Use the draw.io editor
draw.io is a free and open source diagramming app that you can use online at app.diagrams.net, and offline (draw.io desktop).
As a security-first diagramming app for teams, we provide the diagramming functionality, and you choose where to keep your diagram data. There are many different integrations with other platforms and applications, including Atlassian Confluence Cloud, Google Workspace and Classroom, GitHub, Gitlab, Notion, Microsoft Office 365.
Our draw.io diagram editor looks the same and offers the same main features no matter where you are using it. You can open a diagram created in one integration in another.
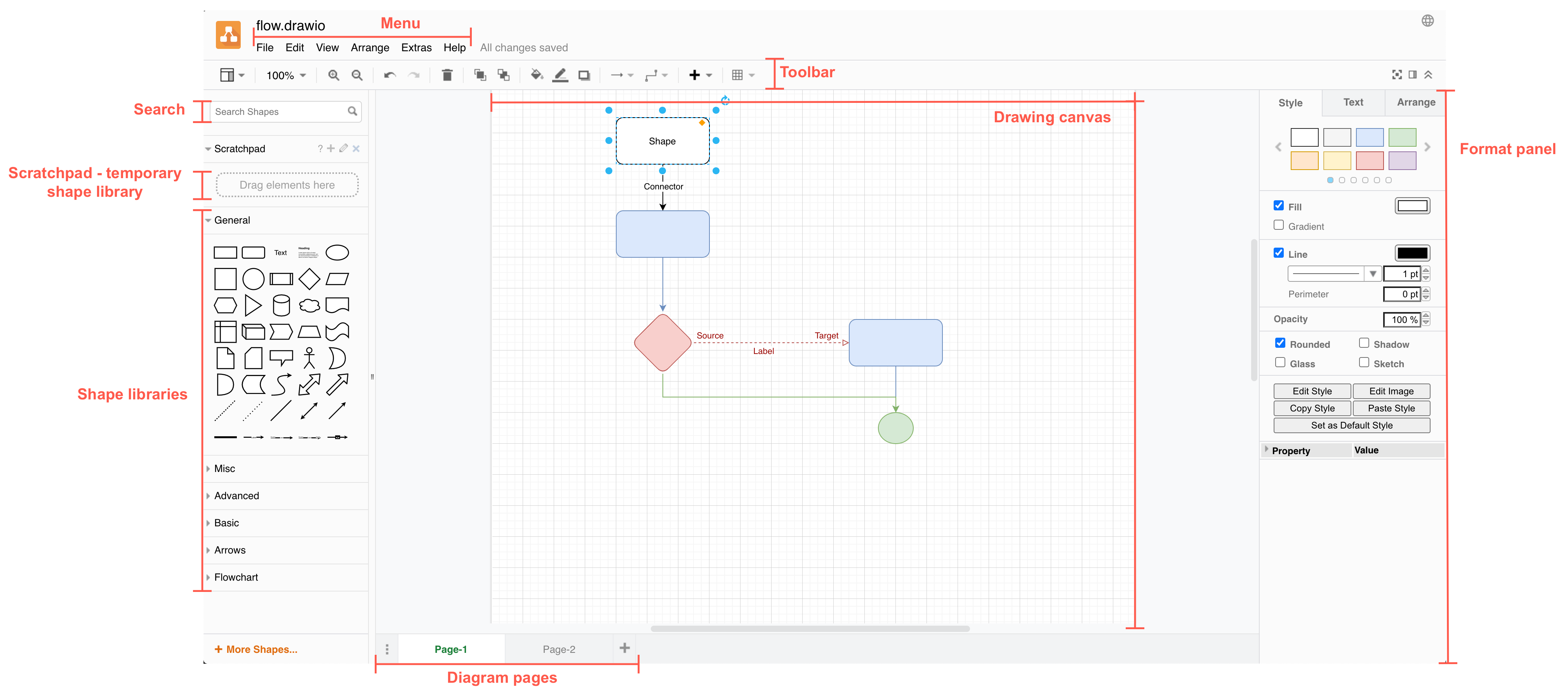
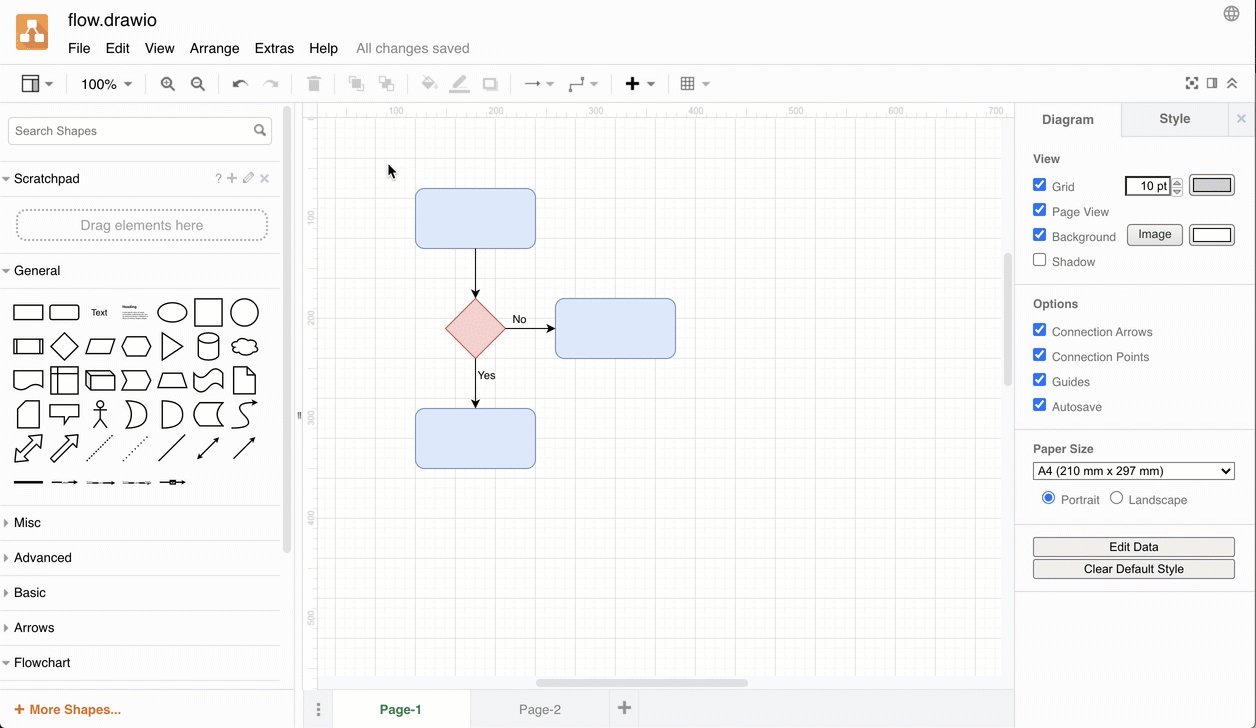
The draw.io editor
Like most diagramming apps, the items you see in the toolbar and the panels around the drawing canvas are context sensitive. Tools and options will be displayed depending on the type of element(s) you have selected on the drawing canvas.
If you have used diagramming tools before, you will be familiar with the diagram editor layout.
Tip: Hover your mouse over any button, tool or option in the draw.io editor to see a tooltip that says what it is used for.

The sections below cover all of the main draw.io editor features.
Menu
The menu in draw.io works in the same way as other applications. Features are arranged into the following menus.
Depending on what you have selected in your diagram, some of the menu entries will not be selectable. For example, you can’t edit a shape’s style if you haven’t selected a shape.
- File - work with the diagram files (new, open, import/export, and print), as well as to open or custom create shape libraries.
- Edit - select and edit the shapes and connectors in your diagram and their styles.
- View - hide or display the various panels and helper tools in the draw.io editor including the scratchpad, layers, ruler and more.
- Arrange - group and organise shapes and connectors, insert templates and images, use the automatic layout features.
- Extras - enable a different editor theme, use math typesetting, enable/disable the start screen and autosave, and work with tags or add a custom configuration.
- Help - see the keyboard shortcuts, view support information or download the desktop version of draw.io.
Tip: To the right of the menu is a status message showing if there are unsaved edits or if your diagram has been autosaved.
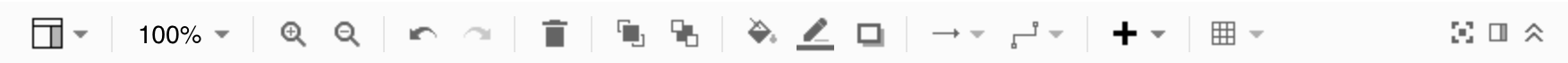
Toolbar
Some of the tools in the toolbar need to have the right elements in your diagram selected. For example, the Delete tool will be light grey and not enabled if you haven’t selected a shape, connector or text.

In order from left to right:
- View (three panels) - Hide or display the format panel, or the layers and outline dialogs.
- Zoom (number percentage) - Make your diagram appear larger or smaller in the editor. This does not affect the export or print size of your diagram.
- Zoom In/Zoom Out (magnifying glass) - Zoom into or out of your diagram.
- Undo/Redo (curved arrows) - Undo or redo your changes.
- Delete (trash) - Delete the selected shapes.
- To Front/To Back (layered shapes) - Move the selected shapes to the front or back of your diagram, arranging them over or under those that aren’t selected.
- Fill Color (paint can) - Change the fill colour of the selected shapes.
- Line Color (pen and line) - Change the colour of the selected shapes’ outline or connector.
- Shadow (box with a shadow) - Enable or disable a shadow on the selected shapes.
- Connection (arrow) - Select a connector style from the drop down list and apply it to the selected connectors.
- Waypoints (line with two connection points) - Select a routing style to change how the selected connectors bend on the drawing canvas.
- Insert (plus) - Insert a common shape, freehand drawing, image, template, layout, and more.
- Table (grid) - Click then drag or click on a point in the table to insert a table shape of with your selected rows and columns.
At the right end of the toolbar are three view options:
- Fullscreen (box and corners) - Close the left and right panels to make the drawing canvas the full size of the draw.io window.
- Format Panel (two panels) - Display or hide the format panel on the right.
- Collapse/Expand (up arrows) - Display or hide the filename and draw.io application icon.
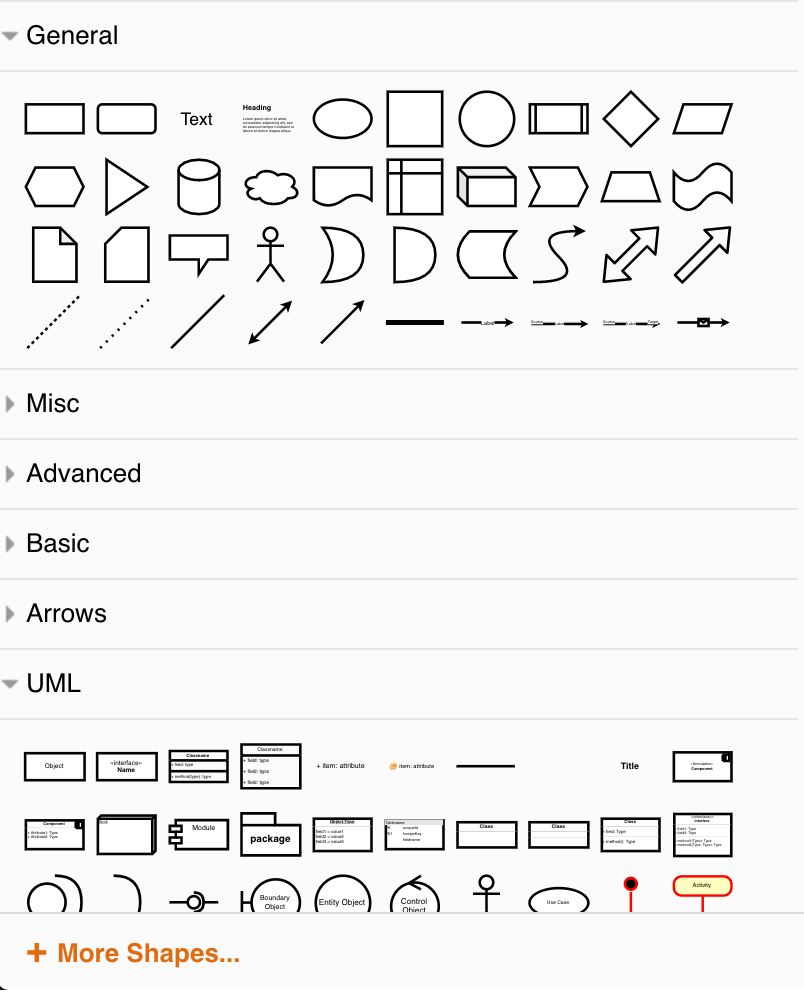
Shapes and shape libraries
Shapes are arranged into logical groups, called shape libraries. Not all of the shape libraries are shown at once as there are simply too many of them.
Tip: Expand or collapse each shape library in the left panel by clicking on its name.

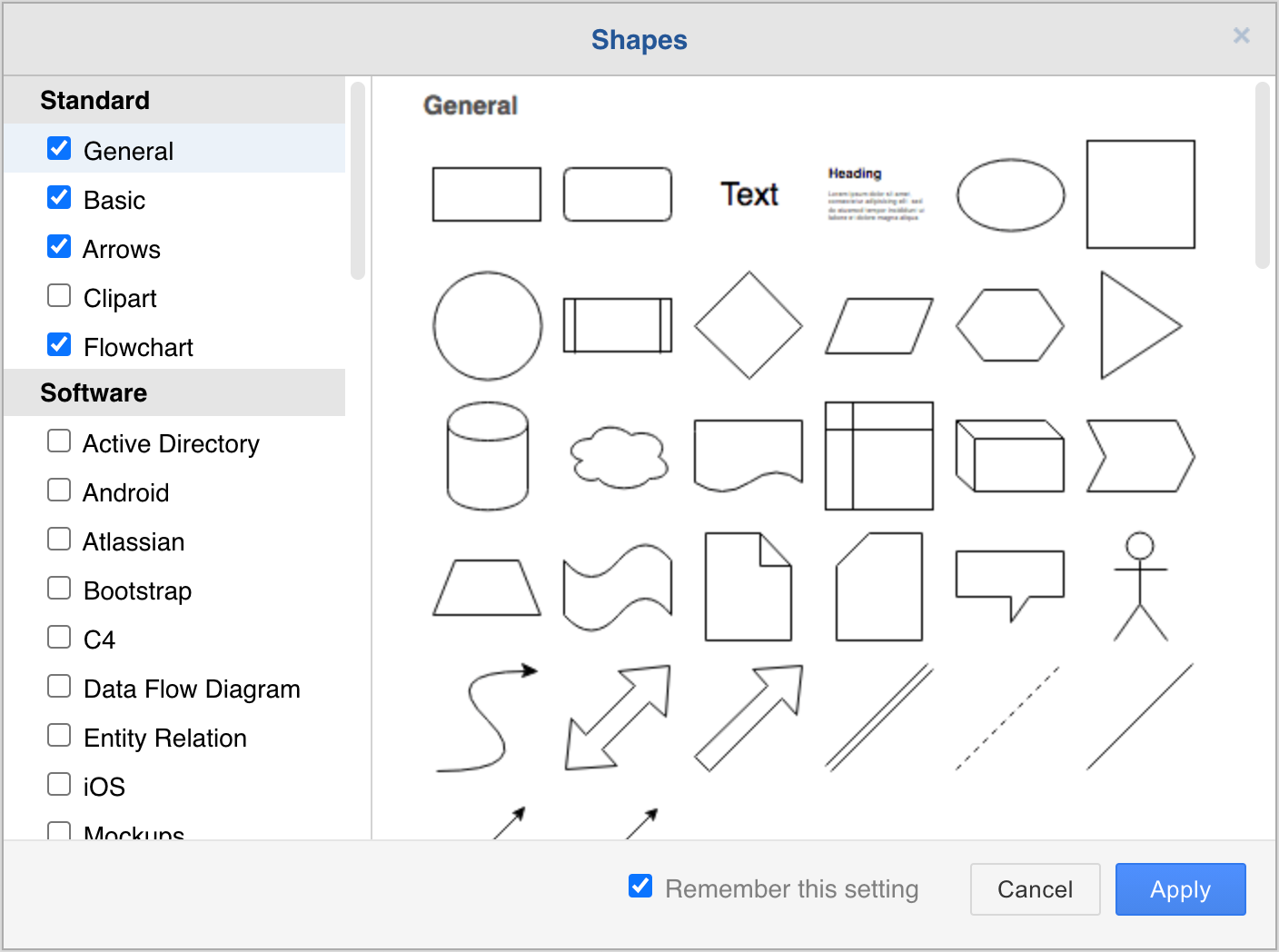
Enable/disable shape libraries
To make creating a diagram easier, enable only the shape libraries that you need for the particular diagram you are working on.
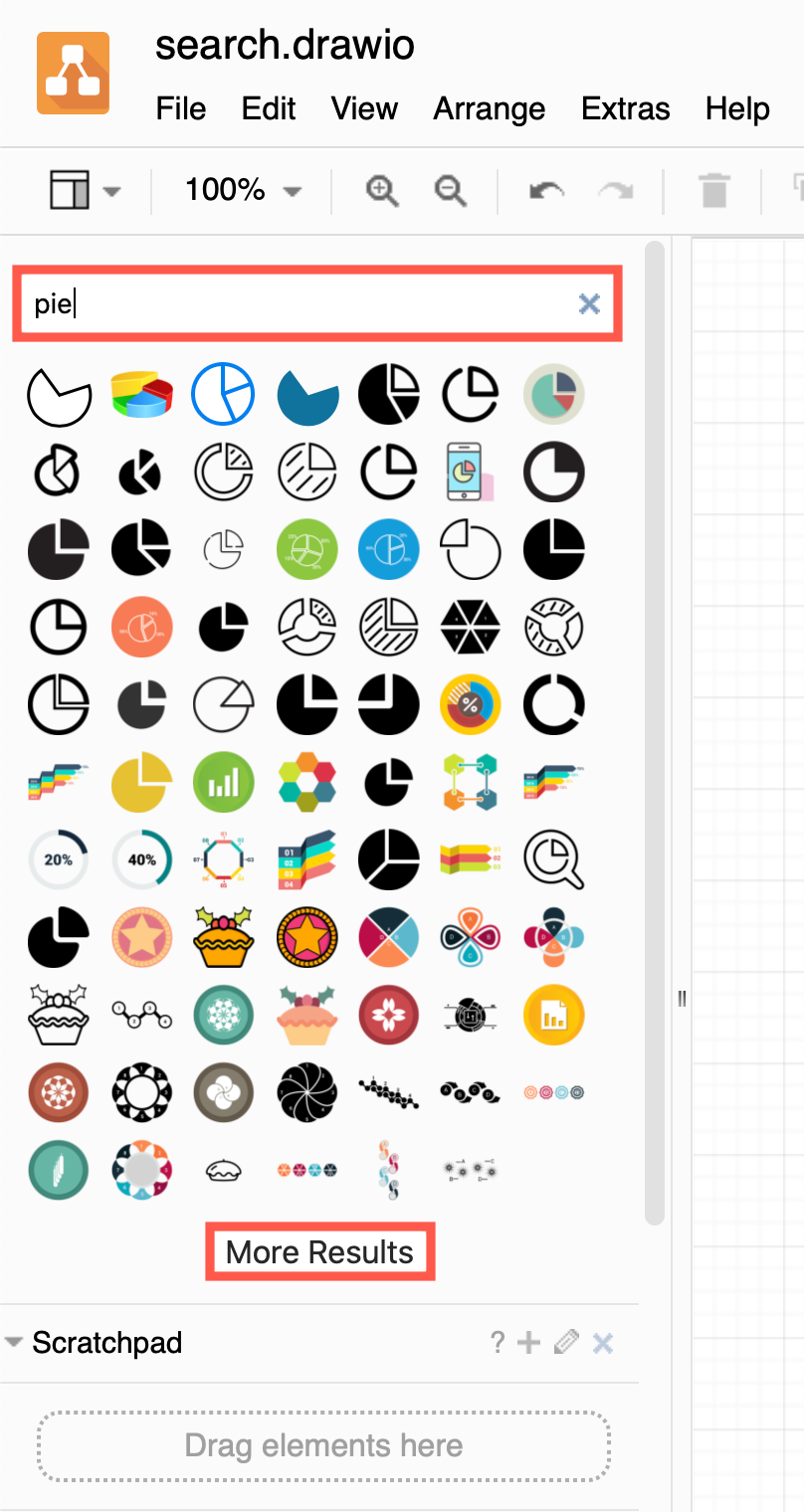
- Click on More Shapes at the bottom of the left panel.
- Scroll through the various shape libraries - these are arranged into useful categories for the different types of diagrams. Click on the checkbox next to a shape library’s name to enable or disable it.

- Click Apply.
See how to add shapes to the drawing canvas
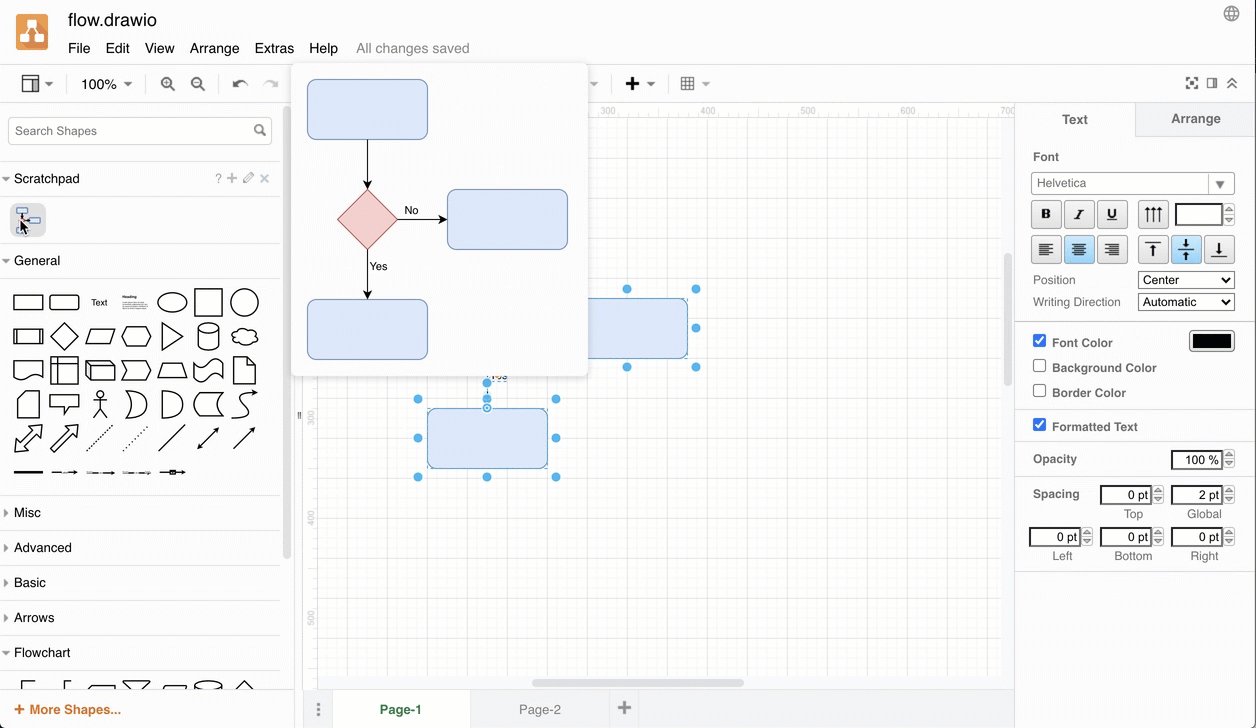
Scratchpad
The scratchpad is your personal shape library where you can add the shapes or groups of shapes that you use the most often.
- Drag one or more selected shapes from the drawing canvas onto the scratchpad.
- Click on one of the shapes or groups of shapes you have saved to the scratchpad to add another copy to the drawing canvas, just like you would a shape from the shape libraries.

Search shapes
There are so many shapes organised into so many libraries, that they can be hard to find. Type the name of a shape into the shape search field, and you’ll get a number of matches. This also finds matching clipart shapes if you are online.
Tip: If you don’t find the shape you are looking for, try searching for a related word.

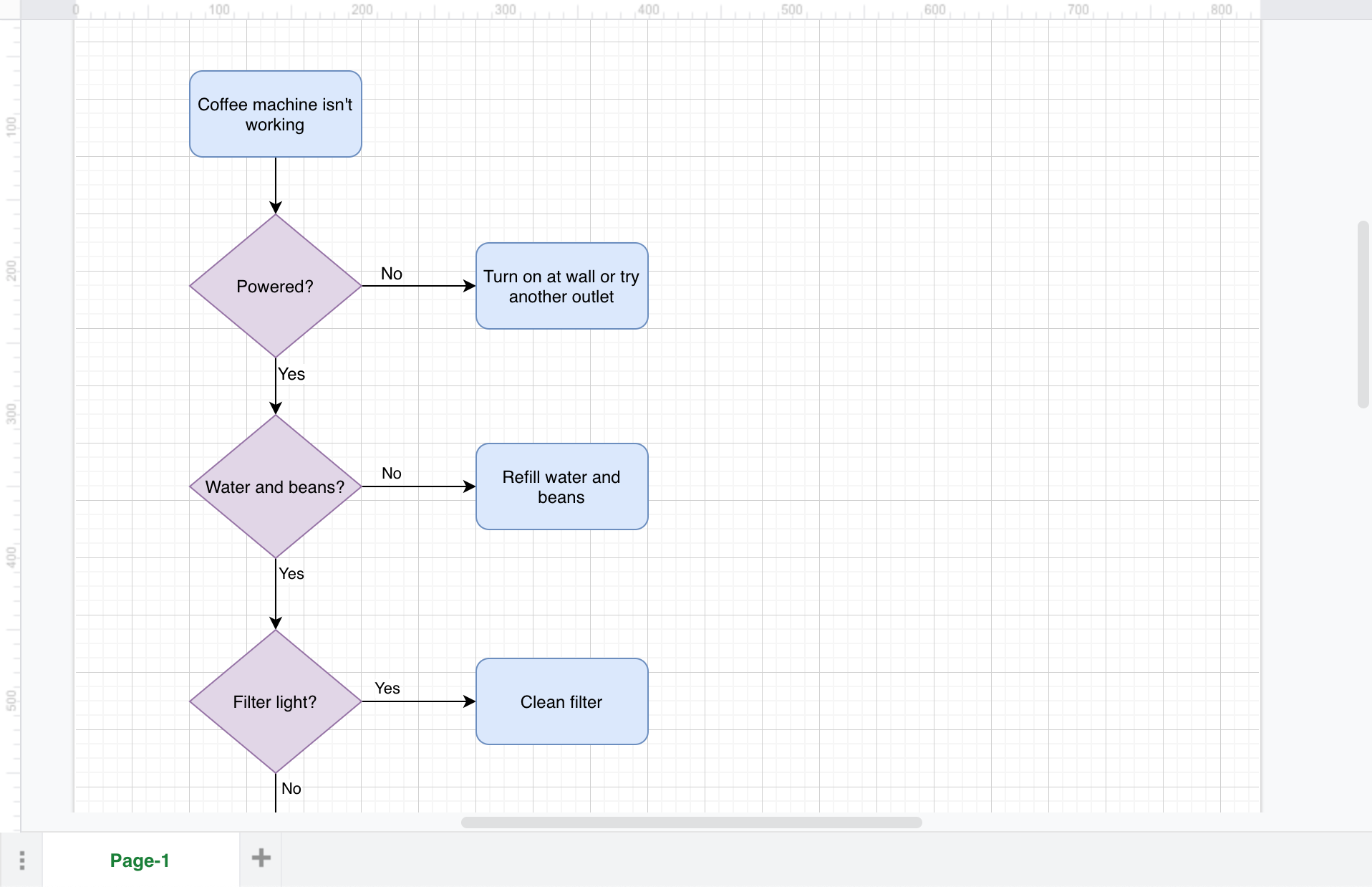
Drawing canvas
Draw your diagram by placing, connecting and styling shapes on the drawing canvas in the middle of the editor. The drawing canvas displays a grid by default to help you align and space shapes neatly.
- Pan the drawing canvas with the scroll bars, or right-click/middle-click in an empty area on the drawing canvas and drag to move the canvas around. Use the mouse scroll wheel to move the canvas vertically.
- Zoom in and out using the Zoom In/Zoom Out tools in the toolbar, or hold down
Ctrlon Windows, orCmdon macOS and use the scroll wheel to zoom into and out of the drawing canvas. This does not change the size of your diagram.
Tip: Enable the rulers via the View menu.

Move the drawing canvas on touchscreens and in the outline panel
Page tabs
Organise complex diagrams into multiple pages.
- Click on ⋮ (vertical ellipses) underneath the drawing canvas to access the diagram page menu.
- Click on the page tabs to view that page.
- Add a new page by clicking on + (plus).
Learn how to work with multiple pages in a diagram
Format panel
The format panel on the right contains options and properties that you can change to arrange and style your shapes, connectors, text and diagram.
What you see is context sensitive. For example, when you click on a connector, you will see additional styling options that can only be applied to connectors. If you select only text and no shapes or connectors, you’ll see only the text styling options.
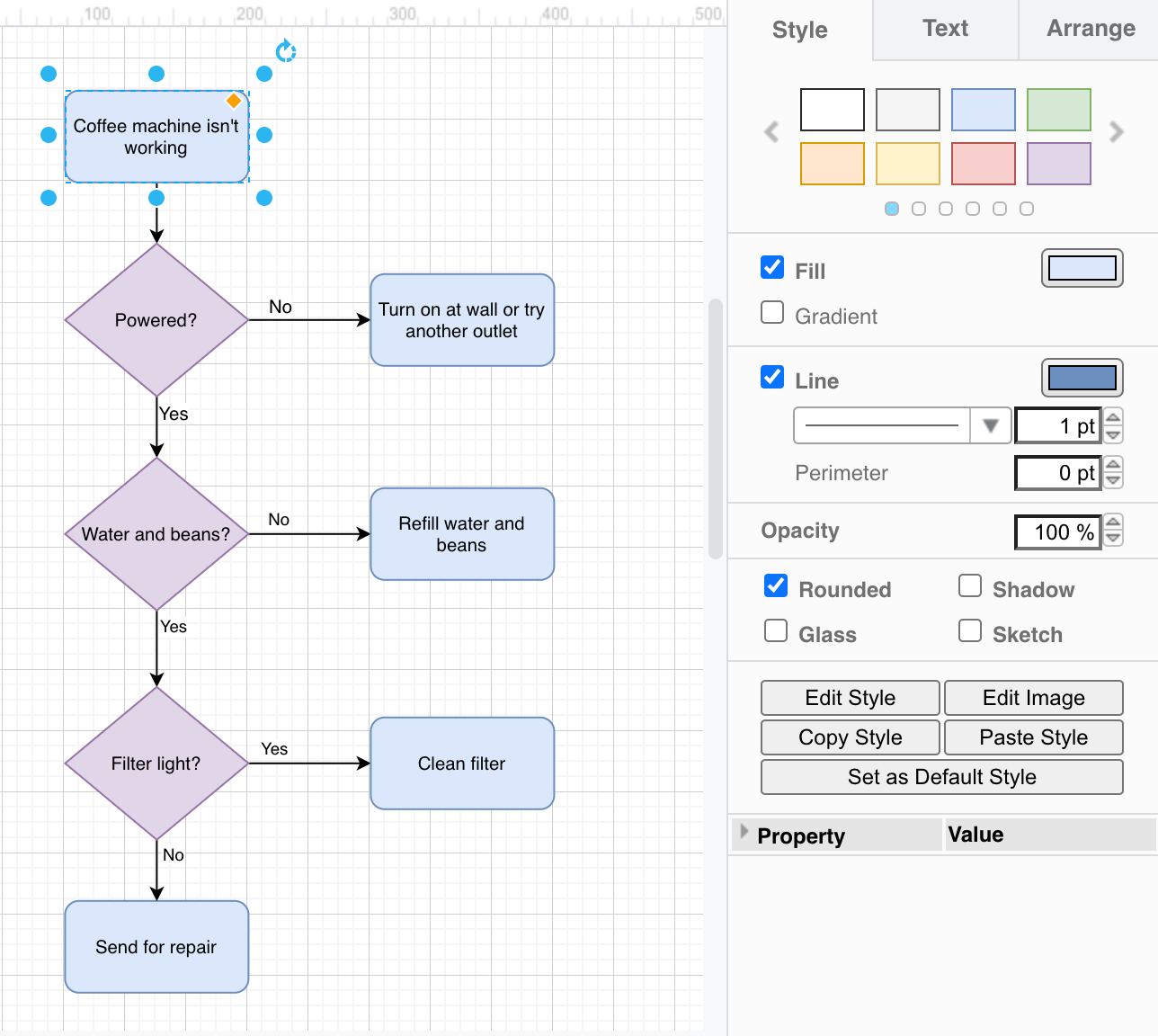
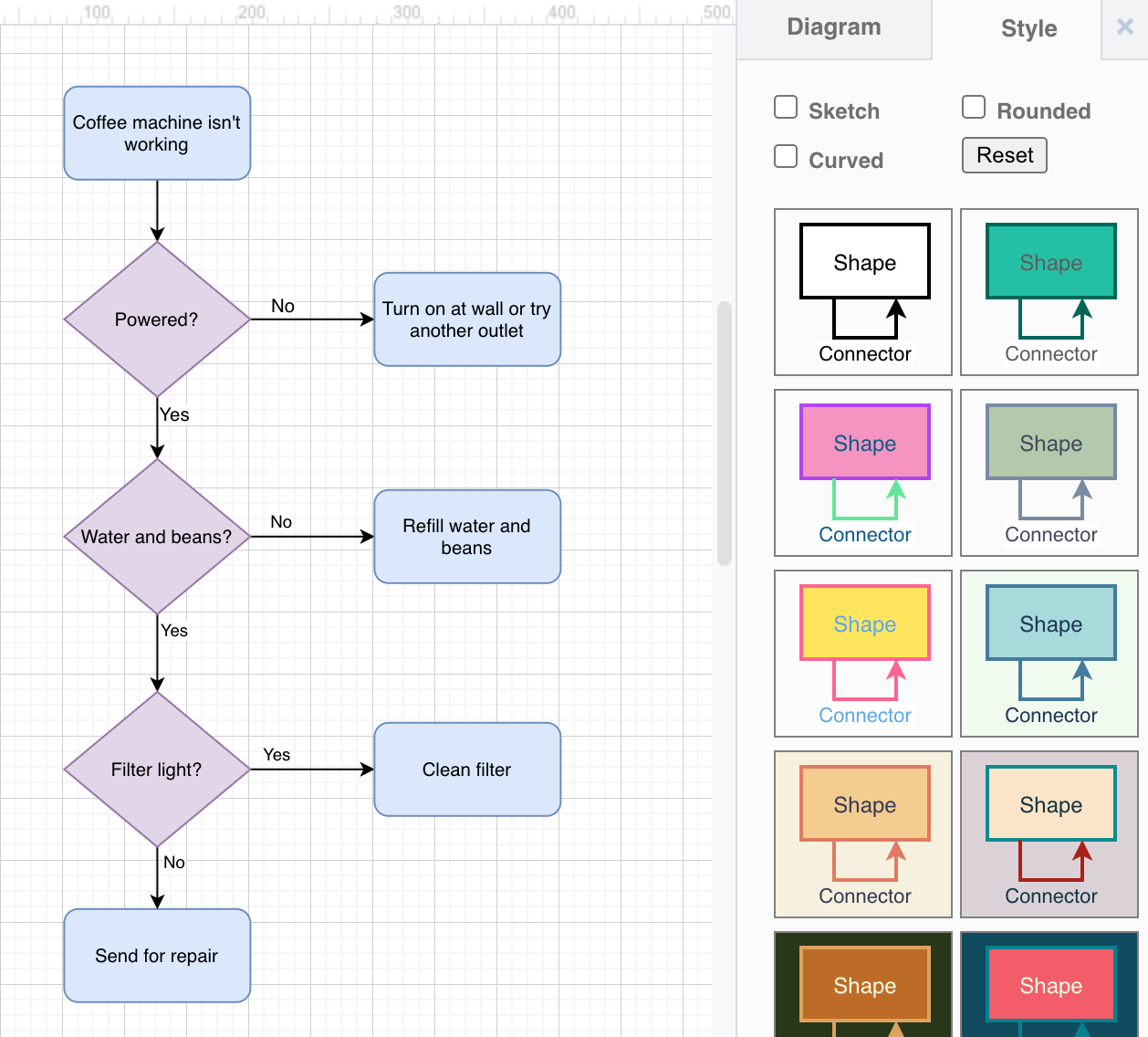
Style tab
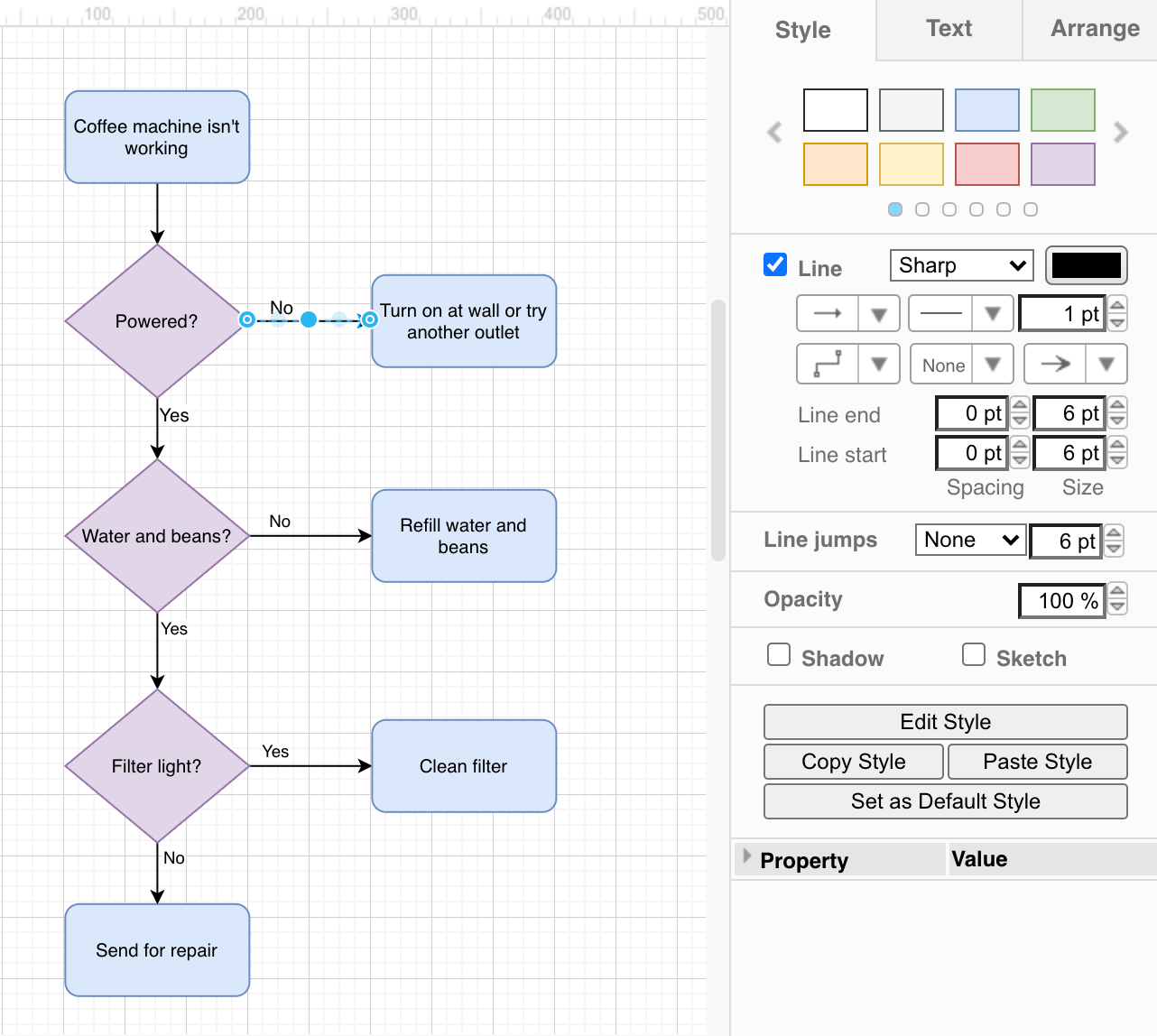
When you have selected one or more shapes, you can change the fill and outline colour of shapes, edit styles, copy and paste styles in the Style tab in the format panel on the right. You can change how a selected connector is drawn - curved, straight or with sharp right-angles, if it is a broken line or solid, whether line jumps are used and which arrows are used at either end of the connector, and more.
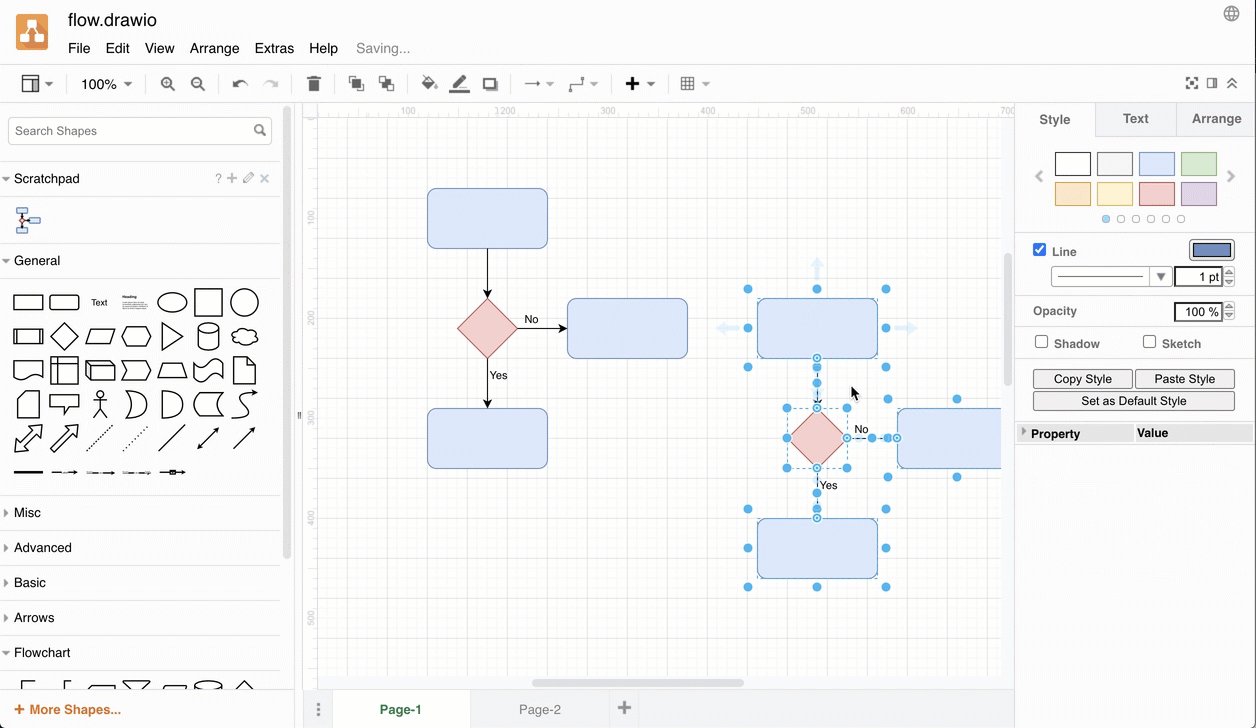
Compare the different style options below when a shape is selected (left) and when a connector is selected (right).


To learn how to work with styles, follow our basic flow chart tutorial.
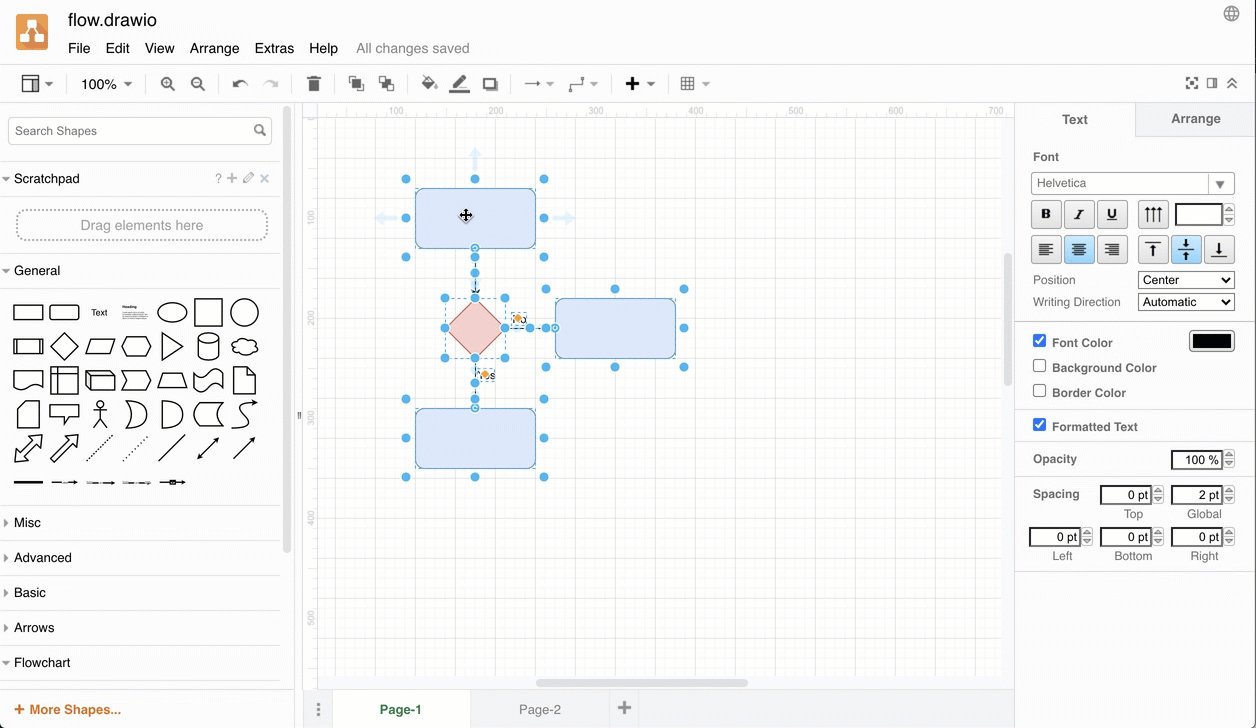
Text tab
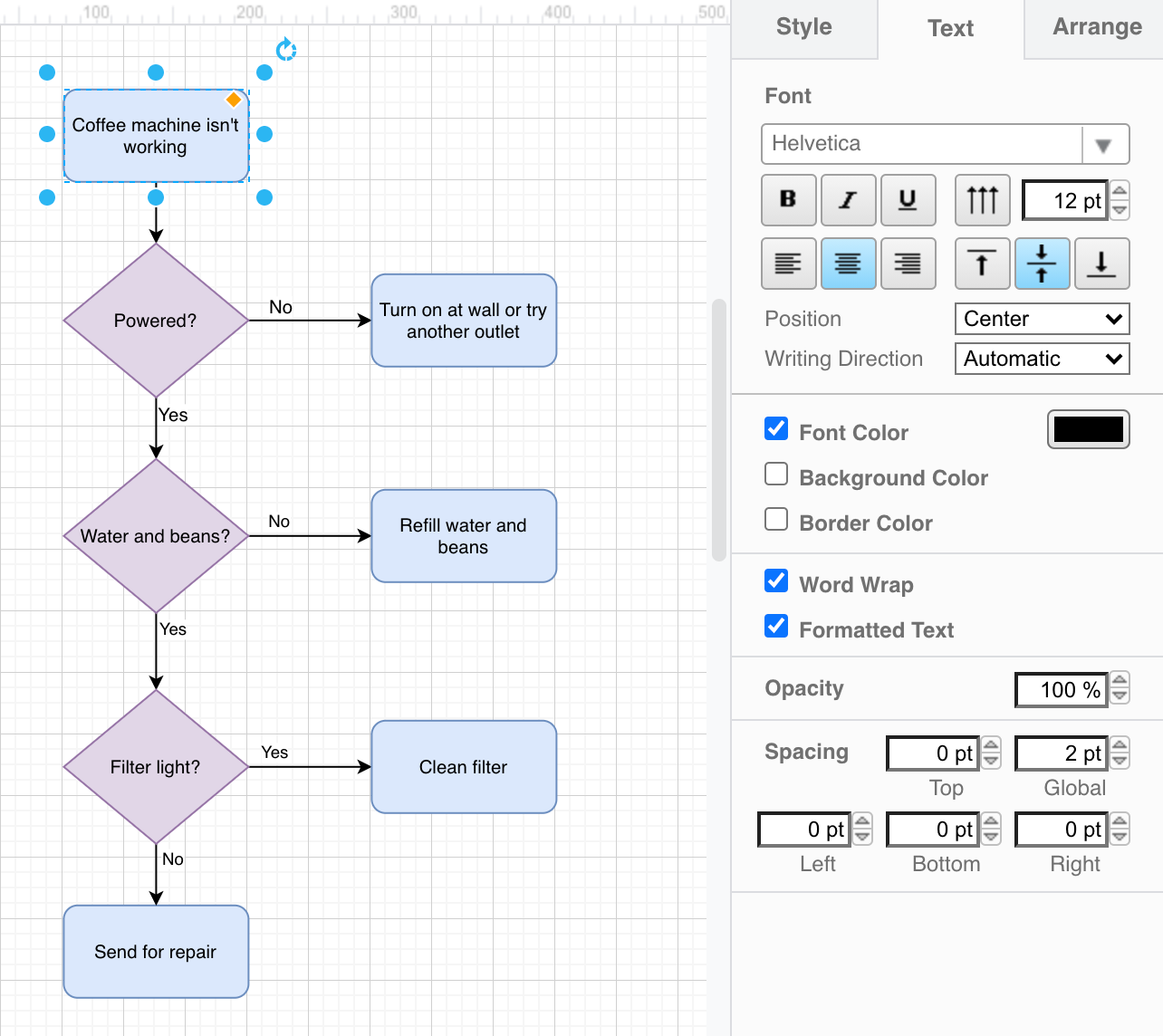
Change the font, size and style of your labels using the Text tab of the format panel on the right. You can also change the vertical and horizontal alignment of the text, the writing direction, the font and background colour and opacity, and add spacing around the text.
Word Wrap and Formatted Text are enabled by default. This lets you style characters and words inside the label text as if it were HTML, which also supports hyperlinks.
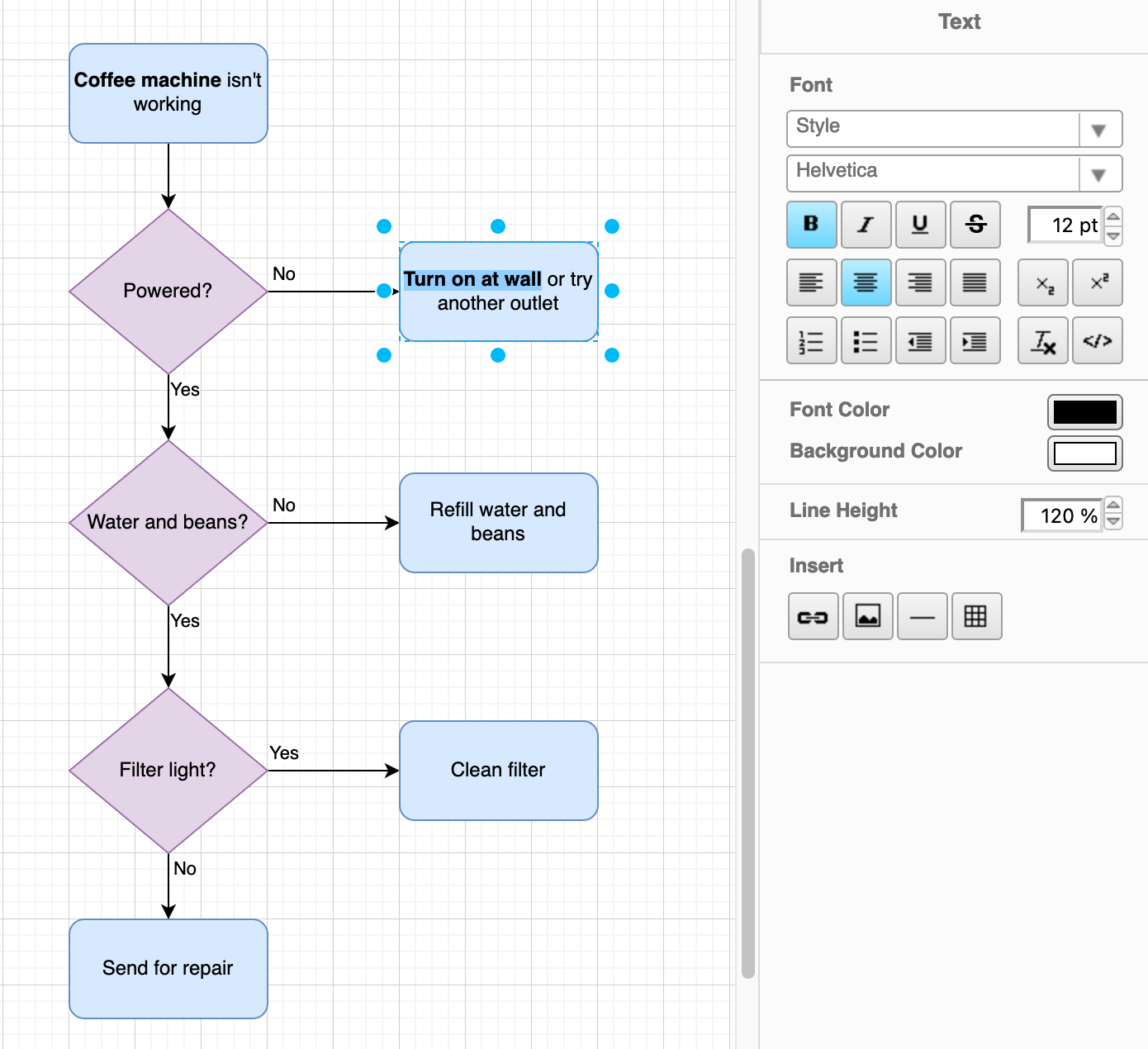
Tip: Double click on text to edit the text and select part of a label. Then, only the Text tab is displayed (right) as you are not editing a shape.
Compare the different style options below when a shape is selected (left) and when a connector is selected (right).


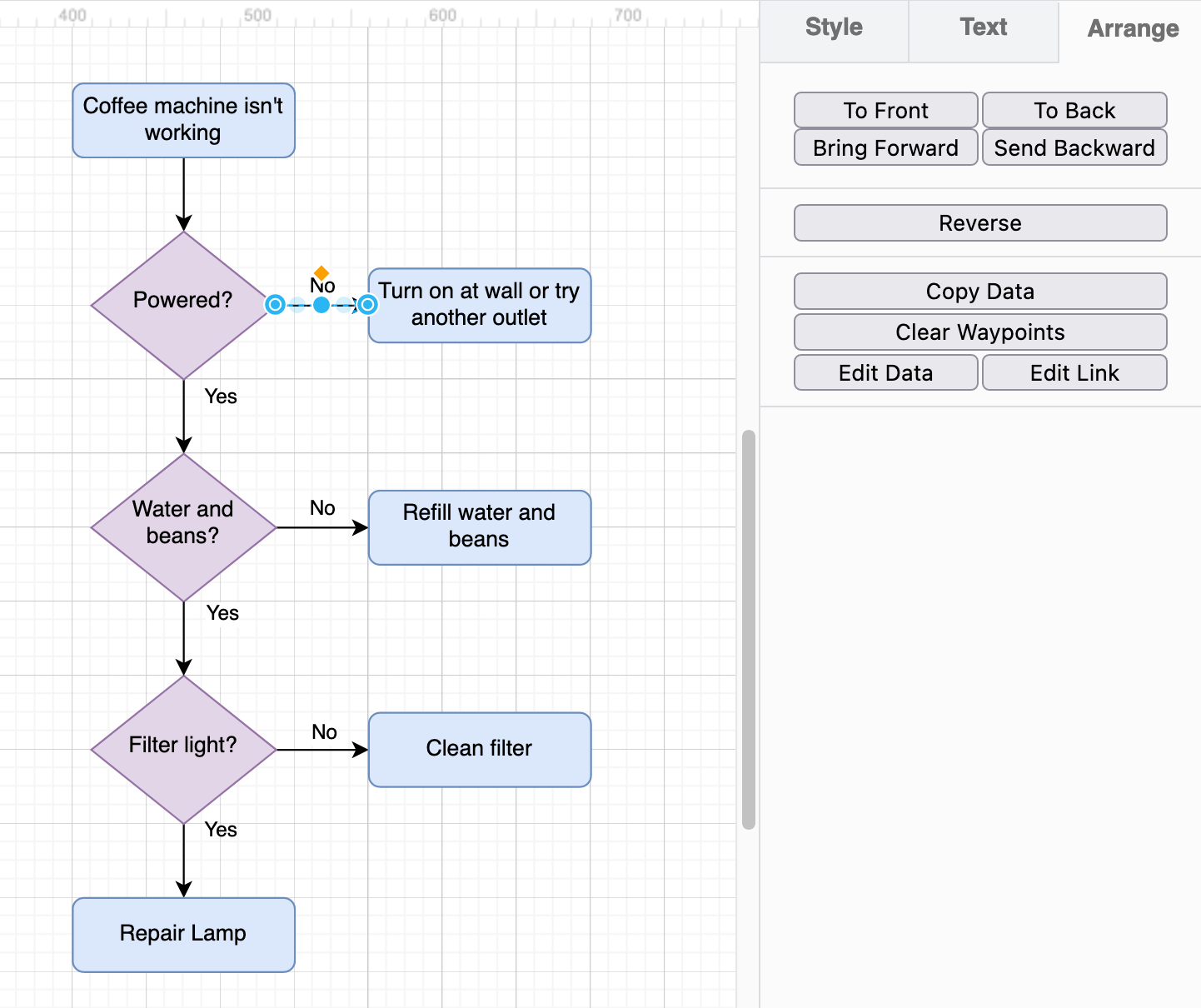
Arrange tab
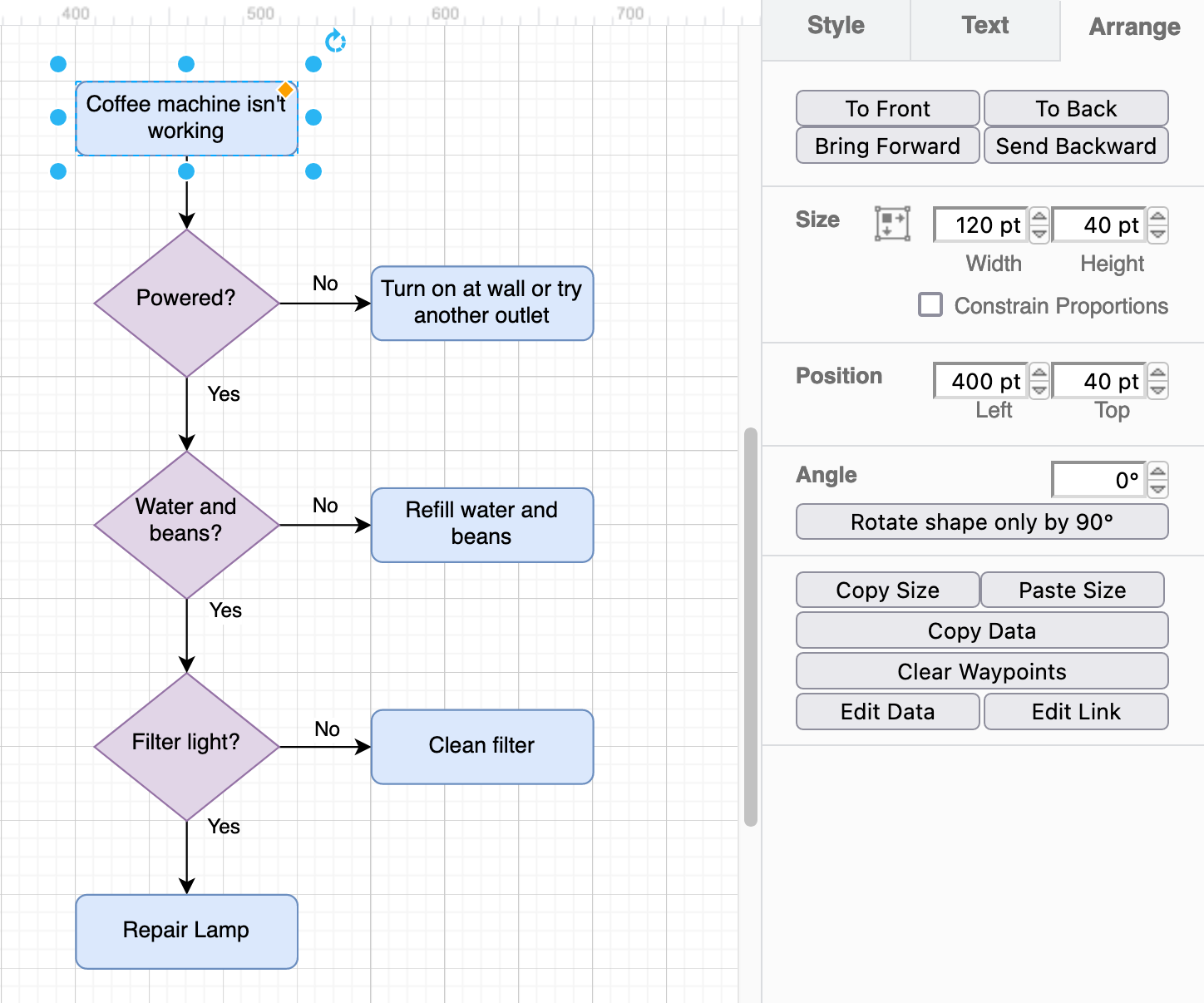
Change the position of shapes and connectors, send them to the front or the back behind other shapes, change their size, or rotate them via the Arrange tab on the format panel.
Click Edit Data to manually edit the selected shape’s metadata, or Edit Link to add a hyperlink.
Note: The Arrange tab shows fewer options when you select a connector (right) than when you select a shape (left).


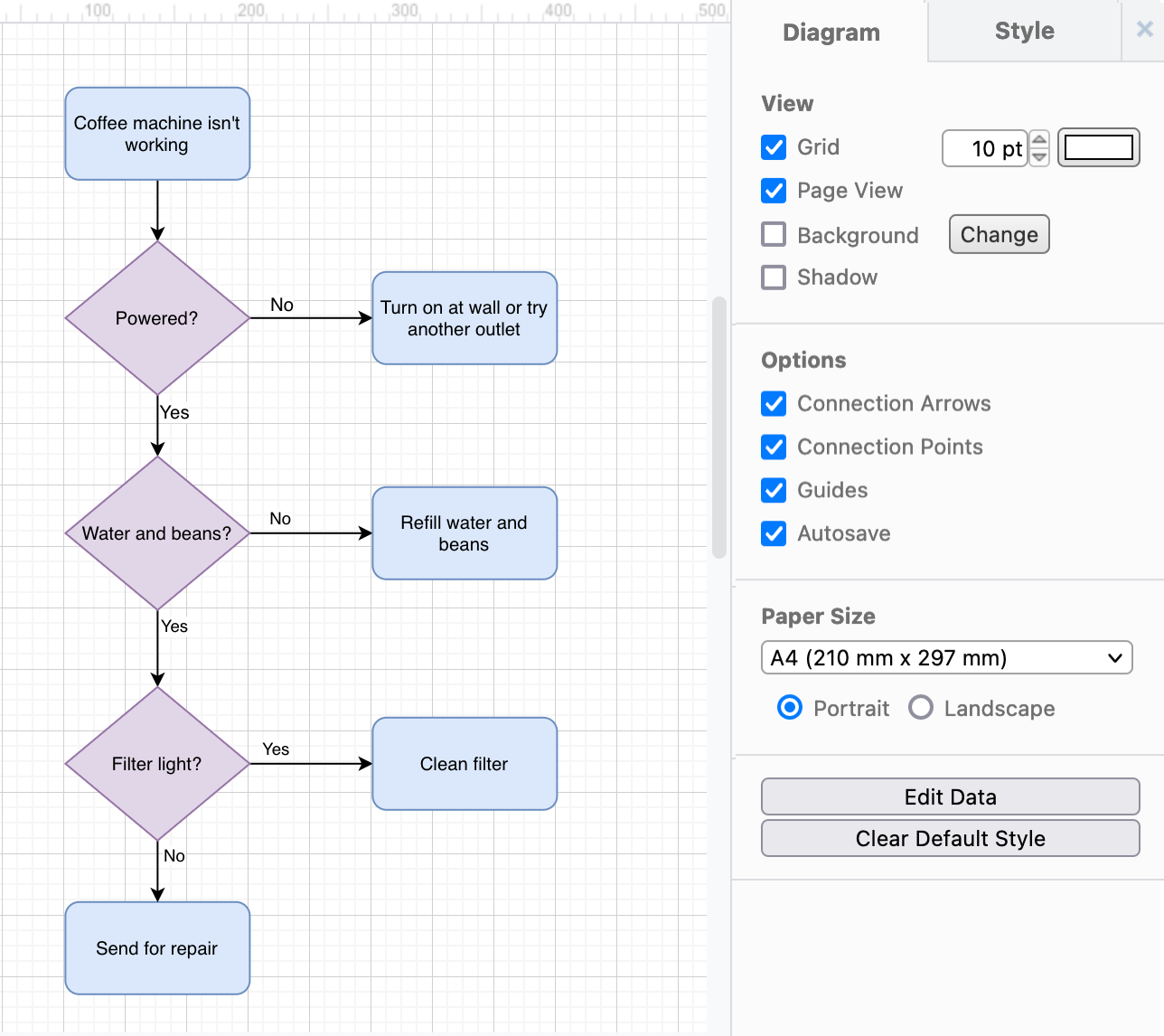
Global diagram options
If you have nothing selected, you’ll see the options that apply to the entire diagram and the drawing canvas.
- Change the print and drawing canvas options in the Diagram tab.
- Apply a new global style to shapes, text and connectors in the Style tab.


Keyboard shortcuts
Use the following keyboard shortcuts to work more efficiently with our draw.io editor.
View and print these keyboard shortcuts
Next step: Draw a diagram
Follow this basic flowchart tutorial to create your first diagram.
 s
s