Diagrams in software design - forward or backward design?
Software and web applications have become more complex, interacting with many different systems, and using a wide range of services and libraries. Good documentation, with technical diagrams of many different types, is used as both a planning and design tool, and to post-document a running system in order to make it easier to maintain and extend after deployment.

-
As a software engineer or systems designer, you should be comfortable drawing diagrams of systems architectures, code and data structures, and process and data flows.
-
If you are working on the front-end designing user interfaces, you’ll also need to draw user interface mockups, navigation trees and user flows.
-
As a project manager or team lead, there are plenty of less technical diagrams to organise and prioritise your team’s work with Kanban boards, timelines, Gantt charts and business-oriented infographics.
Forward design versus backward design
The term backward design comes from education and instructional design, where a curriculum is planned by setting the learning goals first, then activities are designed to specifically and systematically meet those goals. It applies to software design when existing systems and data structures are documented after they have been implemented. Sometimes, even the workflows that were followed in a system’s development are documented after the fact.
Forward design in education is the opposite, where the learning activities are planned first, and then the learning goals are defined and linked to those activities. In software engineering, this is when the system design documentation and diagrams come before the code, before any workflows are followed.
Software developers need to be comfortable with both methods of documentation.
Forward design in software development
Drawing technical diagrams first, using a forward design approach, allows you to visualise the system, anticipate problem areas, discover security concerns, and explore different solutions. These will help you predict the requirements, limitations and constraints of your software and systems - you won’t run into them unexpectedly during development.

Test planned navigation structures, workflows and user interface mockups on users to find (and fix) problems before you spend development resources. It’s always more cost effective to catch problems earlier in the development cycle when changes are simple and don’t impact already integrated systems or processes.
Backward design in software development
Almost all software these days has legacy components - libraries, older systems to interact with, and scripts written in programming languages that are no longer common. It’s good practice to thoroughly document how existing systems and code works, especially where no forward design documentation exists, so that future upgrades, maintenance, automated tests, and integrations are possible.

Technical diagrams in forward design
The common technical diagrams drawn before development starts help you design interfaces and user flows to meed the needs of users, and ensure that your new software will be able to interact with the external systems and components it needs to use.

User stories and workflows: Identify your users’ needs and match workflows and features to what they want to achieve with your software.
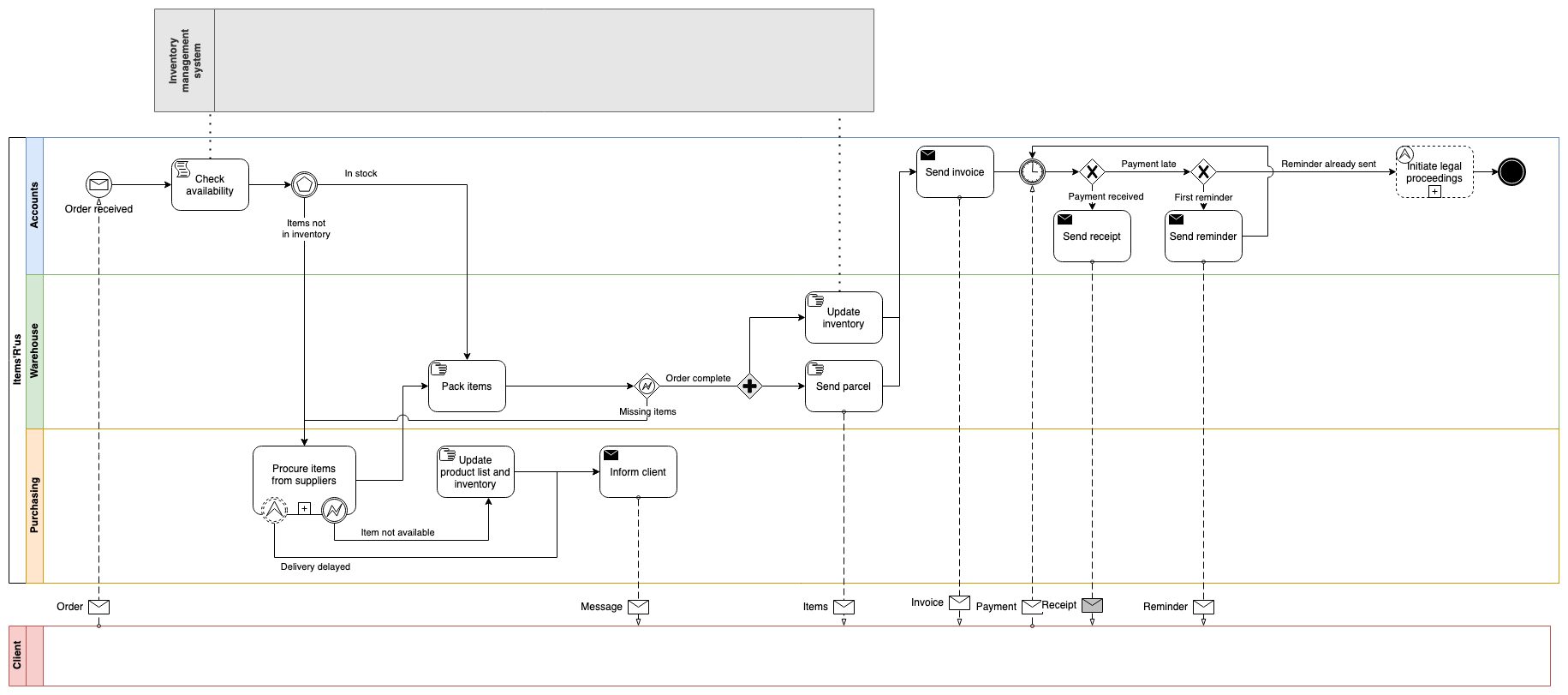
Navigation trees, UI mockups and process flows: Co-design sensible navigation structures, workflows and mockup interfaces with users before implementation, so that the majority will find your software easy to understand and use.
Data structures and relationships: Draw ER diagrams and UML class diagrams to match the data and functionality you identified in the above documentation.
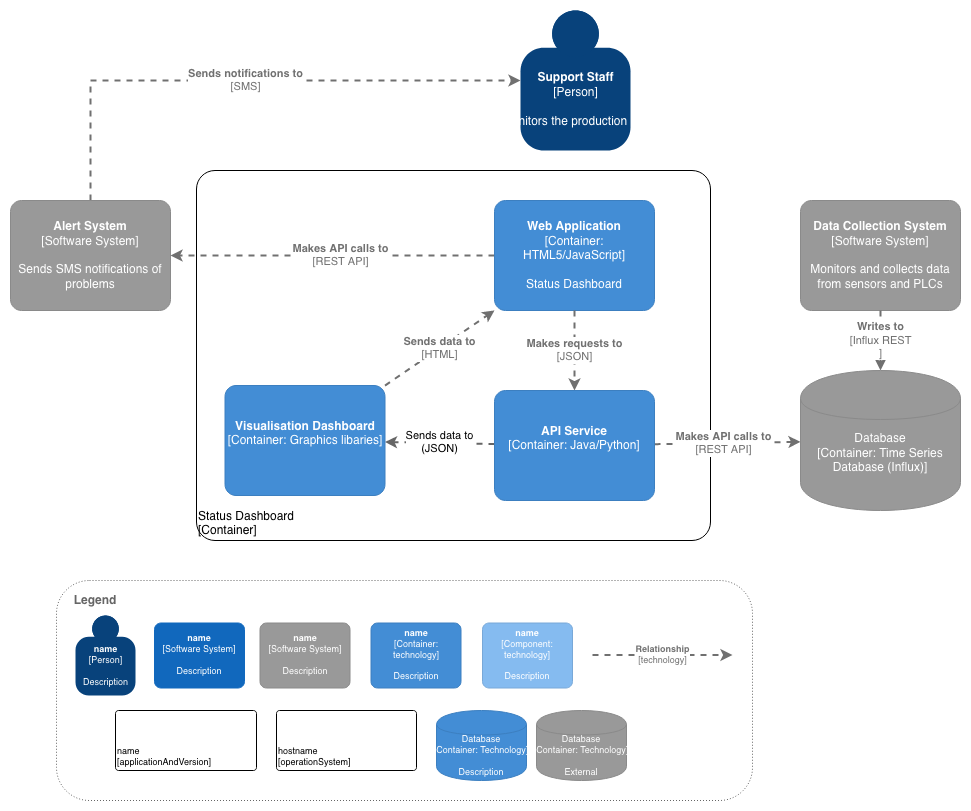
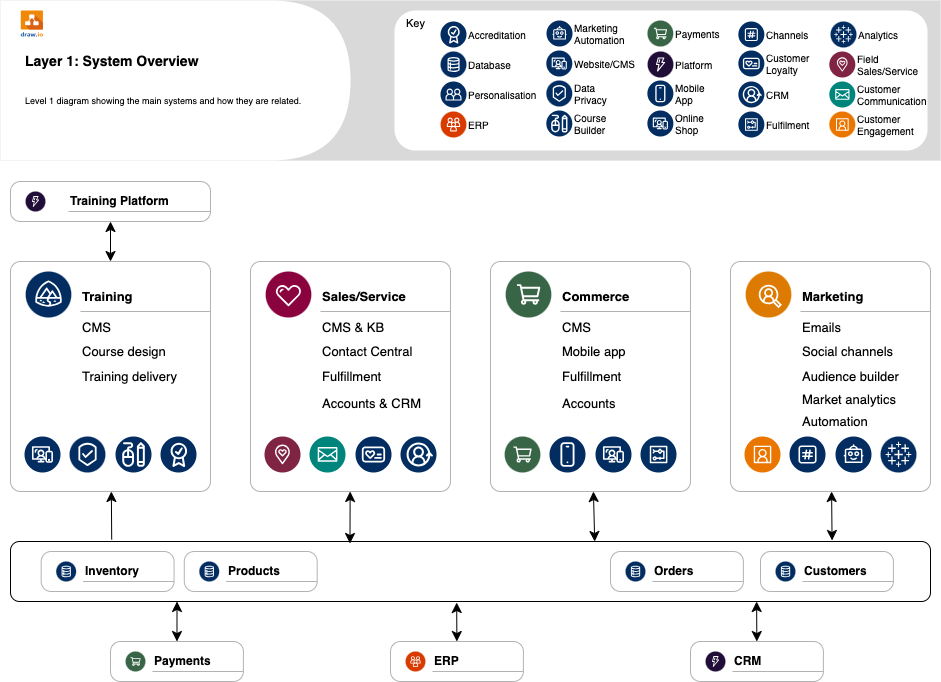
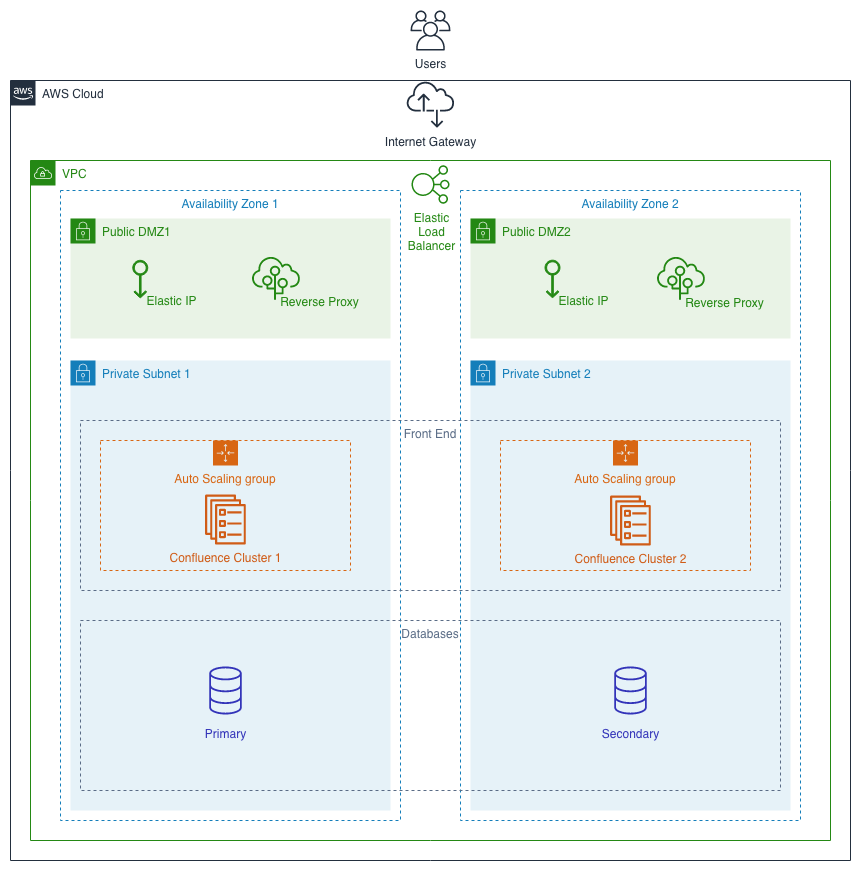
High-level system integrations and architectures: Include all external systems or existing libraries and their requirements for integration. These could include system architecture overviews and network diagrams, UML package and component diagrams.

Keep in mind that high-level diagrams - cloud architectures, data structures, etc. - will change as development progresses. It’s important to update the documentation or diagrams as you go or the mismatch between implementation and design will cause significant delays and points of friction between teams.
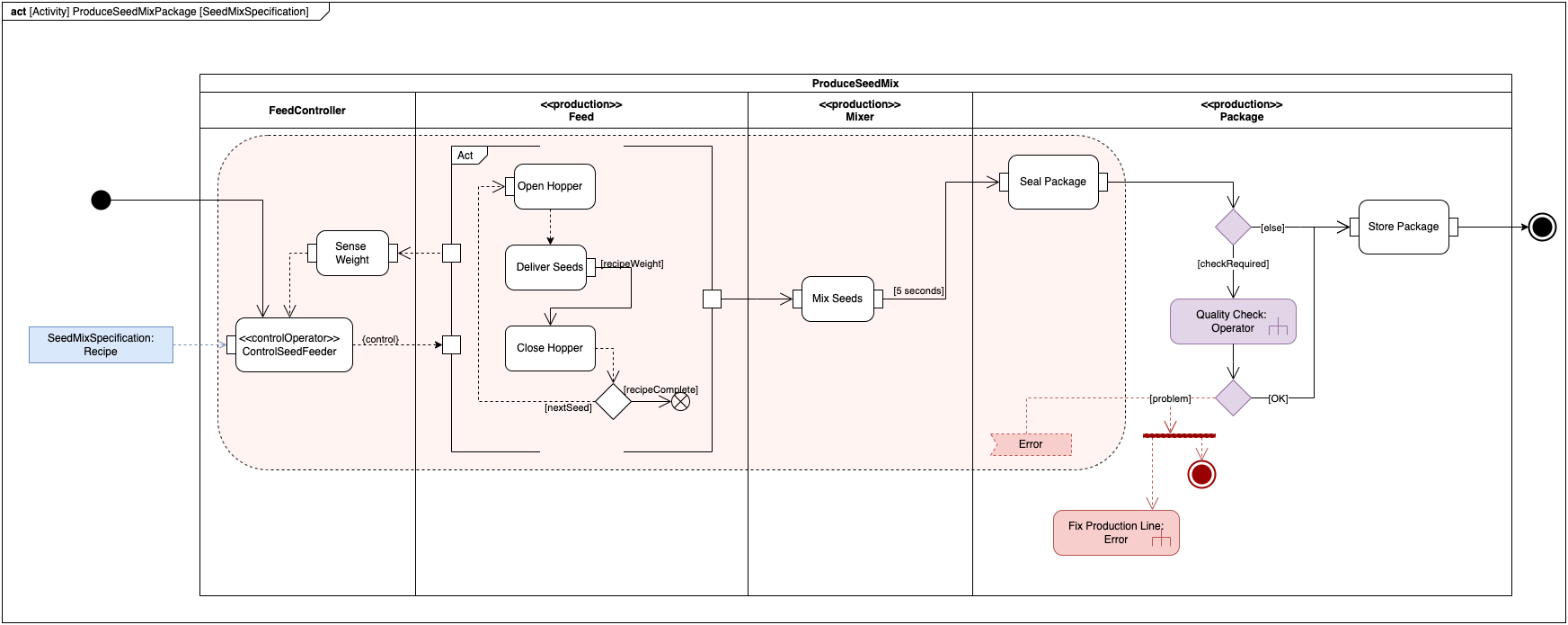
You may find development progresses faster and smoother with more detailed diagrams such as UML sequence and activity diagrams, SysML state machine and block diagrams, to specify the design in more detail before implementation starts.

Technical diagrams in backward design
After development has finished and the software has been deployed, the technical diagrams drawn at this stage are to make it easier for other applications or software services to interact with your software, and to explain to users how to install and use the software.

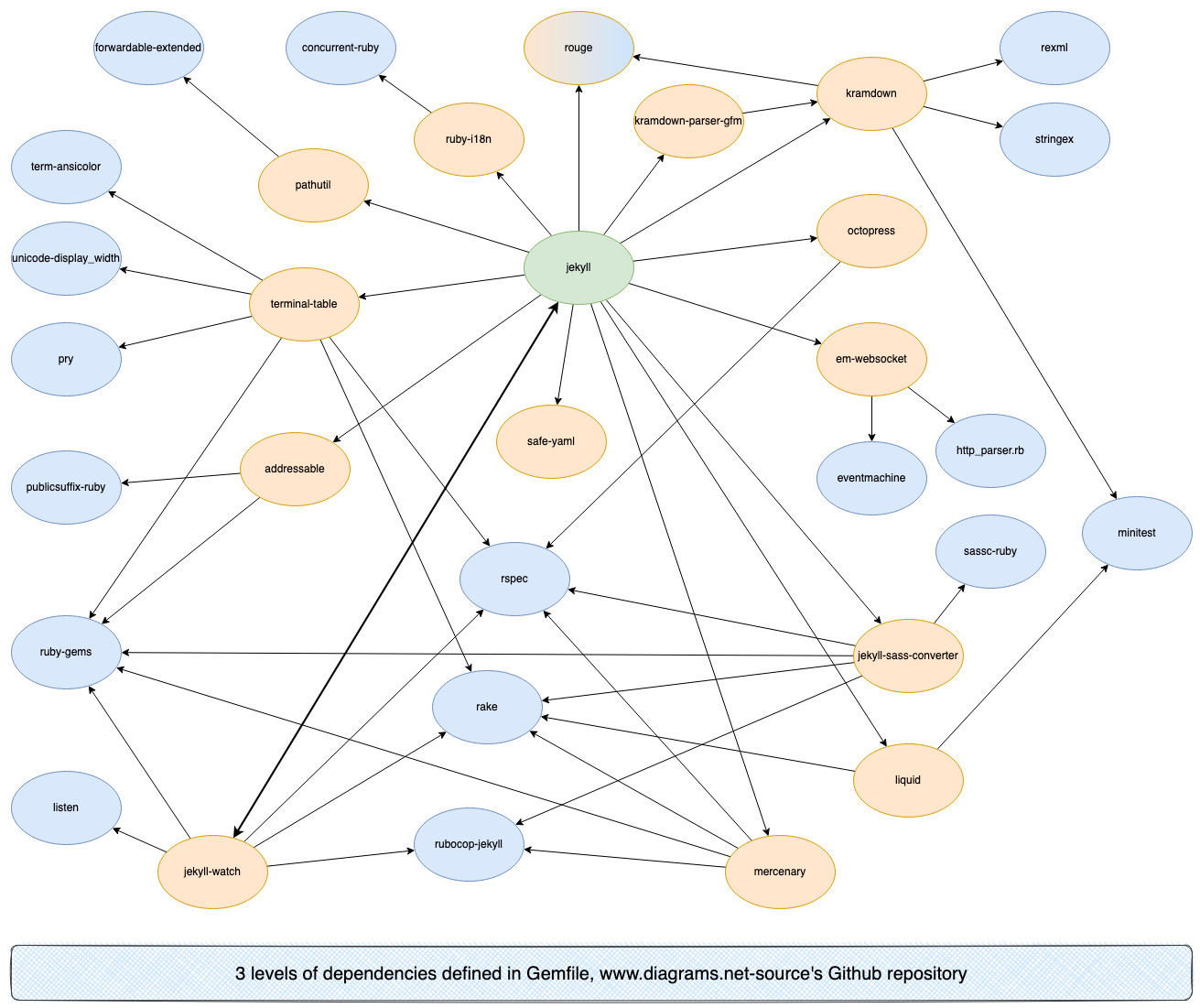
API, system and architecture documentation: Ensure external software knows how it can (and should) interface with your software or system, and document how your system works, including its dependency graph, to make fixing bugs as easy as possible. If you are documenting your system in SysML diagrams, you may find you need to draw parametric diagrams to measure the performance of your completed system.
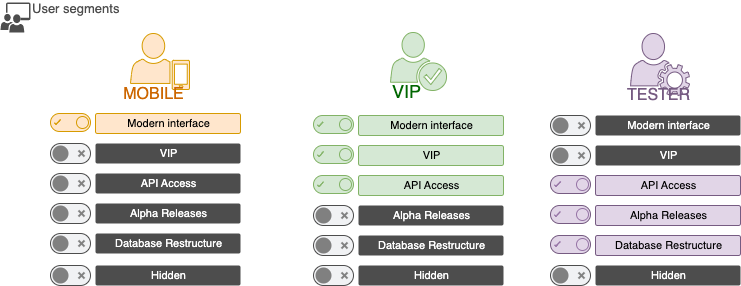
Deployment settings: Document your development structure and deployment settings carefully if you are using feature flags to deliver different functionality to different customer groups.
Software testing flows: Diagram the processes and data that software tests require, whether automated or not, so they can be easily repeated whenever you add features or fix bugs.
User documentation: Minimise language misunderstandings by drawing installation and support processes as flowcharts, and documenting user interfaces and features visually with labelled screenshots and infographics.
In agile and lean development
Forward and backward design are logical approaches when paired with the waterfall model of development.
But what about agile and lean methods?
In these fast-paced approached to software development, there are short sprints of planning, implementation, testing and deployment, each building on the previous cycle. “Working software” is valued over comprehensive documentation.
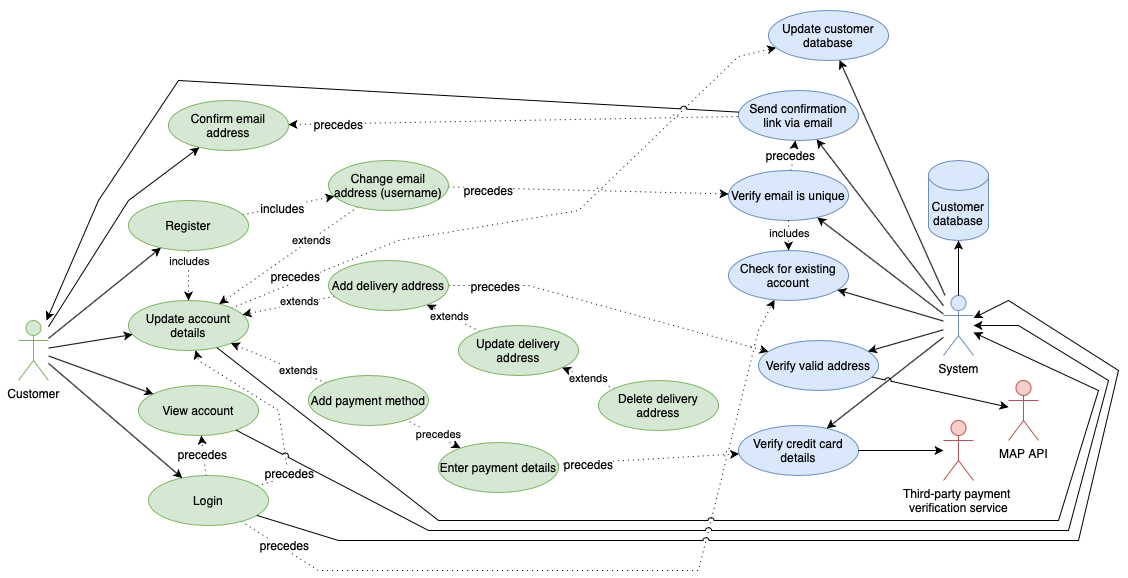
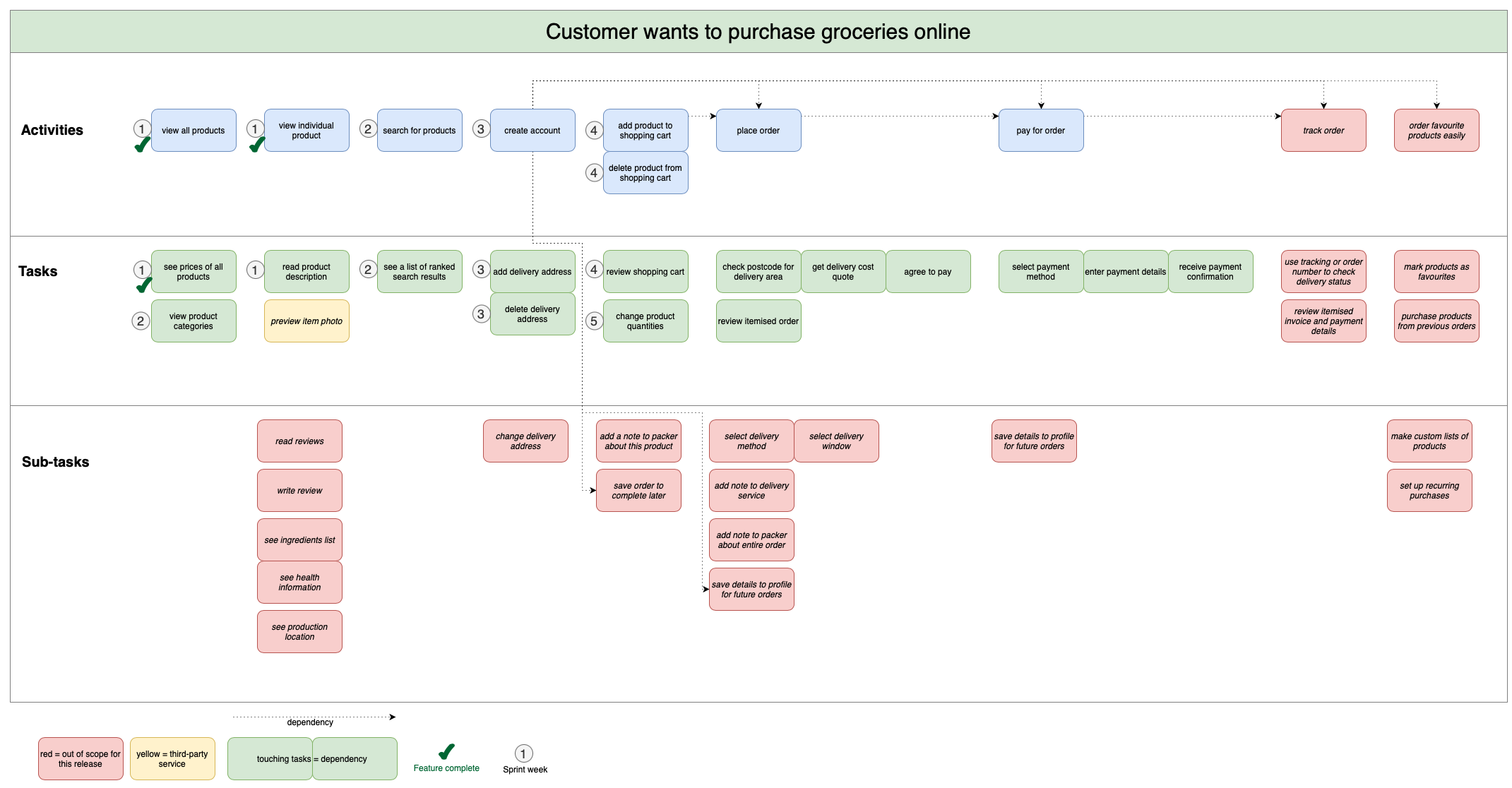
Diagram before rushing ahead: One of the more important forward design diagrams, especially when following agile methodologies, are user story maps (alternatively, UML use cases). These are drawn and evaluated with users at the start of a project, or before implementation begins in feature sprints.

Ideally, roles and responsibilities for each team and team member are clarified prior to starting any implementation cycle or sprint, and are best visualised in a diagram.

Diagram after sprints for maintenance and extensibility: To make sure you can continue to quickly add new features and fix bugs in your software, update all of the technical diagrams and documentation after each sprint cycle. This is the step that is most often skipped, leading to a software product that stagnates over time as no one knows how to extend or update it safely.
Use both forward and backward design
The best approach, whether you are using a linear development model, or the cyclical agile approach, is to do both forward design documentation and diagrams, so the implementation goes smoothly, and backward design documentation, to ensure future development and maintenance without any huge re-work nightmares.