define the IDs as
A1...An, e.g.{"defaultCustomLibraries": ["A1"]}. To get the ID for a custom library, move the mouse over the entry in the Select Library dialog or the title of the library in the left panel and wait for the tooltip to appear, e.g. my library (A1), whereA1is the ID. If no tooltip appears, open the library in a diagram, save the diagram, then refer to the<mxAtlasLibraries>section in the diagram file attached to the page that uses the diagram name, but is not the .png file extension (6.5.2 and later). - Alternatively, you can use an ID that is the
UencodedURIto load a library from an URL, e.g.{"defaultCustomLibraries": ["U%2Fconfluence%2Fdownload%2Fattachments%2F720900%2FScratchpad.xml%3Fapi%3Dv2"]}
Note: To encode a URL, enter the URL into our URL encode tool and select URL Encode. - To load the libraries from the libraries section above, use the
defaultLibrariessetting.
- In Atlassian Confluence, define the IDs as
-
enableCustomLibraries: Specifies if the open and new library functions are enabled (trueorfalse, the default istrue). -
appendCustomLibraries: Specifies if custom libraries should appear after built-in libraries (trueorfalse, the default isfalse) (22.1.7 and later). -
expandLibraries: Specifies if libraries are expanded by default (trueorfalse, the default istrue) (22.1.6 and later). -
templateFile: Defines the URL of the source file for the Templates dialog (multiple<template>and<clibs>tags are allowed). Example -
css: Defines a string with CSS rules to be used to configure the draw.io user interface. For example, to change the background colour of the menu bar, use the following:{"css": ".geMenubarContainer { background-color: #c0c0c0 !important; } .geMenubar { background-color: #c0c0c0 !important; }"}(6.5.2 and later). -
fontCss: Defines a string with CSS rules for web fonts to be used in diagrams. This should be one or more@font-facerule, e.g. to use a font file attached to a Confluence page:{"fontCss": "@font-face { font-family: 'Marvel'; src: url(/confluence/download/attachments/720900/Marvel-Regular.ttf?api=v2) format('truetype')}"}
The fonts in this section are used for displaying diagrams in the editor and creating images in Google Chrome, Firefox and Microsoft Edge. All other browsers require the font to be installed on the server-side.
Confluence Server and Data Center: To create images in the browser, the font must be on the same domain and contain a CORS header, or it will be proxied via the Confluence server.
Confluence Cloud: The font URL must be public and must allow access to the draw.io origin (CORS header):
"fontCss": "@font-face { font-family: 'Waltograph'; src: url(https://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype')}" and "customFonts": ["Waltograph”]
Note: All fonts will be downloaded to the client when they create an image and save the diagram, so the number of custom fonts should be kept to a minimum. The external image service does currently not support custom fonts. -
thumbWidth/thumbHeight: Defines the width and height for the entries in the left panel (6.5.4 and later). -
sidebarWidth: Specifies the initial width of the sidebar. -
updateDefaultStyle: Whether the default styles should be updated when styles are changed. Default is false. -
sidebarTitles: Specifies if titles in the sidebar should be visible. Default is false. -
sidebarTitleSize: Specifies the font size in pt for titles in the sidebar. Default is 8. -
zoomWheel: Specifies if the mouse wheel is used for zoom without any modifiers (true/false, 15.0.6 and later). Default is false. -
zoomFactor: Defines the zoom factor for mouse wheel and trackpad zoom. Value must be >1. Default is 1.2 (14.7.0 and later). -
darkColor: Defines the background color for dark mode. Default is #2A2A2A. -
darkColorVar: Defines the name of the CSS variable to be used for the dark color. Default is –ge-dark-color. -
pageFormat: Defines the default page format, eg."pageFormat": {"width": 1169, "height": 1654}for DIN A3, with inches * 10 for width and height (15.0.0 and later). -
defaultGridSize: Defines the default grid size for new diagrams (22.1.5 and later). Default is 10. -
gridSteps: Defines the number of minor grid steps (14.3.2 and later). -
simpleLabels: true - Disables word wrap and complex formatting for labels by default to avoid foreignObjects in the SVG output (14.5.9 and later). -
pasteAtMousePointer: true - Specifies paste should be at the mouse pointer location (28.2.6 and later). -
emptyDiagramXml/emptyLibraryXml: Defines the XML for blank diagrams and libraries (6.5.4 and later). -
selectParentLayer: true - Selects the parent layer for the current selection (22.1.4 and later). Default is false. -
defaultEdgeLength: Defines the default length for new connectors (7.2.4 and later). -
defaultPageVisible: Defines whether the page is initially visible (true/false). -
defaultGridEnabled: Defines whether the grid is initially enabled (true/false). -
autosaveDelay: Defines the delay (in ms) between the last change and the autosave of the file (10.4.7 and later). -
version: The current version of the configuration (any string, e.g."1.0"). If this is different from the last used version, then the current settings on the client-side (.drawio-config) will be reset. The default isnull. Change this to force the stored settings in the client to be reset and apply the current configuration (7.2.8 and later). -
override: Ignores the current settings on the client-side if this is set totrue(9.2.5 and later). -
globalVars: Defines global variables for system-wide placeholders using a JSON structure with key, value pairs. Keep the number of global variables small. -
compressXml: Specifies if the XML output should be compressed. The default isfalse. -
includeDiagram: Specifies the default for including diagram data in export dialogs (15.0.4 and later). -
lockdown: Disable data transmission, apart from directly between your browser and your selected data storage location. Default isfalse. -
restrictExport: Disable exporting diagram to other formats, this doesn’t prevent users from being able to obtain text or image formats of the diagram, but makes it somewhat harder. Default isfalse. -
maxImageBytes: Defines the maximum size for images in bytes. Default is 1000000. -
maxImageSize: Defines the maximum width or height of the image, where the lowest value is used. Default is 520. -
oneDriveInlinePicker: Specifies if the inline picker for OneDrive should be used. Default istrueif inlinePicker URL parameter isn’t used. -
enableNativeClipboard: Specifies if the native clipboard should be used. Default istrueif not inside an iframe. -
settingsName: Specifies a name for storing user settings, usually in embed mode, in the form.{name}-config, in local storage. -
shareCursorPosition: Specifies the default value for shared cursors in real-time collaboration. Default istrue. -
showRemoteCursors: Specifies the default value for showing remote cursors in real-time collaboration. Default istrue. -
defaultAdaptiveColors: Specifies the default for adaptive colors (auto,simpleornone, the default issimplein the desktop app andautoin all other apps, 26.0.0 and later). -
enableCssDarkMode: Specifies if CSS should be used for dark mode. Default istrue. Deprecated in 26.0.0. UsedefaultAdaptiveColorsinstead. If this is set totruethendefaultAdaptiveColorswill be set tosimple. This is ignored ifdefaultAdaptiveColorsis specified. -
enableLightDarkColors: Specifies if the light-dark color function should be used for colors. Default istrueif the browser supports it. -
replaceSvgDataUris: Specifies if data URIs should be replaced with SVG sub-trees in SVG export. Default istrue. -
foreignObjectImages: Specifies if foreignObject alternate content should be replaced with an image of the HTML text. Default istrue. removeImageMetadata: Specifies if metadata should be removed from images. Default istrue.
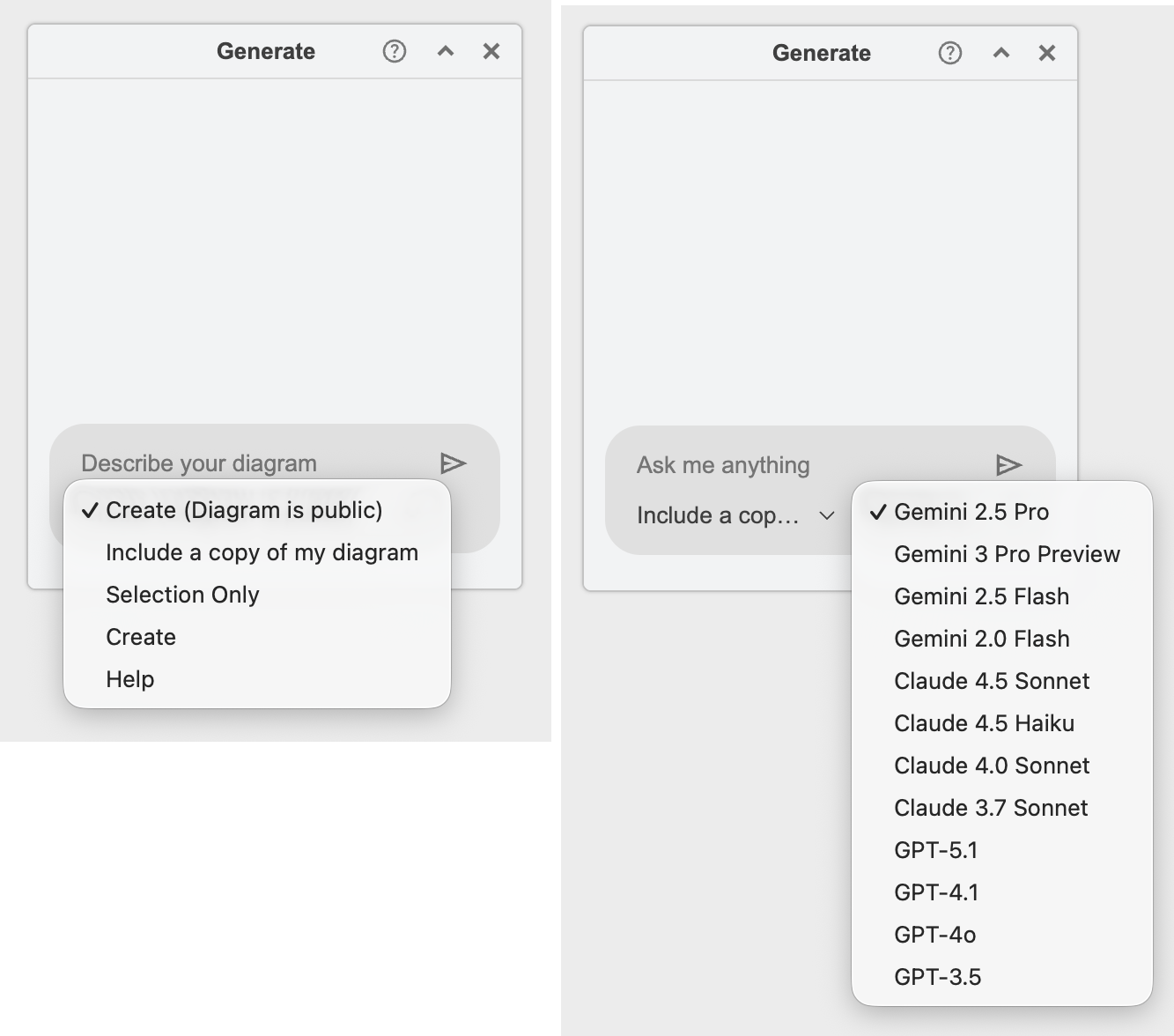
AI diagram generation support and customisation
Configure your own LLM backends, generation actions and other other options for AI-powered diagram generation in draw.io through various configuration parameters.

See all custom LLM and AI diagram generation options
Diagram generation is enabled by default only in the online draw.io editor at app.diagrams.net.
Atlassian administrators can enable it in the draw.io app configuration in Confluence with "enableAi": true
Additional options for desktop app
desktopAutoSync: Automatically synchronize diagrams when the local file is changed externally and autosave is on. The default istrue.
Additional options for Confluence Server and Data Center
-
inplaceEdits: Disables the ability to launch the diagram editor from the viewer if set tofalse. The default istrue(8.3.13 and later). -
forceSimpleViewer: Forces simple diagram viewer for every diagram if set totrue. The default isfalse(8.4.0 and later). -
debug: Set totrueto enable debug output. -
defaultMacroParameters: Defines overrides for default macro parameters using a JSON structure (9.2.5 and later).border: A boolean. Shows a border around the viewer if set to true, where the default is true.width: An integer. The default width of the viewer, where the default is blank.lightbox: A boolean. Enables the lightbox (large viewer) if set to true, where the default is true.simpleViewer: A boolean. Shows the simple viewer if set to true where the default is false.toolbarStyle: A string. The default is “top”, and accepted values are:"top": Shows the toolbar above viewer element on mouse hover."inline": Shows the toolbar inside the viewer element on mouse hover."hidden": Hides the toolbar.
links: A string. The default is “auto” and accepted values are:"auto": Opens local links in the current window and external links in a new window."blank": Opens all links in a new window."self": Opens all links in the current window.
Note: Diagram editor plugins are not available on Confluence Server or Data Center.
Additional options for Confluence Cloud
ui: Defines a string with the name of the theme for the user interface. Choose one of the following themes:kennedy,atlas(default),darkandmin.
More configuration options for draw.io in Confluence Cloud
Additional options for Quip
-
mathematicalTypesetting: Toggles mathematical typesetting using MathJax, which loads JavaScript and fonts from math.diagrams.net and uses exp.diagrams.net for creating images (trueorfalse, where the default istrue). -
internationalization: Togglesi18n, which uses resources from app.diagrams.net (trueorfalse, where the default istrue). If you disable this feature, the user interface of the Quip live app will only be shown in English. -
iconfinder: Toggles searching for shapes using Iconfinder in the left panel search box. -
exportPdf: Toggles the ability to export to a PDF file, which usesexp.diagrams.net(trueorfalse, where the default istrue). -
remoteConvert: Toggles the ability to convert files that require a remote connection, namely Gliffy files.(trueorfalse, where the default istrue). -
password: Protects access to the site configuration with an optional string (only site administrators are allowed access). -
maxHistoryDays: Specifies the number of days for which to keep the editing history. The default is14. If the last edit is older than this number of days, the history is cleared when editing starts. Use Preferences > Compress to do this manually. -
debug: Toggles the debug output in the browser console (trueorfalse, where the default isfalse).
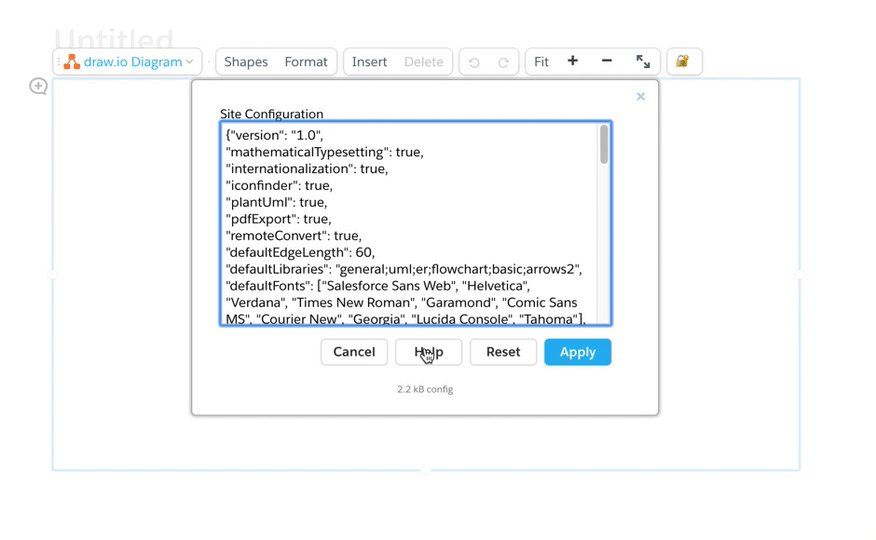
If these options are not visible in your configuration, click Reset to restore the defaults.
If all of the above options are disabled, draw.io for Quip will not use any external resources or services (other than images from app.diagrams.net).
The Advanced button in the Preferences dialog is only visible to Quip site administrators.
The maximum allowed size for the configuration in Quip is 10 kB.
Example
The following is an example for a JSON string with default values (if a variable is omitted):
{ "defaultFonts": ["Helvetica", "Verdana", "Times New Roman", "Garamond", "Comic Sans MS", "Courier New", "Georgia", "Lucida Console", "Tahoma"],
"presetColors": ["E6D0DE", "CDA2BE", "B5739D", "E1D5E7", "C3ABD0", "A680B8", "D4E1F5", "A9C4EB", "7EA6E0", "D5E8D4", "9AC7BF", "67AB9F", "D5E8D4", "B9E0A5", "97D077", "FFF2CC", "FFE599", "FFD966", "FFF4C3", "FFCE9F", "FFB570", "F8CECC", "F19C99", "EA6B66"],
"defaultColorSchemes": [
[ null, { "fill": "#f5f5f5", "stroke": "#666666" },
{ "fill": "#dae8fc", "stroke": "#6c8ebf" },
{ "fill": "#d5e8d4", "stroke": "#82b366" },
{ "fill": "#ffe6cc", "stroke": "#d79b00" },
{ "fill": "#fff2cc", "stroke": "#d6b656" },
{ "fill": "#f8cecc", "stroke": "#b85450" },
{ "fill": "#e1d5e7", "stroke": "#9673a6" }],
[ null, { "fill": "#f5f5f5", "stroke": "#666666", "gradient": "#b3b3b3" },
{ "fill": "#dae8fc", "stroke": "#6c8ebf", "gradient": "#7ea6e0" },
{ "fill": "#d5e8d4", "stroke": "#82b366", "gradient": "#97d077" },
{ "fill": "#ffcd28", "stroke": "#d79b00", "gradient": "#ffa500" },
{ "fill": "#fff2cc", "stroke": "#d6b656", "gradient": "#ffd966" },
{ "fill": "#f8cecc", "stroke": "#b85450", "gradient": "#ea6b66" },
{ "fill": "#e6d0de", "stroke": "#996185", "gradient": "#d5739d" }],
[ null, { "fill": "#eeeeee", "stroke": "#36393d" },
{ "fill": "#f9f7ed", "stroke": "#36393d" },
{ "fill": "#ffcc99", "stroke": "#36393d" },
{ "fill": "#cce5ff", "stroke": "#36393d" },
{ "fill": "#ffff88", "stroke": "#36393d" },
{ "fill": "#cdeb8b", "stroke": "#36393d" },
{ "fill": "#ffcccc", "stroke": "#36393d" }]
],
"defaultColors": ["none", "FFFFFF", "E6E6E6", "CCCCCC", "B3B3B3", "999999", "808080", "666666", "4D4D4D", "333333", "1A1A1A", "000000", "FFCCCC", "FFE6CC", "FFFFCC", "E6FFCC", "CCFFCC", "CCFFE6", "CCFFFF", "CCE5FF", "CCCCFF", "E5CCFF", "FFCCFF", "FFCCE6", "FF9999", "FFCC99", "FFFF99", "CCFF99", "99FF99", "99FFCC", "99FFFF", "99CCFF", "9999FF", "CC99FF", "FF99FF", "FF99CC", "FF6666", "FFB366", "FFFF66", "B3FF66", "66FF66", "66FFB3", "66FFFF", "66B2FF", "6666FF", "B266FF", "FF66FF", "FF66B3", "FF3333", "FF9933", "FFFF33", "99FF33", "33FF33", "33FF99", "33FFFF", "3399FF", "3333FF", "9933FF", "FF33FF", "FF3399", "FF0000", "FF8000", "FFFF00", "80FF00", "00FF00", "00FF80", "00FFFF", "007FFF", "0000FF", "7F00FF", "FF00FF", "FF0080", "CC0000", "CC6600", "CCCC00", "66CC00", "00CC00", "00CC66", "00CCCC", "0066CC", "0000CC", "6600CC", "CC00CC", "CC0066", "990000", "994C00", "999900", "4D9900", "009900", "00994D", "009999", "004C99", "000099", "4C0099", "990099", "99004D", "660000", "663300", "666600", "336600", "006600", "006633", "006666", "003366", "000066", "330066", "660066", "660033", "330000", "331A00", "333300", "1A3300", "003300", "00331A", "003333", "001933", "000033", "190033", "330033", "33001A"],
"defaultVertexStyle": {},
"defaultEdgeStyle": {
"edgeStyle": "orthogonalEdgeStyle",
"rounded": "0",
"jettySize": "auto",
"orthogonalLoop": "1" },
"defaultLibraries": "general;images;uml;er;bpmn;flowchart;basic;arrows2",
"defaultCustomLibraries": [],
"defaultMacroParameters": {
"border": false,
"toolbarStyle": "inline" },
"css": "",
"fontCss": "",
"thumbWidth": 46,
"thumbHeight": 46,
"emptyDiagramXml": "<mxGraphModel><root><mxCell id='0'/><mxCell id='1' parent='0'/></root></mxGraphModel>",
"emptyLibraryXml": "<mxlibrary>[]</mxlibrary>",
"defaultEdgeLength": 80 }
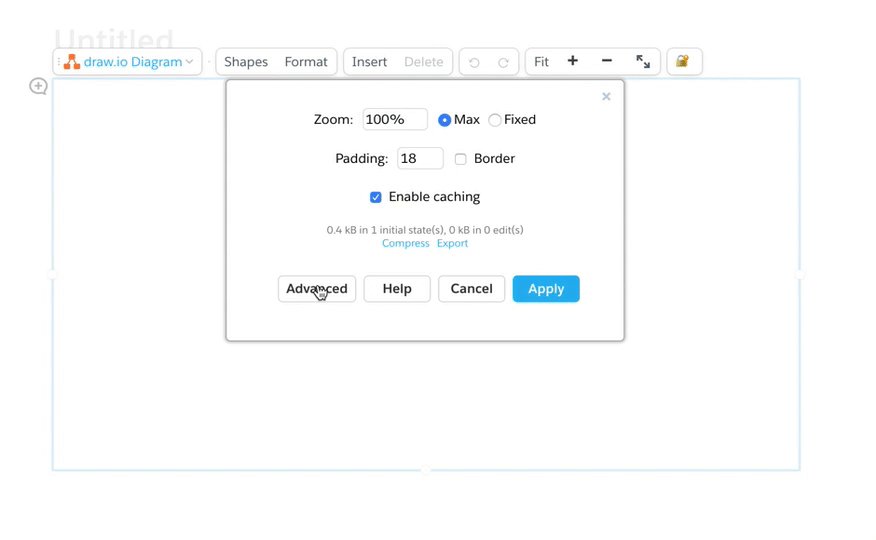
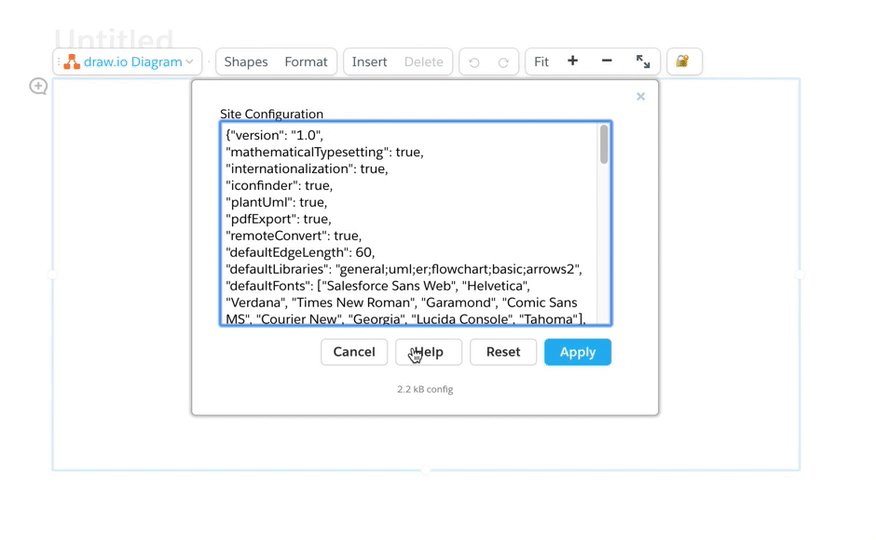
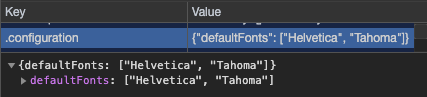
The configuration of the online version is stored in your browser in local storage under the key .configuration.

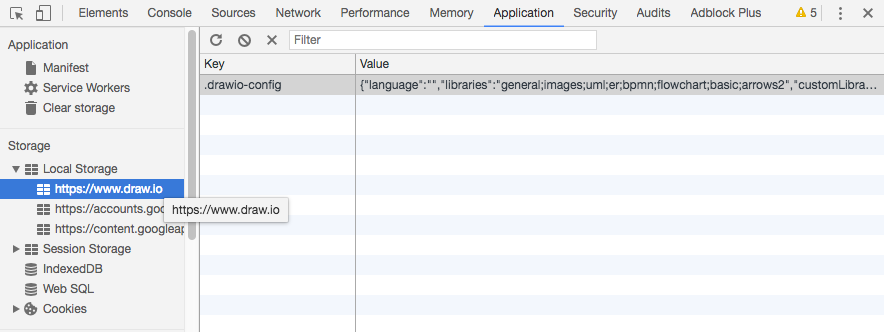
The current settings of the editor (such as the recent colours, current open libraries, etc.) persist in your browser in local storage under the key .drawio-config:

You can add defaultEdgeLength and autosaveDelay directly to .drawio-config to override the default values for the web app in your browser.
Delete the current settings or configuration
- Open the Google Chrome Developer Tools: More Tools > Developer Tools.
- Go to the Application tab, and select Storage > Local Storage > your_domain_name.
- Right click on and delete
.drawio-configin the Key-Value table.
Fixing errors in your configuration
If the configuration has an invalid format, a configuration error is shown in the Chrome Console tab when the diagram editor opens. Replace double-escaped quotes (\”) with single-escaped quotes ("), to ensure the configuration is valid JSON and can be checked with a validator such as JSONLint.
Configuring the online app
You can create a link to configure the online version of draw.io by clicking on Link in the Configuration dialog: Click on Help > Configuration.
Note: If you need to support Microsoft Edge or IE11 then you’ll need to stay under 2,025 character hashes.