Introduction to diagrams
draw.io and our online editor are the leading solutions for web based sketching and diagramming functionality. You can use our online editor with various storage platforms, and offline with our standalone desktop app.
As a security-first diagramming app for teams, we provide the diagramming functionality - you choose where to keep your diagram data. There are many different integrations with other platforms and applications, including Atlassian Confluence Cloud and Jira Cloud, Google applications, GitHub, Microsoft applications, Notion and more. Unofficial integrations are available for many other platforms and tools.
What is diagramming?
Diagramming is not like painting with brushes as if you were editing a photo. It’s also not charting numerical data from a spreadsheet.
Instead, you place a number of diagram elements, connect them together, add descriptive text, and style the elements to convey more complex information visually.
draw.io gives you the tools to create a wide variety of diagrams: flow charts, mind maps, org charts, Venn diagrams, infographics, network and architecture diagrams, floor plans, electrical and rack diagrams, UML diagrams, and more.
Create simple diagrams on an online whiteboard
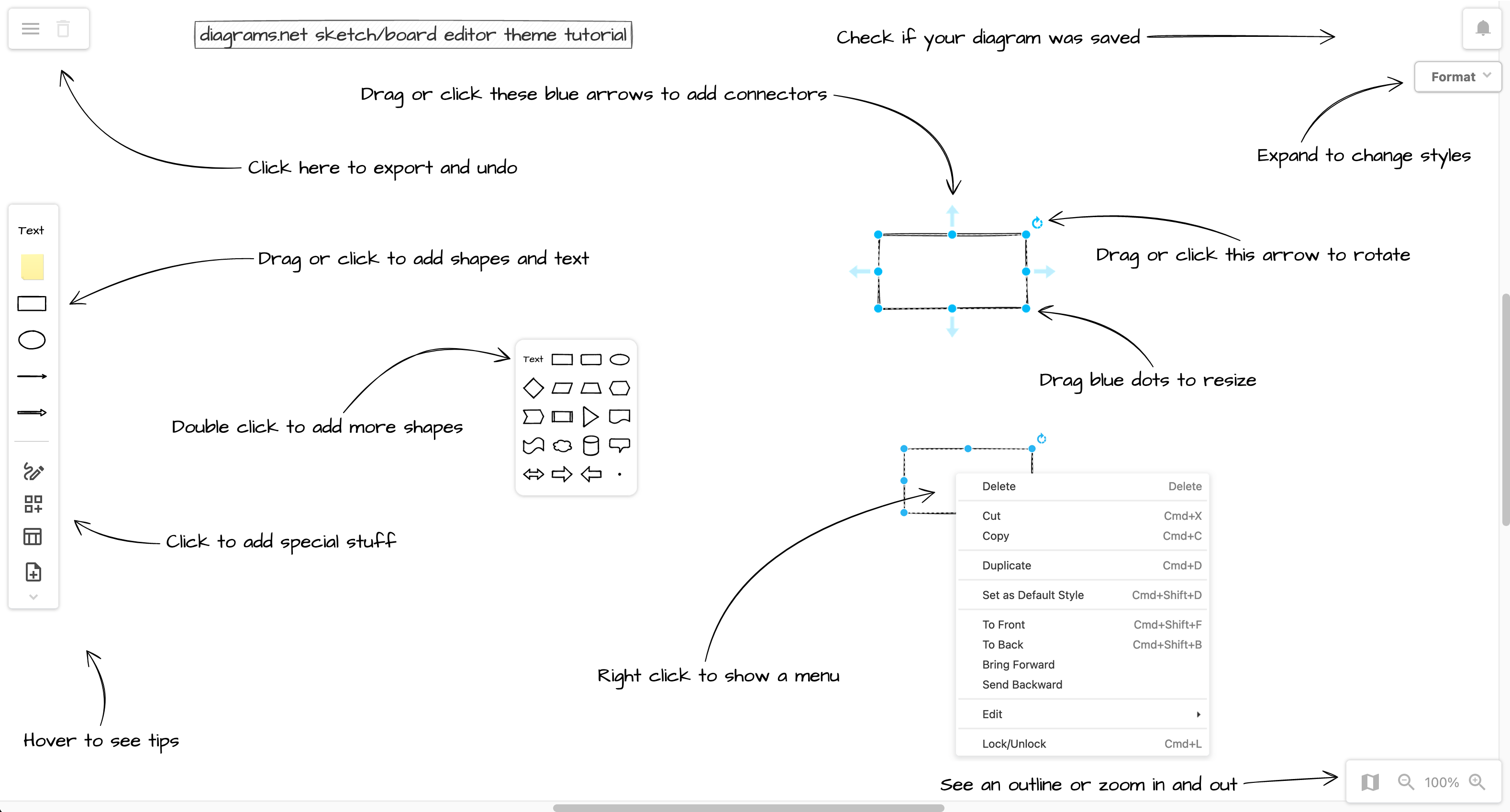
The draw.io Board macro in Confluence or the simple Sketch editor theme in the online editor gives you an easy-to-use online whiteboard to quickly note ideas.

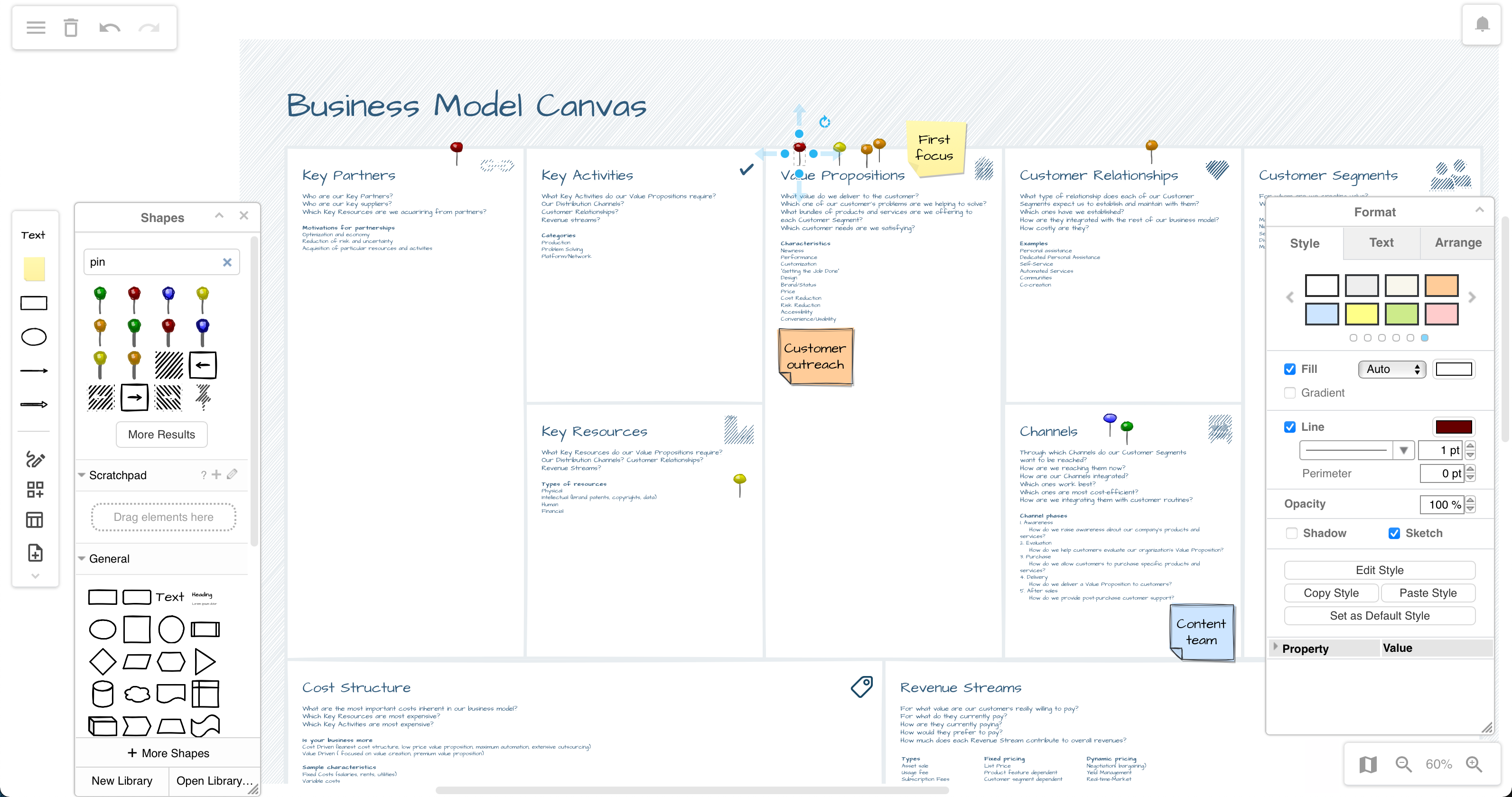
Download and open this visual tutorial for an in-app tour
Diagram types and examples
Follow the links below to learn more about specific types of diagrams and how to create them in draw.io.
Business and project management:
- Project planning and Kanban boards
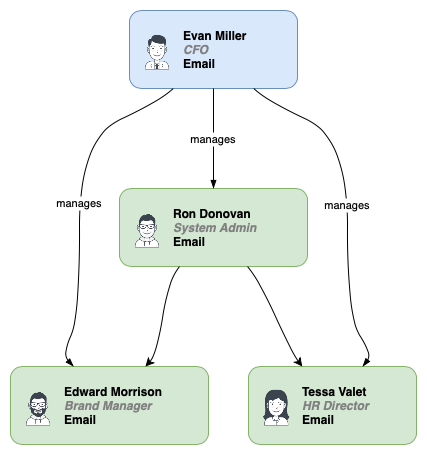
- Dependency graphs and organisation charts and tree diagrams
- BPMN diagrams for business processes
- Story mapping
- Swimlane diagrams
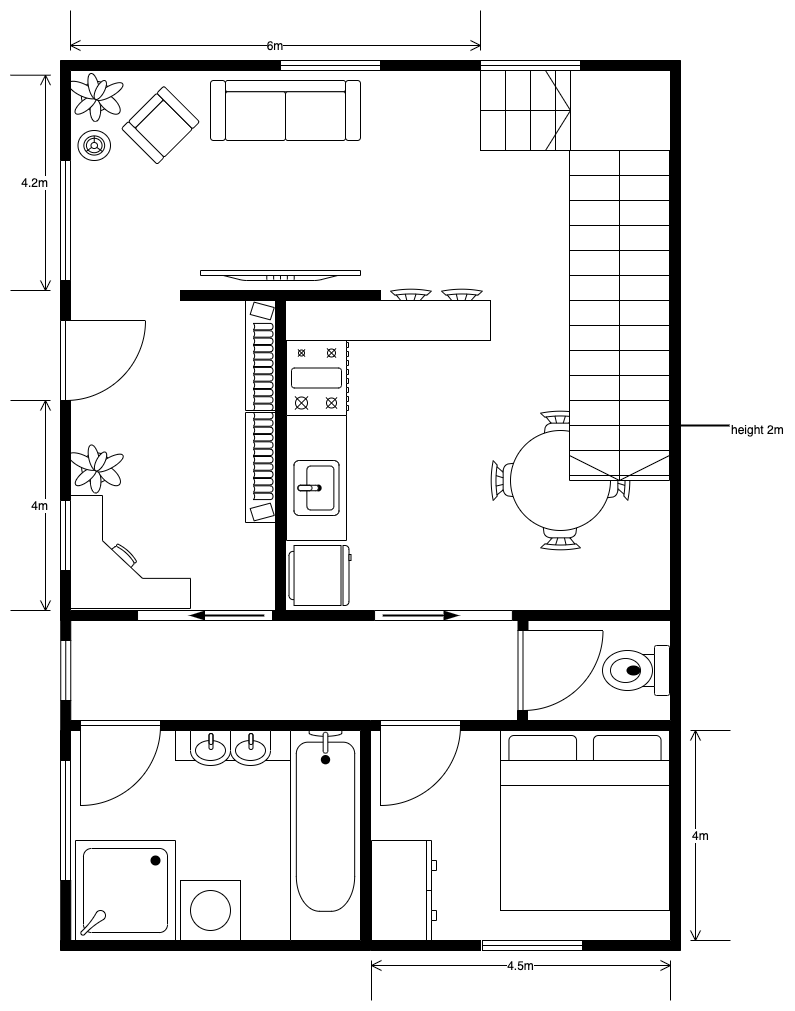
- Floorplans

Software development
- UML diagrams
- Entity relationship tables for database modelling
- Mermaid diagrams
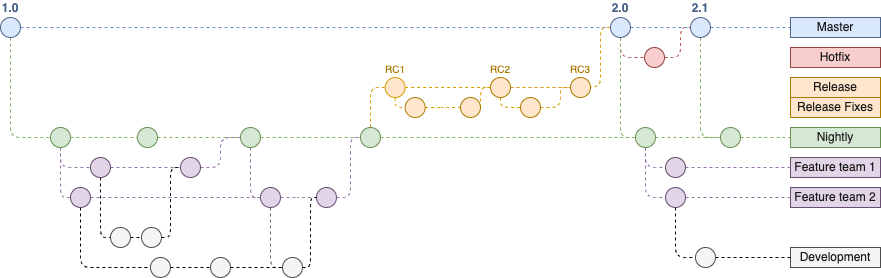
- Gitflow diagrams
- C4 models and related diagrams

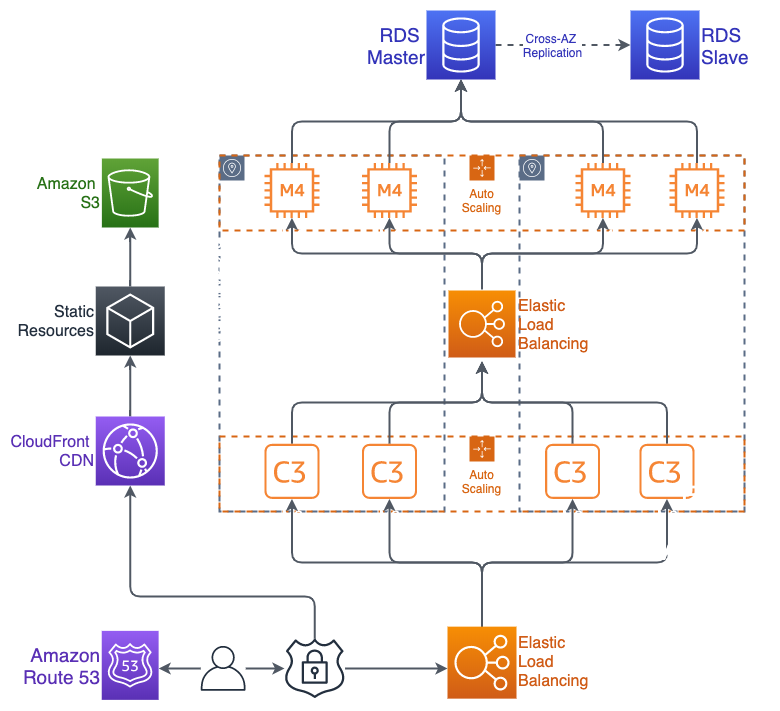
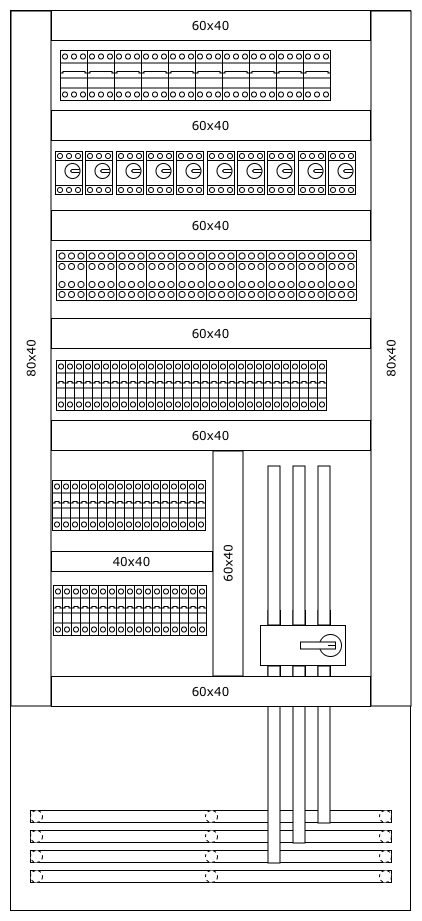
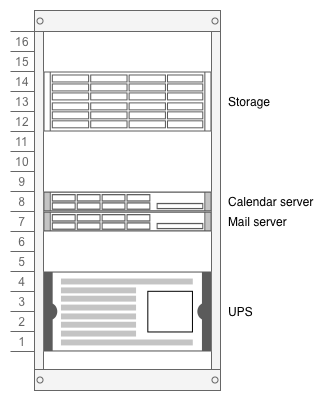
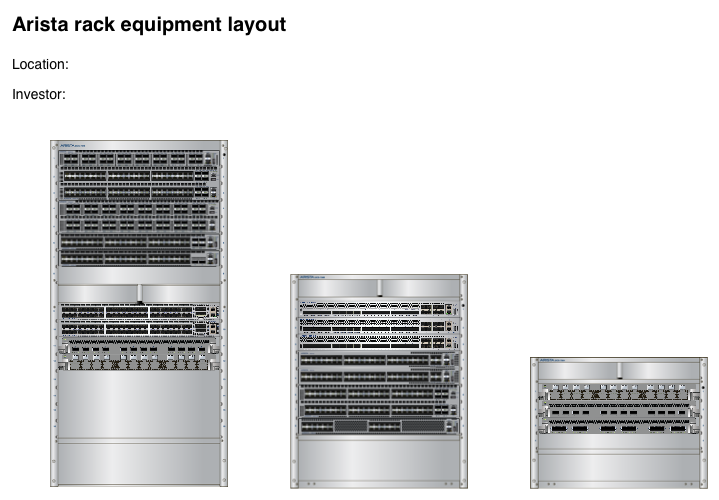
IT and infrastructure
More diagram types: View our gallery of example diagrams and templates or browse a variety of use-cases in our blog.
Next steps: Learn the diagram editor
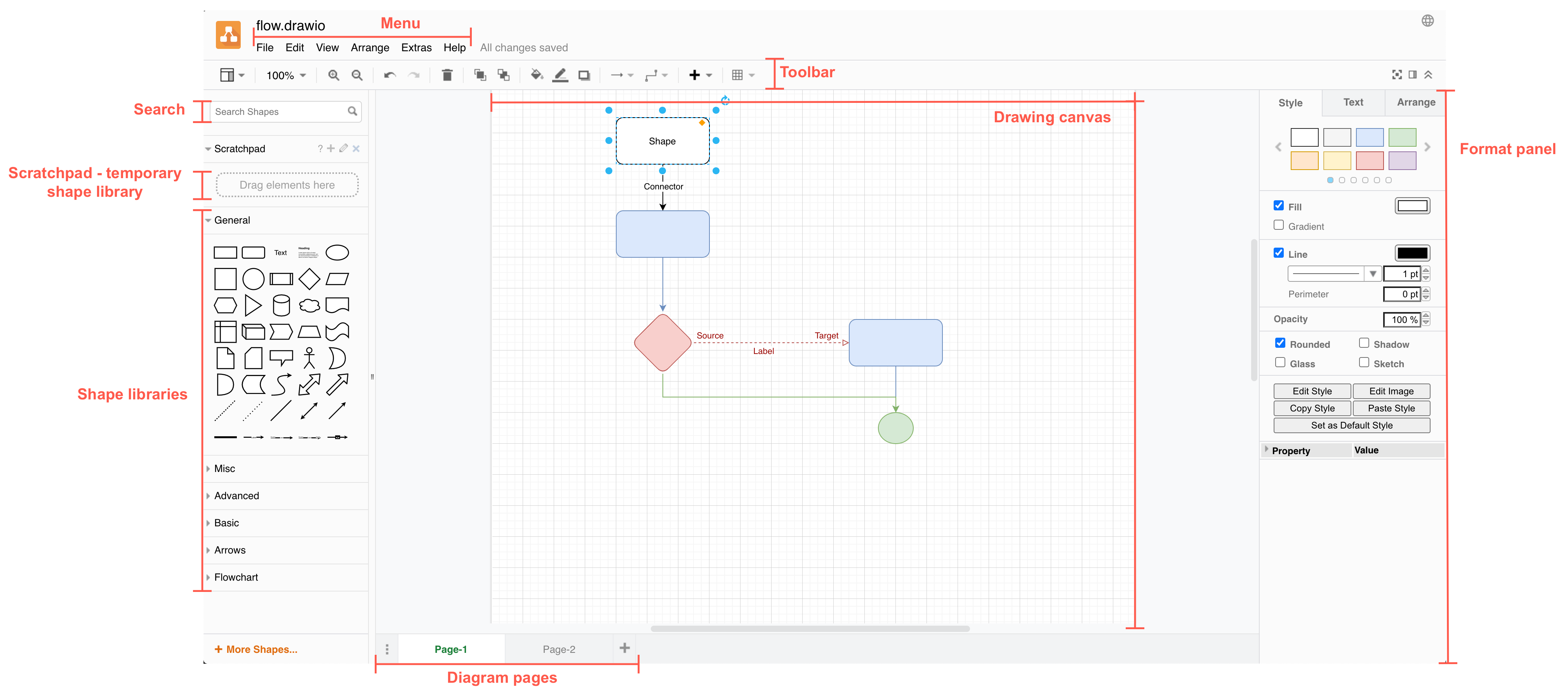
- Learn the layout of the draw.io editor
- Follow the basic flowchart tutorial to create your first diagram
- View and print the draw.io keyboard shortcuts